Usar temas modernos
Os usuários de aplicativos baseados em modelo com aparência moderna e atualizada para aplicativos baseados em modelo habilitaram o estilo atualizado da experiência alinhado ao sistema de design Microsoft Fluent 2. Como esse visual moderno e atualizado vem com um novo sistema de temas, os temas clássicos não são honrados. No entanto, os criadores podem modificar as cores usadas pelo cabeçalho do aplicativo para usuários que habilitaram a aparência moderna e atualizada. Neste artigo, você aprenderá sobre as substituições de estilo disponíveis com a aparência moderna e atualizada e como implementá-las na sua organização.
Observação
- No momento, os temas modernos oferecem suporte somente à personalização do cabeçalho do aplicativo. Outras personalizações, como a personalização do controle fluxo do processo empresarial, não estão disponíveis.
- Para que os temas modernos funcionem, o aplicativo baseado em modelo deve usar a Nova aparência. Mais informações: Aparência moderna e atualizada para aplicativos baseados em modelo
Modificar as cores do cabeçalho do aplicativo
Com a aparência moderna e atualizada habilitada no aplicativo, os criadores podem modificar as cores usadas no cabeçalho do aplicativo para alinhá-las com sua identidade visual pessoal ou organizacional. Para fazer isso, encapsule as cores desejadas em um recurso XML, usa uma configuração de aplicativo para apontar para esse recurso da Web e, em seguida, verifique se as alterações de cores correspondem às expectativas.
Observação
Esta funcionalidade está disponível na compilação 9.2.23094 ou versão posterior.
Visão geral do recurso XML a ser usado para cores de cabeçalho de aplicativo
A primeira etapa para modificar o estilo do cabeçalho do aplicativo é criar um arquivo XML com suas diversas seleções de cores. Posteriormente, crie um recurso da Web em XML com um ou mais dos seguintes atributos definidos dentro de uma marca AppHeaderColors.
Background– aplica-se à cor de fundo do cabeçalho do aplicativo. Esse elemento deve ser definido para que quaisquer alterações entrem em vigor.Foreground– aplica-se à cor do texto do cabeçalho do aplicativo. Se isso não for especificado, o sistema tentará calcular uma cor apropriada que tenha contraste suficiente com a cor de fundo fornecida.BackgroundHover– a cor de fundo dos botões no cabeçalho do aplicativo quando o mouse é passado sobre eles. Se nenhum valor for especificado, o sistema calcula uma cor com base na cor de fundo.ForegroundHover– a cor do texto dos botões no cabeçalho do aplicativo quando o mouse é passado sobre eles. Se nenhum valor for especificado, o sistema tentará calcular uma cor apropriada que tenha contraste suficiente com a cor de backgroundHover.BackgroundPressed– a cor de fundo dos botões no cabeçalho do aplicativo quando eles são pressionados. A lógica padrão é a mesma de backgroundHover.ForegroundPressed– a cor do texto dos botões no cabeçalho do aplicativo quando eles são pressionados. A lógica padrão é a mesma de foregroundHover.BackgroundSelected– a cor de fundo dos botões no cabeçalho do aplicativo quando eles são selecionados. A lógica padrão é a mesma de backgroundHover.ForegroundSelected– a cor do texto dos botões no cabeçalho do aplicativo quando eles são selecionados. A lógica padrão é a mesma de backgroundHover.
Exemplo de XML para um tema moderno
Como um exemplo, este XML especifica uma cor de fundo verde para o cabeçalho do aplicativo com texto branco, com cores de fundo mais escuras para os vários estados de interação do botão. Para uma usabilidade ideal, recomendamos especificar valores de cores diferentes para cada estado.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Criar o recurso da Web
- Usando um editor de texto ou de XML, salve o XML usado para criar o recurso da Web. Exemplo de XML para um tema moderno
- Entre no Power Apps.
- Selecione Soluções no painel de navegação esquerdo e, em seguida, crie uma Nova solução.
- Selecione Novo > Mais > Recurso da Web.
- No painel de propriedades Novo recurso da Web, insira os seguintes valores:
- Nome de exibição: insira um nome de exibição, como XML para temas modernos.
- Nome. Insira o nome exclusivo do recurso da Web.
