Layouts de página personalizados no Power Pages
Ao criar uma nova página da Web usando o estúdio de design, é necessário selecionar um layout de página. O espaço de trabalho Páginas fornece um conjunto de layouts de página pré-configurados.

Você também pode criar seus próprios layouts de página personalizados usando HTML, Liquid, JavaScript e CSS.
Gorjeta
Criamos uma série de tutoriais e vídeos para você aprender a usar o Power Pages e como criar e adicionar um layout de página personalizado. Para obter mais informações, acesse Tutorial: adicionar um layout de página personalizado.
Criar um layout de página personalizado
Para criar uma página personalizada, siga estas etapas:
- Crie um modelo da Web contendo seu código personalizado.
- Crie e configure um modelo de página correspondente que aparecerá como um layout de página personalizado ao criar novas páginas da Web no espaço de trabalho Páginas.
Criando um modelo da Web
O modelo da Web conterá seu código para o layout. O código do modelo da Web pode ser uma combinação de Liquid, HTML, CSS e JavaScript.
Os modelos da Web podem ser incluídos em outros conteúdos ou combinados com outros modelos para criar um sistema modular de modelos na criação de aplicativos Web.
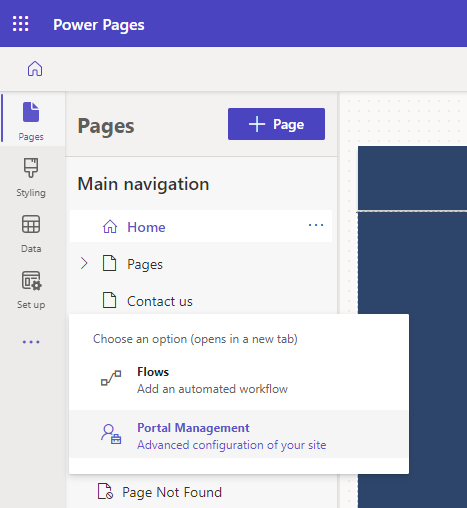
Vá para Power Pages.
No estúdio de design, escolha ... e, depois, selecione Gerenciamento do Portal. Você deverá usar o aplicativo Gerenciamento do Portal para criar um registro de modelo da Web e inserir o código personalizado.

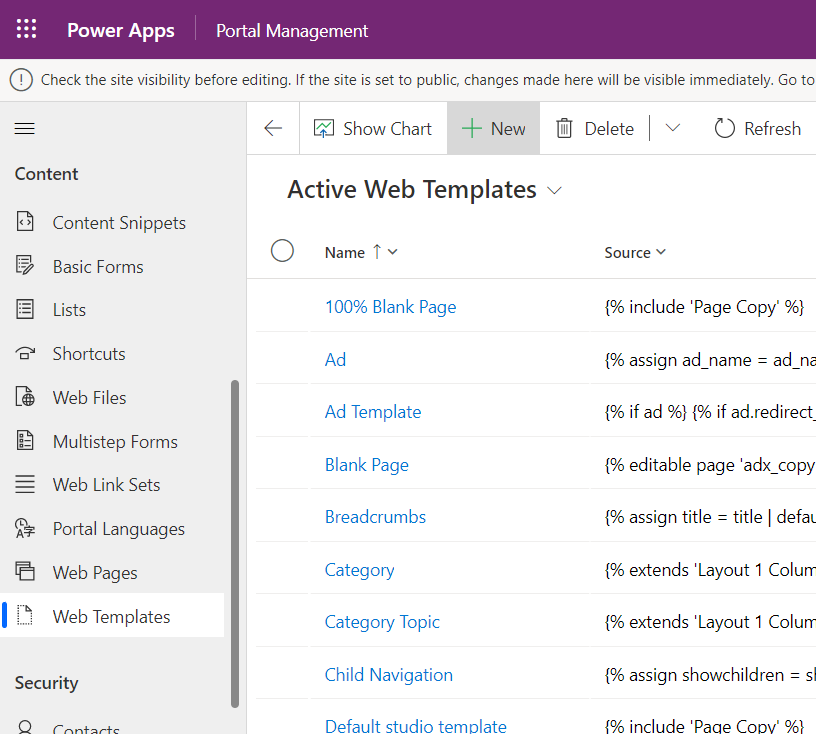
No aplicativo Gerenciamento do Portal, role para a seção Conteúdo e selecione Modelos da Web.
Na tela Modelos da Web Ativos, selecione Novo.

