Panel controle (experimental)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle usado para agrupar conteúdo.

Importante
- Este é um recurso experimental.
- Os recursos experimentais não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
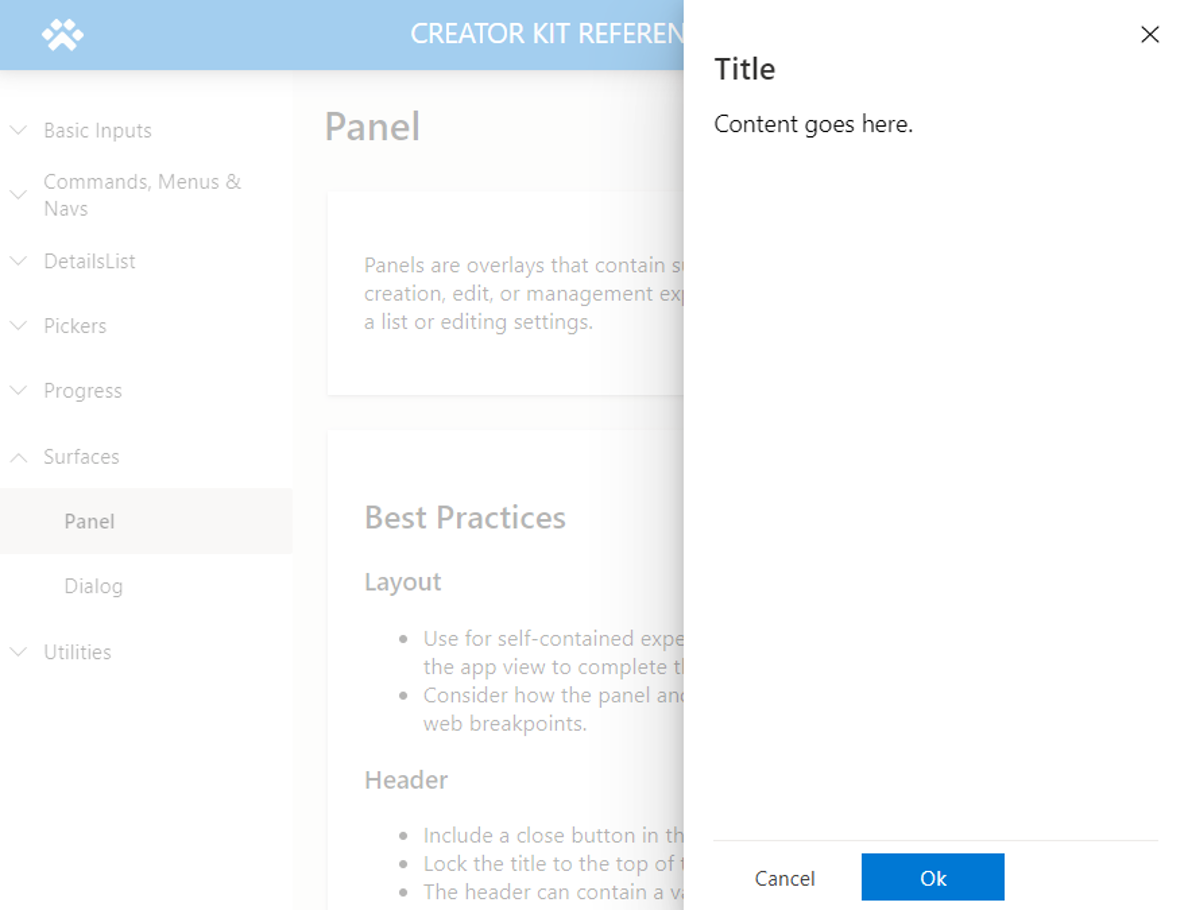
Os painéis são sobreposições com conteúdo complementar usados para experiências complexas de criação, edição ou gerenciamento — por exemplo, visualização de detalhes de um item em uma lista ou em configurações de edição.
Esse componente de tela imita o estilo e o comportamento do controle Panel do Fluent UI.
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Buttons |
Um conjunto de dados que define os botões. |
Title |
Texto exibido na seção de título. |
Subtitle |
Opcional. Texto exibido sob o título. |
DialogWidth |
Largura do painel. |
ContentX |
A coordenada X para a área de conteúdo. |
ContentY |
A coordenada Y para a área de conteúdo. |
ContentWidth |
A largura da área de conteúdo do painel. |
ContentHeight |
A altura da área de conteúdo do painel. |
Buttons Propriedades
| Propriedade | Description |
|---|---|
Label |
O rótulo exibido no botão |
ButtonType |
Enumeração que determina o estilo do botão. Escolha entre Standard e Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriedades de estilo
| Propriedade | Description |
|---|---|
Overlay Color |
Cor exibida na área de sobreposição. |
DialogWidth |
A largura do painel (não deve ser confundida com a largura do controle, que deve abranger a largura do aplicativo). |
Position of the panel |
Forneça o valor de texto Right ou Left para indicar em qual lado da tela o painel deve ser renderizado. |
Theme |
O objeto do tema. Deixar em branco renderizará o tema padrão do Power Apps. Consulte os temas para obter orientação sobre como configurar. |
Propriedades do evento
| Propriedade | Description |
|---|---|
OnCloseSelect |
Expressão de ação executada quando o botão para fechar é selecionado. |
OnButtonSelect |
Expressão de ação executada quando um dos botões de ação é selecionado. |
Comportamental
Configurar visibilidade do painel
A visibilidade do Panel pode ser alternada com uma variável do tipo Boolean (verdadeiro/falso).
Use a seguinte fórmula Power Fx para exibir a caixa de diálogo (por exemplo, a propriedade
OnSelectde um controle de botão):UpdateContext({ showHideDialog: true })Atribua os seguintes valores ao
Panel:Propriedade Valor OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configurar ações do botão
Na propriedade OnButtonSelect do painel, forneça ações em uma condição If() ou Switch() com base no valor de texto Self.SelectedButton.Label para definir a ação. Dependendo da ação, é comum ocultar o Panel após a conclusão da ação.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatar conteúdo do painel
Associe um container às propriedades de conteúdo do Panel para colocar o conteúdo na região apropriada da tela. Certifique-se de associar a visibilidade do conteúdo ao Panel.
Etapas para formatar o conteúdo em um painel:
Adicione o
Panel(nome do exemplo:cmp_panel)Adicione um contêiner (nome do exemplo:
c_panelContent)Modifique as seguintes propriedades de
c_panelContent:Propriedade Valor Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limitações
Esse componente de tela só pode ser usado em aplicativos de tela e páginas personalizadas.