Tutorial: Desenvolver um visual de cartão circular do Power BI
Neste tutorial, você desenvolve um visual do Power BI chamado de cartão circular que exibe um valor de medida formatado dentro de um círculo. O visual de cartão circular dá suporte à personalização da cor de preenchimento e da espessura do contorno.
Neste tutorial, você aprenderá como:
- [x] Crie um projeto de desenvolvimento para seu visual.
- [x] Desenvolva seu visual com elementos visuais D3.
- [x] Configure seu visual para processar dados.
- [x] Configure seu visual para se adaptar às alterações de tamanho.
- [x] Defina as configurações de cor adaptável e borda para seu visual.
Para obter o código-fonte completo desse elemento visual, confira o Elemento visual de cartão circular do Power BI.
Se você não tiver uma conta do Power BI, poderá se inscrever para uma avaliação gratuita no site do Power BI.
Pré-requisitos
Antes de começar a desenvolver seu visual do Power BI, confira se você tem tudo o que está listado nesta seção.
Uma conta do Power BI Pro ou PPU (Premium por usuário) . Caso não tenha uma, inscreva-se em uma avaliação gratuita.
Visual Studio Code (VS Code). O VS Code é um IDE (ambiente de desenvolvimento integrado) ideal para desenvolver aplicativos JavaScript e TypeScript.
Windows PowerShell versão 4 ou posterior (para Windows). ou Terminal (para Mac).
Um ambiente pronto para desenvolver um visual do Power BI. Configure seu ambiente para desenvolver um visual do Power BI.
Este tutorial usa o relatório Análise de vendas dos EUA. Você pode baixar esse relatório e carregá-lo no serviço do Power BI ou usar seu próprio relatório. Se você precisar de mais informações sobre o serviço do Power BI e como carregar arquivos, confira o tutorial Introdução à criação no serviço do Power BI.
Criar um projeto de desenvolvimento
Nesta seção, você cria um projeto para o visual de cartão circular.
Observação
Neste tutorial, o VS Code (Visual Studio Code) é usado para desenvolver o visual do Power BI.
Abra um novo terminal no VS Code e navegue até a pasta na qual você deseja criar seu projeto.
Insira o seguinte comando no terminal do PowerShell:
pbiviz new CircleCardAbra a pasta CircleCard no gerenciador do VS Code. (Arquivo>Abrir Pasta).

Para obter uma explicação detalhada da função de cada um desses arquivos, confira Estrutura do projeto do visual do Power BI.
Confira a janela do terminal e confirme se você está no diretório circleCard. Instale as Dependências de ferramentas visuais do Power BI.
npm installDica
Para ver quais dependências foram instaladas em seu visual, confira o arquivo package.json.
Inicie o visual de cartão circular.
pbiviz startAgora o visual é executado enquanto é hospedado no computador.
Importante
Não feche a janela do PowerShell até o final do tutorial. Para interromper a execução do visual, digite Ctrl+C e, se for solicitado a encerrar o trabalho em lote, digite Y e depois Enter.
Confira o visual no serviço do Power BI
Para testar o visual no serviço do Power BI, usaremos o relatório Análise de vendas dos EUA. Você pode baixar esse relatório e carregá-lo no serviço do Power BI.
Você também pode usar seu próprio relatório para testar os visuais.
Observação
Antes de continuar, verifique se você habilitou o modo de desenvolvedor de visuais.
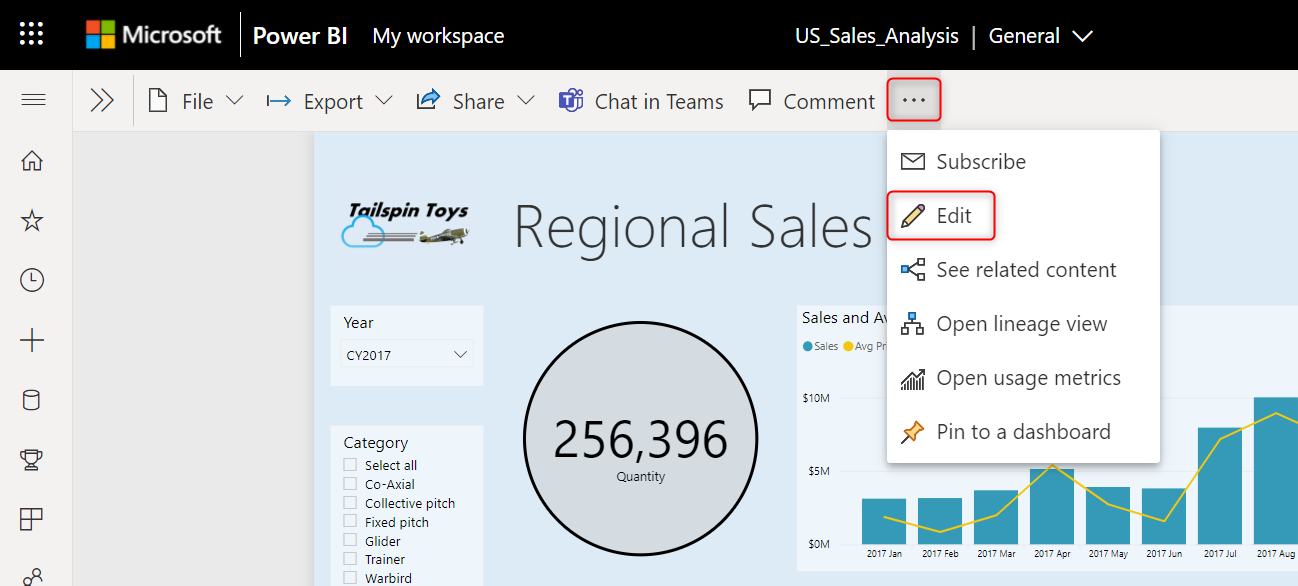
Entre em PowerBI.com e abra o relatório Análise de vendas dos EUA.
Selecione Editar.

