Criar um aplicativo baseado em modelo usando o designer de aplicativo clássico
Este artigo, descreve os fundamentos da criação e edição de um aplicativo baseado em modelo que pode ser compartilhado e distribuído para outros ambientes.
Importante
A partir de outubro de 2023, os designers clássicos de aplicativos, formulários e exibições serão preteridos e todos os aplicativos baseados em modelo, formulários e exibições serão abertos somente nos designers modernos. Por padrão, o comando Alternar para clássico para reverter do designer moderno para o designer clássico não estará mais disponível. Mais informações: Os designers clássicos de aplicativos, formulários e exibições serão preteridos
Pré-requisitos para criar aplicativos baseados em modelo
Verifique os seguintes pré-requisitos antes de criar um aplicativo:
- Um ambiente do Power Apps usado para o desenvolvimento do aplicativo deve existir no locatário. Mais informações: Criar um ambiente e Estratégia de ambiente para ALM.
- O ambiente usado precisará ter um banco de dados do Dataverse associado a ele. Os ambientes do Dataverse podem existir com ou sem um banco de dados e, geralmente, são fornecidos na criação do ambiente. O banco de dados contém as tabelas e outros componentes que serão usados pelo aplicativo baseado em modelo. Criar e gerenciar ambientes no Dataverse
- No ambiente, o desenvolvedor do aplicativo precisa ter um direito de acesso de criador de ambiente, administrador de sistema ou personalizador de sistema. Mais informações: Sobre direitos de acesso predefinidos
Criar um aplicativo baseado em modelo
Entre no Power Apps.
Escolha o ambiente selecionando o ícone de ambiente

Selecione Soluções no painel de navegação esquerdo. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Abra uma solução não gerenciada ou crie uma nova. Mais informações: Criar uma solução
Selecione Novo>Aplicativo>Aplicativo baseado em modelo.
