Criar um aplicativo Apache Cordova
Visão geral
Este tutorial mostra como adicionar um serviço de back-end baseado em nuvem a um aplicativo Apache Cordova móvel usando um back-end de aplicativo móvel do Azure. Você criará um novo back-end do aplicativo móvel e um aplicativo Apache Cordova simples com Lista de tarefas pendentes que armazena dados de aplicativo no Azure.
A conclusão deste tutorial é um pré-requisito para todos os outros tutoriais do Apache Cordova sobre como usar o recurso de Aplicativos Móveis no Serviço de Aplicativo do Azure.
Pré-requisitos
Para concluir este tutorial, você precisará dos seguintes pré-requisitos:
- Um computador com o Visual Studio Community 2017 ou mais recente.
- Ferramentas do Visual Studio para Apache Cordova.
- Uma conta ativa do Azure.
Você também pode ignorar o Visual Studio e usar a linha de comando do Apache Cordova diretamente. Usar a linha de comando é útil ao concluir o tutorial em um computador Mac. Compilar aplicativos de cliente do Apache Cordova usando a linha de comando não é coberto por este tutorial.
Criar um back-end de aplicativo móvel do Azure
Entre no portal do Azure.
Clique em Criar um recurso.
Na caixa de pesquisa, digite Aplicativo Web.
Na lista de resultados, selecione Aplicativo Web no Marketplace.
Selecione sua Assinatura e Grupo de Recursos (selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que seu aplicativo)).
Escolha um nome exclusivo do aplicativo Web.
Escolha a opção de Publicação padrão como Código.
Na pilha Runtime, você precisa selecionar uma versão em ASP.NET ou Nó. Se você estiver criando um back-end do .NET, selecione uma versão em ASP.NET. Caso contrário, se você estiver direcionando um aplicativo baseado em nó, selecione uma das versões do Nó.
Selecione o sistema operacional correto, linux ou Windows.
Selecione a região em que você deseja que este aplicativo seja implantado.
Selecione o plano de Serviço de Aplicativo apropriado e clique em Examinar e criar.
Em Grupo de Recursos, selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que o aplicativo).
Clique em Criar. Aguarde alguns minutos para que o serviço seja implantado com êxito antes de continuar. Observe o ícone de notificações (sino) no cabeçalho do portal para atualizações de status.
Depois que a implantação for concluída, clique na seção Detalhes da Implantação e clique no Recurso do Tipo Microsoft.Web/sites. Ele navegará até o aplicativo Web Serviço de Aplicativo que você acabou de criar.
Clique na folha Configuração em Configurações e, nas configurações do aplicativo, clique no botão Nova configuração do aplicativo .
Na página de configuração Adicionar/Editar aplicativo , insira Nome como MobileAppsManagement_EXTENSION_VERSION e Valor como mais recente e clique em OK.
Você está pronto para usar este aplicativo Web Serviço de Aplicativo recém-criado como um aplicativo Móvel.
Criar uma conexão de banco de dados e configurar o projeto cliente e servidor
Baixe os guias de início rápido do SDK do cliente para as seguintes plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Observação
Se você usar o projeto do iOS, precisará baixar "azuresdk-iOS-*.zip" da versão mais recente do GitHub. Descompacte e adicione o
MicrosoftAzureMobile.frameworkarquivo à raiz do projeto.Você precisará adicionar uma conexão de banco de dados ou conectar-se a uma conexão existente. Primeiro, determine se você criará um armazenamento de dados ou usará um existente.
Crie um novo armazenamento de dados: se você vai criar um armazenamento de dados, use o seguinte início rápido:
Início Rápido: Introdução a bancos de dados individuais no Banco de Dados SQL do Azure
Fonte de dados existente: siga as instruções abaixo se você quiser usar uma conexão de banco de dados existente
formato de cadeia de conexão Banco de Dados SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome do servidor, isso pode ser encontrado na página de visão geral do banco de dados e geralmente está na forma de "server_name.database.windows.net". {port} geralmente 1433. {your_catalogue} Nome do banco de dados. {your_username} Nome de usuário para acessar seu banco de dados. {your_password} Senha para acessar seu banco de dados.
