Criar uma caixa de diálogo para o visual do Power BI
Ao criar um visual, às vezes é útil exibir informações adicionais para o cliente em uma janela separada. Por exemplo, você pode querer:
- Mostrar informações adicionais – Como uma nota de texto ou um vídeo
- Exibir uma caixa de diálogo de dados de entrada – Como uma caixa de diálogo de data
Para isso, você pode criar uma janela pop-up de diálogo do visual, chamada de caixa de diálogo neste artigo.
Considerações sobre a caixa de diálogo
Ao criar uma caixa de diálogo para seu visual, lembre-se de que:
- Durante o desenvolvimento, é possível especificar o tamanho e a posição da caixa de diálogo.
- Quando a caixa de diálogo é disparada, o plano de fundo fica acinzentado.
- O cabeçalho da caixa de diálogo contém o ícone do visual e seu nome de exibição como um título.
- A caixa de diálogo pode ter até três botões de ação. Você pode escolher quais botões serão exibidos mediante determinada seleção.
- A caixa de diálogo usa um
iframede HTML com formatação. - Enquanto a caixa de diálogo é exibida, nenhuma ação pode ser executada no relatório até que a caixa seja dispensada.
- O código da caixa de diálogo pode usar bibliotecas npm externas, assim como o visual.
Importante
A caixa de diálogo não deve ser disparada espontaneamente. Ela deve ser o resultado imediato de uma ação do usuário.
Criar uma caixa de diálogo para o visual
Para configurar a caixa de diálogo, você precisa adicionar dois componentes ao código:
- Um arquivo de implementação – É uma prática recomendada criar um arquivo de implementação para cada caixa de diálogo.
- Código para invocar a caixa de diálogo – para invocar a caixa de diálogo, adicione código
visual.tsao arquivo.
Criar o arquivo de implementação da caixa de diálogo
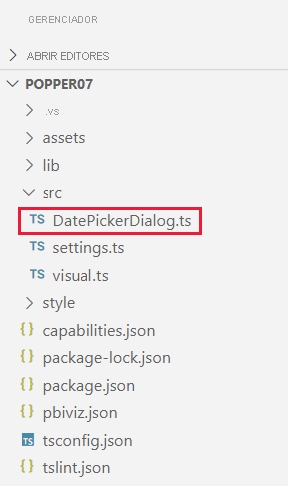
É recomendável criar um arquivo de implementação para cada caixa de diálogo. Coloque os arquivos da caixa de diálogo na pasta src:

Cada arquivo de implementação da caixa de diálogo deve incluir os seguintes componentes:
Criar uma classe de caixa de diálogo
Crie uma classe para a caixa de diálogo. O parâmetro initialState em openModalDialog é passado para o prestador de serviços de diálogo após a criação. Use o objeto initialState para passar os parâmetros para a caixa de diálogo, a fim de alterar o comportamento ou a aparência da caixa.
O código do diálogo pode usar estes métodos IDialogHost:
IDialogHost.setResult(result:object)- O código do diálogo retorna um objeto de resultado que é passado de volta ao seu visualizador de chamada.IDialogHost.close(actionId: DialogAction, result?:object)– O código do diálogo pode fechar programaticamente o diálogo e fornecer um objeto de resultado de volta para o visual de chamada.
Importações na parte superior do arquivo:
import powerbi from "powerbi-visuals-api";
import DialogConstructorOptions = powerbi.extensibility.visual.DialogConstructorOptions;
import DialogAction = powerbi.DialogAction;
// React imports as an example
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import reactDatepicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
Este exemplo requer a instalação desses pacotes:
npm i react-dom react react-datepicker
Realização da classe:
export class DatePickerDialog {
static id = "DatePickerDialog";
constructor(options: DialogConstructorOptions, initialState: object) {
const host = options.host;
let pickedDate: Date;
const startDate = new Date(initialState['startDate']);
// Dialog rendering implementation
ReactDOM.render(
React.createElement(
reactDatepicker,
{
inline: true,
openToDate: startDate,
onChange: (date: Date) => {
pickedDate = date
host.setResult({ date: pickedDate })
}
},
null),
options.element
);
document.addEventListener('keydown', e => {
if (e.code == 'Enter' && pickedDate) {
host.close(DialogAction.Close, {date: pickedDate});
}
});
}
}
Criar uma classe de resultado
Crie uma classe que retorna o resultado da caixa de diálogo e, então, adicione-a ao arquivo de implementação da caixa de diálogo.
No exemplo abaixo, a classe DatePickerDialogResult retorna uma cadeia de caracteres de data.
export class DatePickerDialogResult {
date: string;
}
Adicionar a caixa de diálogo à lista de registro
Todos os arquivos de implementação de caixa de diálogo precisam incluir uma referência de registro. Adicione as duas linhas do exemplo abaixo ao final do arquivo de implementação da caixa de diálogo. A primeira linha deve ser idêntica em todos os arquivos de implementação da caixa de diálogo. A segunda linha lista a caixa de diálogo. Modifique-a de acordo com o nome da classe da caixa de diálogo.
globalThis.dialogRegistry = globalThis.dialogRegistry || {};
globalThis.dialogRegistry[DatePickerDialog.id] = DatePickerDialog;
Invocar a caixa de diálogo
Antes de criar uma caixa de diálogo, você deve escolher quais botões vão ser incluídos. Os visuais do Power BI dão suporte a estes seis botões de caixa de diálogo:
export enum DialogAction {
Close = 0,
OK = 1,
Cancel = 2,
Continue = 3,
No = 4,
Yes = 5
}
Cada caixa de diálogo que criada deve ser invocada no arquivo visual.ts. Neste exemplo, a caixa de diálogo é definida com dois botões de ação.
import powerbi from "powerbi-visuals-api";
import DialogAction = powerbi.DialogAction;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
Neste exemplo, a caixa de diálogo é invocada ao clicar em um botão do visual. O botão do visual é definido como parte do construtor visual do arquivo visual.ts.
