Aparência moderna e atualizada para aplicativos baseados em modelo
Os aplicativos baseados em modelo têm uma aparência moderna e atualizada quando a alternância Nova aparência está ativada. A nova aparência tem um estilo atualizado, incluindo fontes, cores, bordas, sombras e muito mais que se alinham ao mais recente sistema de design Microsoft Fluent. A aparência atualizada torna os aplicativos baseados em modelo mais fáceis de usar para que os usuários possam atingir seus objetivos com rapidez e eficiência. O sistema de design do Fluent fornece consistência, qualidade e coerência de plataforma em toda a Microsoft. Ele também fornece uma base sólida para extensibilidade e permitirá suporte ao modo escuro no futuro.
Importante
Com o lançamento do canal mensal em outubro, a alternância Novo Visual é removida. Saiba mais em Gerenciando a distribuição sempre ativada. Essa alteração foi compartilhada na nota de versão do ciclo 2 de 2024 e na nota de lançamento mensal de outubro de 2024.
O que está incluído na aparência moderna, atualizada
Veja o que você pode esperar na experiência moderna e atualizada:
- Design atualizado das páginas do formulário, da exibição e do painel, que inclui o uso de sombras e cores de fundo mais brilhantes para criar uma aparência elevada ou flutuante. A aparência flutuante ajuda a separar visualmente as seções e concentra a atenção no conteúdo principal.
