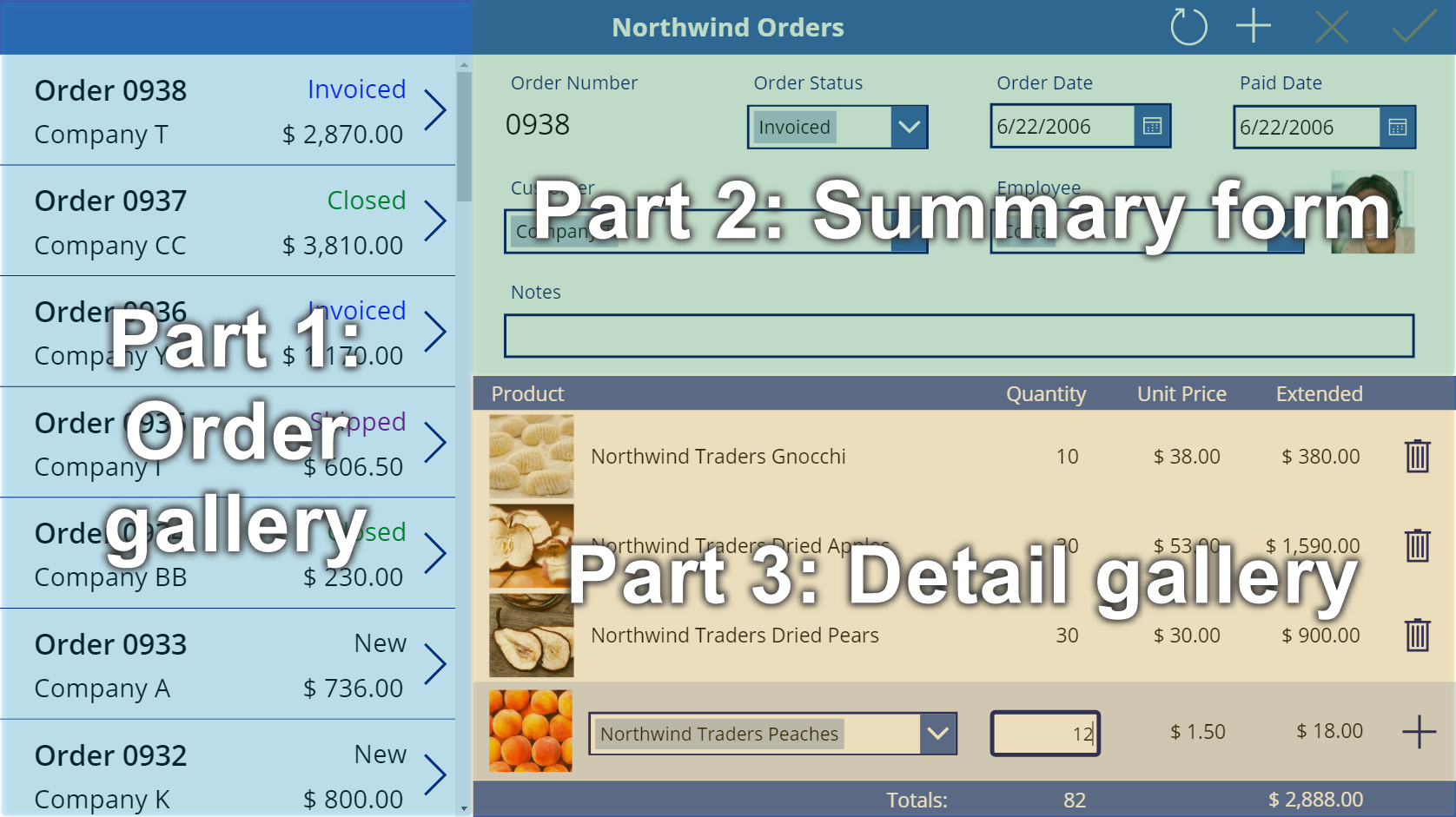
Criar uma galeria de detalhe em um aplicativo de tela
Siga as instruções passo a passo para criar uma galeria de detalhe em um aplicativo de tela para gerenciar dados fictícios no banco de dados da Northwind Traders. Este tópico faz parte de uma série que explica como criar um aplicativo de negócios com dados relacionais no Microsoft Dataverse. Para obter melhores resultados, explore estes tópicos nesta sequência:
- Criar uma galeria de pedidos.
- Criar um formulário de resumo.
- Crie uma galeria de detalhe (este tópico).

Pré-requisitos
Antes de iniciar este tópico, você deve instalar o banco de dados, conforme descrito anteriormente neste tópico. Você deve criar a galeria de pedidos e o formulário de resumo ou abrir o aplicativo Pedidos do Northwind (Telas) - Começar Parte 3, que já contém essa galeria e esse formulário.
Criar outra barra de título
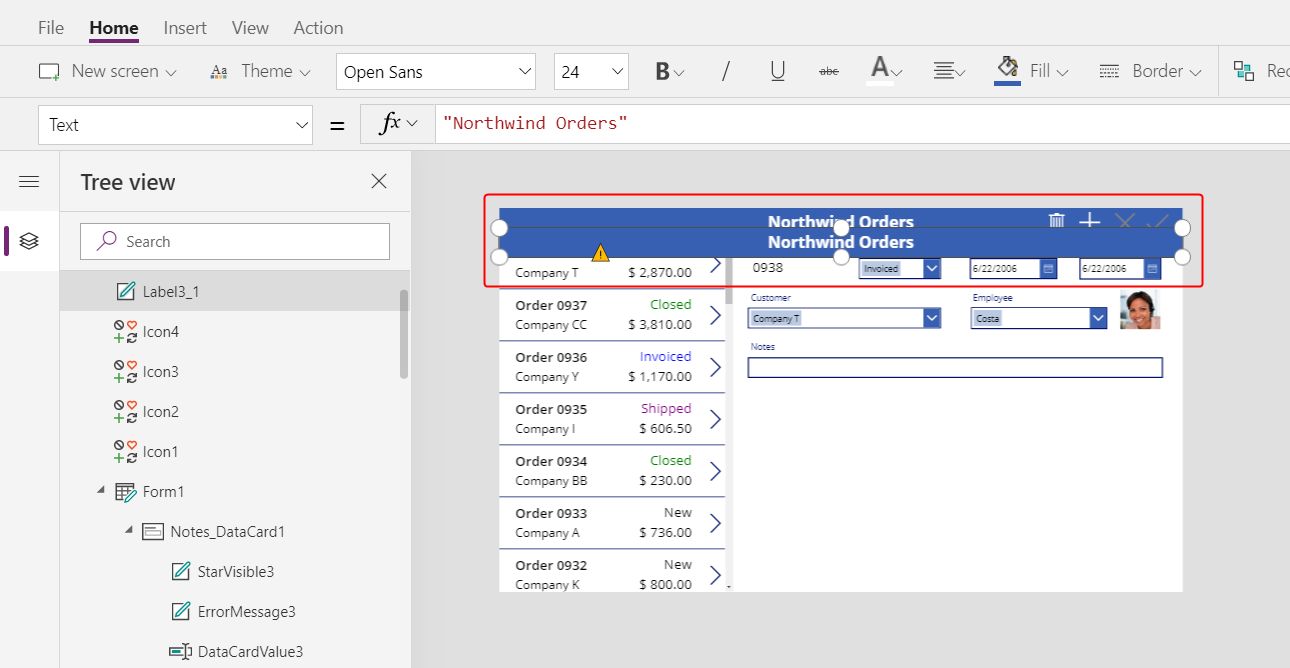
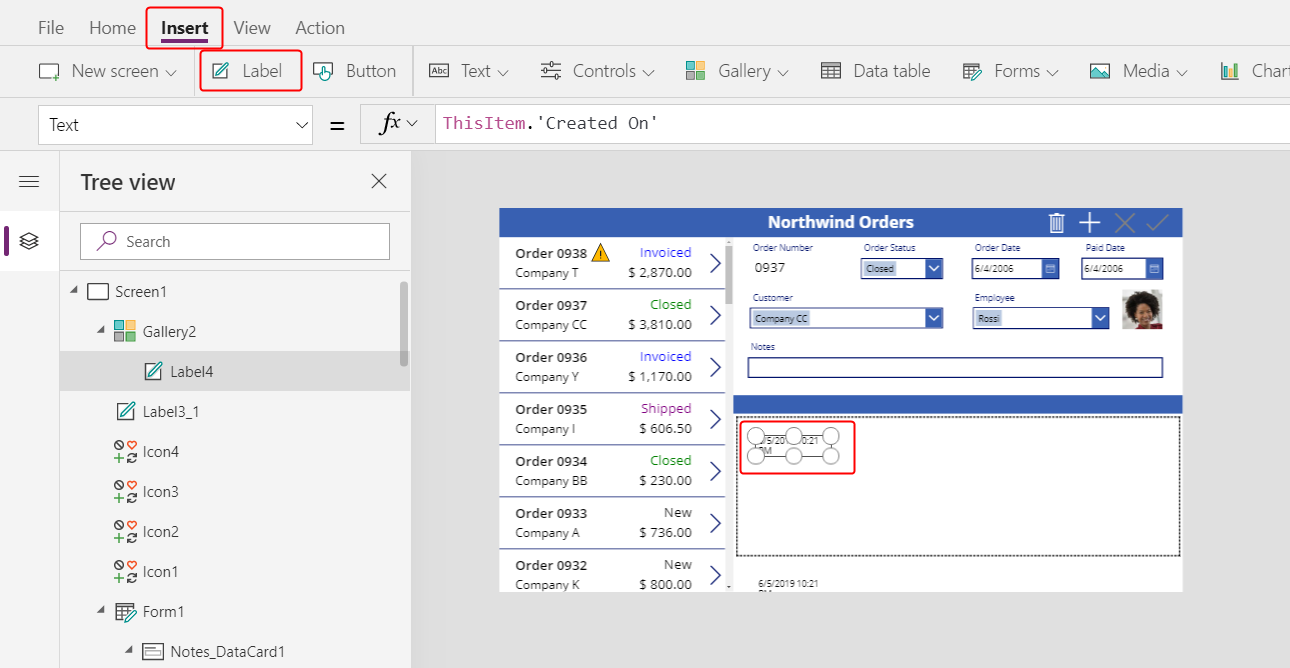
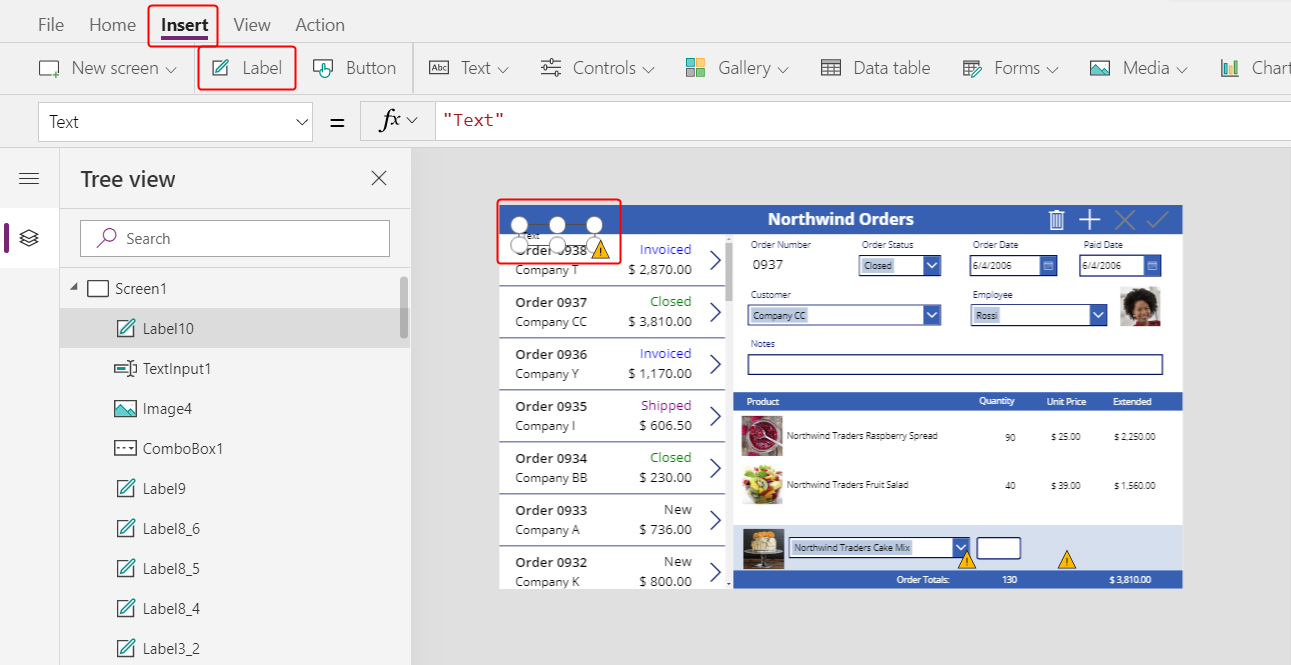
Na parte superior da tela, selecione o controle de Rótulo que atua como uma barra de título, copie-o pressionando Ctrl-C e cole-o pressionando Ctrl-V:

Redimensione e mova a cópia para que ela apareça logo abaixo do formulário de resumo.
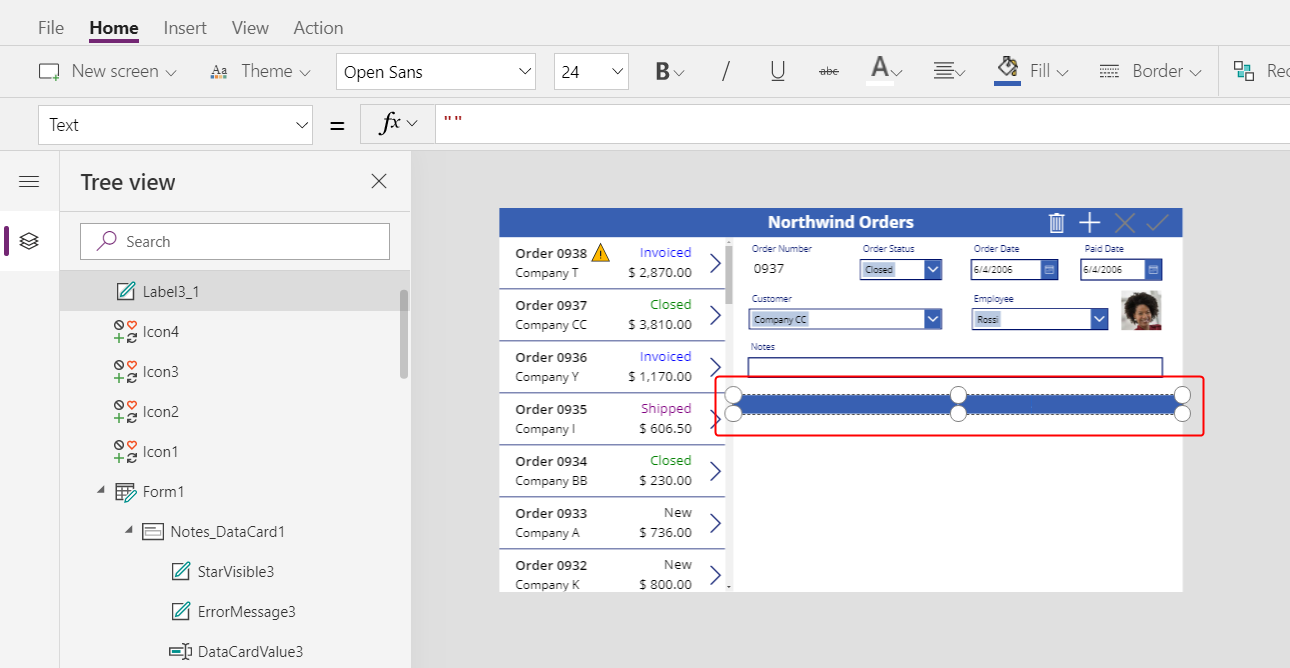
Remova o texto da cópia de uma das seguintes maneiras:
- Clique duas vezes no texto para selecioná-lo e pressione Excluir.
- Defina a propriedade Text do rótulo como uma cadeia de caracteres vazia ("").

Adicionar uma galeria
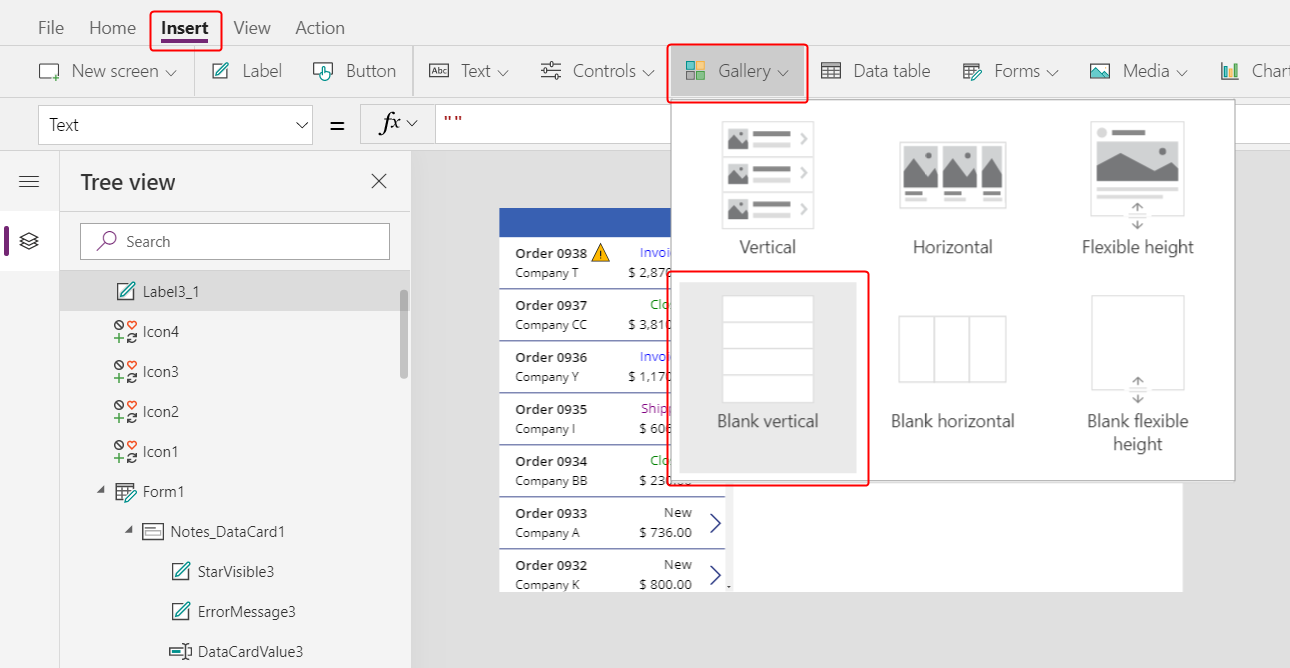
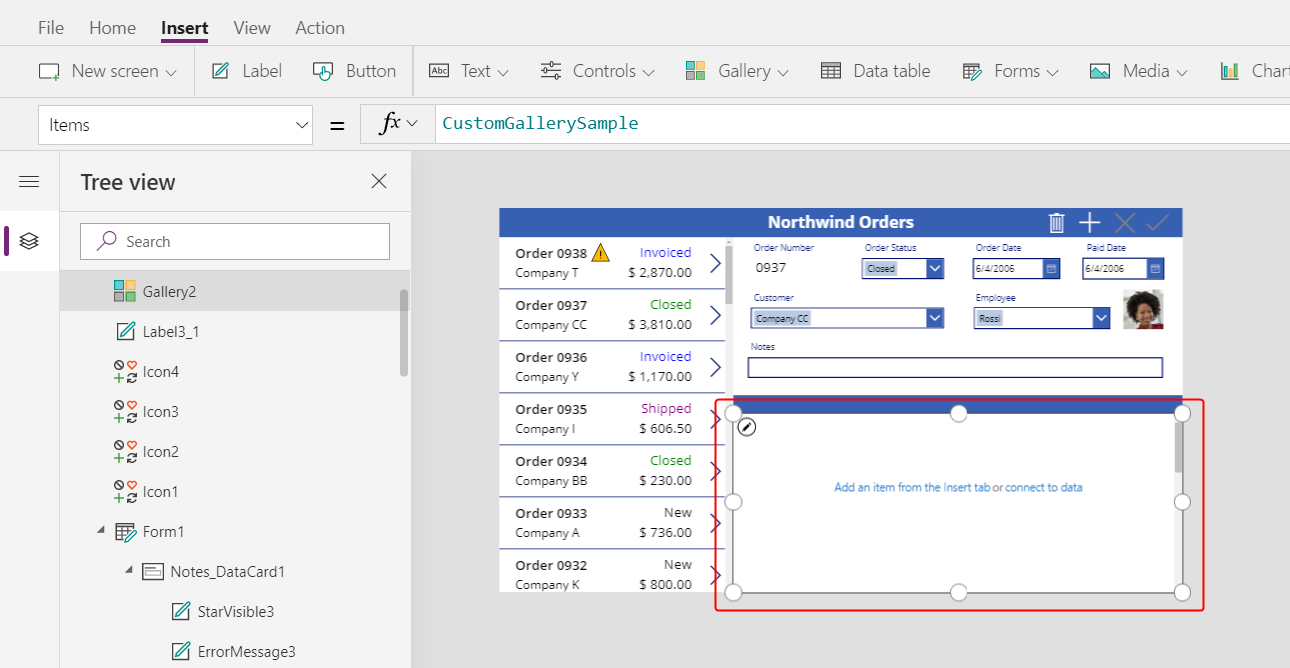
Insira um controle Galeria com um layout Vertical em branco:

A nova galeria, que mostrará os detalhes do pedido, aparece no canto superior esquerdo.
Feche a caixa de diálogo fonte de dados do submenu e redimensione e mova a galeria de detalhes para o canto inferior direito, abaixo da nova barra de título:

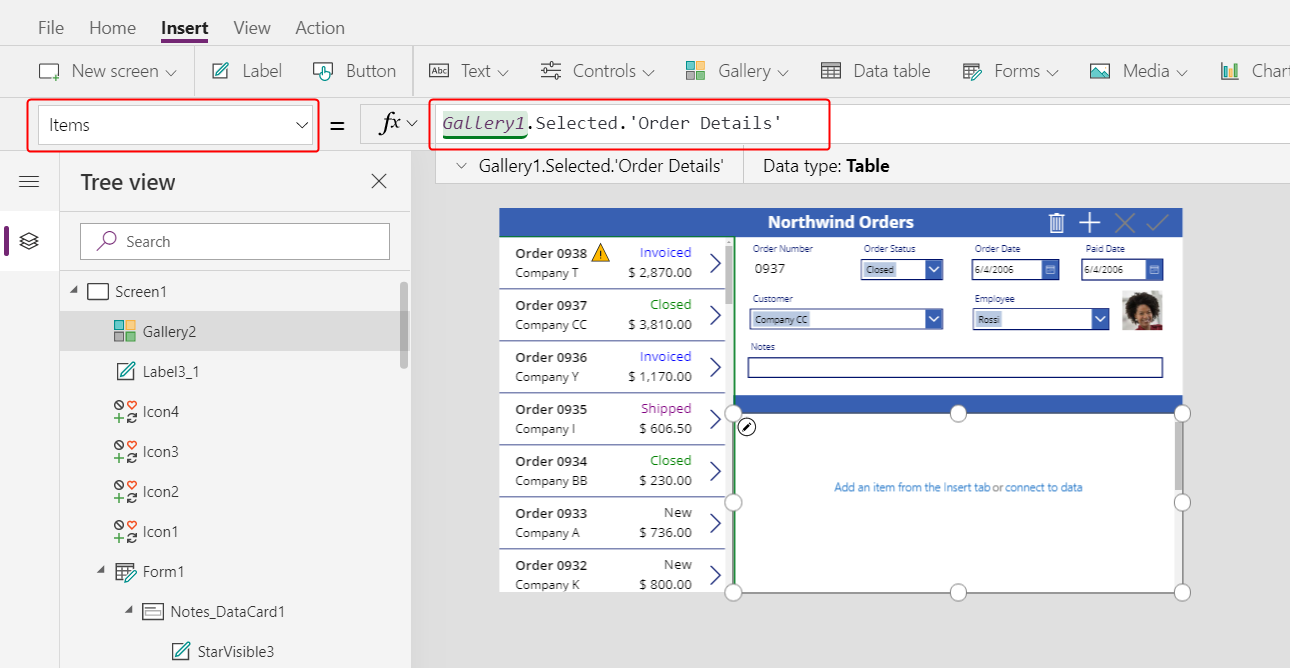
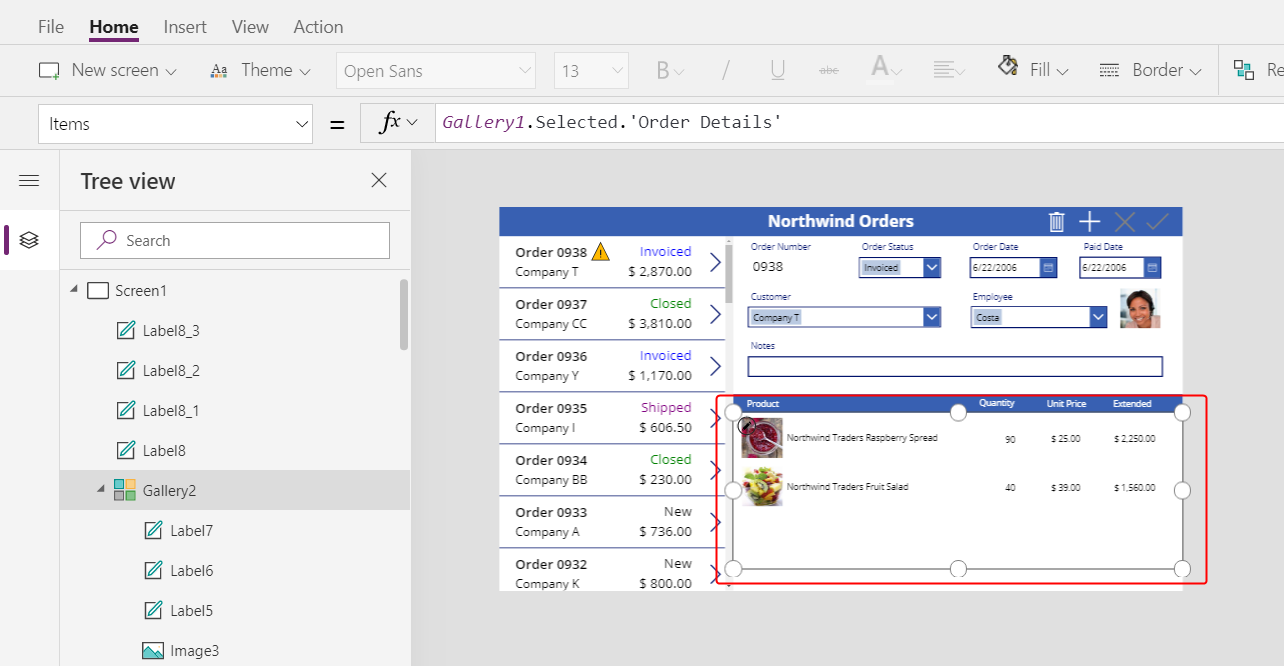
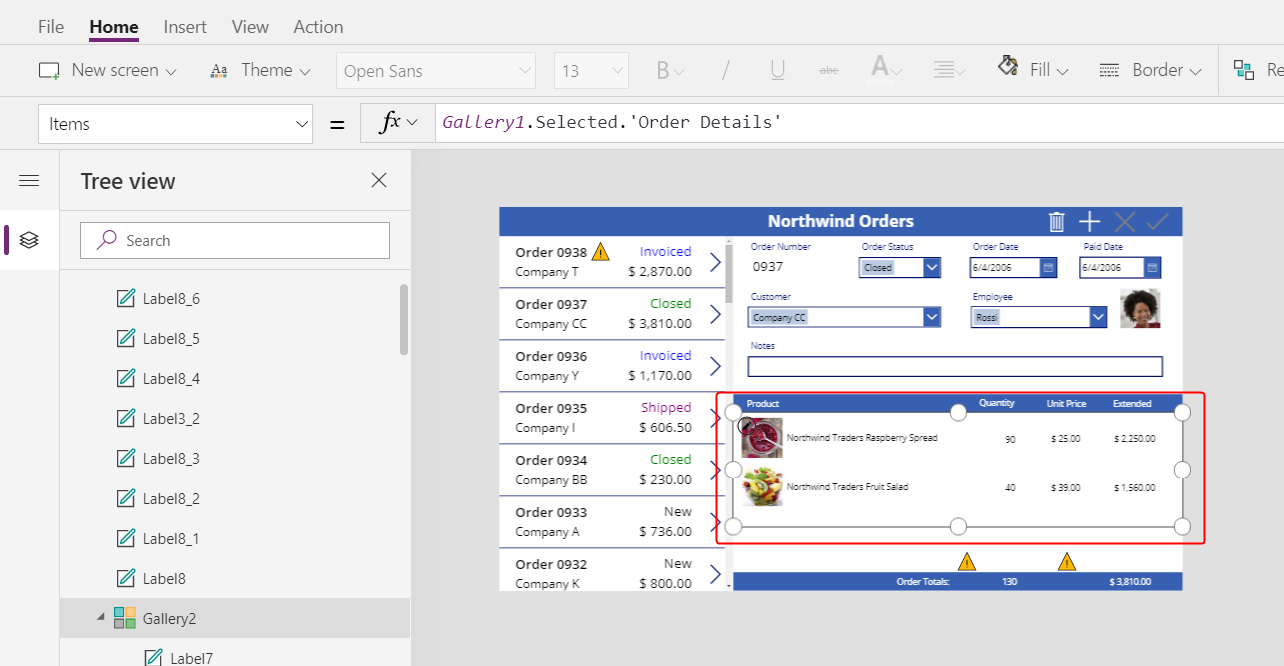
Defina a propriedade Items da galeria de detalhe para esta fórmula:
Gallery1.Selected.'Order Details'
Se aparecer um erro, confirme se a galeria de pedidos está nomeada como Galeria1 (no painel Vista de árvore próximo à borda esquerda). Se essa galeria tiver um nome diferente, renomeie-a como Galeria1.
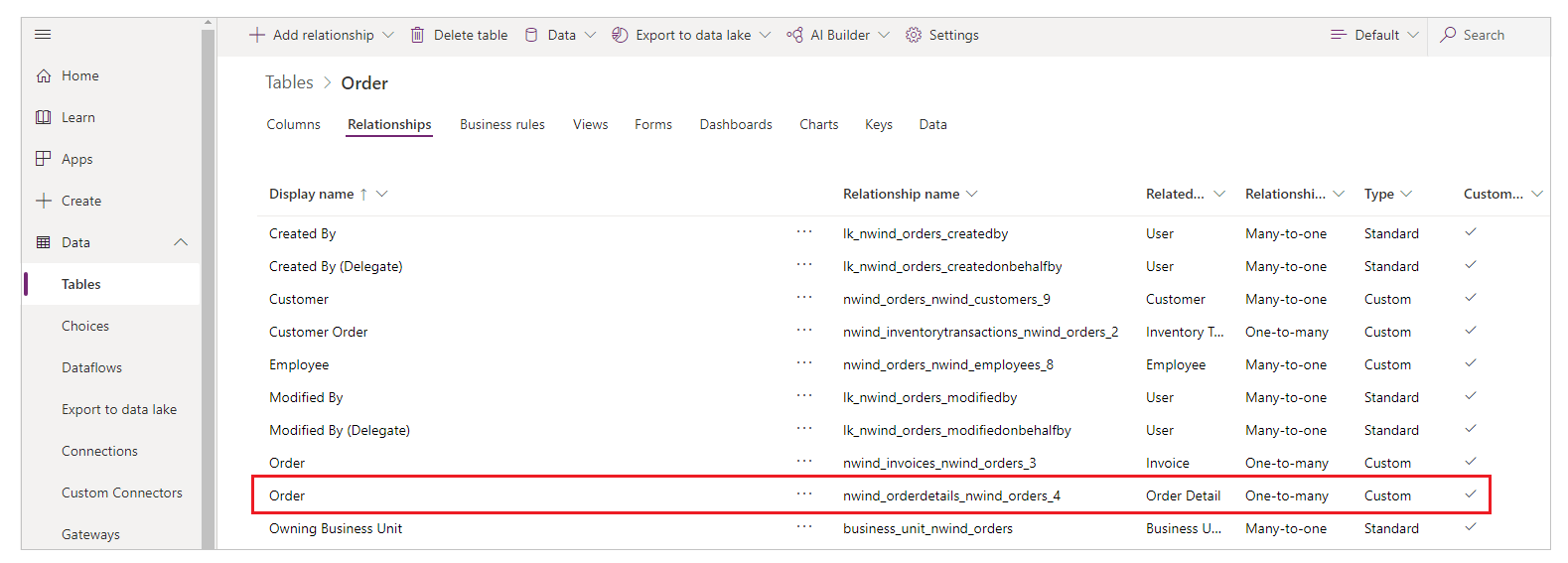
Você acabou de vincular as duas galerias. Quando o usuário seleciona um pedido na galeria de pedidos, essa seleção identifica um registro na tabela Pedidos. Se esse pedido contiver um ou mais itens de linha, o registro na tabela Pedidos está vinculada a um ou mais registros na tabela Detalhes do pedido, e os dados desses registros aparecem na galeria de detalhes. Este comportamento reflete o relacionamento um-para-muitos que foi criado para você entre as tabelas Pedidos e Detalhes do Pedido. A fórmula que você especificou "percorre" esse relacionamento usando a notação de ponto:

Mostrar nomes de produto
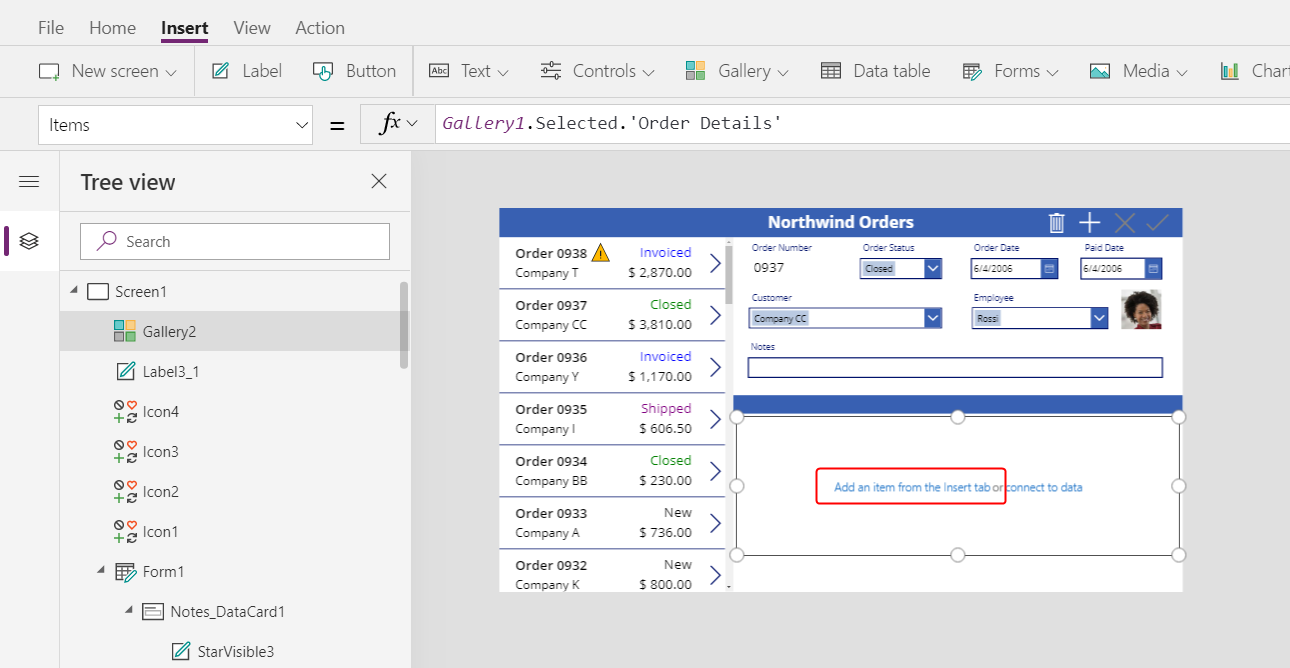
Na galeria de detalhe, selecione Adicionar um item da guia Inserir para selecionar o modelo da galeria:

Verifique se você selecionou o modelo da galeria em vez da própria galeria. A caixa delimitadora deve estar quase dentro do limite da galeria e provavelmente ser menor que a altura da galeria. Conforme você insere controles nesse modelo, eles são repetidos para cada item da galeria.
Na guia Inserir, insira um rótulo na galeria de detalhe.
O rótulo deve aparecer dentro da galeria; caso contrário, tente novamente, mas certifique-se de selecionar o modelo da galeria antes de inserir o rótulo.

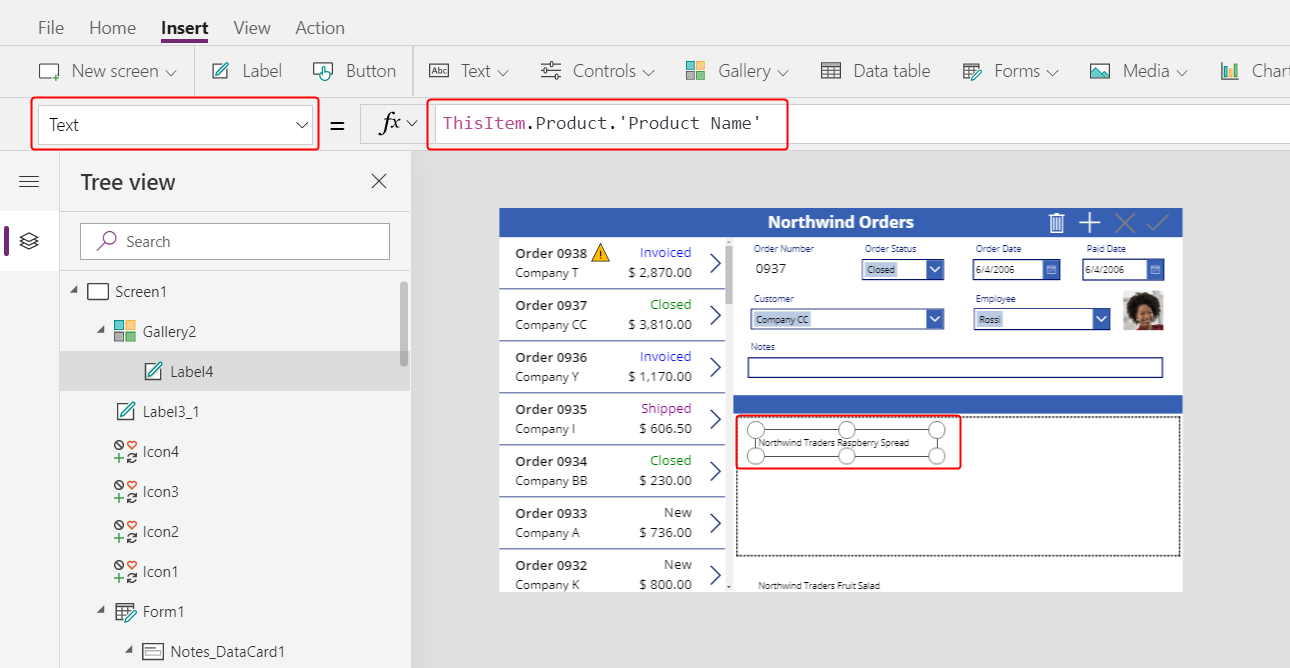
Defina a nova propriedade Text do rótulo para esta fórmula:
ThisItem.Product.'Product Name'Se nenhum texto aparecer, selecione a seta para Ordem 0901 próximo à parte inferior da galeria de pedidos.
Redimensione o rótulo para que o texto completo apareça:

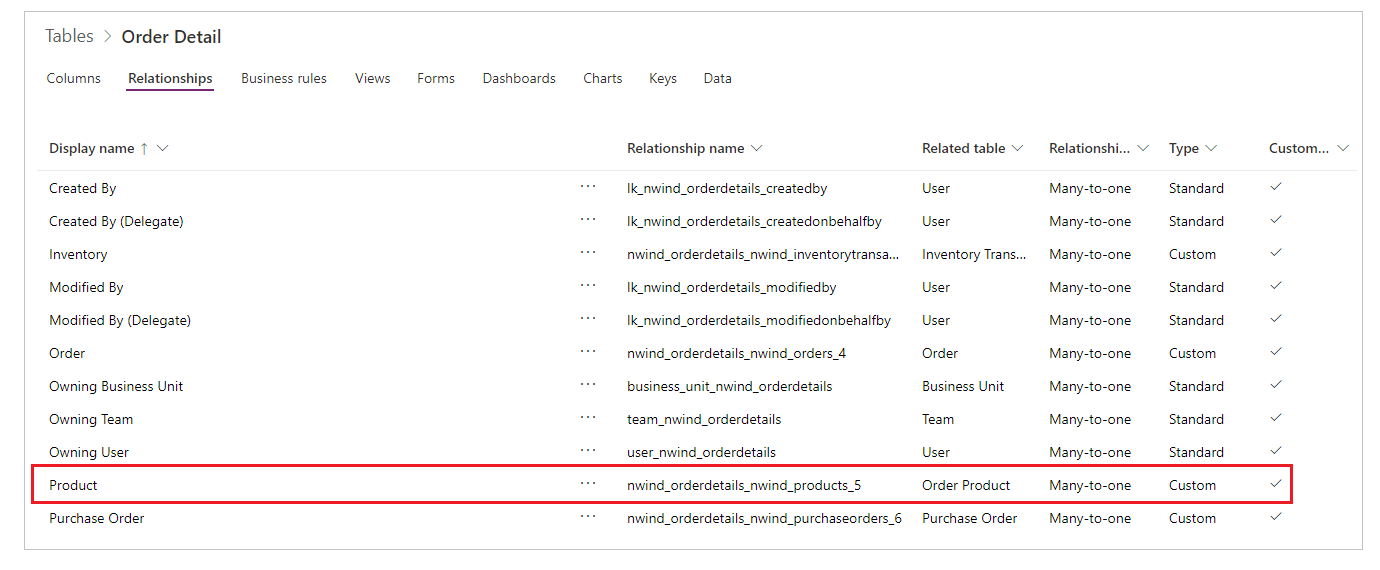
Esta expressão parte de um registro na tabela Detalhes do Pedido. O registro é mantido em ThisItem na tabela Encomendar Produtos por meio de um relacionamento muitos-para-um:

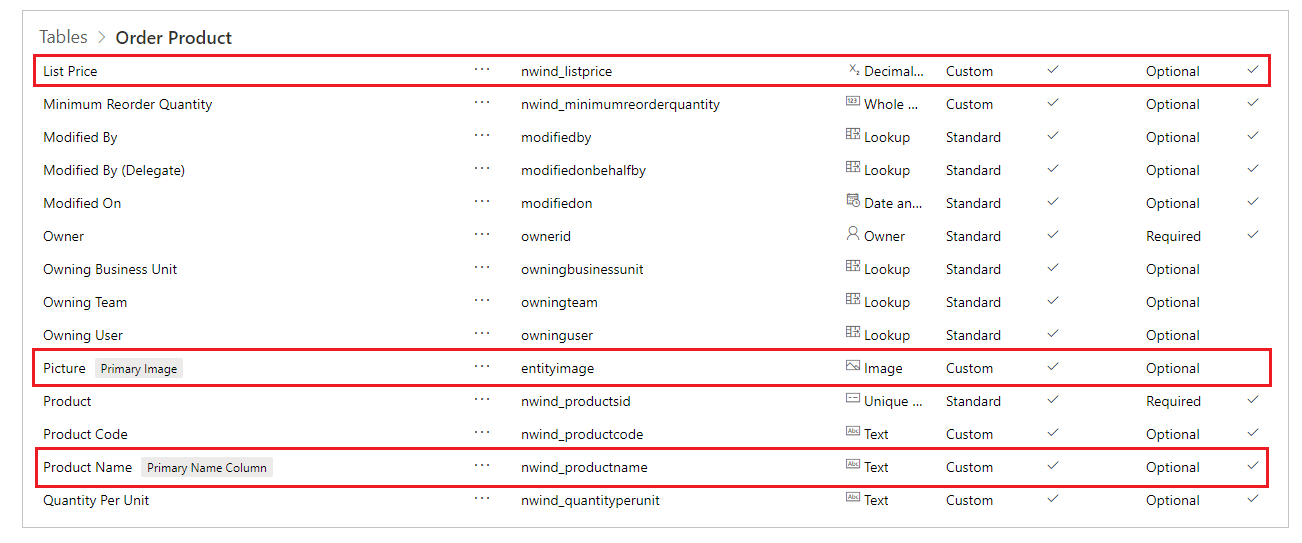
A coluna Nome do Produto (e outras colunas que você está prestes a usar) são extraídas:

Mostrar as imagens do produto
Na guia Inserir, insira um controle Imagem na galeria de detalhe:

Redimensione e mova a imagem e o rótulo para ficar lado a lado.
Dica
Para controle refinado sobre o tamanho e a posição de um controle, comece a redimensioná-lo ou movê-lo sem pressionar a tecla Alt e continue redimensionando ou movendo o controle enquanto mantém pressionada a tecla Alt:

Defina a propriedadeImage da imagem para esta fórmula:
ThisItem.Product.PictureNovamente, a expressão faz referência a um produto associado a esse detalhe do pedido e à extração do campo Imagem a ser exibido.

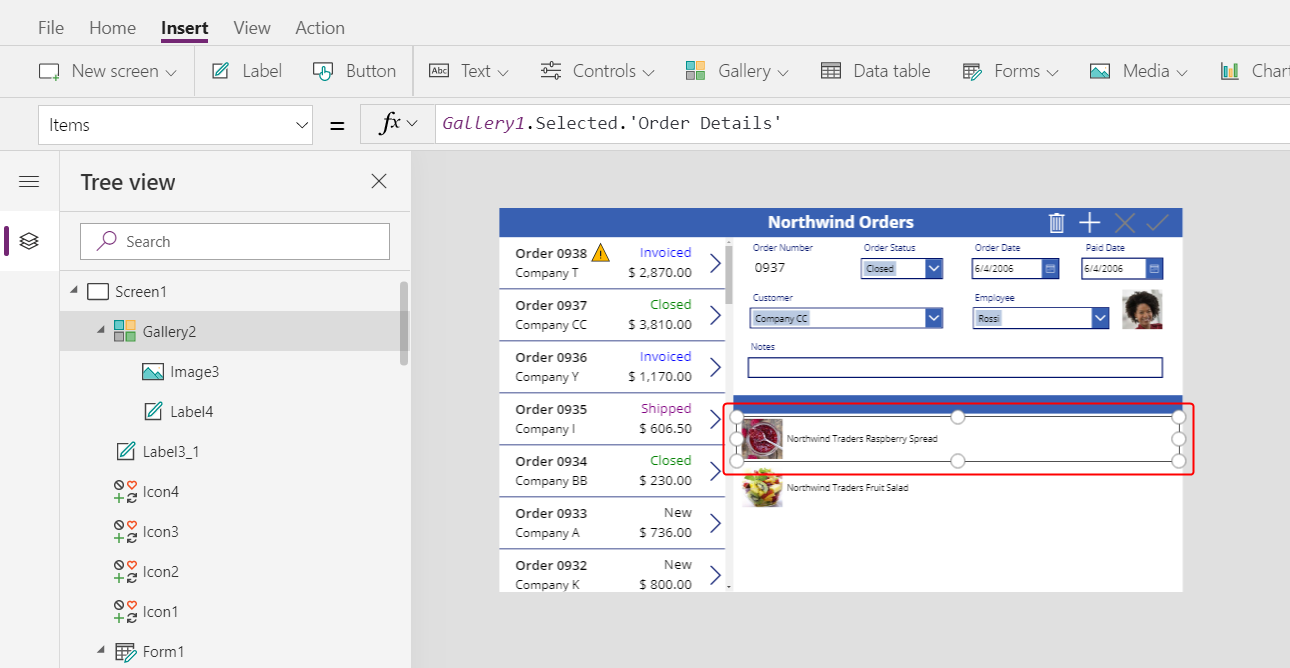
Reduza a altura do modelo da galeria para que mais de um registro de Detalhe do Pedido seja exibido de cada vez:

Mostrar quantidade e custo do produto
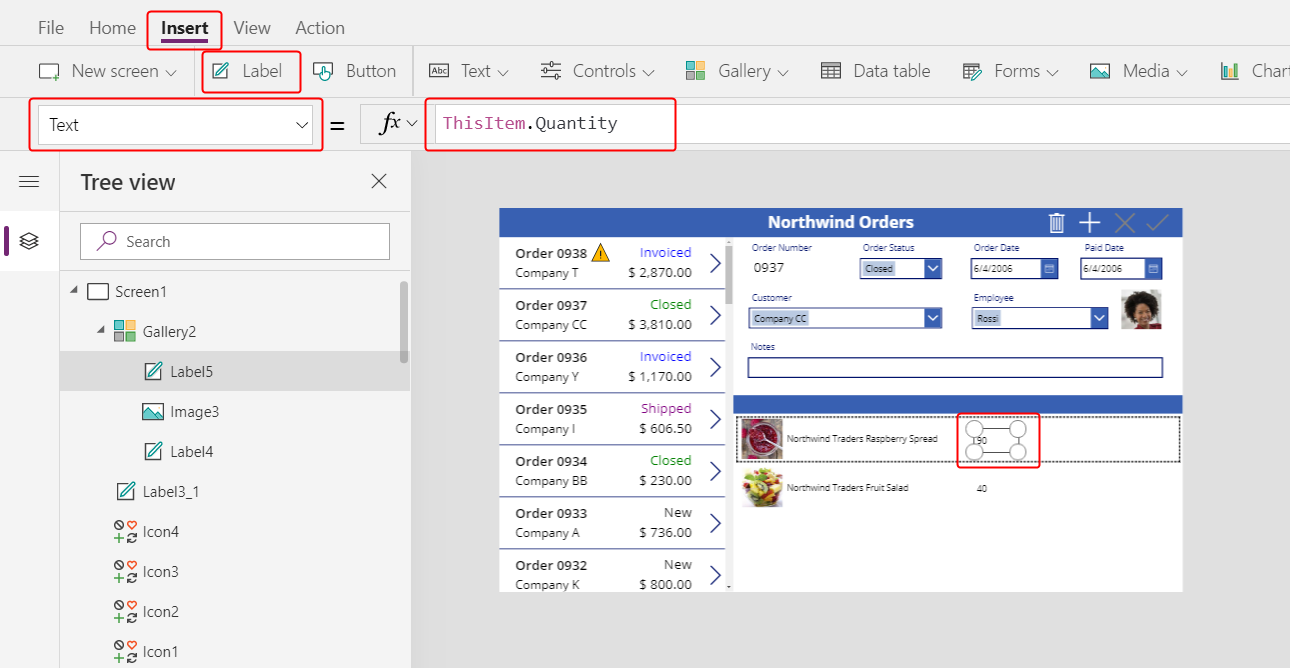
Na guia Inserir, insira outro rótulo na galeria de detalhes e redimensione e mova o novo rótulo à direita das informações do produto.
Defina a nova propriedade Text do rótulo para esta expressão:
ThisItem.QuantityEsta fórmula extrai informações diretamente da tabela Detalhes do Pedido (nenhum relacionamento necessário).

