Usar a extensão do Visual Studio Code
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Visão geral
O Visual Studio Code (VS Code) é um editor de código-fonte leve, porém poderoso, que é executado em sua área de trabalho e está disponível para Windows, macOS e Linux. Ele vem com suporte interno para JavaScript, TypeScript e Node.js e tem um ecossistema avançado de extensões para outras linguagens (como C ++, C#, Java, Python, PHP e Go) e tempos de execução (como .NET e Unity). Para obter mais informações, confira Introdução ao VS Code.
O VS Code permite estender sua capacidade por meio de extensões. As extensões do VS Code podem adicionar mais recursos à experiência geral. Com o lançamento desse recurso, agora você pode usar a extensão do VS Code para trabalhar com portais do Power Apps.
Extensão do VS Code para portais
O Power Platform Tools adiciona a capacidade de configurar portais usando o VS Code e utilizar a linguagem Liquid integrada IntelliSense, obtendo ajuda com o preenchimento de código, assistência e dicas ao personalizar a interface de portais usando o VS Code. Usando a extensão do VS Code, você também pode configurar portais por meio do suporte dos portais para a CLI do Microsoft Power PlatformI.

Pré-requisitos
Antes de usar a extensão VS Code para portais do Power Apps, você deve:
Baixar e instalar e configurar o Visual Studio Code. Mais Informações: Baixar o Visual Studio Code
Configurar seu ambiente e sistema para o suporte a CI/CD nos portais do Power Apps usando a CLI. Mais informações: Suporte dos portais para a CLI do Microsoft Power Platform (versão preliminar)
Instalar a extensão do VS Code
Depois de instalar o Visual Studio Code, você precisa instalar a extensão de plug-in de portais do Power Apps para o VS Code.
Para instalar a extensão VS Code:
Abra o Visual Studio Code.
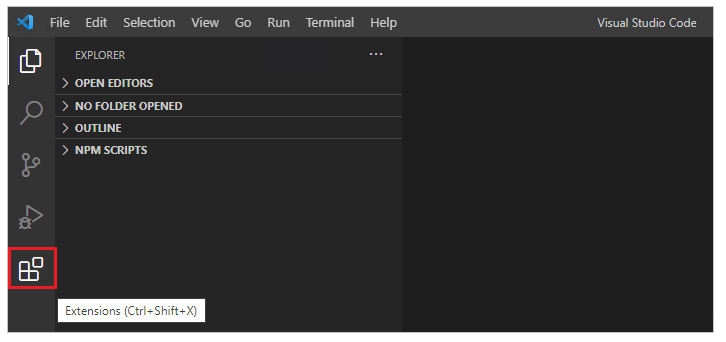
Selecione
 (extensões) no painel esquerdo.
(extensões) no painel esquerdo.
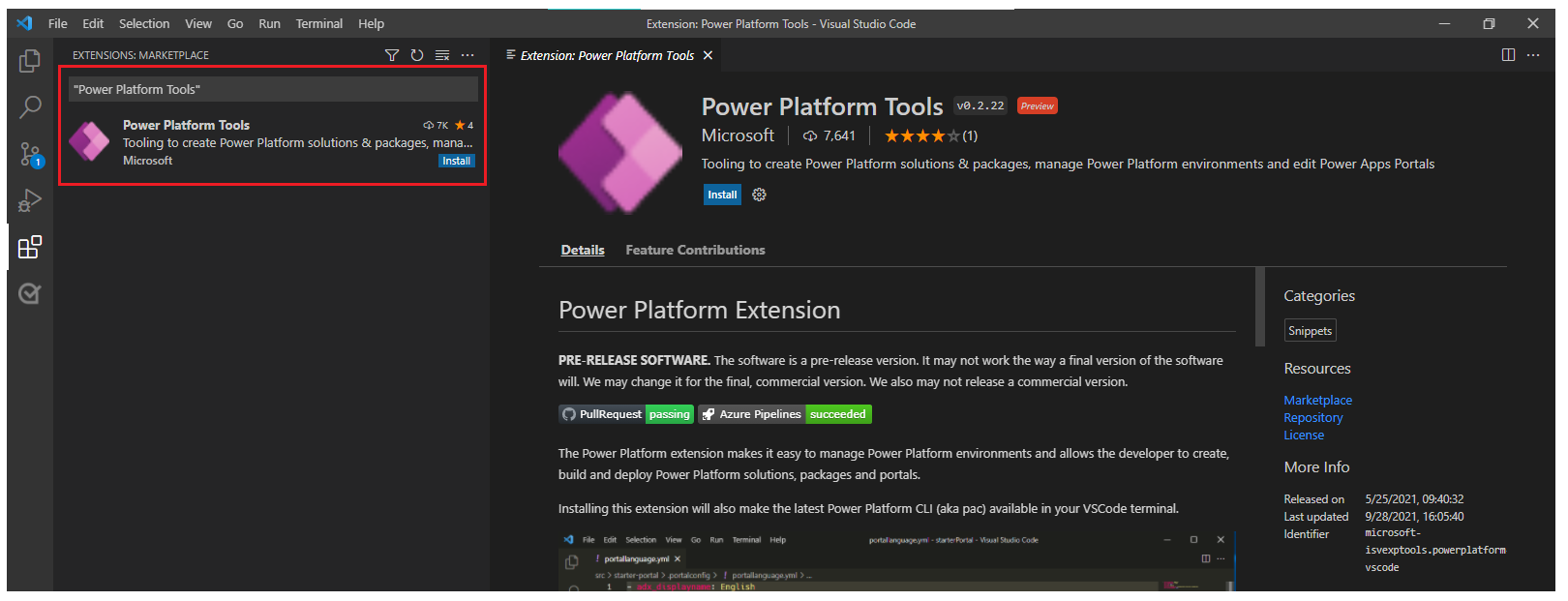
Selecione
 no canto superior direito do painel de extensões.
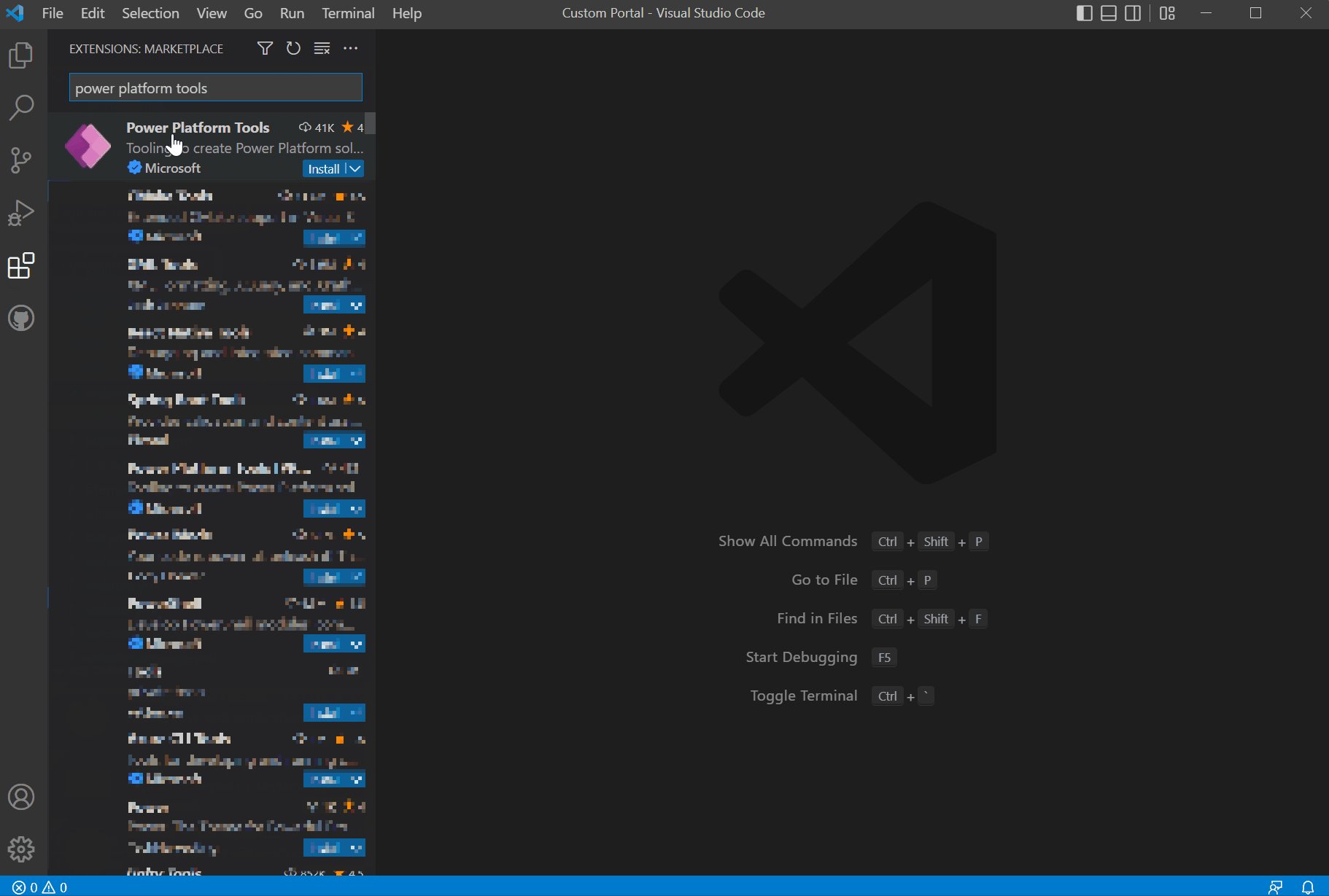
no canto superior direito do painel de extensões.Pesquise e selecione o Power Platform Tools.