- Novos controles baseados no Fluent em formulários, fluxos do processo empresarial e caixas de diálogo. As caixas de diálogo agora são redimensionadas automaticamente com base no conteúdo.
- Uma nova grade do Power Apps no lugar da grade somente leitura nas páginas de exibição e padrão do painel.
- Um novo mecanismo para personalizar as cores do cabeçalho do aplicativo para combinarem com sua identidade visual pessoal ou da organização. Saiba mais em Usar temas modernos.
- Uma configuração de usuário final chamada Experimentar a nova aparência que ativa a experiência moderna e atualizada.

Barra de comandos
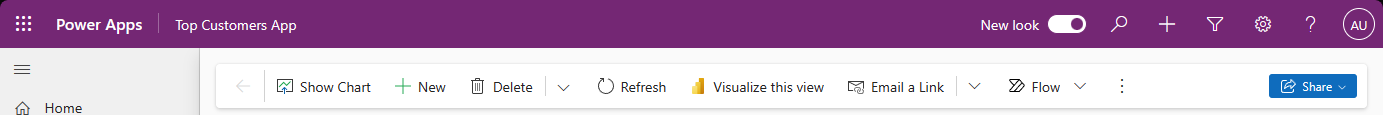
A barra de comando flutuante se alinha com a experiência do Microsoft 365, com espaçamento consistente, cantos arredondados e elevação. Observe como a barra de comandos está em uma seção separada na parte superior da página no exemplo a seguir.

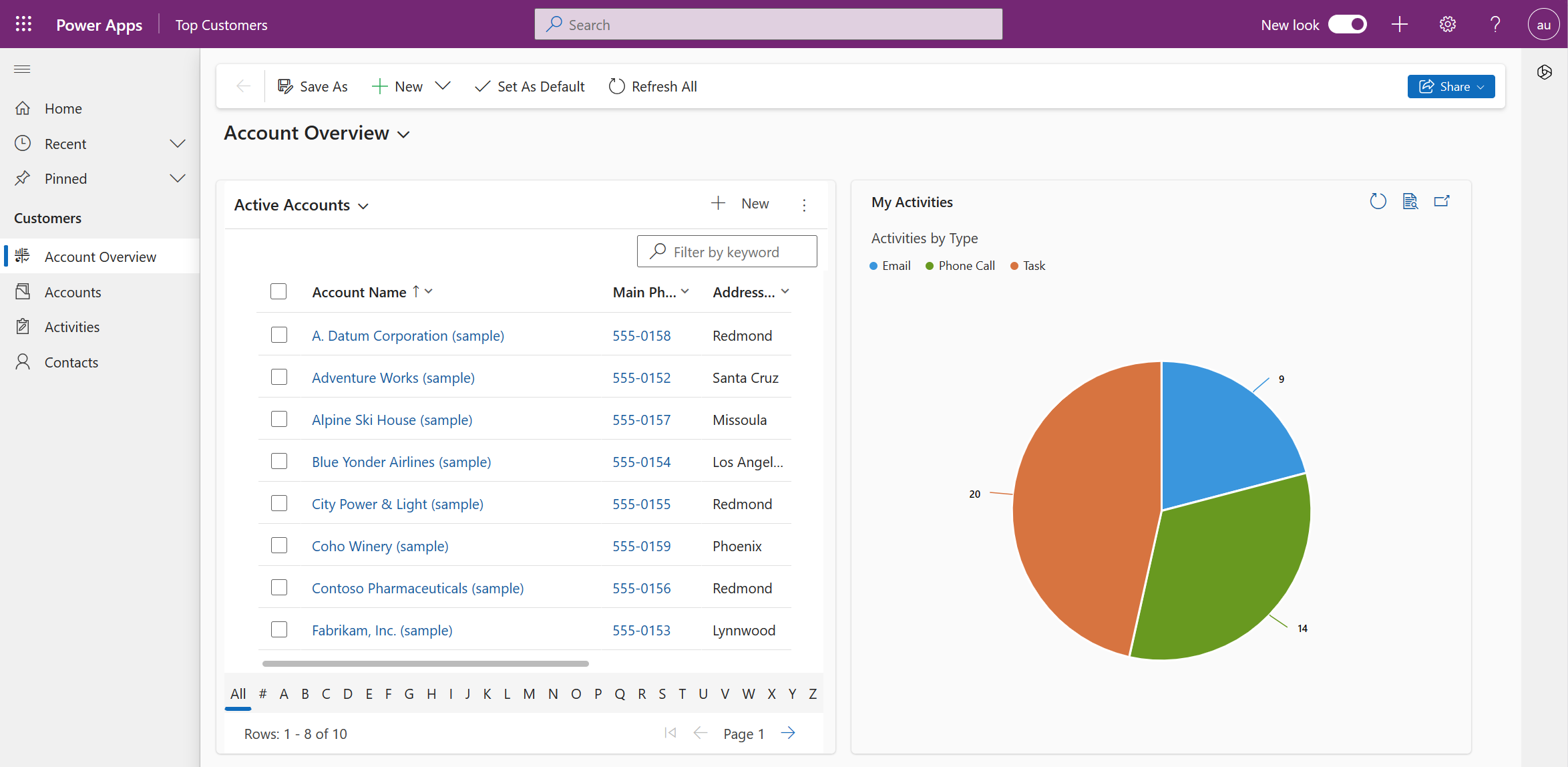
Páginas de exibição
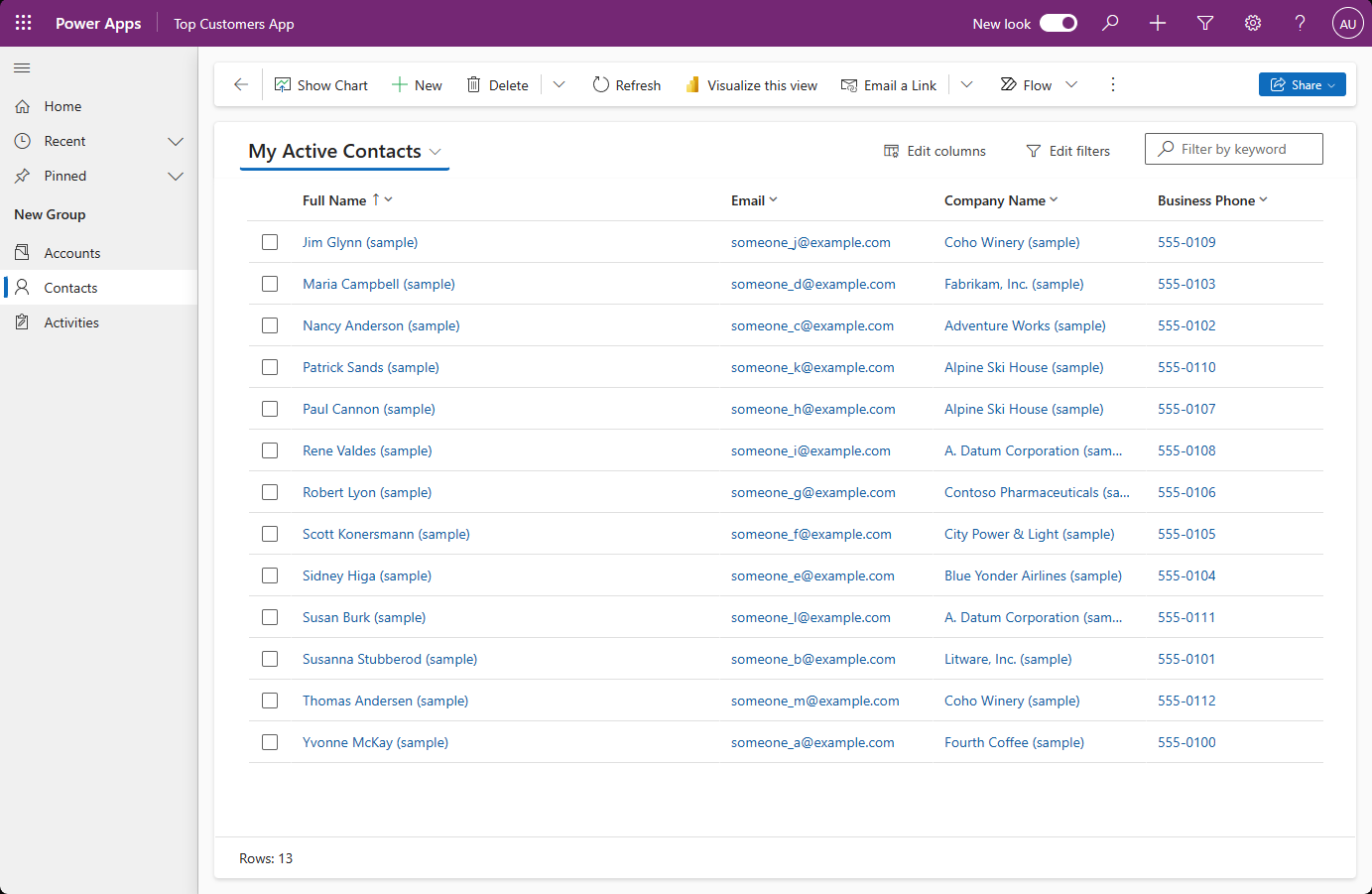
As páginas de exibição usam a nova barra de comandos e com áreas de grade atualizadas que aproveitam as alterações de elevação para ajudar a chamar a atenção do usuário.
A alteração mais significante nas páginas de exibição é a mudança da grade somente leitura para o controle de grade do Power Apps, que apresenta rolagem infinita para uma experiência de navegação de dados moderna. Essa grade