Crie uma página para teste clicando no botão Nova página na parte inferior da interface do serviço do Power BI.

No painel Visualizações, selecione Visual do Desenvolvedor.

Esse visual representa o visual personalizado que você está executando em seu computador. Ele só estará disponível quando a configuração depuração de visual personalizado estiver habilitada.
Verifique se um visual foi adicionado à tela do relatório.

Esse é um visual simples que exibe o número de vezes que o método de atualização foi chamado. Neste estágio, o visual não recupera nenhum dado.
Observação
Se o visual exibir uma mensagem de erro de conexão, abra uma nova guia no navegador, navegue até
https://localhost:8080/assetse autorize o navegador a usar esse endereço.
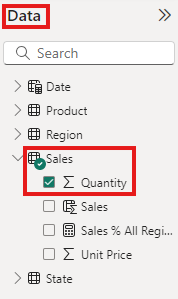
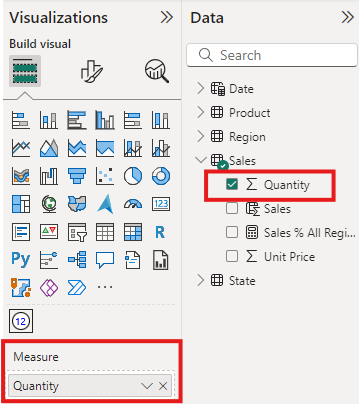
Enquanto o novo visual estiver selecionado, vá para o painel Dados , expanda Vendas e selecione Quantidade.

Para testar como o visual está respondendo, redimensione-o e observe se o valor de Atualizar contagem aumenta sempre que você redimensiona o visual.

