Usar o editor de conteúdo para editar o conteúdo da página
Observação
- Desde outubro de 2022, os portais do Power Apps passaram a ser Power Pages.
- Este tópico se aplica a recursos herdados. Para obter as informações mais recentes, acesse a documentação do Microsoft Power Pages.
Você pode usar o editor de conteúdo do portal para editar texto, criar links e exibir imagens na página da Web. Para usar o editor de conteúdo de portal, são necessárias permissões apropriadas, e o conteúdo a ser modificado deve estar no modelo de página.
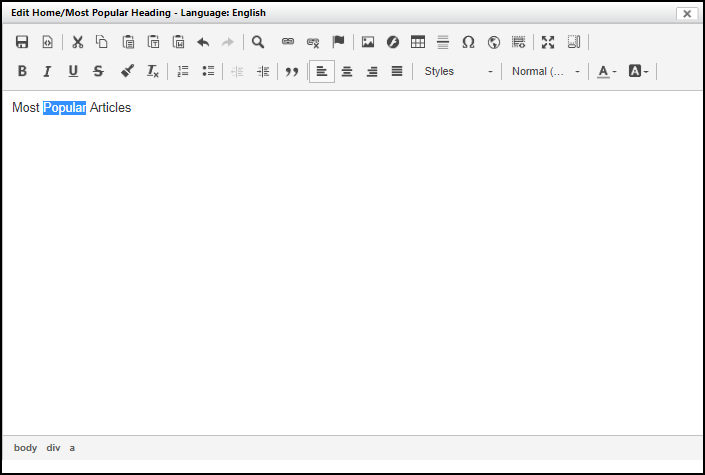
Para modificar o conteúdo, aponte para o conteúdo a ser modificado e selecione o botão de edição exibido.
Importante
Recomendamos que você use portais do Power Apps Studio para editar o portal.
Comandos e controles do editor de conteúdo
A barra de ferramentas do editor tem vários botões que ajudam com a edição de conteúdo. Mova o cursor do mouse sobre um botão para ver uma dica de ferramenta sobre a função desse botão. A tabela abaixo também apresenta mais detalhes sobre os botões disponíveis, listados na ordem em que eles aparecem na barra de ferramentas.

| Botão | Descrição |
|---|---|
| Salvar | Salva as alterações feitas no conteúdo e fecha o editor. |
| Fonte | Abre uma caixa de diálogo que contém a fonte HTML do conteúdo. O HTML pode ser diretamente modificado e atualizado nessa janela. Esse caixa de diálogo não validará o HTML. Recomenda-se que apenas usuários com conhecimento de HTML usem esse recurso. |
| Cortar, copiar, colar | Corta, copia e cola o texto selecionado na e da área de transferência. |
| Colar como Texto sem Formatação | Cola o texto da área de transferência com toda a formatação e o estilo removidos. |
| Colar do Word | Cola o texto da área de transferência procurando manter a formatação e o estilo oriundos do Microsoft Word. |
| Desfazer, refazer | Desfará a alteração anterior refará uma alteração desfeita. Apenas alterações que foram feitas desde que o editor foi aberto podem ser desfeitas. Alterações que foram salvas ou canceladas não podem ser desfeitas ou refeitas. |
| Localizar | Abre um diálogo para pesquisar o conteúdo. Também permite que você substitua o conteúdo encontrado. |
| Vincular | Insere ou edita um hiperlink no texto selecionado. Mais informações: Criar um link. |
| Desvincular | Altera um hiperlink de volta ao texto. |
| Âncora | Insere ou edita um link de âncora no texto selecionado. |
| Imagem | Insere ou edita uma imagem no conteúdo. Mais informações: Inserir uma imagem. |
| Flash | Insere ou edita um objeto flash no conteúdo. |
| Tabela | Insere ou edita as tabelas e suas linhas, células e propriedades. |
| Inserir Linha Horizontal | Insere uma linha horizontal no cursor de texto. |
| Inserir Caractere Especial | Abra uma caixa de diálogo que contém caracteres especiais e insere o caractere selecionado no cursor de texto. |
| IFrame | Insere ou edita quadros embutidos no conteúdo. |
| Inserir modelo | Insere um modelo de conteúdo predefinido. |
| Maximizar | Redimensiona o editor conforme o tamanho da janela do navegador que o contém. |
| Mostrar Blocos | Exibe os elementos no nível do bloco e o nome do elemento no canto superior esquerdo da caixa que os envolve. |