Há duas opções. Designer de aplicativo moderno e designer de aplicativo clássico. Selecione Designer de Aplicativo Clássico.
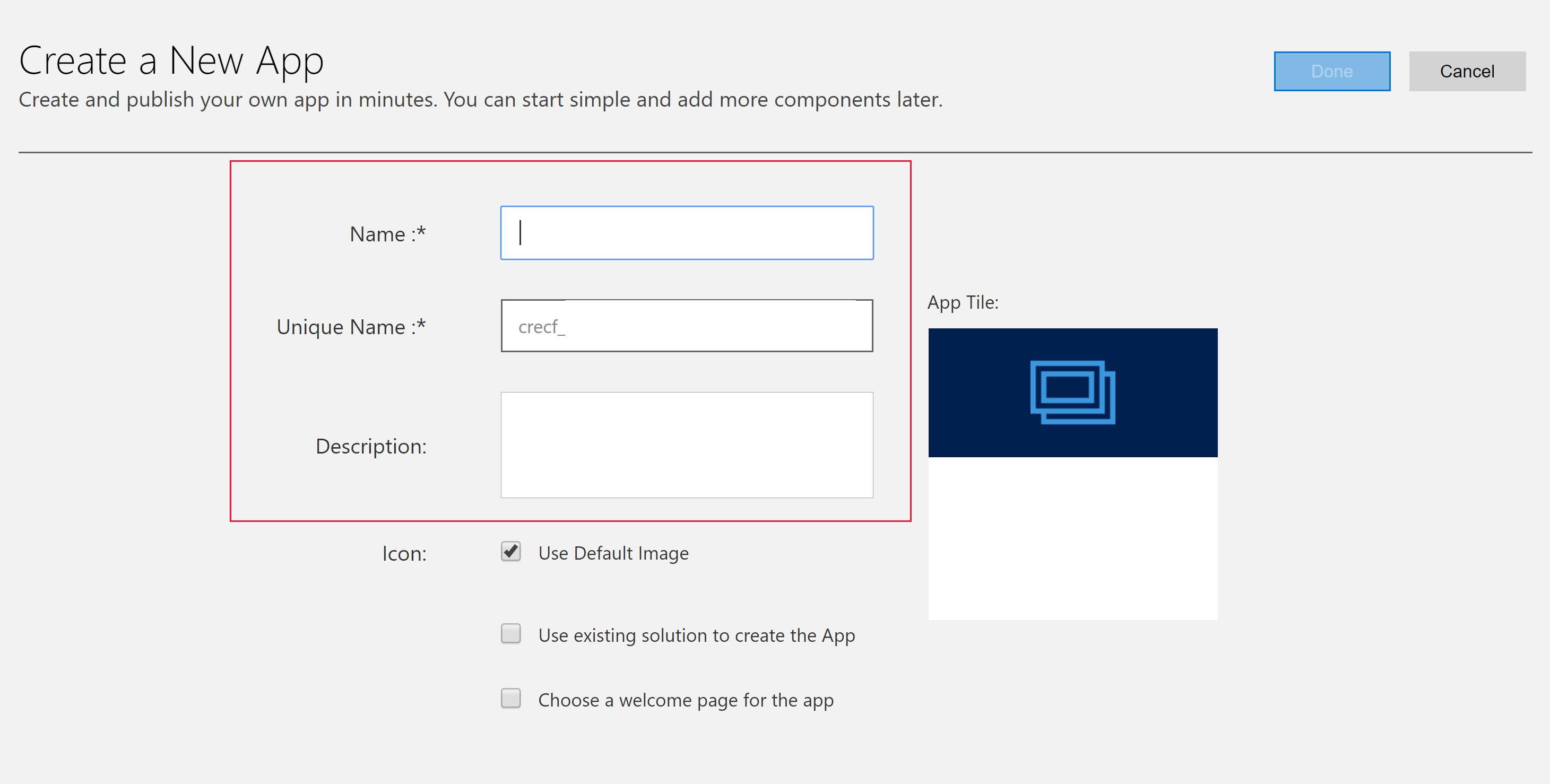
Na página Criar um Novo Aplicativo, insira estes detalhes:
Nome: insira um nome para o aplicativo.
Nome Exclusivo: o nome exclusivo será preenchido automaticamente com base no nome do aplicativo especificado. Ele tem o prefixo de um editor. É possível alterar a parte do nome exclusivo que é editável. O nome exclusivo só pode conter caracteres e números em inglês.
Observação
O prefixo do editor é o texto adicionado a qualquer tabela ou coluna criada para uma solução desse editor.
Descrição: digite uma breve descrição sobre o aplicativo ou sobre o que ele faz.

Ícone: por padrão, a caixa de seleção Usar Imagem Padrão está marcada. Para selecionar outro recurso da Web como um ícone para o aplicativo, desmarque a caixa de seleção e escolha um ícone na lista suspensa. Esse ícone será exibido no bloco de visualização do aplicativo. Para obter mais informações sobre como criar um recurso da Web, acesse Criar ou editar recursos da Web de aplicativos baseados em modelos para estender um aplicativo.
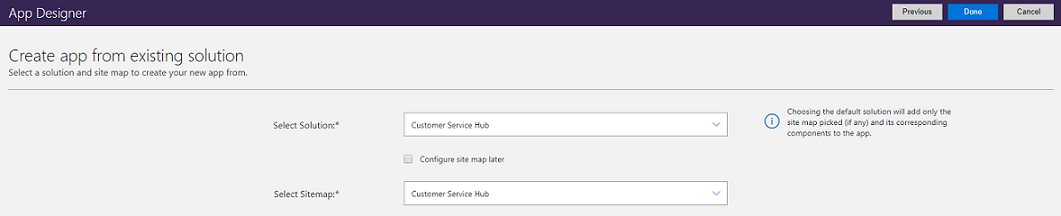
Usar solução existente para criar o Aplicativo (Opcional): selecione essa opção para criar o aplicativo a partir de uma lista de soluções instaladas. Quando esta opção é selecionada, Concluído muda para Avançar no cabeçalho. Se Avançar estiver selecionado, a página Criar aplicativo de solução existente será aberta. Na lista suspensa Selecionar Solução, selecione a solução. Se qualquer mapa do site estiver disponível para a solução selecionada, a lista suspensa Selecionar Mapa do Site aparecerá. Selecione o mapa do site e, depois, Concluído.
Observação
Ao selecionar Solução Padrão quando o mapa do site for adicionado, os componentes associados ao mapa do site serão adicionados automaticamente ao aplicativo.