Adicionar elementos visuais e texto
Nesta seção, você aprende como transformar seu visual em um círculo e fazê-lo exibir texto.
Modificar o arquivo de visuais
Configure o arquivo visual.ts.
Dica
Para melhorar a legibilidade, é recomendável formatar o documento sempre que colar snippets de código no projeto. Clique com o botão direito do mouse em qualquer lugar no VS Code e selecione Formatar Documento (ou digite Alt+Shift+F).
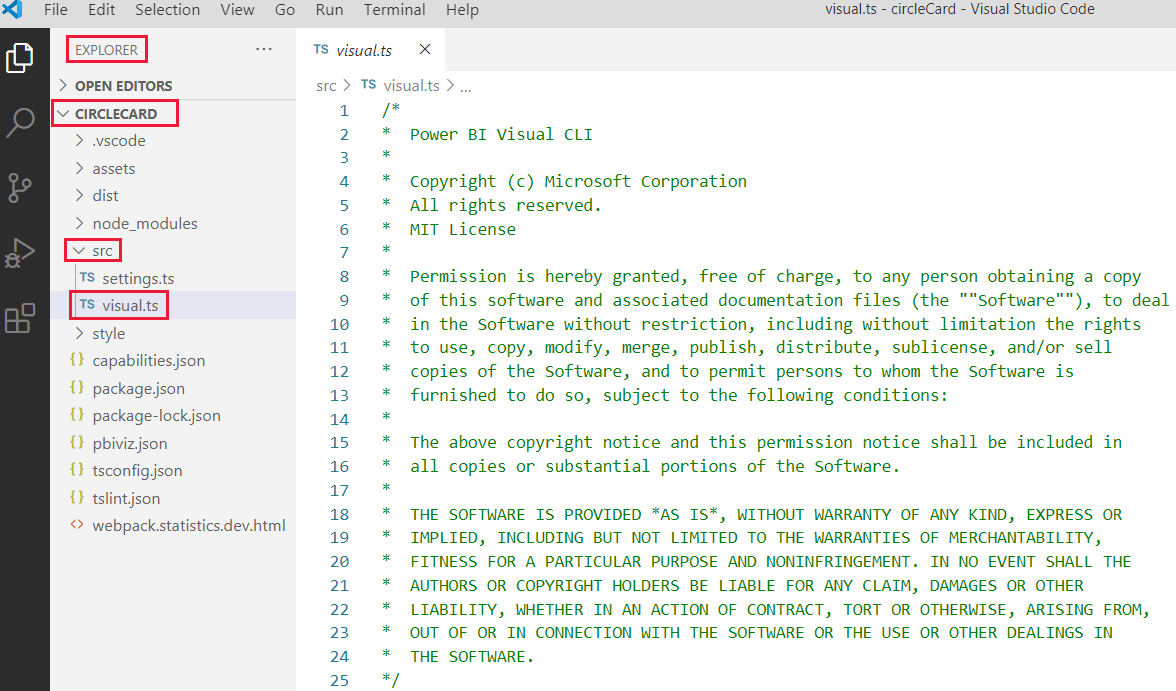
No VS Code, no painel do Explorer, expanda a pasta src e selecione o arquivo visual.ts.

