Abrir páginas personalizadas como caixas de diálogo e usar fluxos da nuvem
Este exemplo demonstra como você pode criar páginas personalizadas simples que são abertas como caixas de diálogo quando um comando é clicado. Você também pode chamar um fluxo de nuvem na caixa de diálogo da página personalizada.
Pré-requisitos
- Adicione uma página personalizada ao seu aplicativo baseado em modelo
- Opcionalmente Gatilho a fluxo da nuvem da página personalizada
Crie um comando
Primeiro, você precisará determinar a tabela e a localização da barra de comandos para colocar o comando.
Abra o designer do aplicativo e, depois, adicione a tabela desejada ao aplicativo baseado em modelo. Para obter mais informações: Criar seu primeiro aplicativo baseado em modelo
Publique o aplicativo.
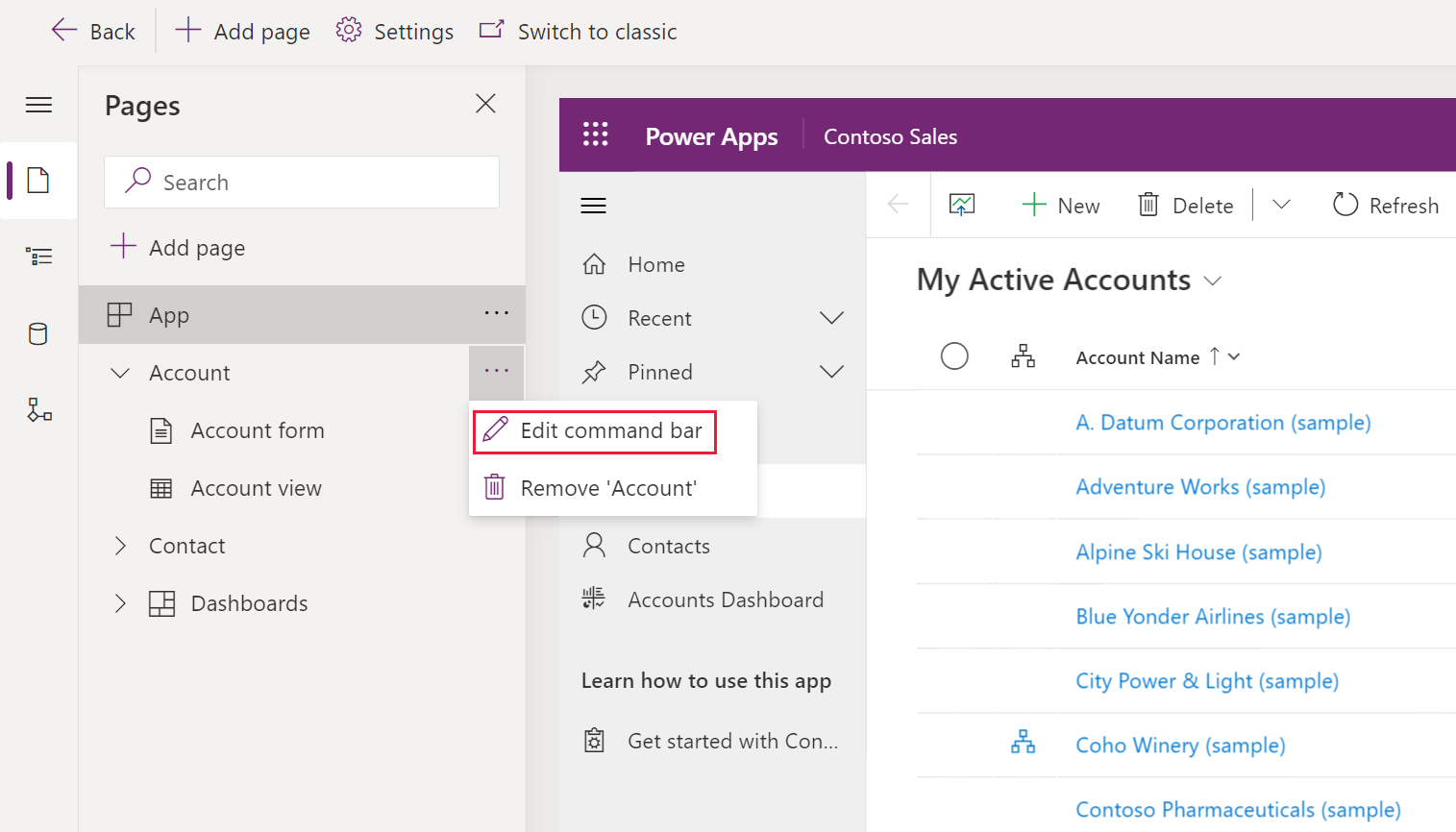
Select a tabela desejada na área Páginas no designer de aplicativos.
