DetailsList controlar
Um controle usado para exibir um conjunto de dados.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Descrição
Uma lista de detalhes (DetailsList) é uma maneira robusta de exibir uma coleção de itens rica em informações e permitir que as pessoas classifiquem, agrupem e filtrem o conteúdo. Use um DetailsList quando a densidade das informações for crítica.
O componente de código DetailsList permite usar o componente DetailsList da Interface do Usuário do Fluent em aplicativos de tela e páginas personalizadas.
- Pode ser vinculado a um conjunto de dados ou coleção local do Dataverse.
- Oferece suporte a colunas configuráveis separadas dos metadados de coluna fornecidos pelo conjunto de dados de origem para flexibilidade.
- Tipos de células para links, ícones, expandir/recolher e células de subtexto.
- Suporte para paginação.
- Suporte para classificação usando a classificação do Dataverse ou propriedades
SortByconfiguráveis.
Propriedades
Principais Propriedades
| Propriedade | Description |
|---|---|
Items |
O conjunto de dados que contém as linhas a serem renderizadas. Também exibido como Records. Consulte a tabela de propriedades dos Itens abaixo. |
Columns |
O conjunto de dados que contém metadados de opção para as colunas. Se este conjunto de dados for fornecido, ele substituirá completamente as colunas fornecidas no conjunto de dados Registros. Consulte a tabela de propriedades das Colunas abaixo. |
SelectionType |
Tipo de Seleção (Nenhum, Único, Múltiplo) |
PageSize |
Define quantos registros devem ser carregados por página. |
PageNumber |
Gera a página atual mostrada. |
HasNextPage |
Gera verdadeiro, se houver uma próxima página. |
HasPreviousPage |
Gera verdadeiro, se houver uma página anterior. |
TotalRecords |
Gera o número total de regras disponíveis. |
CurrentSortColumn |
O nome da coluna a ser mostrada como usada atualmente para classificação |
CurrentSortDirection |
A direção da coluna de classificação atual que está sendo usada |
Items Propriedades
Esses atributos devem estar disponíveis na fonte de dados para habilitar a funcionalidade relacionada. A fórmula Power Fx AddColumns() pode ser usada para anexar esses valores à fonte de dados original.
| Propriedade | Description |
|---|---|
RecordKey |
(opcional) - O nome exclusivo da coluna de chave. Forneça esta opção, se quiser que a seleção seja preservada quando os Registros forem atualizados e quando quiser que o EventRowKey contenha a ID, em vez do índice de linha após o evento OnChange ser acionado. |
RecordCanSelect |
(opcional) - O nome da coluna que contém um valor boolean que define se uma linha pode ser selecionada. |
RecordSelected |
(opcional) - O nome da coluna que contém um valor boolean, definindo se uma linha é selecionada por padrão e ao definir o InputEvent para conter SetSelection. Consulte a seção no Set Selection abaixo. |
Columns Propriedades
| Propriedade | Description |
|---|---|
ColDisplayName |
(Obrigatório) - Fornece o nome da coluna a ser exibida no cabeçalho. |
ColName |
(Obrigatório) - Fornece o nome do campo real da coluna a ser exibida na coleção Itens. |
ColWidth |
