Xamarin.Forms Localização de String e Imagem
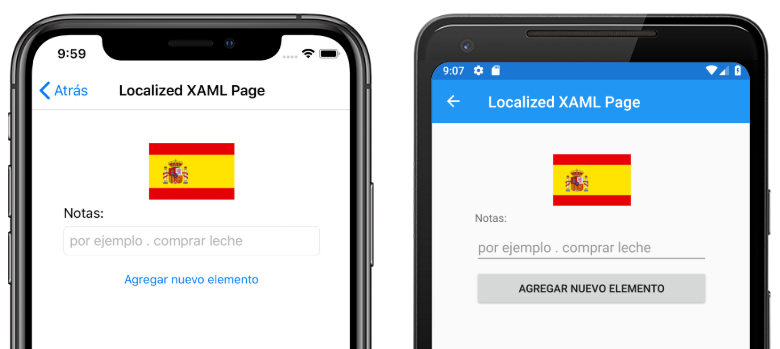
Localização é o processo de adaptação de um aplicativo para atender aos requisitos específicos de idioma ou cultura de um mercado-alvo. Para realizar a localização, o texto e as imagens em um aplicativo podem precisar ser traduzidos para vários idiomas. Um aplicativo localizado exibe automaticamente o texto traduzido com base nas configurações de cultura do dispositivo móvel:

O .NET framework inclui um mecanismo interno para localizar aplicativos usando arquivos de recurso Resx. Um arquivo de recurso armazena texto e outro conteúdo como pares nome/valor que permitem que o aplicativo recupere o conteúdo de uma chave fornecida. Os arquivos de recursos permitem que o conteúdo localizado seja separado do código do aplicativo.
O uso de arquivos de recursos para localizar Xamarin.Forms aplicativos requer que você execute as seguintes etapas:
- Crie arquivos Resx contendo texto traduzido.
- Especifique a cultura padrão no projeto compartilhado.
- Localize texto no Xamarin.Forms.
- Localize imagens com base nas configurações de cultura de cada plataforma.
- Localize o nome do aplicativo em cada plataforma.
- Teste a localização em cada plataforma.
Criar arquivos Resx
Arquivos de recurso são arquivos XML com uma extensão .resx que são compilados em arquivos de recurso binário (.resources) durante o processo de compilação. O Visual Studio 2019 gera uma classe que fornece uma API usada para recuperar recursos. Um aplicativo localizado normalmente contém um arquivo de recurso padrão com todas as cadeias de caracteres usadas no aplicativo, bem como arquivos de recurso para cada idioma com suporte. O aplicativo de exemplo tem uma pasta Resx no projeto compartilhado que contém os arquivos de recurso e seu arquivo de recurso padrão chamado AppResources.resx.
Os arquivos de recurso contêm as seguintes informações para cada item:
- Name especifica a chave usada para acessar o texto no código.
- Value especifica o texto traduzido.
- Comentário é um campo opcional que contém informações adicionais.
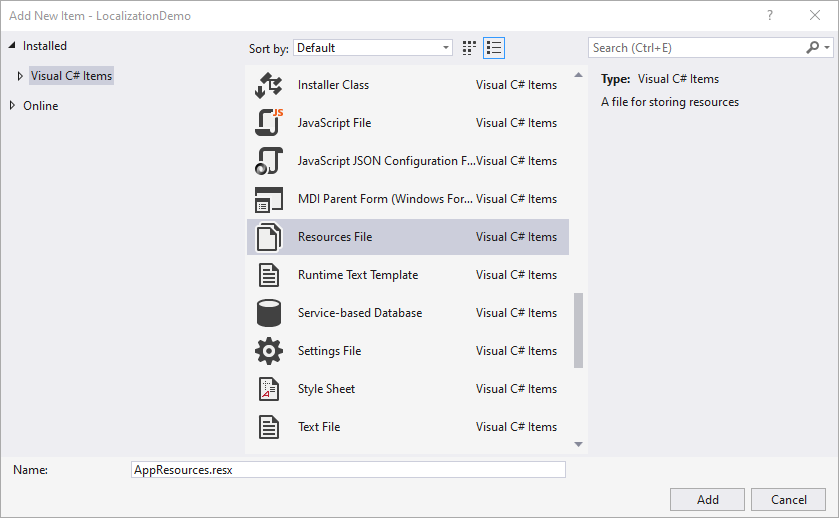
Um arquivo de recurso é adicionado com a caixa de diálogo Adicionar Novo Item no Visual Studio 2019:

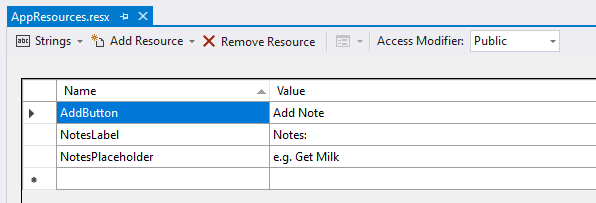
Depois que o arquivo é adicionado, linhas podem ser adicionadas para cada recurso de texto:

A configuração suspensa Modificador de acesso determina como o Visual Studio gera a classe usada para acessar recursos. Definir o modificador de acesso como Público ou Interno resulta em uma classe gerada com o nível de acessibilidade especificado. Definir o modificador de acesso como Sem geração de código não gera um arquivo de classe. O arquivo de recurso padrão deve ser configurado para gerar um arquivo de classe, o que resulta em um arquivo com a extensão .designer.cs sendo adicionada ao projeto.
Depois que o arquivo de recurso padrão é criado, arquivos adicionais podem ser criados para cada cultura que o aplicativo suporta. Cada arquivo de recurso adicional deve incluir a cultura de tradução no nome do arquivo e deve ter o modificador de acesso definido como Sem geração de código.
Em tempo de execução, o aplicativo tenta resolver uma solicitação de recurso em ordem de especificidade. Por exemplo, se a cultura do dispositivo for en-US , o aplicativo procurará arquivos de recursos nesta ordem:
- AppResources.pt-BR.resx
- AppResources.pt.resx
- AppResources.resx (padrão)
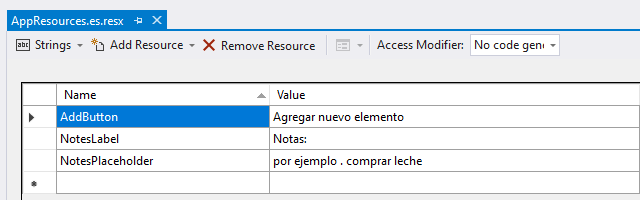
A captura de tela a seguir mostra um arquivo de tradução em espanhol chamado AppResources.es.resx:

O arquivo de tradução usa os mesmos valores de Nome especificados no arquivo padrão, mas contém cadeias de caracteres de idioma espanhol na coluna Valor . Além disso, o modificador de acesso é definido como nenhuma geração de código.
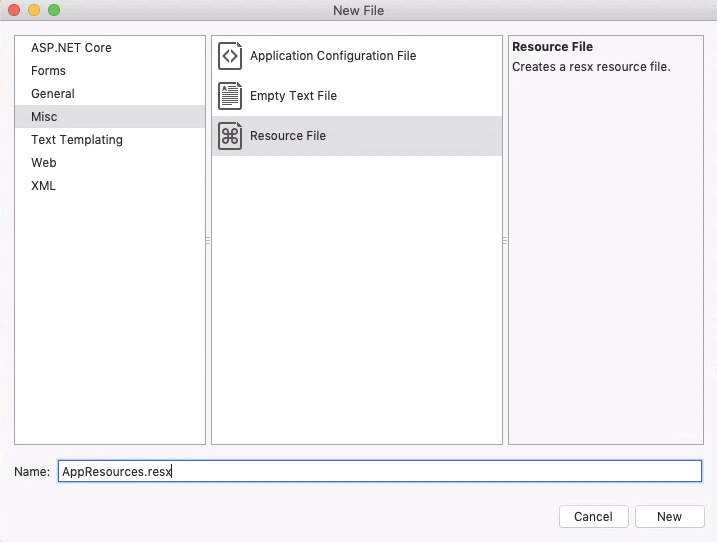
Um arquivo de recurso é adicionado com a caixa de diálogo Adicionar Novo Arquivo no Visual Studio 2019 para Mac:

