Exibições da Web no Xamarin.iOS
Ao longo da vida útil do iOS, a Apple lançou uma série de maneiras para os desenvolvedores de aplicativos incorporarem a funcionalidade de visualização da Web em seus aplicativos. A maioria dos usuários utiliza o navegador Safari integrado em seu dispositivo iOS e, portanto, espera que a funcionalidade de visualização da Web de outros aplicativos seja consistente com essa experiência. Eles esperam que os mesmos gestos funcionem, que o desempenho esteja no mesmo nível e que a funcionalidade seja a mesma.
O iOS 11 introduziu novas mudanças em ambos e WKWebViewSFSafariViewController. Para obter mais informações sobre eles, consulte o guia de alterações da Web no iOS 11 .
WKWebView
WKWebView foi introduzido no iOS 8, permitindo que os desenvolvedores de aplicativos implementem uma interface de navegação na web semelhante à do Safari móvel. Isso se deve, em parte, ao fato de que WKWebView usa o motor Nitro Javascript, o mesmo motor usado pelo Safari móvel. WKWebView deve sempre ser usado sobre UIWebView sempre que possível devido ao maior desempenho, gestos amigáveis incorporados e a facilidade de interação entre a página da Web e seu aplicativo.
WKWebView pode ser adicionado ao seu aplicativo de uma maneira quase idêntica ao UIWebView, no entanto, como desenvolvedor, você tem muito mais controle sobre a interface do usuário/experiência do usuário e a funcionalidade. Criar e exibir o objeto de exibição da Web exibirá a página solicitada, no entanto, você pode controlar como o modo de exibição é apresentado, como o usuário pode navegar e como o usuário sai do modo de exibição.
O código abaixo pode ser usado para iniciar um WKWebView em seu aplicativo Xamarin.iOS:
WKWebView webView = new WKWebView(View.Frame, new WKWebViewConfiguration());
View.AddSubview(webView);
var url = new NSUrl("https://learn.microsoft.com");
var request = new NSUrlRequest(url);
webView.LoadRequest(request);
É importante notar que está no WebKit namespace, então você terá que WKWebView adicionar isso usando a diretiva para o topo da sua classe.
WKWebView também pode ser usado em aplicativos Xamarin.Mac, e você deve usá-lo se estiver criando um aplicativo Mac/iOS multiplataforma.
A receita Manipular alertas JavaScript também fornece informações sobre como usar o WKWebView com Javascript.
SFSafariViewController
SFSafariViewController é a forma mais recente de fornecer conteúdo Web a partir da sua aplicação e está disponível no iOS 9 e posterior. Ao contrário UIWebView de ou WKWebView, é um View Controller e, portanto, SFSafariViewController não pode ser usado com outros modos de exibição. Você deve apresentar SFSafariViewController como um novo View Controller, da mesma forma que apresentaria qualquer View Controller.
SFSafariViewController é essencialmente um 'mini safari' que pode ser incorporado ao seu aplicativo. Como o WKWebView, ele usa o mesmo Nitro Javascript Engine, mas também fornece uma variedade de recursos adicionais do Safari, como AutoFill, Reader e a capacidade de compartilhar cookies e dados com o Safari móvel. A interação entre o usuário e o SFSafariViewController não está acessível ao seu aplicativo. Seu aplicativo não terá acesso a nenhum dos recursos padrão do Safari.
Ele também, por padrão, implementa um botão Concluído , permitindo que o usuário retorne facilmente ao seu aplicativo, e botões de navegação para frente e para trás, permitindo que seu usuário navegue por uma pilha de páginas da Web. Além disso, ele também fornece ao usuário uma barra de endereços, dando-lhe a tranquilidade de que eles estão na página da web esperada. A barra de endereços não permite que o usuário altere a url.
Essas implementações não podem ser alteradas, portanto SFSafariViewController , é ideal usar como navegador padrão se seu aplicativo quiser apresentar uma página da Web sem qualquer personalização.
