Consumo de extensões de marcação XAML
As extensões de marcação XAML ajudam a aprimorar o poder e a flexibilidade do XAML, permitindo que os atributos de elemento sejam definidos de várias fontes. Várias extensões de marcação XAML fazem parte da especificação XAML 2009. Eles aparecem em arquivos XAML com o prefixo de namespace habitual x e são comumente referidos com esse prefixo. Este artigo discute as seguintes extensões de marcação:
x:Static– fazer referência a propriedades estáticas, campos ou membros de enumeração.x:Reference– faça referência a elementos nomeados na página.x:Type– defina um atributo para umSystem.Typeobjeto.x:Array– construir uma matriz de objetos de um tipo específico.x:Null– defina um atributo para umnullvalor.OnPlatform– personalizar a aparência da interface do usuário por plataforma.OnIdiom– personalize a aparência da interface do usuário com base no idioma do dispositivo em que o aplicativo está sendo executado.DataTemplate– converte um tipo em umDataTemplatearquivo .FontImage– exiba um ícone de fonte em qualquer visualização que possa exibir umImageSourcearquivo .AppThemeBinding– consumir um recurso com base no tema atual do sistema.
Extensões de marcação XAML adicionais têm sido historicamente suportadas por outras implementações XAML e também são suportadas pelo Xamarin.Forms. Estes são descritos mais detalhadamente em outros artigos:
StaticResource- objetos de referência de um dicionário de recursos, conforme descrito no artigo Dicionários de recursos.DynamicResource- responder a alterações em objetos em um dicionário de recursos, conforme descrito no artigo Estilos dinâmicos.Binding- estabelecer um link entre as propriedades de dois objetos, conforme descrito no artigo Vinculação de dados.TemplateBinding- Executa a vinculação de dados de um modelo de controle, conforme discutido nos modelos de controle de artigo.Xamarin.FormsRelativeSource- define a origem da vinculação em relação à posição do destino da vinculação, conforme discutido no artigo Vinculações relativas.
O RelativeLayout layout usa a extensão ConstraintExpressionde marcação personalizada . Essa extensão de marcação é descrita no artigo RelativeLayout.
x:Extensão de marcação estática
A x:Static extensão de marcação é suportada StaticExtension pela classe. A classe tem uma única propriedade chamada Member do tipo string que você define como o nome de uma constante pública, propriedade estática, campo estático ou membro de enumeração.
Uma maneira comum de usar x:Static é primeiro definir uma classe com algumas constantes ou variáveis estáticas, como esta pequena AppConstants classe:
static class AppConstants
{
public static double NormalFontSize = 18;
}
A página de demonstração x:Static demonstra várias maneiras de usar a extensão de x:Static marcação. A abordagem mais detalhada instancia a classe entre Label.FontSize as StaticExtension marcas de elemento de propriedade:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
O analisador XAML também permite que a StaticExtension classe seja abreviada como x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Isso pode ser simplificado ainda mais, mas a alteração introduz uma nova sintaxe: consiste em colocar a StaticExtension classe e a configuração do membro entre chaves. A expressão resultante é definida diretamente para o FontSize atributo:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Observe que não há aspas entre chaves nas chaves. A Member propriedade de StaticExtension não é mais um atributo XML. Em vez disso, faz parte da expressão para a extensão de marcação.
Assim como você pode abreviar x:StaticExtension para x:Static quando você o usa como um elemento de objeto, você também pode abreviá-lo na expressão entre chaves:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
A StaticExtension classe tem um ContentProperty atributo que faz referência à propriedade Member, que marca essa propriedade como a propriedade de conteúdo padrão da classe. Para extensões de marcação XAML expressas com chaves, você pode eliminar a Member= parte da expressão:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Essa é a forma mais comum da extensão de x:Static marcação.
