Personalizações de layout de lista
Aplicar classes condicionais em linhas
Você pode usar additionalRowClass para aplicar uma ou mais classes a toda a linha da lista, dependendo do valor de um ou mais campos na linha. Esses exemplos deixam o conteúdo e a estrutura das linhas da lista intactos.
Para obter uma lista de classes recomendadas para usar em formatos de modo de exibição, confira as Diretrizes de Estilo em Use formatação de colunas para personalizar o SharePoint.
Dica
Usar a propriedade additionalRowClass para aplicar classes às linhas da lista deixará a formatação de colunas individuais no lugar. Isso permite combinar formatos de visualização com formatação de coluna para algumas visualizações poderosas.
Exemplo: Classes condicionais baseadas em um campo de data
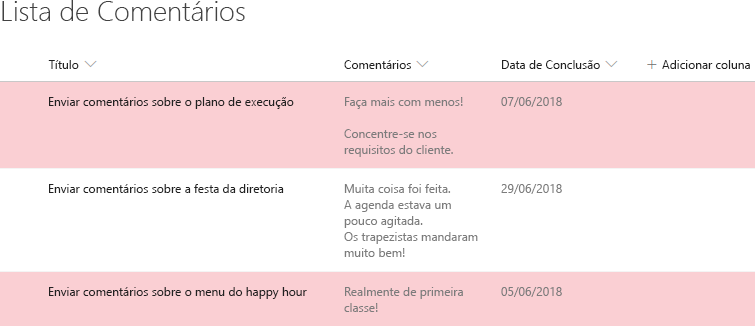
A imagem a seguir exibe um layout de lista com uma classe aplicada com base no valor de uma coluna de data:

Este exemplo aplica a classe sp-field-severity--severeWarning a uma linha da lista quando o DueDate do item é anterior à data/hora atual:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
Exemplo: Classes condicionais com base no valor em um texto ou campo de escolha
Este exemplo foi adotado a partir de um exemplo de formatação de coluna, Formatação condicional baseada no valor em um texto ou campo de escolha, com algumas diferenças importantes para aplicar o conceito às linhas da lista. O exemplo de formatação de colunas aplica-se um a ícone e a uma classe para uma coluna com base no valor de @currentField. O atributo additionalRowClass na formatação do modo de exibição, no entanto, somente permite especificar uma classe e não um ícone. Além disso, como @currentField sempre gera o valor do campo Title quando referenciado dentro de um formato de exibição, este exemplo se refere ao campo Status diretamente (usando a sintaxe [$Field] dentro da propriedade additionalRowClass para determinar a classe a aplicar para a linha).
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
Você pode encontrar este exemplo com mais informações aqui: Formatação condicional com base no campo de escolha
Exemplo: Formatação de Linha Alternativa com Base no Módulo
Este exemplo se aplica % (Mod) a uma linha da lista com coloração alternativa das linhas:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
Crie linhas de lista personalizadas
Você pode usar rowFormatter para definir um layout totalmente personalizado de valores de campo dentro de uma linha usando a mesma sintaxe usada em Formatação de Coluna.
Exemplo: Estilo de visualização de várias linhas
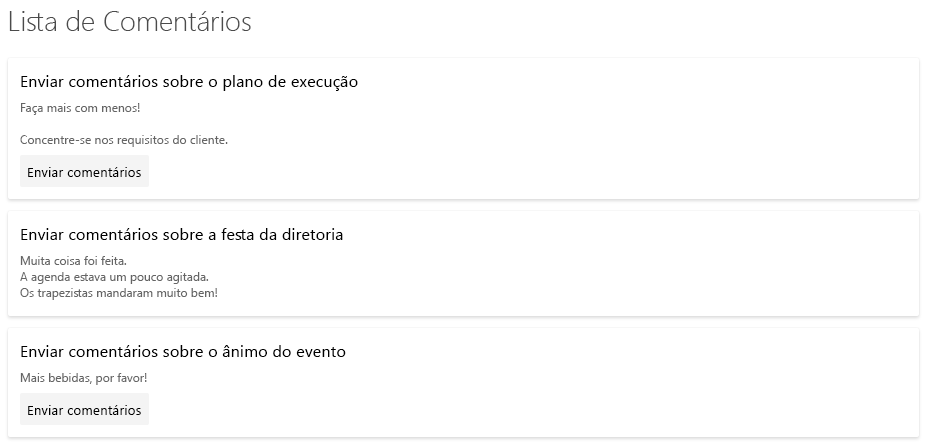
A imagem a seguir mostra uma lista com um estilo de modo de exibição multilinhas personalizado aplicado:

Este exemplo usa o elemento rowFormatter, que substitui totalmente a renderização de uma linha da lista. O rowFormatter neste exemplo cria uma caixa <div /> delimitadora para cada linha da lista. Dentro dessa caixa delimitadora, os campos $Title e $Feedback são exibidos em linhas separadas. Sob esses campos, é exibido um elemento button que, quando clicado, faz a mesma coisa que clicar na linha de lista em um modo de exibição não personalizado, que é abrir o formulário de propriedades para o item. Este button é exibido condicionalmente, quando o valor do campo $Assigned_x0020_To (considerado como um campo de pessoa/grupo) coincide com o usuário conectado atual:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
Você pode encontrar este exemplo com mais detalhes aqui: Renderização com exibição de várias linhas
Crie cabeçalhos e rodapés de grupo personalizados
Você pode usar as groupProps para formatar os cabeçalhos de grupo com flexibilidade para adicionar dados de coluna agrupadas, nome de exibição e contagem de itens. Você também pode adicionar agregações de grupo aos cabeçalhos de grupo ou formatá-los diretamente nos rodapés de grupo.
