Adicionar um iframe ao formulário principal de um aplicativo baseado em modelo
Você pode adicionar quadros em linha (iframes) a um formulário para integrar o conteúdo de outro site no formulário.

Selecione Tabelas no painel de navegação esquerdo e abra a tabela desejada. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Selecione Formulários na área Experiências de dados.
Na lista de formulários, abra um formulário do tipo Principal.
No designer de formulários, selecione a seção da tela onde você deseja adicionar o iframe.
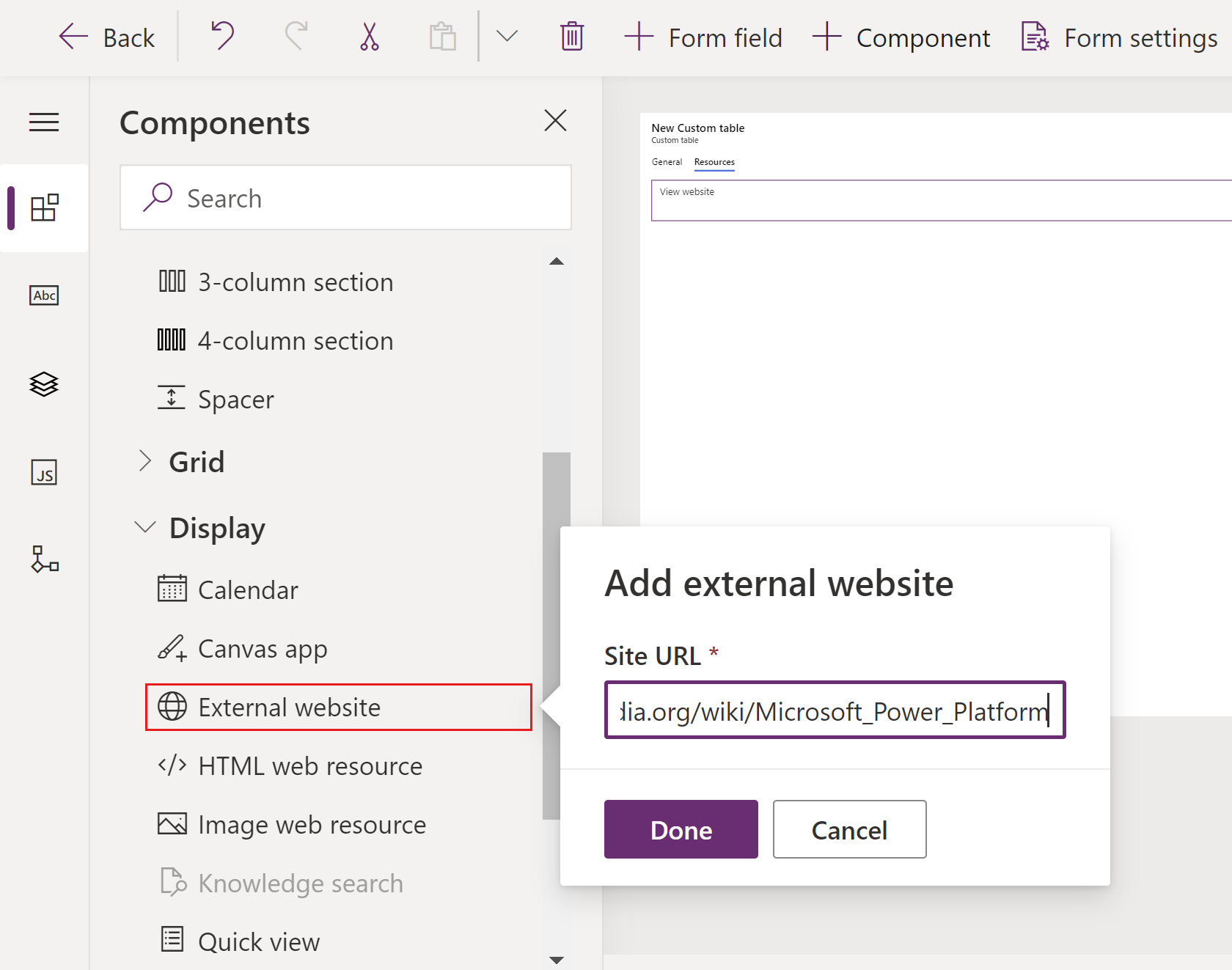
No painel esquerdo Componentes, expanda Exibição, selecione Site externo, insira a URL do Site e, em seguida, selecione Concluído.