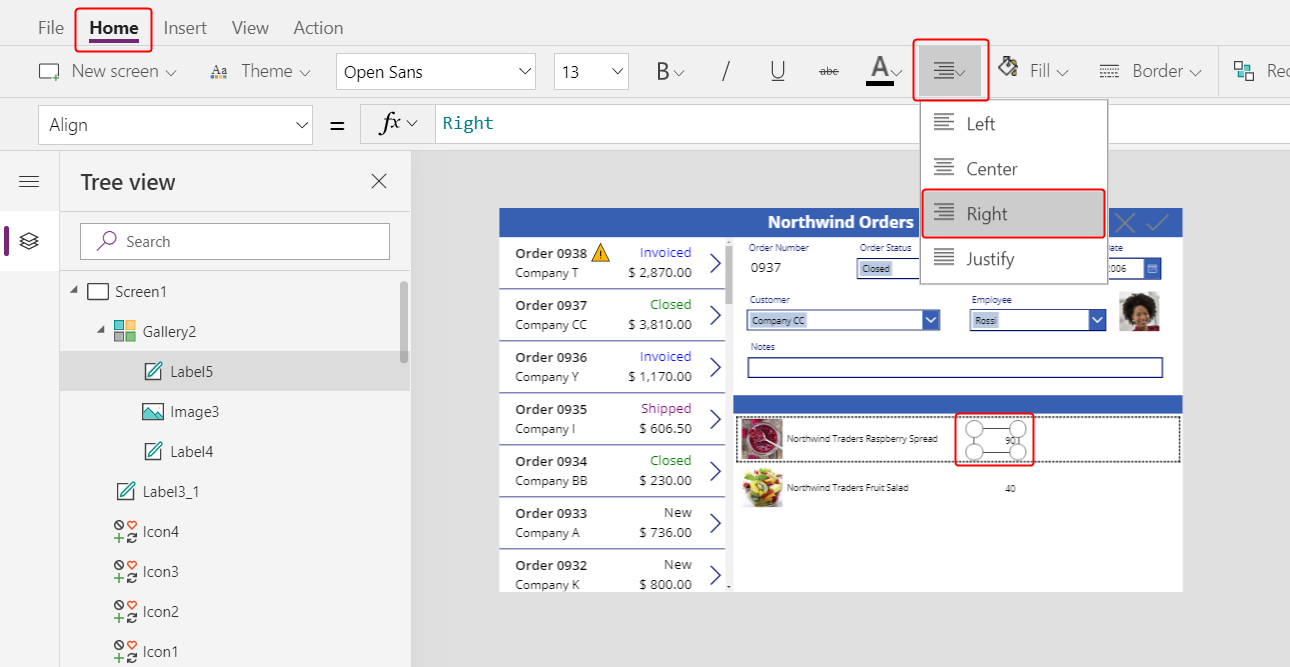
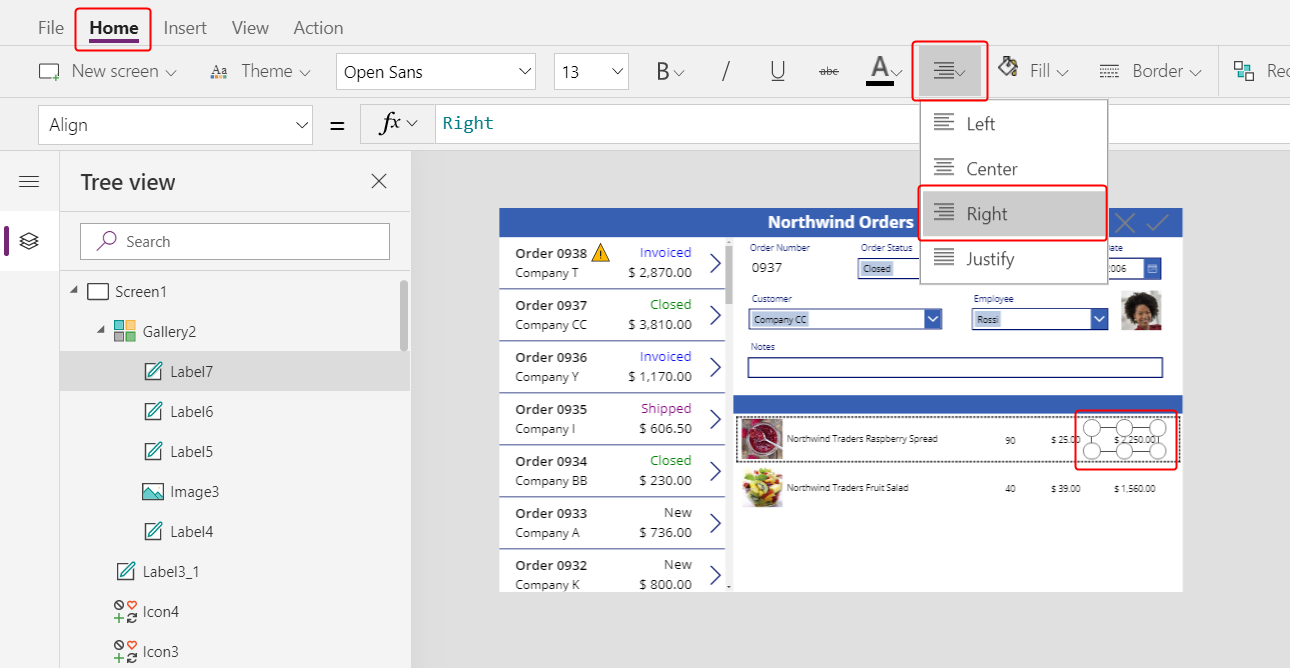
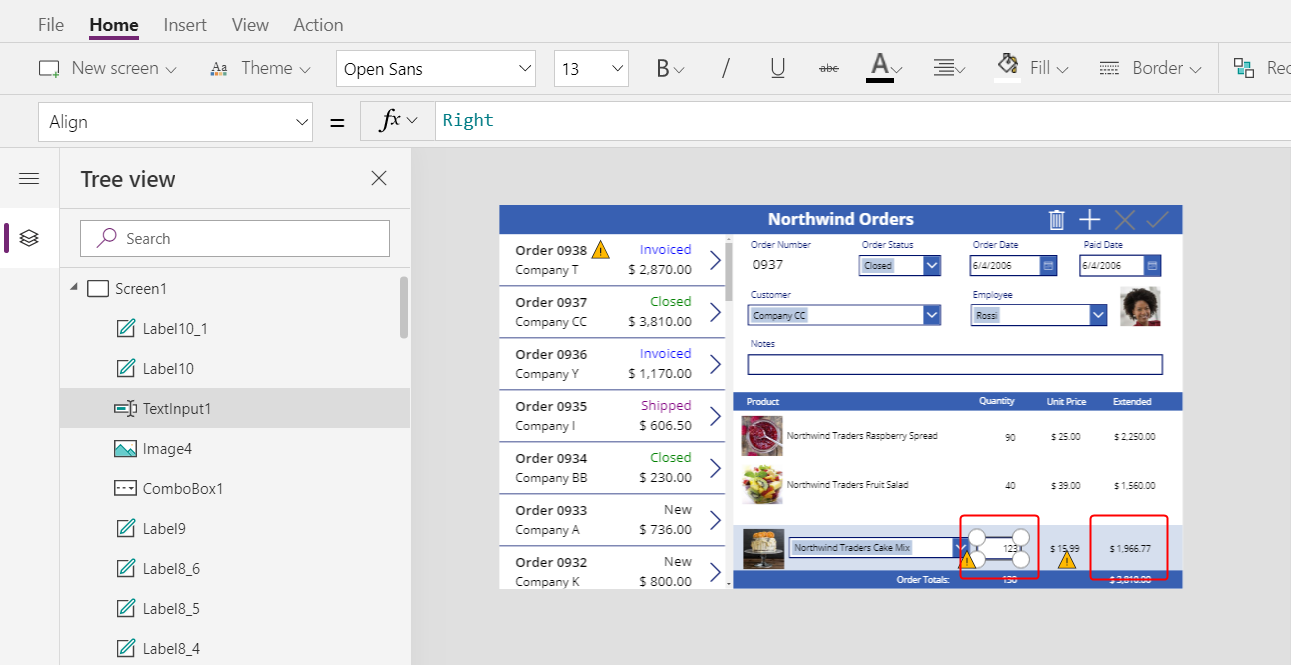
Na guia Página Inicial, altere o alinhamento deste controle para Direita:

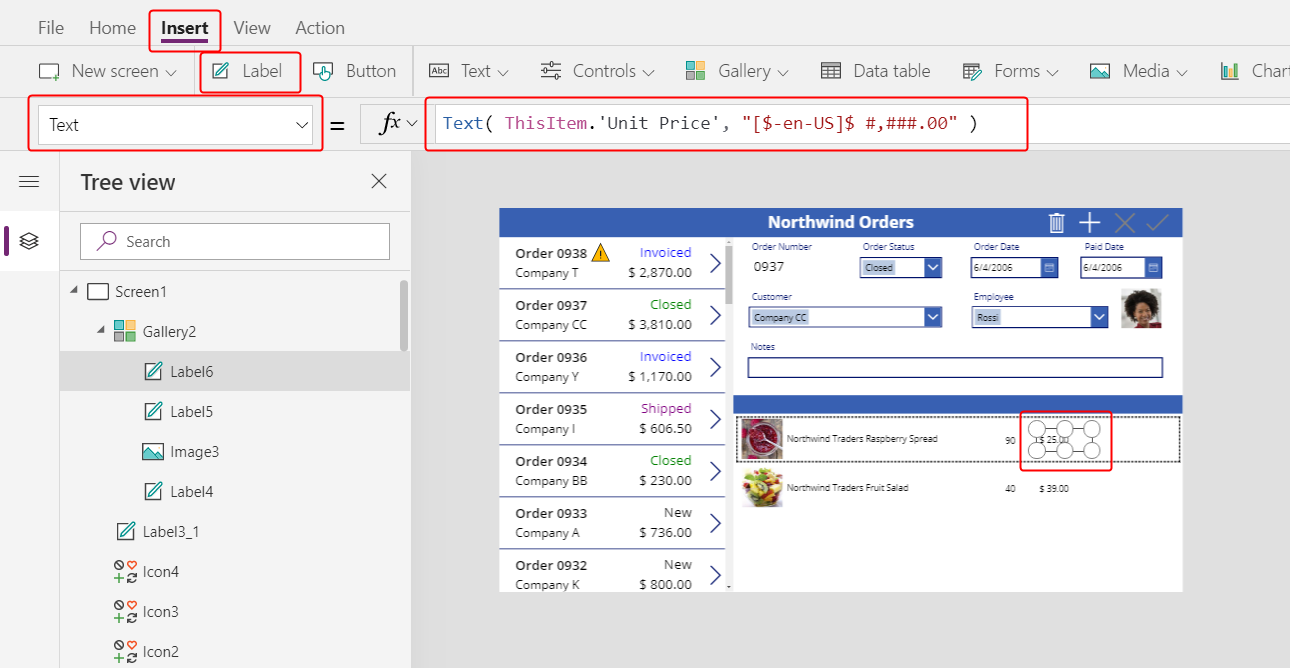
Na guia Inserir, insira outro rótulo na galeria de detalhe e redimensione e mova o novo rótulo à direita do rótulo de quantidade.
Defina a nova propriedade Text do rótulo para esta fórmula:
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Se você não incluir a tag de idioma ([$ -en-US]), ela será adicionada com base no seu idioma e região. Se você usar uma tag de idioma diferente, remova o $ logo após o colchete fechado (]) e adicione seu próprio símbolo de moeda nessa posição.

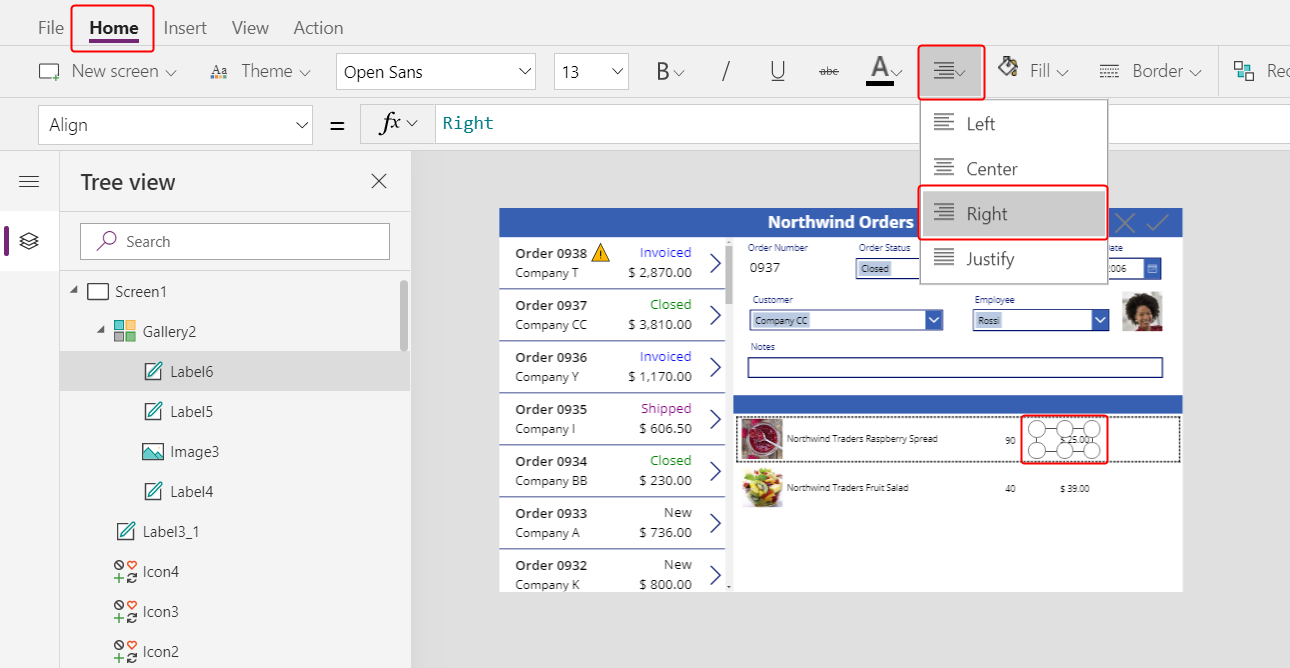
Na guia Página Inicial, altere o alinhamento deste controle para Direita:

Na guia Inserir, insira outro controle Rótulo na galeria de detalhe e redimensione e mova o novo rótulo para a direita do preço unitário.
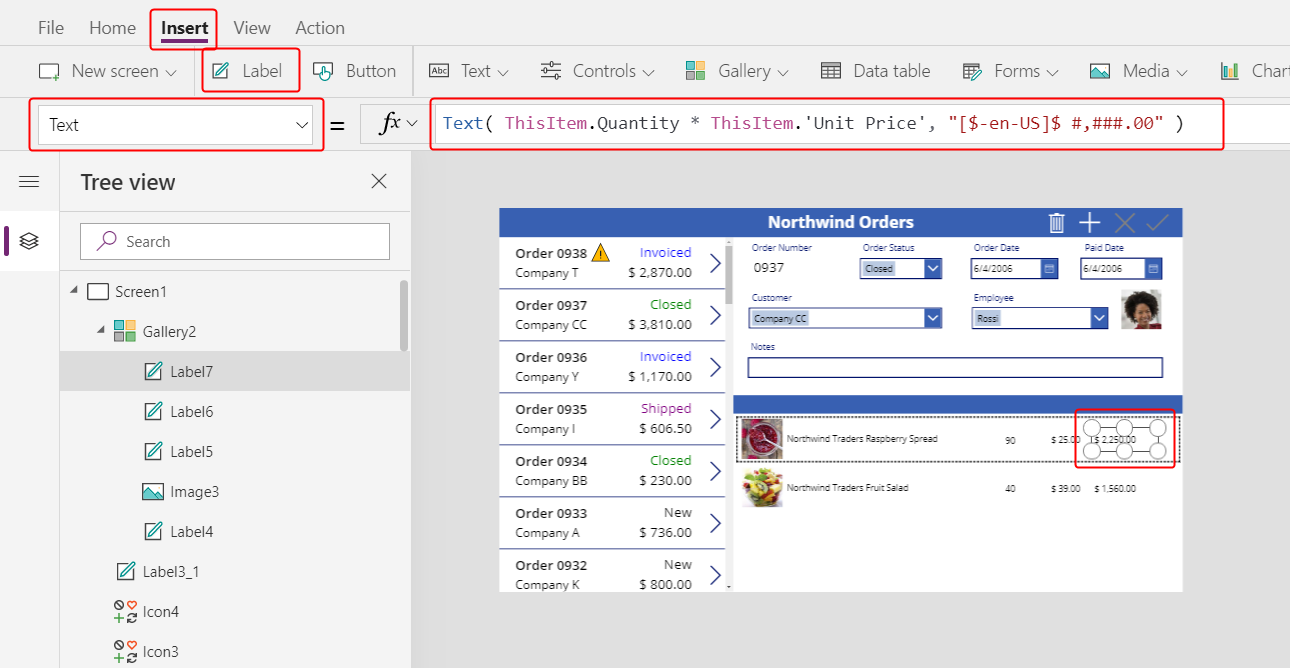
Defina a nova propriedade Text do rótulo para esta fórmula:
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Novamente, se você não incluir a tag de idioma ([$ -en-US]), ela será adicionada com base no seu idioma e região. Se a tag for diferente, convém usar seu próprio símbolo de moeda em vez do $,logo após o colchete de fechamento (]).

Na guia Página Inicial, altere o alinhamento deste controle para Direita:

Você acabou de adicionar controles à galeria de detalhe.
No painel Exibição de árvore, selecione Screen1 para garantir que a galeria de detalhe não é mais selecionada.
Adicione texto à nova barra de título
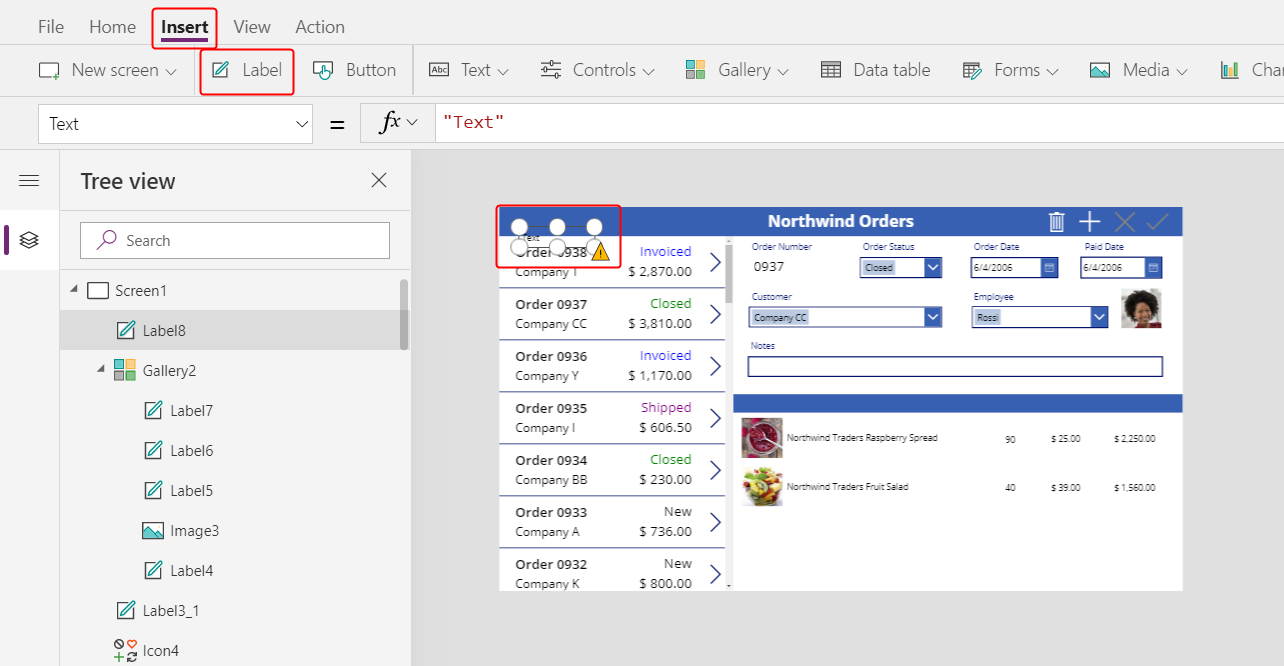
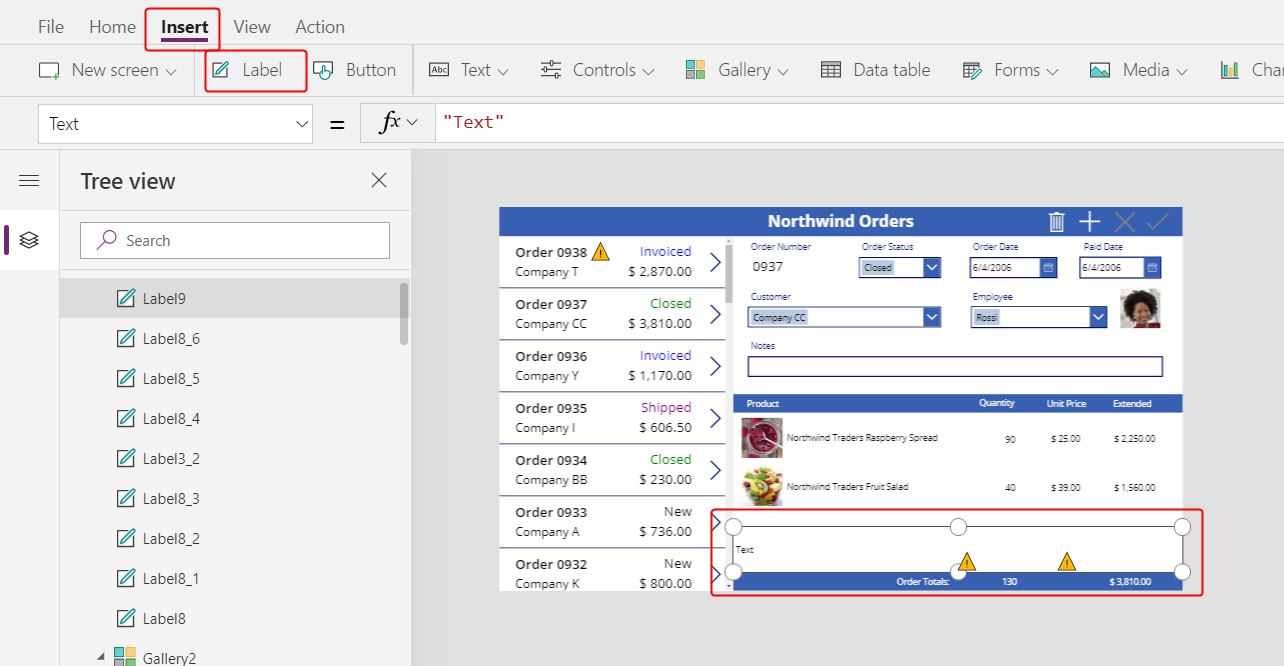
Na guia Inserir, insira outro rótulo na tela:

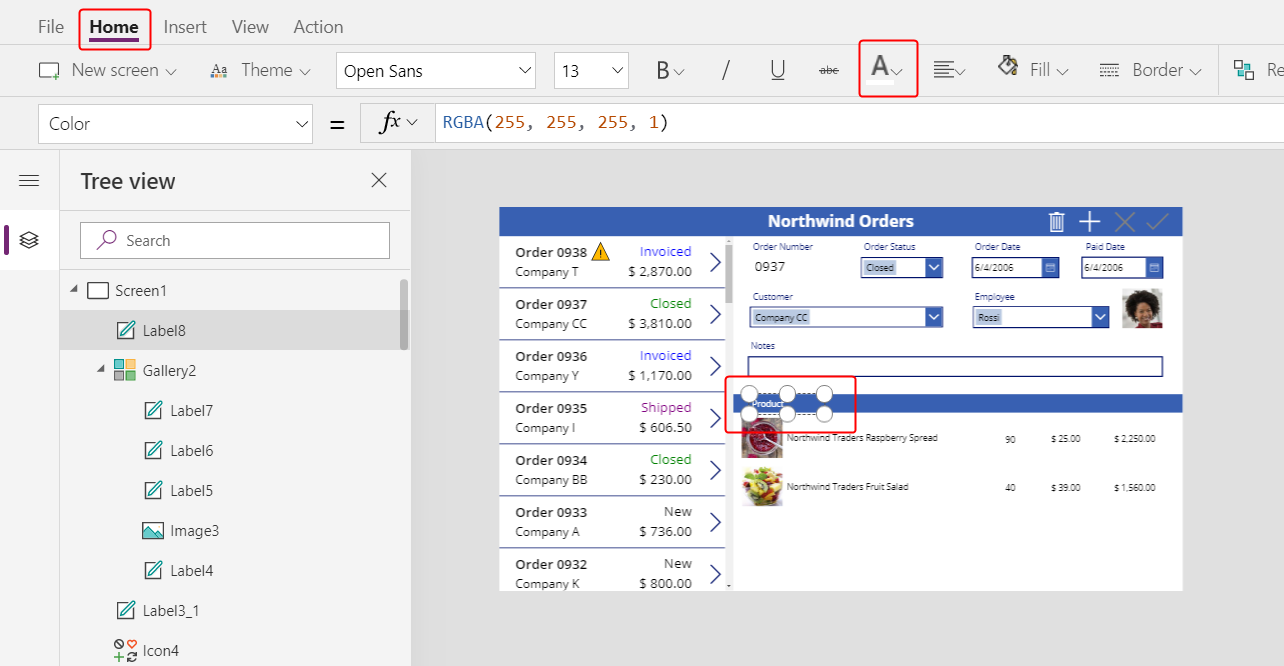
Redimensione e mova o novo rótulo acima das imagens dos produtos na segunda barra de título e altere a cor do texto para branco na guia Página Inicial.
Clique duas vezes no texto do rótulo e digite Produto:

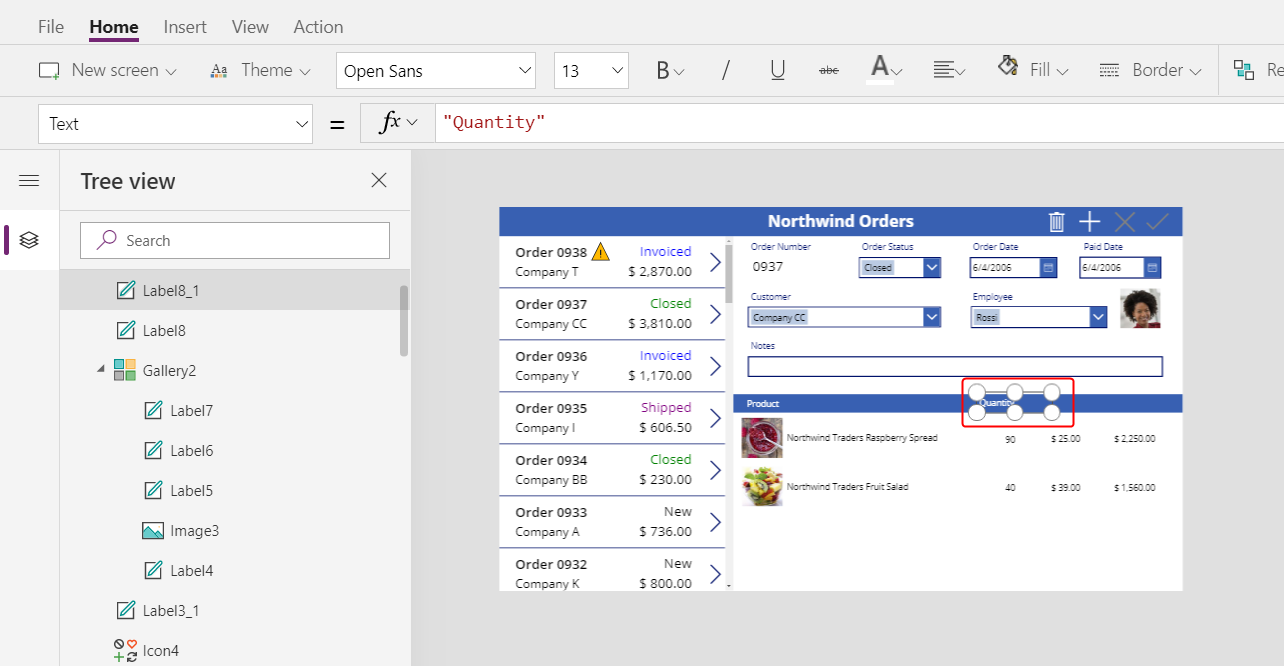
Copie e cole o rótulo do produto e, em seguida, redimensione e mova a cópia acima da coluna de quantidade.
Clique duas vezes no texto do novo rótulo e digite Quantidade:

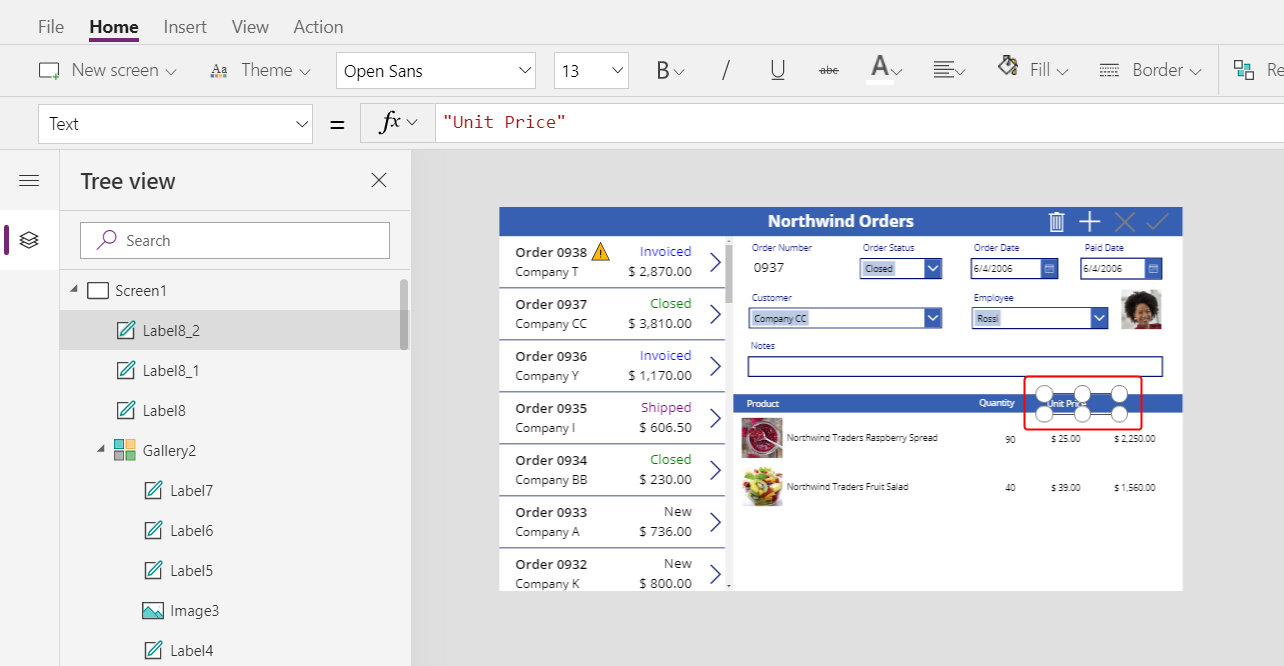
Copie e cole o rótulo da quantidade e, em seguida, redimensione e mova a cópia acima da coluna de preço unitário.
Clique duas vezes no texto do novo rótulo e digite Preço Unitário:

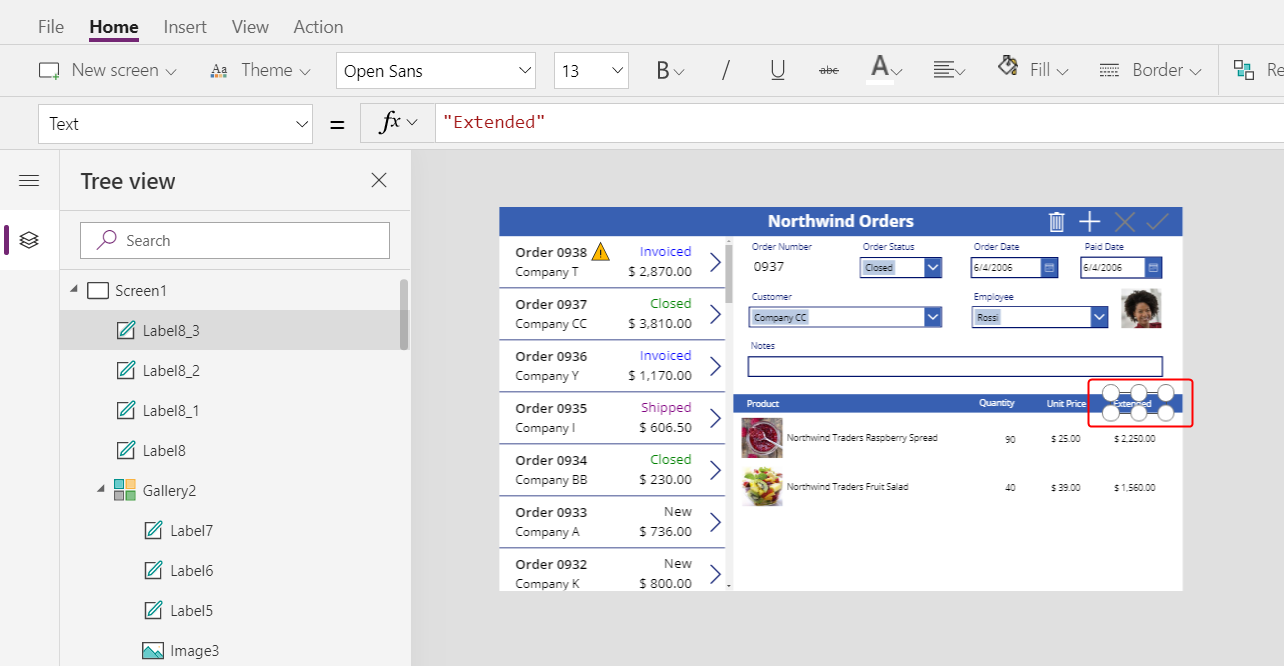
Copie e cole o rótulo do preço unitário e, em seguida, redimensione e mova a cópia acima da coluna de preço total.
Clique duas vezes no texto do novo rótulo e digite Total:

Exibir totais do pedido
Reduza a altura da galeria de detalhes para liberar espaço para os totais de pedidos na parte inferior da tela:

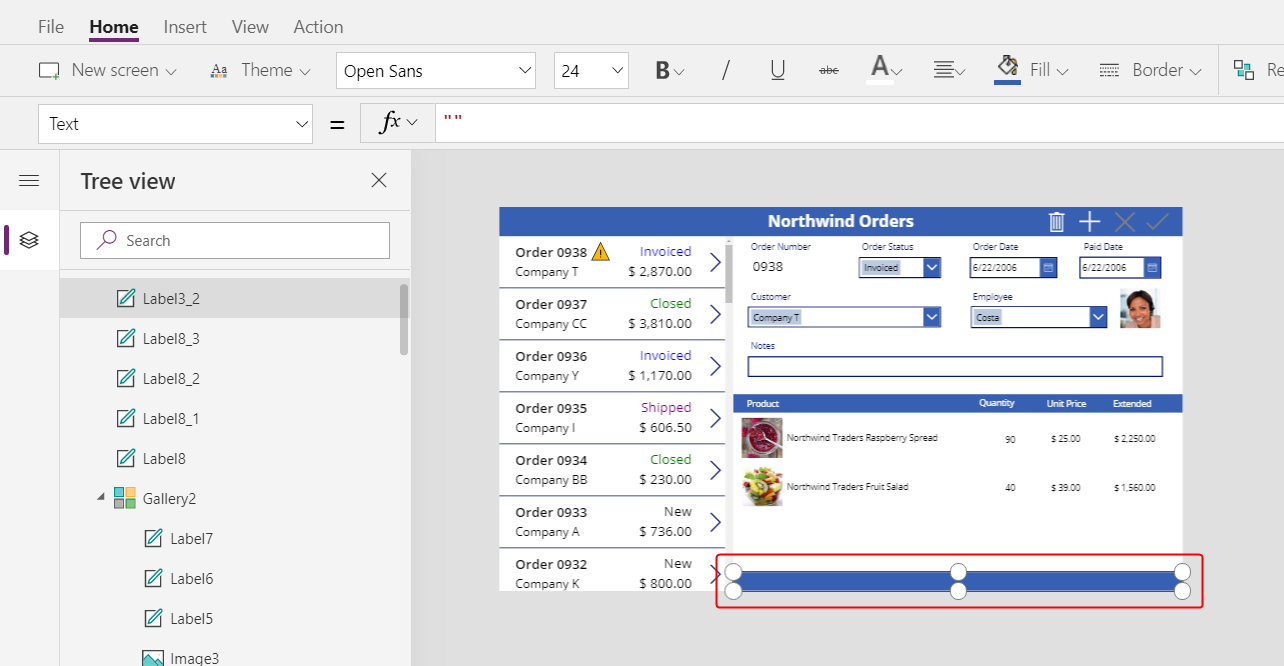
Copie e cole a barra de título no meio da tela e mova a cópia para a parte inferior da tela:

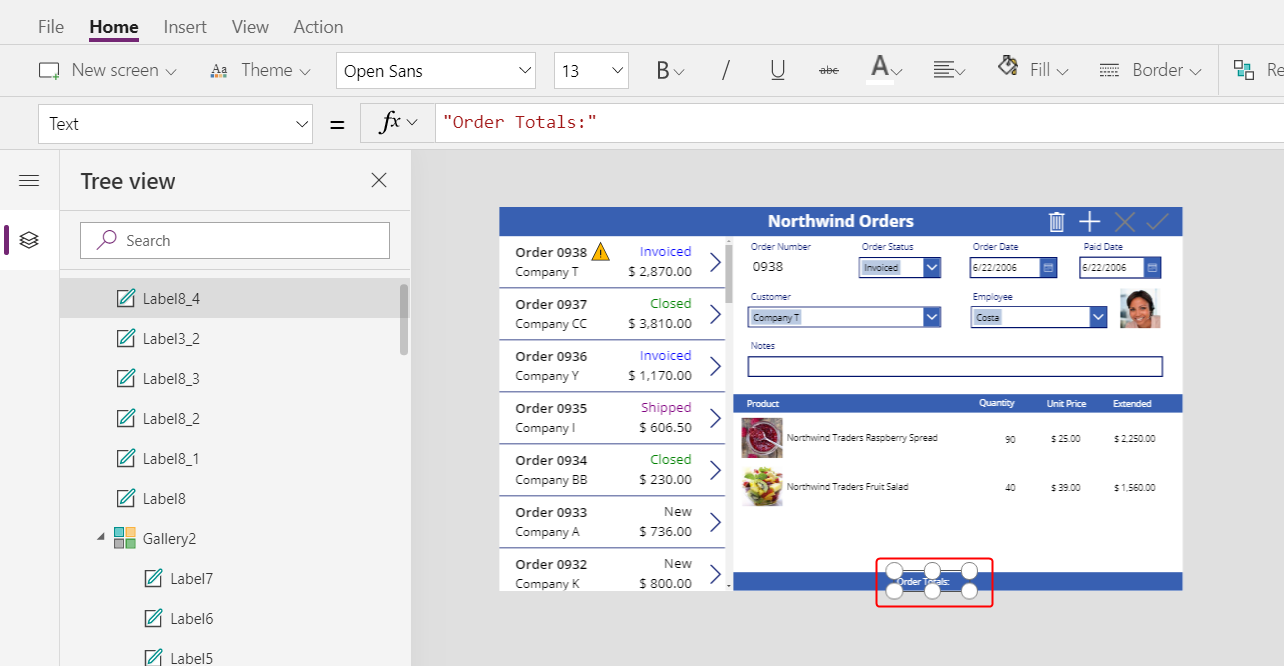
Copie e cole o rótulo do produto na barra de título do meio e mova a cópia para a barra de título inferior, à esquerda da coluna Quantidade.
Clique duas vezes no texto do novo rótulo e digite este texto:
Totais do Pedido:
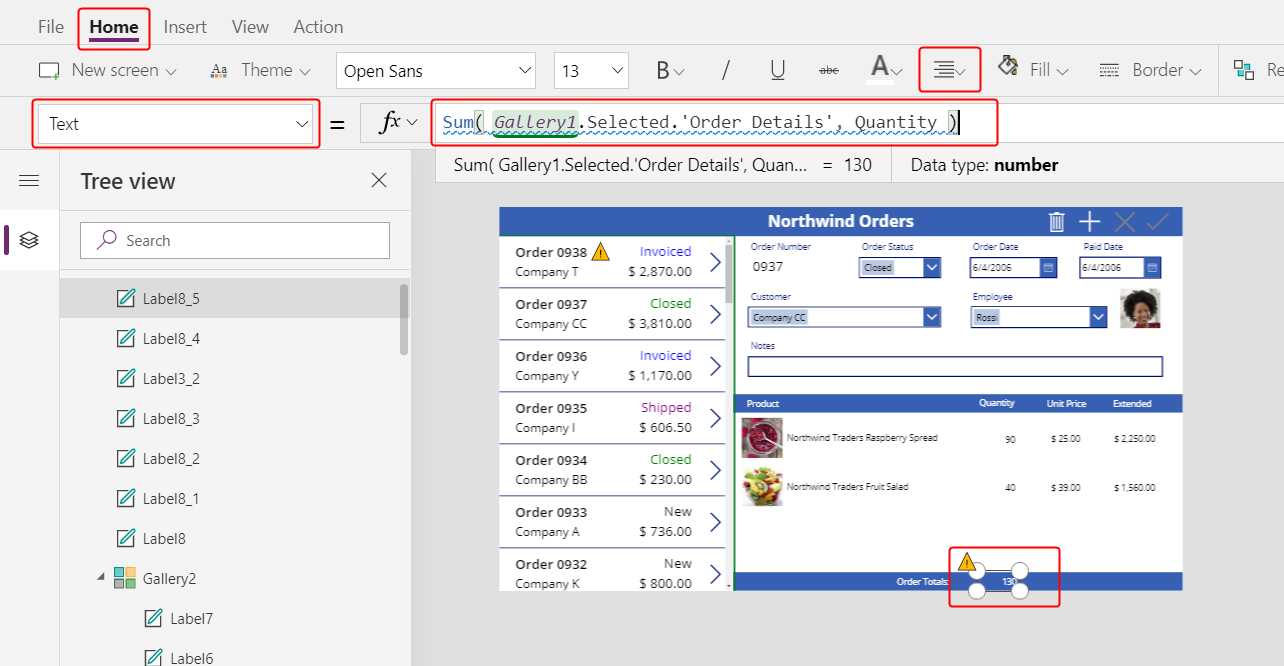
Copie e cole o rótulo de totais de pedidos e, em seguida, redimensione e mova a cópia para a direita do rótulo de totais de pedidos.
Defina a nova propriedade Text do rótulo para esta fórmula:
Sum( Gallery1.Selected.'Order Details', Quantity )Essa fórmula mostra um aviso de delegação, mas você pode ignorá-lo porque nenhum pedido único conterá mais de 500 produtos.
Na guia Página Inicial, defina o alinhamento do texto do novo rótulo como Direita:

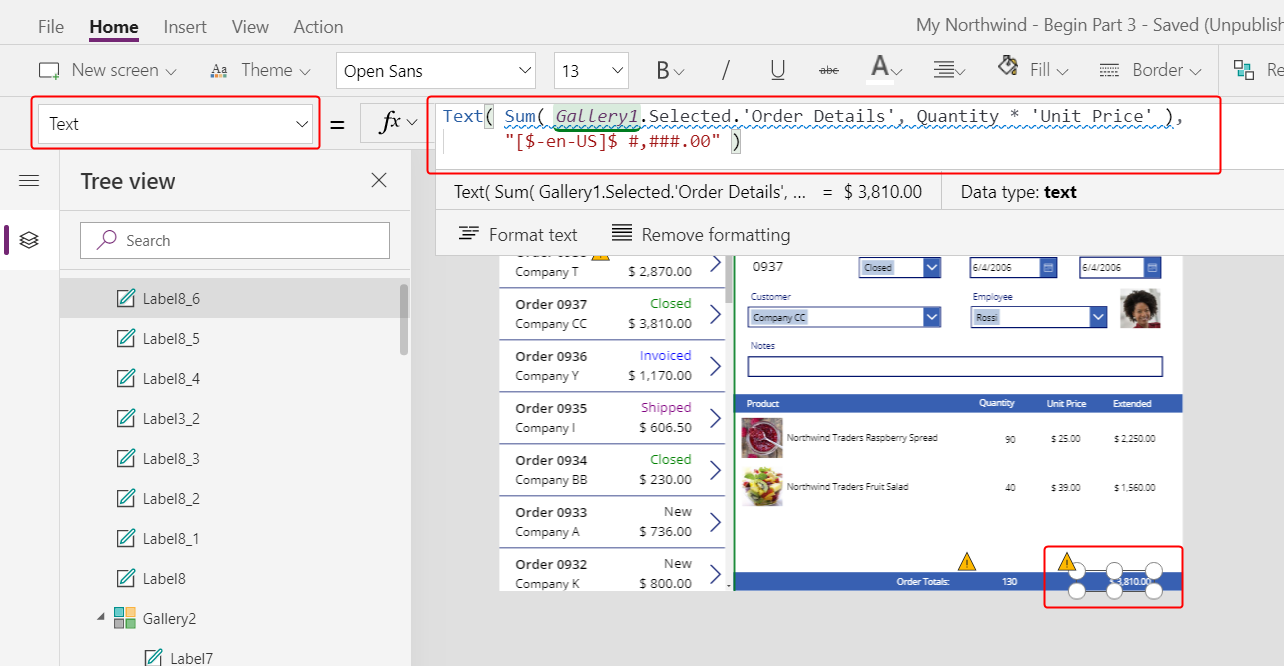
Copie e cole este controle Rótulo e, em seguida, redimensione e mova a cópia sob a coluna Total.
Defina a nova propriedade Text da cópia para esta fórmula:
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )Essa fórmula mostra um aviso de delegação, mas você pode ignorá-lo porque nenhum pedido único conterá mais de 500 produtos.