(Obrigatório) - Fornece a largura fixa absoluta da coluna em pixels. |
ColCellType |
O tipo de célula a ser renderizado. Valores possíveis: expand, tag, indicatortag, image, clickableimage, link. Para obter mais informações, consulte as próximas seções. |
ColHorizontalAlign |
O alinhamento do conteúdo da célula se o ColCellType for do tipo image ou clickableimage. |
ColVerticalAlign |
O alinhamento do conteúdo da célula se o ColCellType for do tipo image ou clickableimage. |
ColMultiLine |
Verdadeiro quando o texto nas células tiver que ser quebrado, se for muito longo para caber na largura disponível. |
ColResizable |
Verdadeiro quando a largura do cabeçalho da coluna tiver que ser redimensionável. |
ColSortable |
Verdadeiro quando a coluna tiver que ser classificável. Se o conjunto de dados suportar classificação automática por meio de uma conexão do Dataverse, os dados serão classificados automaticamente. Caso contrário, as saída SortEventColumn e SortEventDirection serão definidas e deverão ser usadas na expressão de associação do Power FX de registros. |
ColSortBy |
O nome da coluna a ser fornecida para o evento OnChange quando a coluna for classificada. Por exemplo, se você estiver classificando colunas de data, você quer classificar pelo valor de data real, em vez de texto formatado mostrado na coluna. |
ColIsBold |
Verdadeiro quando os dados da célula de dados tiverem que ficar em negrito |
ColTagColorColumn |
Se o tipo de célula for marca, defina a cor de fundo hexadecimal da marca de texto. Não pode ser definido como transparent. Se o tipo de célula não for uma marca, defina uma cor hexadecimal para usar como uma célula de marca de círculo do indicador. Se o valor do texto estiver vazio, a marca não é mostrada. |
ColTagBorderColorColumn |
Defina como uma cor hexadecimal para usar como a cor da borda de uma marca de texto. Não pode ser definido como transparent. |
ColHeaderPaddingLeft |
Adiciona preenchimento ao texto do cabeçalho da coluna (pixels) |
ColShowAsSubTextOf |
Definir isso como o nome de outra coluna fará com que a coluna seja filho dessa coluna. Veja abaixo nas colunas de Subtexto. |
ColPaddingLeft |
Adiciona preenchimento à esquerda da célula filho (pixels) |
ColPaddingTop |
Adiciona preenchimento na parte superior da célula filho (pixels) |
ColLabelAbove |
Move o rótulo acima do valor da célula filho, se for mostrado como uma coluna de Subtexto. |
ColMultiValueDelimiter |
Une valores de matriz de vários valores com este delimitador. Veja abaixo em colunas de vários valores. |
ColFirstMultiValueBold |
Ao mostrar um valor de matriz com vários valores, o primeiro item é mostrado em negrito. |
ColInlineLabel |
Se definido como um valor de string, isso é usado para mostrar um rótulo dentro do valor da célula que pode ser diferente do nome da coluna. por exemplo  |
ColHideWhenBlank |
Quando verdadeiro, qualquer rótulo e preenchimento em linha da célula ficarão ocultos, se o valor da célula estiver em branco. |
ColSubTextRow |
Ao mostrar várias células em uma célula de subtexto, defina como o índice de linha. Zero indica a linha de conteúdo da célula principal. |
ColAriaTextColumn |
A coluna que contém a descrição ária das células (por exemplo, células de ícone). |