também aparece em subgrades e grades associadas nos formulários principais e nos painéis. O controle de grade do Power Apps também oferece suporte à edição em linha usando a propriedade Habilitar a filtragem. Os criadores podem configurar manualmente suas grades editáveis para usar o controle de grade do Power Apps.
O exemplo a seguir mostra uma página de exibição com a aparência moderna e atualizada.

Páginas de formulário
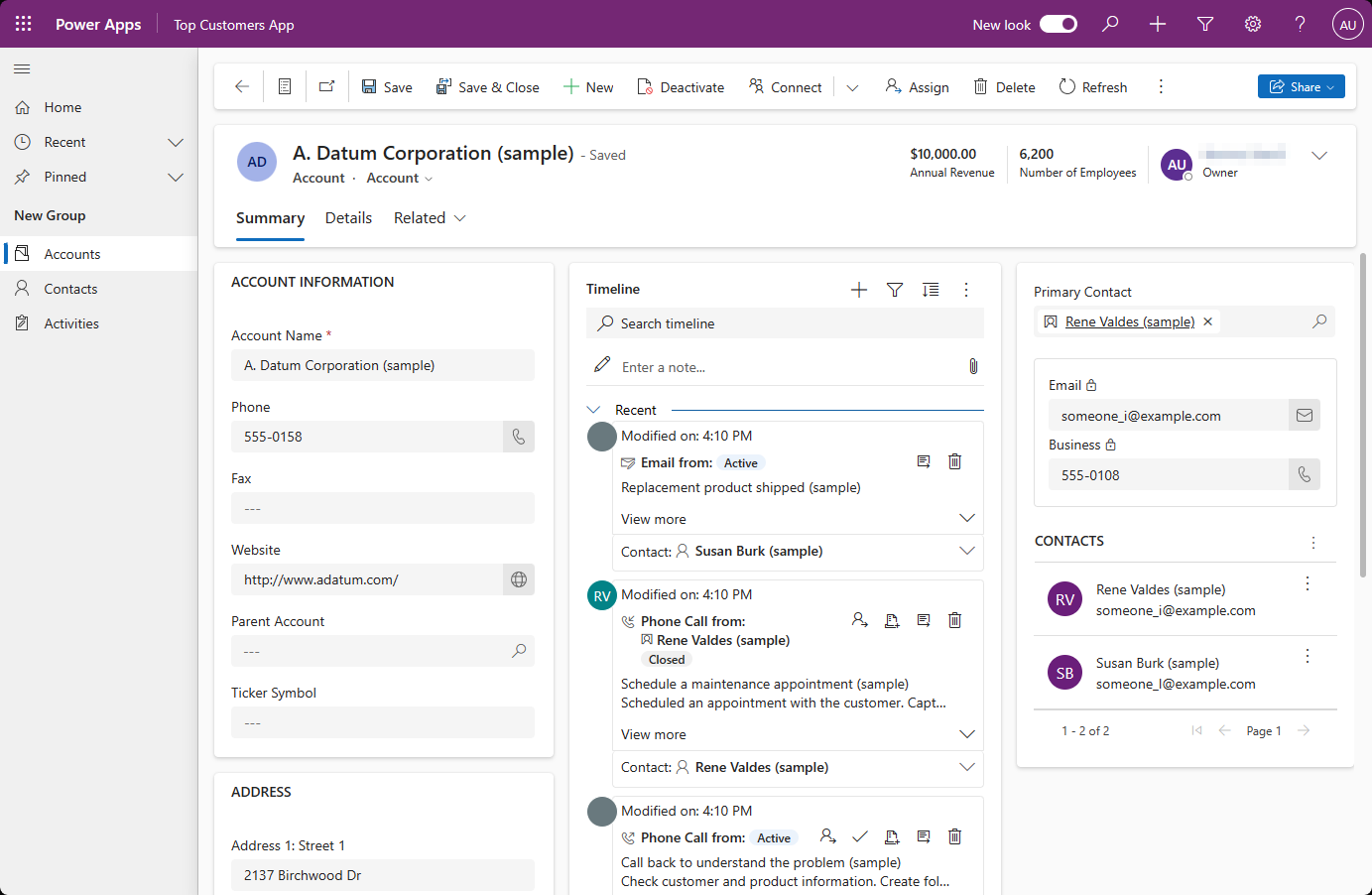
As páginas de formulário usam a nova barra de comandos com cabeçalhos, guias, seções e fluxos de processos de negócios atualizados. Visualizações rápidas, formulários de cartão, cabeçalhos, mapas de sites e controles de linha do tempo também apresentam estilos atualizados.
O exemplo a seguir mostra uma página de formulário com a aparência moderna e atualizada.

Controles de campo
Os controles de campo, como entrada de texto, entrada de ação, pesquisa e controles de caixa de seleção, são criados e projetados usando componentes do Fluent. Atualizações futuras modernizarão mais controles de campo usando o Fluent design.
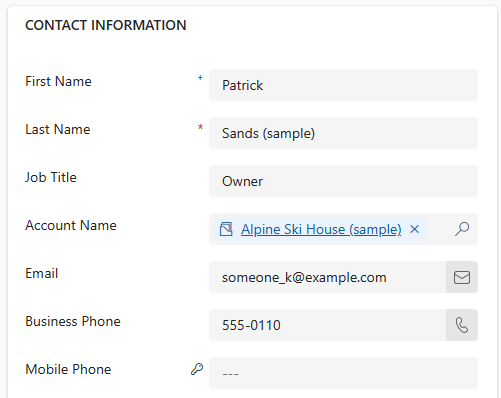
As seções de campo, que são contêineres para os campos em um formulário, têm um design mais simplificado. Agora os ícones estão no lado direito dos rótulos dos campos. Alguns ícones redundantes foram removidos para um layout mais limpo. O estilo de entrada e mensagem de erro também é atualizado com base no design do Fluent.