Adicione a cadeia de conexão ao aplicativo móvel em Serviço de Aplicativo, você pode gerenciar cadeias de conexão para seu aplicativo usando a opção Configuração no menu.
Para adicionar uma cadeia de conexão:
Clique na guia Configurações do aplicativo .
Clique em [+] Nova cadeia de conexão.
Você precisará fornecer Nome, Valor e Tipo para sua cadeia de conexão.
Nome do Tipo como
MS_TableConnectionStringO valor deve ser a cadeia de conexão que você formou na etapa anterior.
Se você estiver adicionando uma cadeia de conexão a um banco de dados SQL Azure escolha SQLAzure no tipo.
Os Aplicativos Móveis do Azure têm SDKs para back-ends do .NET e Node.js.
Back-end do Node.js
Se você vai usar Node.js aplicativo de início rápido, siga as instruções abaixo.
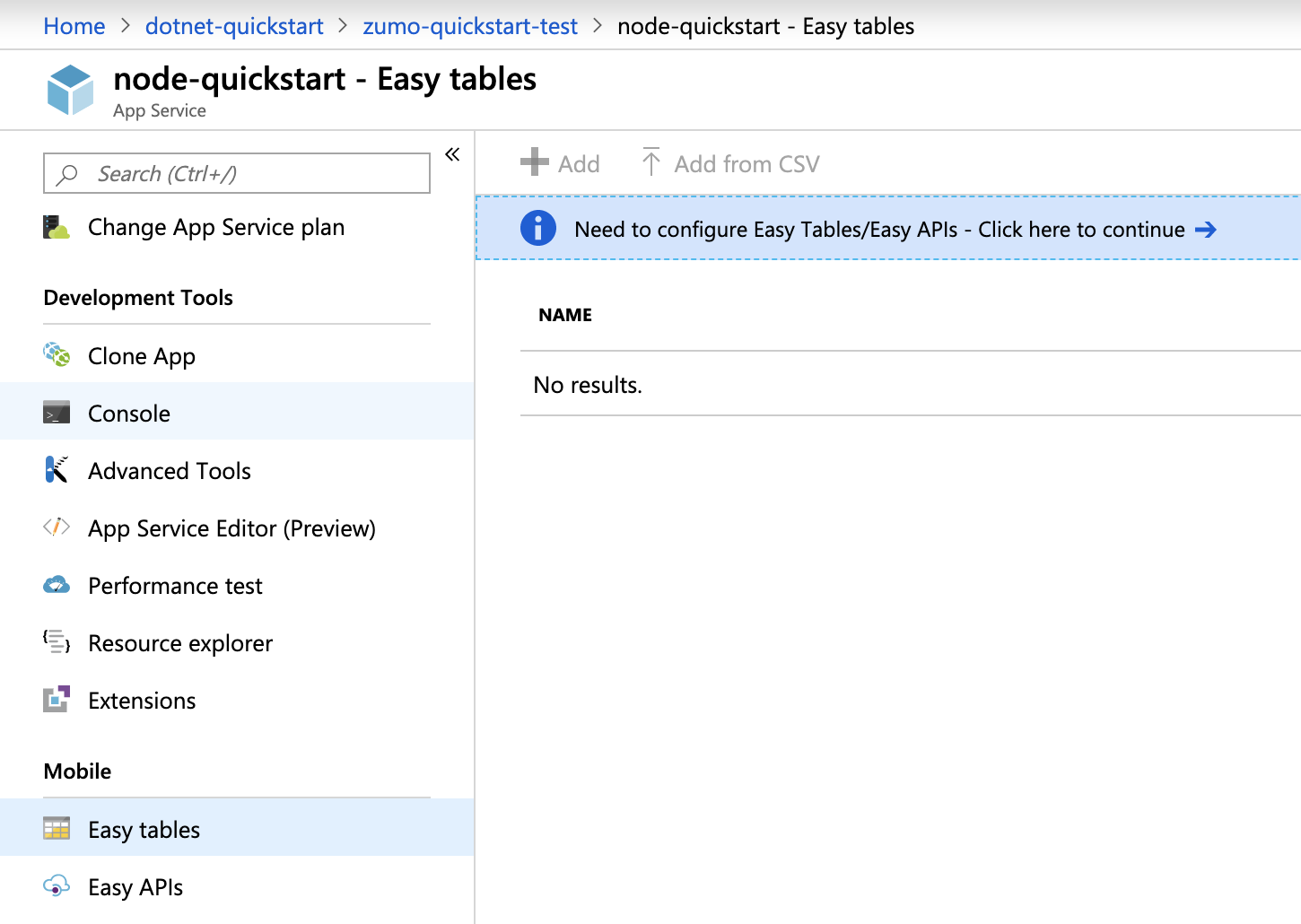
No portal do Azure, vá para Tabelas Fáceis, você verá essa tela.