ColCellActionDisabledColumn |
A coluna que contém um sinalizador booliano para controlar se uma ação de célula (por exemplo, células de ícone) está desabilitada. |
ColImageWidth |
O tamanho do ícone/imagem em pixels. |
ColImagePadding |
O preenchimento em torno de uma célula de ícone/imagem. |
ColRowHeader |
Define uma coluna para renderizar maior que as outras células (14 px em vez de 12 px). Normalmente, há apenas um único Cabeçalho de Linha por conjunto de colunas. |
Propriedades de Estilo
| Propriedade | Description |
|---|---|
Theme |
O Tema JSON da Interface do Usuário do Fluent a ser usado que é gerado e exportado do Designer do Tema da Interface do Usuário do Fluent. Consulte os temas para obter orientação sobre como configurar. |
Compact |
Verdadeiro quando o estilo compacto tiver que ser usado |
AlternateRowColor |
O valor hexadecimal da cor da linha a ser usado em linhas alternativas. |
SelectionAlwaysVisible |
Os botões de opção de seleção devem estar sempre visíveis e não apenas na linha de foco. |
AccessibilityLabel |
O rótulo a ser adicionado à descrição ária da tabela |
Propriedades do evento
| Propriedade | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
O evento OnChange é gerado quando uma linha é marcada/desmarcada. (consulte abaixo) |
InputEvent |
Um ou mais eventos de entrada (que podem ser combinados usando concatenação de cadeia de caracteres). Valores possíveis SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Deve ser seguido por um elemento de cadeia de caracteres aleatório para garantir que o evento seja acionado. Os eventos podem ser combinados, por exemplo, SetFocusClearSelection irá limpar e definir o foco ao mesmo tempo. SetFocusOnRowSetSelection definirá o foco em uma linha e definirá a seleção ao mesmo tempo. |
EventName |
Evento de Saída quando OnChange for acionado. Valores possíveis - Sort, CellAction, OnRowSelectionChange |
EventColumn |
Nome do campo da coluna Evento de Saída usado quando CellAction for chamado |
EventRowKey |
Coluna de Evento de Saída que contém o índice da linha em que o evento foi chamado ou a chave de linha, se a propriedade RecordKey estiver definida. |
SortEventColumn |
O nome da coluna que acionou o evento de Classificação OnChange |
SortEventDirection |
A direção de classificação que acionou o evento de Classificação OnChange |
Uso Básico
Para determinar quais colunas são exibidas no DetailsList, configure as seguintes propriedades do DetailsList:
Campos. Adicione os campos desejados, selecionando a opção Editar no submenu de controles à direita (usa a mesma interface para modificar cartões de dados predefinidos).
Colunas. Forneça mapeamento específico entre colunas e campos na propriedade
Columns.
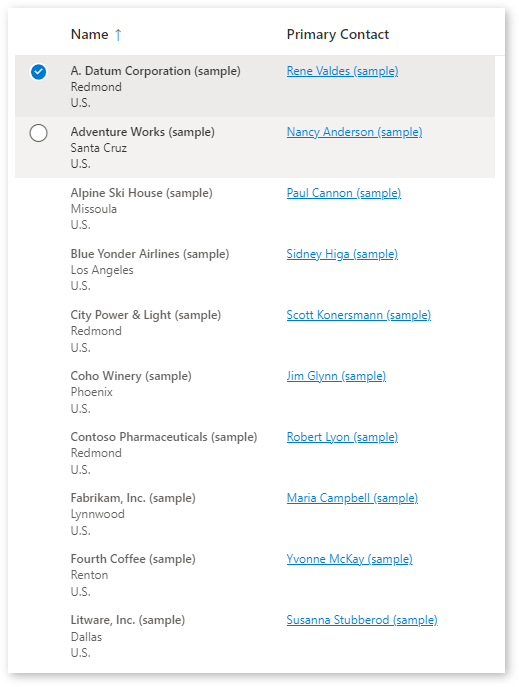
Exemplo:
Mapeamento para a tabela do sistema do Dataverse Contas, com a seguinte fórmula:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Colunas de Subtexto
A propriedade da coluna ColShowAsSubTextOf define uma coluna como sendo mostrada abaixo do valor em outra coluna. Isso pode ser usado para mostrar informações secundárias e conteúdo expansível (veja abaixo).
