Elevation controlar
Um controle usado para construir cartões e submenus.

Description
Elevation é usado para chamar a atenção para uma experiência e adicionar uma materialidade física ao aplicativo. Níveis rasos são reservados para itens que estão intimamente conectados à tela ou exibição, como blocos. Níveis mais profundos criam uma moldura proeminente ao redor da superfície, atraindo um forte foco para experiências independentes, como diálogos. Oferece suporte a eventos de foco do mouse.
Acesse a página de estilo Fluent UI Elevation para conhecer as melhores práticas.
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Depth |
A profundidade da sombra. |
HoverDepth |
A profundidade da sombra que aparece ao passar o mouse. |
Propriedades de estilo
| Propriedade | Description |
|---|---|
FillColor |
A cor de fundo do controle Elevation. |
HoverFillColor |
A cor de fundo do controle Elevation que aparece ao passar o mouse. |
PaddingLeft |
Espaço da borda esquerda entre o cartão e o limite de controle |
PaddingRight |
Espaço da borda direita entre o cartão e o limite de controle |
PaddingTop |
Espaço da borda superior entre o cartão e o limite de controle |
PaddingBottom |
Espaço da borda inferior entre o cartão e o limite de controle |
DarkOverlay |
Quando habilitada, exibe um efeito de sobreposição escura na área preenchida. |
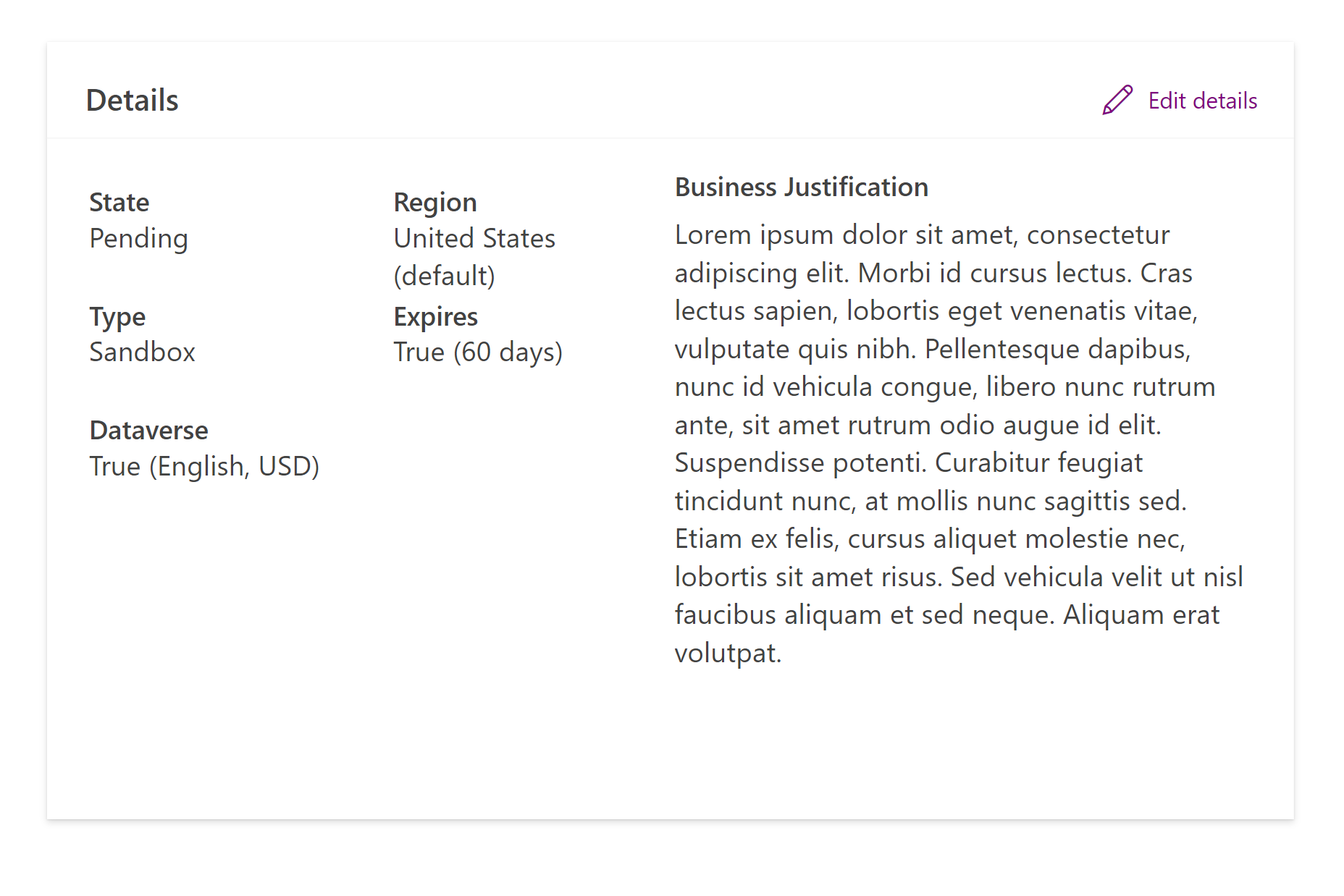
Formatação de conteúdo sobre Elevation com contêineres de layout
Adicione um controle
Containerà tela (nãoHorizontal containerou `Vertical container).Adicionar um componente
Elevationno contêinerDefina as propriedades
Elevationpara caber no paiContainer:Propriedade Valor X0Y0WidthParent.WidthHeightParent.HeightDefina as propriedades
PaddingRight,PaddingTopePaddingBottompara fazer referência aSelf.PaddingLeftEscolha a
Depthdesejada e ajuste o valor dePaddingLeftpara fornecer espaço suficiente para que a sombra não seja cortada.Insira um
Vertical containerno mesmo paiContainer. Isso é usado para hospedar o conteúdo do cartão.Defina as propriedades do
Vertical containerpara alinhar visualmente às bordas do componenteElevation:Propriedade Valor XElevation.PaddingLeftYElevation.PaddingLeftWidthParent.Width - Elevation.PaddingLeft * 2HeightParent.Height - Elevation.PaddingLeft * 2Adicione conteúdo ao
Vertical containerpara preencher o cartão.

Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.