A página Demonstração estática contém dois outros exemplos. A marca raiz do arquivo XAML contém uma declaração de namespace XML para o namespace .NET System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
Isso permite que o tamanho da Label fonte seja definido como o campo Math.PIestático . Isso resulta em um texto bastante pequeno, portanto, a Scale propriedade é definida como Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
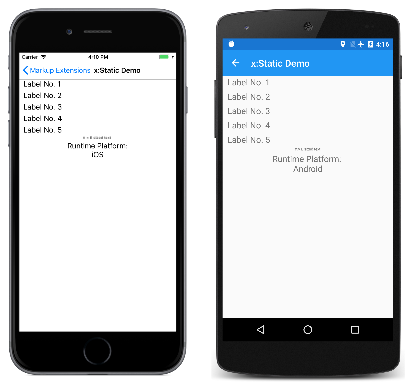
O exemplo final exibe o Device.RuntimePlatform valor. A Environment.NewLine propriedade static é usada para inserir um caractere de nova linha entre os dois Span objetos:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
Aqui está o exemplo em execução:
x:Extensão de marcação de referência
A x:Reference extensão de marcação é suportada ReferenceExtension pela classe. A classe tem uma única propriedade chamada Name do tipo string que você define como o nome de um elemento na página que recebeu um nome com x:Name. Essa Name propriedade é a propriedade content de ReferenceExtension, portanto, Name= não é necessária quando x:Reference aparece entre chaves.
A x:Reference extensão de marcação é usada exclusivamente com associações de dados, que são descritas com mais detalhes no artigo Associação de dados.
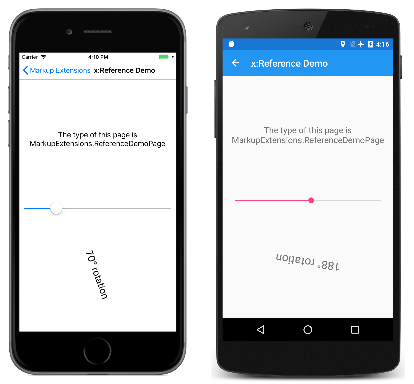
A página de demonstração x:Reference mostra dois usos de x:Reference com associações de dados, o primeiro em que é usado para definir a Source propriedade do objeto e o segundo em que é usado para definir a BindingContext propriedade para duas associações de Binding dados:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Ambas as x:Reference expressões usam a versão abreviada do nome da ReferenceExtension classe e eliminam a Name= parte da expressão. No primeiro exemplo, a extensão de x:Reference marcação é incorporada na extensão de Binding marcação. Observe que as configurações e StringFormat são separadas por vírgulasSource. Este é o programa em execução:
x:Extensão de marcação de tipo
A x:Type extensão de marcação é o equivalente XAML da palavra-chave C# typeof . Ele é suportado pela TypeExtension classe, que define uma propriedade chamada TypeName do tipo string que é definida como um nome de classe ou estrutura. A x:Type extensão de marcação retorna o System.Type objeto dessa classe ou estrutura. TypeName é a propriedade content de TypeExtension, portanto, TypeName= não é necessário quando x:Type aparece com chaves.
Dentro Xamarin.Formsde , há várias propriedades que têm argumentos do tipo Type. Os exemplos incluem a TargetType propriedade de Style, e o atributo x:TypeArguments usado para especificar argumentos em classes genéricas. No entanto, o analisador XAML executa a typeof operação automaticamente e a extensão de x:Type marcação não é usada nesses casos.
Um lugar onde x:Type é necessário é com a extensão de x:Array marcação, que é descrita na próxima seção.
A x:Type extensão de marcação também é útil ao construir um menu em que cada item de menu corresponde a um objeto de um tipo específico. Você pode associar um Type objeto a cada item de menu e, em seguida, instanciar o objeto quando o item de menu for selecionado.
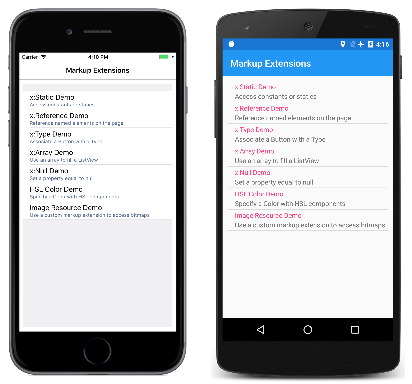
É assim que funciona o menu de navegação no MainPage programa Extensões de marcação. O arquivo MainPage.xaml contém um TableView com each TextCell correspondente a uma página específica no programa:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
Aqui está a página principal de abertura em Extensões de marcação:
Cada CommandParameter propriedade é definida como uma x:Type extensão de marcação que faz referência a uma das outras páginas. A Command propriedade está vinculada a uma propriedade chamada NavigateCommand. Essa propriedade é definida no MainPage arquivo code-behind:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
A NavigateCommand propriedade é um Command objeto que implementa um comando de execução com um argumento do tipo Type — o valor de CommandParameter. O método usa Activator.CreateInstance para instanciar a página e, em seguida, navega até ela. O construtor conclui definindo o BindingContext da página como si mesmo, o que permite que o Binding on Command funcione. Consulte o artigo Associação de dados e, particularmente, o artigo Comando para obter mais detalhes sobre esse tipo de código.
