Criar um modo de exibição de mapa para o campo de Geolocalização no SharePoint
Saiba como exibir informações de localização geográfica usando um modo de exibição de mapa nas listas do SharePoint. Você pode criar um modo de exibição de mapa manualmente por meio da interface do usuário do SharePoint ou de forma programática usando o novo tipo de campo Geolocalização.
O SharePoint inclui um novo tipo de campo chamado Geolocalização, que permite fazer anotações em listas do SharePoint com informações de localização geográfica. Por exemplo, você pode agora tornar lista "reconhecimento de local" e exibe as coordenadas de latitude e longitude por meio do Bing Maps. Uma entrada é normalmente Vista como uma anotação em um modo de exibição de mapa.
Para exibir um modo de exibição de mapa em uma lista do SharePoint, você deve usar os serviços do Bing Maps. O campo Geolocation não está disponível quando você cria uma lista, usando a interface do usuário. Em vez disso, esse campo deve ser inserido programaticamente. Para obter informações sobre como renderizar e trabalhar com esse tipo de dados programaticamente, consulte Integração das funcionalidades de mapa e localização no SharePoint.
O campo Geolocation e o modo de exibição de mapa permitem dar contexto espacial para qualquer informação Integrando dados do SharePoint em uma experiência de mapeamento na web e aplicativos móveis. Este artigo explica como renderizar o campo Geolocation ou fornecer orientação do desenvolvedor para a criação de um aplicativo móvel baseados em local; Ele oferece instruções para criar as exibições do mapa de forma programática e de UI do SharePoint usando o Bing Maps.
Um pacote MSI denominado SQLSysClrTypes.msi deve ser instalado em cada servidor de web de front-end do SharePoint para exibir o valor do campo Geolocation ou os dados em uma lista. Este pacote instala componentes que implementam os novos tipos de ID de geometria, geografia e hierarquia no SQL Server 2008. Por padrão, esse arquivo está instalado no SharePoint Online. No entanto, ele não se destina a uma implantação local do SharePoint. Você deve ser um membro do grupo Administradores de Farm para executar essa operação. Para baixar SQLSysClrTypes.msi, consulte Microsoft SQL Server 2008 R2 SP1 Feature Pack para SQL Server 2008 ou Microsoft SQL Server 2012 Feature Pack para SQL Server 2012 no Microsoft Download Center.
Pré-requisitos para criar um modo de exibição de mapa
Acesso a uma lista do SharePoint, com privilégios suficientes para criar um modo de exibição.
Uma lista do SharePoint que contenha uma coluna de Geolocalização
Um conjunto de chaves de Bing Mapas válido no farm ou no nível da Web, que pode ser obtido do Bing Mapas Account Center
Importante
Você é responsável pela conformidade com os termos e condições aplicáveis ao seu uso da chave Bing Maps e qualquer comunicados necessários aos usuários do seu aplicativo referente dados passados para o serviço Bing Maps.
Visual Studio 2012 ou Visual Studio 2010
O que é um modo de exibição de mapa?
Um modo de exibição de mapa é um modo de exibição do SharePoint que exibe um mapa (com dados obtidos o Bing Maps pessoal), usando entradas longitude e latitude do tipo de campo Geolocation. Quando o tipo de campo Geolocation estiver disponível na lista do SharePoint, um modo de exibição de mapa pode ser criado programaticamente ou de UI do SharePoint. Na lista, o SharePoint exibe a localização em um mapa da plataforma Bing Maps. Além disso, um novo tipo de modo de exibição denominado Modo de exibição de mapa exibe os itens de lista como anotações em um controle Bing Maps Ajax V7 com os itens de lista como cartões no painel esquerdo.
Observação
Qualquer lista do SharePoint pode ter o máximo de duas colunas de Geolocalização. Você não conseguirá adicionar uma terceira coluna de Geolocalização na mesma lista. Um modo de exibição de mapa pode ter somente uma coluna de Geolocation. Você pode criar várias exibições do mapa com diferentes Geolocation colunas.
Criar um modo de exibição de mapa a partir da interface do usuário do SharePoint
As etapas a seguir demonstram como criar um modo de exibição do mapa a partir da interface do usuário do SharePoint.
Abra a lista de SharePoint com a coluna de Geolocalização.
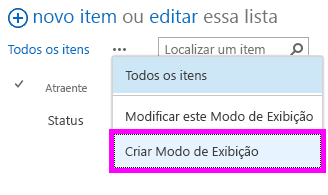
Escolha Criar modo de exibição no menu ECB (Editar o bloco de controle), conforme mostrado na Figura 1.

