Alterações do WebKit e do Safari no iOS 11
O iOS 11 apresenta uma nova versão do navegador da Web Safari – Safari 11.0 – que inclui alterações no WebKit e safariServices. Este guia explora essas alterações.
SafariServices
SFSafariViewController foi introduzido no iOS 9 como uma opção para exibir conteúdo da Web ou autenticar usuários do seu aplicativo. Mais informações sobre seus recursos podem ser encontradas no guia exibições da Web .
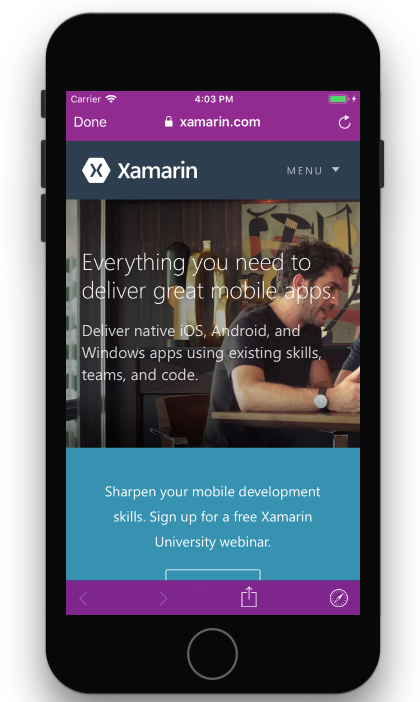
O iOS 11 introduziu atualizações de estilo ao Controlador de Exibição do Safari, proporcionando aos usuários uma experiência mais perfeita entre um aplicativo e a Web. Por exemplo, a remoção da barra de endereços agora dá ao Controlador de Exibição do Safari a sensação de um navegador no aplicativo, em vez de um mini navegador. Você também pode personalizar o esquema de cores para se ajustar ao esquema de cores do seu aplicativo definindo as preferredBarTintColor propriedades e PreferredControlTintColor :
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
O snippet de código a seguir renderiza as barras em roxo e branco, conforme exibido na imagem a seguir:

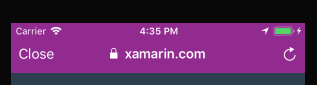
O botão Ignorar apresentado no Controlador de Exibição do Safari também pode ser alterado definindo a DismissButtonStyle propriedade como Done, Closeou Cancel:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Esse valor pode ser alterado enquanto SFSafariViewController é apresentado.
Dependendo do conteúdo exibido dentro de um Controlador de Exibição do Safari, talvez seja necessário garantir que as barras de menu não sejam recolhidas à medida que o usuário rolar. Isso é habilitado definindo a nova BarCollapsedEnabled propriedade como false:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

A Apple também fez atualizações de privacidade no Controlador de Exibição do Safari no iOS 11. Agora, a navegação de dados como cookies e armazenamento local só existe por aplicativo, em vez de em todas as instâncias do controlador de exibição do Safari. Isso mantém a atividade de navegação do usuário privada em seu aplicativo.
Recursos adicionais, como suporte de arrastar e soltar para URLs e suporte para window.open() também foram adicionados ao SFSafariViewController no iOS 11. Você pode encontrar mais informações sobre esses novos recursos na documentação SFSafariViewController da Apple.
WebKit
WKWebView foi introduzido como parte do WebKit no iOS 8 como um meio de exibir conteúdo da Web para o usuário. Ele é muito mais personalizável do que SFSafariViewController, permitindo que você crie sua própria navegação e interface do usuário.
A Apple introduziu três melhorias main para WKWebView com o iOS 11:
- A capacidade de gerenciar cookies
- Filtragem de conteúdo
- Carregamento de recursos personalizados
O gerenciamento de cookies é feito por meio da nova WKHttpCookieStore classe, que permite adicionar e excluir cookies, para obter todos os cookies armazenados em um WKWebView e observar o repositório de cookies para alterações.
A filtragem de conteúdo permite que você gerencie o tipo de conteúdo que o usuário verá, permitindo que você verifique se ele é seguro, familiar e, se necessário, disponível apenas para um grupo selecionado de usuários. Isso é implementado por meio da nova WKContentRuleList classe, fornecendo pares de gatilhos e ações em JSON. Mais informações sobre esses gatilhos e ações podem ser encontradas no guia Regras de Bloqueio de Conteúdo da Apple.
O iOS 11 agora permite que você personalize WKWebView com o carregamento de recursos personalizados para seu conteúdo da Web. Isso é implementado por meio da IWKUrlSchemeHandler interface , que permite manipular esquemas de URL que não são nativos do Web Kit. Essa interface tem um método start e stop que deve ser implementado:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
Depois que o manipulador tiver sido implementado, use-o para definir a SetUrlSchemeHandler propriedade no WKWebViewConfiguration. Em seguida, carregue a URL de algo que usa o esquema personalizado:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));