Tutorial: Adicionar uma página ao site do Power Pages
Neste tutorial, você aprenderá como adicionar uma página ao site do Power Pages. Você pode usar esta página para exibir conteúdo estático para seu público-alvo, como texto ou imagens, ou usá-la para permitir que os visitantes do site interajam com as informações do Dataverse usando listas e formulários.
Neste tutorial, você aprenderá a:
- Adicionar uma nova página a um site
- Adicionar e modificar o conteúdo na página
- Mover a página no mapa do site
Pré-requisitos
- Uma assinatura ou uma avaliação do Power Pages. Baixe uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Crie um site do Power Pages.
Criar uma página usando um layout em branco
Nestas etapas, você criará uma página usando um layout em branco. À medida que você aprende mais sobre o Power Pages, é possível usar outros layouts ou até mesmo criar seus próprios layouts personalizados.
Este vídeo fornece uma visão geral das etapas para criar uma página usando um layout em branco.
Vá para Power Pages.
Selecione Editar no site ao qual você deseja adicionar uma página. Se não tiver um site, crie um site antes de continuar.
Select Páginas e depois Select + Página no canto superior esquerdo.
Select Outras maneiras de adicionar uma página.
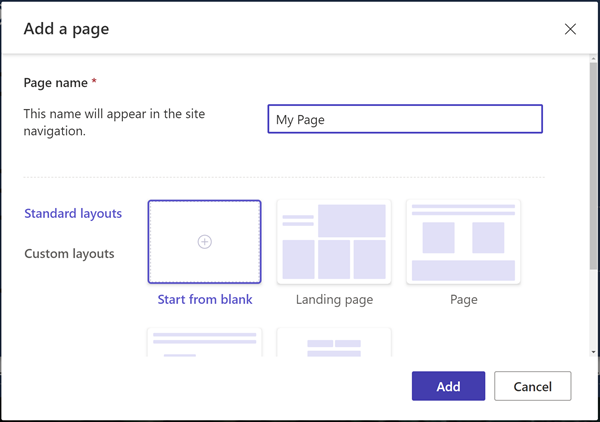
Forneça um nome para a página e selecione o layout da página Iniciar em branco.

Selecione Adicionar.
Após alguns momentos, você verá uma página em branco com uma seleção de componentes para serem adicionados à seção.
Criar a página e adicionar o conteúdo
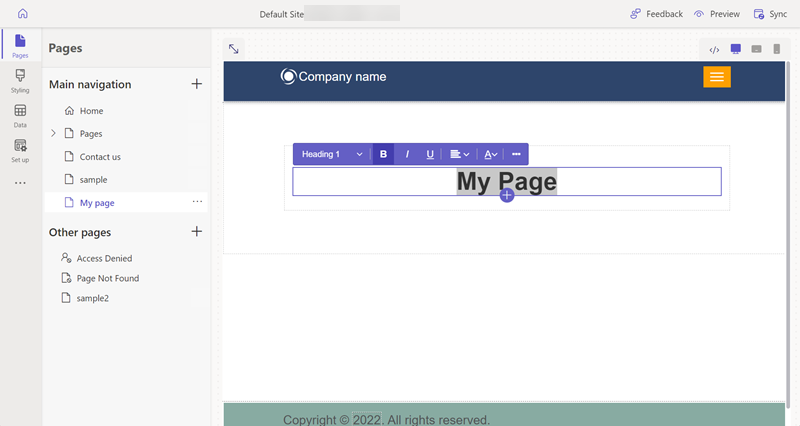
Selecione o ícone Texto.
Insira um nome para a página (por exemplo, Minha página).
- Altere o estilo para Título 1
- Selecione o ícone B para deixar o texto em negrito.
- Ajustar o alinhamento para que o texto apareça centralizado