Escolher uma página de boas-vindas (Opcional): essa opção permite que um designer selecione os recursos da Web disponíveis em sua organização. As páginas de boas-vindas criadas podem conter informações úteis aos usuários, como links para vídeos, instruções de atualização ou informações de introdução. A página de boas-vindas é exibida quando o aplicativo é aberto. Os usuários podem selecionar Não mostrar esta Tela de Boas-vindas na próxima vez na página de boas-vindas para desativar a página, de forma que ela não apareça na próxima vez que o aplicativo for iniciado. Observe que a opção Não exibir esta tela de boas-vindas da próximo vez é uma configuração no nível do usuário e não pode ser controlada por administradores ou criadores de aplicativos. Para obter mais informações sobre como criar um recurso da Web, como um arquivo HTML que pode ser usado como uma página de boas-vindas: Criar e editar recursos da Web para estender o aplicativo Web
Para editar propriedades do aplicativo posteriormente, vá para a guia Propriedades no designer de aplicativo. Mais informações: Gerenciar propriedades do aplicativo
Observação
Não é possível alterar o nome exclusivo e o sufixo da URL do aplicativo na guia Propriedades.
Selecione Concluído ou, se Usar uma solução existente para criar o Aplicativo estiver marcado, selecione Avançar para escolher entre as soluções disponíveis que foram importadas no ambiente e, depois, selecione Concluído.
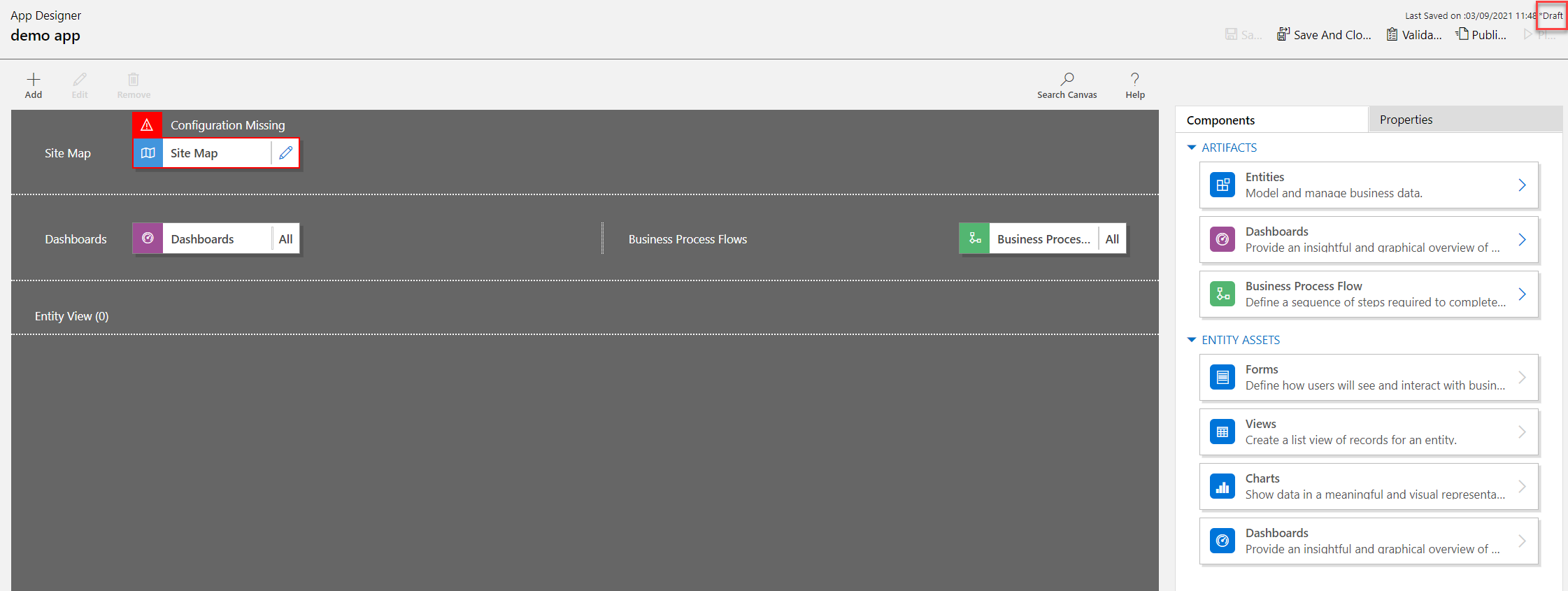
Um novo aplicativo é criado e mostrado no status Rascunho. Isso aparece no Designer de aplicativo.