Exemplo: Cabeçalho de grupo codificado por cor
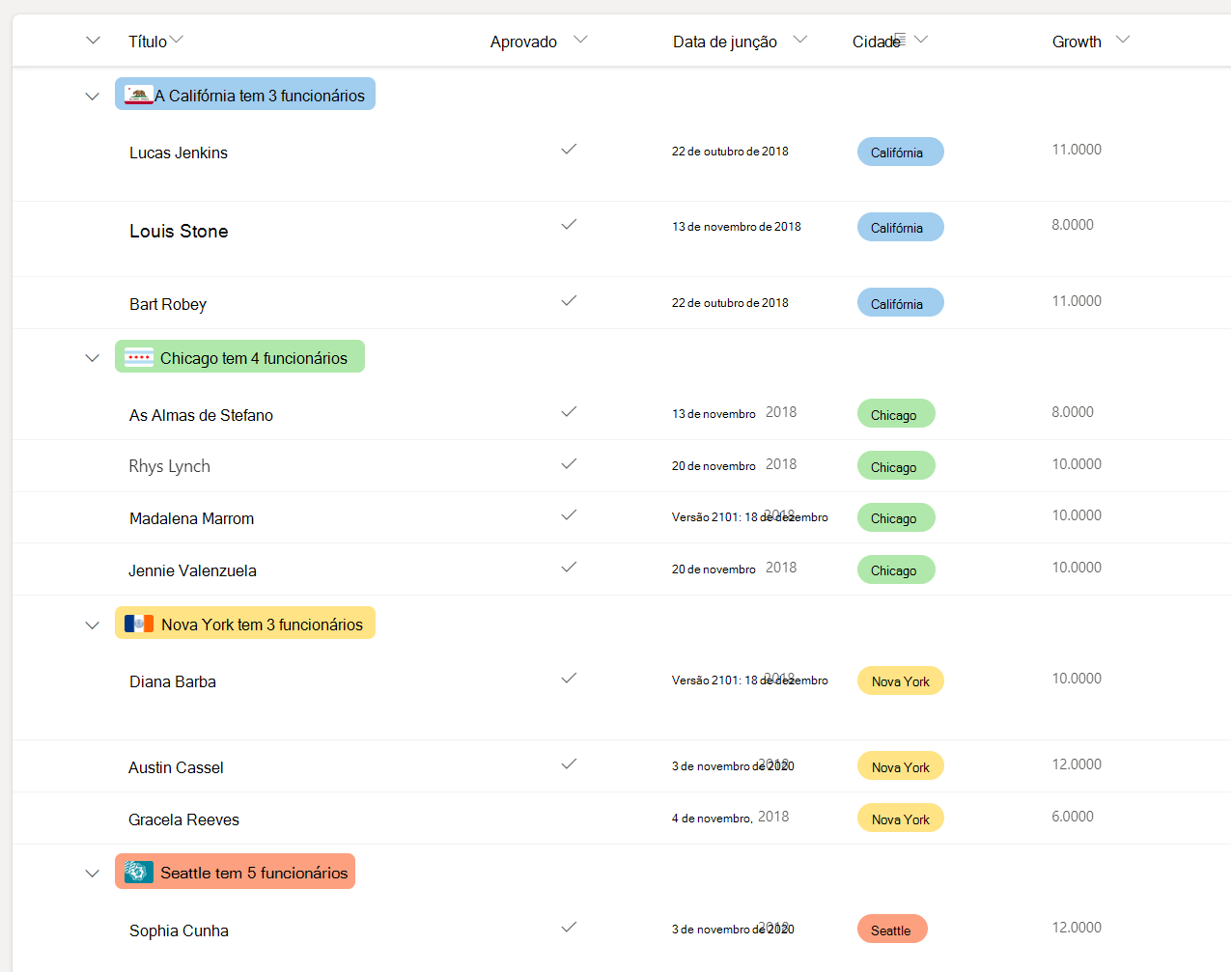
No exemplo abaixo, temos uma lista com os cabeçalhos de grupo formatados de acordo com os metadados da coluna.

