API de aparência no Xamarin.iOS
O iOS permite aplicar configurações de propriedade visual em um nível de classe estática em vez de em objetos individuais para que a alteração se aplique a todas as instâncias desse controle no aplicativo.
Essa funcionalidade é exposta no Xamarin.iOS por meio de uma propriedade estática Appearance em todos os controles UIKit que oferecem suporte a ela. A aparência visual (propriedades como tonalidade, cor e imagem de fundo) pode, portanto, ser facilmente personalizada para dar ao seu aplicativo uma aparência consistente. A API de aparência foi introduzida no iOS 5 e, embora algumas partes dela tenham sido preteridas no iOS 9, ainda é uma boa maneira de obter alguns efeitos de estilo e temas nos aplicativos Xamarin.iOS.
Visão geral
O iOS permite que você personalize a aparência de muitos controles UIKit para fazer com que os controles padrão estejam em conformidade com a marca que você deseja aplicar ao seu aplicativo.
Há duas maneiras diferentes de aplicar uma aparência personalizada:
Diretamente em uma instância de controle – você pode definir a cor da tonalidade, a imagem de fundo e a posição do título (bem como alguns outros atributos) em muitos controles, incluindo barras de ferramentas, barras de navegação, botões e controles deslizantes.
Definir padrões na propriedade estática Appearance – atributos personalizáveis para cada controle são expostos por meio da
Appearancepropriedade estática. Todas as personalizações aplicadas a essas propriedades serão usadas como padrão para qualquer controle desse tipo criado após a definição da propriedade.
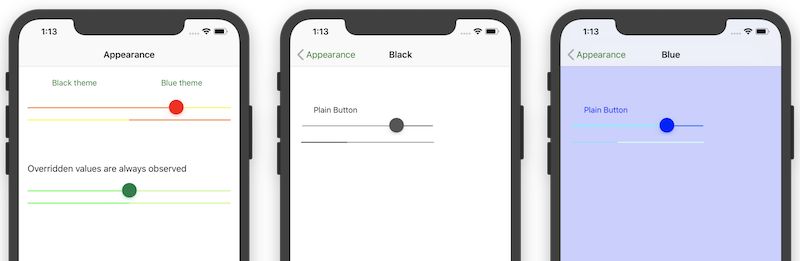
O aplicativo de exemplo Appearance demonstra todos os três métodos, conforme mostrado nestas capturas de tela:
A partir do iOS 8, o proxy de aparência foi estendido para TraitCollections.
AppearanceForTraitCollection pode ser usado para definir a aparência padrão em uma coleção de características específica. Você pode ler mais sobre isso no guia Introdução aos Storyboards .
Definindo propriedades de aparência
Na primeira tela, a classe estática Appearance é usada para estilizar os botões e elementos amarelo/laranja da seguinte forma:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Os estilos de elemento verde são definidos assim, no ViewDidLoad método que substitui os valores padrão e a classe estática Appearance :
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Usando UIAppearance no Xamarin.Forms
A API de aparência pode ser útil ao estilizar o aplicativo iOS em soluções Xamarin.Forms. Algumas linhas na AppDelegate classe podem ajudar a implementar um esquema de cores específico sem precisar criar um renderizador personalizado.
Temas personalizados e UIAppearance
O iOS permite que muitos atributos visuais dos controles da interface do usuário sejam "temáticos" usando as APIs UIAppearance para forçar todas as instâncias de um determinado controle a ter a mesma aparência. Isso é exposto como uma propriedade Appearance em muitas classes de controle de interface do usuário, não em instâncias individuais do controle. A definição de uma propriedade de exibição na propriedade estática Appearance afeta todos os controles desse tipo em seu aplicativo.
Para entender melhor o conceito, considere um exemplo.
Para alterar um específico UISegmentedControl para ter uma tonalidade Magenta, referenciamos o controle específico em nossa tela como este em ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
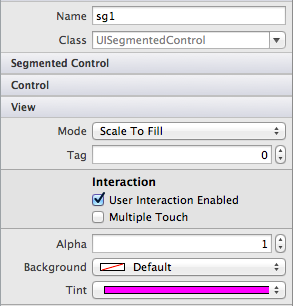
Como alternativa, defina o valor no painel Propriedades do Designer:
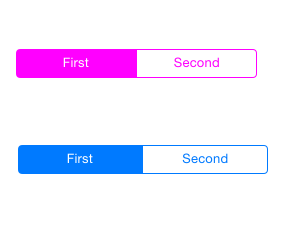
A imagem abaixo ilustra que isso define a tonalidade apenas no controle chamado 'sg1'.
Definir muitos controles dessa maneira seria completamente ineficiente, então podemos definir a propriedade estática Appearance na própria classe. Isso é mostrado no código abaixo:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
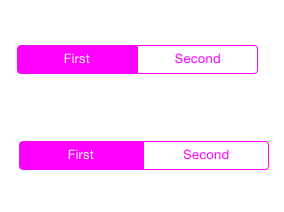
A imagem abaixo agora ilustra ambos os controles segmentados com a aparência definida como Magenta:
Appearance propriedades devem ser definidas no início do ciclo de FinishedLaunching vida do aplicativo, como no evento do AppDelegate ou em um ViewController antes que os controles afetados sejam exibidos.
Consulte a Introdução à API de aparência para obter informações mais detalhadas.