Conceitos de formatação avançada
Você pode usar alguns dos seguintes recursos para tornar sua exibição e a formatação de coluna mais rica em informações e interativa.
Cria um botão para iniciar um fluxo
A captura de tela a seguir mostra uma lista com um botão de fluxo de adicionado à coluna Ação:

Você pode usar a formatação de colunas para criar botões que, quando selecionados, executam Fluxos no item de lista correspondente. Para fluxos que são sensíveis à solução, o Painel de Lançamento de Fluxo será exibido após a escolha do botão e você deve selecionar Run Flow para iniciar o fluxo. Para fluxos que não estão cientes da solução, o Painel de Lançamento de Fluxo será exibido depois de escolher o botão e o Fluxo será executado.
Para usar a amostra abaixo, você deve substituir a ID do Flow a executar. Esta ID está contida dentro da actionParams propriedade do customRowAction atributo dentro do elemento button.
Para obter a ID de um fluxo com reconhecimento de solução:
- Selecione Fluxo > Veja seus fluxos na lista do SharePoint em que o Fluxo está configurado.
- Se aplicável, mude para o ambiente no qual o Fluxo está hospedado.
- Selecione a área Soluções.
- Selecione a solução na qual o Fluxo foi criado.
- Filtre os fluxos de Nuvem e selecione o Fluxo que você deseja executar.
- Selecione Exportar > Obter identificador de fluxo.
- Copie a ID.
Para obter a ID de um fluxo que não esteja ciente da solução:
- Selecione Fluxo > Veja seus fluxos na lista do SharePoint em que o Fluxo está configurado.
- Selecione o Fluxo que você deseja executar.
- Copie a ID do final da URL.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"edf627d9-20f4-45ba-8bc9-4494bf2ff1be\"}"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Flow"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Send to Manager"