Figura 1. Criar uma exibição no menu ECB
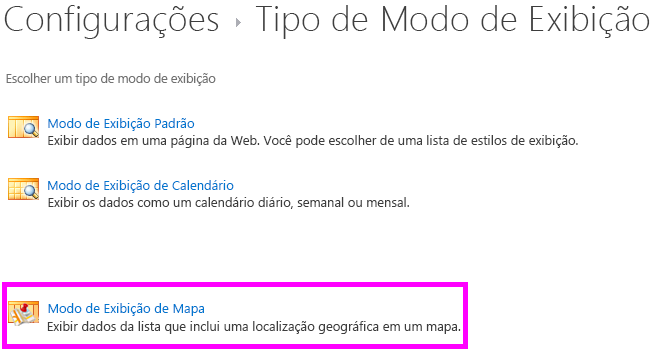
Na página Escolha um tipo de exibição, escolha Exibir mapa, conforme mostrado na Figura 2.

Figura 2. Escolhendo um tipo de exibição
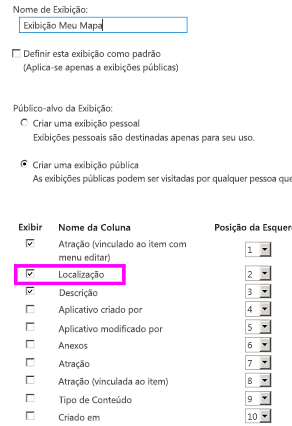
Depois que você escolher um tipo de exibição, você pode selecionar vários campos a serem exibidos no modo de exibição de mapa, conforme mostrado na Figura 3.

Figura 3. Escolher campos para uma exibição de mapa
Observação
[!OBSERVAçãO] Pelo menos um campo de Geolocation é necessária para criar um modo de exibição de mapa. Você não pode selecionar vários campos de Geolocation para um modo de exibição de mapa, embora você possa criar dois modos de exibição do mapa diferentes que usam dois campos diferentes Geolocation.
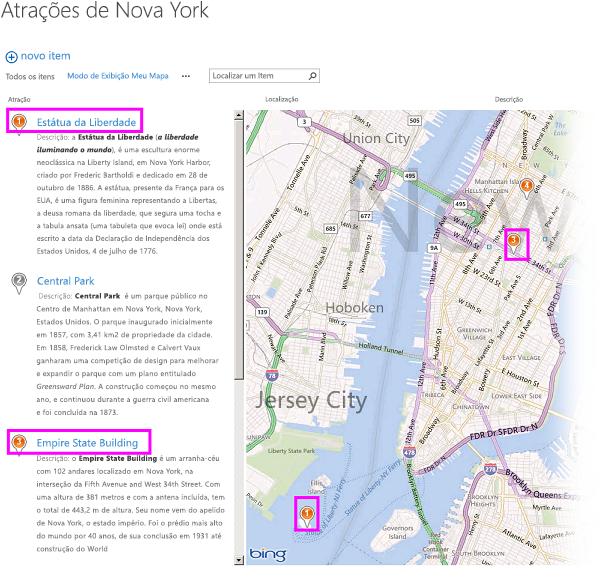
Depois de adicionar o campo obrigatório Geolocation e qualquer outro campo que for necessário, escolha OK. Um modo de exibição do mapa é criado, conforme mostrado na Figura 4.