O código abaixo pode ser usado para iniciar um SFSafariViewController em seu aplicativo Xamarin.iOS:
var sfViewController = new SFSafariViewController(url);
PresentViewController(sfViewController, true, null);
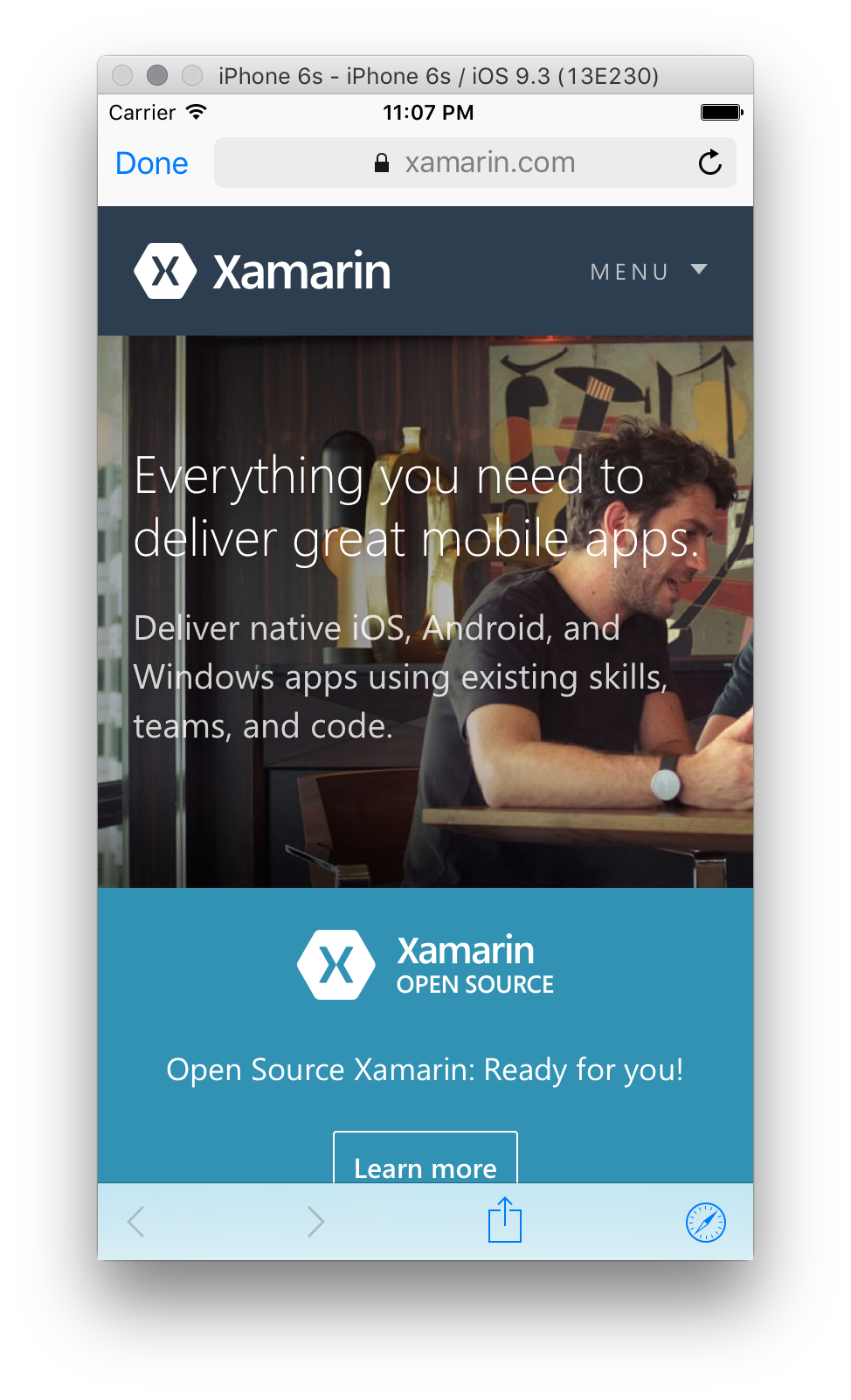
Isso produz a seguinte exibição da Web:
Safari
Também é possível abrir o aplicativo Safari móvel de dentro do seu aplicativo, usando o código abaixo:
var url = new NSUrl("https://learn.microsoft.com");