A página de demonstração x:Type usa uma técnica semelhante para instanciar Xamarin.Forms elementos e adicioná-los a um StackLayoutarquivo . O arquivo XAML consiste inicialmente em três Button elementos com suas Command propriedades definidas como a Binding e as CommandParameter propriedades definidas como tipos de três Xamarin.Forms modos de exibição:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
O arquivo code-behind define e inicializa a CreateCommand propriedade:
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
O método que é executado quando a Button é pressionado cria uma nova instância do argumento, define sua VerticalOptions propriedade e a adiciona ao StackLayout. Os três Button elementos compartilham a página com exibições criadas dinamicamente:
x:Extensão de marcação de matriz
A x:Array extensão de marcação permite que você defina uma matriz na marcação. Ele é suportado pela ArrayExtension classe, que define duas propriedades:
Typedo tipoType, que indica o tipo dos elementos na matriz.Itemsdo tipoIList, que é uma coleção dos próprios itens. Esta é a propriedade de conteúdo doArrayExtension.
A x:Array extensão de marcação em si nunca aparece entre chaves. Em vez disso, x:Array as tags start e end delimitam a lista de itens. Defina a Type propriedade como uma x:Type extensão de marcação.
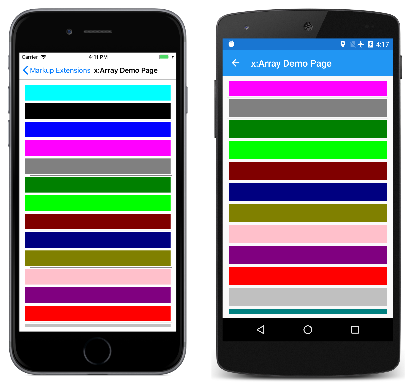
A página de demonstração do x:Array mostra como usar x:Array para adicionar itens a um ListView definindo a ItemsSource propriedade como um array:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
O ViewCell cria uma entrada simples BoxView para cada cor:
Há várias maneiras de especificar os itens individuais Color nessa matriz. Você pode usar uma extensão de x:Static marcação:
<x:Static Member="Color.Blue" />
Ou você pode usar StaticResource para recuperar uma cor de um dicionário de recursos:
<StaticResource Key="myColor" />
No final deste artigo, você verá uma extensão de marcação XAML personalizada que também cria um novo valor de cor:
<local:HslColor H="0.5" S="1.0" L="0.5" />
Ao definir matrizes de tipos comuns, como cadeias de caracteres ou números, use as marcas listadas no artigo Passando argumentos do construtor para delimitar os valores.
Extensão de marcação x:Null
A x:Null extensão de marcação é suportada NullExtension pela classe. Ele não tem propriedades e é simplesmente o equivalente XAML da palavra-chave C# null .
A x:Null extensão de marcação raramente é necessária e raramente usada, mas se você encontrar uma necessidade para ela, ficará feliz por ela existir.
A página de demonstração x:Null ilustra um cenário em que x:Null pode ser conveniente. Suponha que você defina um for implícito Style que inclua um Setter que define a FontFamily propriedade como um nome de família dependente Label da plataforma:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Em seguida, você descobre que, para um dos elementos, deseja todas as configurações de Label propriedade no implícito Style , exceto o FontFamily, que deseja que seja o valor padrão. Você pode definir outro Style para esse propósito, mas uma abordagem mais simples é simplesmente definir a FontFamily propriedade do particular Label como x:Null, como demonstrado no centro Label.
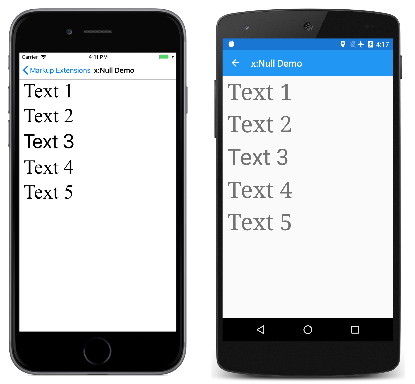
Este é o programa em execução:
Observe que quatro dos Label elementos têm uma fonte serifada, mas o centro Label tem a fonte sem serifa padrão.
