Controle Contêiner vertical no Power Apps
O controle Contêiner vertical determina a posição dos componentes secundários para que você nunca precise definir X, Y para um componente no contêiner.
Descrição
O controle de Contêiner vertical distribui o espaço disponível para seus componentes secundários com base nas configurações, bem como determina o alinhamento dos componentes secundários.
Propriedades
BorderColor – a cor da borda do controle.
BorderStyle – se a borda do controle é Sólida, Tracejada, Pontilhada ou Nenhuma.
BorderThickness – a espessura da borda do controle.
Color - A cor do controle do contêiner.
Sombra - Adiciona efeitos de sombra ao redor do controle.
Fill – a cor da tela de fundo de um controle.
Height – a distância entre a parte superior do controle e as bordas inferiores.
Direction - Define em que direção o contêiner faz o layout de seus componentes secundários. Horizontal e Vertical.
Justify (vertical) - Define como os elementos filho são alinhados com o eixo primário. Iniciar, Terminar, Centralizar, Espaçar Entre.
Align (horizontal) - Define como os componentes filho são posicionados no contêiner, fora do eixo (oposto ao LayoutDirection). Iniciar, Centralizar, Terminar, Ampliar.
Gap - Define o espaço entre os componentes filho dos contêineres em pixels.
Horizontal Overflow - Define se o contêiner mostra barras de rolagem ou remove conteúdo quando é muito grande para se ajustar. Rolar e Ocultar.
RadiusBottomLeft – o grau para o qual o canto inferior esquerdo de um controle é arredondado.
RadiusBottomRight – o grau para o qual o canto inferior direito de um controle é arredondado.
RadiusTopLeft – o grau para o qual o canto superior esquerdo de um controle é arredondado.
RadiusTopRight – o grau para o qual o canto superior direito de um controle é arredondado.
Vertical Overflow - Define se o contêiner mostra barras de rolagem ou remove conteúdo quando é muito grande para se ajustar. Rolar e Ocultar.
Wrap - Define se o conteúdo será quebrado em uma nova linha ou coluna quando não se ajustar.
Align in container - Define como o componente individual é alinhado ao pai. O valor padrão, Definido por contêiner, herda o valor da propriedade LayoutAlignItems do pai, enquanto outras propriedades podem ser usadas para personalizar o alinhamento para o componente filho individual. Definido por contêiner, Iniciar, Terminar, Centralizar e Ampliar.
Fill portions - Define como o componente individual cresce quando há mais espaço na tela atribuído a seu pai. O número representa a parte do espaço extra dado ao componente de todo o espaço extra disponível reivindicado pelos filhos de seu pai. Por exemplo, se o filho A tiver Fill portions definido como 1 e o filho B tiver Fill portions definido como 2, o filho A terá 1/3 do espaço extra disponível, enquanto o filho B terá 2/3 do extra disponível espaço.
Minimum width - Representa o tamanho mínimo do componente na direção das Fill portions (ou seja, a Direction do pai).
PaddingBottom – a distância entre o texto em um controle e a borda inferior desse controle.
PaddingLeft – a distância entre o texto em um controle e a borda esquerda desse controle.
PaddingRight – a distância entre o texto em um controle e a borda direita desse controle.
PaddingTop – a distância entre o texto em um controle e a borda superior desse controle.
Visible – se um controle é exibido ou está oculto.
Width – a distância entre as bordas esquerda e direita de um controle.
X – a distância entre a borda esquerda de um controle e a borda esquerda de seu contêiner pai (ou a tela, se não houver contêiner pai).
Y – a distância entre a borda superior de um controle e a borda superior de seu contêiner pai (ou a tela, se não houver contêiner pai).
Exemplo
Crie um aplicativo de tela em branco com o layout para Tablet.
Selecione Configurações > Exibição, desabilite Ajustar para caber, Fixar proporção e Bloquear orientação e selecione Aplicar.
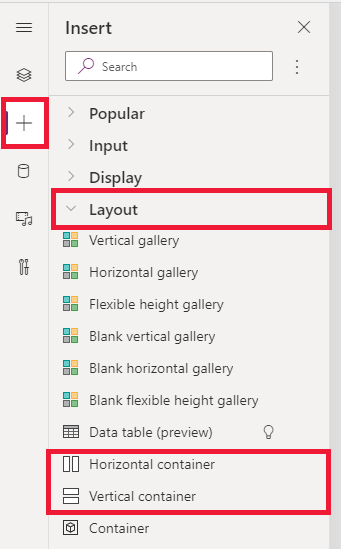
Agora, nos painéis Inserir na barra lateral esquerda, na guia Layout, selecione Contêiner vertical.

Defina as seguintes propriedades para ocupar todo o espaço disponível da tela:
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Height
Adicione alguns botões, entradas de texto, mídia, ícones e selecione F5 para ver como o aplicativo se ajusta às mudanças na tela.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).