- Tipo: Dados (XML)
- Selecione Escolher arquivo, navegue e selecione o arquivo XML criado anteriormente com o tema.
- Selecione Salvar. Você publica essa personalização seguindo as etapas da próxima seção.
Aplique cores de cabeçalho de aplicativo personalizadas aos aplicativos em seu ambiente
Depois de selecionar suas cores e criar o recurso da Web, siga estas etapas para habilitar esse estilo de cabeçalho de aplicativo para todos os aplicativos em seu ambiente que tenham a Nova aparência habilitada.
- Na solução que você usou para criar o recurso da Web, selecione Adicionar existente > Mais > Configuração.
- Digite Substituir na caixa de Pesquisa e selecione Substituir cor do cabeçalho do aplicativo, selecione Avançar e, em seguida, selecione Adicionar.
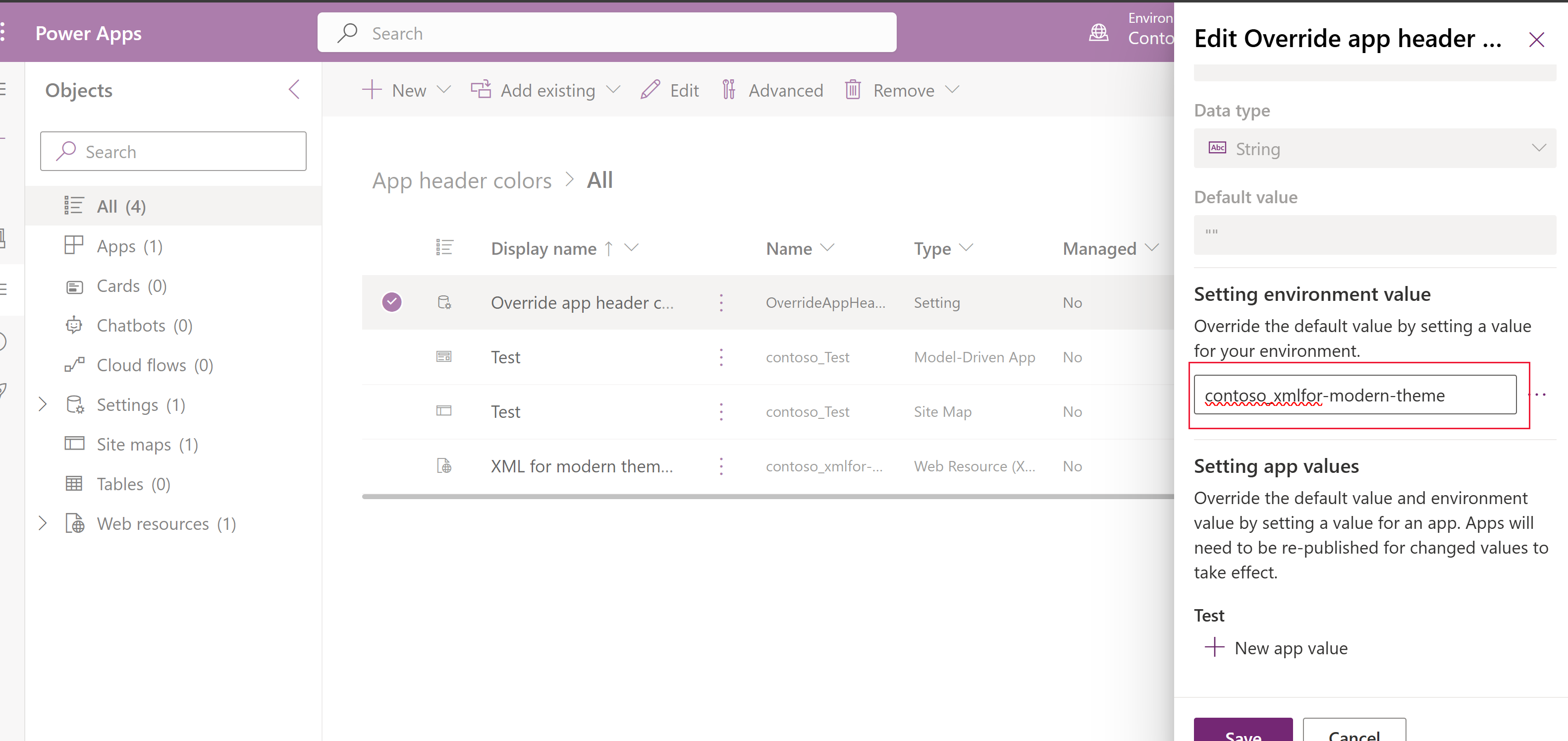
- Na solução, selecione Substituir cor do cabeçalho do aplicativo e selecione Editar na barra de comandos.