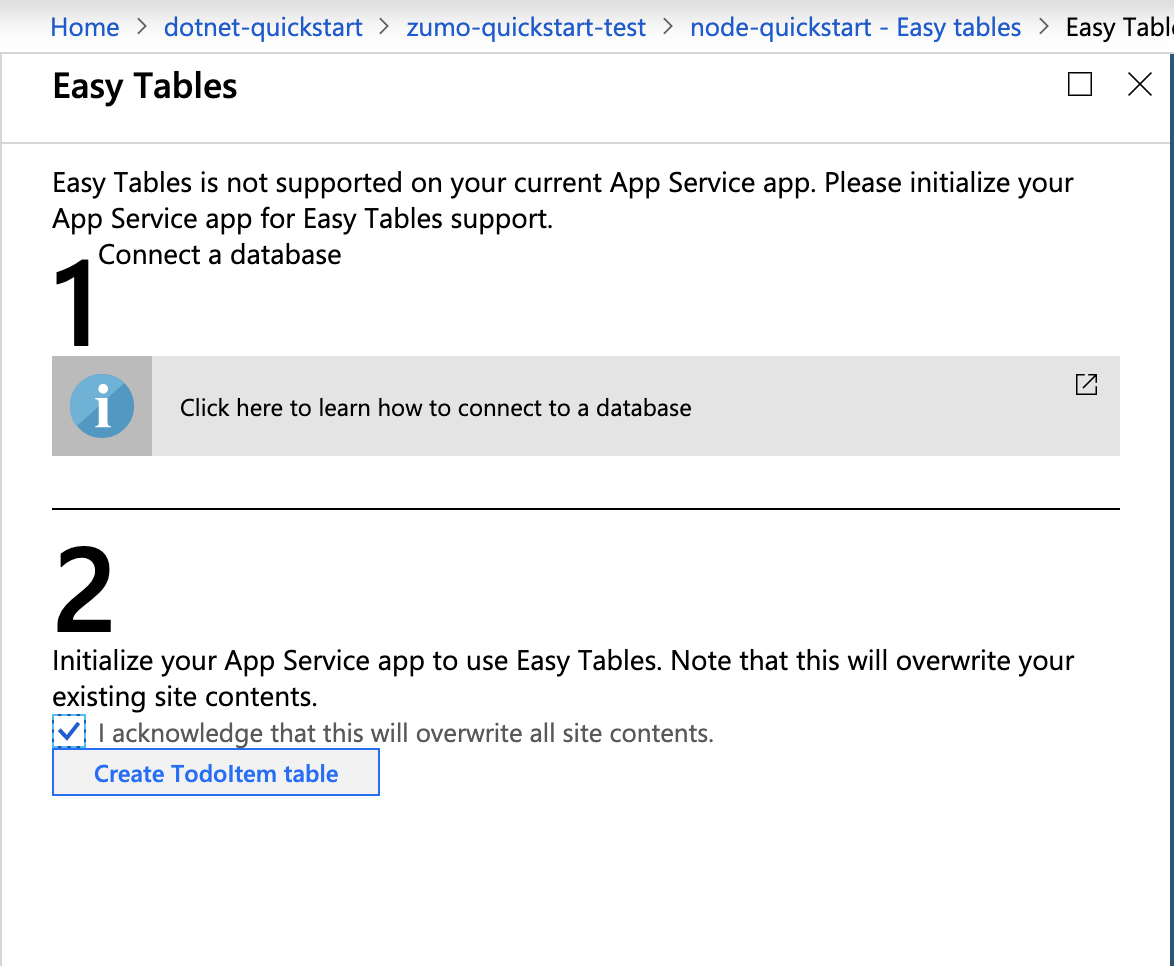
Verifique se a cadeia de conexão SQL já foi adicionada na guia Configuração . Em seguida, marque a caixa de reconhecimento de que isso substituirá todo o conteúdo do site e clicará no botão Criar tabela TodoItem .