UIApplication.SharedApplication.OpenUrl(url);
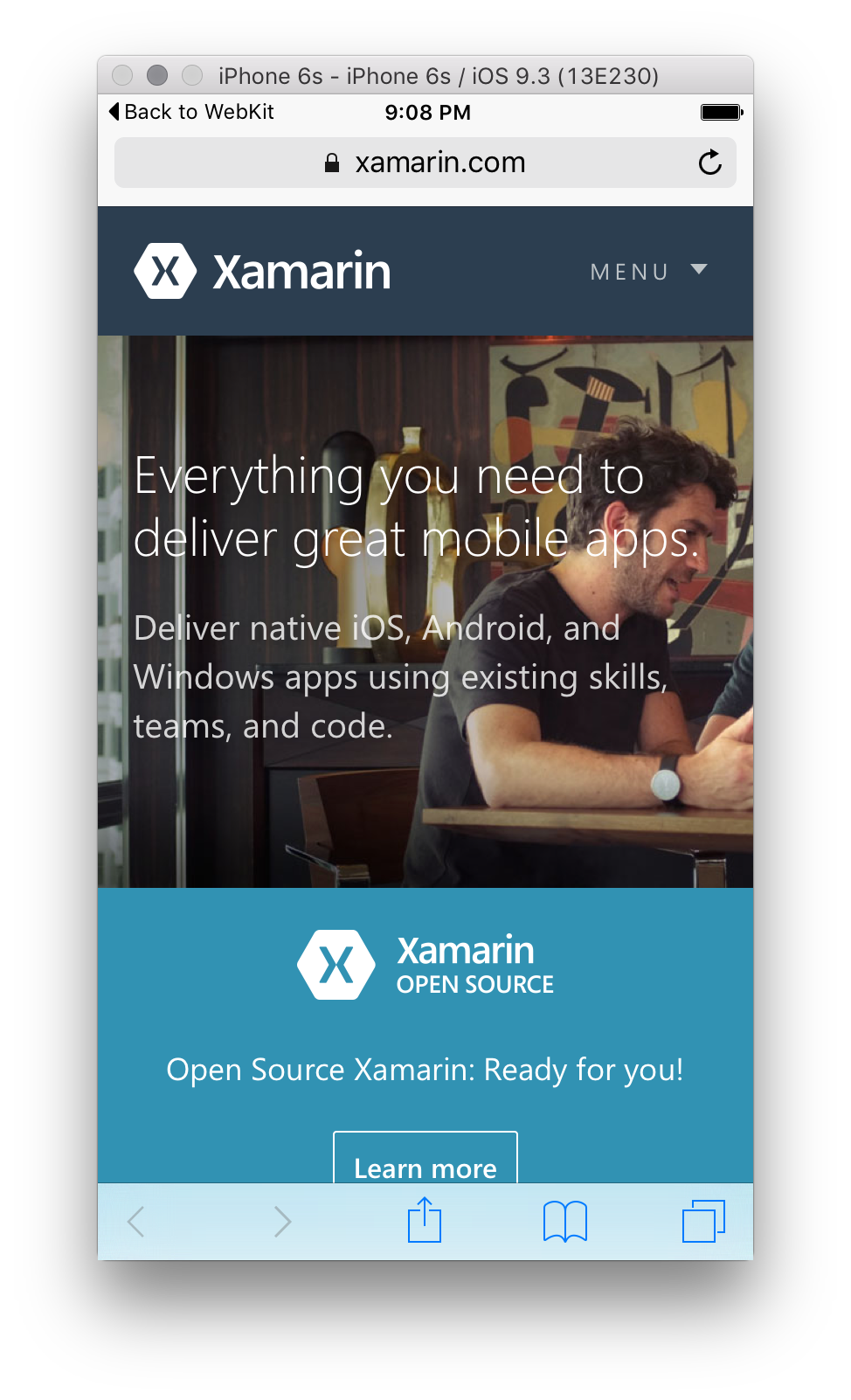
Isso produz a seguinte exibição da Web:
Geralmente, a navegação dos usuários fora do seu aplicativo para o Safari deve ser sempre evitada. A maioria dos usuários não esperará navegação fora do seu aplicativo, portanto, se você navegar para fora do seu aplicativo, os usuários podem nunca retorná-lo, essencialmente matando o engajamento.