}
]
}
Além disso, você pode usar as opções headerText e runFlowButtonText dentro da propriedade actionParams para personalizar partes do próprio painel de Fluxo! Para saber mais, confira a seção elementos de botão da Referência de sintaxe detalhada.
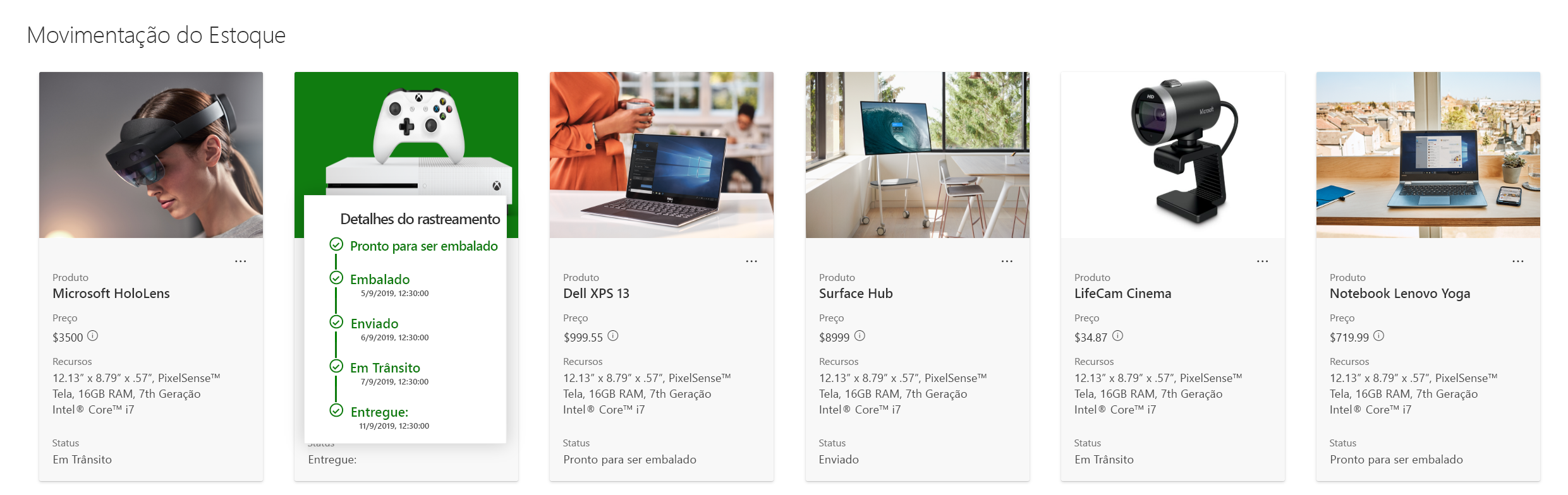
Cartões personalizados em detalhes
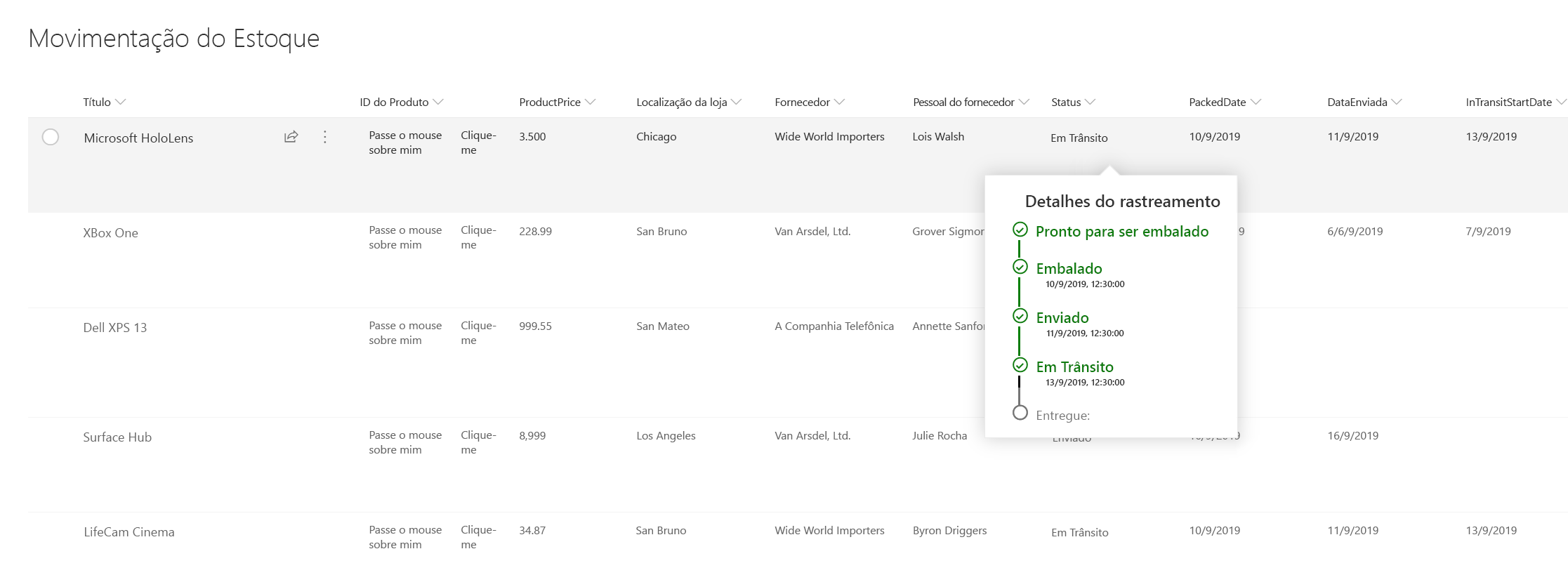
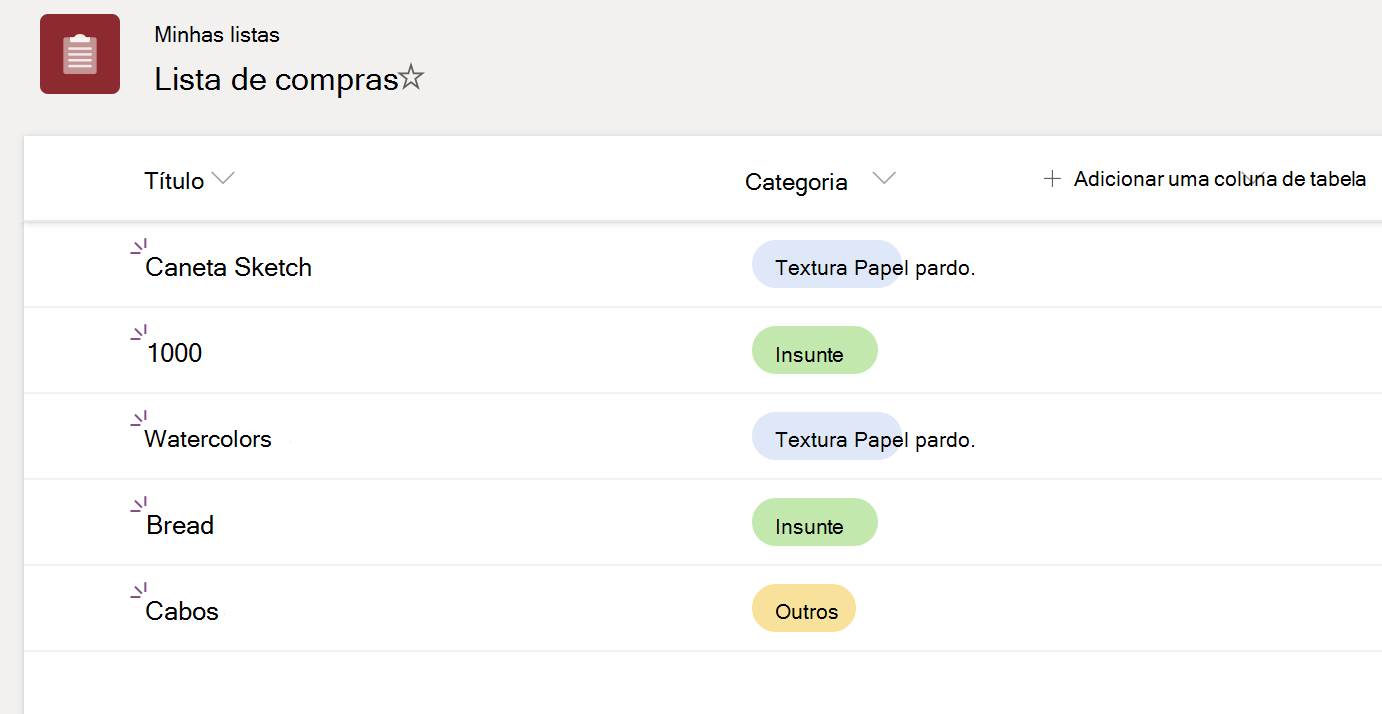
A imagem a seguir mostra uma lista com detalhes personalizados adicionados a uma Lista:
Ao focalizar - Os metadados na coluna "Status" são disponibilizados na formatação do modo de exibição:

Em foco ‒ Os metadados na coluna "Status" são disponibilizados na formatação da coluna:

Você pode usar a formatação para definir a chamada personalizada que pode ser comissionada com base em ações definidas pelo usuário, como clicar ou passar o mouse.