Remova todo o código sob o comentário da licença MIT.
Importante
Observe os comentários na parte superior do arquivo visual.ts. Uma permissão para usar os pacotes de visual do Power BI é concedida gratuitamente de acordo com os termos de licença do MIT (Massachusetts Institute of Technology). Como parte do contrato, é necessário deixar os comentários na parte superior do arquivo.
Importe as bibliotecas e módulos necessários e defina a seleção de tipo para a biblioteca d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Observação
Se a biblioteca D3 JavaScript não foi instalada como parte de sua configuração, instale-a agora. No PowerShell, execute
npm i d3@latest --saveObserve que entre os itens importados são:
- IVisualHost – uma coleção de propriedades e serviços usados para interagir com o host do visual (Power BI).
- Biblioteca D3 – biblioteca JavaScript para criar documentos controlados por dados.
Abaixo das importações, crie uma classe visual vazia. A classe visual implementa a interface IVisual em que todos os visuais começam:
export class Visual implements IVisual { }Para obter informações sobre o que entra na classe visual, confira API visual. Nas próximas três etapas, definimos essa classe.
Adicione métodos privados de nível de classe no início da classe visual:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Observe que alguns desses métodos privados usam o tipo Seleção.
Defina o círculo e os elementos de texto no método do construtor. Esse método é chamado quando o visual é instanciado. O SVG (Scalable Vector Graphics) D3 permite criar três formas: um círculo e dois elementos de texto:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Defina a largura e a altura no método de atualização. Esse método é chamado toda vez que há uma alteração nos dados ou no ambiente do host, como um novo valor ou redimensionamento.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Salve o arquivo visual.ts.
(Opcional) Analisar o código no arquivo de visuais
Verifique se o código final no arquivo visual.ts é semelhante ao seguinte:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modificar o arquivo de recursos
O visual do cartão circular é simples e não cria nenhum objeto no painel Formatar. Portanto, você pode remover com segurança a seção de objetos do arquivo.
Abra seu projeto no VS Code (Arquivo>Abrir Pasta).
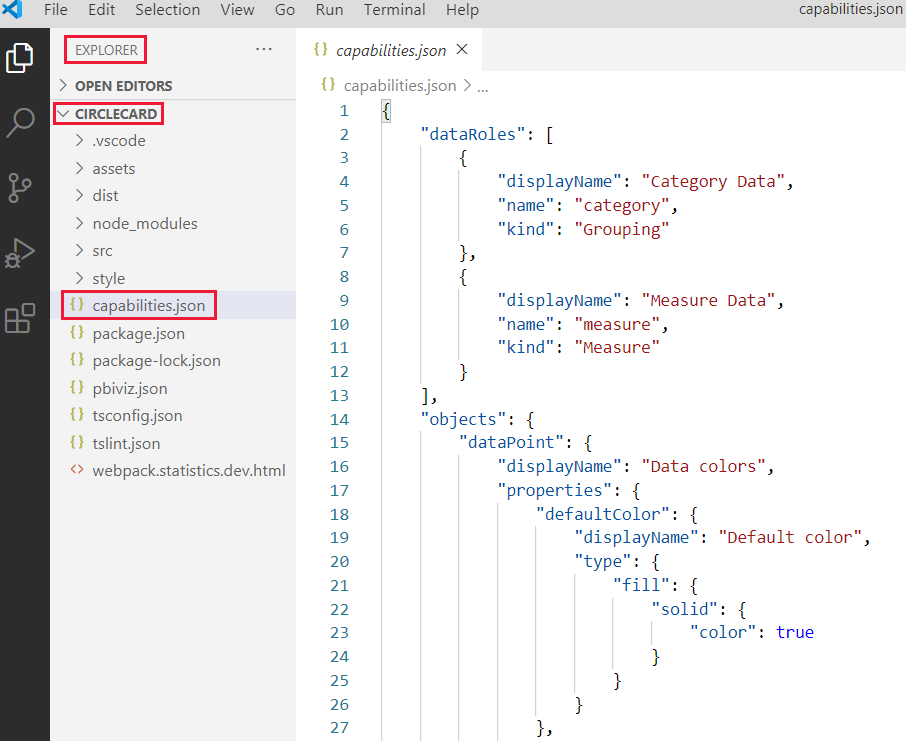
Selecione o arquivo capabilities.json.

Remova toda a matriz de objetos.
Não deixe linhas entre dataRoles e dataViewMappings em branco.Salve o arquivo capabilities.json.
Reiniciar o visual de cartão circular
Interrompa a execução do visual e reinicie-o.
Na janela do PowerShell onde você iniciou o visual, digite Ctrl+C. Se for solicitado a encerrar o trabalho em lote, digite Y e depois Enter.
No PowerShell, inicie o visual novamente.
pbiviz start
Testar o visual com os elementos adicionados
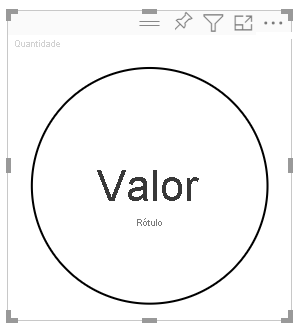
Verifique se o visual exibe os elementos recém-adicionados.
No serviço do Power BI, abra o relatório Análise de vendas dos EUA do Power BI. Se você estiver usando um relatório diferente para desenvolver o visual do cartão circular, navegue até esse relatório.
Arraste um valor para a caixa de Medida e verifique se o visual está moldado como um círculo.

Se o visual não exibir nada, no painel Campos, arraste o campo Quantity para o visual do desenvolvedor.
Redimensione o visual.
Observe que o círculo e a escala de texto são dimensionados de acordo com o tamanho do visual. O método Update é chamado quando você redimensiona o visual e, como resultado, os elementos visuais são redimensionados.
Habilitar recarregamento automático
Use esta configuração para garantir que o visual seja recarregado automaticamente sempre que você salvar as alterações no projeto.
Navegue até o relatório Análise de vendas dos EUA do Power BI (ou até o projeto que tem o visual de cartão circular).
Selecione o visual de cartão circular.
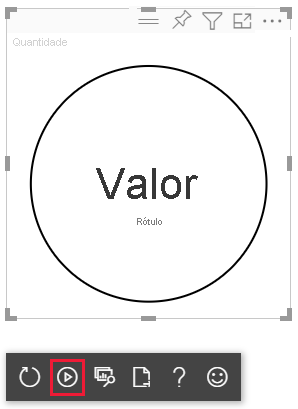
Na barra de ferramentas flutuante, selecione Ativar/desativar recarregamento automático.

