Criar um modelo de página personalizada para renderizar um RSS feed
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste exemplo, criaremos um modelo de página personalizado para renderizar um RSS feed de novos artigos, usando Líquido e um modelo de página do modelo da Web. Para obter mais informações: Armazenar conteúdo de origem usando os modelos da Web
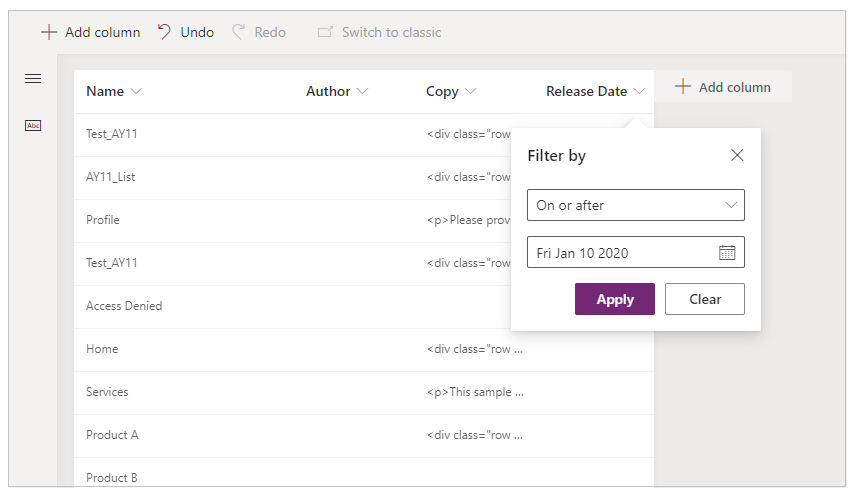
Etapa 1: Criar uma nova exibição do Power Apps
Primeiro, criaremos uma nova exibição do Power Apps que usaremos para carregar os dados para o nosso feed. Neste exemplo, criaremos uma exibição nas Páginas da Web, e usaremos esta tabela para armazenar nossos artigos. Poderemos usar essa exibição para configurar a classificação e a filtragem de resultados, bem como incluir como colunas os atributos de tabela que queremos disponibilizar em nosso modelo Líquido.

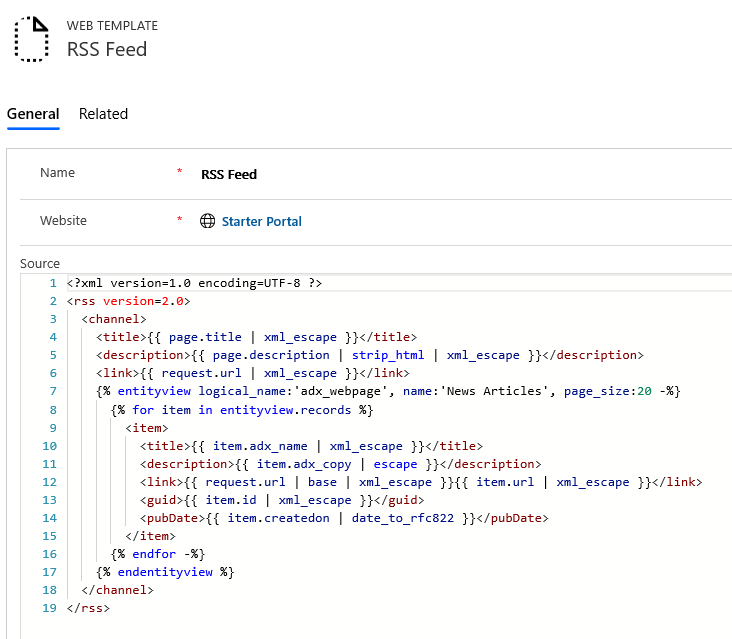
Etapa 2: Criar um modelo da Web para o RSS feed
Nesta etapa, criaremos um modelo da Web para o nosso RSS feed. Esse modelo será aplicado a uma página específica da Web em nosso site para que usemos o título e o resumo dessa página como o título e a descrição do feed. Em seguida, usaremos a marca entityview para carregar a nossa exibição recém-criada Novos Artigos. Para obter mais informações: Marcas da entidade do Dataverse. Observe que também definimos o campo Tipo de MIME do modelo da Web como aplicação/rss+xml. Isso indica o tipo de conteúdo de resposta quando o nosso modelo é renderizado.

RSS Feed (Modelo da Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
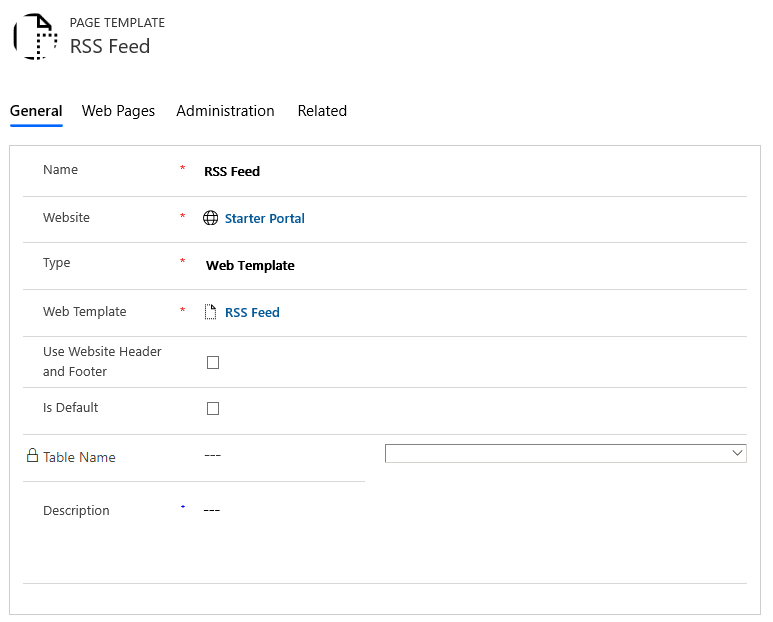
Etapa 3: Criar um modelo de página para o qual será atribuído o modelo do RSS feed
Agora, criaremos um novo modelo de página, o que nos permite atribuir o nosso modelo de RSS feed a qualquer página da Web em nosso site. Observe que anulamos a seleção Usar o cabeçalho e rodapé do site, pois desejamos executar a renderização da resposta de toda a página de nosso feed.

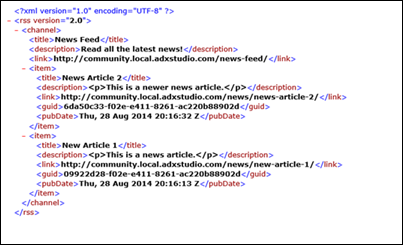
Etapa 4: Criar uma página da Web para hospedar o RSS feed
Agora só falta criar uma nova página da Web usando o modelo de RSS Feed para hospedar seu feed. Quando pedimos essa nova página da Web, receberemos nosso RSS feed XML:

Neste exemplo, vimos como podemos combinar Líquidos, Modelos da Web, exibições do Power Apps e recursos de gerenciamento de conteúdo de portais para criar um RSS feed personalizado. A combinação desses recursos adiciona recursos de personalização avançados a qualquer aplicativo de portal.
Consulte também
Criar um modelo de página personalizada usando o Liquid e um modelo de página de modelo da Web
Renderizar a lista da tabela associada à página atual
Renderizar um cabeçalho de site e uma barra de navegação primária
Renderizar até três níveis de hierarquia de página usando a navegação híbrida
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).