Se você tivesse uma coleção definida como:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Você poderia definir as colunas como:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
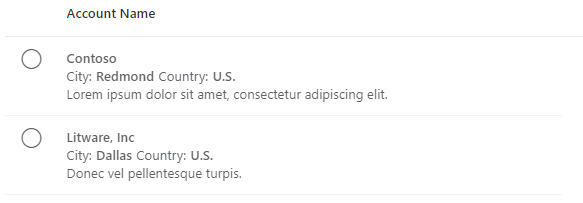
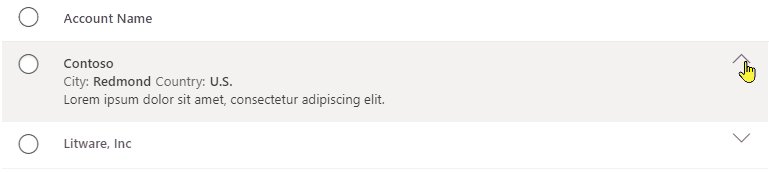
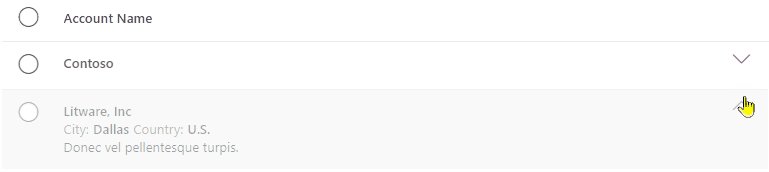
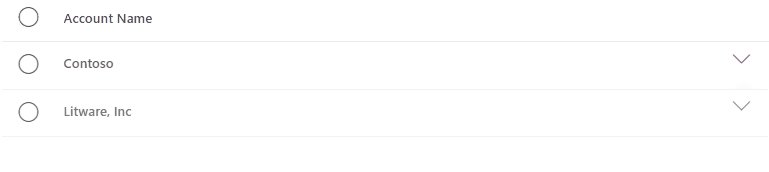
O resultado seria uma tabela semelhante à seguinte:

Tipos de Célula
A propriedade da coluna ColCellType aceita os seguintes valores: expand, tag, image, indicatortag, clickableimage, link
Expandir/Recolher
Se as linhas de 'Subtexto' exigirem um ícone de expandir/recolher, uma coluna adicional poderá ser adicionada ao conjunto de dados da coluna e à definição da coluna ColCellType define expand também:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Supondo que uma propriedade RecordKey seja definida como a coluna index, o evento OnChange poderia conter o seguinte para expandir/recolher as linhas:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Esta ação procura a linha que teve a Ação de Célula chamada ao usar o índice (se nenhum RecordKey estiver definido, então o EventRowKey conterá o número da linha) e, em seguida, alternará o valor de expansão.
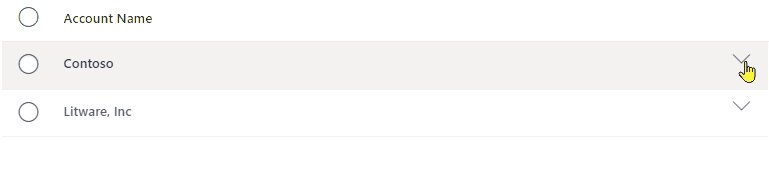
Isso dará o seguinte resultado:

Marca & Marca do Indicador
Usando um tipo de célula de tag ou indicatortag, você pode criar marcas coloridas em linha para exibir o conteúdo da célula.
tag- Isso mostrará uma caixa de tags com um fundo e borda coloridostagindicator- Mostra uma caixa de marcação com um indicador de círculo colorido
As cores podem variar por linha e, portanto, o conjunto de dados de metadados da coluna simplesmente fornece o nome das colunas que contêm as cores das marcas.
Considere o conjunto de dados:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Você pode adicionar os metadados da coluna para adicionar duas colunas, uma exibida como uma marca e a outra como um indicador de marca, cada uma usando as colunas TagColor e TagBorderColor para determinar as cores:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Isso dará o seguinte resultado:

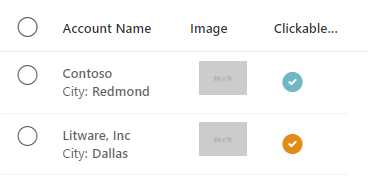
Imagem e Imagem Clicável
Usando um tipo de célula de image ou clickableimage, você pode configurar imagens em linha que opcionalmente podem ser selecionadas para aumentar a ação OnChange.