Select ... (reticências) e depois Select Editar barra de comando.

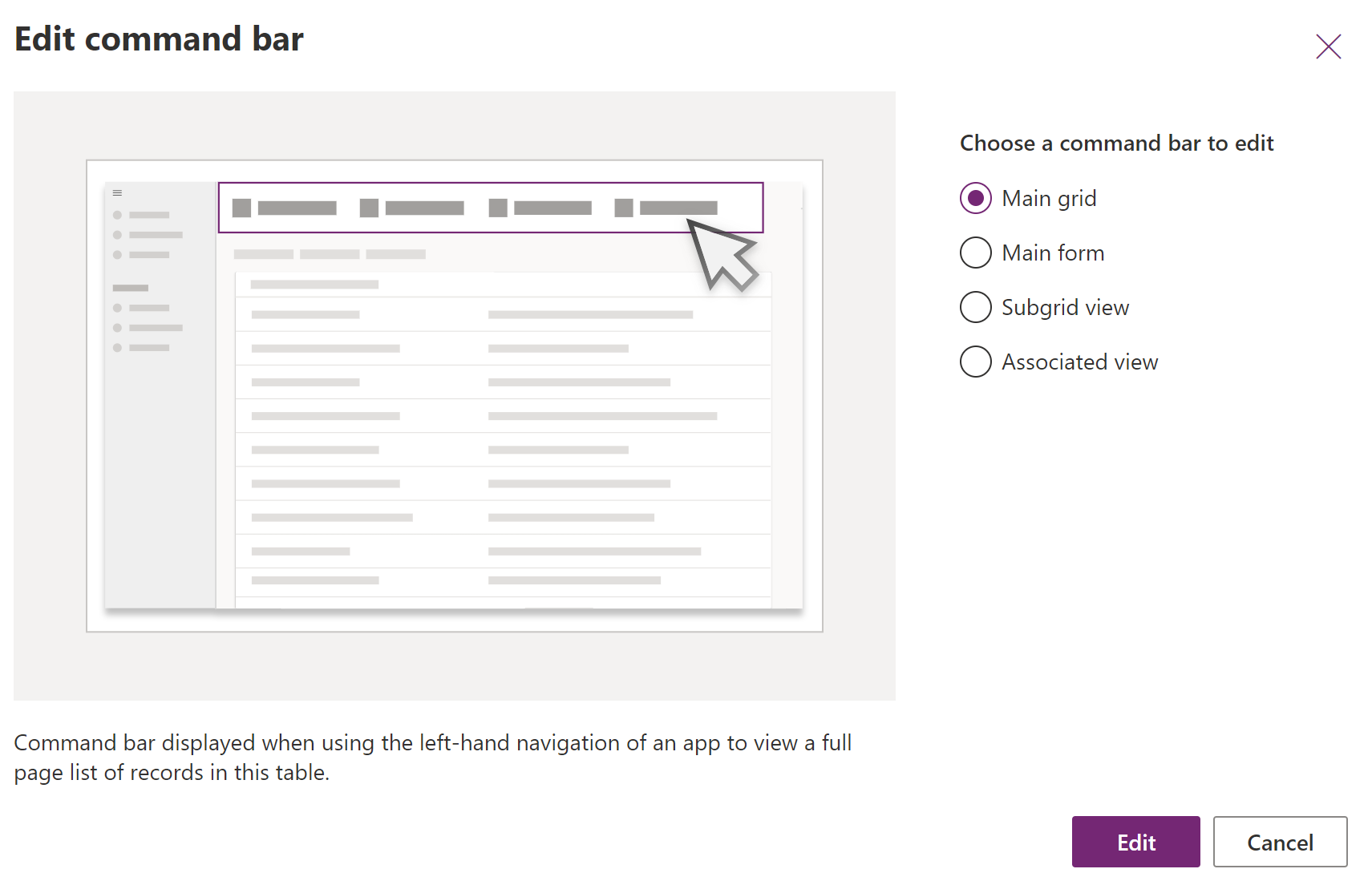
Selecione a localização da barra de comando desejada e selecione Editar. Mais Informações: Localizações da barra de comando

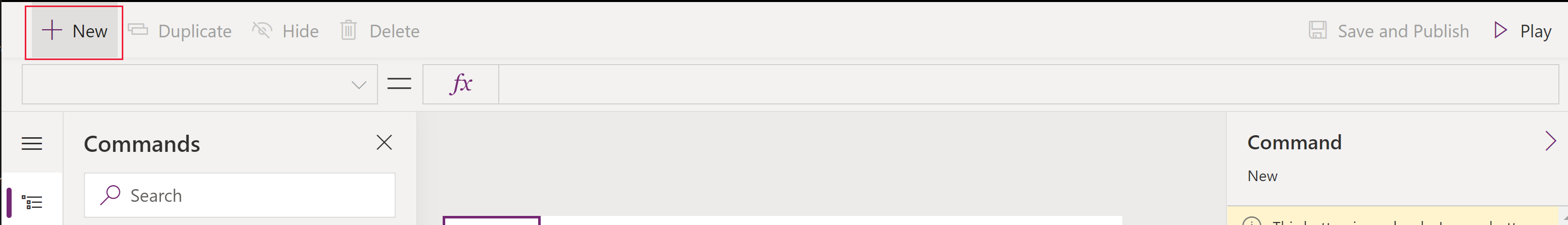
Select + Novo na barra de comando do designer de comandos e, em seguida, insira as propriedades do comando: Mais informações:
- Crie um recurso da web JavaScript para seu comando.