Este exemplo usa customCardProps, openOnEvent, directionalHint e isBeakVisible:
{
"elmType": "div",
"style": {
"font-size": "12px"
},
"txtContent": "[$Status]",
"customCardProps": {
"formatter": {
"elmType": "div",
"txtContent": "Define your formatter options inside the customCardProps/formatter property"
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle" : {
"backgroundColor": "white"
}
}
}
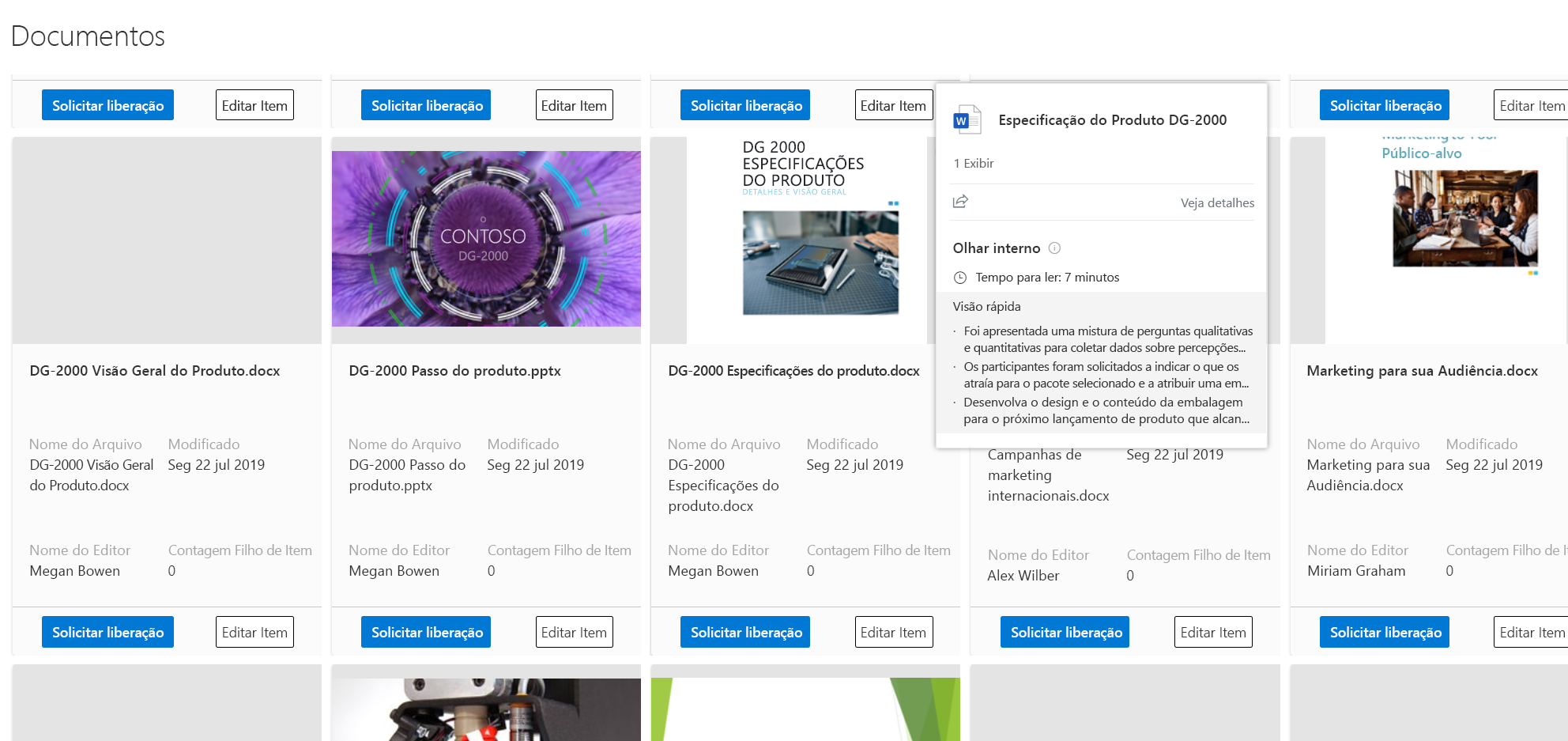
Cartão padrão em foco
Os usuários agora também podem ter cartão de perfil ou cartão de foco de arquivo em formatadores, algumas das coisas que os usuários agora podem fazer:
- Cartão de perfil ou cartão de detalhes do arquivo em qualquer coluna
- Cartão de perfil ou cartão de detalhes com formatação de exibição
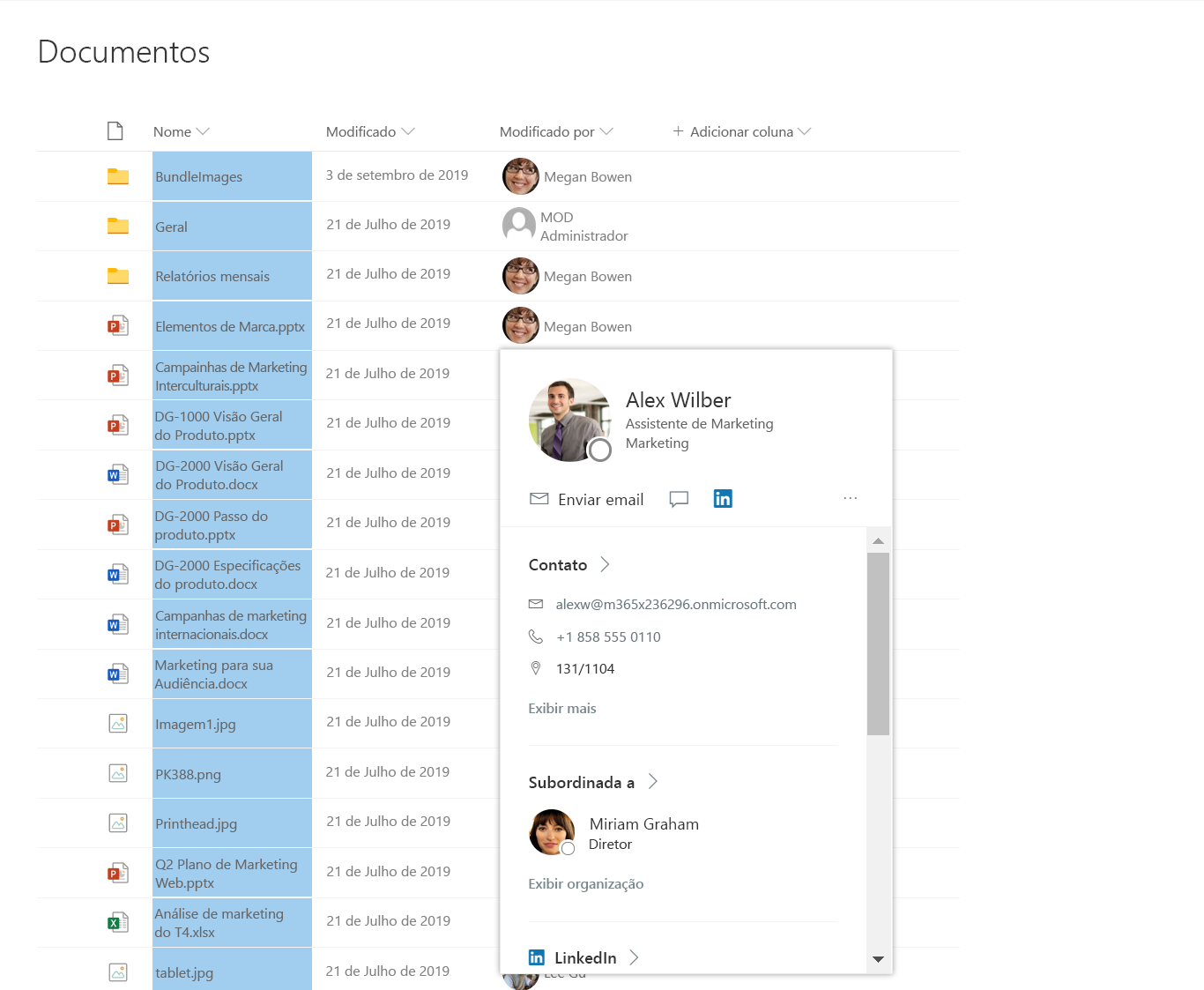
Passe o mouse sobre um nome de arquivo com formatação com o cartão de arquivo padrão:

Passe o mouse sobre uma coluna de pessoa com formatação com cartão de perfil padrão:

O exemplo usa defaultHoverField
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px"
},
"attributes": {
"src": "=getUserImage([$Editor.email], 's')",
"title": "[$Editor.title]"
}
},
{
"elmType": "span",
"style": {
"vertical-align": "middle",
"margin-left": "2px"
},
"txtContent": "[$Editor.title]"
}
],
"defaultHoverField": "[$Editor]"
}
Referência do formatador de coluna
Os usuários podem consultar o JSON do formatador de uma coluna dentro de outro formatador de coluna/modo de exibição e usá-lo junto com outros elementos para construir um modo de exibição de coluna personalizada. Isso pode ser feito usando a propriedade columnFormatterReference.
