Tutorial: Adicionar opções de formatação ao visual do Cartão Circular
Ao criar um visual, você pode adicionar opções para personalizar suas propriedades. Alguns dos itens que podem ser formatados de maneira personalizada incluem:
- Título
- Contexto
- Fronteira
- Sombra
- Cores
Neste tutorial, você aprenderá a:
- Adicione propriedades de formatação ao seu visual.
- Empacotar o visual
- Importar o visual personalizado para um relatório do Power BI Desktop ou serviço
Pré-requisito
Este tutorial explica como adicionar propriedades de formatação comuns a um visual. Vamos usar o visual Cartão circular como exemplo. Adicionaremos a capacidade de alterar a cor e a espessura do círculo. Se você não tem a pasta do projeto do Cartão circular criada no tutorial, refaça o tutorial antes de continuar.
Adicionando opções de formatação
No PowerShell, navegue até a pasta do projeto de cartão circular e inicie o visual de cartão circular. Agora o visual é executado enquanto é hospedado no computador.
pbiviz startNa Power BI, selecione o Painel de formato.
Você deve ver opções gerais de formatação, mas não opções de formatação visual.

No Visual Studio Code , abra o arquivo
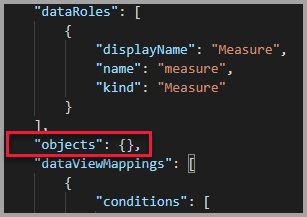
capabilities.json.Antes da matriz dataViewMappings, adicione objects.
"objects": {},
Salve o arquivo
capabilities.json.Em do Power BI, examine as opções de formatação novamente.
Nota
Se as opções de formatação não forem alteradas, selecione Recarregar Visual Personalizado.

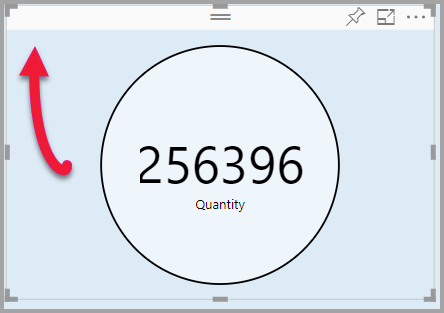
Defina a opção Título como Desligado. Observe que o visual não exibe mais o nome da medida no canto superior esquerdo.


Adicionando opções de formatação personalizadas
Agora, vamos adicionar um novo grupo chamado cor para configurar a cor do círculo e a espessura do contorno do círculo.
Em do PowerShell, insira ctrl+C para interromper o visual personalizado.
No Visual Studio Code, no arquivo
capabilities.json, insira o fragmento JSON a seguir no objeto rotulado como objects."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Este fragmento JSON descreve um grupo chamado círculo, que consiste em duas variáveis : circleColor e circleThickness.
Salve o arquivo
capabilities.json.No painel do Explorer, acesse a pasta src e selecione settings.ts. Esse arquivo representa as configurações do visual inicial.
No arquivo
settings.ts, substitua as linhas de importação e duas classes pelo código a seguir.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Este módulo define as duas classes. A classe
CircleSettings define duas propriedades com nomes que correspondem aos objetos definidos no arquivo capabilities.json ( circleColor ecircleThickness ) e define valores padrão. A classe VisualSettings define o objeto de círculo de acordo com as propriedades descritas no arquivocapabilities.json.Salve o arquivo
settings.ts.Abra o arquivo
visual.ts.No arquivo
visual.ts, importe o :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";e na classe Visual adicione as seguintes propriedades:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Essa propriedade armazena uma referência ao objeto VisualSettings, descrevendo as configurações visuais.
Na classe Visual, insira o seguinte como a primeira linha do construtor:
this.formattingSettingsService = new FormattingSettingsService();Na classe Visual, adicione o seguinte método após o método update.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Essa função é chamada em cada renderização de painel de formatação. Ele permite que você selecione quais dos objetos e propriedades você deseja expor aos usuários no painel de propriedades.
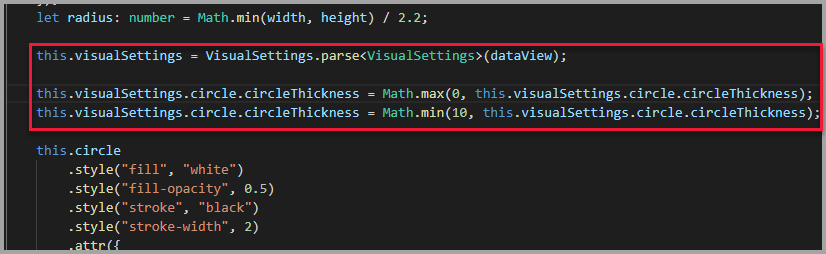
No método de atualização , após a declaração da variável de raio , adicione o seguinte código.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Esse código recupera as opções de formato. Ele ajusta qualquer valor passado para a propriedade circleThickness e converte-o em um número entre zero e 10.

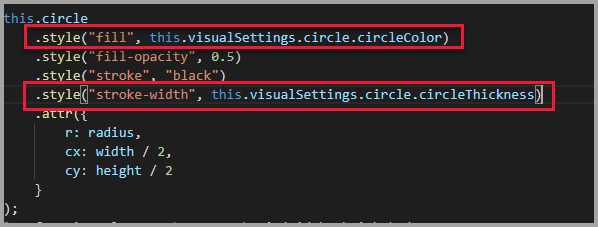
No elemento circle, modifique os valores passados para fill style e stroke-width style da seguinte forma:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Salve o arquivo
visual.ts.No PowerShell, inicie o visual.
pbiviz startNo Power BI, na barra de ferramentas acima do visual, selecione Ativar/Desativar Recarga Automática.

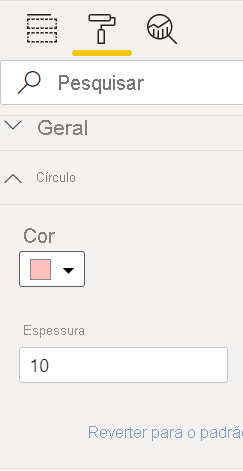
Nas opções de formato visual, expanda Círculo.

Modifique as opções de cor e espessura.
Modifique a opção de espessura
Depuração
Para obter dicas de como depurar seu visual personalizado, consulte o guia de depuração.
Empacotar o visual personalizado
Agora que o visual está concluído e pronto para ser usado, é hora de empacotá-lo. Um visual empacotado pode ser importado para relatórios ou serviços do Power BI a serem usados e apreciados por outras pessoas.
Quando o visual estiver pronto, siga as instruções em Empacotar um visual do Power BI e, se desejar, compartilhe-o com outras pessoas para que elas possam importá-lo e usá-lo.