Extensão de marcação OnPlatform
A extensão de marcação OnPlatform permite que você personalize a aparência da interface do usuário por plataforma. Ele fornece a mesma funcionalidade das classes OnPlatform e On, mas com uma representação mais concisa.
A extensão de marcação OnPlatform tem o suporte da classe OnPlatformExtension, que define as seguintes propriedades:
Defaultdo tipoobject, que você define como um valor padrão a ser aplicado às propriedades que representam plataformas.Androiddo tipoobject, que você define como um valor a ser aplicado no Android.GTKdo tipoobject, que você define como um valor a ser aplicado em plataformas GTK.iOSdo tipoobject, que você define como um valor a ser aplicado no iOS.macOSdo tipoobject, que você definiu como um valor a ser aplicado no macOS.Tizendo tipoobject, que você define como um valor a ser aplicado na plataforma Tizen.UWPdo tipoobject, que você definiu como um valor a ser aplicado na Plataforma Universal do Windows.WPFdo tipoobject, que você define como um valor a ser aplicado na plataforma Windows Presentation Foundation.Converterdo tipoIValueConverter, que pode ser definido como umaIValueConverterimplementação.ConverterParameterdo tipoobject, que pode ser definido como um valor a ser passado para aIValueConverterimplementação.
Observação
O analisador XAML permite que a classe OnPlatformExtension seja abreviada como OnPlatform.
A propriedade Default é a propriedade de conteúdo de OnPlatformExtension. Portanto, nas expressões de marcação XAML expressas com chaves, você pode eliminar a parte Default= da expressão fornecida se ela for o primeiro argumento. Se a Default propriedade não estiver definida, ela será padronizada para o valor da BindableProperty.DefaultValue propriedade, desde que a extensão de marcação esteja direcionando um BindableProperty.
Importante
O analisador XAML espera que os valores do tipo correto sejam fornecidos para propriedades que consomem a extensão de marcação OnPlatform. Se a conversão de tipo for necessária, a extensão de OnPlatform marcação tentará executá-la usando os conversores padrão fornecidos pelo Xamarin.Forms. No entanto, há algumas conversões de tipo que não podem ser feitas pelos conversores padrão e, nesses casos, a propriedade Converter deve ser definida como uma implementação de IValueConverter.
A página Demonstração de OnPlatform mostra como usar a extensão de marcação OnPlatform:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
Neste exemplo, todas as três expressões OnPlatform usam a versão abreviada do nome da classe OnPlatformExtension. As três OnPlatform extensões de marcação definem as Colorpropriedades , WidthRequeste HeightRequest e do BoxView para valores diferentes no iOS, Android e UWP. As extensões de marcação também fornecem valores padrão para essas propriedades nas plataformas que não são especificadas, eliminando a parte Default= da expressão. Observe que as propriedades de extensão de marcação definidas são separadas por vírgulas.
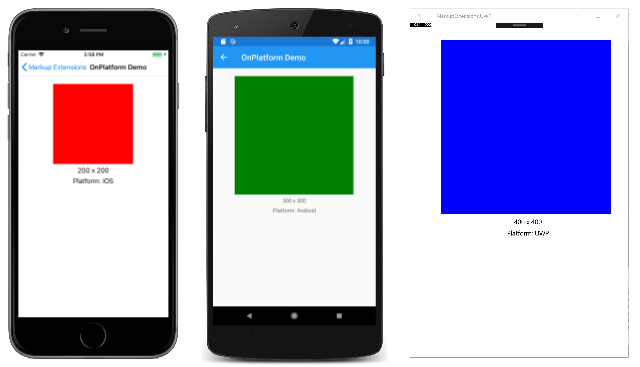
Este é o programa em execução:
Extensão de marcação OnIdiom
A OnIdiom extensão de marcação permite que você personalize a aparência da interface do usuário com base no idioma do dispositivo em que o aplicativo está sendo executado. Há suporte para ele na classe OnIdiomExtension, que define as seguintes propriedades:
Defaultdo tipoobject, que você define como um valor padrão a ser aplicado às propriedades que representam idiomas do dispositivo.Phonedo tipoobject, que você define como um valor a ser aplicado em telefones.Tabletdo tipoobject, que você define como um valor a ser aplicado em tablets.Desktopdo tipoobject, que você define como um valor a ser aplicado em plataformas de desktop.TVdo tipoobject, que você define como um valor a ser aplicado em plataformas de TV.Watchdo tipoobject, que você define como um valor a ser aplicado nas plataformas Watch.Converterdo tipoIValueConverter, que pode ser definido como umaIValueConverterimplementação.ConverterParameterdo tipoobject, que pode ser definido como um valor a ser passado para aIValueConverterimplementação.
