Use o monitor ao vivo para solucionar problemas sobre o comportamento de aplicativos baseados em modelos
O monitor ao vivo é uma ferramenta que pode ajudar os criadores de aplicativo a depurar e a diagnosticar problemas, o que os ajuda a criar aplicativos mais rápidos e confiáveis. O monitor ao vivo oferece uma visão detalhada de como um aplicativo é executado, fornecendo um registro de todas as atividades no aplicativo à medida que ele é executado.
Para ajudar você a isolar determinados recursos do aplicativo baseado em modelo, você pode filtrar categorias específicas, como formulários ou o controle do Copilot.
Criar uma sessão do monitor ao vivo
Entre no Power Apps, selecione Soluções no painel de navegação esquerdo, abra a solução que contém o aplicativo que você deseja monitorar, selecione o aplicativo e. em seguida, selecione Monitor ao vivo na barra de comandos
Na página Monitor ao vivo, selecione Executar aplicativo baseado em modelo na barra de comandos. Para obter mais informações sobre como criar uma sessão do Monitor ao vivo, vá para Usar o Monitor ao vivo para solucionar problemas de comportamento de página em aplicativos baseados em modelo.
Filtrar monitor ao vivo para problemas relacionados ao formulário
A filtragem de eventos relacionados a formulários do aplicativo baseado em modelo no Monitor ao vivo pode fornecer informações sobre tabelas, controles e componentes relacionados em um formulário no Monitor ao vivo à medida que o aplicativo é executado.
Existem muitas situações em que o Monitor ao vivo pode ajudar os criadores a entender por que um formulário se comporta de determinada maneira. Muitos problemas em formulários estão relacionados a regras de negócios, JavaScript, eventos de formulário ou APIs de cliente definidos por administradores e criadores. O Monitor ao vivo também pode ajudar a identificar se o problema enfrentado foi projetado para uso imediato ou se é devido a uma personalização. Ele fornece detalhes que podem ajudar a responder às seguintes perguntas:
- Por que as linhas não são exibidas no menu relacionado de uma tabela?
- Por que um controle está desabilitado/habilitado ou visível/oculto
- Por que uma linha está em um estado somente leitura?
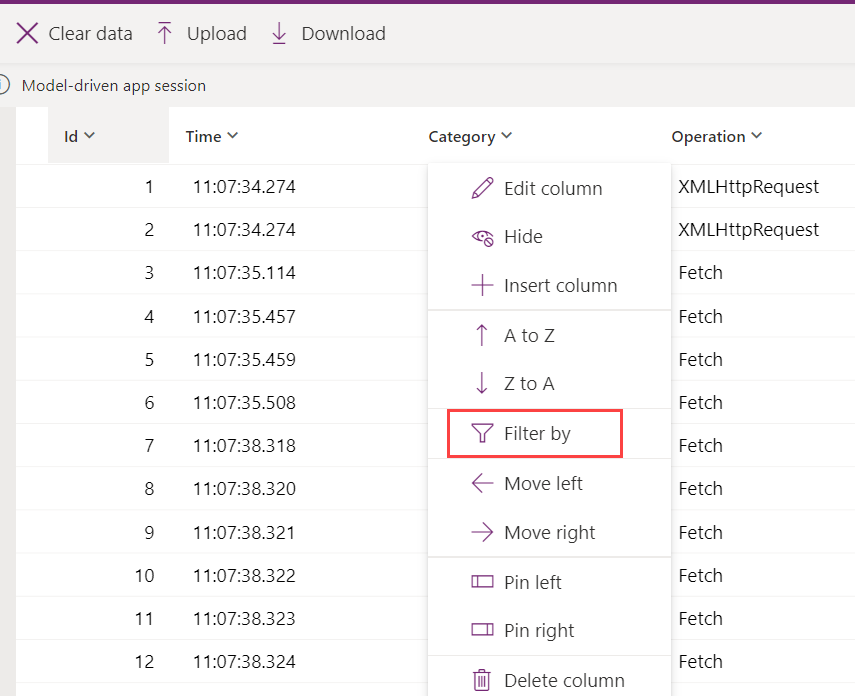
Na janela do navegador que executa o Monitor ao vivo, selecione a coluna Categoria e selecione Filtrar por.

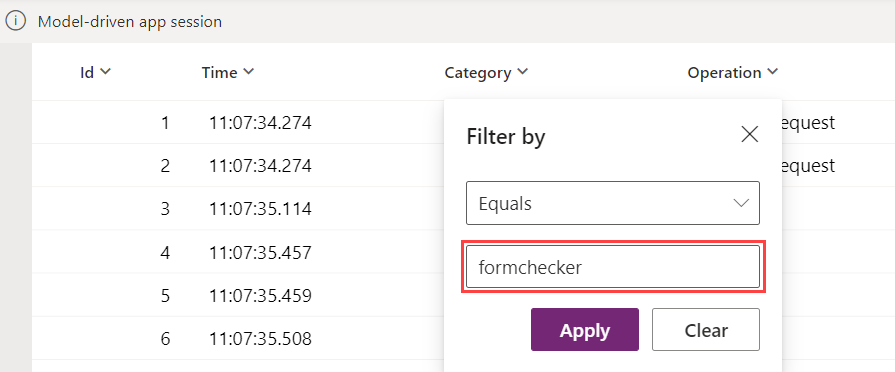
Selecione É igual a ou Contém na lista suspensa e, em seguida, insira
formcheckerna caixa. Selecione Aplicar.