As melhorias do iOS 9 permitem que o usuário retorne facilmente ao seu aplicativo por meio de um botão Voltar fornecido no canto superior esquerdo da página do Safari.
Segurança do transporte de aplicativo
O App Transport Security, ou ATS , foi introduzido pela Apple no iOS 9 para garantir que todas as comunicações pela Internet estejam em conformidade com as práticas recomendadas de conexão segura.
Para obter mais informações sobre o ATS, incluindo como implementá-lo em seu aplicativo, consulte o guia Segurança de Transporte de Aplicativo.
Substituição do UIWebView
UIWebView é a maneira herdada da Apple de fornecer conteúdo da Web em seu aplicativo. Ele foi lançado no iOS 2.0 e foi preterido a partir da versão 8.0.
Importante
UIWebView foi preterido. Novos aplicativos usando esse controle não serão aceitos na App Store a partir de abril de 2020, e as atualizações de aplicativos usando esse controle não serão aceitas até dezembro de 2020.
A documentação da Apple sugere que os UIWebView aplicativos devem ser usadosWKWebView.
Se você estiver procurando recursos em relação ao aviso de substituição (ITMS-90809) ao usar o UIWebView Xamarin.Forms, consulte a documentação do Xamarin.Forms WebView .
Os desenvolvedores que enviaram aplicativos iOS nos últimos seis meses (ou mais) podem ter recebido um aviso da App Store sobre UIWebView a preterição.
Depreciações de APIs são comuns. O Xamarin.iOS usa atributos personalizados para sinalizar essas APIs (e sugerir substituições quando disponíveis) de volta aos desenvolvedores. O que é diferente desta vez, e muito menos comum, é que a depreciação será aplicada pela App Store da Apple no momento do envio.
Infelizmente, remover o UIWebView tipo de Xamarin.iOS.dll é uma alteração de quebra binária. Essa alteração interromperá as bibliotecas de terceiros 3rd existentes, incluindo algumas que podem não ser mais suportadas ou até mesmo recompiláveis (por exemplo, código fechado). Isso só criará problemas adicionais para os desenvolvedores. Portanto, ainda não estamos removendo o tipo.
A partir do Xamarin.iOS 13.16 , novas ferramentas e detecção estão disponíveis para ajudá-lo a migrar do UIWebView.
Detecção
Se você enviou recentemente um aplicativo iOS para a Apple App Store, você pode se perguntar se essa situação se aplica ao(s) seu(s) aplicativo(s).
Para descobrir, você pode adicionar --warn-on-type-ref=UIKit.UIWebView aos argumentos mtouch adicionais do seu projeto. Isso avisará sobre qualquer referência ao obsoleto UIWebView dentro do seu aplicativo (e todas as suas dependências). Avisos diferentes são usados para relatar tipos antes e depois da execução do vinculador gerenciado.