Observação
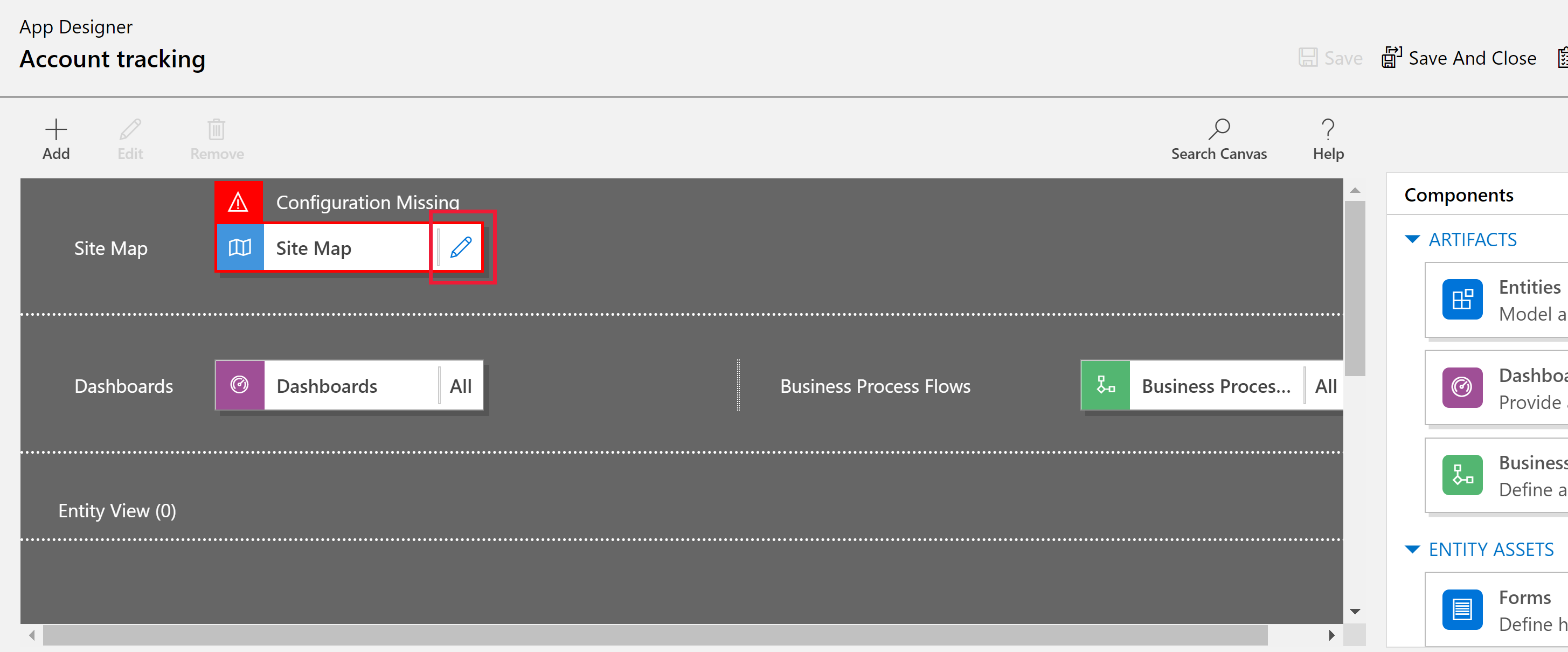
Ao abrir o designer de aplicativo clássico, um erro pode aparecer semelhante à imagem aqui. Quando isso ocorre, isso não afeta a funcionalidade clássica do designer de aplicativo e você pode fechar o erro e continuar editando o aplicativo. No entanto, para evitar esse problema, use o designer de aplicativos moderno.