Observação
O analisador XAML permite que a classe OnIdiomExtension seja abreviada como OnIdiom.
A propriedade Default é a propriedade de conteúdo de OnIdiomExtension. Portanto, nas expressões de marcação XAML expressas com chaves, você pode eliminar a parte Default= da expressão fornecida se ela for o primeiro argumento.
Importante
O analisador XAML espera que os valores do tipo correto sejam fornecidos para propriedades que consomem a extensão de marcação OnIdiom. Se a conversão de tipo for necessária, a extensão de OnIdiom marcação tentará executá-la usando os conversores padrão fornecidos pelo Xamarin.Forms. No entanto, há algumas conversões de tipo que não podem ser feitas pelos conversores padrão e, nesses casos, a propriedade Converter deve ser definida como uma implementação de IValueConverter.
A página OnIdiom Demo mostra como usar a extensão de OnIdiom marcação:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
Neste exemplo, todas as três expressões OnIdiom usam a versão abreviada do nome da classe OnIdiomExtension. As três extensões de marcação OnIdiom definem as propriedades Color, WidthRequest e HeightRequest da BoxView com valores diferentes nos idiomas do telefone, tablet e desktop. As extensões de marcação também fornecem valores padrão para essas propriedades nos idiomas que não são especificados, eliminando a parte Default= da expressão. Observe que as propriedades de extensão de marcação definidas são separadas por vírgulas.
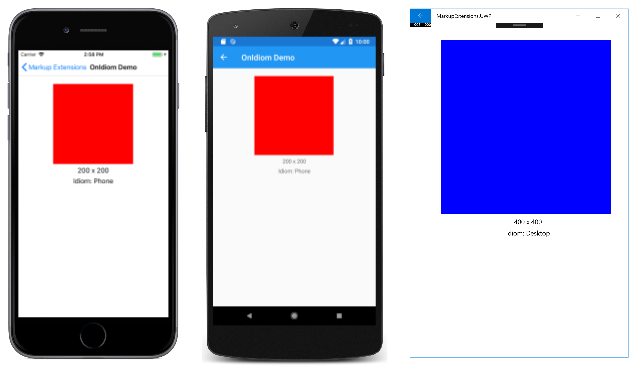
Este é o programa em execução:
Extensão de marcação DataTemplate
A DataTemplate extensão de marcação permite converter um tipo em um DataTemplatearquivo . Ele é suportado pela DataTemplateExtension classe, que define uma TypeName propriedade, do tipo string, que é definido como o nome do tipo a ser convertido em um DataTemplate. A propriedade TypeName é a propriedade de conteúdo de DataTemplateExtension. Portanto, para expressões de marcação XAML expressas com chaves, você pode eliminar a TypeName= parte da expressão.
Observação
O analisador XAML permite que a classe DataTemplateExtension seja abreviada como DataTemplate.
Um uso típico dessa extensão de marcação é em um aplicativo Shell, conforme mostrado no exemplo a seguir:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
Neste exemplo, MonkeysPage é convertido de a ContentPage para um DataTemplate, que é definido como o valor da ShellContent.ContentTemplate propriedade. Isso garante que ele MonkeysPage seja criado apenas quando a navegação para a página ocorre, e não na inicialização do aplicativo.
Para obter mais informações sobre aplicativos do Shell, consulte Xamarin.Forms Shell.
Extensão de marcação FontImage
A FontImage extensão de marcação permite que você exiba um ícone de fonte em qualquer modo de exibição que possa exibir um ImageSourcearquivo . Ele fornece a mesma funcionalidade que a classe, mas com uma representação mais concisa FontImageSource .