Neste exemplo abaixo, o headerFormatter para as groupProps é usado para formatar o cabeçalho de grupo e o @group usado para acessar as informações do grupo.
Observação
O JSON abaixo contém quebras de linha. Eles foram adicionados para melhorar a legibilidade do código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Exemplo: Cabeçalho de grupo codificado por cor com agregação
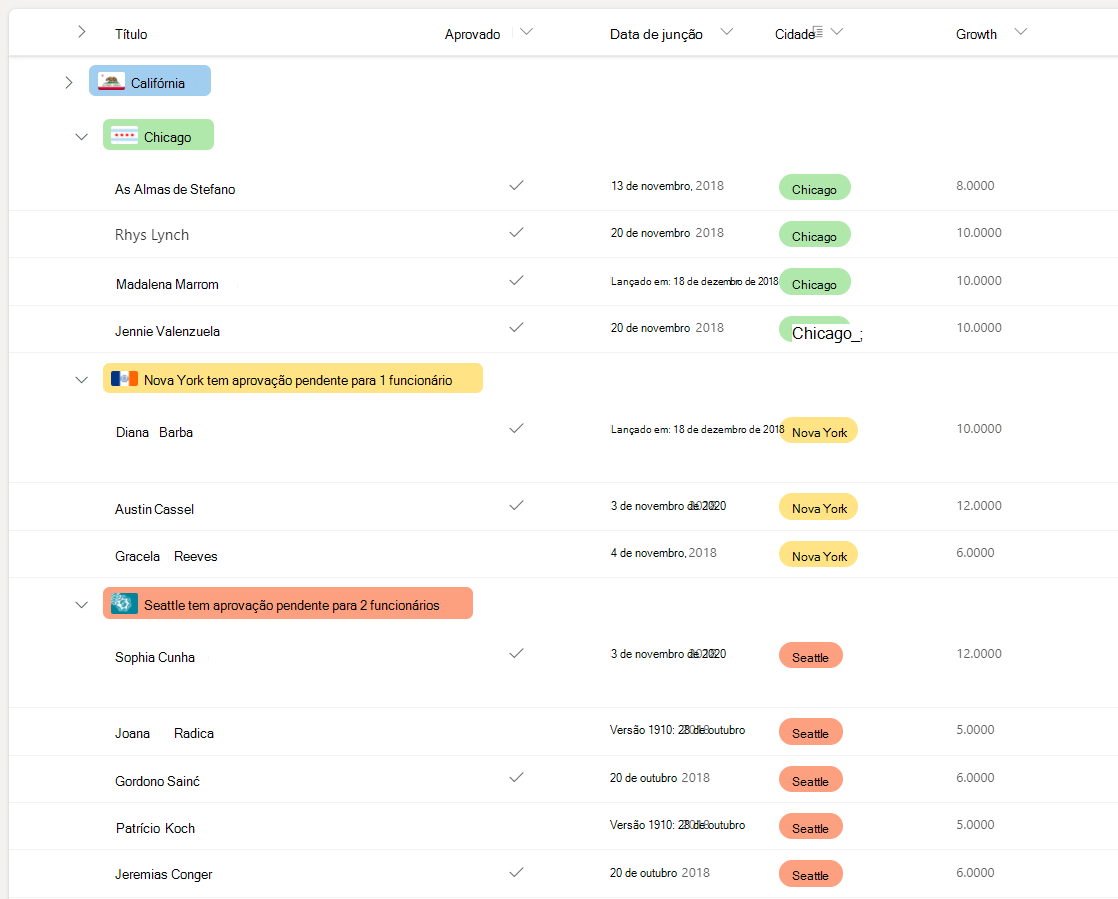
No exemplo abaixo, temos uma lista com os cabeçalhos de grupo formatados com agregações de grupo.