Adicione espaço para novos detalhes
Em qualquer galeria, você pode mostrar dados, mas não pode atualizá-los ou adicionar registros. Na galeria de detalhes, você adicionará uma área onde o usuário pode configurar um registro na tabela Detalhes do Pedido e insira esse registro em um pedido.
Reduza a altura da galeria de detalhes o suficiente para abrir espaço para um espaço de edição de item único sob essa galeria.
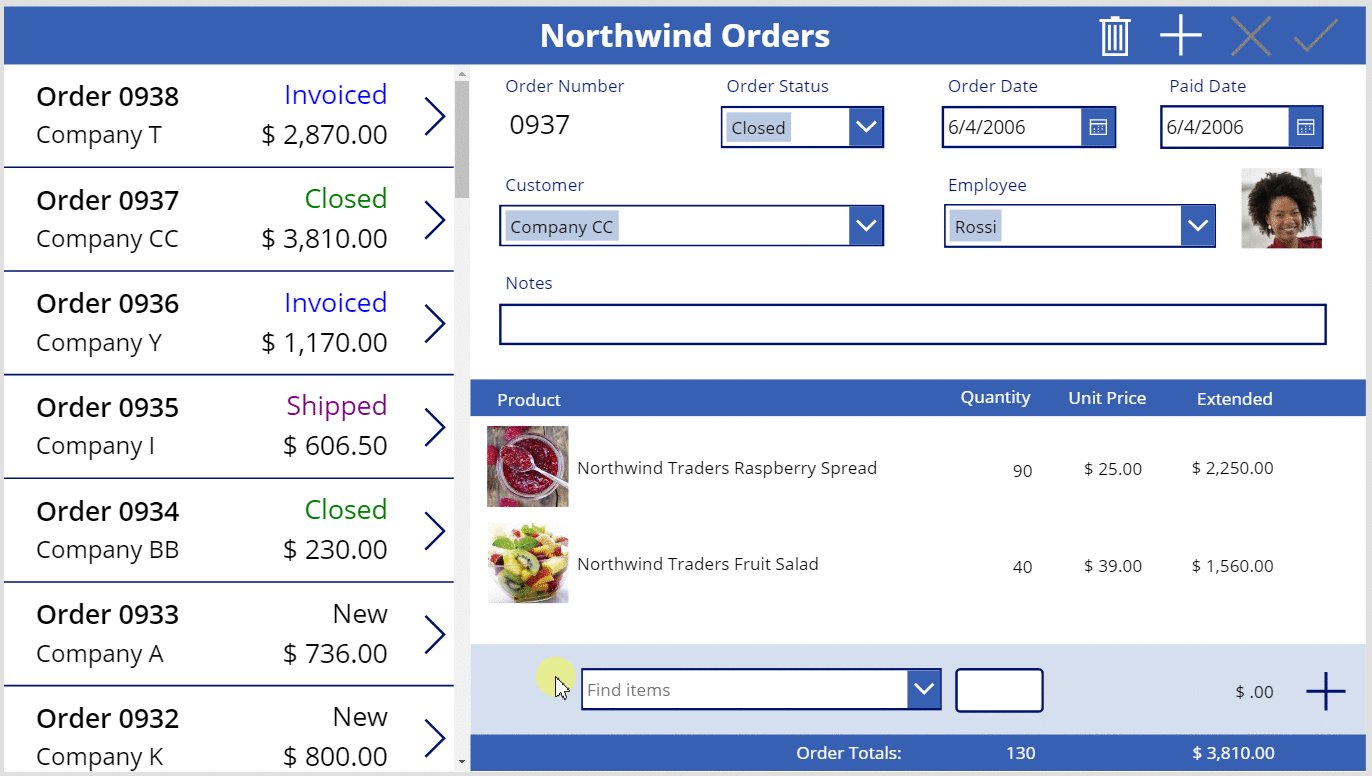
Nesse espaço, você adicionará controles para que o usuário possa adicionar um detalhe do pedido:

Na guia Inserir, insira um rótulo e redimensione e mova-o para a galeria de detalhes.

Clique duas vezes no texto do novo rótulo e pressione Excluir.
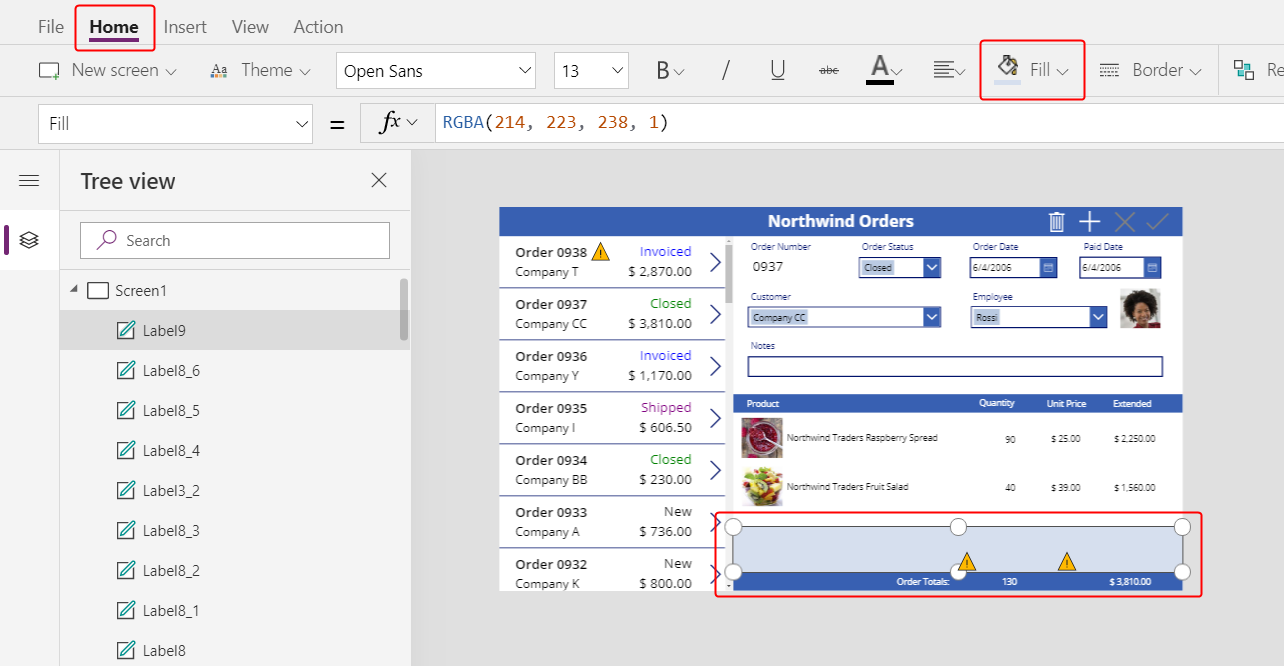
Na guia Página Inicial, defina a cor de Preenchimento do novo rótulo para LightBlue:

Selecione um produto
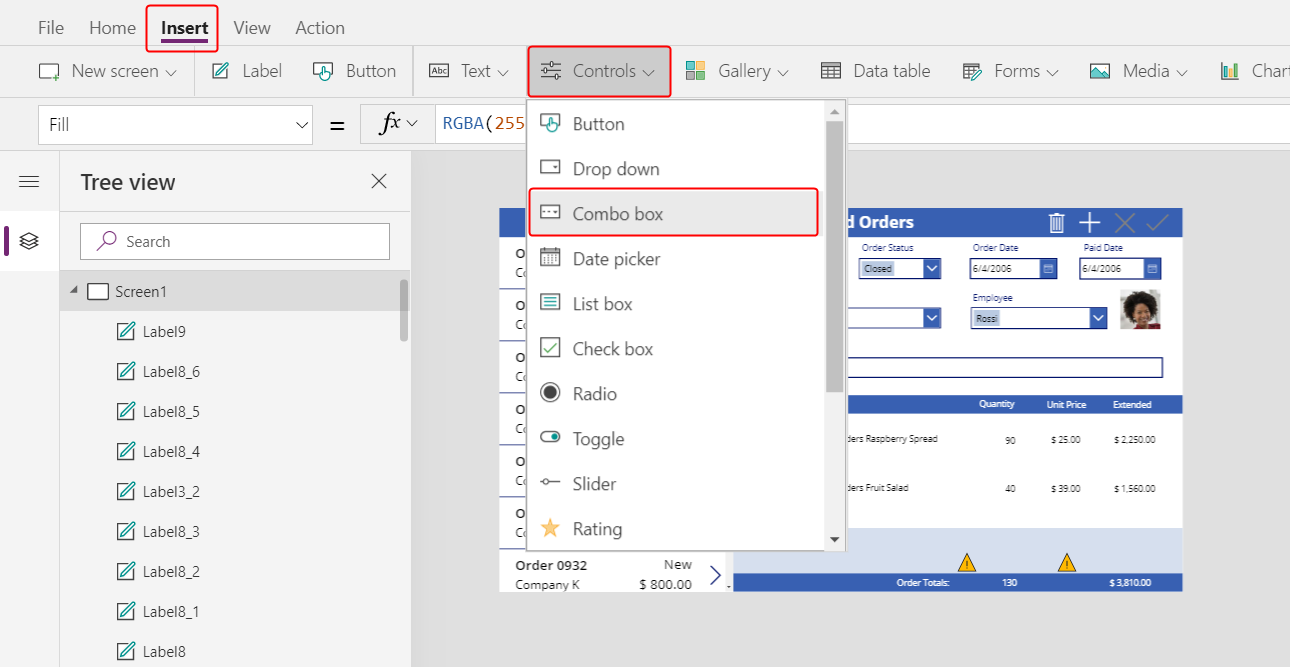
Na guia Inserir, selecione Controles > Caixa de combinação:

O controle Caixa de combinação aparece no canto superior esquerdo.
No diálogo do submenu, selecione a fonte de dados Produtos do Pedido.
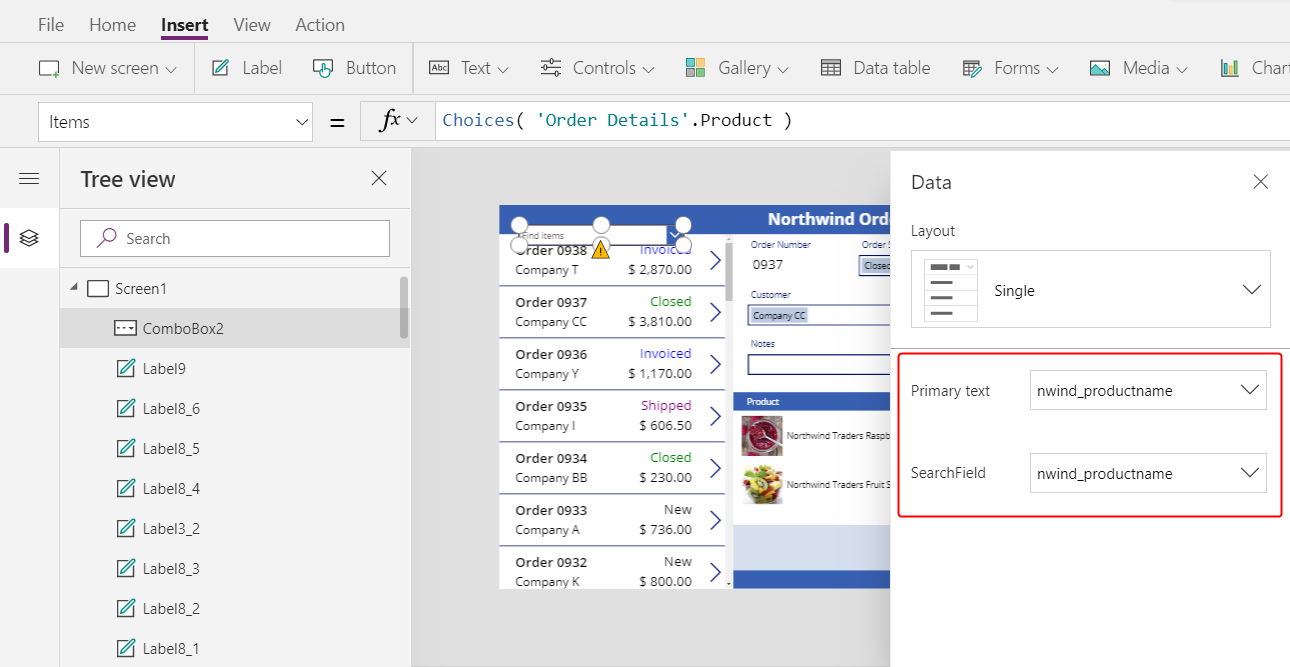
Na guia Propriedades da caixa de combinação, selecione Editar (ao lado de Campos) para abrir o painel Dados. Verifique se o Texto principal e SearchField estão definidos como nwind_productname.
Você especifica o nome lógico porque o painel Dados ainda não suporta nomes de exibição neste caso:

Feche o painel Dados.
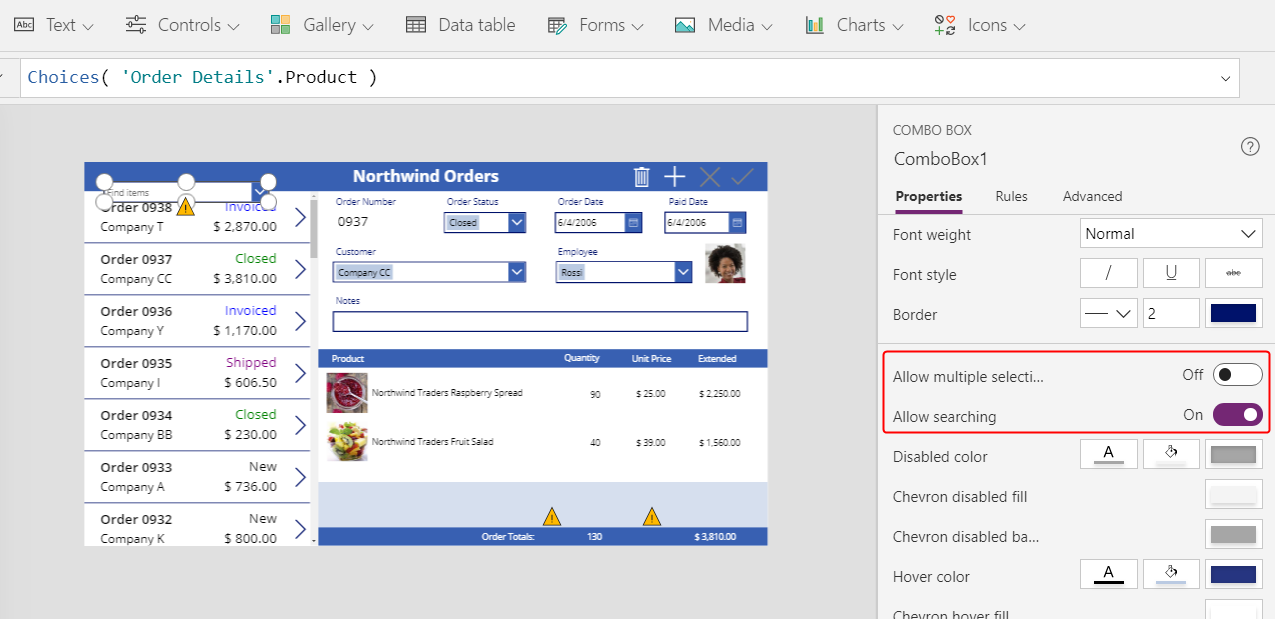
Na guia Propriedades próxima à borda direita, role para baixo, desative Permitir seleção múltipla e garanta que Permitir pesquisa está ativado:

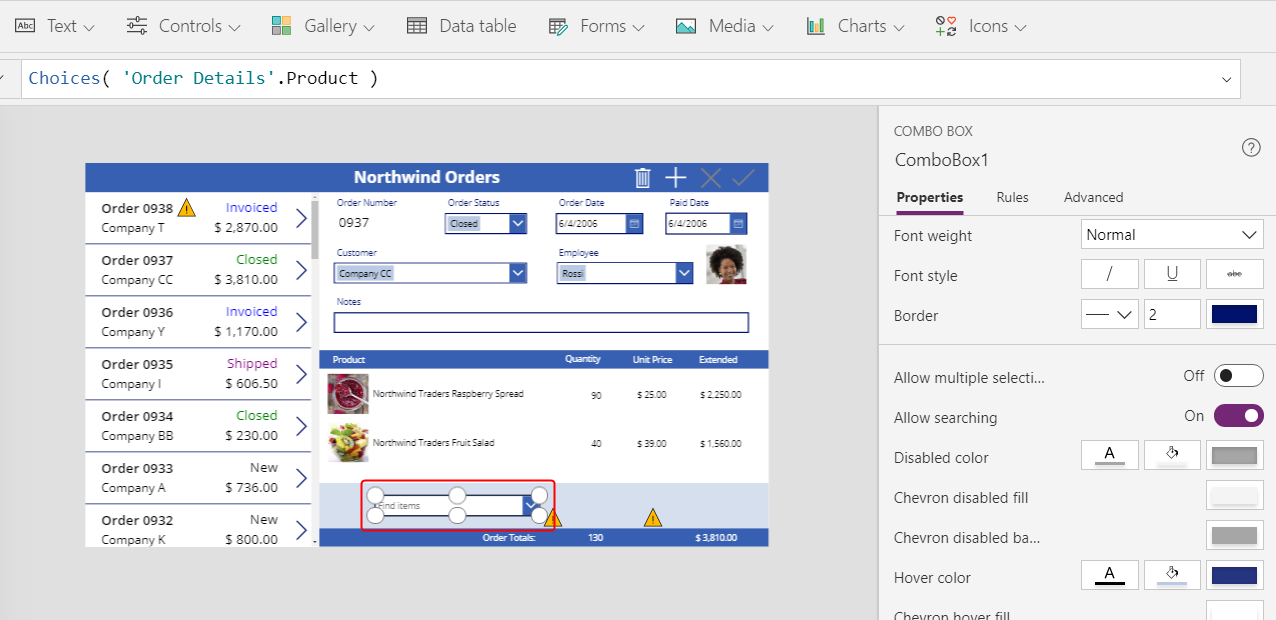
Redimensione e mova a caixa de combinação para a área azul claro, logo abaixo da coluna de nome do produto na galeria de detalhes:

Nesta caixa de combinação, o usuário especificará um registro na tabela Produto para o registro Detalhes do Pedido que o aplicativo criará.
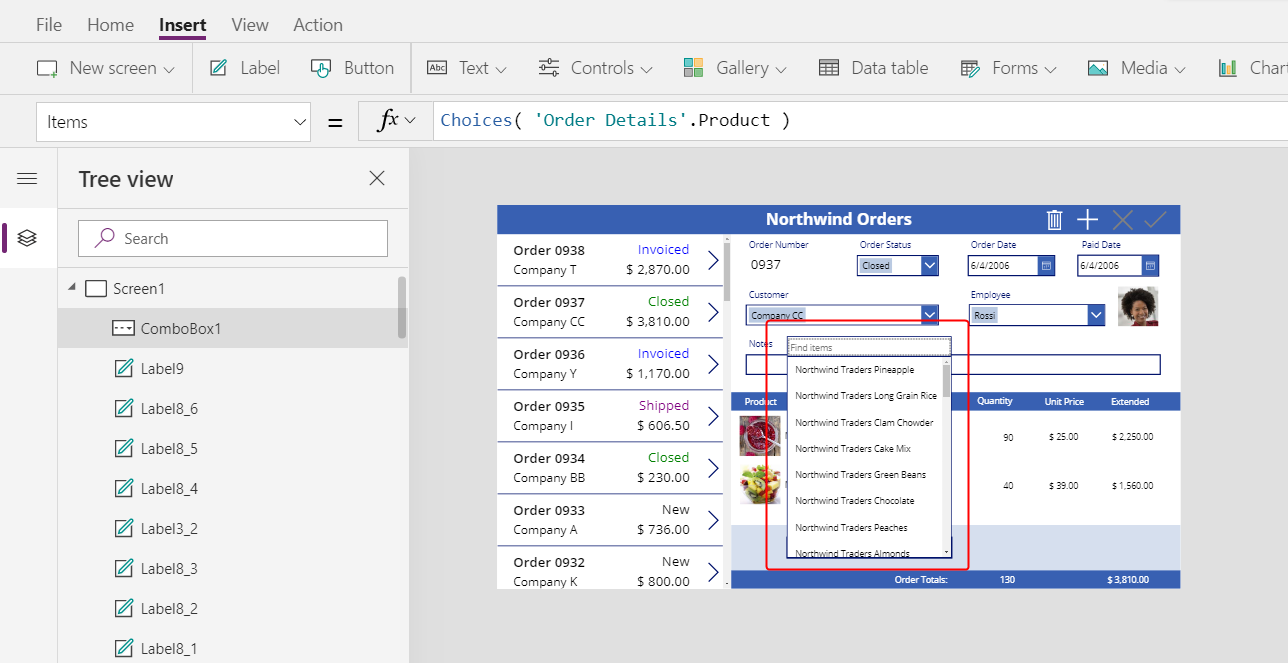
Mantenha a tecla Alt pressionada e selecione a seta para baixo da caixa de combinação.
Dica
Mantendo pressionada a tecla Alt, você pode interagir com os controles no Power Apps Studio, sem abrir o modo de visualização.
Na lista de produtos que é exibida, selecione um produto.