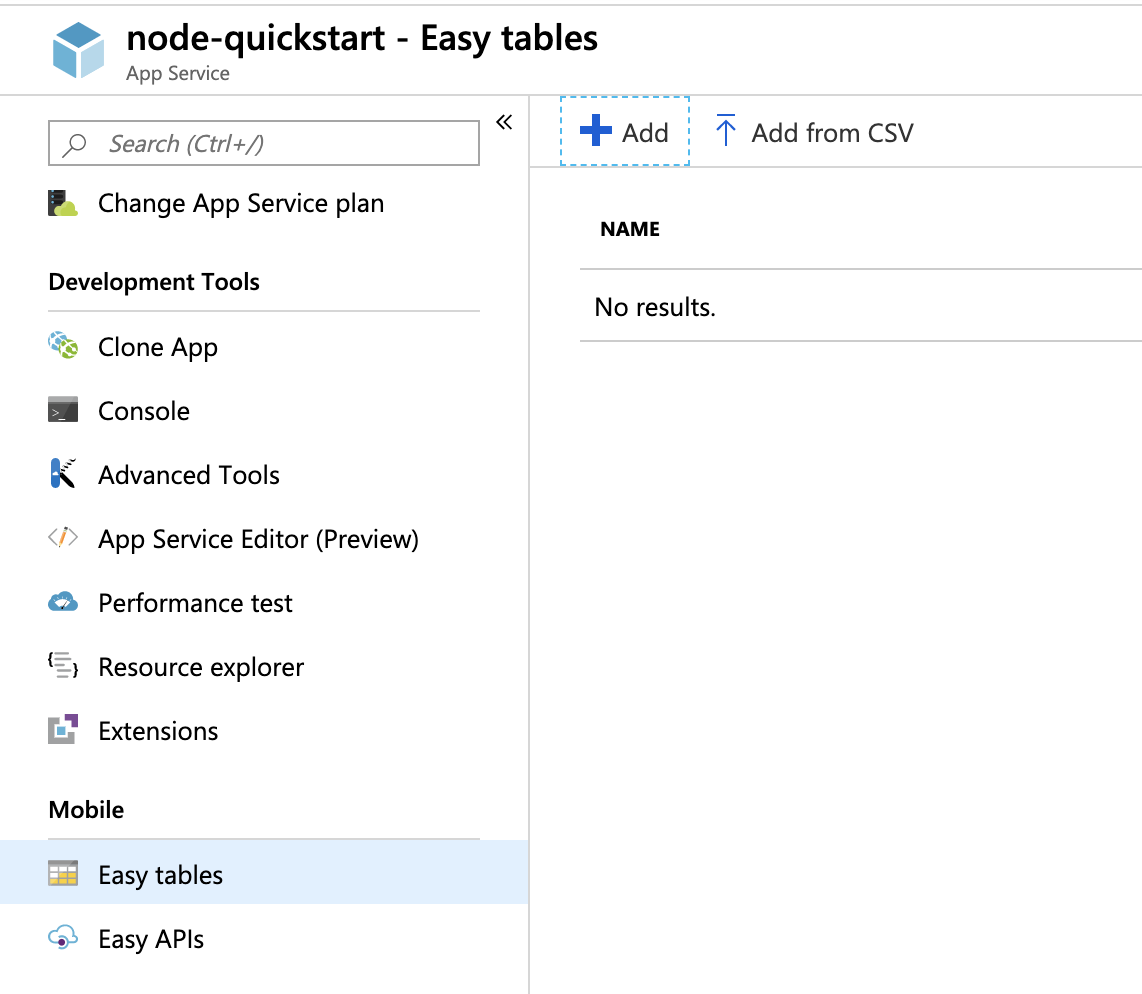
Em Tabelas Fáceis, clique no botão + Adicionar .

