Modelos de layout inicial
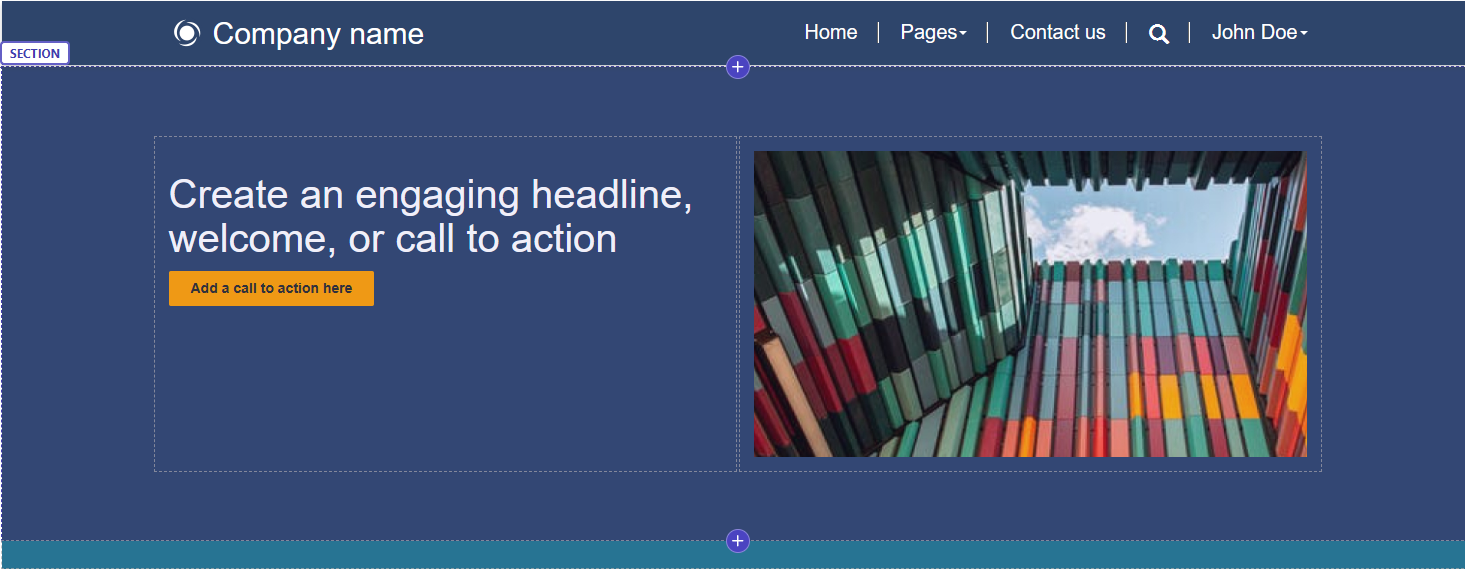
Os modelos de layout inicial fornecem blocos de construção para você criar sites personalizados. Cada modelo tem layout, imagens e cores diferentes que podem ser usados como estão ou personalizados para atender às suas necessidades.

Criadores
Os criadores podem usar o estúdio de design para modificar os modelos para necessidades específicas.
A seguir estão as páginas, formulários e tabelas personalizáveis fornecidas em cada modelo de layout inicial. Esses componentes podem ser modificados para se alinharem às necessidades específicas do seu projeto.
Páginas
Todos os modelos de layout inicial contêm as páginas a seguir.
| Página | Descrição |
|---|---|
| Home page | Página inicial do cliente |
| Subpáginas | Páginas do cliente com componentes padrão |
| Fale conosco | Contém um formulário de comentários |
| Resultados da pesquisa | Contém uma pesquisa baseada em palavras-chave |
Formulários e tabelas
Os modelos usam os formulários vinculados ao Dataverse a seguir.
| Table | Nome do formulário de tabela* | Nome do formulário de página** |
|---|---|---|
| Comentários | formulário de contato simples | Fale conosco |
* O nome do formulário como aparece associado à tabela no espaço de trabalho de dados.
** O nome do formulário como aparece quando adicionado a uma página como um componente.
Informações da tabela
| Nome da tabela | Nome do esquema | Description |
|---|---|---|
| Comentários | Comentários | Formulário de comentários |
Desenvolvedores profissionais
Este modelo inclui código personalizado e foi estilizado para seguir os melhores padrões de UX da categoria. Para edição de código personalizado, use o CLI do Microsoft Power Platform para baixar os metadados do site e usar o Visual Studio Code para visualizar e modificar o código-fonte.
Confira também
Tutorial: adicionar uma página ao site do Power Pages
Criar e desenvolver páginas