Redirecionar um usuário a uma página padrão ao entrar
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Você pode configurar um portal para redirecionar um usuário a uma página padrão depois de o usuário fazer logon.
Para conseguir isso, substitua o modelo de estúdio padrão usado como layout de página para a página inicial. Substitua esse modelo padrão por um modelo personalizado que inclua código JavaScript para redirecionar o usuário para a página de sua escolha. As etapas são:
- Faça uma cópia do modelo da Web modelo de estúdio padrão.
- Adicione um código JavaScript à cópia do modelo da Web.
- Crie um modelo de página correspondente.
- Modifique a home page para usar o modelo modificado.
Fazer uma cópia do modelo de estúdio padrão
Abra o aplicativo Gerenciamento do Portal, vá para Modelos da Web e abra o Modelo de estúdio padrão.
Copie todo o conteúdo a seguir da linha
<!-- Default studio template. Please do not modify -->.
Selecione Novo para criar um novo registro de modelo da Web.
Dê um nome ao modelo (por exemplo, Modelo de home page) e selecione o Site em que você deseja implementar a funcionalidade de redirecionamento. Cole o conteúdo do modelo de estúdio padrão e selecione Salvar.
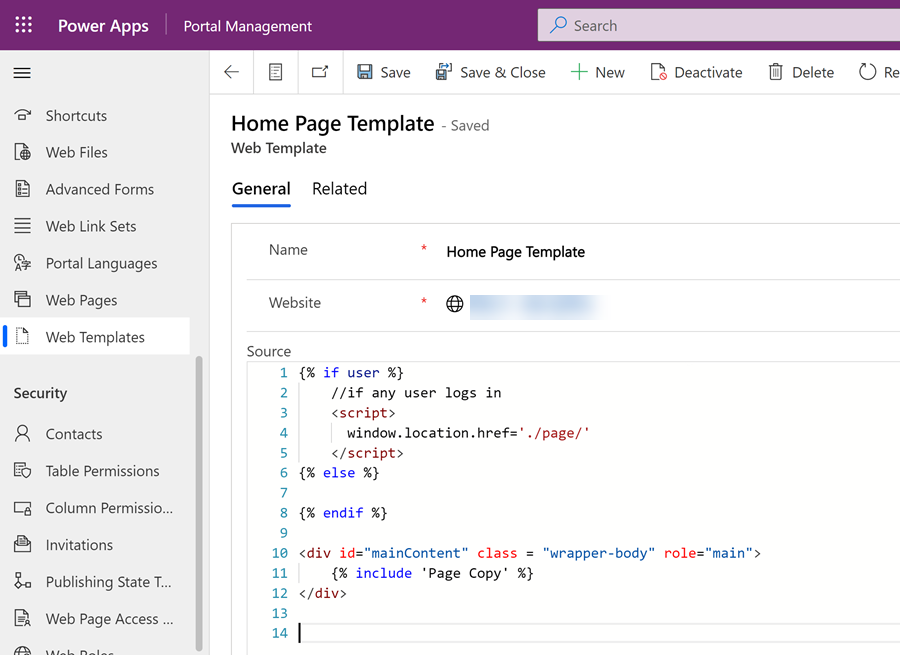
Adicionar código JavaScript
No novo modelo, adicione o seguinte código JavaScript. Substitua
./page/pela URL parcial da página para a qual você deseja direcionar o usuário:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Selecione Salvar.
Criar um modelo de página
No aplicativo Gerenciamento do Portal, selecione Modelos de página.
Selecione Novo e crie um registro de modelo de página.
Dê um nome ao modelo de página (por exemplo, Modelo de home page). Selecione o registro Site em que deseja ter a funcionalidade, escolha o Tipo como Modelo da Web e selecione o Modelo da Web que você criou na etapa anterior.

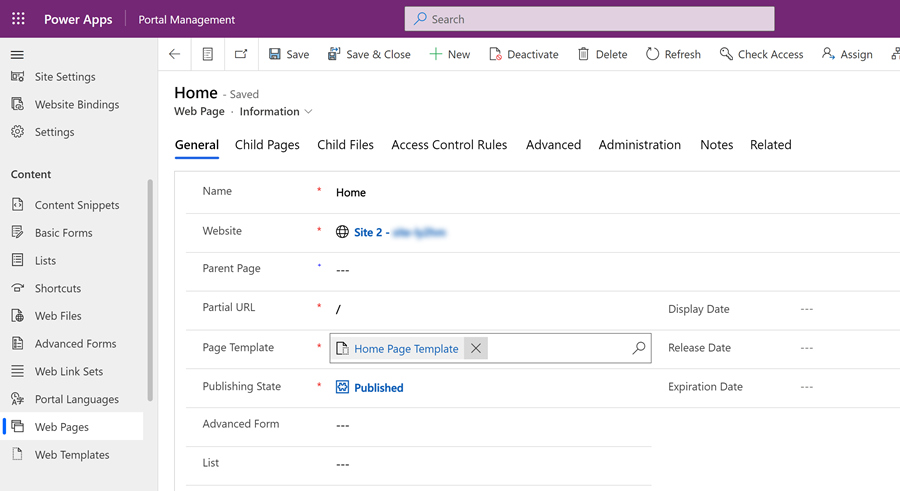
Atualizar a home page
Vá para o aplicativo Gerenciamento do Portal.
Em Páginas da Web, localize o registro de página da Web da Página Inicial. Altere o Modelo de Página para o registro de modelo de página que você criou anteriormente. Selecione Salvar e Fechar.

Agora, quando um usuário entrar, ele será redirecionado para a página que você especificou no código JavaScript no modelo da Web atualizado.
Consulte também
Criar um modelo de página personalizado para renderizar um RSS feed
Renderizar a lista da tabela associada à página atual
Renderizar um cabeçalho de site e uma barra de navegação primária
Renderizar até três níveis de hierarquia de página usando a navegação híbrida