Usar o formulário principal do aplicativo baseado em modelo e seus componentes
Formulários em aplicativos baseados em modelo fornecem o meio principal pelo qual os usuários podem atualizar registros. Os formulários associados a uma tabela podem ser acessados por meio do designer de tabela.
O tipo de formulário mais versátil do novo formulário é Principal. No entanto, além dos formulários principais, os criadores de aplicativos podem criar formulários de criação rápida, visualização rápida ou cartões. Saiba mais sobre outros tipos de formulário
Este artigo explica como editar um formulário principal e adicionar ou alterar vários elementos do formulário.
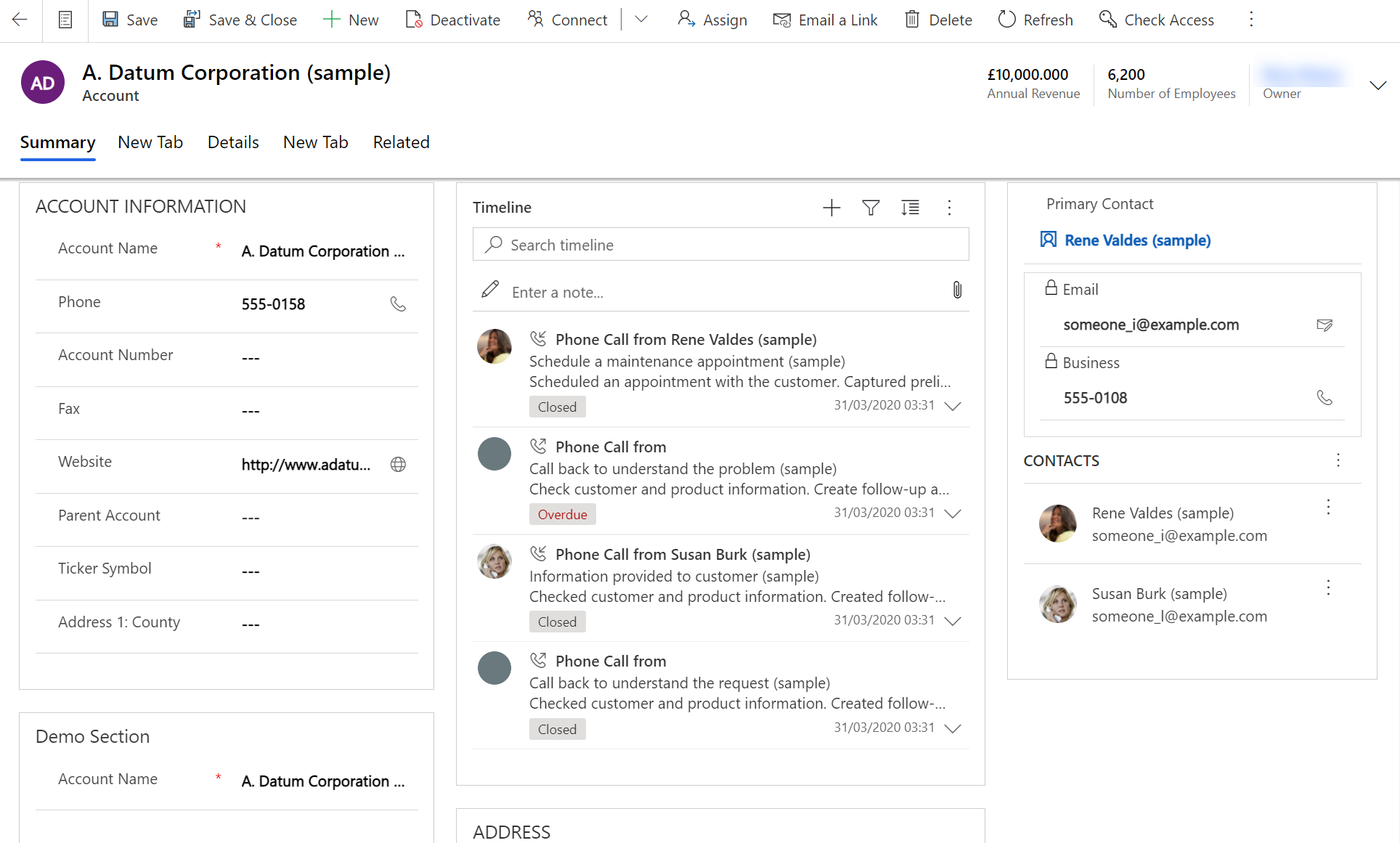
Veja a seguir um exemplo de um formulário principal em um aplicativo. Ele possui várias guias, além de expor o componente da linha do tempo e um formulário de visualização rápida fornecendo mais detalhes associados ao contato principal.