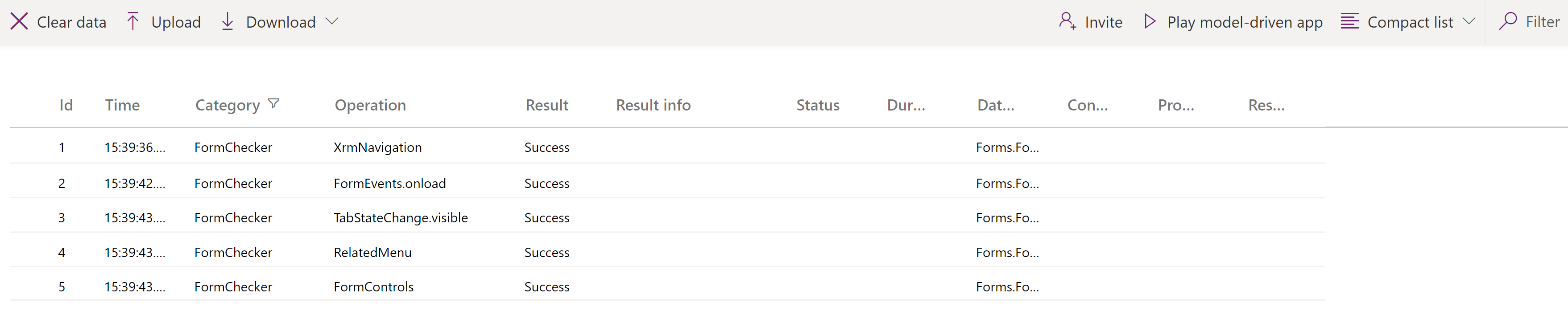
As categorias agora estão filtradas. A coluna Operação pode ser expandida para mostrar o nome completo dos eventos que são rastreados; basta selecionar e segurar o lado direito da coluna e arrastar para a direita. Conforme você usa o aplicativo e abre e usa um formulário, o Monitor ao vivo atualiza a lista de eventos.

Enquanto o aplicativo estiver em execução na sessão monitorada, execute ações dentro do aplicativo baseado em modelo de acordo com o uso normal do aplicativo. Por exemplo, abra e altere dados usando um formulário de tabela.
Usar o Monitor ao vivo para entender o comportamento do formulário
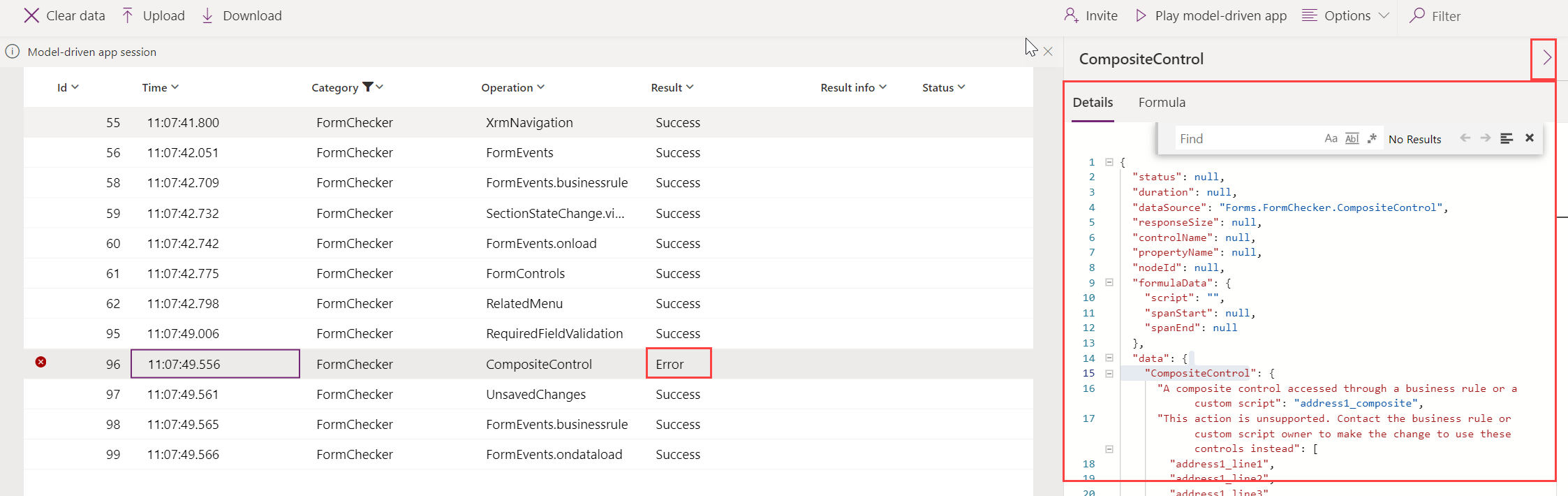
Em cada linha com o Monitor ao vivo, podem ser analisadas informações detalhadas sobre o evento de formulário. Por exemplo, imagine que você tem uma pergunta sobre um erro que está ocorrendo no formulário. Você acessa esse formulário no aplicativo e seleciona o componente de formulário apropriado. Em seguida, volta ao navegador com o Monitor ao vivo habilitado e analisa os resultados com ou sem filtragem. Nesse caso, há um erro no controle composto. Expandindo áreas deDetalhes, você pode saber mais sobre o evento em si.

