Visão geral do monitor ao vivo
O Live Monitor é uma ferramenta que oferece aos criadores a capacidade de visualizar um fluxo de eventos da sessão de um usuário para diagnosticar e solucionar problemas. Os criadores de aplicativos Canvas podem usar o Live Monitor para visualizar eventos durante a criação de um novo aplicativo ou para monitorar aplicativos publicados durante o tempo de execução. Power Apps Studio Os criadores de aplicativos baseados em modelos podem monitorar a navegação de páginas, execuções de comandos, problemas relacionados a formulários e outras ações importantes para entender o comportamento do aplicativo e fazer melhorias.
Benefícios
O Live Monitor pode ajudar você a diagnosticar e solucionar problemas mais rapidamente, além de criar aplicativos mais confiáveis. Ele apresenta uma visão profunda do seu aplicativo, pois registra todas as atividades principais ocorridas nele durante sua execução. O Live Monitor também fornece uma melhor compreensão de como os eventos e fórmulas contidos no seu aplicativo funcionam, para que você possa melhorar o desempenho e identificar quaisquer erros ou problemas.
Depurar um aplicativo
A chave para depurar um problema é ter um melhor entendimento do que seu aplicativo faz e como o faz. Às vezes, é difícil isolar um problema apenas olhando as fórmulas do aplicativo ou até mesmo revisando os erros de tempo de execução. Observar os eventos conforme eles ocorrem em seu aplicativo pode ajudar você a entender a ordem dos eventos e como seu aplicativo está sendo executado, para detectar erros e diagnosticar problemas mais rapidamente.
Alguns exemplos de problemas e dúvidas que você pode descobrir ao usar o Live monitor são:
