Dialog controle (experimental)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle usado para agrupar conteúdo.

Importante
- Este é um recurso experimental.
- Os recursos experimentais não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
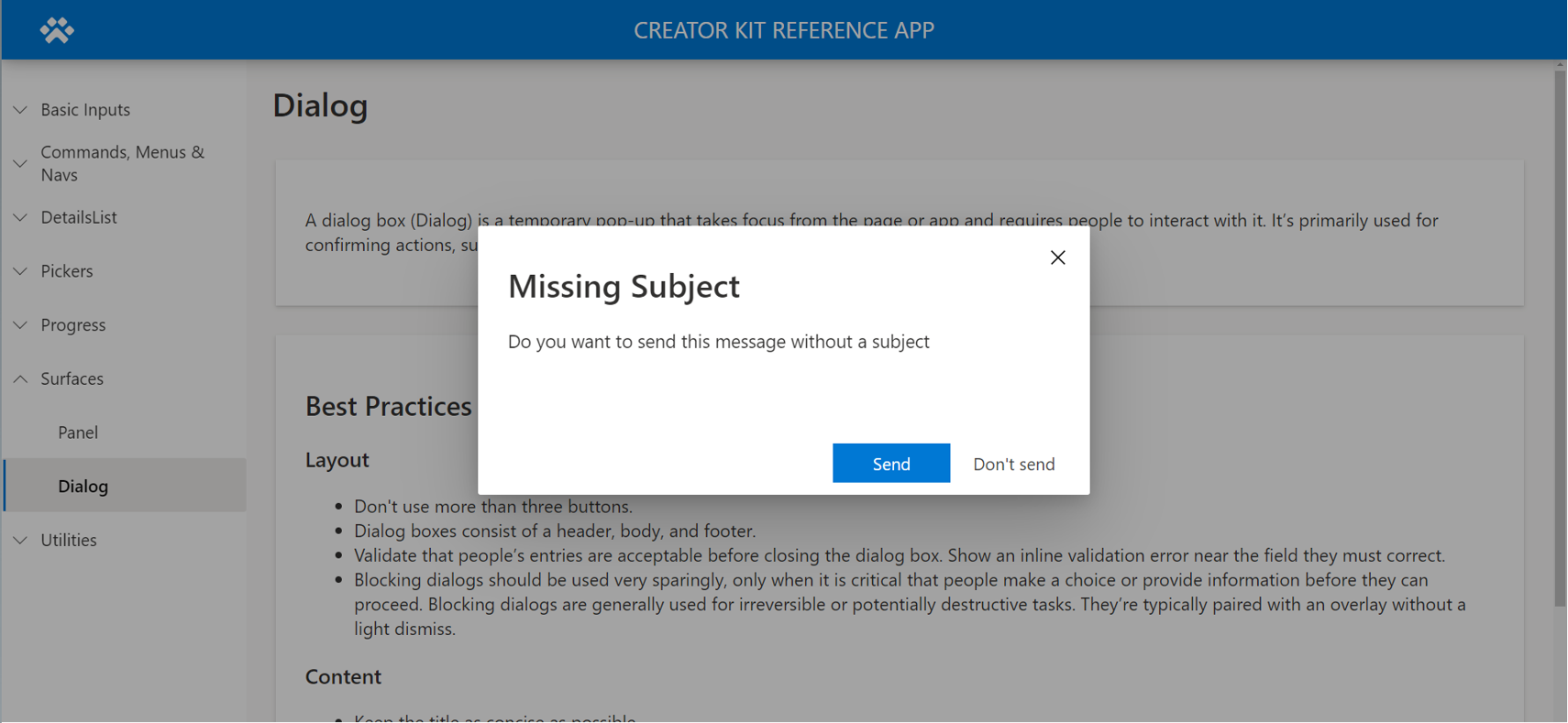
Uma caixa de diálogo (Dialog) é uma janela pop-up temporária que tira o foco da página ou do aplicativo e exige que as pessoas interajam com ele. É usada principalmente para confirmar ações, como excluir um arquivo ou pedir que as pessoas façam uma escolha.
Este componente de tela imita o estilo e o comportamento do controle Dialog da Interface do Usuário. Consulte a documentação para obter as melhores práticas.
Veja o componente no repositório GitHub do Creator Kit.
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Buttons |
Um conjunto de dados que define os botões (consulte as propriedades abaixo) |
Title |
Texto exibido na seção de título |
OverlayColor |
Cor exibida na área de sobreposição |
DialogWidth |
A largura da caixa de diálogo (não deve ser confundida com a largura do controle, que deve abranger a largura do aplicativo) |
DialogHeight |
A altura da caixa de diálogo (não deve ser confundida com a altura do controle, que deve abranger a altura do aplicativo). |
SubTitle |
Texto exibido sob o título |
Buttons Propriedades
| Propriedade | Description |
|---|---|
Label |
O rótulo exibido no botão. |
ButtonType |
Enumeração que determina o estilo do botão. Escolha entre Standard e Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriedades de estilo
| Propriedade | Description |
|---|---|
Theme |
O objeto do tema. Consulte os temas para obter orientação sobre como configurar. |
Para formatação, consulte as orientações na seção de conteúdo do painel Formatar do Painel.
Propriedades do evento
| Propriedade | Description |
|---|---|
OnCloseSelect |
Expressão de ação executada quando o botão para fechar é selecionado. |
OnButtonSelect |
Expressão de ação executada quando um dos botões de ação é selecionado. |
Comportamental
Configurar a visibilidade do Dialog
Torne visível o próprio controle Dialog (ou a superfície em que está localizado) quando uma variável do tipo booliano (verdadeiro/falso) mudar para verdadeiro, e atribua essa variável à propriedade de visibilidade da caixa de diálogo. Depois que o dialog for exibido, você poderá ocultá-lo atualizando a variável na propriedade de redefinição, que é acionada quando o ícone fechar for selecionado.
Veja a seguir a fórmula do Power Fx para abrir o controle dialog em uma fórmula de ação em outro componente em algum lugar do aplicativo (por exemplo, a propriedade OnSelect de um botão):
UpdateContext({ showHideDialog: true })
Veja a seguir a fórmula do Power Fx para fechar o controle dialog na propriedade OnCloseSelect do controle dialog:
UpdateContext({ showHideDialog: false })
Atribua a variável à propriedade Visible do diálogo:
showHideDialog
Configurar ações do botão
Na propriedade OnButtonSelect do diálogo, forneça ações em uma condição If() ou Switch() com base no valor de texto Self.SelectedButton.Label para definir a ação. Dependendo da ação, poderá fazer sentido também fechar o diálogo após a conclusão da ação.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Limitações
Esse componente de tela só pode ser usado em aplicativos de tela e páginas personalizadas.