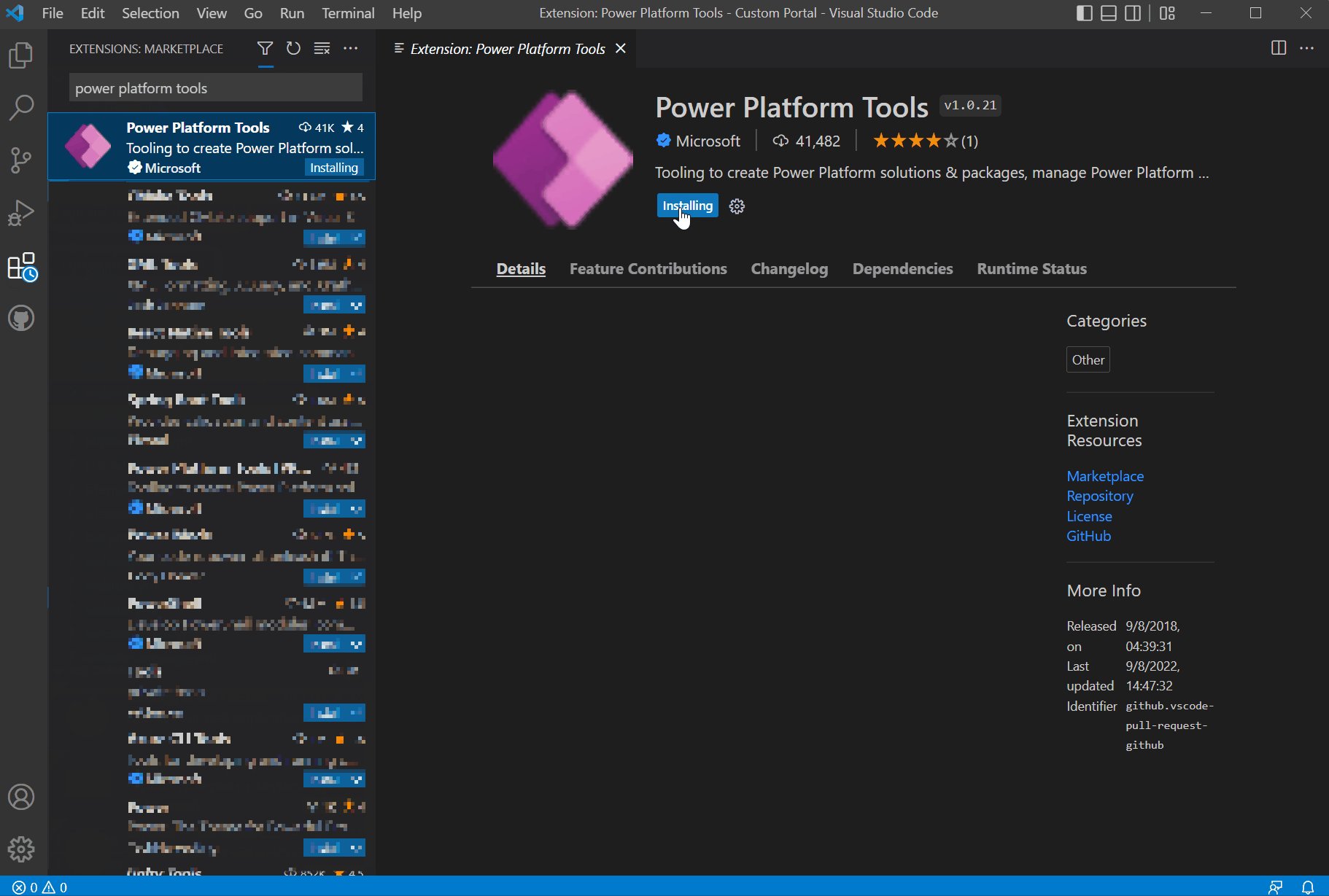
Selecione Instalar.