Um alto número de chamadas de rede
- O aplicativo está buscando dados com muita frequência?
- Você pode otimizar o aplicativo para buscar dados apenas quando necessário?
- Os controles Timer estão sendo disparados com muita frequência?
- Existem muitos eventos ocorrendo quando o aplicativo é iniciado? A busca de alguns dados pode ser atrasada?
Recuperar dados do mesmo fonte de dados
- Você pode usar padrões diferentes, como dados de cache em coleções ou variáveis, em vez de buscar os mesmos dados várias vezes?
O tamanho dos dados resposta
- Você pode usar filtros de consulta para reduzir a quantidade de dados solicitados?
A duração do pedido
- Os conectores e plug-ins estão otimizados?
- Você pode reduzir o tamanho da resposta usando filtros de consulta?
Erros
- Você configurou as permissões necessárias para executar o aplicativo corretamente?
- Seus pedidos são limitados pela plataforma?
Pré-requisitos
Você precisará da seguinte associação direito de acesso no ambiente para usar o Live monitor.
| Tipo de aplicativo | Direito de acesso necessário |
|---|---|
| Aplicativo de tela | Administrador de Ambiente ou Criador de Ambiente |
| Aplicativo baseado em modelo | Administrador do Sistema ou Personalizador de Sistema para a organização do Dataverse |
Mais informações: Configurar a segurança do usuário para recursos em um ambiente
Painel de monitoramento ao vivo
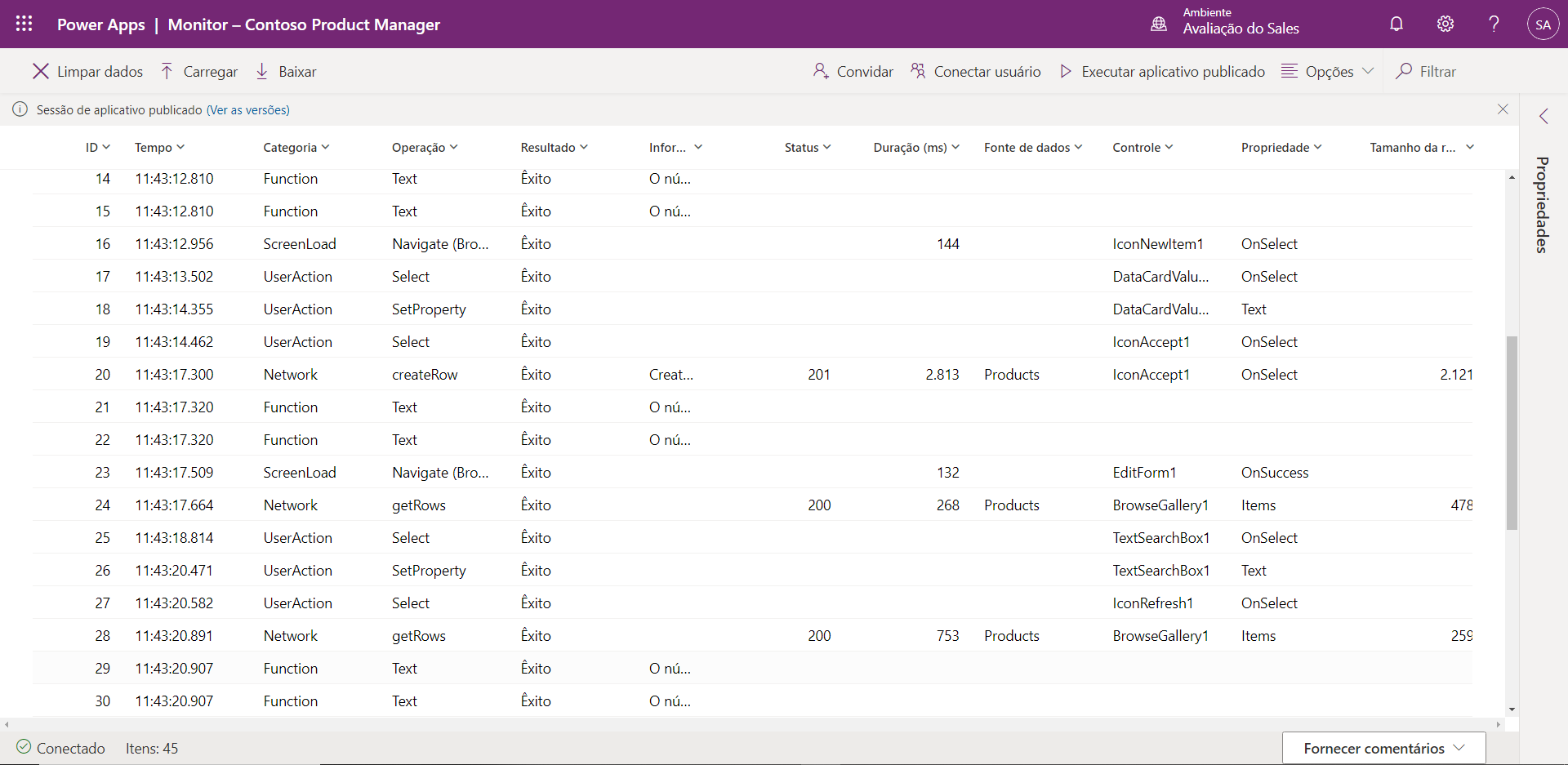
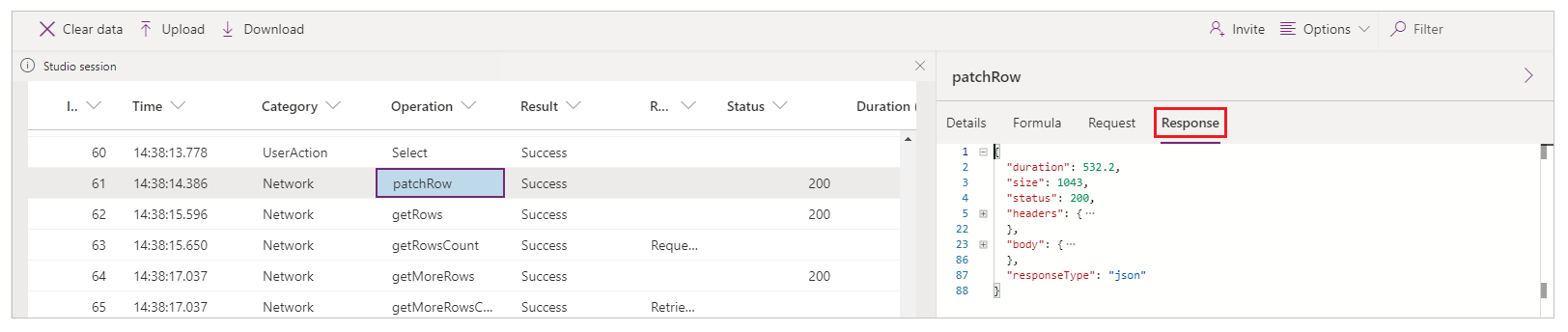
Você pode revisar várias propriedades para cada evento dentro do Live monitor. Dependendo da categoria do evento, algumas propriedades podem não conter dados. A imagem a seguir mostra um exemplo do painel do Live monitor para aplicativos Canvas.