Os avisos, como outros, podem ser transformados em erros usando -warnaserror:o . Isso pode ser útil se você quiser garantir que uma nova dependência não UIWebView seja adicionada após as verificações. Por exemplo:
-warnaserror:1502relatará erros se alguma referência for encontrada em assemblies pré-vinculados.-warnaserror:1503relatará erros se alguma referência for encontrada em assemblies pós-vinculados.
Você também pode silenciar os avisos se os resultados da vinculação pré/pós não forem úteis. Por exemplo:
-nowarn:1502não relatará avisos se alguma referência for encontrada em assemblies pré-vinculados.-nowarn:1503não relatará avisos se quaisquer referências forem encontradas em assemblies pós-vinculados.
Remoção
Cada aplicação é única. A remoção UIWebView do aplicativo pode exigir etapas diferentes, dependendo de como e onde ele é usado. Os cenários mais comuns são os seguintes:
- Não há uso de dentro do
UIWebViewseu aplicativo. Está tudo bem. Você não deve ter avisos ao enviar para a AppStore. Nada mais é exigido de você. - Uso direto do
UIWebViewpelo seu aplicativo. Comece removendo o uso doUIWebView, por exemplo, substitua-o pelos tipos mais recentesWKWebView(iOS 8) ouSFSafariViewController(iOS 9). Depois que isso for concluído, o vinculador gerenciado não verá nenhuma referência eUIWebViewo binário final do aplicativo não terá nenhum vestígio dele. - Uso indireto.
UIWebViewpode estar presente em algumas bibliotecas de terceiros, gerenciadas ou nativas que são usadas pelo seu aplicativo. Comece atualizando suas dependências externas para suas versões mais recentes, pois essa situação já pode ser resolvida em uma versão mais recente. Caso contrário, entre em contato com o(s) mantenedor(es) das bibliotecas e pergunte sobre seus planos de atualização.
Como alternativa, você pode tentar as seguintes abordagens:
- Se você estiver usando o Xamarin.Forms, leia esta postagem no blog.
- Habilite o vinculador gerenciado (em todo o projeto ou, pelo menos, na dependência usando
UIWebView) para que ele possa ser removido, se não referenciado. Isso resolverá o problema, mas pode exigir trabalho adicional para tornar seu vinculador de código seguro. - Se você não conseguir alterar as configurações do vinculador gerenciado, consulte os casos especiais abaixo.
Os aplicativos não podem usar o vinculador (ou alterar suas configurações)
Se, por algum motivo, você não estiver usando o vinculador gerenciado (por exemplo, Não vincular), o UIWebView símbolo permanecerá no aplicativo binário que você enviar para a Apple e poderá ser rejeitado.
Uma solução eficaz é adicionar --optimize=force-rejected-types-removal aos argumentos mtouch adicionais do seu projeto. Isso removerá vestígios de UIWebView do aplicativo. No entanto, qualquer código que se refira ao tipo não funcionará corretamente (espere exceções ou falhas). Essa abordagem deve ser usada somente se você tiver certeza de que o código não pode ser acessado em tempo de execução (mesmo que ele possa ser acessado por meio de análise estática).
Suporte para iOS 7.x (ou anterior)
UIWebView faz parte do iOS desde a v2.0. As substituições mais comuns são WKWebView (iOS 8) e SFSafariViewController (iOS 9). Se o seu aplicativo ainda oferecer suporte a versões mais antigas do iOS, você deve considerar as seguintes opções:
- Faça do iOS 8 sua versão de destino mínimo (uma decisão de tempo de compilação).
WKWebViewUse somente se o aplicativo estiver sendo executado no iOS 8+ (uma decisão de tempo de execução).
Candidaturas não submetidas à Apple
Se o seu aplicativo não for enviado para a Apple, você deve planejar se afastar da API preterida, pois ela pode ser removida em versões futuras do iOS. No entanto, você pode fazer essa transição usando seu próprio horário.