A extensão de marcação FontImage tem o suporte da classe FontImageExtension, que define as seguintes propriedades:
FontFamilyof typestring, a família de fontes à qual o ícone de fonte pertence.Glyphof typestring, o valor de caractere Unicode do ícone de fonte.Colordo tipoColor, a cor a ser usada ao exibir o ícone da fonte.Sizedo tipodouble, o tamanho, em unidades independentes do dispositivo, do ícone da fonte renderizada. O valor padrão é 30. Além disso, essa propriedade pode ser definida como um tamanho de fonte nomeado.
Observação
O analisador XAML permite que a classe FontImageExtension seja abreviada como FontImage.
A propriedade Glyph é a propriedade de conteúdo de FontImageExtension. Portanto, nas expressões de marcação XAML expressas com chaves, você pode eliminar a parte Glyph= da expressão fornecida se ela for o primeiro argumento.
A página Demonstração do FontImage mostra como usar a extensão de FontImage marcação:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
Neste exemplo, a versão abreviada do nome da FontImageExtension classe é usada para exibir um ícone XBox, da família de fontes Ionicons, em um Imagearquivo . A expressão também usa a extensão de OnPlatform marcação para especificar valores de propriedade diferentes FontFamily no iOS e no Android. Além disso, a Glyph= parte da expressão é eliminada e as propriedades de extensão de marcação definidas são separadas por vírgulas. Observe que, embora o caractere unicode para o ícone seja \uf30c, ele deve ser escapado em XAML e, portanto, torna-se .
Este é o programa em execução:
Para obter informações sobre como exibir ícones de fonte especificando os dados do ícone de fonte em um FontImageSource objeto, consulte Exibir ícones de fonte.
Extensão de marcação AppThemeBinding
A AppThemeBinding extensão de marcação permite que você especifique um recurso a ser consumido, como uma imagem ou cor, com base no tema atual do sistema.
Importante
A AppThemeBinding extensão de marcação tem requisitos mínimos de sistema operacional. Para obter mais informações, consulte Responder a alterações de tema do sistema em Xamarin.Forms aplicativos.
A extensão de marcação AppThemeBinding tem o suporte da classe AppThemeBindingExtension, que define as seguintes propriedades:
Default, do tipoobject, que você definiu como o recurso a ser usado por padrão.Light, do tipoobject, que você define como o recurso a ser usado quando o dispositivo estiver usando seu tema claro.Dark, do tipoobject, que você define como o recurso a ser usado quando o dispositivo estiver usando seu tema escuro.Value, do tipoobject, que retorna o recurso que está sendo usado atualmente pela extensão de marcação.
Observação
O analisador XAML permite que a classe AppThemeBindingExtension seja abreviada como AppBindingTheme.
A propriedade Default é a propriedade de conteúdo de AppThemeBindingExtension. Portanto, nas expressões de marcação XAML expressas com chaves, você pode eliminar a parte Default= da expressão fornecida se ela for o primeiro argumento.
A página de demonstração AppThemeBinding mostra como usar a extensão de AppThemeBinding marcação:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
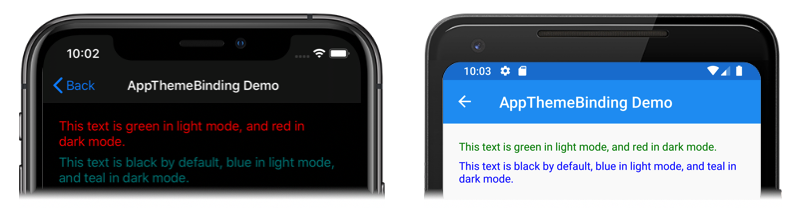
Neste exemplo, a cor do texto do primeiro Label é definida como verde quando o dispositivo está usando seu tema claro e é definida como vermelho quando o dispositivo está usando seu tema escuro. O segundo Label tem sua TextColor propriedade definida por meio de um Style. Isso Style define a cor do Label texto como preto por padrão, como azul quando o dispositivo está usando seu tema claro e como azul-petróleo quando o dispositivo está usando seu tema escuro.
Este é o programa em execução:

Definir extensões de marcação
Se você encontrou a necessidade de uma extensão de marcação XAML que não está disponível no Xamarin.Forms, poderá criar a sua própria.