| Nome da coluna | Description |
|---|---|
| Eu ia | O número de sequência dos eventos. |
| Time | A hora em que o evento ocorreu. |
| Categoria | O tipo de evento, como Rede. |
| Operação | O nome da operação interna resultante da solicitação dentro do aplicativo. Por exemplo, createRow é o nome da operação da função Patch . |
| Resultado | A descrição de texto do código de status. Por exemplo, um status 429 aparecerá como um "Erro" na coluna de resultados. As cores das linhas também ajudam a identificar erros e avisos rapidamente. |
| Informações sobre o resultado | A tradução detalhada de códigos de erro e resultados. Por exemplo, um código de status 429 aparecerá como "Muitas solicitações" nesta coluna. |
| Status | O código de status HTTP de uma solicitação de rede. Por exemplo, um código 2XX representa uma solicitação bem-sucedida, enquanto um código 4XX representa um erro. |
| Duração | A duração pode ser usada principalmente para entender o desempenho das chamadas de rede no aplicativo, mas também depende do tipo de evento. Por exemplo, para uma solicitação de rede, a duração é o tempo necessário para a solicitação ser enviada e a resposta ser recebida. |
| fonte de dados | O nome da fonte de dados acessado pela operação de evento gerado (por exemplo, o nome de uma tabela do Microsoft Dataverse). |
| Controlar | O nome do controle associado a este evento |
| Propriedade | A propriedade de controle ativa do evento gerado. |
| Tamanho resposta | Para um evento de solicitação de rede, representa o tamanho da resposta recebida do remetente ao seu aplicativo, em bytes. |
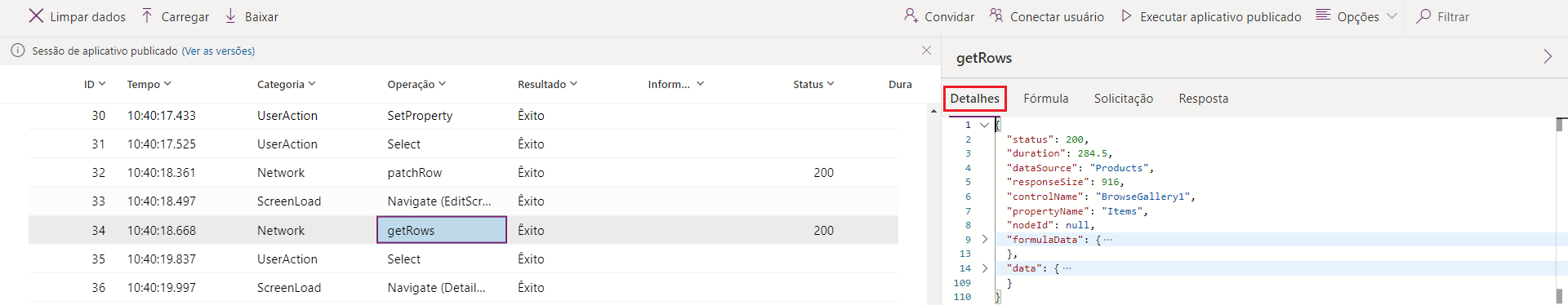
Quando você seleciona um evento na grade, um painel exibe detalhes adicionais sobre o evento. O painel possui quatro guias:
Detalhes: Mostra uma visão geral de alto nível do evento que você Select. Alguns dos dados podem ser recolhidos na exibição em árvore. Você pode expandir e detalhar para exibir o conteúdo.

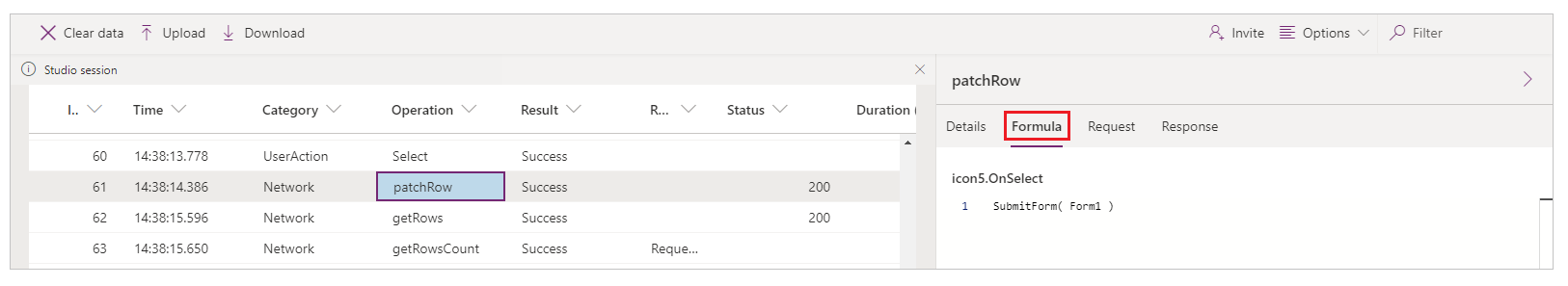
Fórmula: mostra a fórmula relacionada do seu aplicativo para o evento selecionado. O nome da propriedade Control que dispara o evento é exibido na parte superior da guia e dentro da tabela de eventos.