Configurar o mapa do site
O mapa do site descreve os componentes que constituem um aplicativo baseado em modelo.
Selecione o botão de edição (ícone de lápis) Abrir o Designer do Mapa do Site para abrir o designer do mapa do site.

Note que, quando um aplicativo é criado pela primeira vez, um mapa do site deve ser configurado para ele.
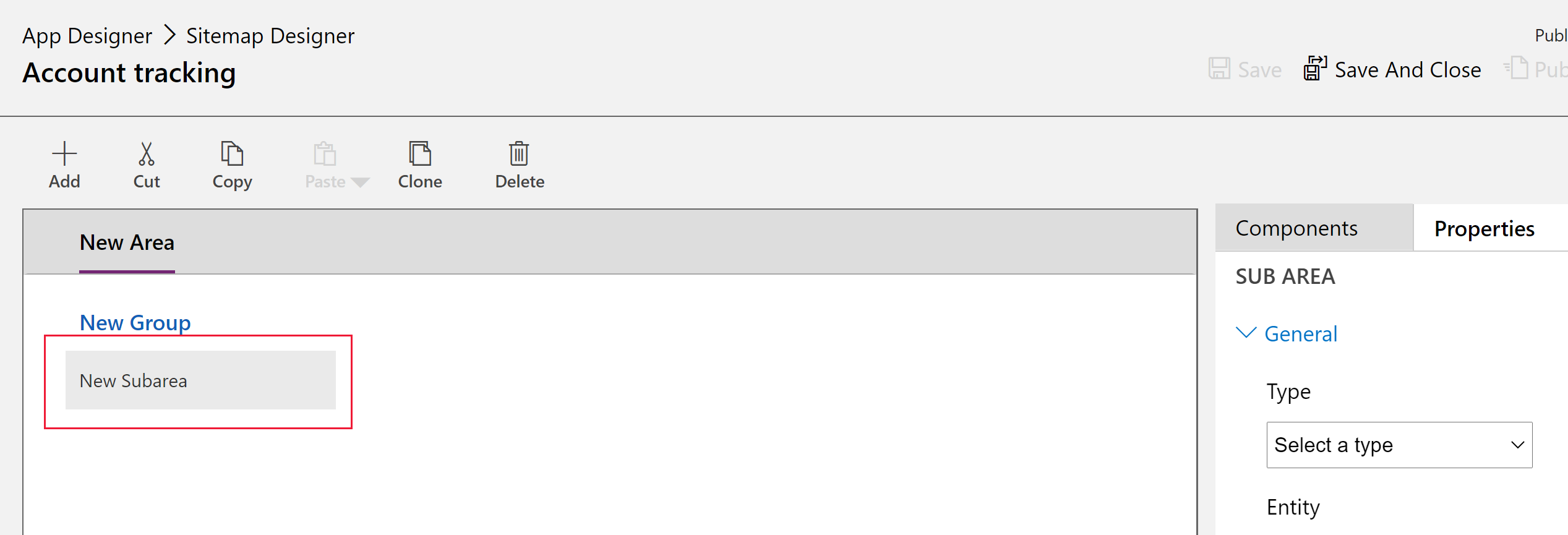
No designer do mapa do site, selecione Nova Subárea.

