Personalizações de layout de galeria
Crie cartões personalizados
Você pode usar a Galeria formatter para definir um layout totalmente personalizado de valores de campo dentro de um cartão usando a mesma sintaxe usada em Formatação de Coluna.
Exemplo: Cartão personalizado de várias linhas
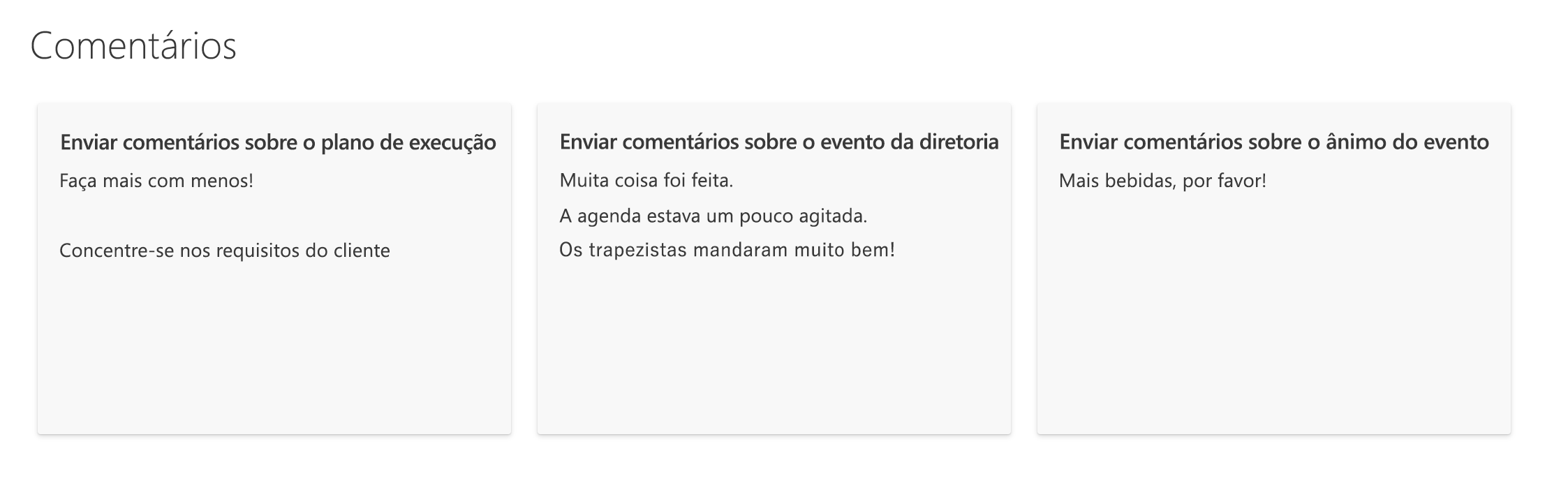
A imagem a seguir exibe um cartão personalizado no layout de Galeria:

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": "250",
"width": "350",
"hideSelection": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "5px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "92%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px",
"padding-left": "16px",
"padding-top": "16px"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "16px",
"font-weight":"600",
"margin-bottom":"5px"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "14px",
"line-height":"1.8"
},
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
]
}
}
Crie cabeçalhos de grupo personalizados
Você pode usar as groupProps para formatar os cabeçalhos de grupo com flexibilidade para adicionar dados de coluna agrupadas, nome de exibição e contagem de itens. Você também pode adicionar agregações de grupo aos cabeçalhos de grupo.