- Para outras propriedades, consulte Criar um novo comando.

Crie um recurso da Web JavaScript para o seu comando
Observação
Esta personalização de comando no momento só tem suporte do JavaScript. Atualmente, não há suporte para o Power Fx.
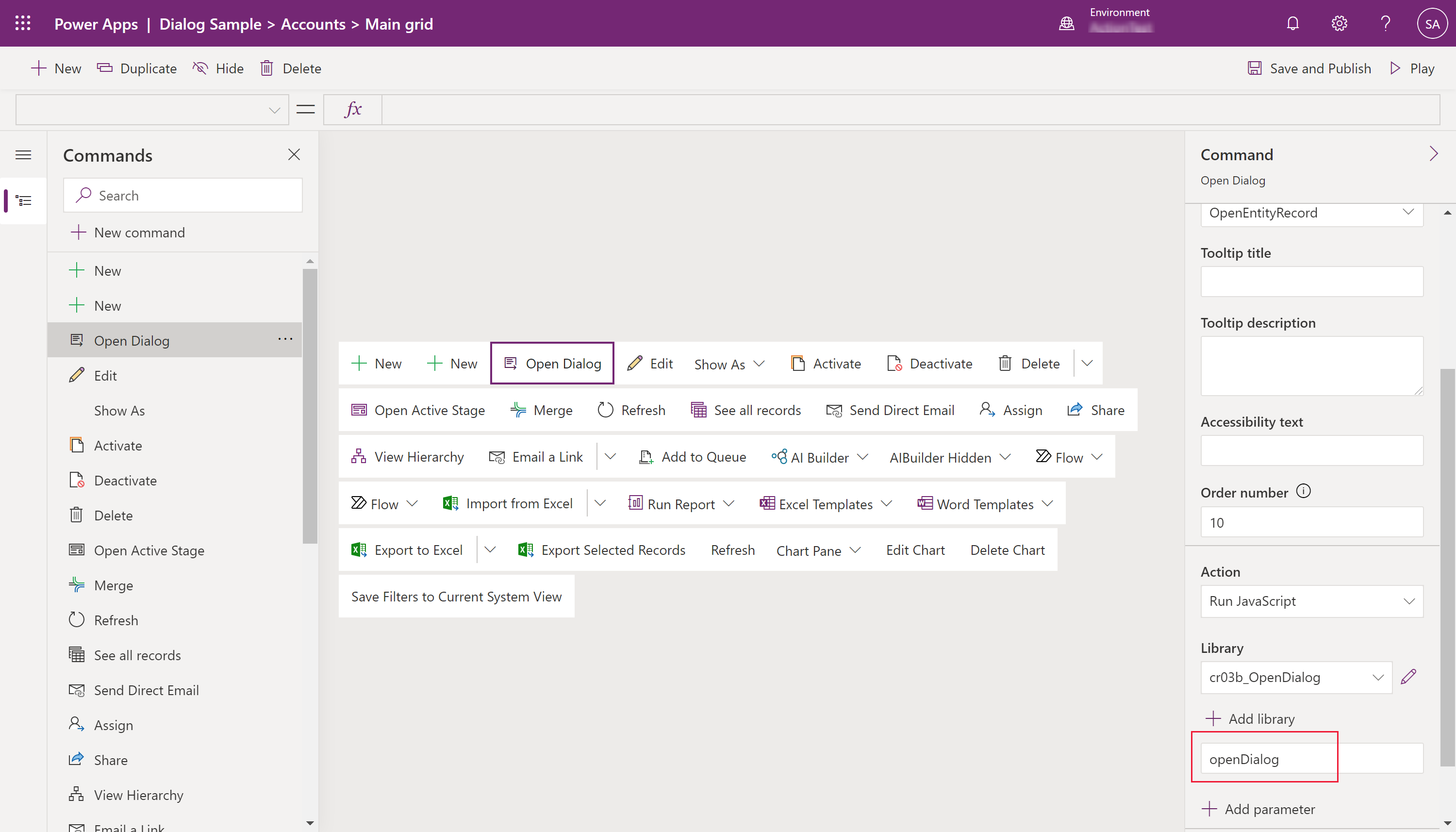
- Para as propriedades do comando Ação, Select Run JavaScript.