Depois que um arquivo de recurso padrão tiver sido criado, o texto poderá ser adicionado criando data elementos dentro do root elemento no arquivo de recurso:
<?xml version="1.0" encoding="utf-8"?>
<root>
...
<data name="AddButton" xml:space="preserve">
<value>Add Note</value>
</data>
<data name="NotesLabel" xml:space="preserve">
<value>Notes:</value>
</data>
<data name="NotesPlaceholder" xml:space="preserve">
<value>e.g. Get Milk</value>
</data>
</root>
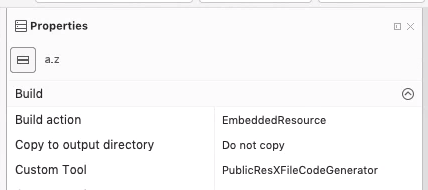
Um arquivo de classe .designer.cs pode ser criado definindo uma propriedade Ferramenta Personalizada nas opções de arquivo de recurso:

Definir a ferramenta personalizada como PublicResXFileCodeGenerator resultará na classe gerada com public acesso. Definir a ferramenta personalizada como InternalResXFileCodeGenerator resultará em uma classe gerada com internal acesso. Um valor de Ferramenta Personalizada vazio não gerará uma classe. O nome da classe gerada corresponderá ao nome do arquivo de recurso. Por exemplo, o arquivo AppResources.resx resultará na criação de uma AppResources classe em um arquivo chamado AppResources.designer.cs.
Arquivos de recursos adicionais podem ser criados para cada cultura com suporte. Cada arquivo de idioma deve incluir a cultura de tradução no nome do arquivo, portanto, um arquivo direcionado a es-MX deve ser chamado AppResources.es-MX.resx.
Em tempo de execução, o aplicativo tenta resolver uma solicitação de recurso em ordem de especificidade. Por exemplo, se a cultura do dispositivo for en-US , o aplicativo procurará arquivos de recursos nesta ordem:
- AppResources.pt-BR.resx
- AppResources.pt.resx
- AppResources.resx (padrão)
Os arquivos de tradução de idioma devem ter os mesmos valores Name especificados como o arquivo padrão. O XML a seguir mostra o arquivo de tradução em espanhol chamado AppResources.es.resx:
<?xml version="1.0" encoding="utf-8"?>
<root>
...
<data name="NotesLabel" xml:space="preserve">
<value>Notas:</value>
</data>
<data name="NotesPlaceholder" xml:space="preserve">
<value>por ejemplo . comprar leche</value>
</data>
<data name="AddButton" xml:space="preserve">
<value>Agregar nuevo elemento</value>
</data>
</root>
Especificar a cultura padrão
Para que os arquivos de recurso funcionem corretamente, o aplicativo deve ter um NeutralResourcesLanguage atributo especificado. No projeto que contém os arquivos de recurso, o arquivo AssemblyInfo.cs deve ser personalizado para especificar a cultura padrão. O código a seguir mostra como definir o NeutralResourcesLanguage para en-US no arquivo AssemblyInfo.cs :
using System.Resources;
// The resources from the neutral language .resx file are stored directly
// within the library assembly. For that reason, changing en-US to a different
// language in this line will not by itself change the language shown in the
// app. See the discussion of UltimateResourceFallbackLocation in the
// documentation for additional information:
// https://learn.microsoft.com/dotnet/api/system.resources.neutralresourceslanguageattribute
[assembly: NeutralResourcesLanguage("en-US")]
Aviso
Se você não especificar o atributo NeutralResourcesLanguage , a ResourceManager classe retornará null valores para quaisquer culturas sem um arquivo de recurso específico. Quando a cultura padrão é especificada, o ResourceManager retorna resultados do arquivo Resx padrão para culturas sem suporte. Portanto, é recomendável que você sempre especifique o para que o NeutralResourcesLanguage texto seja exibido para culturas sem suporte.
Depois que um arquivo de recurso padrão tiver sido criado e a cultura padrão especificada no arquivo AssemblyInfo.cs , o aplicativo poderá recuperar cadeias de caracteres localizadas em tempo de execução.
Para obter mais informações sobre arquivos de recurso, consulte Criar arquivos de recurso para aplicativos .NET.
Especificar idiomas suportados no iOS
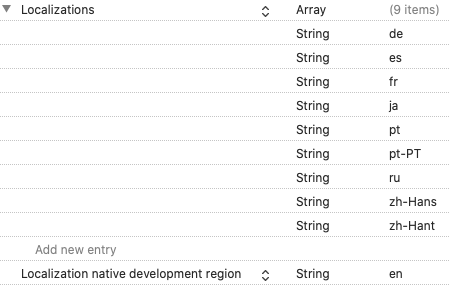
No iOS, você deve declarar todos os idiomas com suporte no arquivo Info.plist do seu projeto. No arquivo Info.plist, use o modo de exibição Origem para definir uma matriz para a CFBundleLocalizations chave e forneça valores que correspondam aos arquivos Resx. Além disso, certifique-se de definir um idioma esperado por meio da CFBundleDevelopmentRegion chave:

Como alternativa, abra o arquivo Info.plist em um editor XML e adicione o seguinte:
<key>CFBundleLocalizations</key>
<array>
<string>de</string>
<string>es</string>
<string>fr</string>
<string>ja</string>
<string>pt</string> <!-- Brazil -->
<string>pt-PT</string> <!-- Portugal -->
<string>ru</string>
<string>zh-Hans</string>
<string>zh-Hant</string>
</array>
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
Observação
A Apple trata o português de forma ligeiramente diferente do que seria de esperar. Para obter mais informações, consulte Adicionando idiomas em developer.apple.com.
Para obter mais informações, consulte Especificando idiomas padrão e com suporte no Info.plist.
Especificar idiomas suportados na UWP
Isso só é necessário se você gerar um App Bundle ao empacotar o aplicativo para sideload ou a loja. Quando você gera um UWP App Bundle, quando o pacote é instalado, ele carrega apenas os recursos relacionados às configurações de idioma do dispositivo de instalação. Portanto, se o dispositivo tiver apenas inglês, apenas os recursos em inglês serão instalados com o aplicativo. Para obter mais informações e instruções, consulte Aplicativos da Windows Store 8.1: verifique se os recursos estão instalados em um dispositivo, independentemente de um dispositivo exigir ou não deles.
Localizar texto em Xamarin.Forms
O texto é localizado usando Xamarin.Forms a classe gerada AppResources . Essa classe é nomeada com base no nome do arquivo de recurso padrão. Como o arquivo de recurso de projeto de exemplo é chamado AppResources.resx, o Visual Studio gera uma classe correspondente chamada AppResources. As propriedades estáticas são geradas na AppResources classe para cada linha no arquivo de recurso. As seguintes propriedades estáticas são geradas na classe do aplicativo de AppResources exemplo:
- AddButton
- NotasRótulo
- NotesPlaceholder
O acesso a esses valores como propriedades x:Static permite que o texto localizado seja exibido em XAML:
<ContentPage ...
xmlns:resources="clr-namespace:LocalizationDemo.Resx">
<Label Text="{x:Static resources:AppResources.NotesLabel}" />
<Entry Placeholder="{x:Static resources:AppResources.NotesPlaceholder}" />
<Button Text="{x:Static resources:AppResources.AddButton}" />
</ContentPage>
O texto localizado também pode ser recuperado no código:
public LocalizedCodePage()
{
Label notesLabel = new Label
{
Text = AppResources.NotesLabel,
// ...
};
Entry notesEntry = new Entry
{
Placeholder = AppResources.NotesPlaceholder,
//...
};
Button addButton = new Button
{
Text = AppResources.AddButton,
// ...
};
Content = new StackLayout
{
Children = {
notesLabel,
notesEntry,
addButton
}
};
}
As propriedades na AppResources classe usam o valor atual do para determinar de System.Globalization.CultureInfo.CurrentUICulture qual arquivo de recurso de cultura recuperar valores.
Localizar imagens
Além de armazenar texto, os arquivos Resx são capazes de armazenar mais do que apenas texto, eles também podem armazenar imagens e dados binários. No entanto, os dispositivos móveis têm uma variedade de tamanhos e densidades de tela e cada plataforma móvel tem funcionalidade para exibir imagens dependentes da densidade. Portanto, a funcionalidade de localização de imagem de plataforma deve ser usada em vez de armazenar imagens em arquivos de recursos.
Localizar imagens no Android
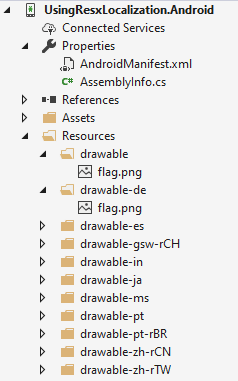
No Android, os desenhos-de-desenho localizados (imagens) são armazenados usando uma convenção de nomenclatura para pastas no diretório Recursos . As pastas são nomeadas desenháveis com um sufixo para o idioma de destino. Por exemplo, a pasta de idioma espanhol é chamada drawable-es.
Quando um código de localidade de quatro letras é necessário, o Android requer um r adicional após o traço. Por exemplo, a pasta Mexico locale (es-MX) deve ser nomeada drawable-es-rMX. Os nomes de arquivo de imagem em cada pasta de localidade devem ser idênticos:

Para obter mais informações, consulte Localização do Android.
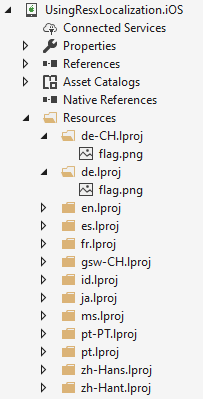
Localizar imagens no iOS
No iOS, as imagens localizadas são armazenadas usando uma convenção de nomenclatura para pastas no diretório Recursos . A pasta padrão é chamada Base.lproj. As pastas específicas do idioma são nomeadas com o nome do idioma ou da localidade, seguido por .lproj. Por exemplo, a pasta de idioma espanhol é chamada es.lproj.
Os códigos locais de quatro letras funcionam como códigos de idioma de duas letras. Por exemplo, a pasta Mexico locale (es-MX) deve ser chamada es-MX.lproj. Os nomes de arquivo de imagem em cada pasta de localidade devem ser idênticos:

Observação
O iOS oferece suporte à criação de um Catálogo de Ativos localizado em vez de usar a estrutura de pastas .lproj. No entanto, eles devem ser criados e gerenciados no Xcode.
Para obter mais informações, consulte Localização do iOS.
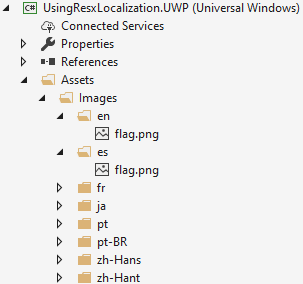
Localizar imagens na UWP
Na UWP, as imagens localizadas são armazenadas usando uma convenção de nomenclatura para pastas no diretório Assets/Images . As pastas são nomeadas com o idioma ou localidade. Por exemplo, a pasta de idioma espanhol é chamada es e a pasta de localidade México deve ser chamada es-MX. Os nomes de arquivo de imagem em cada pasta de localidade devem ser idênticos:

Para obter mais informações, confira Localização da UWP.
Consumir imagens localizadas
Como cada plataforma armazena imagens com uma estrutura de arquivo exclusiva, o XAML usa a OnPlatform classe para definir a ImageSource propriedade com base na plataforma atual:
<Image>
<Image.Source>
<OnPlatform x:TypeArguments="ImageSource">
<On Platform="iOS, Android" Value="flag.png" />
<On Platform="UWP" Value="Assets/Images/flag.png" />
</OnPlatform>
</Image.Source>
</Image>
Observação
A OnPlatform extensão de marcação oferece uma maneira mais concisa de especificar valores específicos da plataforma. Para obter mais informações, consulte Extensão de marcação OnPlatform.
A origem da Device.RuntimePlatform imagem pode ser definida com base na propriedade no código:
string imgSrc = Device.RuntimePlatform == Device.UWP ? "Assets/Images/flag.png" : "flag.png";
Image flag = new Image
{
Source = ImageSource.FromFile(imgSrc),
WidthRequest = 100
};
Localizar o nome do aplicativo
O nome do aplicativo é especificado por plataforma e não usa arquivos de recurso Resx. Para localizar o nome do aplicativo no Android, consulte Localizar o nome do aplicativo no Android. Para localizar o nome do aplicativo no iOS, consulte Localizar o nome do aplicativo no iOS. Para localizar o nome do aplicativo na UWP, consulte Localizar cadeias de caracteres no manifesto do pacote UWP.
Localização de teste
O teste de localização é melhor realizado alterando o idioma do dispositivo. É possível definir o valor de System.Globalization.CultureInfo.CurrentUICulture no código, mas o comportamento é inconsistente entre plataformas, portanto, isso não é recomendado para teste.
No iOS, no aplicativo de configurações, você pode definir o idioma de cada aplicativo especificamente sem alterar o idioma do dispositivo.
No Android, as configurações de idioma são detectadas e armazenadas em cache quando o aplicativo é iniciado. Se você alterar os idiomas, talvez seja necessário sair e reiniciar o aplicativo para ver as alterações aplicadas.