Exemplo: Cabeçalho de grupo codificado por cor
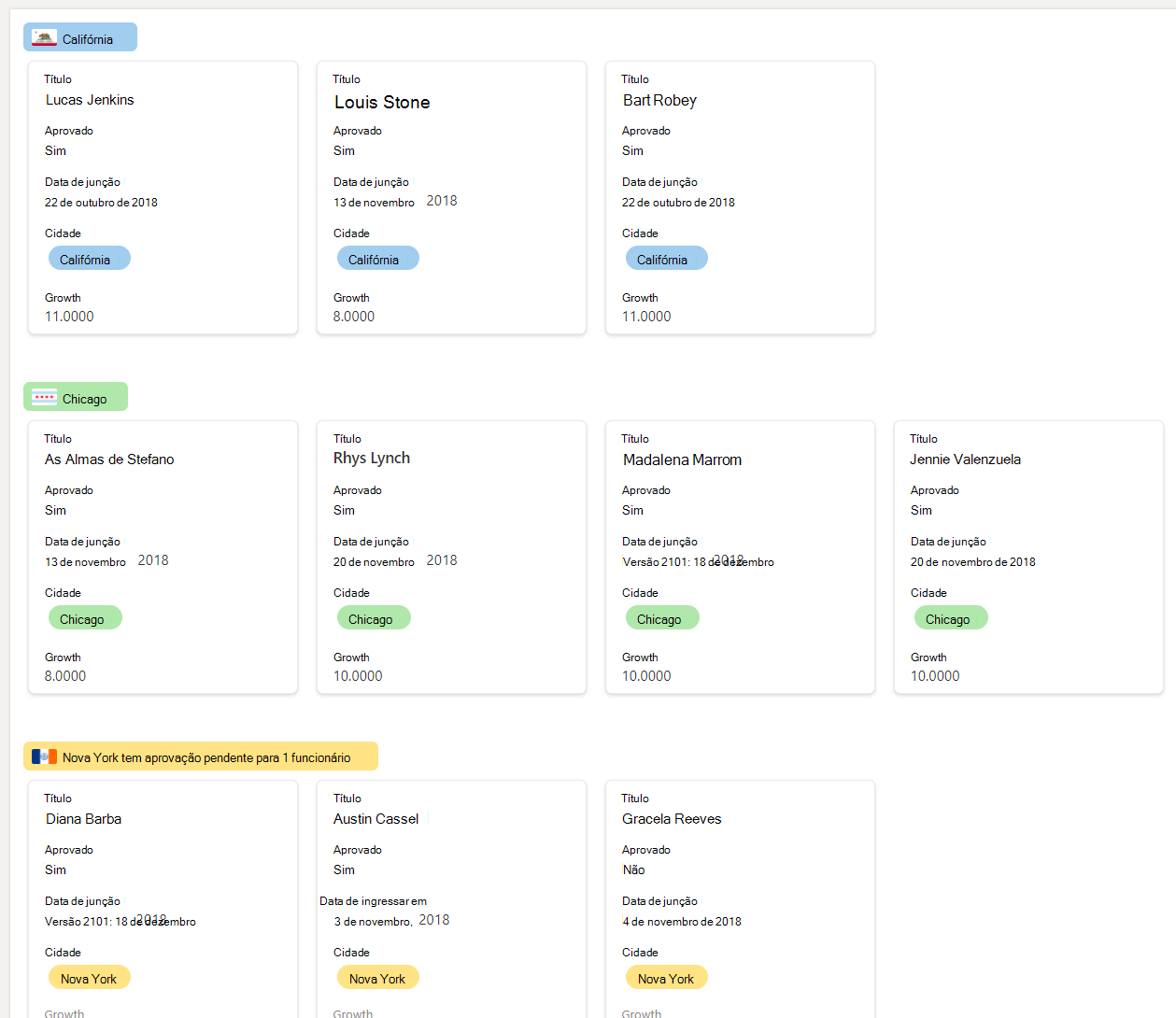
No exemplo abaixo, temos uma exibição de galeria com cabeçalhos de grupo formatados de acordo com os metadados da coluna.

Observação
O formatador de cartão de galeria foi ignorado no JSON abaixo para simplificar. O exemplo a seguir também contém quebras de linha. Eles foram adicionados para melhorar a legibilidade do código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"groupProps": {
"headerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary'))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": {
"operator": "+",
"operands": [
"",
"@group.fieldData.displayValue"
]
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Exemplo: Cabeçalho de grupo codificado por cor com agregação
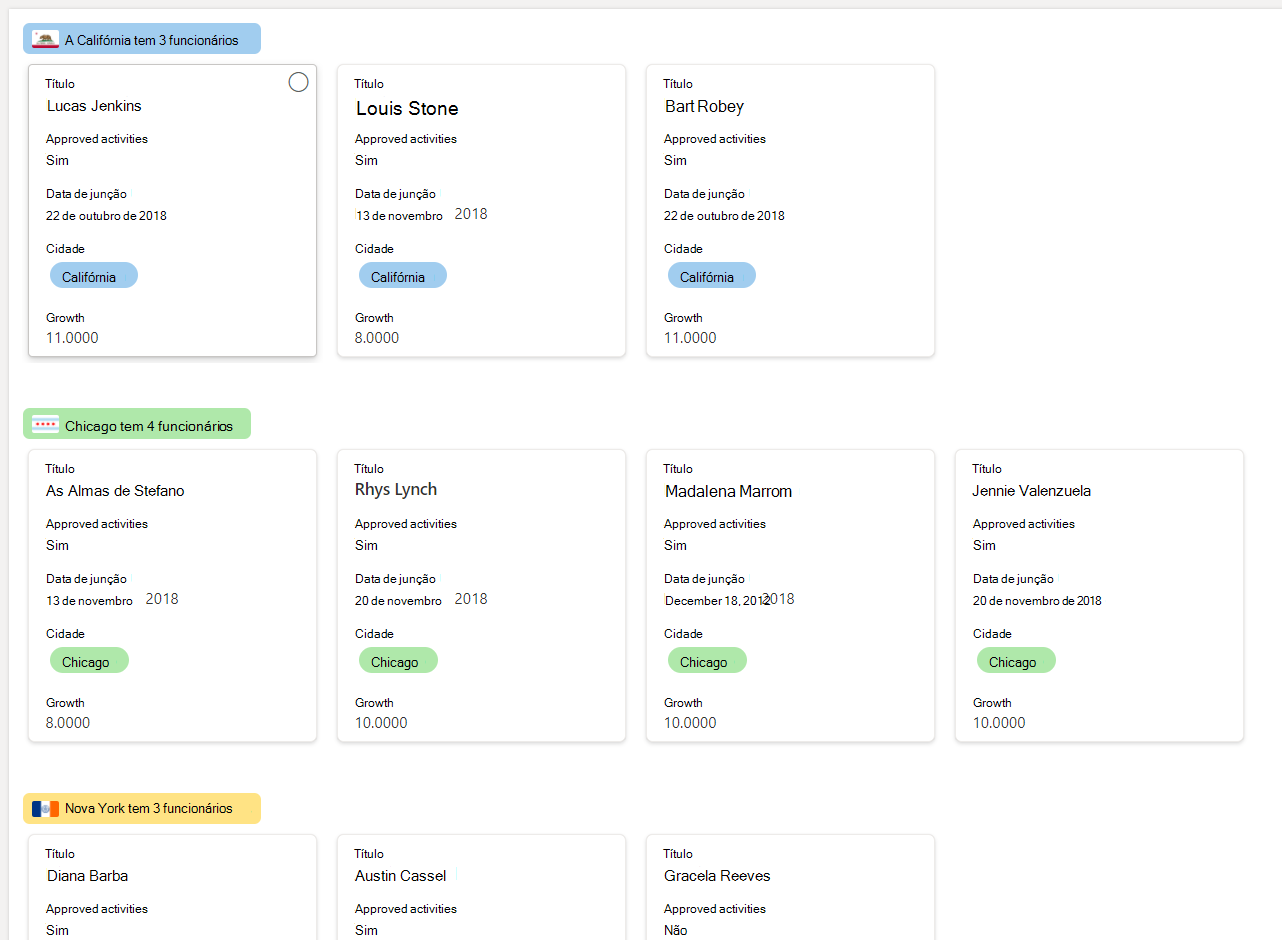
No exemplo abaixo, temos uma lista com os cabeçalhos de grupo formatados e agregações de grupo.

Neste exemplo, a matriz @aggregates é usada para exibir um resumo no cabeçalho de grupo usando a headerFormatter em groupProps.
Observação
O formatador de cartão de galeria foi ignorado no JSON abaixo para simplificar. O exemplo a seguir também contém quebras de linha. Eles foram adicionados para melhorar a legibilidade do código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"fillHorizontally": true,
"groupProps": {
"headerFormatter": {
"debugMode": true,
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50', 'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Referência de sintaxe detalhada