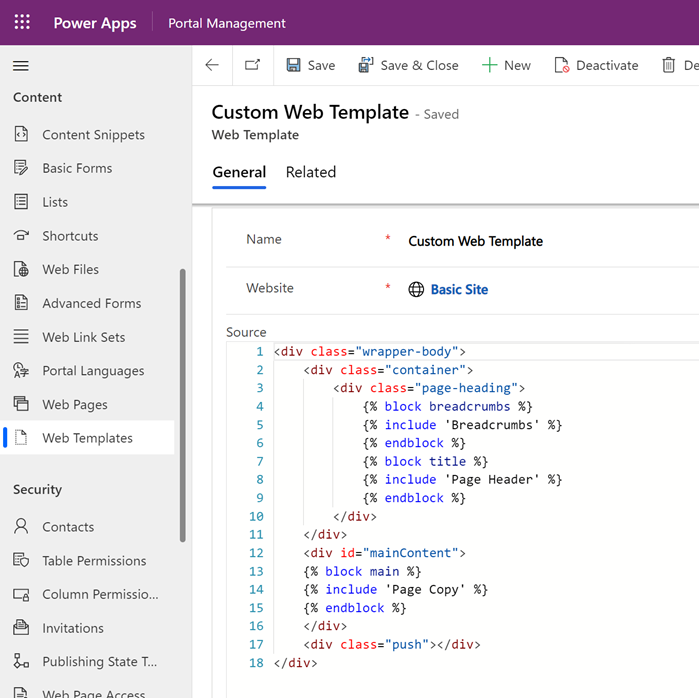
Preencha os campos.
Campo Valor Name Digite um nome. Site da Web Selecione o site ao qual o tema será aplicado. Coloque o cursor no campo e pressione Enter no teclado para exibir uma lista de opções disponíveis. Source O conteúdo do código-fonte do seu modelo da Web, o código é normalmente uma combinação de Liquid, HTML, CSS e JavaScript. Você criará o código com base em seus requisitos. Tipo MIME (Role para baixo para exibir este campo) O campo opcionalmente fornece um tipo MIME para o conteúdo do modelo. Caso nenhum deles seja fornecido, é fornecido um tipo de texto/html. Esse valor só será usado em casos em que o modelo está associado a um modelo de página e controla a renderização de todo o conteúdo desse modelo. 
Selecione Salvar.
Criando um modelo de página
Os modelos da Web podem ser usados com modelos de página para criar layouts de página personalizados a serem usados durante a criação de páginas da Web no estúdio de design.
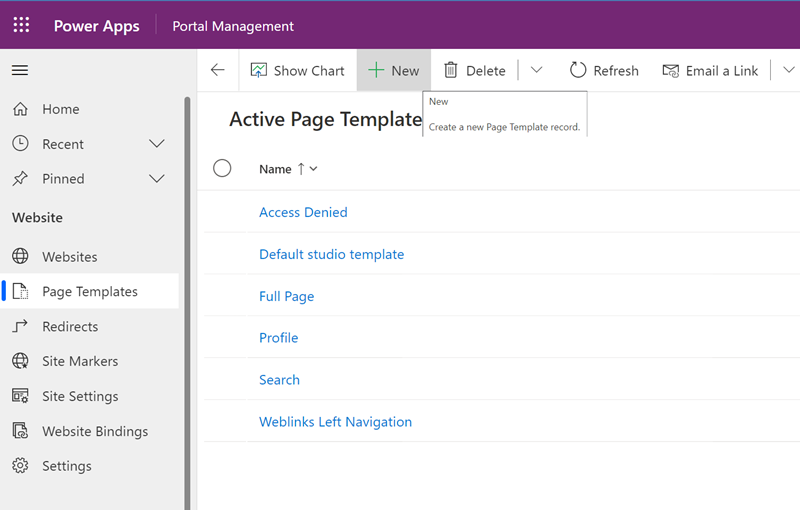
No aplicativo Gerenciamento do Portal, role para a seção Site e selecione Modelos da Página.
Na tela Modelos de Página Ativos, selecione Novo.