O exemplo a seguir mostra um conjunto de campos com a aparência moderna e atualizada.

Página do painel
A página do painel do sistema, com subgrades e gráficos independentes, é atualizada para usar a nova barra de comandos tem estilo semelhante às seções nas páginas de formulário e exibição. Quando a experiência moderna está ativada ou ao usar o canal mensal, as grades do painel do sistema usam o novo Controle de grade do Power Apps. A nova grade não está ativada por padrão.

Controle do gráfico
Os controles de gráfico em páginas de exibição e painéis são atualizados para uma nova paleta de cores para a aparência moderna e atualizada.
Se as cores do gráfico foram personalizadas, a nova aparência substituirá as cores personalizadas. O criador pode manter as cores personalizadas adicionando a propriedade CustomColorOverride no arquivo .xml do gráfico.
<Chart CustomColorOverride="true">
Limitações conhecidas
A aparência moderna e atualizada dos aplicativos baseados em modelo tem algumas limitações:
Aparência moderna e atualizada fora do navegador
Tanto o aplicativo móvel quanto o aplicativo de email não oferecem suporte à aparência moderna e atualizada e não fazem parte da versão preliminar ou da disponibilidade geral.
Alternar temas ou ativar o modo escuro
A troca de temas ou a ativação do modo escuro ainda não é suportada.
