Visão geral do designer de aplicativos baseados em modelo
O designer de aplicativo baseado em modelo fornece uma experiência de criação WYSIWYG moderna ao trabalhar com aplicativos baseados em modelo.
As alterações no aplicativo são refletidas de forma instantânea na visualização, permitindo que você veja exatamente como o aplicativo aparecerá para os usuários quando publicado.
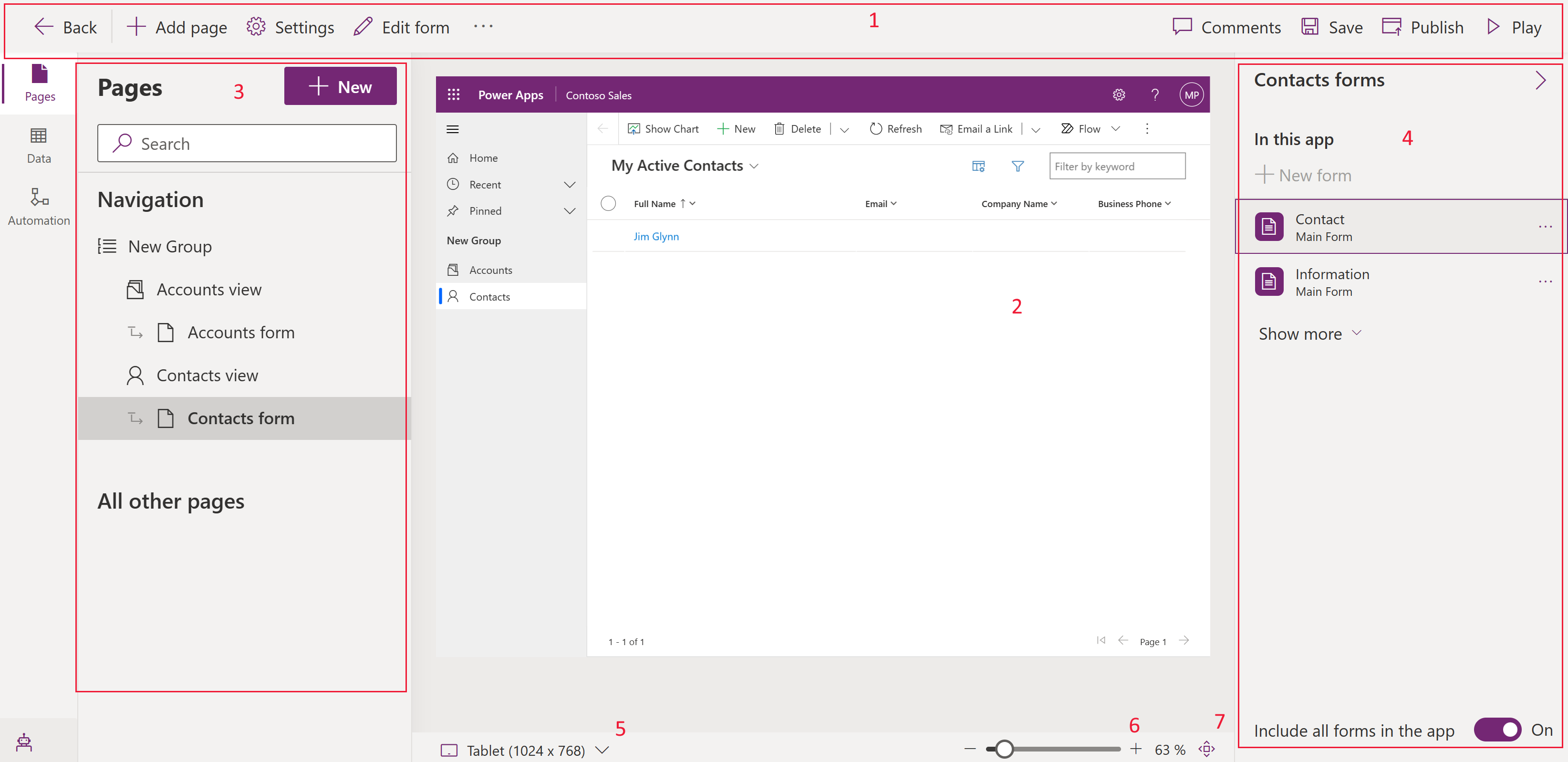
A interface do designer de aplicativo tem as seguintes áreas:
Barra de comandos – Exibe as ações disponíveis:
- Voltar. Fecha o designer de aplicativo baseado em modelo e retorna ao site do Power Apps (make.powerapps.com).
- Adicionar página. Cria uma nova página que pode ser incluir formulários de tabela e exibições, painéis de tabela ou uma página personalizada para o aplicativo.
- Configurações. Abre as propriedades do aplicativo, como nome e descrição.
- Editar formulário: abra o designer de formulários para editar o formulário padrão mostrado na visualização do aplicativo.
- Comentários. Adicionar um comentário ao aplicativo. Mais informações: Adicionar comentários no designer de aplicativo baseado em modelo
- Salvar. Salva o aplicativo.
- Publicar. Disponibiliza as alterações para outros usuários.
- Reproduzir. Obre o aplicativo na nova guia no modo de execução.
Visualização do aplicativo – Exibe uma visualização em tempo real do formulário como será exibido para os usuários quando publicado.