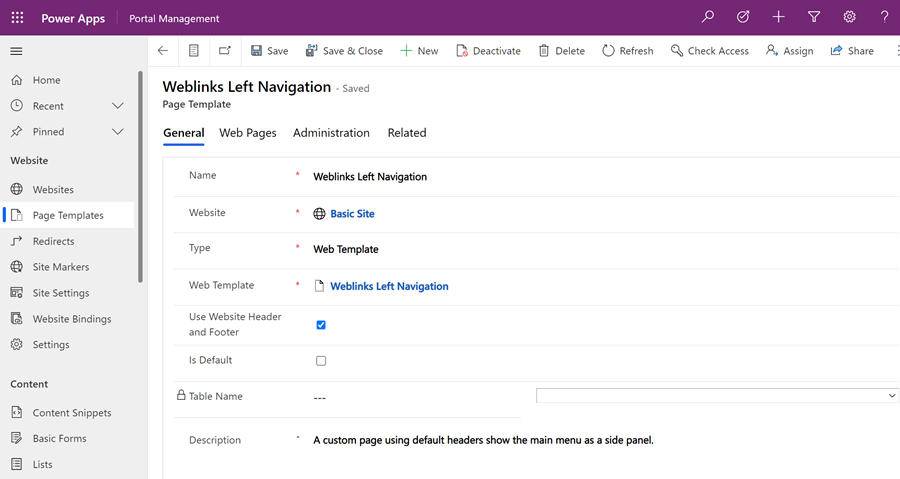
Preencha os campos.
Campo Valor Name Digite um nome. Site da Web Selecione o site ao qual o tema será aplicado. Coloque o cursor no campo e pressione Enter no teclado para exibir uma lista de opções disponíveis. Type Escolha Modelo da Web Modelo da Web Selecione o modelo da Web em que seu código personalizado está localizado. Coloque o cursor no campo e pressione Enter no teclado para exibir uma lista de opções disponíveis. Usar o Cabeçalho e Rodapé do Site Se a configuração estiver marcada, seu modelo da Web controlará a renderização de todo o conteúdo da página entre o cabeçalho e o rodapé do site global. Se essa opção não estiver marcada, o modelo da Web será responsável pela renderização da resposta inteira caso você esteja renderizando conteúdo HTML. Isso significa tudo, do tipo de documento às marcas <html>raiz e tudo que estiver entre eles.É padrão Não marcado. Nome da Tabela Nenhum selecionado. Description Uma descrição do seu modelo de página 
Selecione Salvar.
Enquanto os casos de uso mais comuns de modelos da Web são destinados a renderizar HTML, a renderização da resposta inteira (desmarcando a opção Usar Cabeçalho e Rodapé do Site) permite a você renderizar qualquer formato baseado em texto que desejar. Esse é o local em que o atributo Tipo MIME de modelo da Web torna-se relevante. Se um modelo de página que não usa o cabeçalho e o rodapé do site é renderizado, o cabeçalho Tipo de Conteúdo da resposta HTTP será definido para o tipo MIME do modelo da Web associado (text/html será usado se nenhum tipo MIME for fornecido.), fornecendo uma ampla variedade de opções para a renderização de conteúdo não HTML usando Liquid. Um caso de uso comum seria renderizar um feed RSS, definindo um tipo MIME aplicação/rss+xml.
Criando uma página da Web usando um modelo personalizado
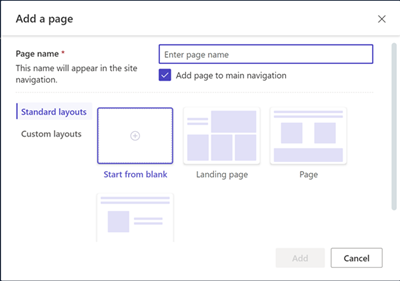
No estúdio de design, no espaço de trabalho Páginas, selecione + Página.
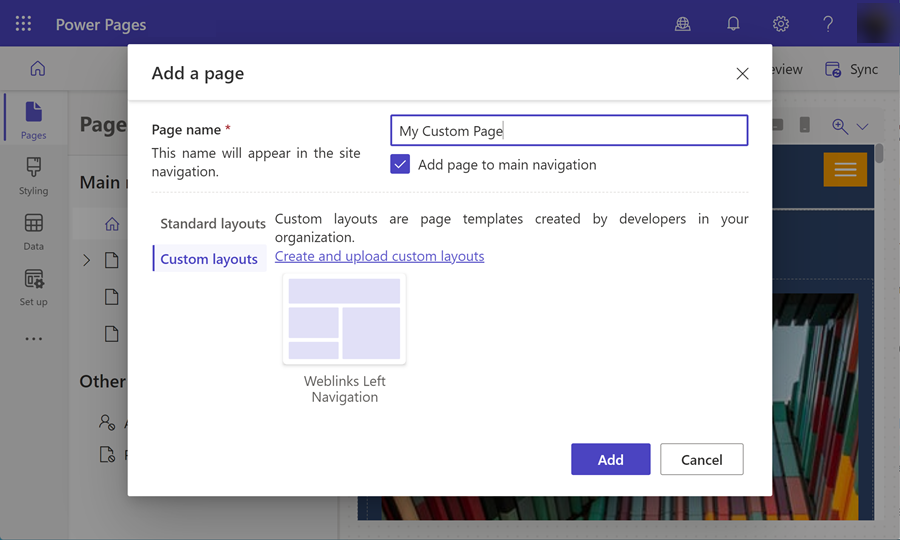
Na caixa de diálogo Adicionar uma página:
- Insira um Nome de página
- Em Layouts personalizados, selecione seu layout de página personalizado.
- Selecione Adicionar.

Escolha Visualizar para exibir a página personalizada em seu site.