O conteúdo da imagem pode ser definido prefixando com:
https:Um vincular para uma imagem externa. Por exemplo, https://via.placeholder.com/100x70icon:Usando um dos Ícones de interface do usuário fluentes por exemplo,icon:SkypeCircleCheckdata:Usando dados de imagem svg embutidos: por exemplo,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Se a imagem for do tipo clickableimage, o evento OnChange será acionado quando o ícone for selecionado, com um EvenName de CellAction, EventColumn fornecendo o nome da coluna de imagem e EventRowKey sendo o RecordKey da linha (se nenhum RecordKey estiver definido, então o EventRowKey conterá o número da linha).
por exemplo, considere os dados da linha:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
e os metadados da coluna:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Isso daria o resultado:

Para a coluna clickableimage, o evento OnChange pode ser manipulado quando um usuário seleciona (mouse ou teclado) e ícone (supondo que não esteja desabilitado) usando:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
O EventRowKey será preenchido com o valor da coluna definido como a propriedade RecordKey.
Links
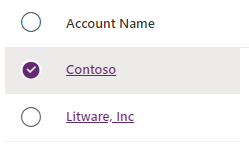
As colunas podem ser renderizadas como links, que acionarão o evento OnChange quando o link for selecionado de maneira semelhante à forma como as imagens clicáveis descritas acima funcionam.
Os metadados da coluna para um link são configurados da seguinte forma:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Isso resultará no conteúdo da célula sendo renderizado como:

O evento OnChange é acionado novamente quando o link é clicado, com o EventColumn sendo o nome da coluna que contém o link, e o EventRowKey preenchido com o valor da coluna definido como a propriedade RecordKey.
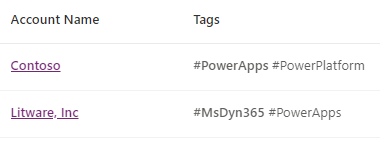
Colunas de vários valores
Se um valor de coluna puder ter vários valores, definindo-o como uma Tabela/Coleção. Isso renderizará os valores como valores de várias células. por exemplo:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Os metadados da coluna podem ser:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Isso resultaria na tabela mostrando:

Comportamental
Classificar Eventos
Uma coluna é definida como classificável definindo a propriedade ColSortable como verdadeira. Se a coluna mostrar um valor de texto diferente da ordem de classificação exigida (por exemplo, uma coluna de data ou status formatada), uma coluna de classificação diferente poderá ser especificada usando a propriedade ColSortBy.
A classificação é então tratada de duas maneiras:
- Automaticamente, quando conectado a uma fonte de dados do Dataverse.
- Manualmente, ao usar coleções.
Classificação Automática
Quando o conjunto de dados de Itens for um conjunto de dados nativo do Dataverse, ele será classificado automaticamente, se uma coluna for marcada como classificável. Se houver alguma alteração feita na forma de uma coleção do Dataverse usando AddColumn, ou armazenando os dados em uma coleção, a classificação automática não funcionará mais e a classificação manual deverá ser implementada.
Classificação Manual
A Classificação Manual é suportada fora do componente para permitir suporte de conector personalizado e classificação de coleção local quando não estiver conectado a uma conexão do Dataverse. As colunas podem ser definidas como classificáveis ou não. Quando a classificação de coluna é selecionada, um evento OnChange é gerado, fornecendo a coluna e direção. O aplicativo deve usar esses valores para alterar a coleção vinculada à tabela para atualizar com os registros classificados.
Na coleção Colunas, adicione uma coluna booliana classificável
Adicione o nome da coluna classificável à propriedade
Columns.ColSortableDentro do evento
OnChangeda Tabela, adicione o código:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Defina a propriedade
Sort ColumncomoctxSortColDefina a propriedade
Sort Directionpara:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Defina a coleção de itens de entrada para classificar usando as variáveis de contexto definidas acima:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Quando o evento OnChange é acionado depois que o usuário seleciona no cabeçalho da coluna para alterar a classificação, as variáveis de contexto de classificação são atualizadas, usando as novas informações de classificação fornecidas, o que faz com que o conjunto de dados de entrada seja reclassificado e a tabela seja atualizada adequadamente.