Adicione uma imagem do produto
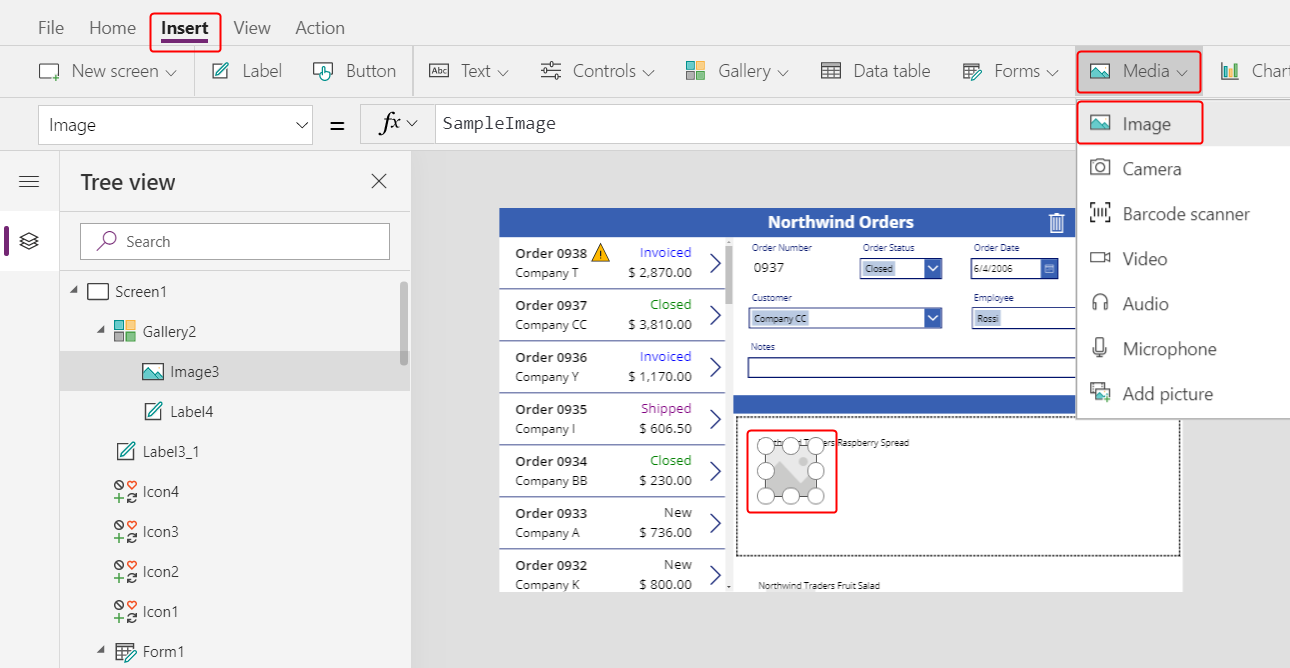
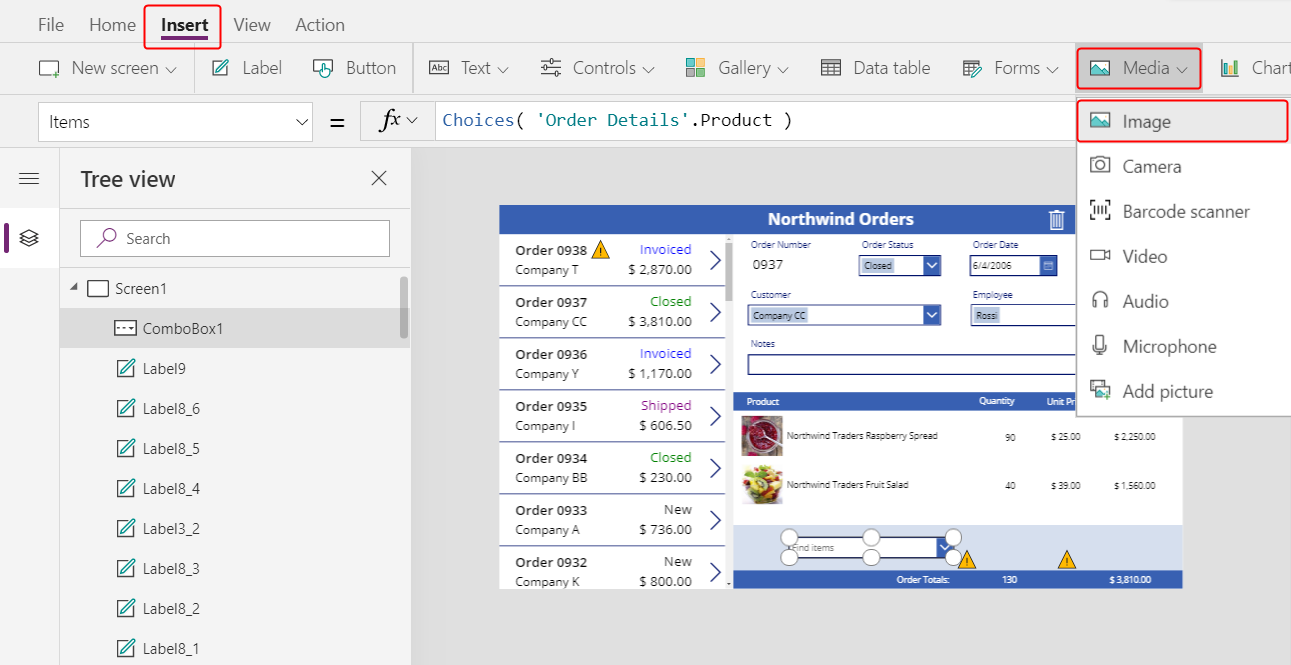
Na guia Inserir, selecione Mídia > Imagem:

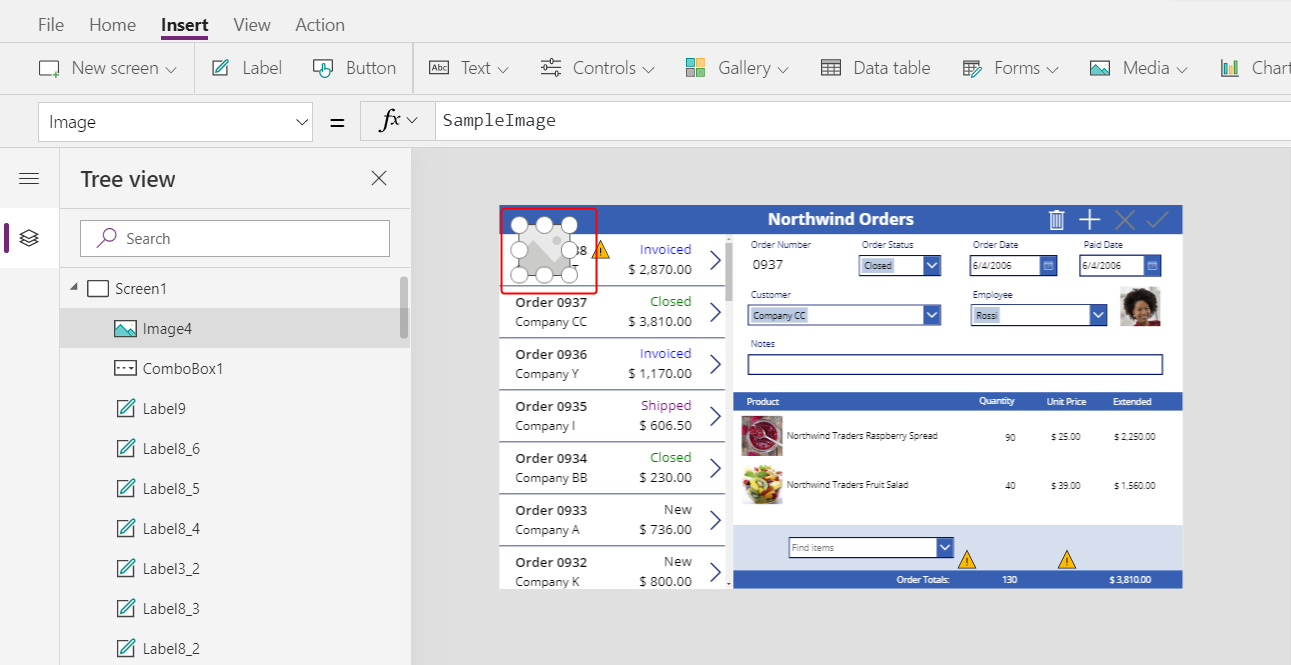
O controle Imagem aparece no canto superior esquerdo:

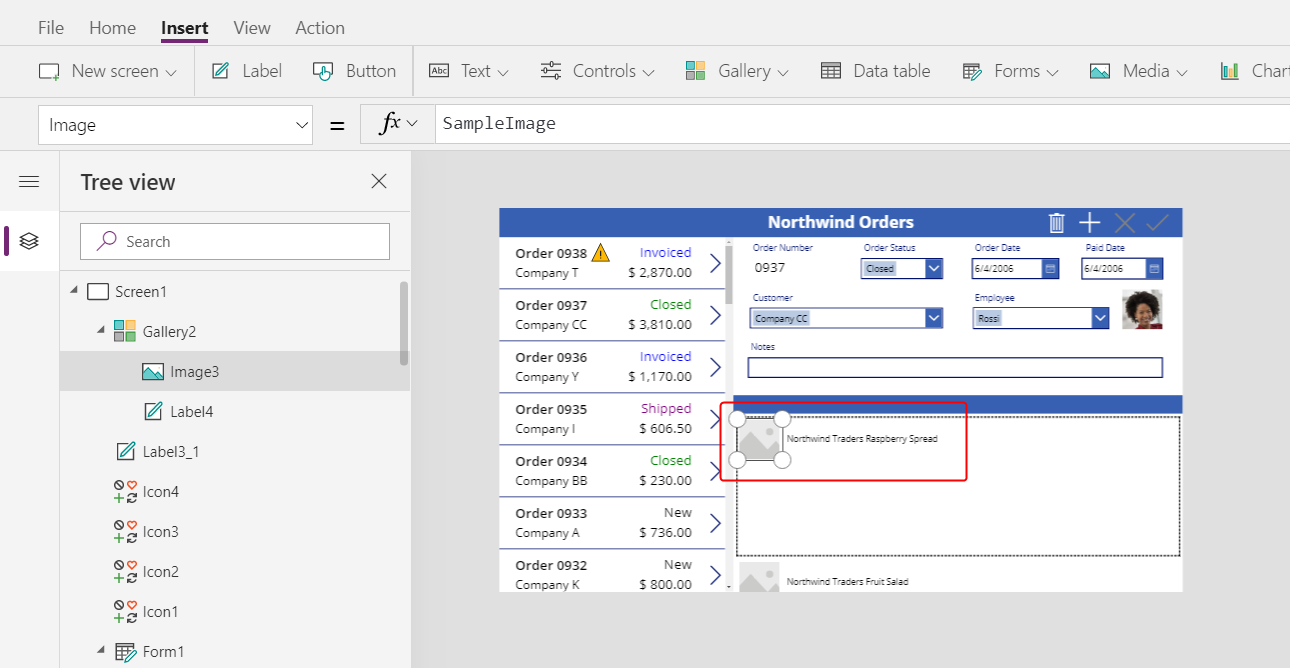
Redimensione e mova a imagem para a área azul claro abaixo das outras imagens do produto e ao lado da caixa de combinação.
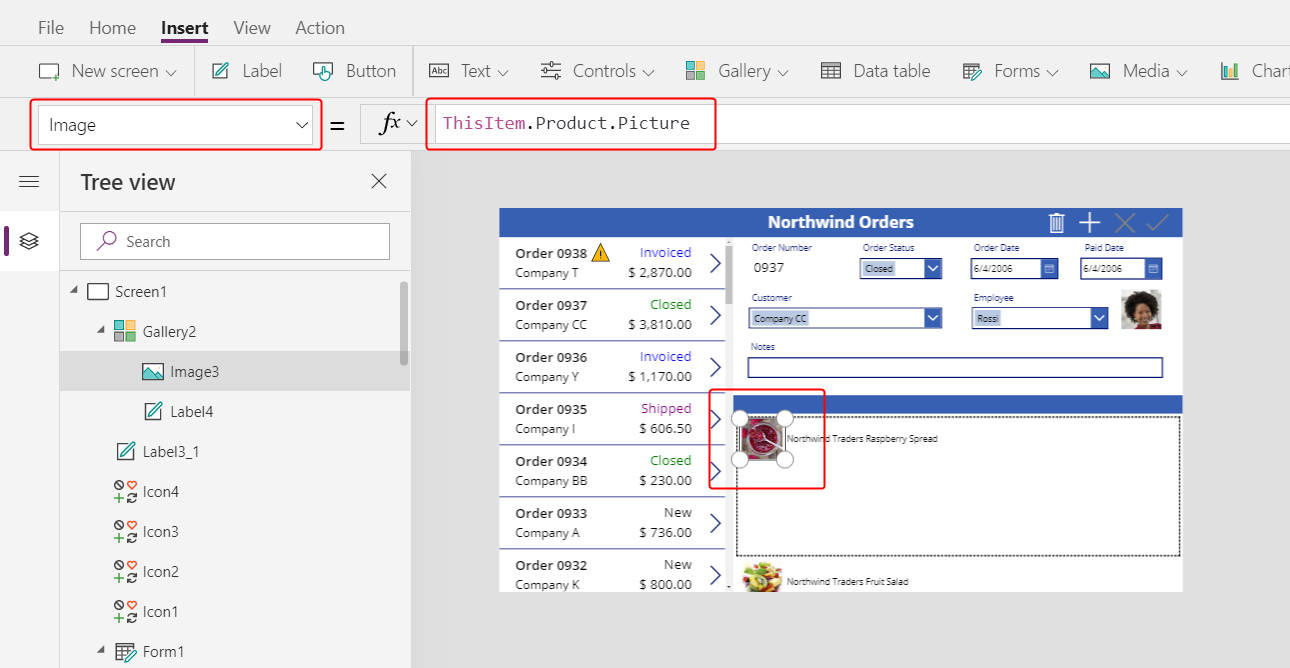
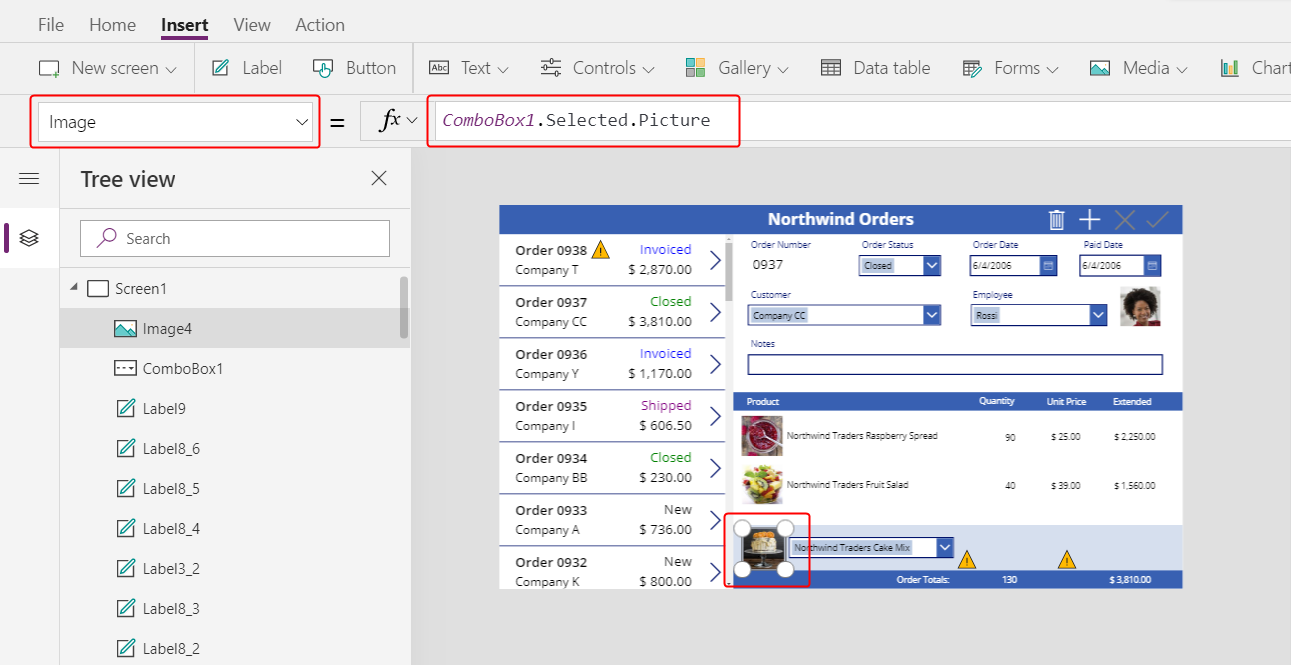
Defina a propriedade Image da imagem como:
ComboBox1.Selected.Picture
Você está usando o mesmo truque usado para mostrar a imagem do funcionário no formulário de resumo. A propriedade Selected da caixa de combinação retorna o registro completo de qualquer produto que o usuário selecionar, incluindo o campo Imagem.
Adicionar uma caixa de quantidade
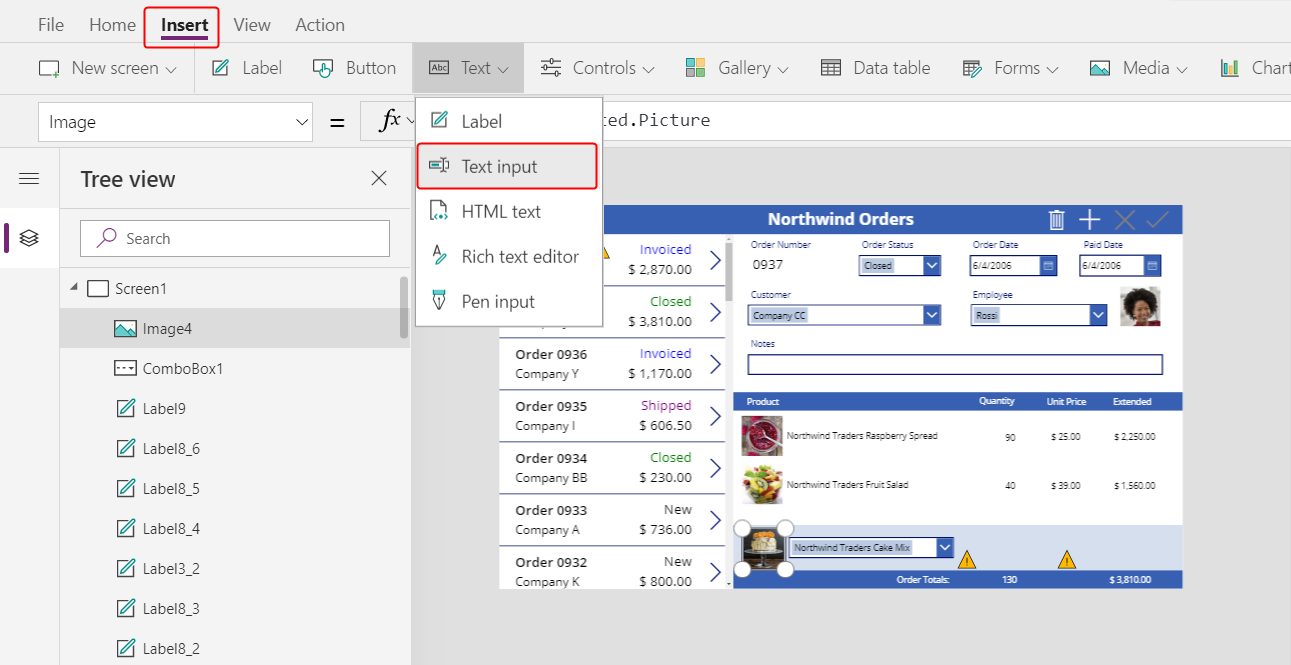
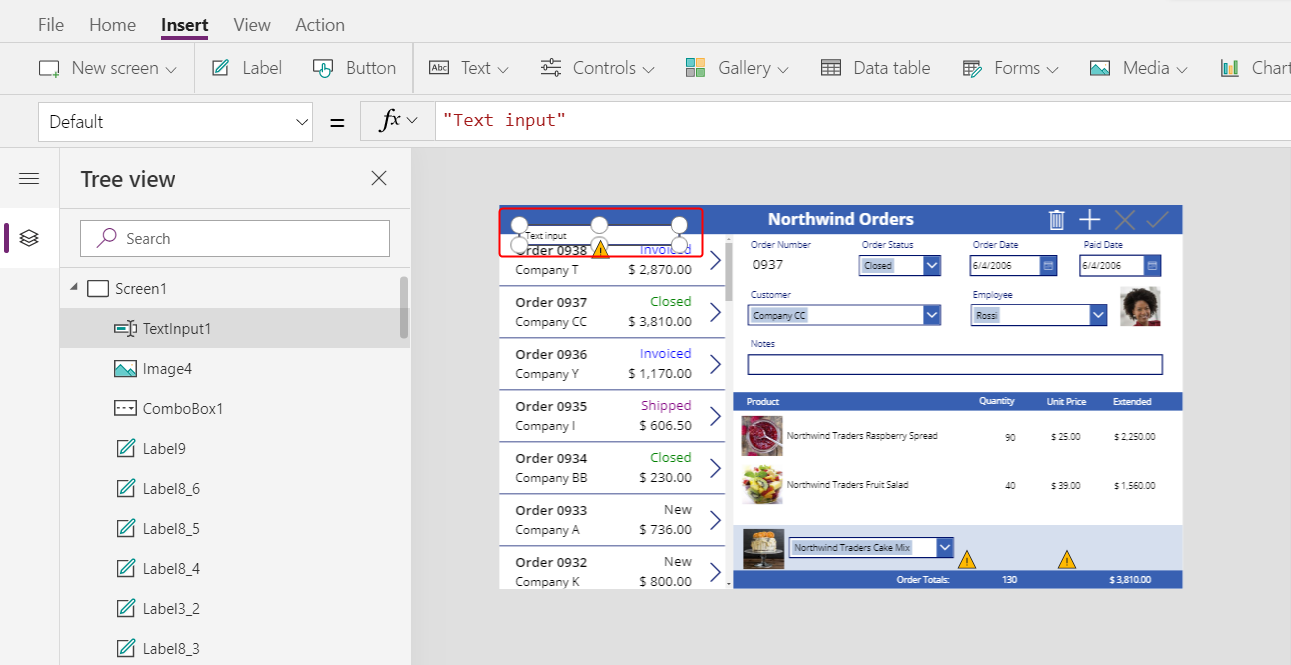
Na guia Inserir, selecione Texto > Entrada de texto:

O controle Entrada de texto aparece no canto superior esquerdo:

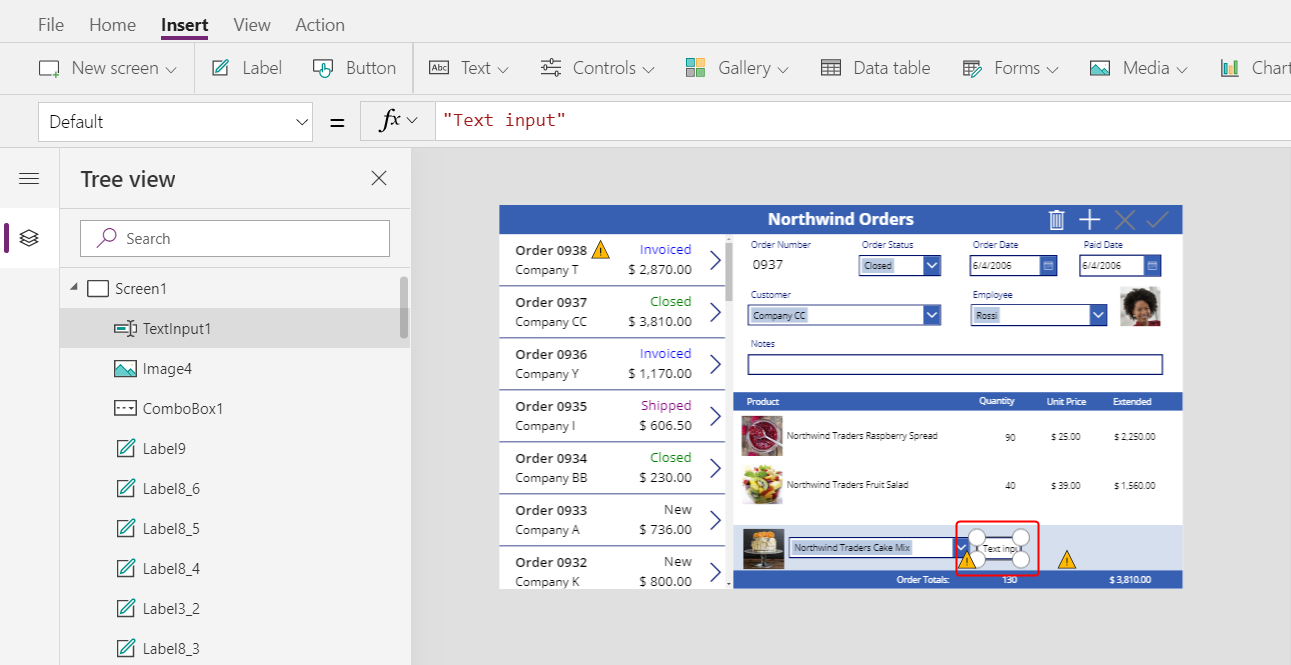
Redimensione e mova a caixa de entrada de texto para à direita da caixa de combinação, abaixo da coluna de quantidade na galeria de detalhe:

Ao usar esta caixa de entrada de texto, o usuário especificará o campo Quantidade do registro Detalhes do Pedido.
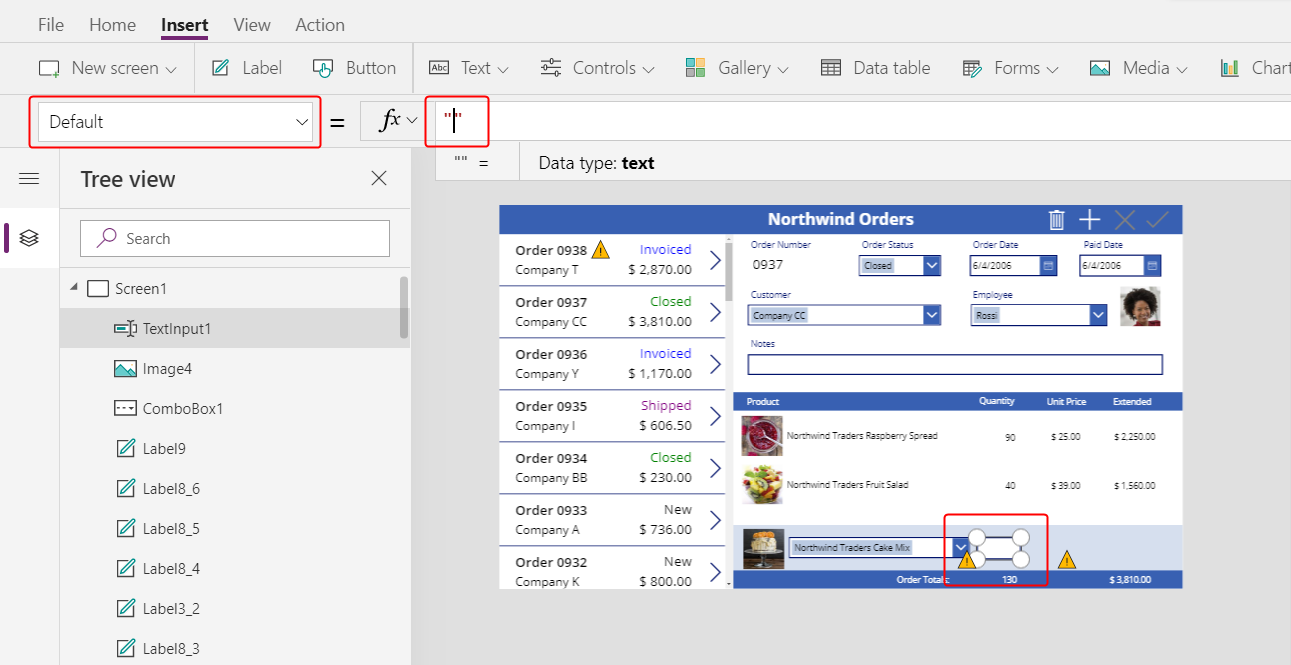
Defina a propriedadeDefault deste controle para "":