Neste exemplo, hideFooter para as groupProps são definidos como true — para ocultar o rodapé de grupo e a matriz @aggregates é usada para exibir um resumo no cabeçalho de grupo.
Observação
O JSON abaixo contém quebras de linha. Eles foram adicionados para melhorar a legibilidade do código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Exemplo: Rodapé de grupo personalizado
No exemplo abaixo, temos uma lista com o rodapé de grupo formatado de acordo com o valor agregado.

Neste exemplo, os footerFormatter para as groupProps são usados para formatar o rodapé de grupo e o @columnAggregate é usado para acessar o agregado da coluna.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
Crie rodapés de lista personalizados
Você pode usar o footerFormatter para formatar rodapé da lista com acesso aos agregados da coluna.
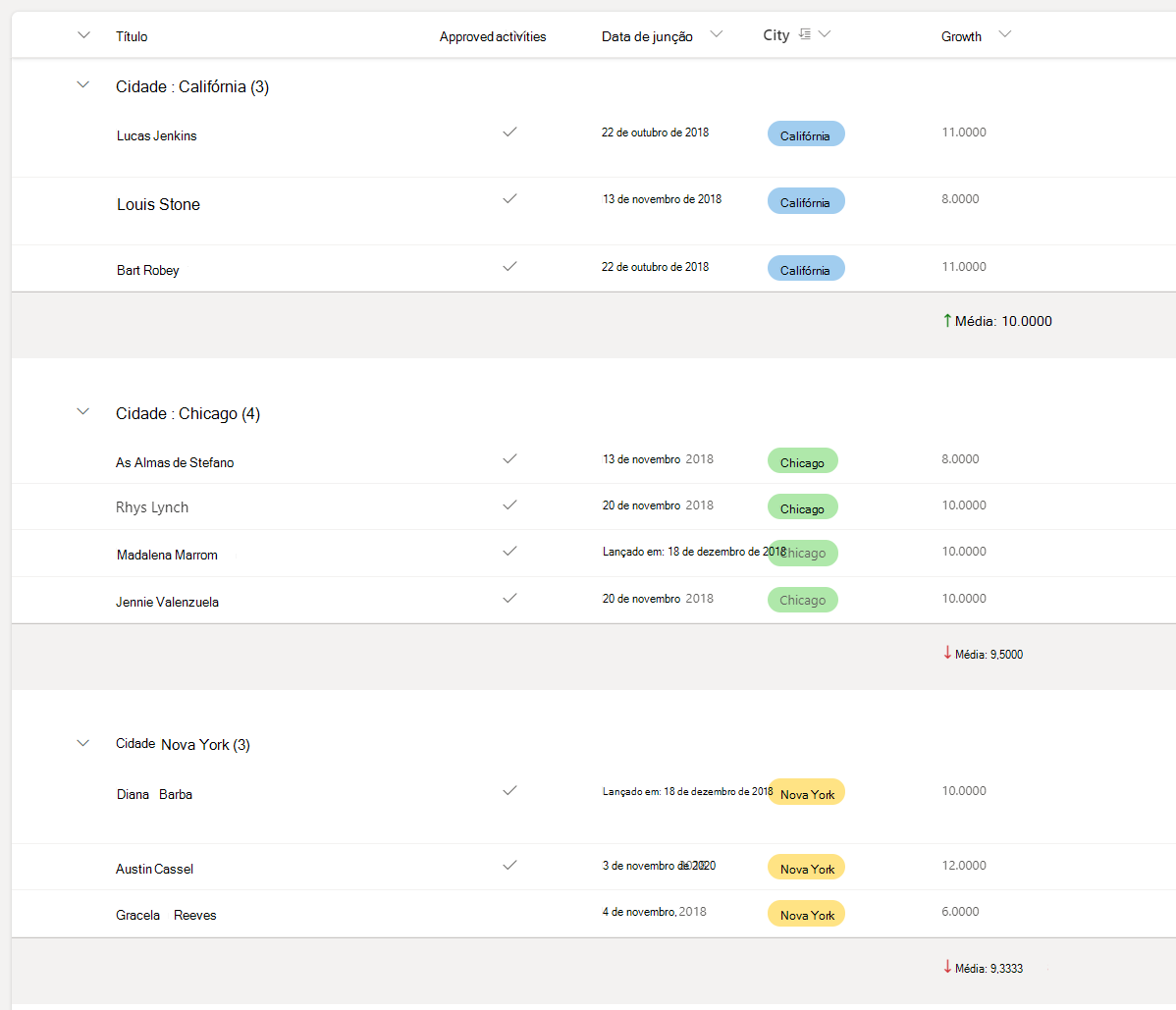
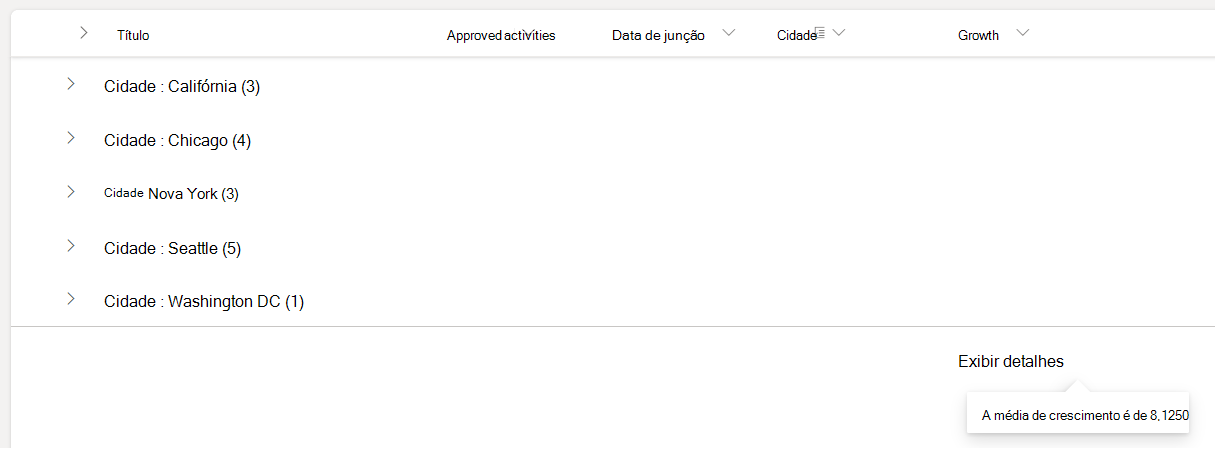
Exemplo: Rodapé de lista personalizado
No exemplo abaixo, temos uma lista com rodapé formatado de acordo com o valor agregado.

Neste exemplo, o footerFormatter é definido para formatar o rodapé da lista e o @columnAggregate é usado para acessar o agregado da coluna.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
Referência de sintaxe detalhada
rowFormatter
Elemento opcional. Especifica um objeto JSON que descreve um formato de linha de lista. O esquema deste objeto JSON é idêntico ao esquema de um formato de coluna. Para obter detalhes sobre esse esquema e seus recursos, consulte Formatando referência de sintaxe.
Observação
Usar a propriedade rowFormatter substituirá qualquer item especificado na propriedade additionalRowClass. Eles são mutuamente exclusivos.