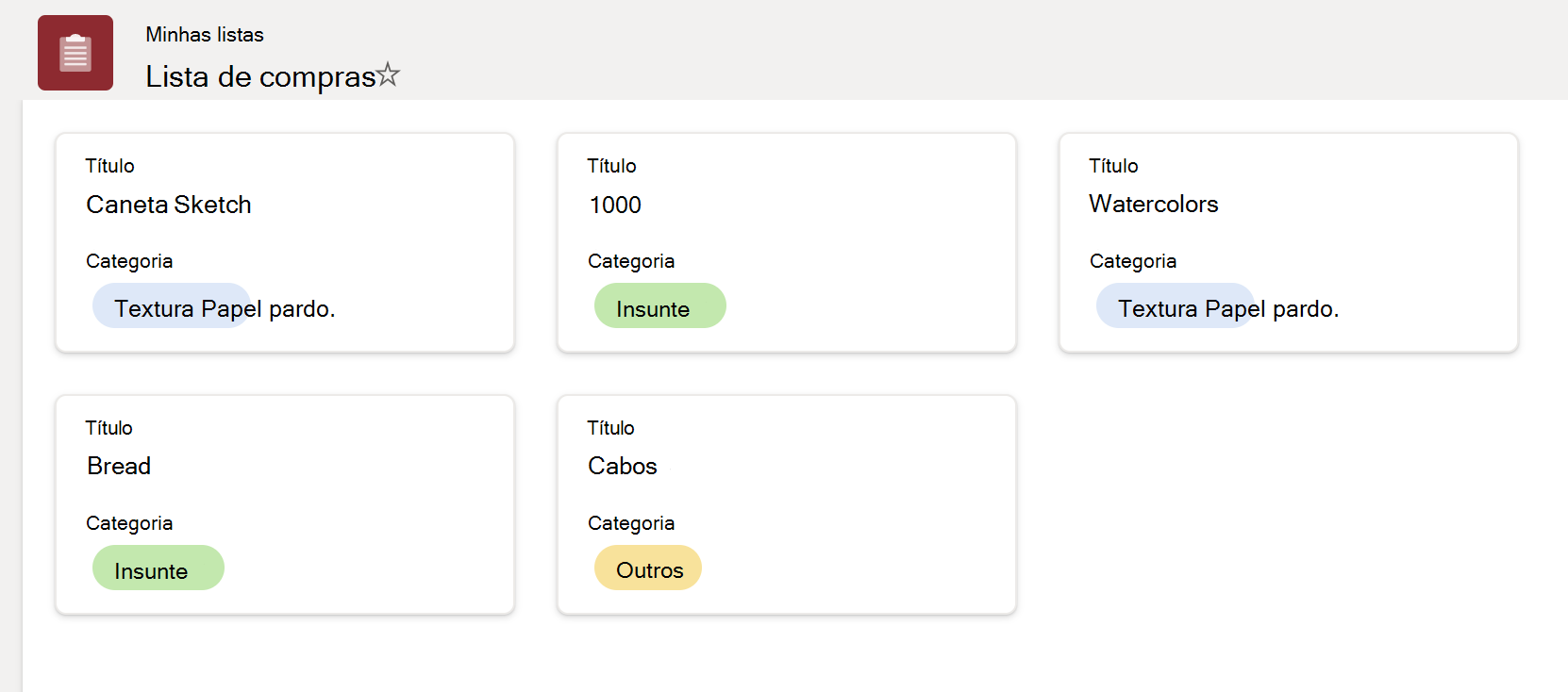
A imagem a seguir mostra uma lista com um layout de Galeria que faz referência ao formatador da coluna Categoria:


{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 127,
"width": 254,
"hideSelection": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "button",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Category.DisplayName]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-content"
},
"style": {
"height": "32px",
"font-size":"12px"
},