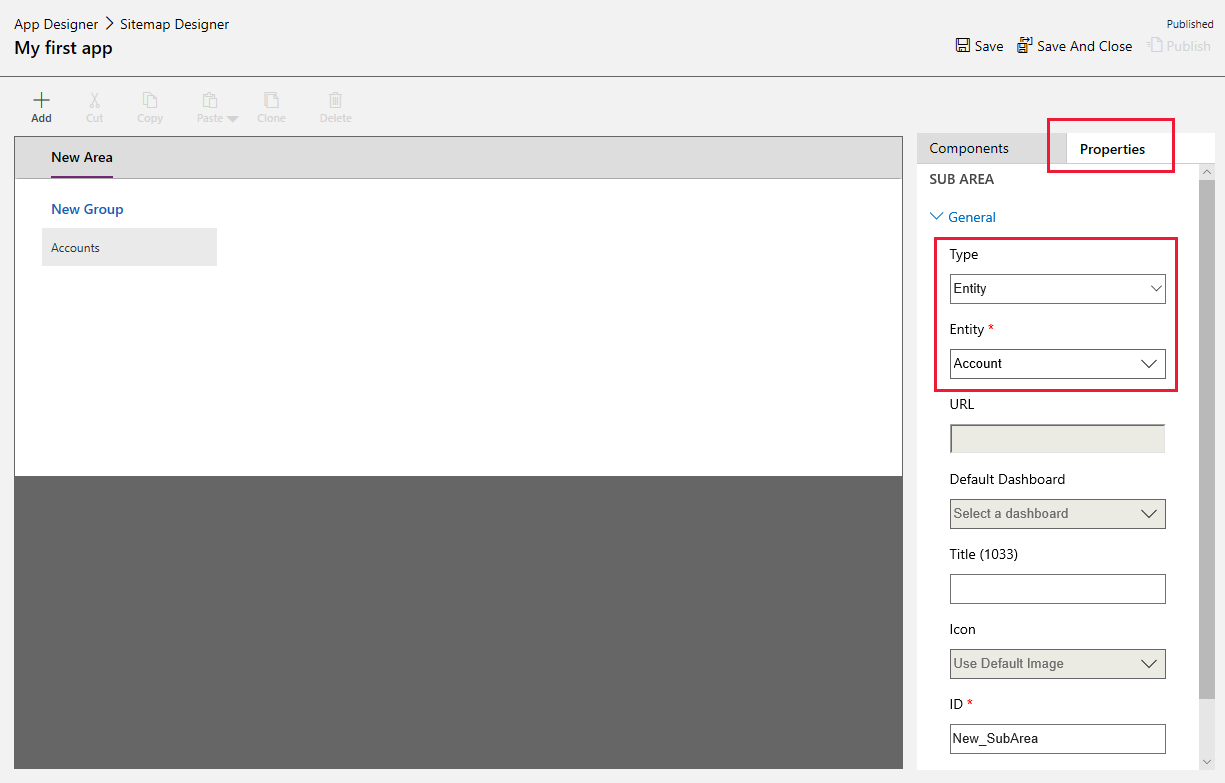
No painel direito, selecione a guia Propriedades e então selecione as seguintes propriedades.
Tipo: Entidade
Entidade: Conta

Quando a propriedade Title está em branco, o aplicativo usa o nome da tabela no painel de navegação esquerdo do aplicativo. Para este aplicativo, Contas será exibido no aplicativo em runtime.
- Selecione Salvar e Fechar para fechar o designer do mapa do site.
Finalizar o aplicativo
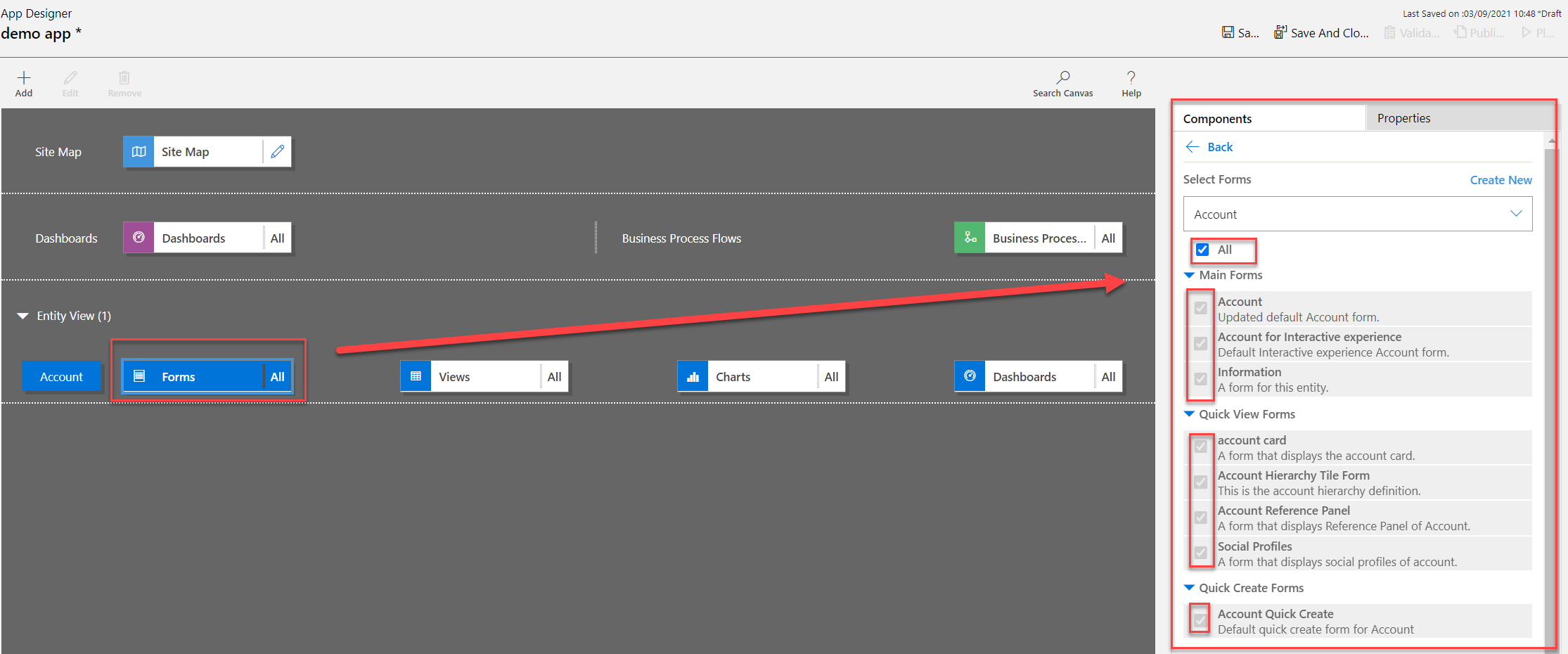
Por padrão, todos os formulários, exibições, gráficos e painéis da tabela de contas são