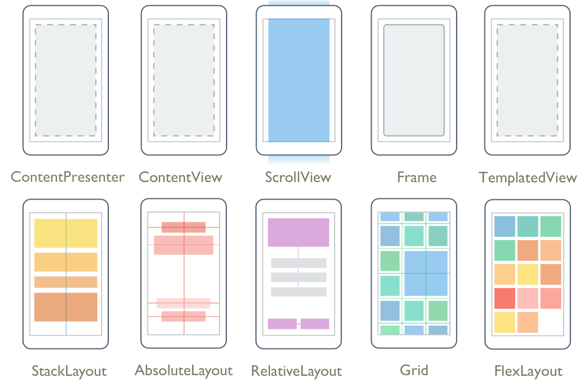
Xamarin.Forms Layouts
Xamarin.Forms Os layouts são usados para compor controles de interface do usuário em estruturas visuais.
As Layout classes and Layout<T> em Xamarin.Forms são subtipos especializados de exibições que atuam como contêineres para exibições e outros layouts. A Layout classe em si deriva de View. Uma Layout derivada normalmente contém lógica para definir a posição e o tamanho dos elementos filho em Xamarin.Forms aplicativos.
As classes que derivam podem ser divididas Layout em duas categorias:
Layouts com conteúdo único
Essas classes derivam de Layout, que define Padding e IsClippedToBounds propriedades:
| Tipo | Descrição | Aparência |
|---|---|---|
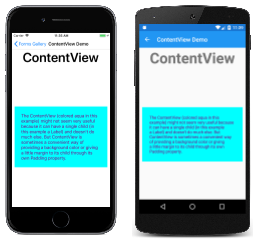
ContentView |
ContentView contém um único filho definido com a Content propriedade. A Content propriedade pode ser definida como qualquer View derivada, incluindo outras Layout derivadas. ContentView é usado principalmente como um elemento estrutural e serve como uma classe base para Frame.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
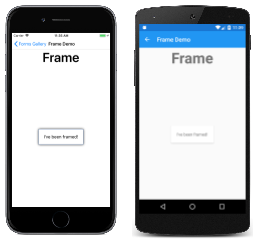
Frame |
A Frame classe deriva e exibe uma borda, ou quadro, em torno de ContentView seu filho. A Frame classe tem um valor padrão Padding de 20 e também define BorderColor, CornerRadius, e propriedades HasShadow .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
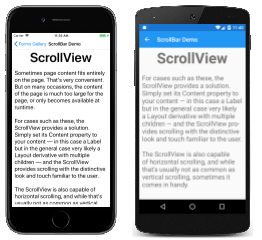
ScrollView |
ScrollView é capaz de rolar seu conteúdo. Defina a Content propriedade como uma exibição ou layout muito grande para caber na tela. (O conteúdo de a ScrollView é muitas vezes um StackLayout.) Defina a propriedade para indicar se a Orientation rolagem deve ser vertical, horizontal ou ambas.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
TemplatedView |
TemplatedView exibe conteúdo com um modelo de controle e é a classe base para ContentView.Guia de documentação / da API |
 |
ContentPresenter |
ContentPresenter é um gerenciador de layout para exibições de modelo, usado em um ControlTemplate para marcar onde o conteúdo a ser apresentado aparece.Guia de documentação / da API |
 |
Layouts com vários filhos
Essas classes derivam de Layout<View>:
| Tipo | Descrição | Aparência |
|---|---|---|
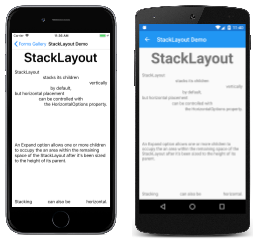
StackLayout |
StackLayout Posiciona elementos filho em uma pilha horizontal ou verticalmente com base na Orientation propriedade. A Spacing propriedade controla o espaçamento entre os filhos e tem um valor padrão de 6.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
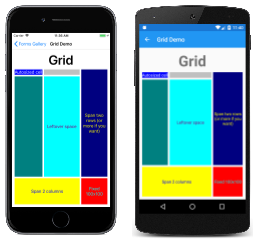
Grid |
Grid posiciona seus elementos derivados em uma grade de linhas e colunas. A posição de uma criança é indicada usando as propriedades Rowanexadas , Column, RowSpane ColumnSpan.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
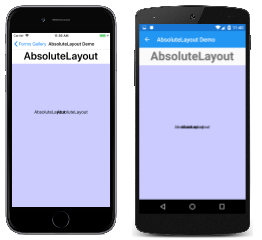
AbsoluteLayout |
AbsoluteLayout posiciona elementos derivados em locais específicos em relação ao principal. A posição de uma criança é indicada usando as propriedades LayoutBounds anexadas e LayoutFlags. An AbsoluteLayout é útil para animar as posições das vistas.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
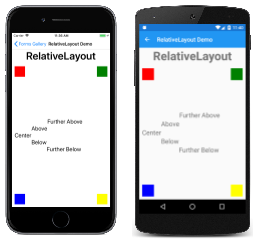
RelativeLayout |
RelativeLayout posiciona elementos filho em relação ao RelativeLayout próprio ou a seus irmãos. A posição de um filho é indicada usando as propriedades anexadas que são definidas como objetos do tipo Constraint e BoundsConstraint.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
FlexLayout |
FlexLayout é baseado no CSS Flexible Box Layout Module, comumente conhecido como flex layout ou flex-box. FlexLayout Define seis propriedades associáveis e cinco propriedades associáveis anexadas que permitem que os filhos sejam empilhados ou encapsulados com muitas opções de alinhamento e orientação.Guia de documentação / da API |
 Código C# para esta página / Página XAML |