Abrir o designer de formulários
Para editar um formulário, como adicionar ou alterar elementos, use o editor de formulários. O designer de formulários permite que um criador edite formulários para todos os aplicativos baseados em modelo.
Siga os procedimentos abaixo para acessar o designer de formulários.
Observação
Se você criar qualquer novo componente de solução no processo de edição do formulário, os nomes dos componentes usarão o prefixo de personalização do fornecedor de soluções para a solução padrão e esses componentes serão apenas incluídos na solução padrão. Se quiser que qualquer novo componente da solução seja incluído em uma solução não gerenciada específica, abra o designer de formulários usando essa solução não gerenciada. Isso ajudará no ciclo de vida do gerenciamento do aplicativo.
Acessar o designer de formulários de uma solução não gerenciada
- Entrar no Power Apps.
- Selecione Soluções no painel de navegação esquerdo. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
- Abra a solução não gerenciada com a qual você deseja trabalhar. O tipo de solução, gerenciada ou não gerenciada, é exibida na coluna Gerenciada externamente?.
- Na lista de componentes, localize a tabela com o formulário que você deseja editar. Se a tabela não estiver lá, será necessário adicioná-la.
Adicionar uma tabela a uma solução não gerenciada
Com a solução não gerenciada aberta, na barra de comandos, selecione Adicionar Existente e Tabela.
Todas as tabelas disponíveis são listadas. Selecione a tabela e, em seguida, Avançar.
Selecione a opção mais adequada e, em seguida, Adicionar:
- Para uma tabela personalizada, selecione Incluir todos os componentes.
- Em uma tabela padrão, escolha Selecionar componentes e, em seguida, navegue e selecione o formulário principal que deseja personalizar e selecione Adicionar.
A tabela é adicionada à solução. Na lista de componentes, abra a tabela, selecione a área Formulários e, em seguida, abra o formulário do tipo Principal.
No designer de formulários, faça as alterações desejadas.
Salve o formulário.
Publicar as alterações para uso no aplicativo
Determinadas personalizações que fazem alterações na interface do usuário exigem que sejam publicadas antes que as pessoas possam usá-las no aplicativo. Para publicar sua personalização, na barra de ferramentas do gerenciador de soluções, selecione Publicar Todas as Personalizações.
Acessar o designer de formulários pela solução padrão
Entre no Power Apps.
Expanda Dados, selecione Tabelas, selecione a tabela desejada e, em seguida, selecione a área Formulários.
Na lista de formulários, abra o formulário do tipo Principal.
Observação
Caso tenha feito outras alterações no aplicativo, publique-as usando a opção de publicação no nível do aplicativo. Consulte Validar e publicar um aplicativo usando o designer de aplicativo para obter mais informações.
Interface do usuário do designer de formulários
Para entender em detalhes a interface do usuário do designer de formulários, confira Visão geral do designer de formulários baseado em modelo.
Propriedades do formulário
Para saber mais sobre as propriedades do formulário, confira Propriedades do formulário - herdado.
Opções de visibilidade
Vários tipos de elementos de formulário têm a opção de serem exibidos ou ocultados por padrão. Guias, seções e colunas fornecem essa opção. Usando scripts de formulário ou regras de negócios, a visibilidade desses elementos pode ser controlada para criar um formulário dinâmico para fornecer uma interface do usuário que se adapta às condições no formulário.
Observação
Ocultar elementos do formulário não é uma forma recomendável de garantir a segurança. Há várias maneiras que as pessoas podem exibir todos os elementos e dados no formulário quando os elementos forem ocultos. Para saber mais, consulte Mostrar ou ocultar elementos de formulário.
Propriedades da Guia
No corpo de um formulário, as guias fornecem uma separação horizontal. As guias têm uma etiqueta que pode ser exibida. Se o rótulo for exibido, as guias poderão ser expandidas ou recolhidas para mostrar ou ocultar seu conteúdo por meio da escolha do rótulo. Para conhecer em detalhes as propriedades de guias, consulte Propriedades da guia.
