Criar seu primeiro aplicativo baseado em modelo usando o designer clássico
Importante
A partir de outubro de 2023, os designers clássicos de aplicativos, formulários e exibições serão preteridos e todos os aplicativos baseados em modelo, formulários e exibições serão abertos somente nos designers modernos. Por padrão, o comando Alternar para clássico para reverter do designer moderno para o designer clássico não estará mais disponível. Mais informações: Os designers clássicos de aplicativos, formulários e exibições serão preteridos
Recomendamos que você faça a transição para usar os designers modernos para criar e editar seus aplicativos baseados em modelo e componentes.
Neste artigo, você cria um aplicativo baseado em modelo simples que pode ser usado para criar, atualizar e excluir registros de conta, bem como exibir dados em um dos gráficos padrão para a tabela de contas.

Criação do seu aplicativo controlado por modelos
Observação
Se você pretende compartilhar e distribuir o aplicativo criado, consulte este artigo: Criar um aplicativo baseado em modelo usando o designer de aplicativos
Entre no Power Apps. Caso ainda não tenha uma conta do Power Apps, você poderá começar a usar gratuitamente.
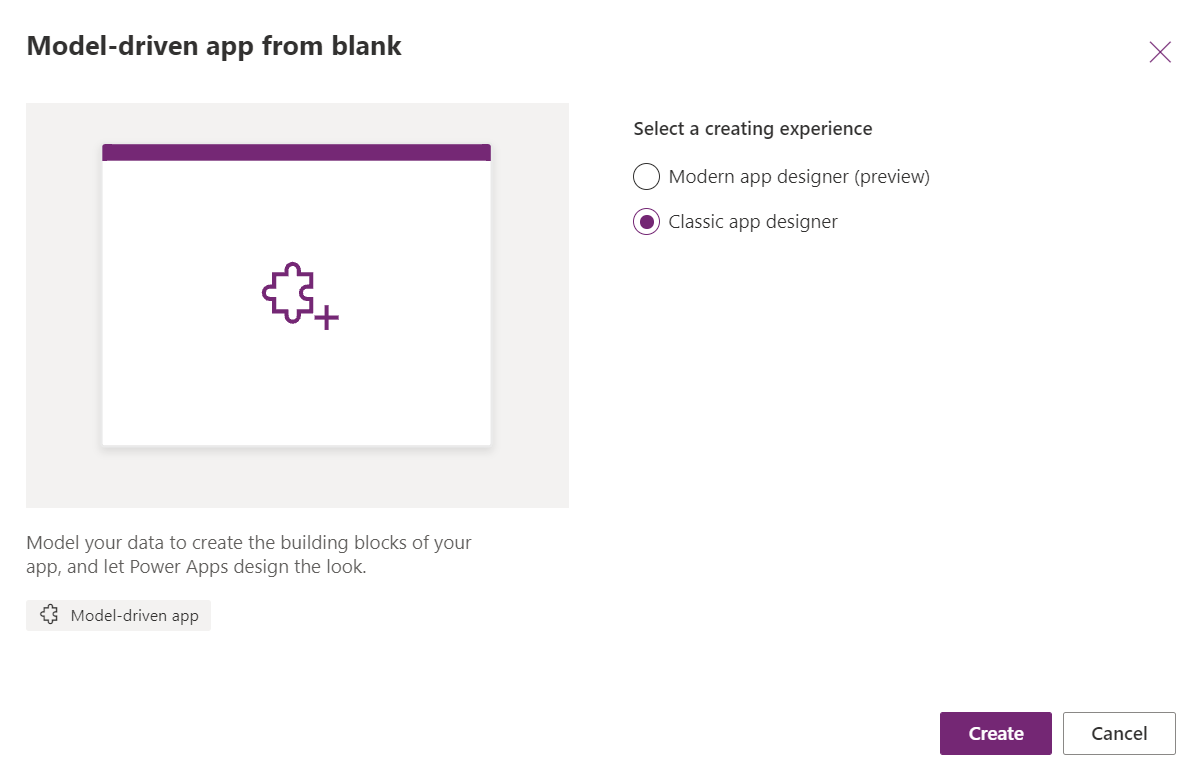
Na Página Inicial, selecione Aplicativo em branco, em Aplicativo em branco baseado no Dataverse selecione Criar. Selecione a opção designer de aplicativo clássico e, sem seguida, selecione Criar.