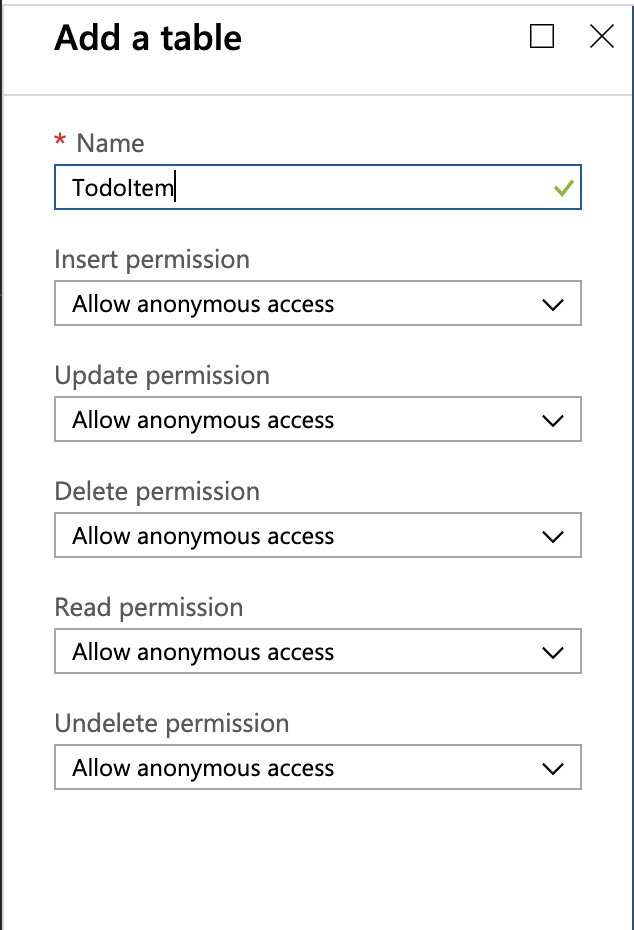
Crie uma
TodoItemtabela com acesso anônimo.
Back-end do .NET
Se você vai usar o aplicativo de início rápido .NET, siga as instruções abaixo.
Baixe o projeto do servidor .NET dos Aplicativos Móveis do Azure no repositório de início rápido do azure-mobile-apps-quickstarts.
Crie o projeto do servidor .NET localmente no Visual Studio.
No Visual Studio, abra Gerenciador de Soluções, clique com o botão direito do mouse no projeto, clique em
ZUMOAPPNAMEServicePublicar, você verá umaPublish to App Servicejanela. Se você estiver trabalhando no Mac, confira outras maneiras de implantar o aplicativo aqui.