Verifique se a extensão foi instalada com êxito pelas mensagens de status.
Baixar conteúdo dos portais
Para autenticar em relação a um ambiente do Microsoft Dataverse e para baixar conteúdo dos portais, consulte o tutorial Usar a CLI do Microsoft Power Platform com portais – baixar conteúdo dos portais.
Dica
A extensão do Power Platform Tools habilita automaticamente o uso de comandos da CLI do Microsoft Power Platform de dentro do VS Code por meio do Terminal Integrado do Visual Studio.
Suporte a trechos
Ao personalizar o conteúdo baixado usando o VS Code, agora você pode usar o IntelliSense para marcas Liquid em portais do Power Apps.

Ícones de arquivo
A extensão do VS Code para portais identifica e mostra automaticamente ícones para arquivos e pastas dentro do conteúdo de portais baixados.
![]()
O VS Code usa o tema de ícone de arquivo padrão que não mostra ícones específicos de portais. Para exibir ícones de arquivo específicos de seus portais, atualize a instância do VS Code para usar o tema de ícone de arquivo específico de portais.
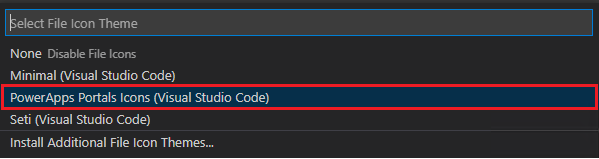
Para habilitar um tema de ícone de arquivo específico de portais:
Abra o Visual Studio Code.
Acesse Arquivo > Preferências > Tema de Ícone de Arquivo
Selecione o tema para os ícones de portais do Power Apps.

Visualização dinâmica
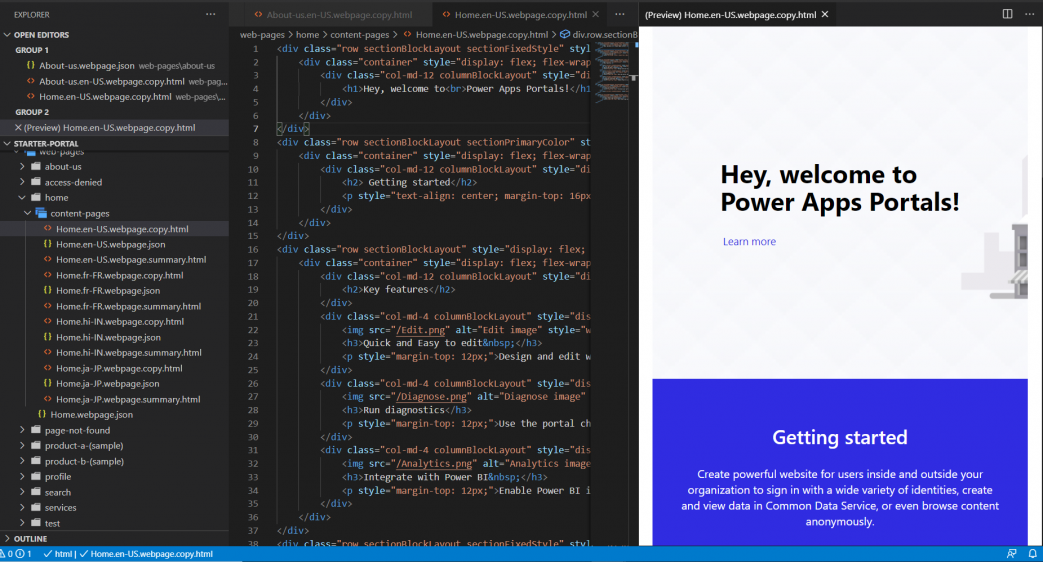
A extensão do Visual Studio Code habilita uma opção de visualização dinâmica para exibir a página de conteúdo dos portais dentro da interface do Visual Studio Code durante a experiência de desenvolvimento.