Painéis – O painel de navegação esquerdo consiste nas seguintes áreas:
- Páginas. A seção Navegação exibe um layout de seu aplicativo que é formado por áreas, grupos e subáreas. Você pode adicionar ou remover grupos e subáreas da navegação. A parte Todas as outras páginas exibe os componentes em seu aplicativo. Nessa seção, você pode adicionar ou remover formulários, exibições e painéis para cada tabela.
- Dados. Fornece uma visão de todas as tabelas disponíveis que são usadas atualmente no aplicativo e uma visão de todas as tabelas disponíveis no ambiente.
- Automação. Exibe fluxos de processos empresarias que fazem parte deste aplicativo. Você pode adicionar, remover ou criar novos fluxos de processos de negócios no aplicativo.
Painel de propriedades – Exibe as propriedades do componente selecionado e os formulários e exibições associados à tabela selecionada. Selecionar o lápis ou as reticências abre o designer de formulário ou exibição.
Seletor de tamanho da versão preliminar - Altera o tamanho da versão preliminar do formulário, ajudando a visualizar qual será a aparência do formulário em vários tamanhos de tela.
Controle deslizante de zoom – Amplia ou reduz a visualização do aplicativo, o que ajuda a ter uma visão detalhada.
Ajustar à tela - Ação rápida para ajustar a versão prévia do aplicativo ao tamanho de tela disponível.
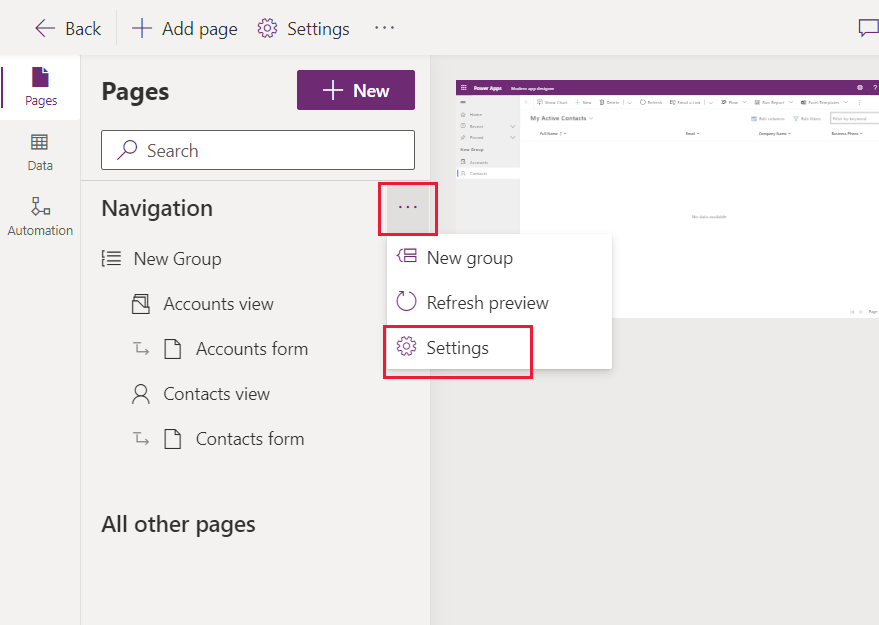
Opções do painel de navegação
Para editar a navegação do aplicativo, selecione ... ao lado de Navegação e selecione Configurações.
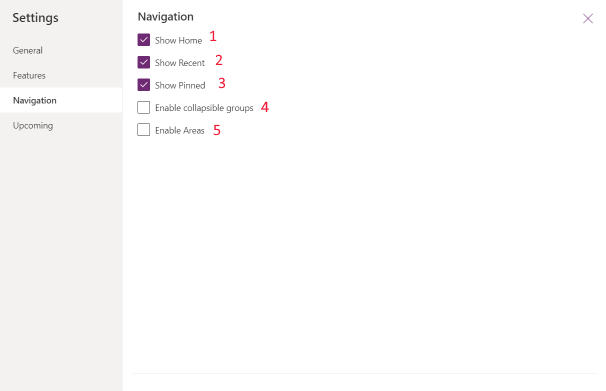
 As seguintes opções estão disponíveis:
As seguintes opções estão disponíveis:
Mostrar Página Inicial. Habilitada por padrão. Quando selecionada, exibe o link da Página Inicial do aplicativo.
Mostrar Recentes. Habilitada por padrão. Quando selecionado, exibe o link de páginas recém-exibidas. Selecionar o link exibe todas as páginas exibidas recentemente.
Mostrar Fixados. Habilitada por padrão. Quando selecionada, exibe as páginas que foram fixadas. Os usuários do aplicativo selecionam o ícone de alfinete ao lado de um registro listado em Recentes para adicioná-lo às suas linhas fixadas.
Habilitar grupos recolhíveis. Desabilitada por padrão. Quando selecionada, as subáreas exibidas em grupos no mapa do site podem ser expandidas ou recolhidas.
Habilitar Áreas. Desabilitada por padrão. Quando selecionado, novas áreas podem ser adicionadas ao aplicativo. Para aplicativos com várias áreas existentes, esta configuração é habilitada por padrão. Você não poderá desativar essa configuração enquanto o aplicativo tiver várias áreas.

Limitação conhecida
- O URL do aplicativo não pode ser especificado.
Próximas etapas
Criar um aplicativo baseado em modelo usando o designer de aplicativo