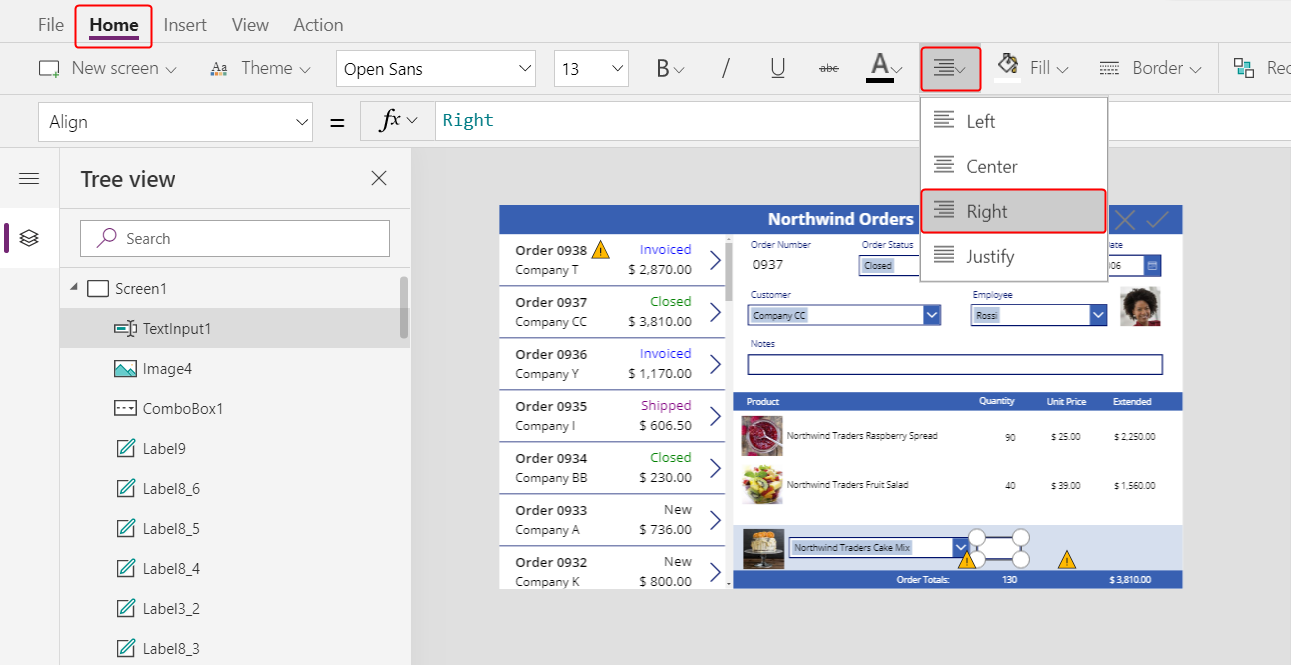
Na guia Página Inicial, defina o alinhamento de texto deste controle para Direita:

Mostrar a unidade e os preços totais
Na guia Inserir, insira um controle Rótulo.
O rótulo aparece no canto superior esquerdo da tela:

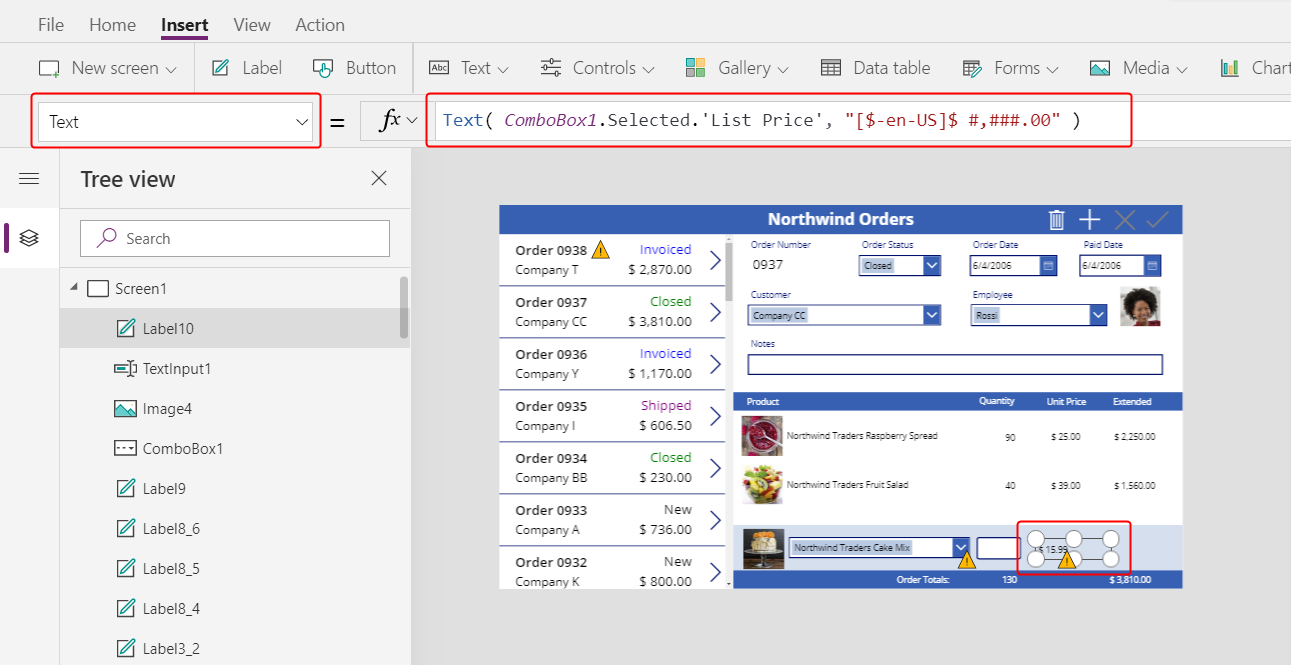
Redimensione e mova o rótulo para a direita do controle de entrada de texto e defina a propriedade Text do rótulo para esta fórmula:
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Este controle mostra o Preço de Lista da tabela Encomendar Produtos. Este valor determinará o campo Preço Unitário no registro Detalhes do Pedido.
Observação
Nesse cenário, o valor é somente leitura, mas outros cenários podem exigir que o usuário do aplicativo o modifique. Nesse caso, use um controle Entrada de texto e defina sua propriedade Default como List Price.
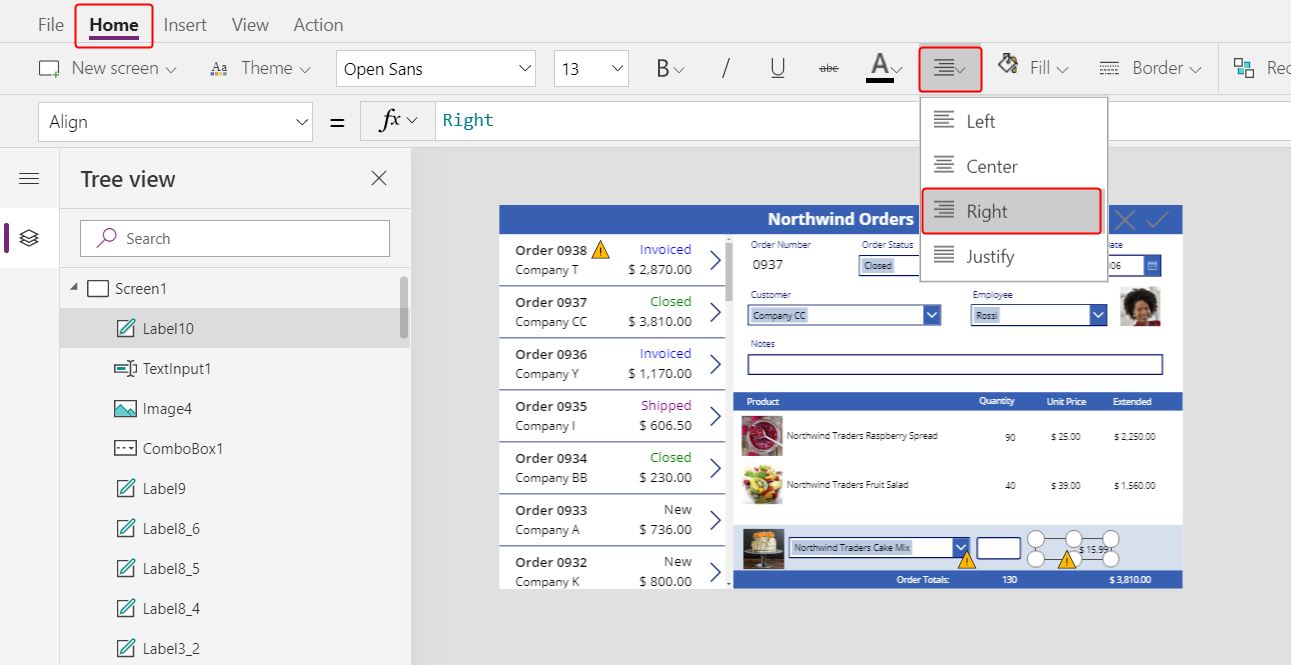
Na guia Página Inicial, defina o alinhamento do rótulo de preço da lista para Direita:

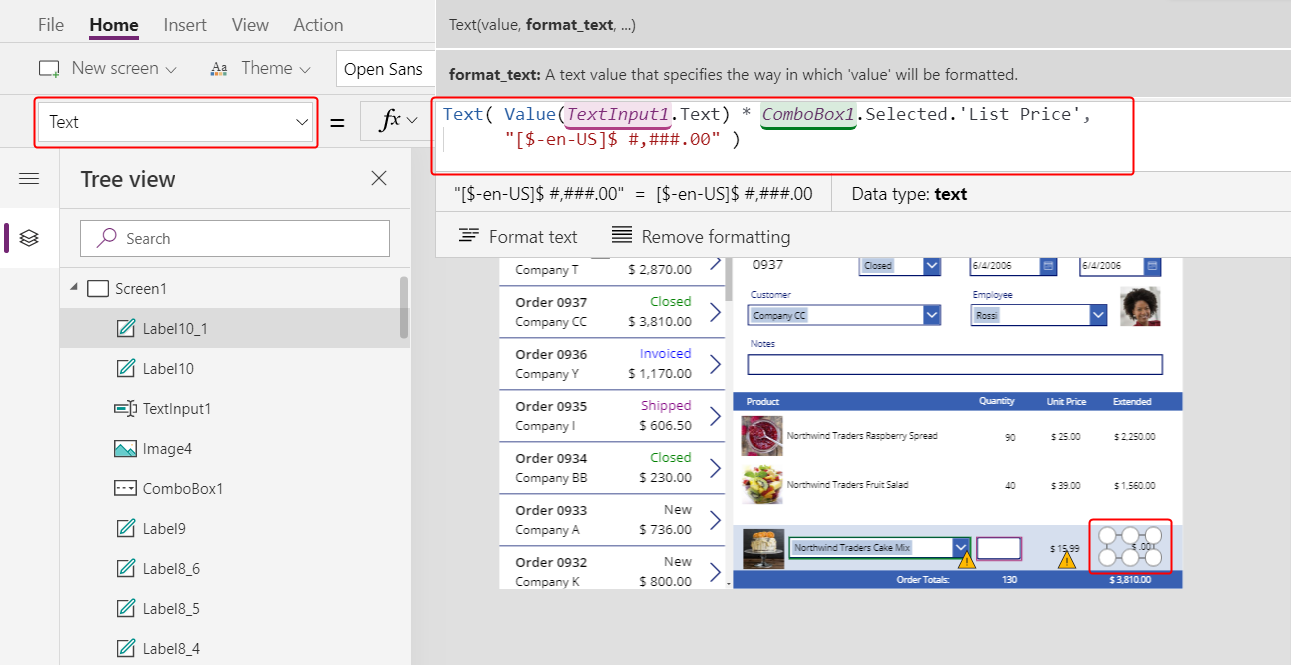
Copie e cole o rótulo do preço da lista e, em seguida, redimensione e mova a cópia para a direita do rótulo de preço da lista.
Defina a nova propriedade Text do rótulo para esta fórmula:
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Esse controle mostra o preço total com base na quantidade especificada pelo usuário do aplicativo e no preço de lista do produto selecionado pelo usuário do aplicativo. É somente informativo para o usuário do aplicativo.
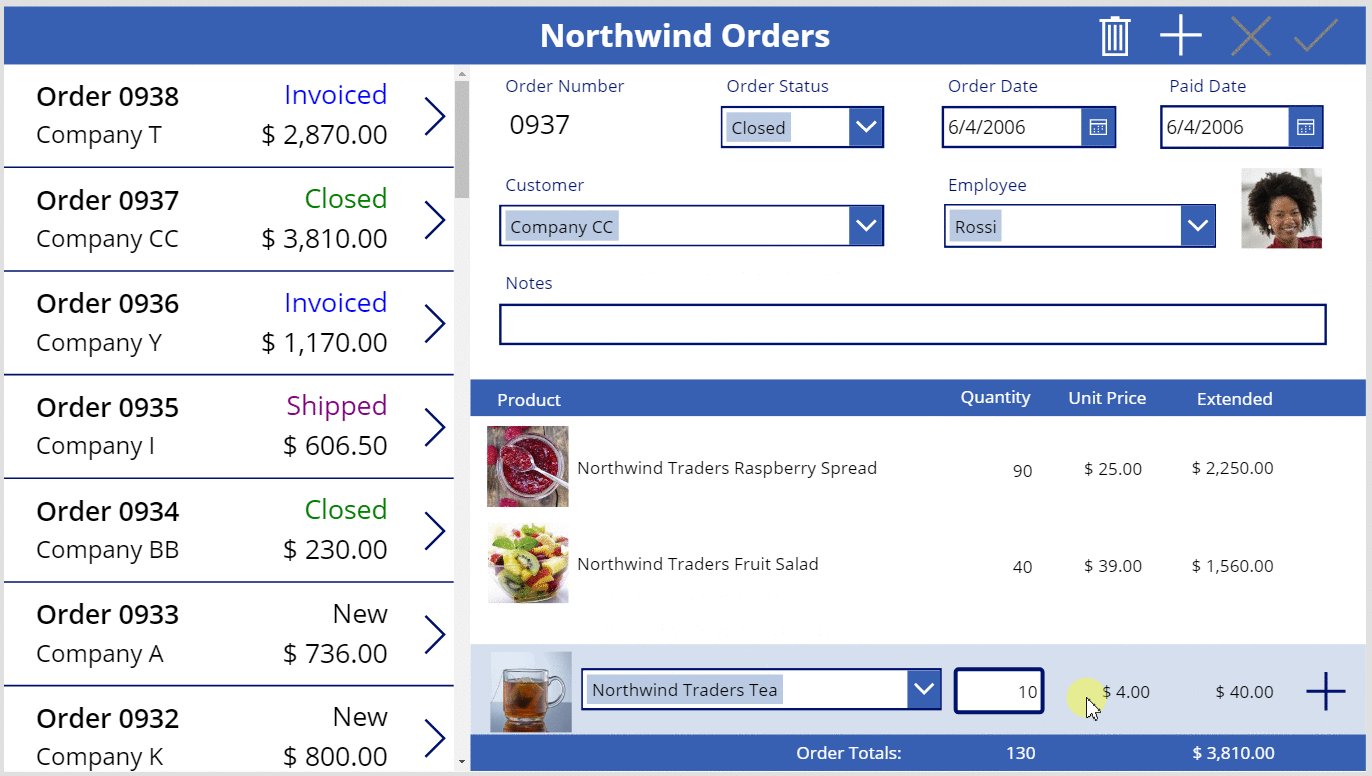
Clique duas vezes no controle de entrada de texto para quantidade e digite um número.
O rótulo de preço Total é recalculado para mostrar o novo valor:

Adicionar um ícone Adicionar
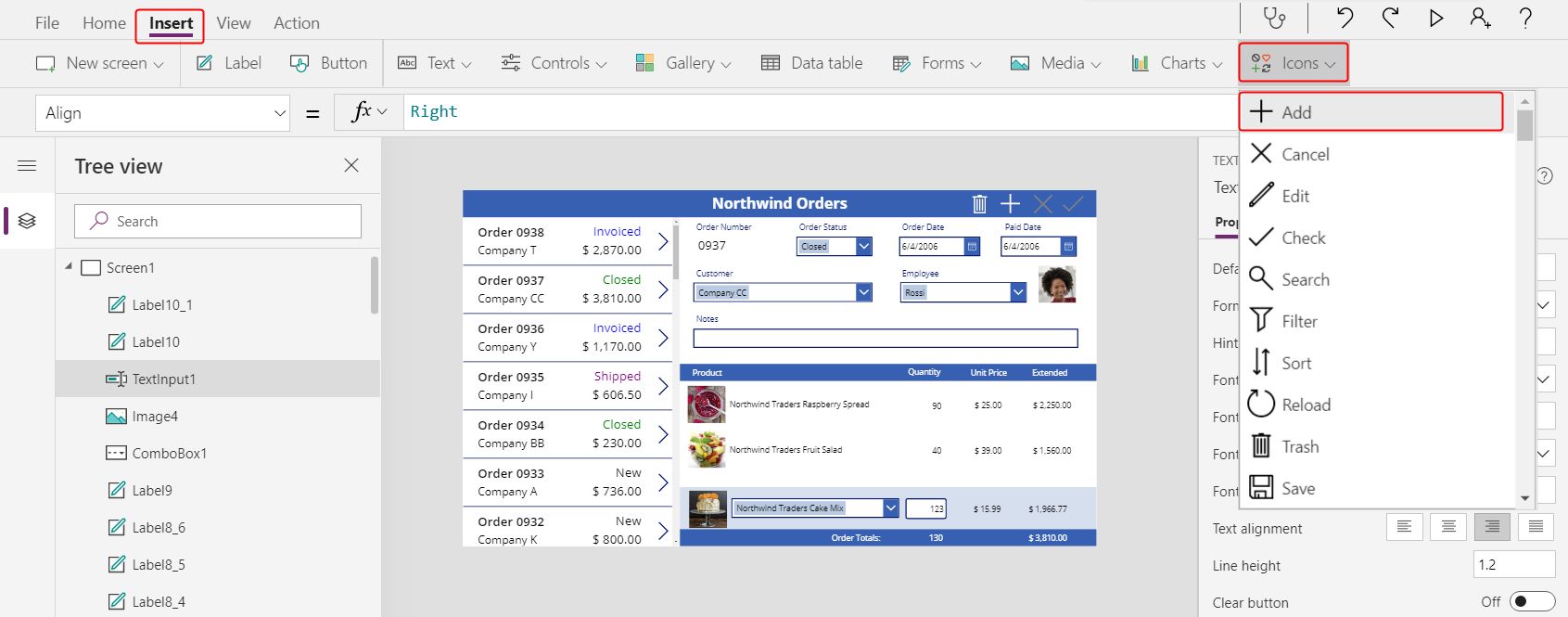
Na guia Inserir, selecione Ícones > Adicionar:

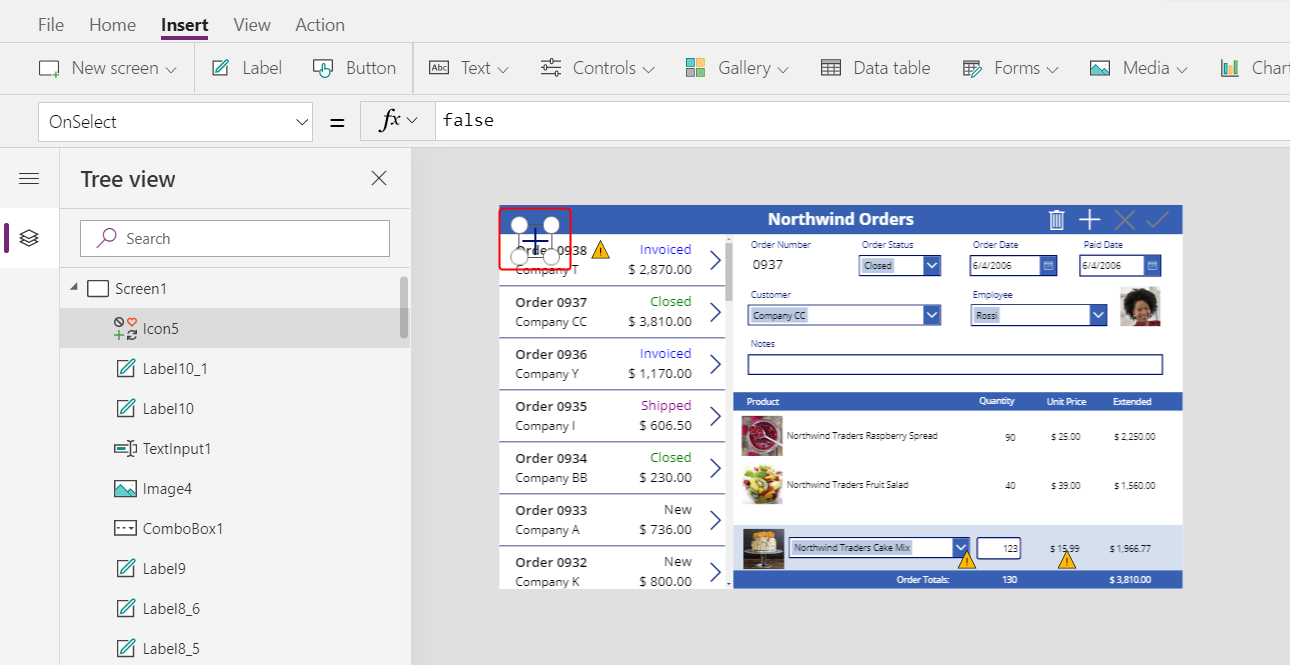
O é adicionado no canto superior esquerdo da tela.