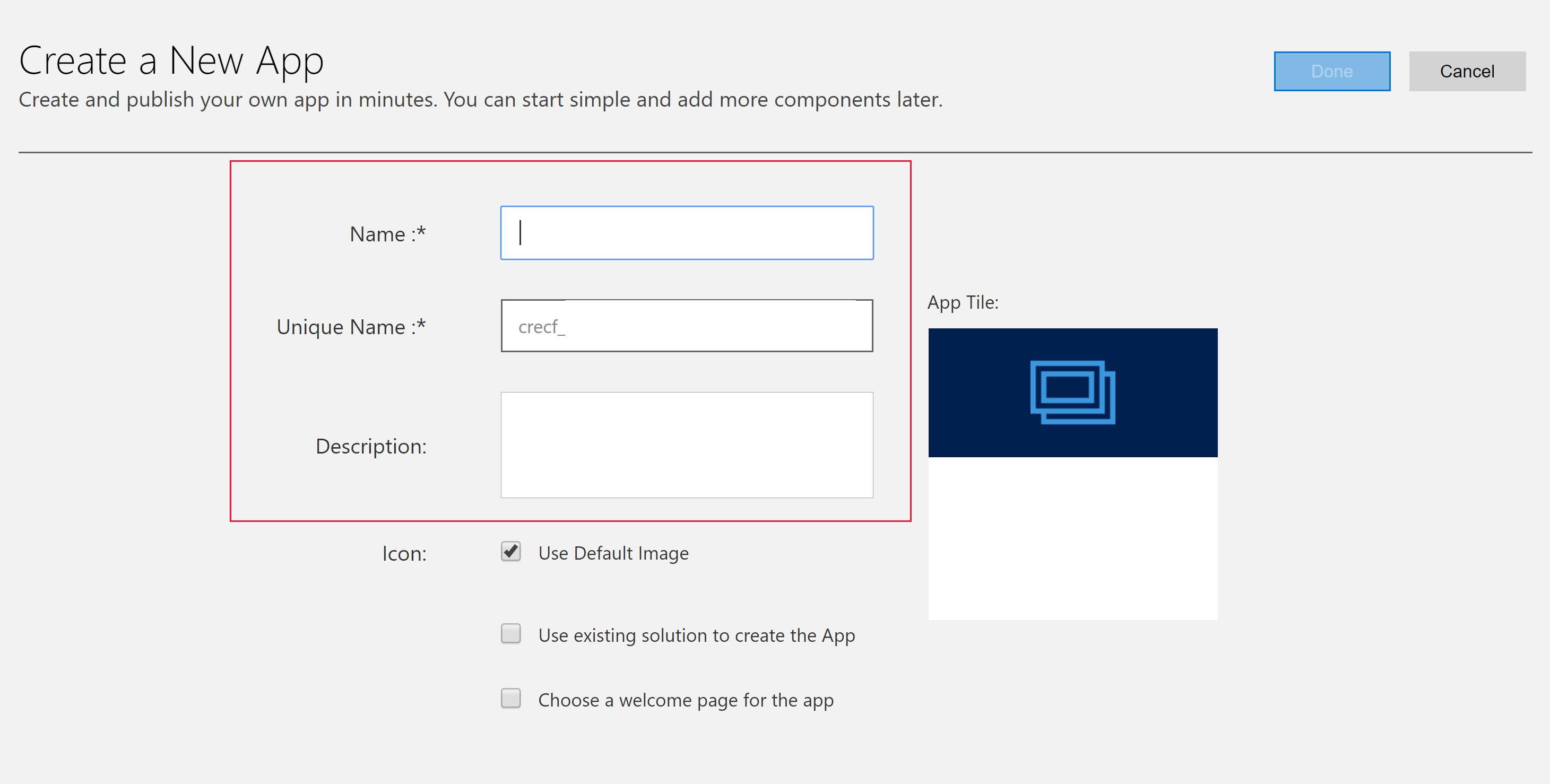
Na página Criar um Novo Aplicativo, insira os seguintes detalhes e selecione Concluído:
Nome: digite um nome para o aplicativo, como Acompanhamento de conta.