- Select + Adicionar biblioteca
- Select Novo para criar um novo recurso da web JavaScript.
- No Recurso da Web: Nova janela do navegador, insira um Nome e, opcionalmente, um Nome de exibição nome e Descrição.
- Para Tipo, Select Script (JScript).
- Select Editor de texto.
- Cole no JavaScript. Por exemplo, dependendo do tipo de diálogo que você deseja usar, copie e cole um exemplo da referência da API Navigate .
- Select Salvar e depois Select Publicar para salvar e publicar o recurso da web.
- Feche a guia da janela do navegador para voltar ao designer de comando.
Chame o JavaScript a partir do seu comando
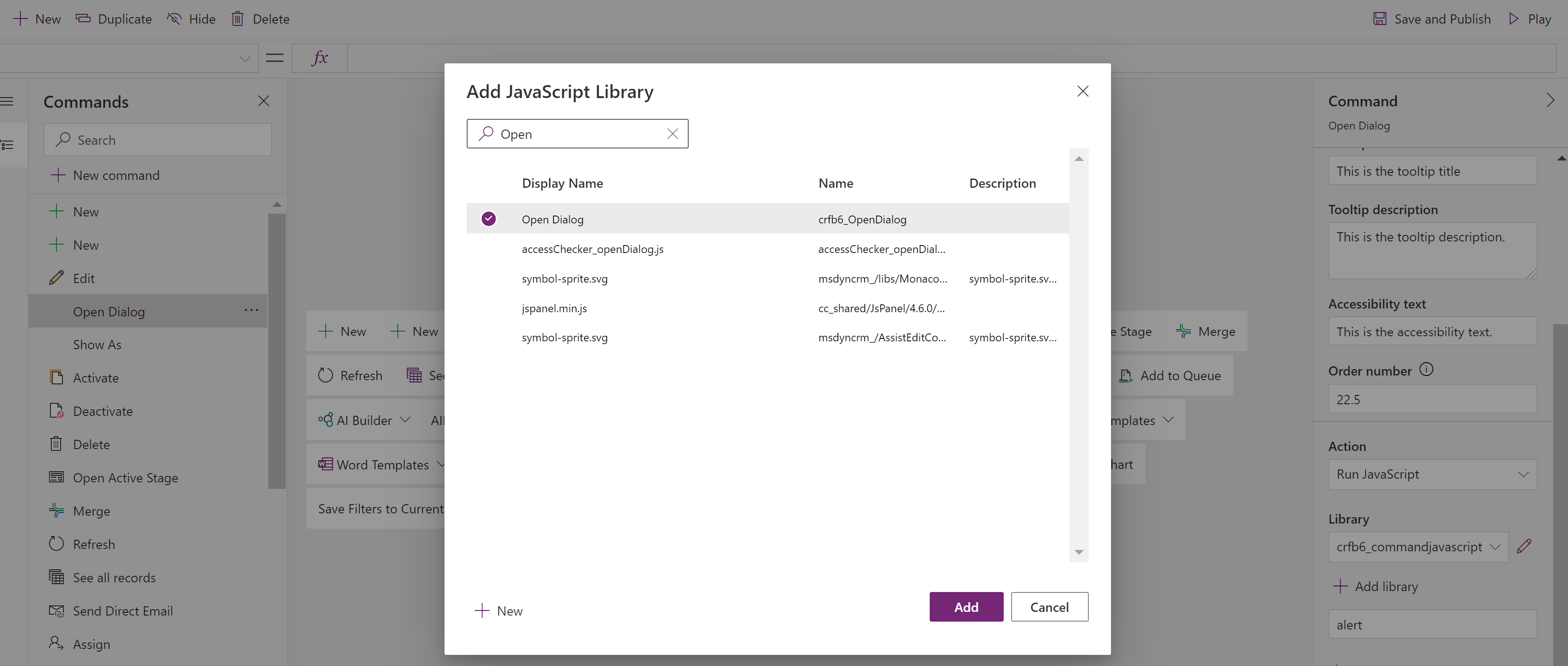
Na caixa de diálogo Adicionar biblioteca JavaScript , Select a biblioteca que você criou nas etapas anteriores e, em seguida, Select Adicionar.
Dica
Se você não conseguir encontrar o recurso da web, digite o nome na caixa Pesquisar .

No painel de propriedades do Comando , insira o nome da JavaScript Função. Neste exemplo, openDialog é inserido.

Opcionalmente, altere a lógica de Visibilidade .
Selecione Salvar e Publicar.
Consulte também
Crie uma página personalizada para seu aplicativo baseado em modelo
Navegando para uma página personalizada usando a API do cliente