Definir o tamanho e a posição da caixa de diálogo
Da versão 4.0 da API ou posteriores, você pode definir o tamanho e a posição da caixa de diálogo usando o parâmetro DialogOpenOptions de openModalDialog. Para descobrir qual versão você está usando, verifique apiVersion no arquivo pbiviz.json.
export interface RectSize {
width: number;
height: number;
}
export interface DialogOpenOptions {
title: string;
size?: RectSize;
position?: VisualDialogPosition;
actionButtons: DialogAction[];
}
O parâmetro de posição permite que você decida onde a caixa de diálogo deve ser aberta na tela. Você pode decidir abrir a caixa de diálogo no centro da tela ou definir uma posição diferente em relação ao visual.
const enum VisualDialogPositionType {
Center = 0,
RelativeToVisual = 1
}
export interface VisualDialogPosition {
type: VisualDialogPositionType;
left?: number;
top?: number;
}
- Se não for especificado nenhum tipo, o comportamento padrão será abrir a caixa de diálogo no centro.
- A posição é dada em pixels em relação ao canto superior esquerdo do visual.
Este exemplo mostra uma caixa de diálogo de seleção de data de 250 pixels por 300 pixels, 100 pixels à esquerda e 30 pixels abaixo da parte superior do visual:
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
constructor(options: VisualConstructorOptions) {
this.host = options.host;
this.target = options.element;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
const sectionDiv = document.createElement("div");
const span = document.createElement("span");
span.id = "datePicker";
let button = document.createElement("button");
button.id = "DateButton";
button.innerText = "Date";
button.onclick = (event) => {
const initialDialogState = { startDate: new Date() };
const position = {
type: VisualDialogPositionType.RelativeToVisual,
left: 100,
top: 30
};
const size = {width: 250, height: 300};
const dialogOptions = {
actionButtons: dialogActionsButtons,
size: size,
position: position,
title: "Select a date"
};
this.host.openModalDialog(DatePickerDialog.id, dialogOptions, initialDialogState).
then(ret => this.handleDialogResult(ret, span)).
catch(error => this.handleDialogError(error, span));
}
sectionDiv.appendChild(button);
sectionDiv.appendChild(span);
this.target.appendChild(sectionDiv)
}
// Custom logic to handle dialog results
private handleDialogResult( result: ModalDialogResult, targetElement: HTMLElement){
if ( result.actionId === DialogAction.OK || result.actionId === DialogAction.Close) {
const resultState = <DatePickerDialogResult> result.resultState;
const selectedDate = new Date(resultState.date);
targetElement.textContent = selectedDate.toDateString();
}
}
// Custom logic to handle errors in dialog
private handleDialogError( error: any, targetElement: HTMLElement ) {
targetElement.textContent = "Error: " + JSON.stringify(error);
}
}
Definir como fechar a caixa de diálogo
O método preferencial para fechar a caixa de diálogo é o usuário final clicar no botão [x], em um dos botões de ação ou no plano de fundo do relatório.
Também é possível programar a caixa de diálogo para fechar automaticamente chamando o método de fechamento IDialogHost. Esse método fica bloqueado por cinco segundos depois que a caixa de diálogo for aberta, de modo que o tempo mínimo para a fechar automaticamente é cinco segundos após ser iniciada.
Não mostrar a caixa de diálogo
A caixa de diálogo é exibida com uma caixa de seleção que dá ao usuário a opção de bloquear caixas de diálogo.

Essa caixa de seleção é um recurso de segurança que impede o visual de criar caixas de diálogo modais (intencionalmente ou não) sem o consentimento do usuário.
Esse bloqueio fica em vigor somente durante a sessão atual. Portanto, se um usuário bloquear os diálogos modais do CV, mas depois alterar sua opinião, ele poderá reabilitar os diálogos. Para isso, é necessário iniciar uma nova sessão (atualizar a página de relatórios no serviço do Power BI ou reiniciar o Power BI Desktop).
Considerações e limitações
A partir do powerbi-visuals-API 3.8, o ícone e o título da caixa de diálogo são determinados pelo ícone do visual e pelo nome de exibição, e não podem ser alterados.
As limitações de tamanho da caixa de diálogo estão descritas na tabela abaixo.
Máx./min. Largura Altura Máximo 90% da largura do navegador 90% da altura do navegador Mínimo 240 px 210 px Ao definir a posição da caixa de diálogo, a posição horizontal pode ser um inteiro positivo ou negativo, dependendo de qual lado do visual você deseja colocar a caixa. A posição vertical não pode ser negativa, pois isso colocaria a caixa acima do visual.
Os seguintes recursos não dão suporte à caixa de diálogo dos visuais do Power BI:
- Análise integrada
- Publicar na Web
- Painéis
Você pode programar o visual para detectar se o ambiente atual permite a abertura de uma caixa de diálogo verificando o booliano this.host.hostCapabilities.allowModalDialog.