Usar editor de códigos
Observação
- Desde outubro de 2022, os portais do Power Apps passaram a ser Power Pages.
- A partir de 26 de fevereiro de 2024, o Estúdio de portais do Power Apps herdado será desativado. Use o Power Pages estúdio de design para editar seus sites. Mais informações: O Estúdio de Portais do Power Apps será desativado
- Este tópico se aplica a recursos herdados. Para obter as informações mais recentes, acesse a documentação do Microsoft Power Pages.
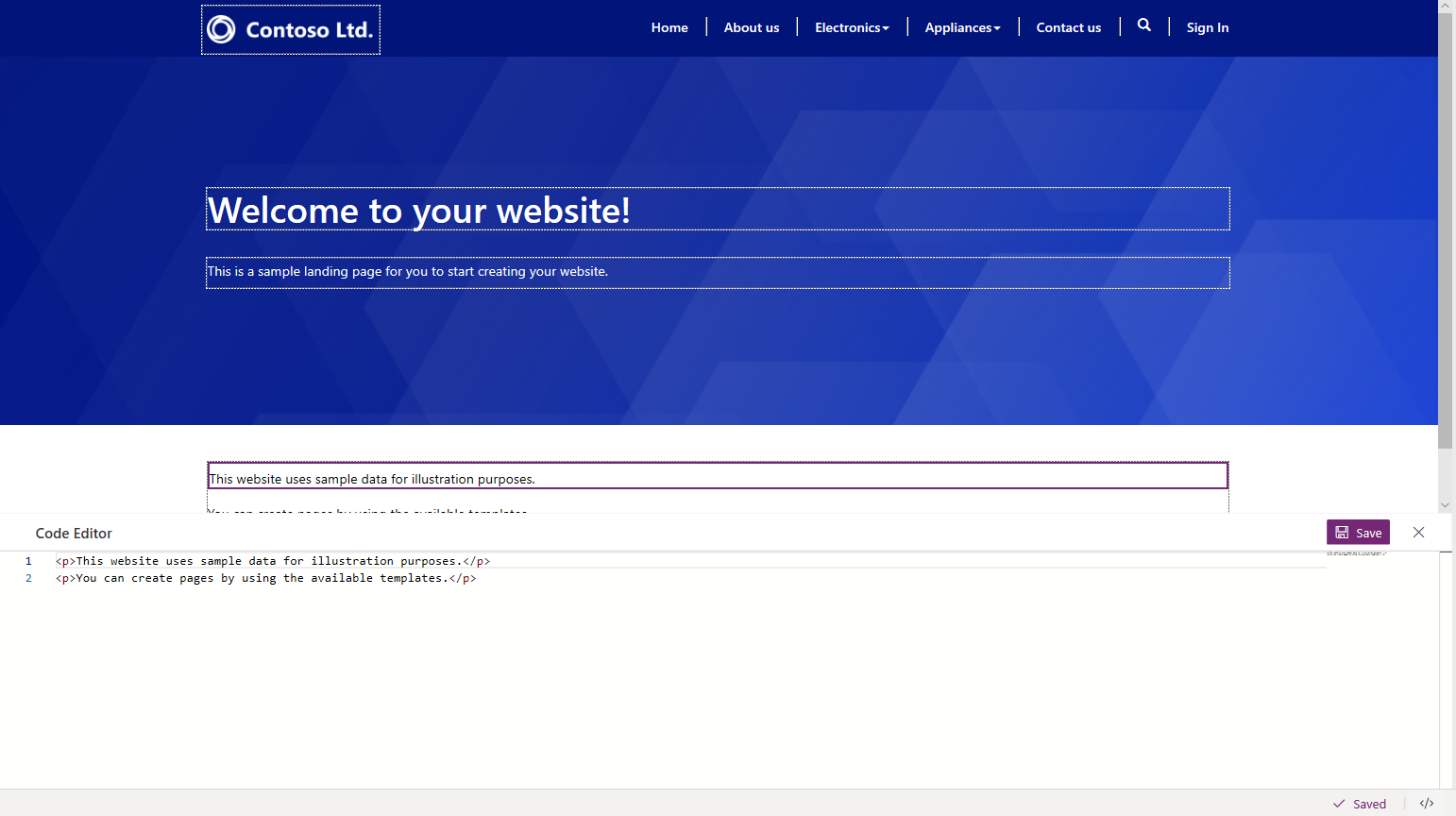
Para exibir a fonte de um componente na tela, selecione o componente e, em seguida, selecione o ícone do editor de código-fonte </> no rodapé.
![]()
O código-fonte é exibido no painel Editor de Códigos na parte inferior da tela. As alterações feitas anteriormente são atualizadas no código-fonte. Para fazer alterações, atualize o código-fonte e selecione Salvar. As alterações serão refletidas na tela.

Observação
Você também pode adicionar marcas líquidas no editor de código-fonte para obter configurações avançadas. Mais informações: Trabalhar com modelos Líquidos
Importante
Usar tags <script></script> no editor de código-fonte pode gerar resultados inesperados. Recomenda-se adicionar código personalizado à seção JavaScript personalizado na guia Avançado no registro da página da Web usando o Aplicativo de gerenciamento de portais ou editando o arquivo JavaScript personalizado da página da Web usando o Visual Studio Code.
Confira também
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).