Para ver a versão preliminar, selecione o  no canto superior direito ao abrir um arquivo HTML no modo de edição.
no canto superior direito ao abrir um arquivo HTML no modo de edição.

O painel de visualização é aberto no lado direito da página que está sendo editada.

O recurso de visualização exige que os outros arquivos também sejam abertos na mesma sessão do VS Code que compõe o markup HTML para que a visualização seja exibida. Por exemplo, se somente o arquivo HTML for aberto sem a estrutura de pastas aberta usando o VS Code, você verá a seguinte mensagem:

Quando esse problema ocorrer, abra a pasta usando Arquivo> Abrir pasta e selecione a pasta de conteúdo do portal baixada a ser aberta antes de tentar visualizar novamente.
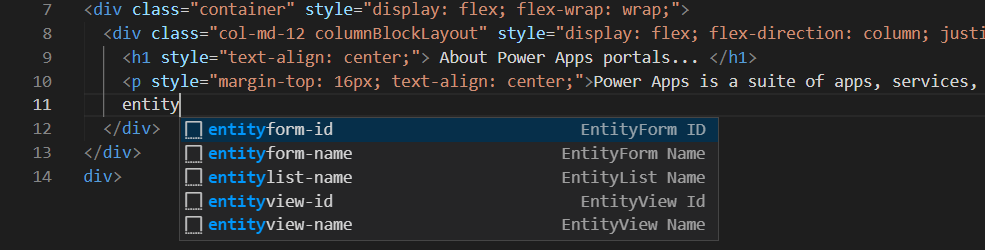
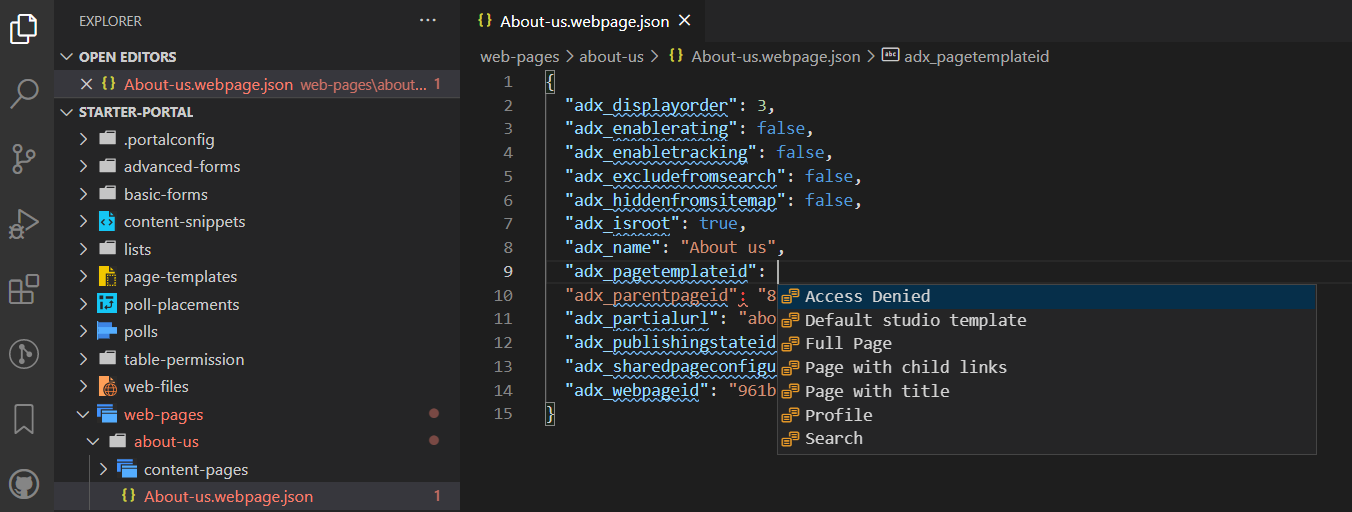
Preenchimento automático
O recurso de preenchimento automático na extensão do VS Code mostra o contexto atual que está sendo editado e os elementos de preenchimento automático relevantes por meio do IntelliSense.

Limitações
Atualmente, as seguintes limitações se aplicam ao Power Platform Tools para portais:
- Os recursos suporte a trechos e preenchimento automático dão suporte apenas a funcionalidades limitadas.
- A visualização ao vivo não oferece suporte a temas personalizados ou objetos Liquid.
Confira também
Suporte dos portais para a CLI do Microsoft Power Platform (versão preliminar)