| Negrito, itálico, sublinhado, tachado | Coloca texto selecionado e texto recém-digitado em negrito, itálico, sublinhado ou tachado. |
| Copiar Formatação | Copia a formatação e o estilo para o texto selecionado |
| Remover Formatação | Remove a formatação e o estilo do texto selecionado. |
| Inserir/Remover Lista com Marcadores, Inserir/Remover Lista Numerada | Insere uma lista com marcadores ou numerada para o texto selecionado ou no cursor de texto se a lista ainda não estiver presente. Se a lista já estiver presente, ela será removida. |
| Diminuir Recuo, Aumentar Recuo | Reduz ou aumenta o recuo do texto ou item de uma lista. |
| Citação em Bloco | Coloca o texto selecionado ou recém-digitado em uma citação em bloco. |
| Alinhar à Esquerda, Centralizar, Alinhar à Direita, Justificar | Alinha à esquerda, ao centro, à direita ou justifica o texto selecionado e o texto recém-digitado. |
| Estilos de Formatação | Altera o texto selecionado e recém-digitado para o estilo predefinido selecionado. |
| Formatação de Parágrafo | Altera o texto selecionado e o recém-digitado para o formato de parágrafo predefinido selecionado. |
| Cor do Texto | Altera a cor do texto selecionado bem como o texto recém-digitado. |
| Cor do Plano de Fundo | Altera a cor da tela de fundo do texto selecionado bem como do texto recém-digitado. |
Observação
- No modo de tela inteira, o botão Salvar não estará disponível. Para salvar as alterações, selecione Minimizar para voltar para o modo regular onde os botões estão disponíveis.
- Se você tiver uma página da web com mais de 500 caracteres de comprimento e editar a página usando o editor de conteúdo, a guia Conteúdo de linguagem no editor poderá aparecer em branco. Se você verificar se há erros de script no navegador, poderá observar uma resposta HTTP com o erro
400 Bad Request. Quando isso acontecer, certifique-se de truncar o URL para não exceder o comprimento máximo de 500 caracteres.
Criar um link
Selecione Editar próximo à área que deseja editar.
Selecione o texto que se tornará um hiperlink.
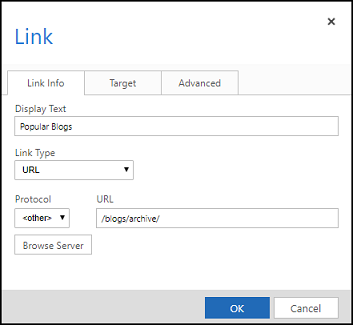
Selecione Vincular. A caixa de diálogo Vincular aparece.
Insira as propriedades do hiperlink e selecione OK.

Selecione Salvar no editor de conteúdo de portal para salvar as alterações.
Propriedades e comandos do link
| Nome | Descrição |
|---|---|
| Exibir Texto | Exibe o texto selecionado para o hiperlink. |
| Tipo de Link | Selecione o tipo de link a ser criado:
|
| Protocolo | Selecionar o protocolo adequado |
| URL | A URL para vínculo. Pode ser qualquer URL adequadamente formatada, externa ao site ou dentro do mesmo site. Se for interno, poderá ser relativo e poderá ser procurado usando Procurar no Servidor. |
| Procurar no Servidor | Abre um seletor de arquivos para o site. A URL da página selecionada ou do arquivo será colocada no campo URL do link quando selecionada. Veja Como usar o seletor de arquivos. |
| Destino (guia) | Especifica se o link será aberto na mesma janela de navegador ou em uma nova janela quando selecionado. Se isso não estiver definido, ele abrirá na mesma janela por padrão. |
| Avançado (guia) | Especifique as propriedades avançadas do link. |
Inserir uma imagem
Selecione Editar próximo à área que deseja editar.
Posicione o cursor do texto onde deseja inserir uma imagem.