Honrando temas clássicos
Com a nova aparência moderna, atualizada, o Power Apps deixa de homenagear as personalizações de tema clássico. No entanto, você pode substituir as cores de cabeçalho do aplicativo para combinar a identidade visual da sua organização com aparência moderna, atualizada. Saiba mais em Alterar a cor do cabeçalho do aplicativo. Outras opções de personalização do tema para a aparência moderna, atualizada não estão disponíveis ainda.
Ícones personalizados
Há suporte somente a ícones de SVG. Se você utilizar outros formatos, como PNG, a navegação não os exibirá e um ícone padrão será exibido.
Perguntas frequentes
Posso usar a aparência moderna e atualizada no Power Apps component framework ou em componentes de código personalizados?
O tema moderno em uso é passado para componentes do Power Apps component framework, permitindo a você criar os componentes com temas modernos como estilo.
Posso usar a aparência moderna e atualizada em páginas personalizadas?
Controles modernos podem ser usados com páginas personalizadas e a aparência moderna e atualizada. Atualmente, as páginas personalizadas não usam o tema moderno.
Posso alterar a cor do cabeçalho do aplicativo?
É possível alterar a cor do cabeçalho do aplicativo para corresponder à sua organização enquanto estiver na aparência moderna e atualizada. Saiba mais em Usar temas modernos. Outras opções de personalização do tema para a aparência moderna, atualizada não estão disponíveis ainda.
Trabalhando com a aparência moderna e atualizada
Fornecer comentários sobre a aparência moderna e atualizada
Depois de usar a aparência moderna e atualizada em seus aplicativos baseados em modelo, dê sua opinião no fórum da comunidade do Power Apps.
Gerenciando a distribuição sempre ativada
Com o lançamento mensal de outubro de 2024, os usuários mensais do canal não veem mais a alternância Nova aparência no cabeçalho do aplicativo. O novo visual está sempre ativado. Criadores e administradores podem forçar os usuários a ter a aparência clássica transformando a configuração do aplicativo Nova aparência para aplicativos baseados em modelo em falsa. Saiba mais em Reverter para o visual clássico.
Reverter para a IU antiga
Os usuários finais no canal semestral podem voltar para a interface do usuário antiga desativando a alternância Nova aparência. Os criadores também podem desativar a nova aparência atualizando a configuração do aplicativo.
Saiba mais sobre como desativar a aparência moderna e atualizada em Gerenciar configurações de aplicativo baseado em modelo no designer de aplicativo.
Os administradores podem desativar a configuração Nova aparência em todos os aplicativos de uma organização usando o gerenciador de soluções para definir o valor Nova aparência para aplicativos baseados em modelo como Não. Isso oculta a alternância Nova aparência e impede que a aparência moderna e atualizada entre em vigor.
Em Soluções abra uma solução existente com um ou mais aplicativos baseados em modelo.
Selecione Adicionar existente>Mais>Configuração.
Procure Nova aparência.
Selecione Nova aparência para aplicativos baseados em modelo.
Selecione Adicionar para adicioná-la à solução.
Selecione Nova aparência para aplicativos baseados em modelo no gerenciador de soluções.
Atualize Definir valor do ambiente como Não.
Selecione Salvar.
Publique todas as personalizações.
Observação
Se você estiver usando o ciclo de lançamentos 2 de 2023 e quiser desativar a nova aparência, atualize a configuração Experimentar a nova aparência.
Habilitando a aparência moderna para meu aplicativo e removendo a alternância
Em cenários em que criadores e administradores desejam ativar uma experiência moderna "Sempre ativada", eles podem ativá-la definindo a configuração do aplicativo Nova aparência sempre ativada. Isso ativa a aparência moderna e atualizada para todos os usuários do aplicativo e remove a capacidade de alternância de cabeçalho para que os usuários finais desativem a Nova aparência.
Os administradores podem desativar a configuração Nova aparência sempre ativada em todos os aplicativos de uma organização usando o gerenciador de soluções para definir o valor Nova aparência sempre ativada como Não. Isso oculta a alternância Nova aparência e ativa a aparência moderna e atualizada para todos os usuários.
- Abrir https://make.powerapps.com/
- Em Soluções abra uma solução existente com um ou mais aplicativos baseados em modelo.
- Selecione Adicionar existente>Mais>Configuração.
- Procure por Nova aparência sempre ativa.
- Selecione Nova aparência sempre ativa.
- Selecione Adicionar para adicioná-la à solução.
- Selecione Nova aparência sempre ativa do explorador de soluções.
- Atualize Definir Valor do Ambiente como Sim.
- Selecione Salvar.
- Publique todas as personalizações.