Abaixo do texto, selecione o ícone + e o ícone Espaçador para adicionar o componente espaçador.
Abaixo do espaçador, selecione o ícone + e o ícone Texto para adicionar outra caixa de texto.
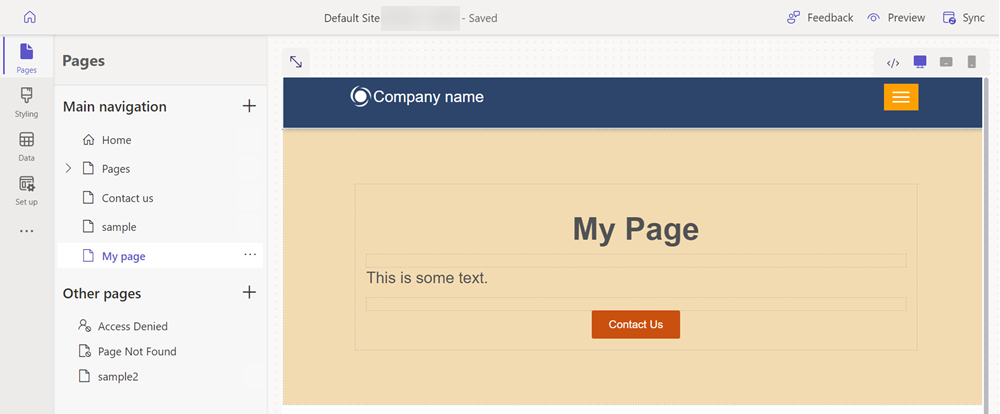
Adicione algum texto à caixa de texto. Experimente o estilo e as cores.
Selecione o ícone + abaixo do texto e adicione outro espaçador.
Selecione o componente Botão.
Configure os seguintes detalhes para o botão:
- Etiqueta do botão: Entre em contato conosco
- Selecione Link para uma página
- Selecione a página Fale conosco do menu suspenso.
- Selecione OK
- Usar o menu de propriedades para centralizar o botão
Selecione a seção inteira e selecione Em segundo plano no menu de propriedades e altere a cor em segundo plano da seção.
Experimente adicionar seções, componentes e cores adicionais à página.

Ver a pré-visualização da página
Você pode ver a pré-visualização da aparência de sua página no site a qualquer momento.
Selecione Pré-visualização no menu principal do estúdio de design.
Selecione Desktop para que a página apareça no navegador ou visualize a página em seu dispositivo móvel digitalizando o código QR.
Mover a página no mapa do site
Adicionar a página à Navegação Principal adicionará uma opção de menu. A página pode ser movida para diferentes pontos na hierarquia geral do site com o estúdio de design.
Este vídeo fornecerá uma visão geral das etapas para mover uma página no mapa do site.
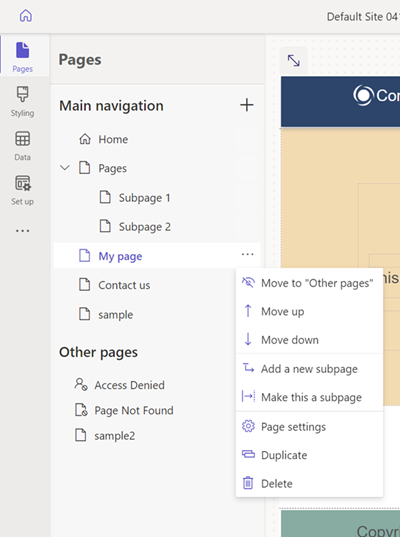
Em Navegação Principal, selecione o ícone de reticências (...) e escolha Mover para outras páginas.

A página deverá aparecer na seção Outras páginas. Se você visualizar a página agora, observará que não há um item de menu na página.
Em Outras páginas, selecione a página novamente e escolha Mover para "Navegação Principal".
Selecione a página, clique nas reticências (...) e mova a página para cima e para baixo na hierarquia usando as opções Mover para Cima e Mover para Baixo.
Mova a página abaixo do link Páginas. Selecione a opção Tornar uma subpágina para torná-la uma subpágina da página Páginas.
versão preliminar a página e observe como sua página é um sublink sob páginas e também como a URL reflete que esta página agora é uma subpágina.

Confira também
Próximas etapas
Avance para o próximo artigo para saber como aplicar estilos ao site.