"children": [
{
"columnFormatterReference": "[$Category]"
}
]
}
]
}
]
}
]
}
}
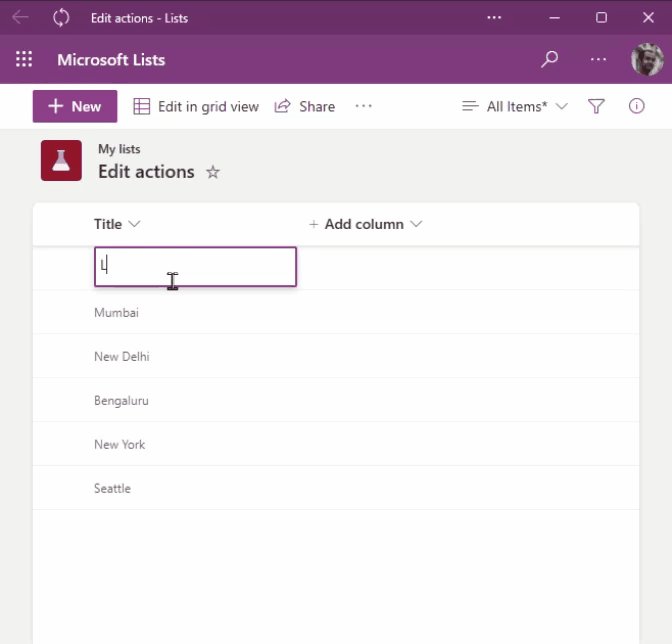
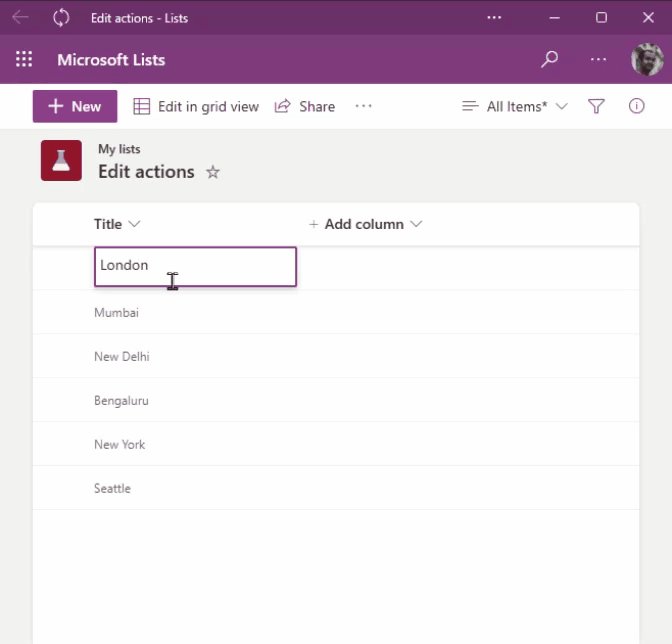
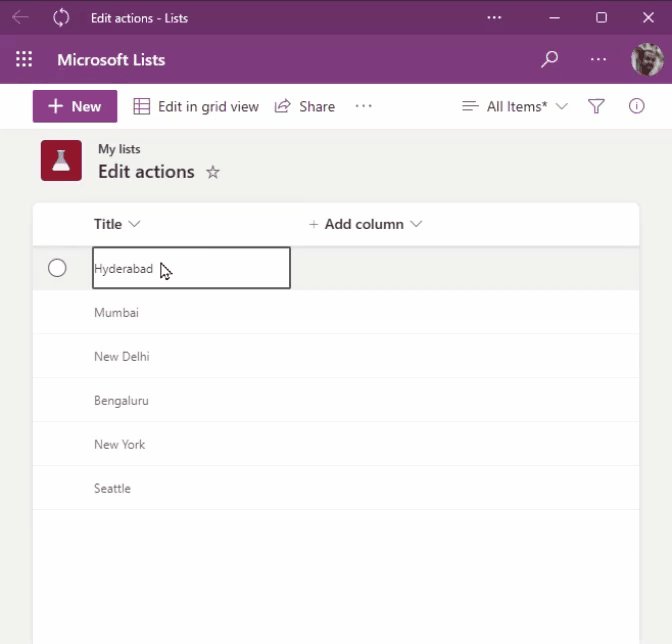
Edição em linha
Com a edição embutida, os formatadores têm a capacidade de carregar editores de campo para editar dados de campo em um item. Os usuários precisam ter permissões de edição no item de lista e o tipo de campo deve pertencer ao conjunto de tipos com suporte para que esse recurso funcione.