Propriedades da seção
Uma seção em um formulário ocupa o espaço disponível em uma coluna de guias. As seções com uma etiqueta podem ser exibidas e uma linha pode ser exibida abaixo da etiqueta. Para conhecer em detalhes as propriedades de seções, consulte Propriedades da seção.
Linha do Tempo
A linha do tempo mostra as atividades relacionadas de uma tabela específica.
Os seguintes tipos de atividades têm suporte: Tarefa, Compromisso, Telefonema, email, atividade social, atividade personalizada.
A linha do tempo também mostra as anotações, as publicações do sistema e dos usuários. Ela mostra as atividades que tem a coluna Referente a definido para a tabela que você está exibindo. Para anotações, a coluna Referente a não será exibida ao usuário. Ela é implícito quando criada a partir da Linha do tempo.
Cada atividade que é mostrada na Linha do tempo terá as mesmas ações rápidas que estão disponíveis na barra de comandos de atividade.
Propriedades comuns da coluna
Para conhecer em detalhes as propriedades de coluna comuns, consulte Propriedades de coluna comuns.
Propriedades de coluna especial
Todas as colunas têm as propriedades listadas em Propriedades de coluna comum – herdado, mas determinadas colunas têm propriedades adicionais. Para saber mais, confira Propriedades de coluna especial – herdado.
Propriedades de subgrade
Você pode configurar uma subgrade em um formulário para exibir uma lista de linhas ou um gráfico. Para conhecer em detalhes as propriedades de subgrade, consulte Propriedades da subgrade – herdado.
Propriedades de controle de visualização rápida
Um controle de visualização rápida em um formulário exibe os dados de uma linha selecionada em uma pesquisa no formulário. Para explorar as propriedades do controle de visualização rápida, consulte Propriedades do controle de visualização rápida – herdado.
Propriedades do recurso da Web
Você pode adicionar ou editar recursos da Web em um formulário para torná-lo mais atraente ou útil para os usuários do aplicativo. Recursos da Web habilitados para formulário são imagens, arquivos HTML ou controles do Silverlight. Conheça em detalhes as propriedades do recurso da Web. Acesse Propriedades do recurso da Web – herdado.
Propriedades do IFRAME
É possível adicionar iFrames a um formulário para integrar o conteúdo de outro site em um formulário. Para saber mais sobre as propriedades do IFRAME, confira Propriedades do IFRAME – herdado.
Editar navegação
A navegação no formulário permite que os usuários vejam listas de listas relacionadas. Cada relacionamento de tabela tem as propriedades para controlar se deve ser exibido. Mais informações: Item do Painel de Navegação para a tabela principal
Todos os relacionamentos de tabelas configurados para serem exibidos podem ser substituídos no editor de formulários.
Para obter instruções passo a passo, consulte Adicionar navegação de formulário para tabelas relacionadas.
Para habilitar a navegação da edição, você deve selecionar primeiro o comando Navegação no grupo Selecionar da guia Início.
Em Gerenciador de Relacionamentos, você pode filtrar por relacionamentos 1:N (um-para-muitos) ou N:N (muitos para muitos), ou exibir todos os relacionamentos disponíveis. A caixa de seleção Apenas relacionamentos não utilizados estará desabilitada e selecionada. Portanto, é possível apenas adicionar um relacionamento por vez.
Para adicionar um relacionamento do Gerenciador de Relacionamentos, basta clicar duas vezes nele e ele será adicionado abaixo do relacionamento selecionado atualmente na área de navegação. Clique duas vezes em um relacionamento na área de navegação e altere o rótulo na guia Exibição. Na guia Nome, você poderá ver as informações sobre o relacionamento. Use o botão Editar para abrir a definição da tabela.
Há cinco grupos na área de navegação. Você pode arrastá-los para reposicionar e clicar duas vezes para alterar a etiqueta, mas não pode removê-los. Esses grupos são exibidos somente quando há algo neles. Caso você não deseje que um grupo seja exibido, basta não adicionar nada.
Configurar manipuladores de eventos
Um manipulador de eventos consiste de uma referência a um recurso JavaScript da Web, e uma função definida dentro desse recurso da Web será executada quando o evento ocorrer. Para saber mais sobre a configuração de manipuladores de eventos, consulte Configurar manipuladores de eventos.
Próximas etapas
Criar e projetar formulários
Criar e editar formulários de criação rápida
Criar e editar formulários de exibição rápida
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).