Nome Exclusivo: por padrão, o nome exclusivo usa o nome que você especifica na caixa Nome sem espaços e prefixada pelo editor e por um sublinhado (_). Por exemplo, crecf_Accounttracking.
Descrição: digite uma descrição curta sobre o aplicativo ou o que ele faz, como Este é o meu primeiro aplicativo.

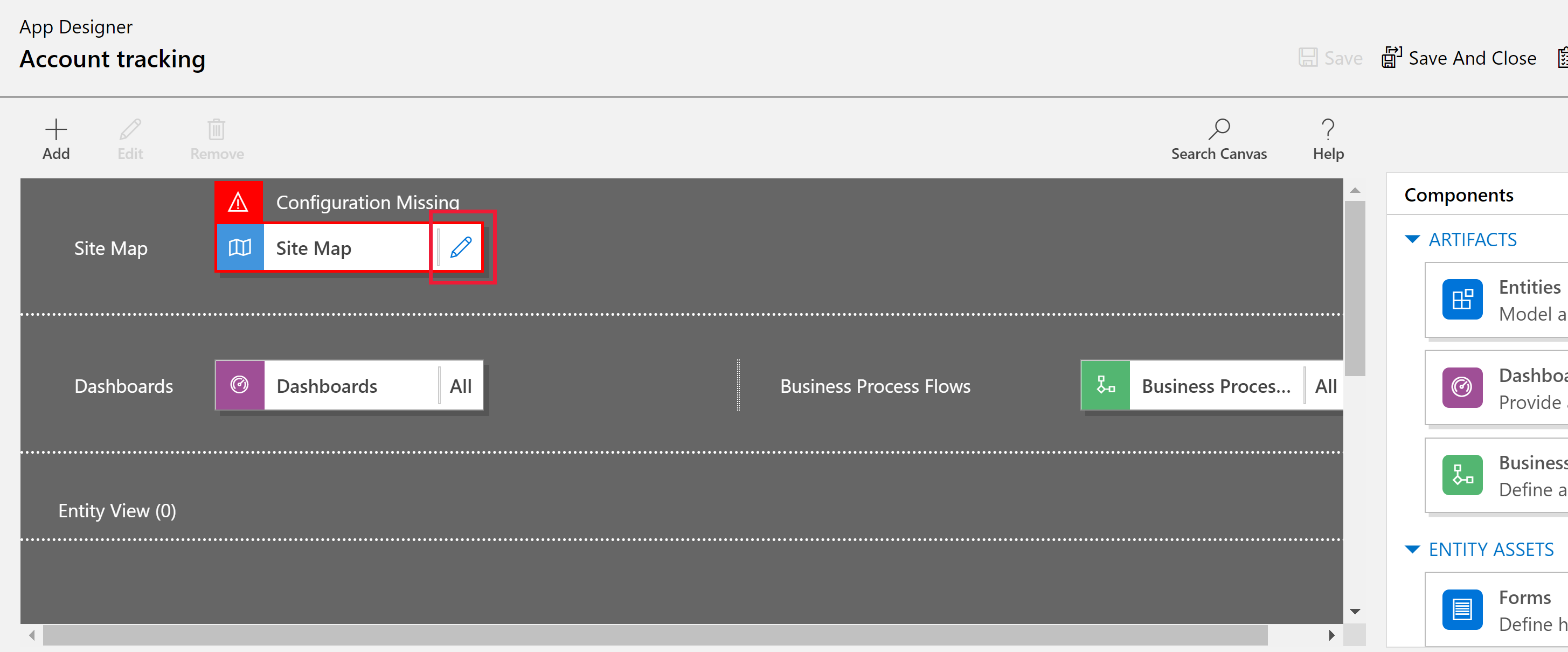
Selecione o botão de edição (ícone de lápis) Abrir o Designer do Mapa do Site para abrir o designer do mapa do site.

Observe que, ao criar um novo aplicativo, você deve primeiro criar o mapa do site para ele.