Existem muitos tipos de evento que são monitorados, incluindo os eventos de formulário padrão, como onload, onsave e onclose.
À medida que você continua a usar o aplicativo que está sendo monitorado, o Monitor ao vivo atualiza as informações na lista de eventos. Para formulários, existem muitos cenários diferentes em que você pode solucionar problemas e encontrar informações adicionais sobre o formulário, o controle ou a tabela que está sendo trabalhada no momento.
Verificação de áreas e eventos do formulário
As áreas para monitoramento de formulários incluem o seguinte:
| Área do aplicativo | Descrição |
|---|---|
| Estado de controle | Detalhes sobre o estado da origem visível, ativada e de rótulo de um controle quando o formulário é carregado. |
| Menu Relacionado | Detalhes sobre o estado dos itens de menu relacionados. Exemplos: Por que um item de menu não está sendo exibido? De onde vem o item do menu? |
| Mudança de estado de guia/seção/controle | Detalhes sobre quem (por meio da callstack) fez com que um componente de formulário, como uma guia, seção ou controle, alterasse a visibilidade do componente e o estado ativado. |
| Navegação | Detalhes sobre o que está causando a navegação ou diálogos inesperados rastreando a pilha de chamadas destes métodos Xrm.Navigation de API do cliente: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Personalizações sem suporte | Detalhes sobre o acesso sem suporte à API do cliente antes que o formulário esteja pronto. Exemplos: Acessar parent.Xrm.Page no iFrame antes que o formulário seja totalmente carregado. Acessar Xrm.Page em um recurso da Web do formulário fora dos contextos do manipulador de formulários usando window.setTimeout() para chamar periodicamente a API do cliente do formulário. Acessando Xrm.Page no método do updateView() do código de controle do Power Apps control framework. |
Exemplos de eventos relacionados a formulários com suporte no Monitor ao vivo incluem:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filtrar o monitor ao vivo para problemas relacionados ao controle Copilot
- Na janela do navegador que executa o Monitor ao vivo, selecione a coluna Categoria e selecione Filtrar por.
- Selecione É igual a ou Contém na lista suspensa e, em seguida, insira
CopilotEventna caixa. Selecione Aplicar.
Eventos do controle do Copilot
Os eventos para monitoramento do controle do Copilot incluem o seguinte:
| Nome do evento | Descrição |
|---|---|
| AdaptiveCardActionData | Dados enviados para a ação de envio para o cartão adaptável |
| adaptiveCardContent | Conteúdo do adaptiveCard |
| AISummarize | Essa mensagem é registrada em log caso o recurso de resumo esteja desativado e registre o status fcb |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Informa se o gatilho automático está habilitado |
| ClientActionCalled | Registra o nome da ação do cliente e a carga passada nela |
| CopilotResponse | Resposta do copiloto |
| DVCopilotAction | isDVChatEnabled: se o chat dv está habilitado para a organização ou não |
| DynamicContextSentToBot | Contexto do Dynamics enviado ao bot |
| EnvironmentHostedBotSchemaName | Registra o nome do esquema do bot do ambiente |
| ExecutingAction | A ação do cartão adaptável está sendo executada |
| isSummaryEnabledForEntity | Informa se o resumo está habilitado para a entidade |
| queryStructuredDataRequest | Solicitação enviada para consultar dados da estrutura |
| queryStructuredDataResponse | Resposta da consulta de dados da estrutura |
| SessionContextSentToBot | Contexto da sessão enviado ao bot |
| SummarizeResponse | Registra a resposta para o resumo |
| UserPrompt | Solicitação inserida pelo usuário |
Fechar uma sessão de monitoramento
Para fechar a sessão de monitoramento, feche a guia do navegador onde o aplicativo baseado em modelo monitorado está sendo reproduzido.
Próximas etapas
Para obter mais informações sobre como solucionar problemas com formulários em um aplicativo baseado em modelo, consulte Solucionar problemas de formulário em aplicativos baseados em modelo.
Saiba mais sobre o Monitor ao vivo como uma ferramenta do Power Apps