Obter o visual para processar dados
Nesta seção, você define as funções de dados e os mapeamentos de exibição de dados. Você também modifica o visual para exibir o nome do valor que está sendo exibido.
Configurar o arquivo de recursos
Modifique o arquivo capabilities.json para definir a função de dados, objetos e mapeamentos de exibição de dados.
Definir a função dos dados
Defina a matriz dataRoles com uma única função de dados do tipo measure. Essa função de dados é chamada de measure e é exibida como Measure. Ele permite passar um campo de medida ou um campo somado.
Abra o arquivo capabilities.json no VS Code.
Remova todo o conteúdo da matriz dataRoles.
Insira o código a seguir na matriz dataRoles.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Salve o arquivo capabilities.json.
Definir o mapeamento de exibição de dados
Defina um campo chamado measure na matriz dataViewMappings. Esse campo pode ser passado para a função de dados.
Abra o arquivo capabilities.json no VS Code.
Remova todo o conteúdo da matriz dataViewMappings.
Insira o código a seguir na matriz dataViewMappings.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Salve o arquivo capabilities.json.
Confirme se o arquivo capabilities.json tem a seguinte aparência:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(opcional) Revisar as alterações de código do arquivo de funcionalidades
Verifique se o visual de cartão circular exibe o campo measure e examine as alterações feitas usando a opção Mostrar exibição de dados.
No serviço do Power BI, abra o relatório Análise de vendas dos EUA do Power BI. Se você estiver usando um relatório diferente para desenvolver o visual do cartão circular, navegue até esse relatório.
Observe que o visual de cartão circular agora pode ser configurado com um campo chamado Measure. Você pode arrastar e soltar elementos do painel Dados no campo Medida .

Observação
O projeto do visual ainda não inclui a lógica de associação de dados.
Na barra de ferramentas flutuante, selecione Mostrar exibição de dados.

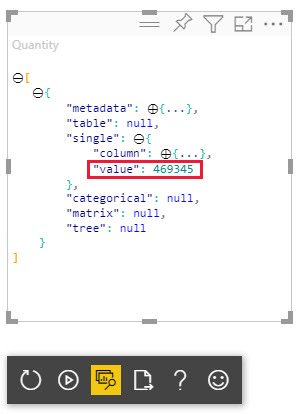
Selecione os três pontos para expandir a exibição e selecione single para exibir o valor.

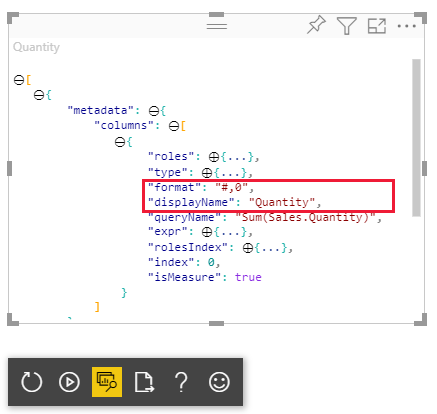
Expanda metadata, a matriz columns e examine os valores format e displayName.

Para alternar de volta o visual, na barra de ferramentas flutuante em cima do visual, selecione Mostrar exibição de dados.
Configurar o visual para consumir dados
Até esse momento, o visual renderiza, mas não exibe nenhum dado. Nesta seção, você faz alterações no arquivo visual.ts, para que o visual do cartão circular possa consumir dados.
Abra o arquivo visual.ts no VS Code.
No método de atualização:
Adicione a instrução a seguir como a primeira instrução. A instrução atribui dataView a uma variável para facilitar o acesso e declara a variável para referenciar o objeto dataView.
let dataView: DataView = options.dataViews[0];Substitua .text("Value") por esta linha de código:
.text(<string>dataView.single.value)Substitua .text("Label") por esta linha de código:
.text(dataView.metadata.columns[0].displayName)
Salve o arquivo visual.ts.
Examine o visual no serviço do Power BI.
O visual agora exibe o nome e o valor do campo de dados selecionado.

Você criou um visual funcional do Power BI. Você pode adicionar opções de formatação a ele ou pode empacotá-lo como está para uso imediato.