Guia Propriedade Descrição Opções de exibição Rótulo Obrigatório: um rótulo a ser exibido para o iframe. Opções de exibição Nome Obrigatório: um nome exclusivo para o iframe. O nome pode conter somente caracteres alfanuméricos e sublinhados. Opções de exibição Ocultar rótulo Selecione se quiser que o rótulo fique oculto. Opções de exibição Ocultar Você pode ocultar o iframe para torná-lo visível usando scripts. Mais informações: Opções de visibilidade Opções de exibição URL Obrigatório: a URL da página a ser exibida no iframe. Formatação Largura da coluna Quando a seção contendo o iframe tiver mais de uma coluna, você poderá definir a coluna para ocupar, no máximo, o número de colunas da seção. Formatação Altura do componente Você pode controlar a altura do iframe especificando o número de linhas ocupadas pelo controle. Formatação Usar todo o espaço vertical disponível Em vez de definir a altura por um número de linhas, será possível permitir que a altura do iframe seja expandida de acordo com o espaço disponível. Formatação Rolagem Você tem três opções de comportamento de rolagem:
- Conforme Necessário: exibir barras de rolagem quando o tamanho do iframe for maior do que o espaço disponível.
- Sempre: sempre exibir barras de rolagem.
- Nunca: nunca exibir barras de rolagem.Formatação Exibir borda Exibir uma borda ao redor do iframe. Dependências Dependências da coluna de tabela Um iframe pode interagir com colunas no formulário usando script. Se uma coluna for removida do formulário, o script no iframe poderá falhar. Adicione as colunas referenciadas pelos scripts nos iframes às Dependências da coluna de tabela de forma que elas não possam ser removidas acidentalmente. Avançado Restringir o uso de scripts cross-frame, quando houver suporte Considera-se um risco à segurança permitir que páginas de um site diferente interajam com o aplicativo usando scripts. Use esta opção para restringir scripts cross-frame para páginas sobre as quais você não tem controle. Avançado Passar código de tipo de objeto de linha e identificadores exclusivos como parâmetros Os dados sobre a organização, o usuário e o registro podem ser transmitidos para o iframe. Mais informações: Passar parâmetros para iframes Salvar e Publicar o formulário.
Observação
- Se a página da Web não aparecer no iframe, pode ser porque o site não permite a renderização de iframes. Quando isso ocorrer, a mensagem URL recusou a conexão será exibida no iframe durante o runtime.
- Os formulários não foram criados para serem exibidos em um iframe.
- A autenticação dentro de um iframe, seja por redirecionamento ou pop-ups, não é compatível com dispositivos móveis.
Passar parâmetros para iframes
Informações sobre a linha podem ser passadas habilitando a opção Passar código de tipo de objeto de linha e identificadores exclusivos como parâmetros. Os valores transmitidos são:
| Parâmetro | Descrição |
|---|---|
orglcid |
O idioma padrão da organização LCID. |
orgname |
O nome da organização. |
userlcid |
O LCID do idioma preferido do usuário |
type |
O código do tipo de tabela. Esse valor pode ser diferente para tabelas personalizadas em diferentes organizações. Use o typename em vez disso. |
typename |
O nome do tipo de tabela. |
id |
O valor da ID da linha. este parâmetro não terá nenhum valor até que a linha da tabela seja salva. |
Adicionar um iframe usando o designer de formulários clássico
Entrar no Power Apps.
Selecione Tabelas no painel de navegação esquerdo e abra a tabela desejada. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Selecione a área Formulários.
Na lista de formulários, abra um formulário do tipo Principal.
Selecione Alternar para clássico para editar o formulário no designer de formulários clássico.
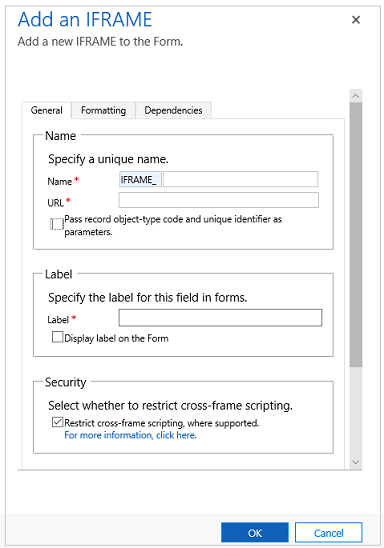
Na guia Inserir, selecione IFRAME para exibir as propriedades do iframe.

| Guia | Propriedade | Descrição |
|---|---|---|
| Geral | Nome | Obrigatório: um nome exclusivo para o iframe. O nome pode conter somente caracteres alfanuméricos e sublinhados. |
| URL | Obrigatório: a URL da página a ser exibida no iframe. | |
| Passar código de tipo de objeto de linha e identificadores exclusivos como parâmetros | Os dados sobre a organização, o usuário e a linha podem ser transmitidos para o iframe. Mais informações: Passar parâmetros para iframes | |
| Rótulo | Obrigatório: um rótulo a ser exibido para o iframe. | |
| Exibir rótulo no formulário | Se o rótulo deve ser exibido. | |
| Restringir o uso de scripts cross-frame, quando suportado | Considera-se um risco de segurança permitir que as páginas de um site diferente interajam com o aplicativo do Dynamics 365 usando scripts. Use esta opção para restringir scripts cross-frame para páginas sobre as quais você não tem controle. |
|
| Visível por padrão | Mostrar o iframe é opcional e pode ser controlado usando scripts. Mais informações: Opções de visibilidade | |
| Habilitar para celular | Marque a caixa de seleção para habilitar o iframe para celular. | |
| Formatação | Selecionar o número de colunas ocupadas pelo controle | Quando a seção contendo o iframe tiver mais de uma coluna, você poderá definir a coluna para ocupar, no máximo, o número de colunas da seção. |
| Selecionar o número de linhas ocupadas pelo controle | Você pode controlar a altura do iframe especificando o número de linhas ocupadas pelo controle. | |
| Expandir automaticamente para usar o espaço disponível | Em vez de definir a altura por um número de linhas, será possível permitir que a altura do iframe seja expandida de acordo com o espaço disponível. | |
| Selecionar o tipo de rolagem do iFrame | Você tem três opções: - Conforme Necessário: mostrar barras de rolagem quando o tamanho do iframe for maior do que o espaço disponível. - Sempre: sempre mostrar barras de rolagem. - Nunca: nunca mostrar barras de rolagem. |
|
| Exibir borda | Exibir uma borda ao redor do iframe. | |
| Dependências | Colunas dependentes | Um iframe pode interagir com colunas no formulário usando script. Se uma coluna for removida do formulário, o script no iframe poderá falhar. Adicione as colunas referenciadas pelos scripts nos iframes às Colunas dependentes de forma que elas não possam ser removidas acidentalmente. |
Próximas etapas
Usar o formulário principal e seus componentes
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).