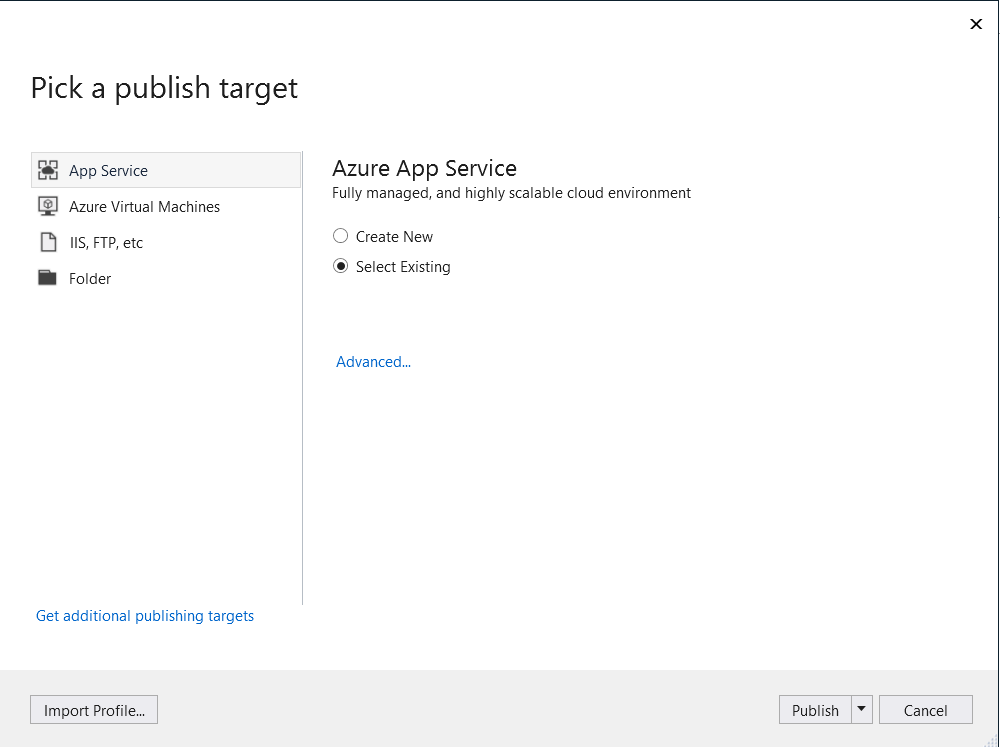
Selecione Serviço de Aplicativo como destino de publicação e clique em Selecionar Existente e, em seguida, clique no botão Publicar na parte inferior da janela.
Você precisará fazer logon no Visual Studio com sua assinatura do Azure primeiro. Selecione o
Subscription, e, em seguida,Resource Groupselecione o nome do seu aplicativo. Quando estiver pronto, clique em OK, isso implantará o projeto do servidor .NET que você tem localmente no back-end Serviço de Aplicativo. Quando a implantação for concluída, você será redirecionado parahttp://{zumoappname}.azurewebsites.net/o navegador.
Baixe e execute o aplicativo Apache Cordova
Navegue até o arquivo de solução no projeto do cliente (.sln) e abra-o usando o Visual Studio.
No Visual Studio, escolha a plataforma de solução (Android, iOS ou Windows) no menu suspenso ao lado da seta de início. Selecione um emulador ou dispositivo de implantação específico clicando na lista suspensa na seta verde. Você pode usar a plataforma Android padrão e o emulador Ripple. Tutoriais mais avançados (por exemplo, notificações por push) exigirão que você selecione um emulador ou dispositivo com suporte.
Abra o arquivo
ToDoActivity.javanesta pasta – ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. O nome do app éZUMOAPPNAME.Vá para o portal do Azure e navegue até o aplicativo móvel que você criou.
OverviewNa folha, procure a URL que é o ponto de extremidade público para seu aplicativo móvel. Exemplo – o nome do site do meu aplicativo "test123" será https://test123.azurewebsites.net.Vá para o arquivo em ZUMOAPPNAME/www/js/index.js e, no
onDeviceReady()método, substituaZUMOAPPURLoindex.jsparâmetro pelo ponto de extremidade público acima.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');se torna
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Pressione F5 ou clique na seta verde para compilar e executar o aplicativo Cordova. Se for mostrada uma caixa de diálogo de segurança no emulador que solicita acesso à rede, aceite-a.
Depois que o aplicativo for iniciado no dispositivo ou emulador, digite texto significativo em Inserir novo texto, como Concluir o tutorial e clique no botão Adicionar .
Os back-end insere dados da solicitação na tabela TodoItem no Banco de Dados SQL e retorna informações sobre os itens armazenados recentemente no aplicativo móvel. O aplicativo móvel exibe esses dados na lista.
Você pode repetir as etapas 3 a 5 para outras plataformas.