Paginação
A paginação é tratada internamente pelo componente, porém os botões para retroceder/avançar devem ser criados pelo aplicativo de hospedagem e os eventos enviados para o componente.
As seguintes propriedades são usadas para controlar a paginação:
PageSize- Define quantos registros carregar por página.PageNumber- Exibe a página atual exibida.HasNextPage- Retorna verdadeiro se There for a próxima página.HasPreviousPage- Retorna verdadeiro se There for uma página anterior.TotalRecords- Exibe o número total de registros disponíveis.
Os botões de paginação podem ser definidos da seguinte forma:
- Carregar a primeira página
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Carregar página anterior
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Carregar próxima página
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
O rótulo do número de registros pode ser definido como uma expressão semelhante a:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Mostrar o topo da próxima página
Isso é implementado usando o evento 'SetFocusOnRow'. Se você tivesse a propriedade InputEvent vinculada a ctxGridEvent, na propriedade OnSelect do botão da próxima página, você usaria: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Eventos de Entrada
A propriedade InputEvent pode ser definida como um ou mais dos seguintes eventos:
SetFocus- Define o foco na primeira linha da gradeClearSelection- Limpa qualquer seleção e retorna à seleção padrão.SetSelection- Define a seleção conforme definido peloRowSelectedcoluna.LoadNextPage- Carrega a próxima página se There for umaLoadPreviousPage- Carrega a página anterior se There's umaLoadFirstPage- Carrega a primeira página
Para garantir que o evento de entrada seja selecionado, ele deve ser suficiente com um valor aleatório. Por exemplo, SetSelection" & Text(Rand())
Consulte abaixo para obter detalhes.
Itens Selecionados e Ações de Linha
O componente suporta os modos de seleção Único, Múltiplo ou Nenhum.
Ao selecionar os itens, as propriedades SelectedItems e Selected são atualizadas.
SelectedItems- Se a tabela estiver no modo de seleção múltipla, ela conterá um ou mais registros da coleção Itens.Selected- Se a tabela estiver no modo Seleção única, ela conterá os registros selecionados.
Quando um usuário chama a ação de linha, clicando duas vezes ou pressionando Enter ou uma linha selecionada, o evento OnSelect é acionado. A propriedade Selected conterá uma referência ao registro que foi chamado. Este evento pode ser usado para mostrar um registro detalhado ou navegar para outra tela.
Se a propriedade RaiseOnRowSelectionChangeEvent estiver habilitada, quando as linhas selecionadas forem alteradas, o evento OnChange será gerado com o EventName definido como OnRowSelectionChange. Se o aplicativo precisar responder a uma seleção de linha única em vez de um clique duplo de linha, o OnChange pode detectar isso usando um código semelhante a:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Limpeza dos itens selecionados atualmente
Para limpar os registros selecionados, você deve definir a propriedade InputEvent como uma string que começa com
por exemplo
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
A variável de contexto ctxTableEvent pode então ser vinculada à propriedade InputEvent.
Definir Seleção de Linha
Se houver um cenário em que um conjunto específico de registros deva ser selecionado de forma programada, a propriedade InputEvent poderá ser definida como SetSelection ou SetFocusOnRowSetSelection, em combinação com a configuração da propriedade RecordSelected no registro.
por exemplo, se você tivesse um conjunto de dados da seguinte forma:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Para selecionar e selecionar a primeira linha, você pode definir o InputEvent para ser "SetFocusOnRowSetSelection"&Text(Rand()) ou "SetSelection"&Text(Rand())
Configurar o comportamento "On Change"
Adicione e modifique a seguinte fórmula na propriedade OnChange do componente para configurar ações específicas com base no EventName fornecido pelo componente:
- Acione eventos quando um usuário alterar a linha selecionada: habilite a propriedade Gerar evento OnRowSelectionChange no componente.
- Configure o comportamento do link: adicione colunas com o valor ColCellType definido como link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.