Figura 4. Completed map view
Criar um modo de exibição de mapa programaticamente
Siga estas etapas para criar um modo de exibição de mapa para obter uma lista do SharePoint programaticamente.
Inicie Visual Studio.
Na barra de menus, escolha arquivo, o novo projeto. Abre a caixa de diálogo Novo projeto.
Na caixa de diálogo Novo projeto, escolha c# na caixa Modelos instalados e, em seguida, escolha o modelo de Aplicativo de Console.
Dê um nome de projeto e escolha o botão OK.
Visual Studio cria o projeto. Adicione uma referência para os seguintes assemblies e escolha OK.
- Microsoft.SharePoint.Client.dll
- Microsoft.SharePoint.Client.Runtime.dll
No arquivo. cs padrão, adicione uma diretiva de using da seguinte maneira.
using Microsoft.SharePoint.Client;Adicione o seguinte código para o método Main no arquivo. cs.
Observação
A propriedade JSLink não tem suporte nas listas Pesquisa ou Eventos. Um calendário do SharePoint é uma Lista de Eventos.
class Program { static void Main(string[] args) { CreateMapView (); Console.WriteLine("A map view is created successfully"); } private static void CreateMapView() { // Replace <Site URL> and <List Title> with valid values. ClientContext context = new ClientContext("<Site Url>"); List oList = context.Web.Lists.GetByTitle("<List Title>"); ViewCreationInformation viewCreationinfo = new ViewCreationInformation(); // Replace <View Name> with the name you want for your map view. viewCreationinfo.Title = "<View Name>"; viewCreationinfo.ViewTypeKind = ViewType.Html; View oView = oList.Views.Add(viewCreationinfo); oView.JSLink = "mapviewtemplate.js"; oView.Update(); context.ExecuteQuery(); } }Substitua
<Site Url>e<List Title>por valores válidos.Navegue até a lista. Você poderá ver uma exibição recém-criado que possui o nome que você especificou no código precedente.
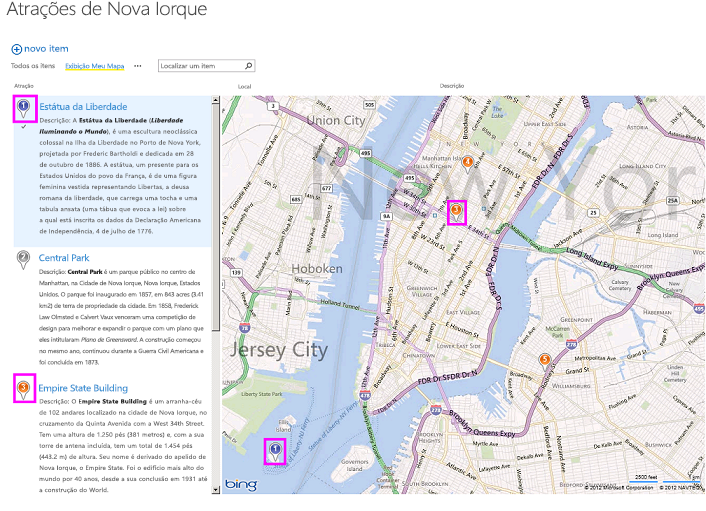
Compreender as anotações codificadas por cor em um modo de exibição de mapa
Uma exibição de mapa fornece três cores de pushpins (conforme mostrado na Figura 5), cada uma das quais fornece uma experiência de usuário diferente. Uma anotação no mapa tem a mesma cor a anotação do item correspondente no painel à esquerda.
- Laranja Indica que o campo Geolocation para o item é mapeado com os serviços do Bing Maps.
- Cinza Indica que o campo Geolocation para o item está vazio. O item não pode ser mapeado com os serviços do Bing Maps, então nenhuma tacha deste item aparece no mapa.
- Azul Quando um usuário passa por um item de lista, as alterações de cor pino de laranja como azul. A anotação no painel à esquerda e a anotação correspondente no mapa de alterar a cor

Figura 5. Uma exibição de mapa com diferentes cores de pushpin
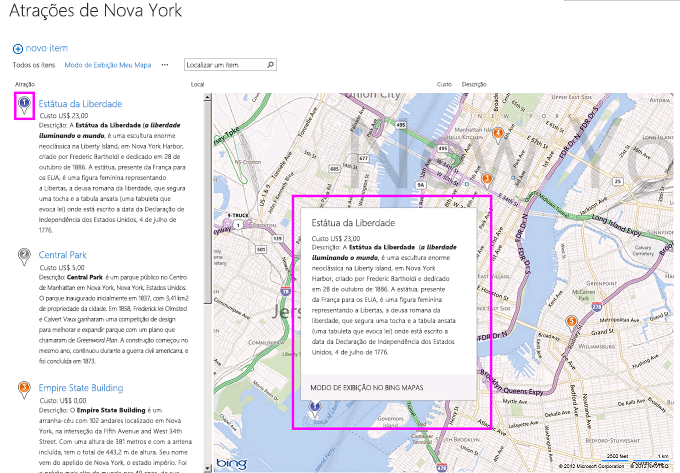
Depois de criar um modo de exibição de mapa, todos os itens aparecem como anotações. O usuário pode obter mais informações sobre um item passando sobre um pino, conforme mostrado na Figura 6.

Figura 6. Experiência do usuário de pushpins em uma exibição de mapa
Confira também
- Integrar as funcionalidades de localização e mapa no SharePoint
- Como adicionar uma coluna de Geolocalização a uma lista de forma programática no SharePoint
- Como definir a chave do Bing Mapas no nível de farm e Web do SharePoint
- Como integrar mapas com os aplicativos do Windows Phone e as listas do SharePoint
- Usar o tipo de campo de localização do SharePoint em aplicativos móveis