Uma propriedade json especial inlineEditField é usada com valor como o nome interno do campo [$FieldName] no elemento de destino no json.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]"
}

Isso permite que os usuários editem itens no local, dentro do modo de exibição, sem navegar para a edição baseada em grade ou para um formulário de edição de item.
Tipos de Campo Suportados
Lista de tipos de campo com suporte para edição embutida:
- Texto de linha única
- Texto multiline (sem RTF)
- Número
- DateTime
- Escolha e MultiplaEscolha
- Usuário e Multiuser
- Pesquisa
Bordas e Personalizações de Foco
A edição embutida adiciona uma borda de foco nos elementos para indicar que esses elementos têm uma ação associada. A borda padrão é neutralSecondary, e, ao clicar, o editor aparece com uma themePrimary borda. Essas cores de borda podem ser substituídas por meio do estilo de configuração no mesmo elemento com inlineEditField usando alguns atributos especiais - --inline-editor-border-width, --inline-editor-border-style, --inline-editor-border-radiuse --inline-editor-border-color.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]",
"style": {
"--inline-editor-border-color": "transparent transparent red transparent",
"border-color": "gray",
"border-width": "1px",
"border-style": "solid"
}
}
Definir vários valores de campo de um Item usando customRowAction
Com as propriedades novas setValue e customRowAction , os formadores podem renderizar botões de ação que modificam o item internamente sem abrir editores ou formulários.
setValue também permite definir vários valores de campo do item ao mesmo tempo.
O JSON abaixo definirá o valor de FieldInternalName_1, FieldInternalName_2e FieldInternalName_3com os valores fornecidos:
{
"elmType": "div",
"txtContent": "[$FieldName]",
"customRowAction":{
"action": "setValue",
"actionInput": {
"FieldInternalName_1": "FieldValue_1",
"FieldInternalName_2": "FieldValue_2",
"FieldInternalName_3": "=if([$Status] == 'Completed', 'yes', 'no')"
}
}
}
Tipos de Campo Suportados
- Texto de linha única
- Texto multiline (sem RTF)
- Número
- DateTime
- Escolha e MultiplaEscolha
- Usuário e Multiuser
Valores de Campo de Valor actionInput:
Valores de texto:
uma cadeia de caracteres válida como
"Choice 1"valor de outras colunas:
[$ColumnName]uma expressão como:
"if([$column]> 10, "Choice A", "Choice B")"ou
{operator: "+", operands" : ["Choice", "A"]}
Número:
- um número válido
- valor de outras colunas:
[$ColumnName] - uma expressão
Valores de data:
- uma cadeia de caracteres de dados
-
@nowtoken - expressões que retornam uma data usando funções de data internas
-
addDayseaddMinutes, duas novas funções para dar suporte a expressões como sete dias a partir de hoje - uma cadeia de caracteres
""limpa o valor do campo
Várias Opções e Várias Pessoas:
- Os campos de vários valores são especiais, pois precisam de um valor de matriz para salvar vários valores.
-
appendTo,removeFromereplace, três funções que podem operar em campos multivalue.appendTo([$MultiChoiceField], 'MyValue')-
removeFrom([$MultiUserField], @me): remove todas as ocorrências que correspondem ao segundo parâmetro -
replace([$MultiChoiceField], 'Choice 1', 'Choice 3'): substitui todas as ocorrências do segundo parâmetro pelo terceiro.
Valores de campo pessoal:
nome de usuário ou email
Uma cadeia de caracteres
""limpa o valor do campouma expressão na qual retorna esses valores
Observação
Uma consulta é executada com o valor de cadeia de caracteres fornecido na coluna pessoas e a primeira pessoa nos resultados retornados é usada.