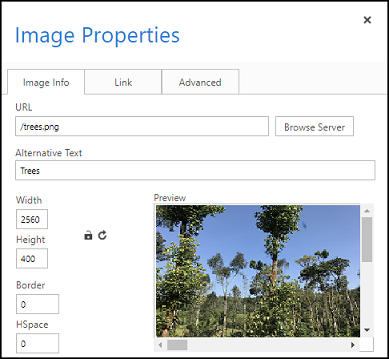
Selecione Imagem. A caixa de diálogo Propriedades da Imagem é exibida.
Insira as propriedades da imagem e selecione OK.

Selecione Salvar no editor de conteúdo de portal para salvar as alterações.
Propriedades e comandos da imagem
| Nome | Descrição |
|---|---|
| URL | A URL da imagem. Pode ser qualquer URL adequadamente formatada para uma imagem, externa ao site ou dentro do mesmo site. Recomenda-se que a URL esteja dentro. Quando for interno, poderá ser relativo e poderá ser procurado usando Procurar no Servidor. |
| Procurar no Servidor | Abre um seletor de arquivos para o site. A URL da imagem selecionada ou do arquivo será colocada no campo URL da imagem quando selecionada. Veja Como usar o seletor de arquivos. |
| Texto Alternativo | Especifica o atributo alt da imagem. É lida pelos leitores de tela e geralmente vista quando a imagem não é adequadamente carregada. |
| Visualizar | Exibe uma visualização da imagem que está sendo inserida ou atualizada. |
| Alinhamento | Selecione se deseja alinhar a imagem à esquerda ou à direita. |
| Avançado (guia) | Especifique as propriedades avançadas da imagem. |
Procurar páginas e arquivos usando o seletor de arquivos
O seletor de arquivos permite procurar página e arquivos que pertencem ao mesmo site. Novos arquivos também podem ser carregados por meio do seletor de arquivos. O seletor de arquivos é disponibilizado durante a adição de um link ou uma imagem por meio do editor de conteúdo de portal. Selecione Procurar no Servidor para abrir o seletor de arquivos. Procure uma página ou arquivo usando a exibição de árvore à esquerda e dê um clique duplo na página ou arquivo na exibição de lista mais à direita para selecioná-lo.
Para carregar novos arquivos:
- Navegue até a pasta onde o arquivo será carregado e selecione o ícone de disco que contém um sinal de mais verde.
- Na caixa de diálogo que aparece, selecione Escolher Arquivo e selecione o arquivo que será carregado. Faça o mesmo no próximo campo para adicionar mais de um arquivo.
- Selecione Ok para carregar os arquivos selecionados.
Comandos de seleção de arquivos
A tabela abaixo apresenta mais detalhes sobre os botões disponíveis, listados na ordem em que eles aparecem na barra de ferramentas.
| Nome | Descrição |
|---|---|
| Voltar | Ir para a pasta que estava sendo exibida anteriormente. |
| Recarregar | Atualize a exibição da pasta. |
| Selecionar arquivo | Use a página selecionada ou URL do arquivo. |
| Aberto | Exiba a página ou o arquivo em uma nova janela do navegador. |
| Carregar arquivos | Abre uma caixa de diálogo para o carregamento de novos arquivos. Selecione OK para carregar imediatamente novos arquivos na pasta. |
| Texto | Desabilitada |
| Remover | Exclui o arquivo selecionado. Apenas arquivos podem ser removidos, não páginas. As páginas devem ser removidas com o botão de Exclusão na barra de ferramentas de publicação de conteúdo. |
| Obter informações | Exibe informações adicionais sobre a página ou arquivo selecionados. |
| Visualizar com QuickLook | Exiba o arquivo e algumas informações sobre ele em uma pequena janela de sobreposição. |
| Exibir como ícones | Exibe os conteúdos da página como ícones. |
| Exibir como lista | Exibe os conteúdos da página como uma tabela com mais detalhes sobre cada item. |
| Ajuda | Abre um diálogo sobre elFinder: gerenciador de arquivos da Web. |
Confira também
Introdução ao editor de conteúdo do portal
Criar e personalizar o portal usando os portais do Power Apps Studio
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).