hideSelection
Elemento opcional. Especifica se a capacidade de selecionar cartões na exibição está desabilitada ou não. false é o comportamento padrão dentro de um modo de exibição de galeria (o que significa que a seleção está visível e habilitada). true significa que os usuários não poderão selecionar itens da lista.
fillHorizontally
Elemento opcional. Especifica se as cartas na linha devem ser alongadas horizontalmente para preencher a linha. false é o comportamento padrão (o que significa que os cartões em uma linha são empilhados sem redimensionamento até que excedam). true significa que as cartas na linha são esticadas horizontalmente somente se necessário para preencher a linha.
altura
Elemento opcional. Define a altura do cartão em pixels.
largura
Elemento opcional. Define a largura do cartão em pixels. Pode ir de meia altura a 3x a altura.
formatador
Objeto JSON que define o layout dos cartões. O esquema deste objeto JSON é idêntico ao esquema de um formato de coluna (e do rowFormatter). Para obter detalhes sobre esse esquema e suas funcionalidades, consulte a Referência de sintaxe de formatação.
groupProps
Agrupa as opções de personalização relacionadas ao grupo. Para obter detalhes sobre groupProps, consulte a Referência de sintaxe de Personalização de grupo
commandBarProps
Agrupa as opções de personalização da barra de comandos. Para obter detalhes sobre commandBarProps, confira Referência de sintaxe de personalização da barra de comandos