Diferenças de comportamento entre o elemento rowFormatter e a formatação de coluna
Apesar de compartilhar o mesmo esquema, há algumas diferenças no comportamento entre elementos em um elemento rowFormatter e os mesmos elementos em uma coluna de formatação de objeto.
@currentFieldsempre é resolvido como o valor do campoTitledentro de umrowFormatter.
additionalRowClass
Elemento opcional. Especifica classes CSS que são aplicadas a toda a linha. Tem suporte para expressões.
additionalRowClass só entrará em vigor quando não houver um elemento rowFormatter especificado. Se um rowFormatter for especificado, em seguida, additionalRowClass será ignorado.
hideSelection
Elemento opcional. Especifica se a capacidade de selecionar linhas no modo de exibição está desabilitada ou não. false é o comportamento padrão em um modo de exibição de lista (o que significa que a seleção está visível e habilitada). true significa que os usuários não poderão selecionar itens da lista.
hideColumnHeader
Elemento opcional. Especifica se os cabeçalhos de coluna no modo de exibição estão ocultos ou não. false é o comportamento padrão em um modo de exibição de lista (ou seja, cabeçalhos de coluna ficarão visíveis). true significa que o modo de exibição não exibirá cabeçalhos de coluna.
groupProps
Agrupa as opções de personalização relacionadas ao grupo. Para obter detalhes sobre groupProps, consulte a Referência de sintaxe de Personalização de grupo
commandBarProps
Agrupa as opções de personalização da barra de comandos. Para obter detalhes sobre commandBarProps, confira Referência de sintaxe de personalização da barra de comandos