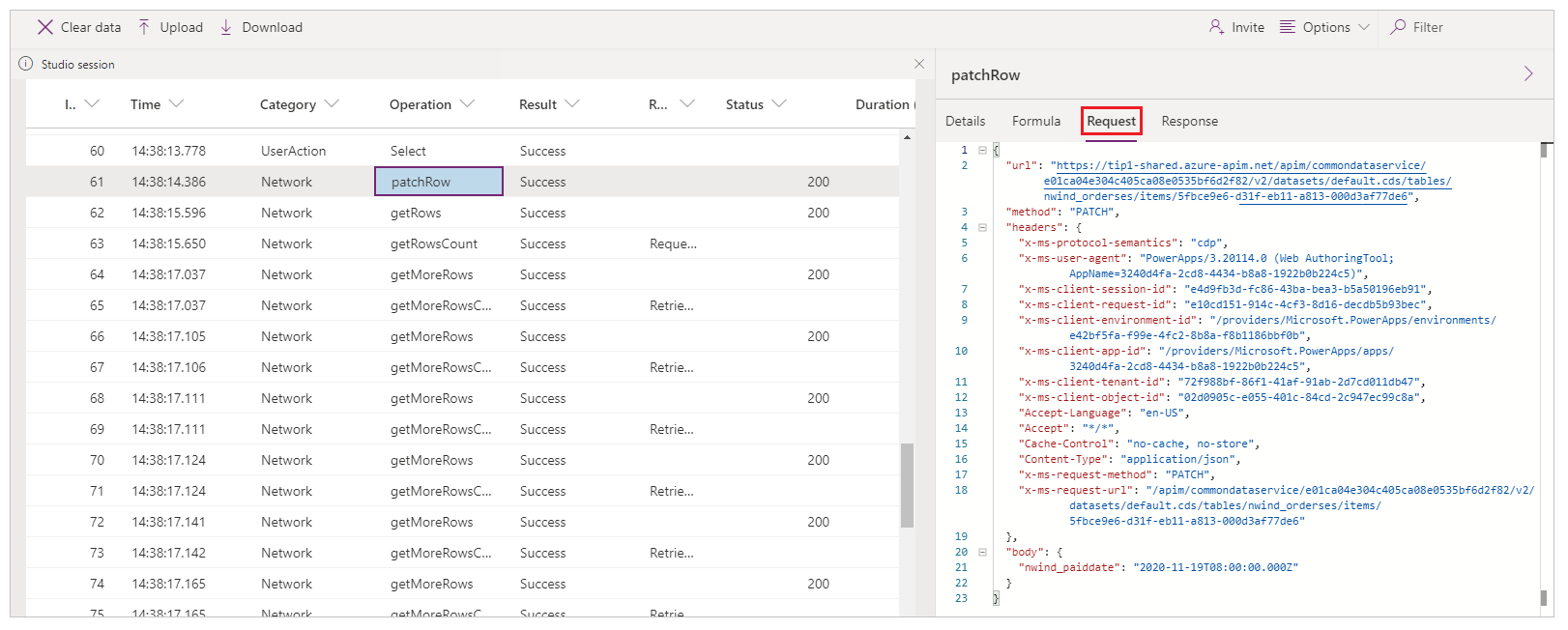
Solicitação: Mostra a solicitação HTTP que foi enviada.

resposta: Mostra o HTTP resposta que foi recebido. Você pode ver a resposta no formato JSON.

Cenários não suportados para o monitor ao vivo
Para saber mais sobre cenários não suportados pelo Live monitor, acesse Monitoramento avançado - cenários não suportados.
Próximas etapas
- Monitore aplicativos de tela usando o Monitor
- Monitore aplicativos orientados a modelos usando o Monitor
Consulte também
Solucionar problemas de formulário em aplicativos orientados a modelos
Depuração colaborativa com o Live monitor
Monitoramento avançado