habilitados para o aplicativo. No designer de aplicativo, guia Componentes no painel direito, os componentes podem ser limpos para que não estejam disponíveis no aplicativo em runtime. Também é possível criar componentes, como um formulário personalizado. Para este aplicativo, deixe todos os componentes ativados.

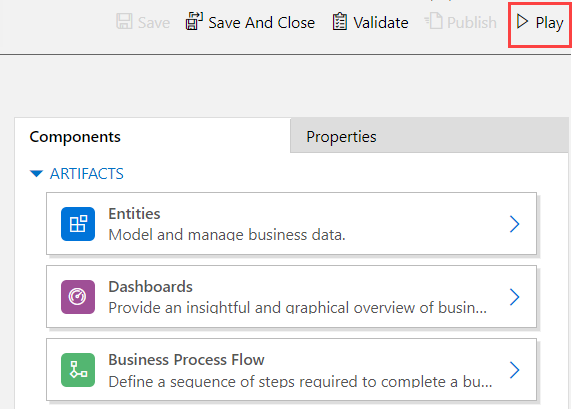
Na barra de ferramentas do designer de aplicativo, selecione Salvar.
Depois que o aplicativo for salvo, na barra de ferramentas do designer de aplicativo, selecione Publicar para disponibilizá-lo para execução e compartilhamento.