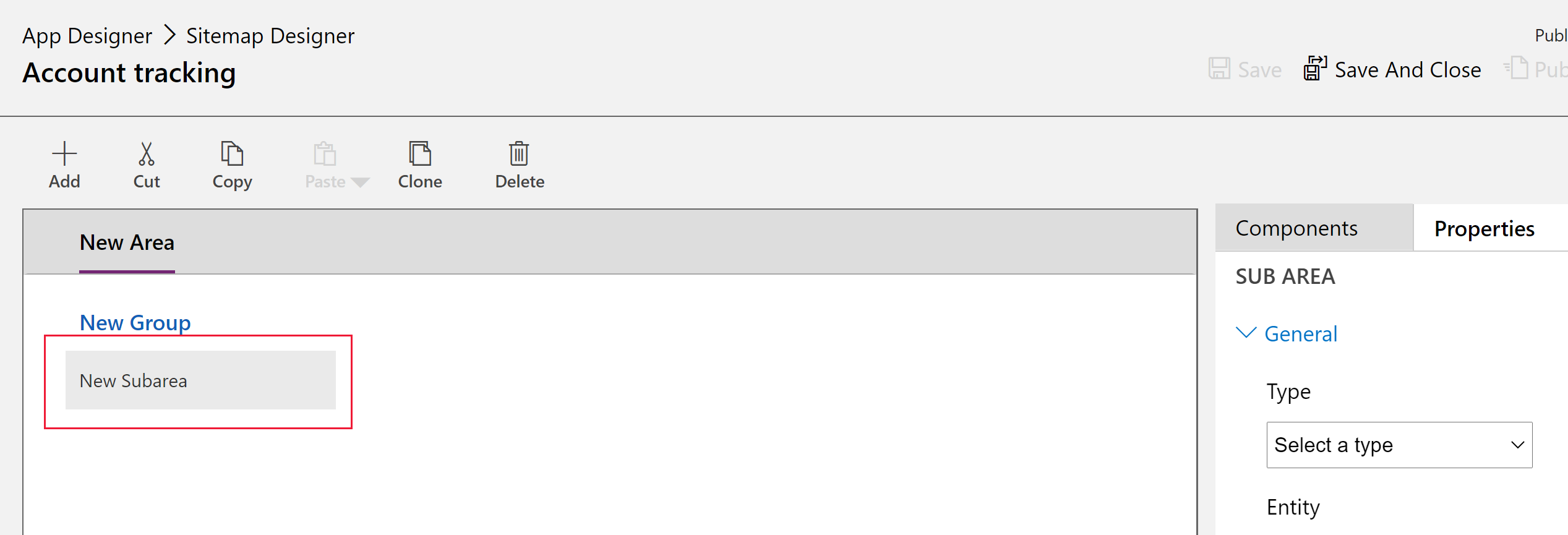
No designer do mapa do site, selecione Nova Sub-área.