- No painel de propriedades à direita Editar substituição da cor do cabeçalho do aplicativo , selecione Definir valor do ambiente e insira o nome exclusivo do recurso da Web que você criou anteriormente. Certifique-se de adicionar o prefixo do fornecedor para o recurso da Web e não inclua aspas. Por exemplo, o nome pode aparecer como contoso_xmlfor-modern-theme como neste exemplo.

- Selecione Salvar.
- Selecione Publicar todas as personalizações na barra de comandos. (Esse comando é exibido quando nenhum componente da solução está selecionado).
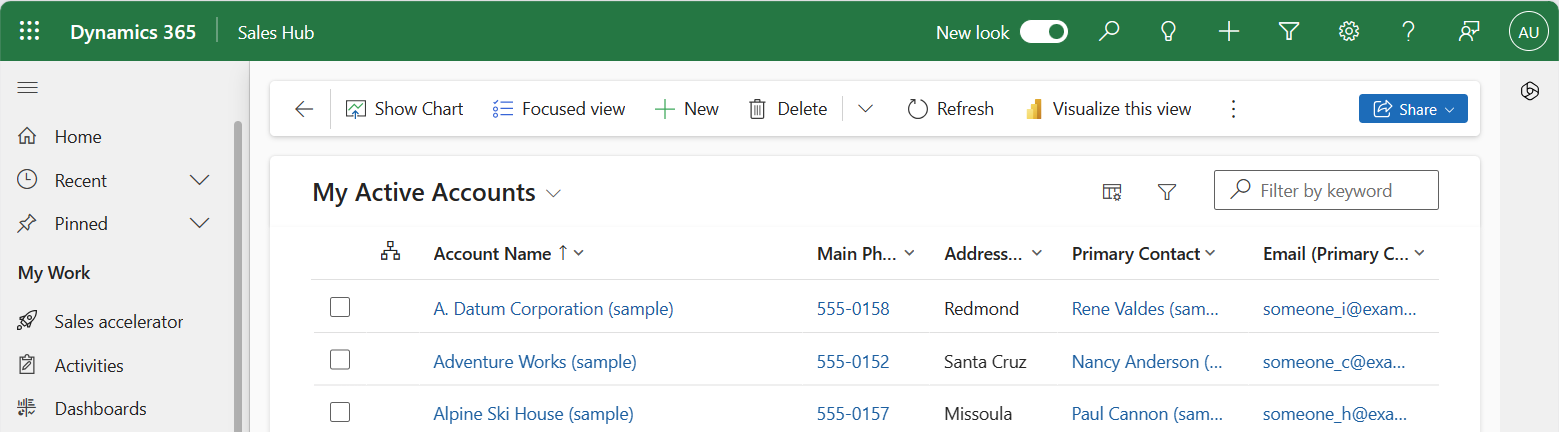
Com as cores de exemplo, o cabeçalho do aplicativo deve ter a seguinte aparência ao executar o aplicativo (talvez seja necessário atualizar a guia do navegador).

Verificando novas cores de cabeçalho do aplicativo
Depois de publicar as novas cores do cabeçalho do aplicativo, você vai querer validar os elementos visuais do cabeçalho do aplicativo, incluindo todos os estados dos botões, para garantir que tudo seja exibido conforme o esperado e que haja taxas de contraste suficientes para acessibilidade. Você deve verificar as seguintes opções de cores:
- As cores desejadas são mostradas para o cabeçalho do aplicativo em repouso e para cada estado de interação do botão.
- Há uma taxa de contraste mínima de 4,5:1 entre as cores de primeiro plano e de fundo para o estado de repouso e cada estado de interação do botão.
Confira também
Aparência moderna e atualizada
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).