O resto da experiência de design trata do desenvolvimento adicional do mapa do site, além da configuração do aplicativo por meio do designer de aplicativo. Mais informações: Adicionar ou editar componentes do aplicativo
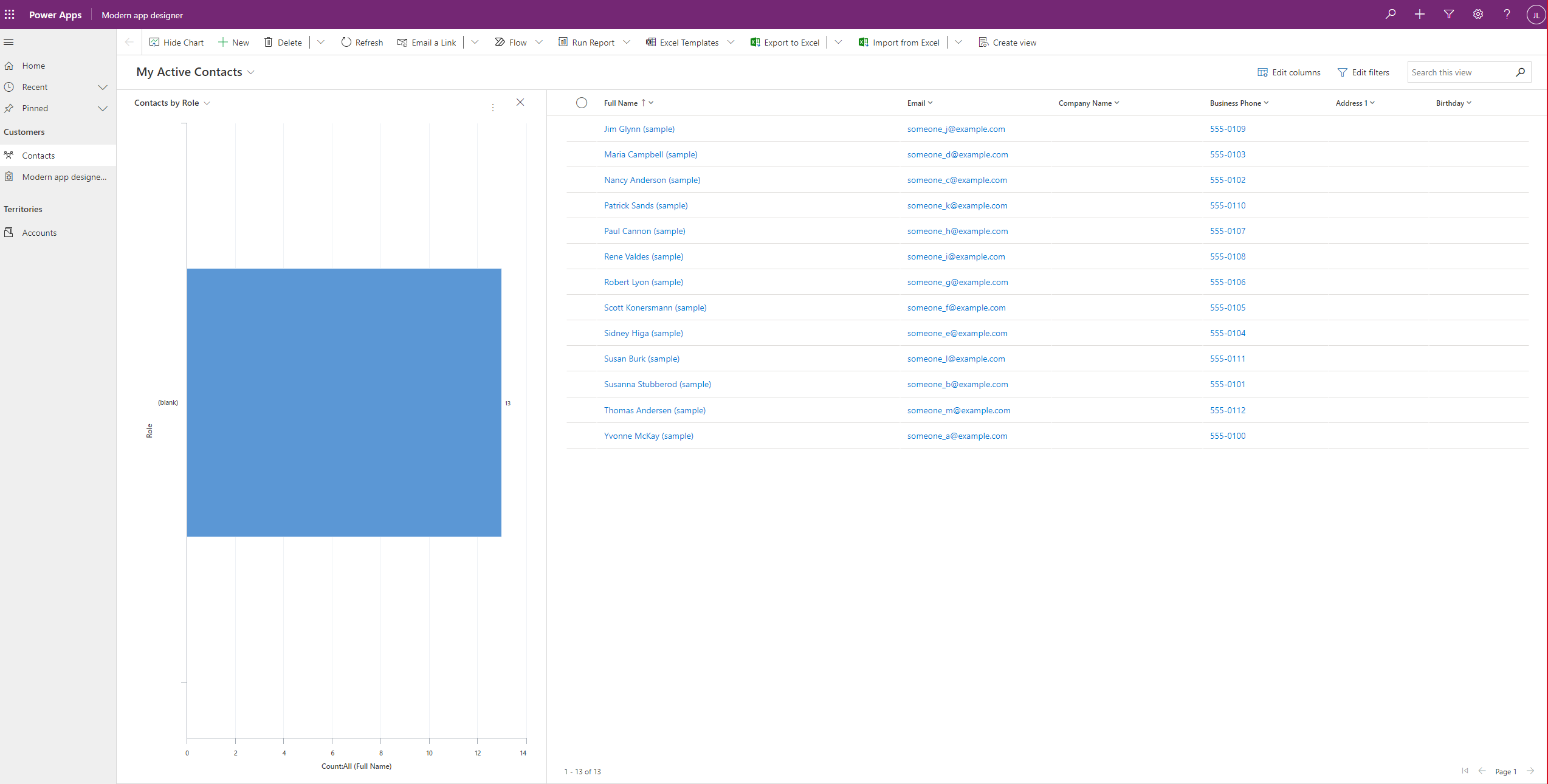
Executar seu aplicativo
Na barra de ferramentas do designer de aplicativo, selecione Executar. Isso só estará disponível depois que o aplicativo for publicado.

Selecione + Novo para criar um registro.
Selecione Mostrar Gráfico na barra de comandos do aplicativo para exibir um gráfico.
Para alterar a exibição, selecione a exibição Minhas Contas Ativas e, depois, selecione a exibição necessária.

Para saber mais sobre como usar seu aplicativo, consulte Navegação básica em um aplicativo baseado em modelo.
Editar um aplicativo
- Entre no Power Apps.
- Escolha o ambiente selecionando o ícone de ambiente

- Selecione Soluções.
- Escolha a solução que contém o aplicativo baseado em modelo onde a edição é necessária.
- No painel de navegação esquerdo, selecione Aplicativos, selecione um aplicativo baseado em modelo e, depois, na barra de ferramentas, selecione Editar.
- Assim como na criação de uma experiência de edição de aplicativo, o foco será a criação de um mapa do site forte
- No designer de aplicativo, adicione ou edite componentes do aplicativo, conforme necessário. Mais informações: Adicionar ou editar componentes do aplicativo