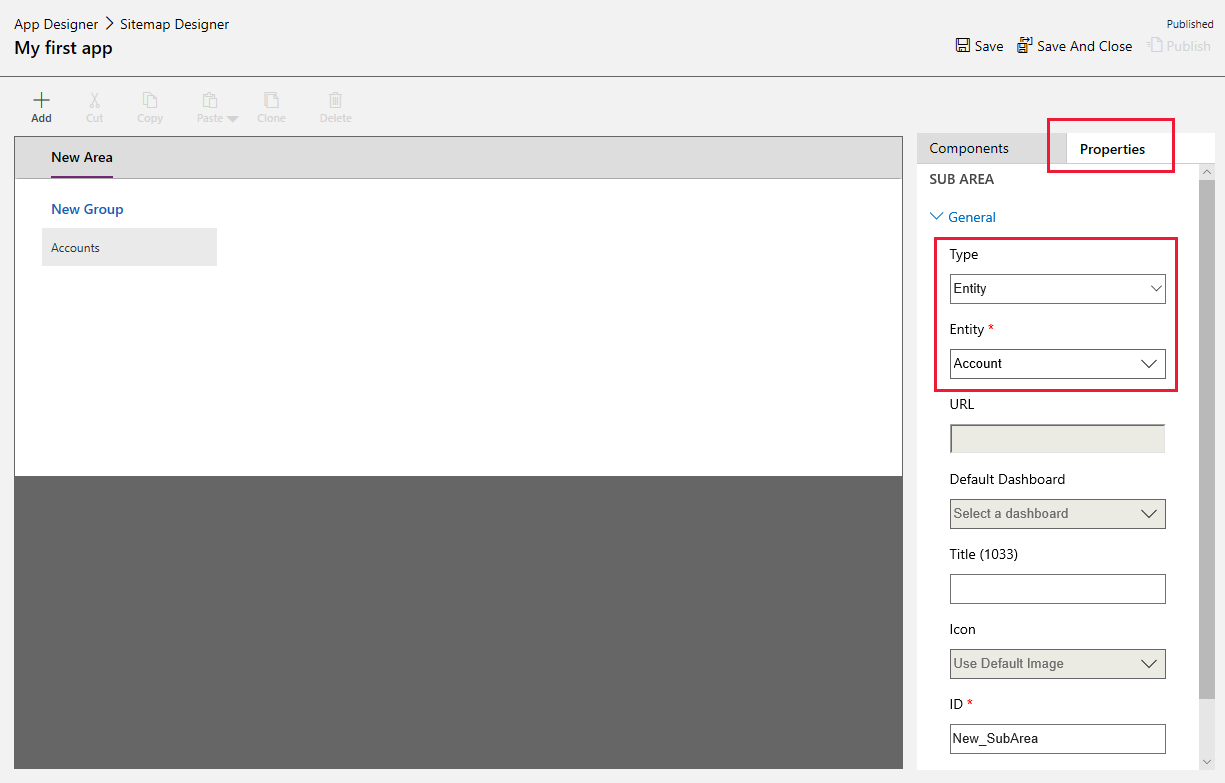
No painel direito, selecione a guia Propriedades e então selecione as seguintes propriedades.
Tipo: Entidade
Entidade: Conta

Quando você deixa a propriedade Título em branco, o aplicativo usa o nome da tabela no painel de navegação esquerdo do aplicativo. Para este aplicativo, Contas será exibido no aplicativo em tempo de execução.
Selecione Salvar e Fechar para fechar o designer do mapa do site.
Por padrão, todos os formulários, exibições, gráficos e painéis da tabela de contas são habilitados para o aplicativo. Na guia Componentes do designer de aplicativos, no painel direito, você pode limpar um componente para que ele não esteja disponível no aplicativo em tempo de execução. Você também pode criar novos componentes, como um formulário personalizado. Para este aplicativo, deixe todos os componentes ativados.
Na barra de ferramentas do designer de aplicativo, escolha Salvar.
Depois que seu aplicativo for salvo, na barra de ferramentas do designer de aplicativos, selecione Publicar para disponibilizá-lo para execução e compartilhamento.
Executar seu aplicativo
Na barra de ferramentas do designer de aplicativo, selecione Executar.
Selecione + Novo para criar um registro.
