Exibir locais como cartões
Esta amostra demonstra como usar o manifesto para estender um modelo da Web para exibir locais em uma página da Web em um formato de cartão.

Como criar um componente do modelo da Web para exibir locais
Etapa 1: Preparação
- Crie uma tabela em seu ambiente com as colunas correspondentes (nome, endereço e link).
- Copie o nome lógico da tabela.
- Crie alguns registros de amostra na nova tabela.
Etapa 2: Configurar o modelo da Web
Copie o código-fonte em um novo modelo da Web em seu ambiente. Consulte Como criar um componente de modelo da Web para obter mais detalhes.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Substitua todas as instâncias de cr50f pelo nome do esquema da nova tabela. Isso deve tratar das propriedades fecthXML, bem como de todo o HTML e do
{% manifest %}.
Etapa 3: Usar o modelo da Web
- Adicione o novo modelo da Web à cópia da página de uma página, por exemplo, adicione
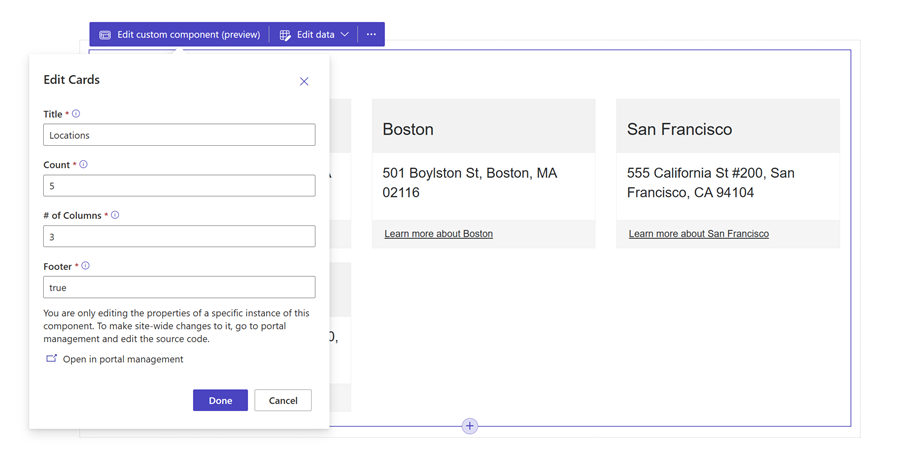
{% include 'Cards' %}usando o Visual Studio Code para a Web. - Edite e configure as propriedades do modelo da Web no estúdio de design.
- Reutilize o componente em diferentes páginas da Web, conforme necessário, e repita a etapa anterior para configurar a exibição com base em seus requisitos.
- Selecione Editar dados para atualizar os registros na tabela recém-criada.