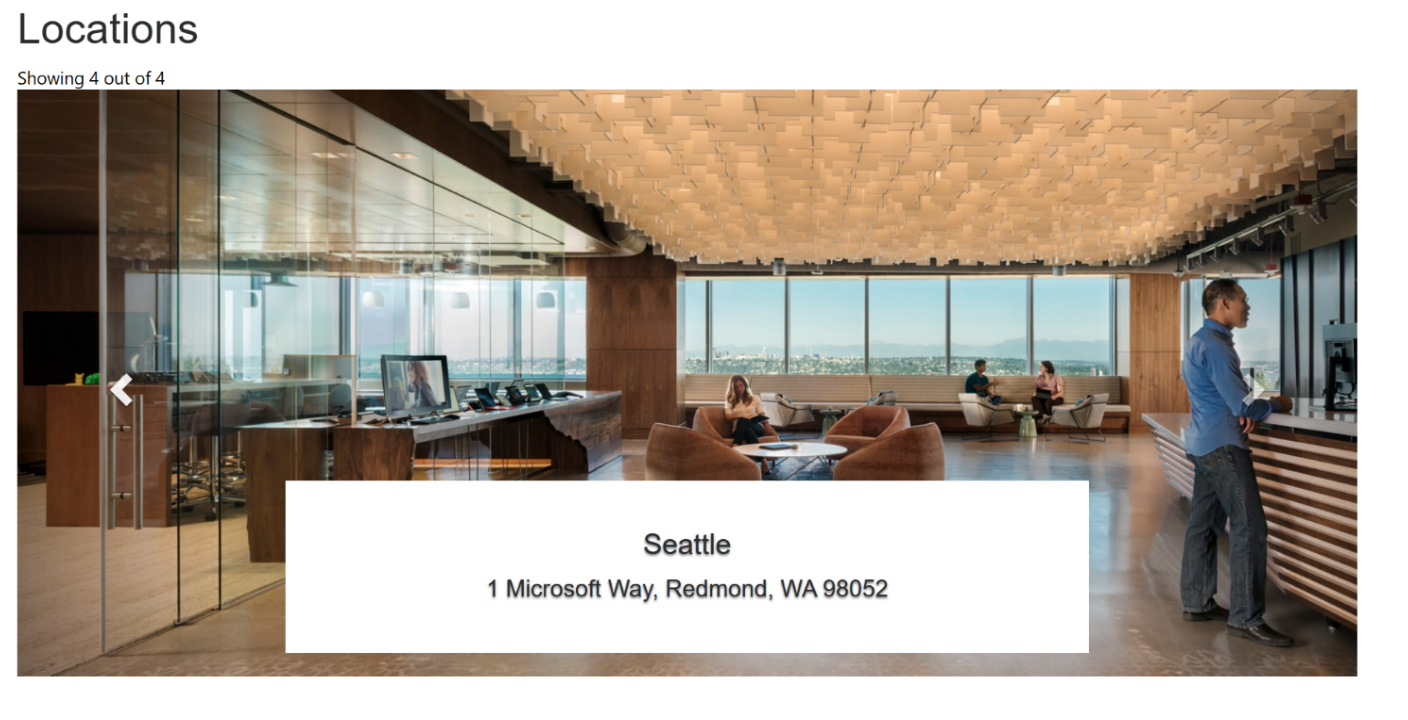
Exibir registros como um carrossel
Esta amostra demonstra como usar o manifesto para estender um modelo da Web para exibir locais em uma página da Web em um formato de carrossel giratório.

Como criar um componente do modelo da Web para exibir locais
Etapa 1: Preparação
- Crie uma tabela em seu ambiente com as colunas correspondentes (nome, endereço e imagem).
- Copie o nome lógico da tabela.
- Crie alguns registros de amostra na nova tabela.
Etapa 2: Configurar o modelo da Web
Copie o código-fonte em um novo modelo da Web em seu ambiente. Consulte Como criar um componente de modelo da Web para obter mais detalhes.
{% fetchxml locationsQuery %} <fetch mapping='logical'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_image' /> </entity> </fetch> {% endfetchxml %} <h2>{{ title | default: "Locations" }}</h2> {% assign interval = interval | integer %} {% assign count = count | integer %} {% assign height = height | integer %} <span>Showing {{ count }} out of {{ locationsQuery.results.entities.size }}</span> {% if locationsQuery.results.entities.size > 0 %} <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="{{interval}}"> <!-- Indicators --> <ol class="carousel-indicators"> {% for location in locationsQuery.results.entities limit: count %} <li data-target="#carousel-example-generic" data-slide-to="{{forloop.index0}}" class="{% if forloop.first %}active{% endif %}"></li> {% endfor %} </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> {% for loc in locationsQuery.results.entities limit: count %} <div class="item {% if forloop.first %}active{% endif %}" style="background-image:url('{{loc.cr50f_image.Url}}&Full=true'); height: {{height | default:500}}px"> <div class="carousel-caption" style="background:white"> <h3>{{ loc.cr50f_name }}</h3> <p>{{ loc.cr50f_address }}</p> </div> </div> {% endfor %} </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> {% endif %} <style> .carousel .item { background-size: cover; background-repeat: no-repeat; } </style> {% manifest %} { "type": "Functional", "displayName": "Locations Slider", "description": "Locations slider using the table 'Place' as the data source", "tables": ["cr50f_place"], "params": [ { "id": "title", "displayName": "Title", "description": "" },{ "id": "interval", "displayName": "Interval", "description": "The amount of time to delay between automatically cycling an item. If false, carousel will not automatically cycle. Default: 5000ms" },{ "id": "count", "displayName": "Count", "description": "The number of locations to display" },{ "id": "height", "displayName": "Slide's height", "description": "In px, default: 500px" } ] } {% endmanifest %}Substitua todas as instâncias de 'cr50f' pelo nome do esquema da nova tabela. Isso deve cuidar das propriedades fetchXML e em todo o HTML e
{% manifest %}.
Etapa 3: Usar o modelo da Web
- Adicione o novo modelo da Web à cópia da página de uma página, por exemplo, adicione
{% include 'locations-slider' title:'Locations' interval:'6500' count:'4' height:'500' %}ou{% include 'locations-slider' title:'Locations' interval:'3500' count:'3' height:'750' %} - Edite e configure as propriedades do modelo da Web no estúdio de design.
- Reutilize o componente em diferentes páginas da Web, conforme necessário, e repita a etapa anterior para configurar a exibição com base em seus requisitos.
- Selecione Editar dados para atualizar os registros na tabela recém-criada.