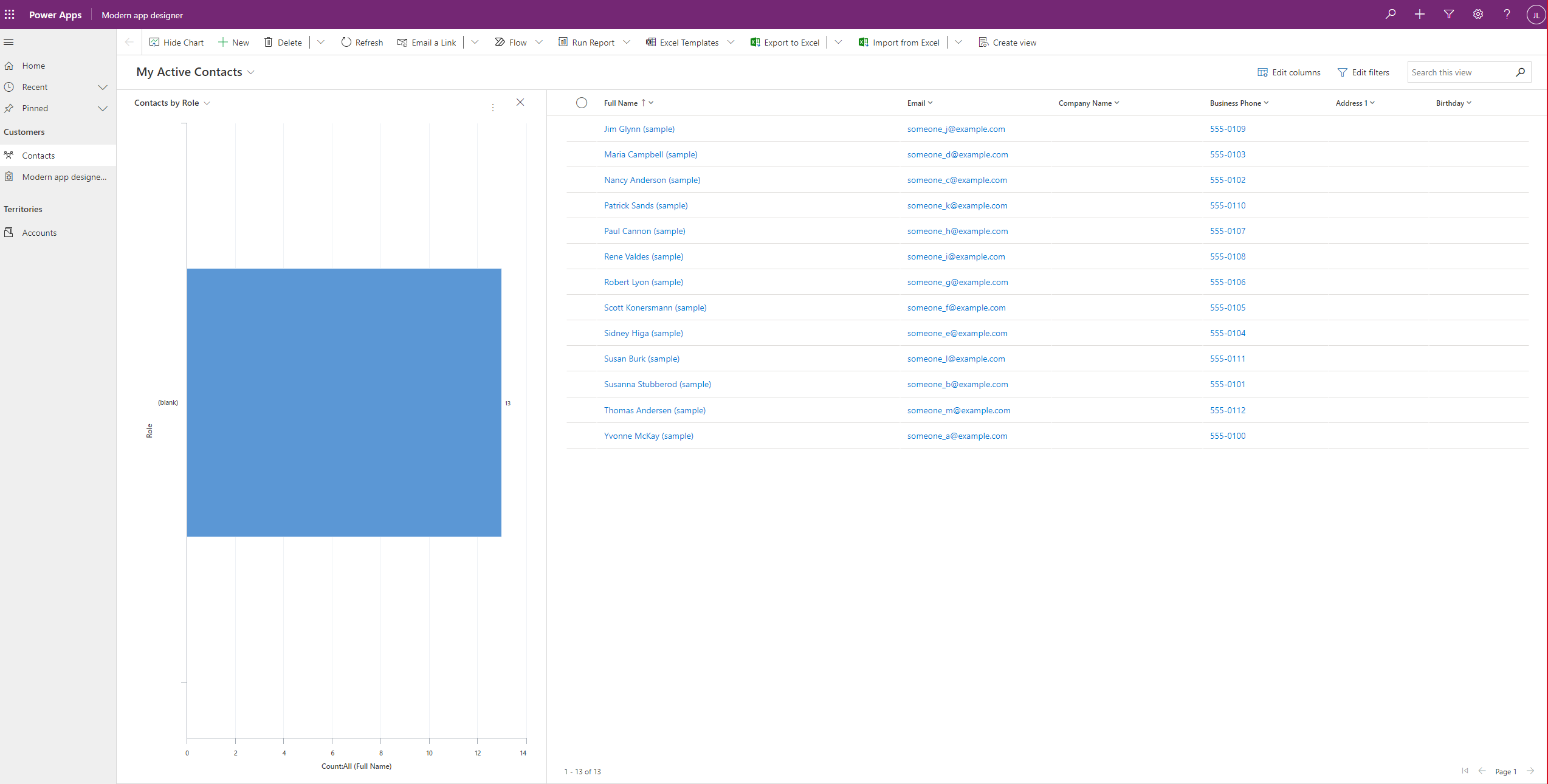
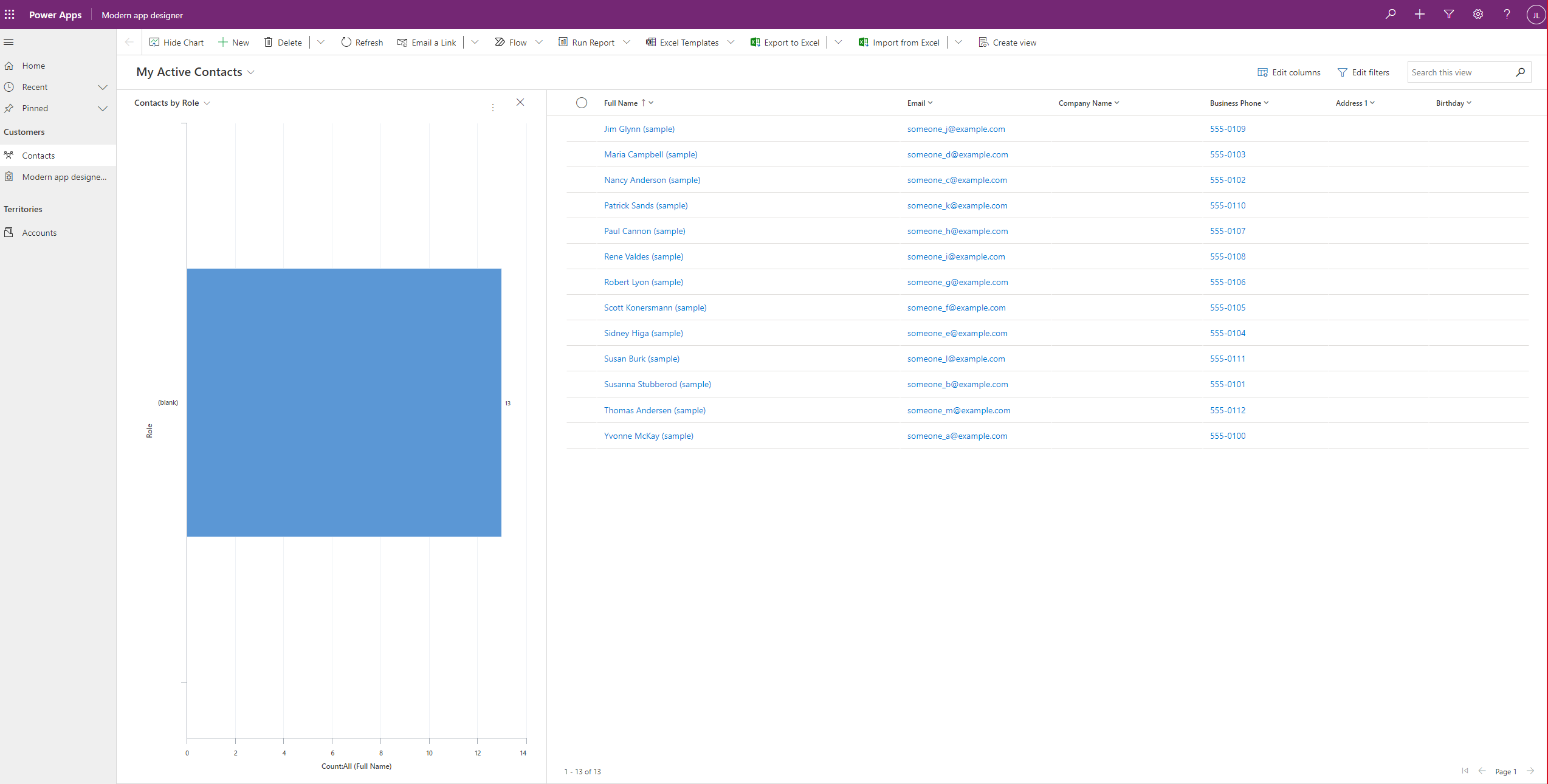
Selecione Mostrar Gráfico na barra de comandos do aplicativo para ver a exibição de gráfico.
Para alterar a visualização, selecione a exibição Minhas contas ativas e, em seguida, selecione a exibição desejada.

Para saber mais sobre como usar seu aplicativo, consulte Navegação básica em um aplicativo baseado em modelo.
Observação
Não está vendo nenhum dado em seu aplicativo como na captura de tela acima? Isso provavelmente ocorre porque o banco de dados do seu ambiente não tem Implantar aplicativos e dados de exemplo provisionado. Mais informações: Criar um ambiente com um banco de dados
Próximas etapas
Neste artigo, você criou um aplicativo baseado em modelo simples.
Para identificar a URL de seu aplicativo baseado em modelo, consulte Executar um aplicativo baseado em modelo em um navegador
Para ver como o aplicativo é exibido ao ser executado, consulte Executar um aplicativo baseado em modelo em um dispositivo móvel.
Para saber como compartilhar seu aplicativo, consulte Compartilhar um aplicativo controlado por modelos.
Para começar e saber tudo sobre a criação de aplicativos baseados em modelos, consulte Entenda os componentes do aplicativo baseado em modelo
Dica
Pronto para converter suas ideias em um aplicativo? Comece aqui: Planejamento de um projeto do Power Apps.
Para obter informações detalhadas sobre aplicativos baseados em modelo e como criá-los, comece aqui: Noções básicas dos componentes de aplicativos baseados em modelo.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).