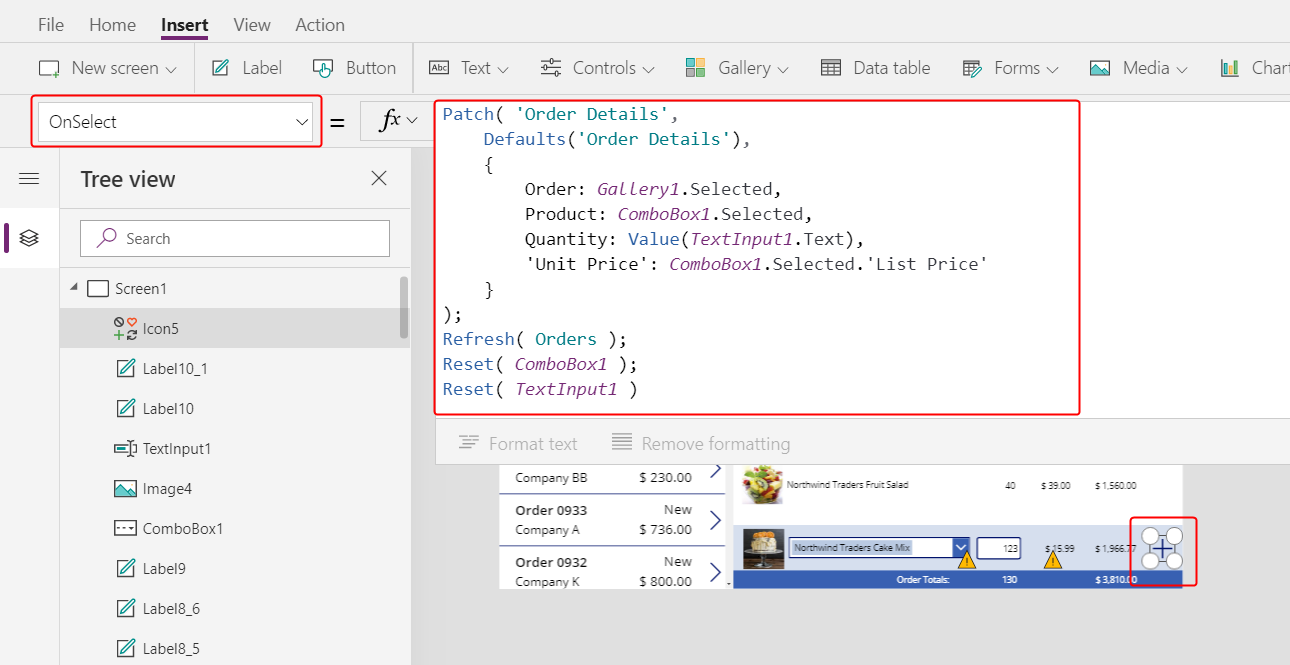
Redimensione e mova esse ícone para a borda direita da área azul claro e defina a propriedade OnSelect do ícone para esta fórmula:
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
Geralmente, a função Patch atualiza e cria registros, e os argumentos específicos nesta fórmula determinam as mudanças exatas que a função fará.
O primeiro argumento especifica a fonte de dados (neste caso, a tabela Detalhes do Pedido) na qual a função atualizará ou criará um registro.
O segundo argumento especifica que a função criará um registro com os valores padrão para a tabela Detalhes do Pedido, a menos que especificado de outra forma no terceiro argumento.
O terceiro argumento especifica que quatro colunas no novo registro conterão valores do usuário.
- A coluna Ordem conterá o número do pedido que o usuário selecionou na galeria de pedidos.
- A coluna Produto conterá o nome do produto que o usuário selecionou na caixa de combinação que mostra os produtos.
- A coluna Quantidade conterá o valor que o usuário especificou na caixa de entrada de texto.
- A coluna Preço Unitário conterá o preço da lista do produto que o usuário selecionou para os detalhes deste pedido.
Observação
Você pode criar fórmulas que usam dados de qualquer coluna (na tabela Encomendar Produtos) para qualquer produto que o usuário do aplicativo selecionar na caixa de combinação que mostra os produtos. Quando o usuário seleciona um registro na tabela Encomendar Produtos, não apenas o nome do produto aparece nessa caixa de combinação, como também o preço unitário do produto aparece em um rótulo. Cada valor de pesquisa em um aplicativo de tela faz referência a um registro inteiro, não apenas a uma chave primária.
A função Refresh garante que a tabela Pedidos reflita o registro que você acabou de adicionar à tabela Detalhes do Pedido. A função Reset limpa os dados do produto, quantidade e preço unitário, para que o usuário possa criar mais facilmente outro detalhe do pedido para o mesmo pedido.
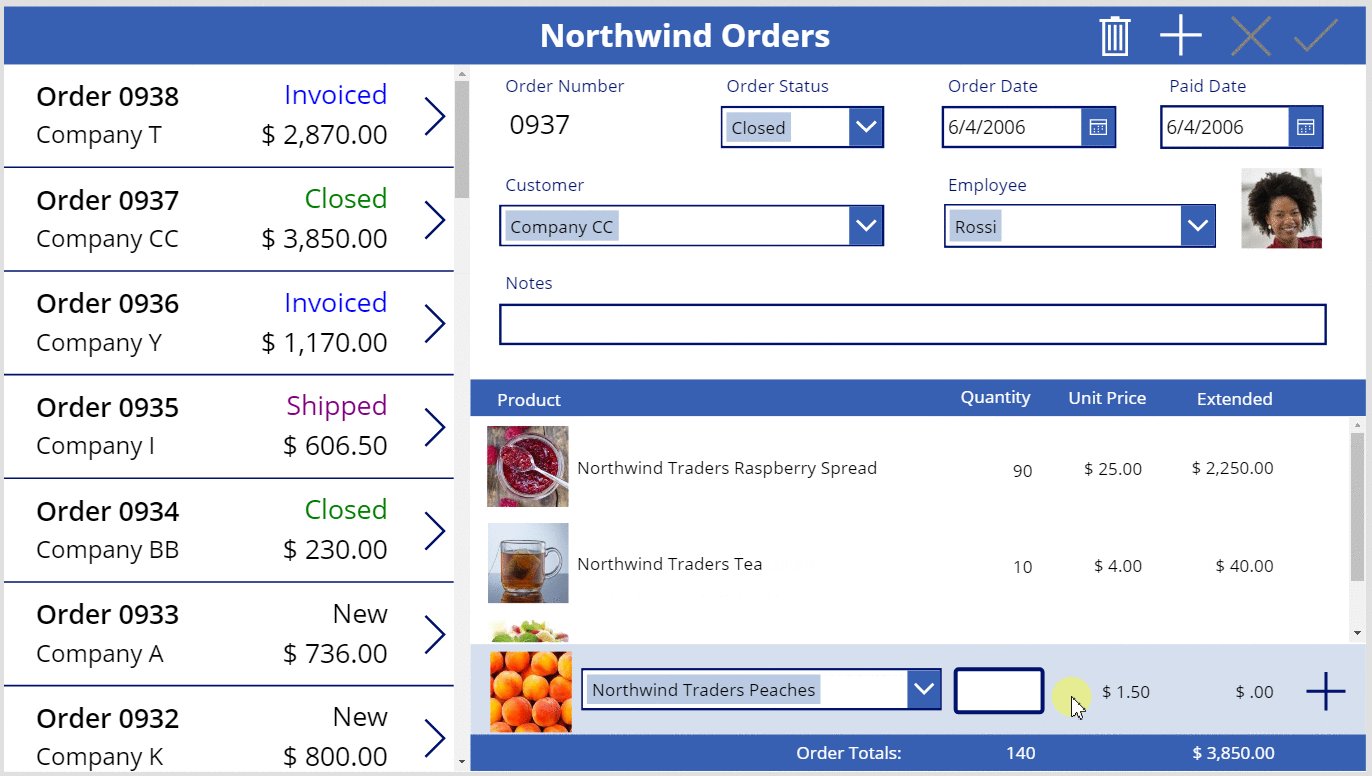
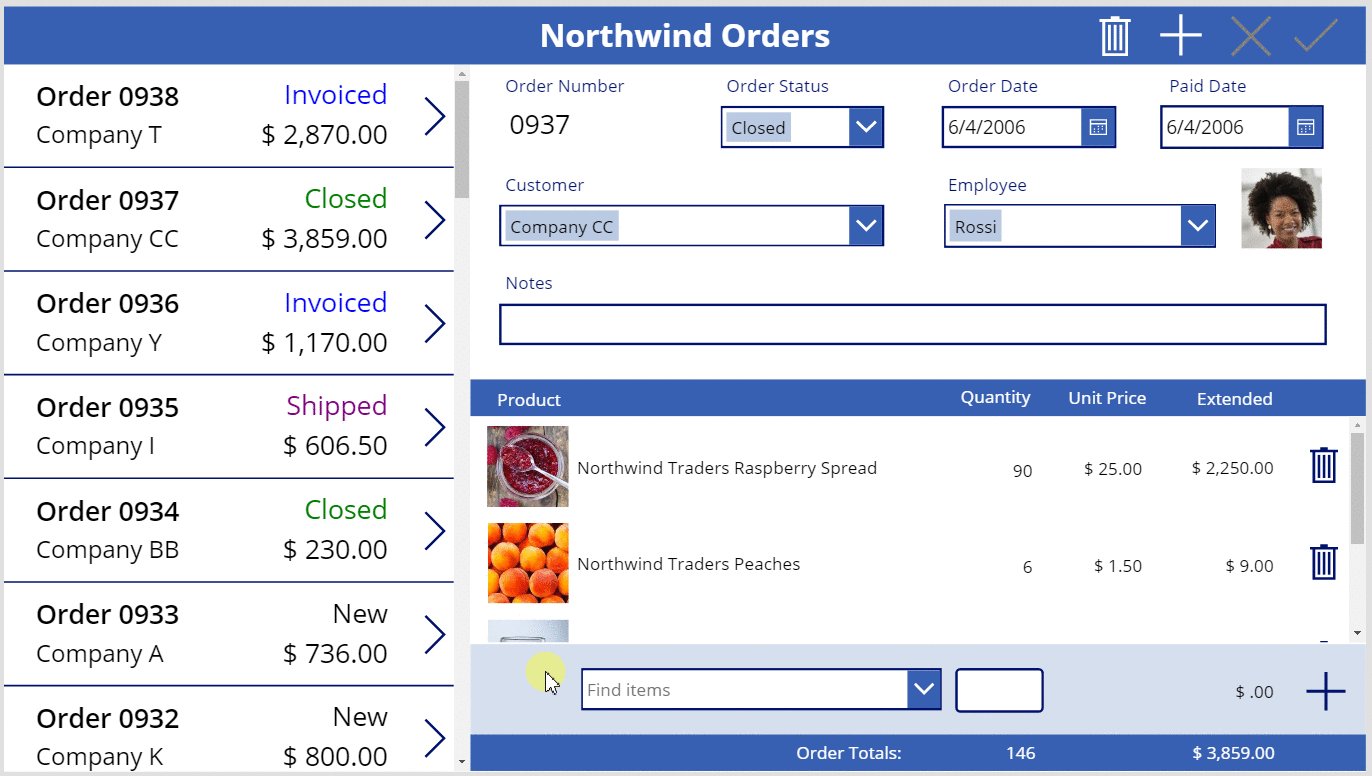
Pressione F5 e selecione o ícone Adicionar.
O pedido reflete as informações que você especificou:

(opcional) Adicione outro item ao pedido.
Pressione Esc para fechar o modo de Visualização.
Remover um detalhe do pedido
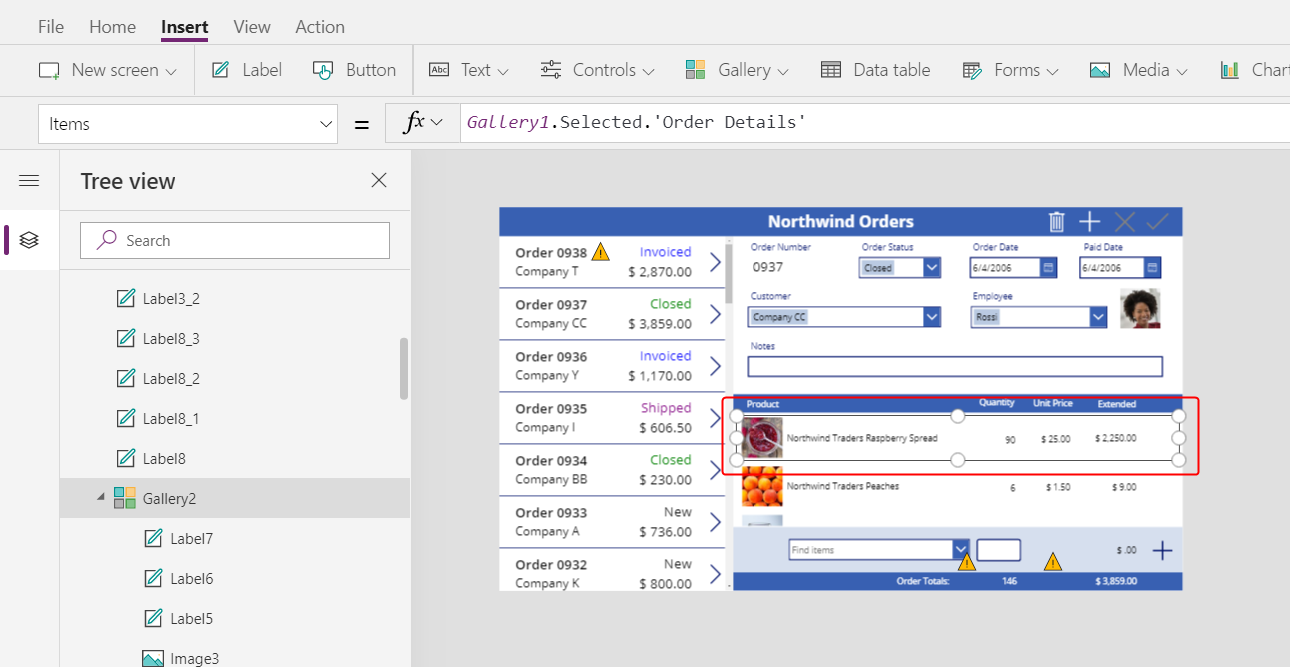
No centro da tela, selecione o modelo da galeria de detalhes:

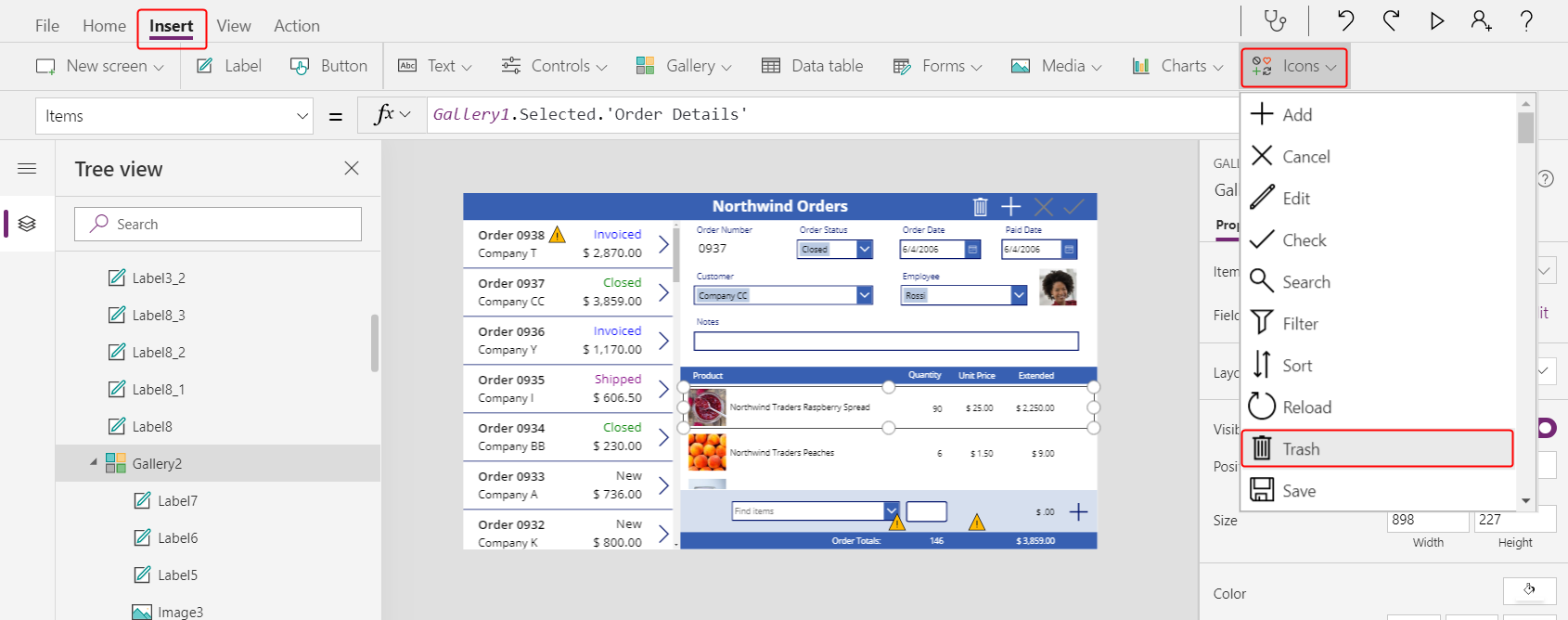
Na guia Inserir, selecione Ícones > Lixeira:

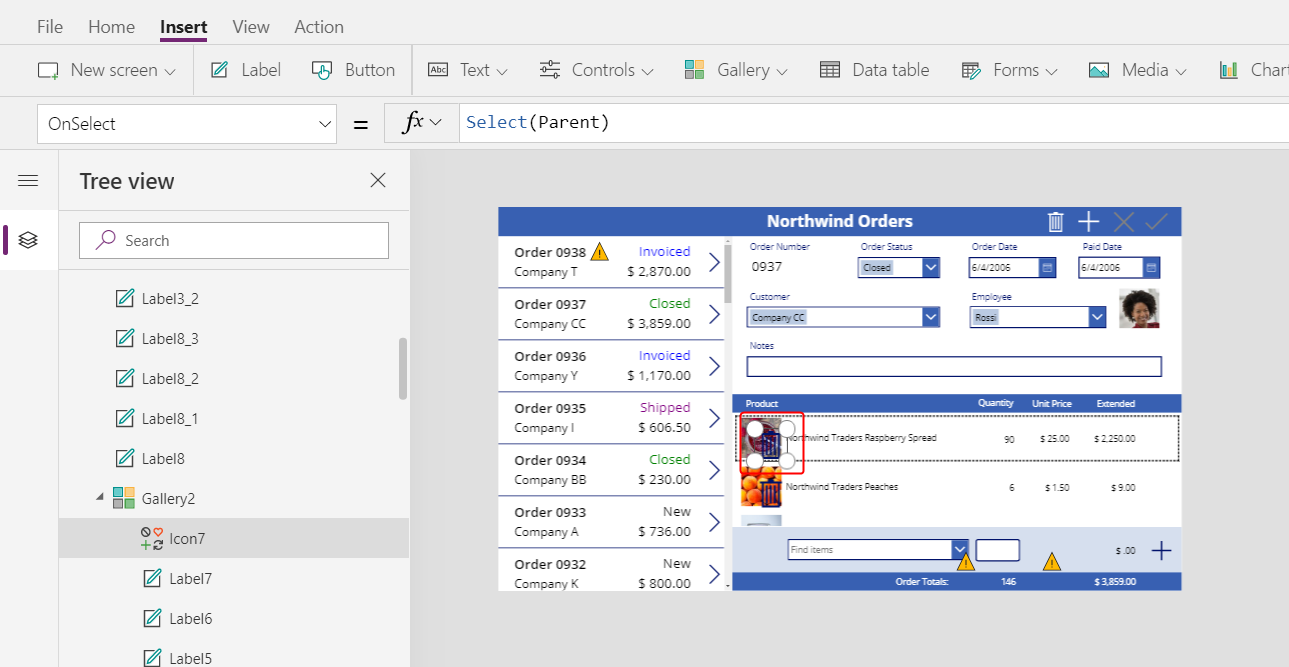
O ícone Lixeira é adicionado no canto superior esquerdo do modelo da galeria.

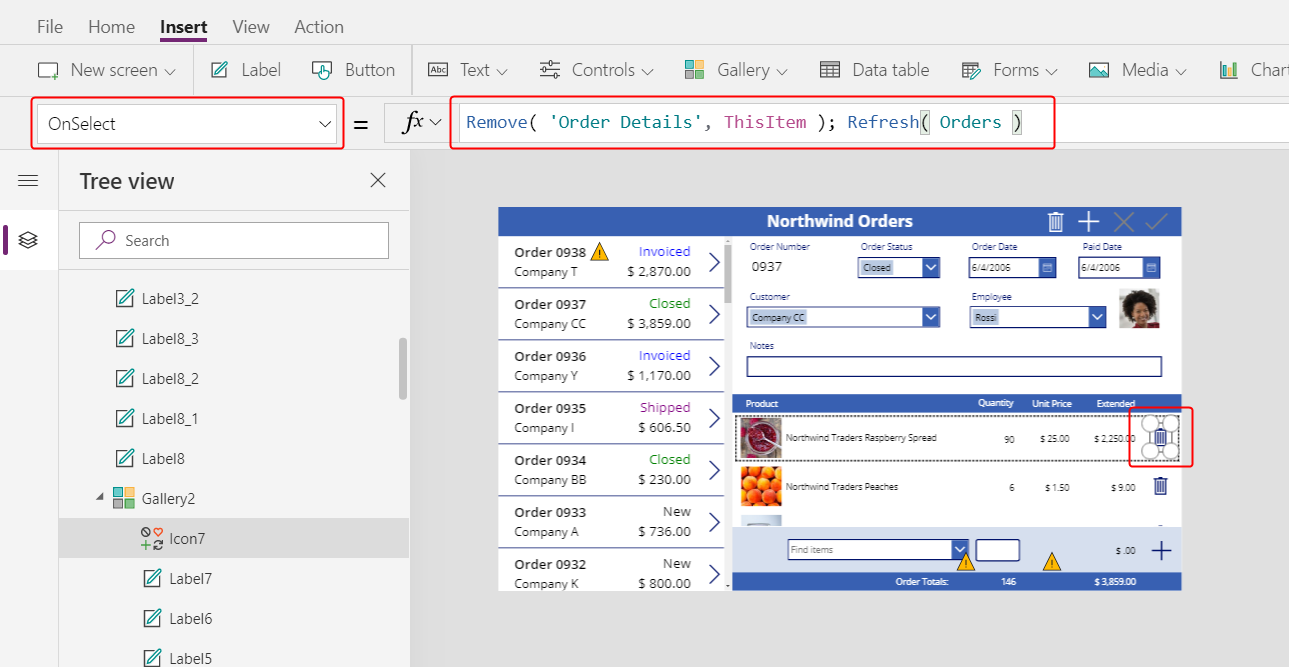
Redimensione e mova o ícone Lixeira para o lado direito do modelo da galeria de detalhe e defina a propriedade OnSelect do ícone para esta fórmula:
Remove( 'Order Details', ThisItem ); Refresh( Orders )
No momento em que isto foi escrito, você não podia remover um registro diretamente de um relacionamento, então a função Remove removia um registro diretamente da tabela relacionada. ThisItem especifica o registro a ser removido, obtido do mesmo registro na galeria de detalhe em que o ícone Lixeira é exibido.
Novamente, a operação usa dados em cache, então a função Refresh informa a tabela Pedidos de que o aplicativo alterou uma de suas tabelas relacionadas.
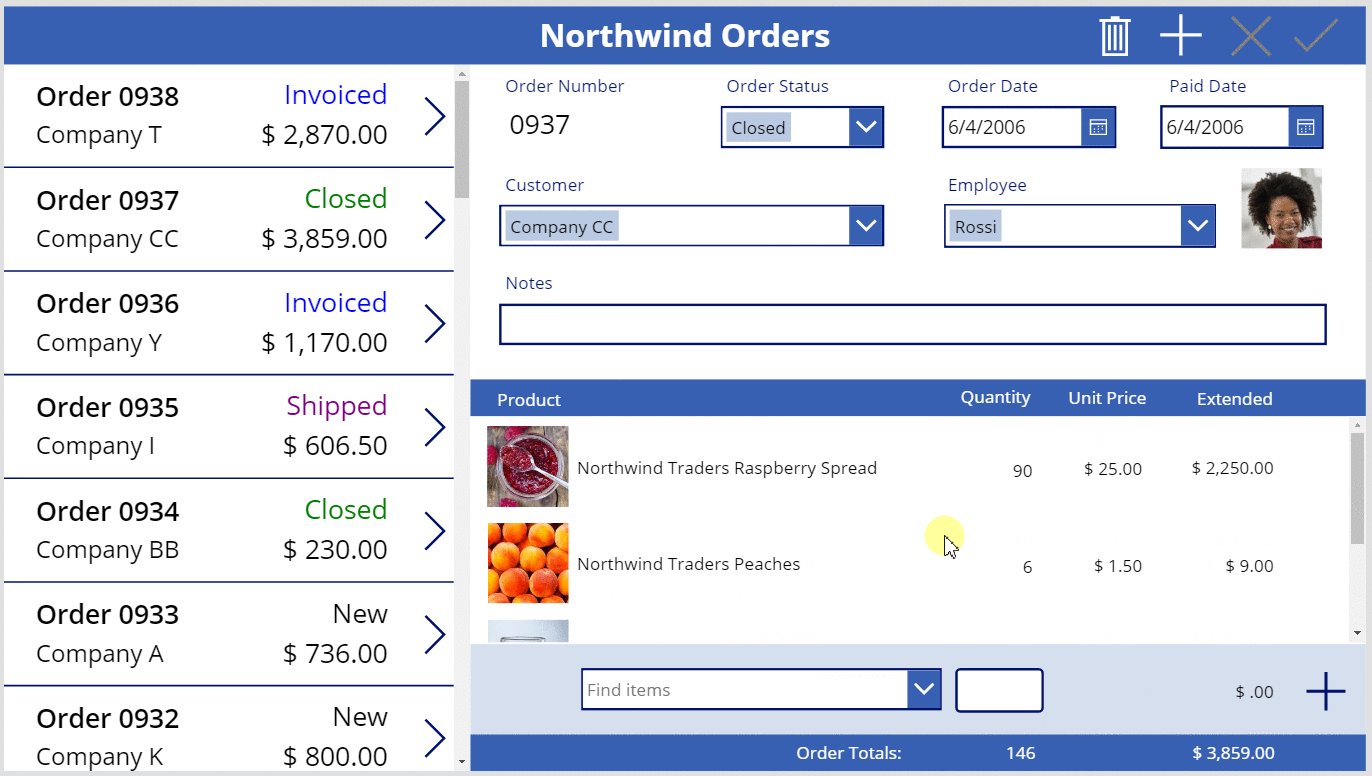
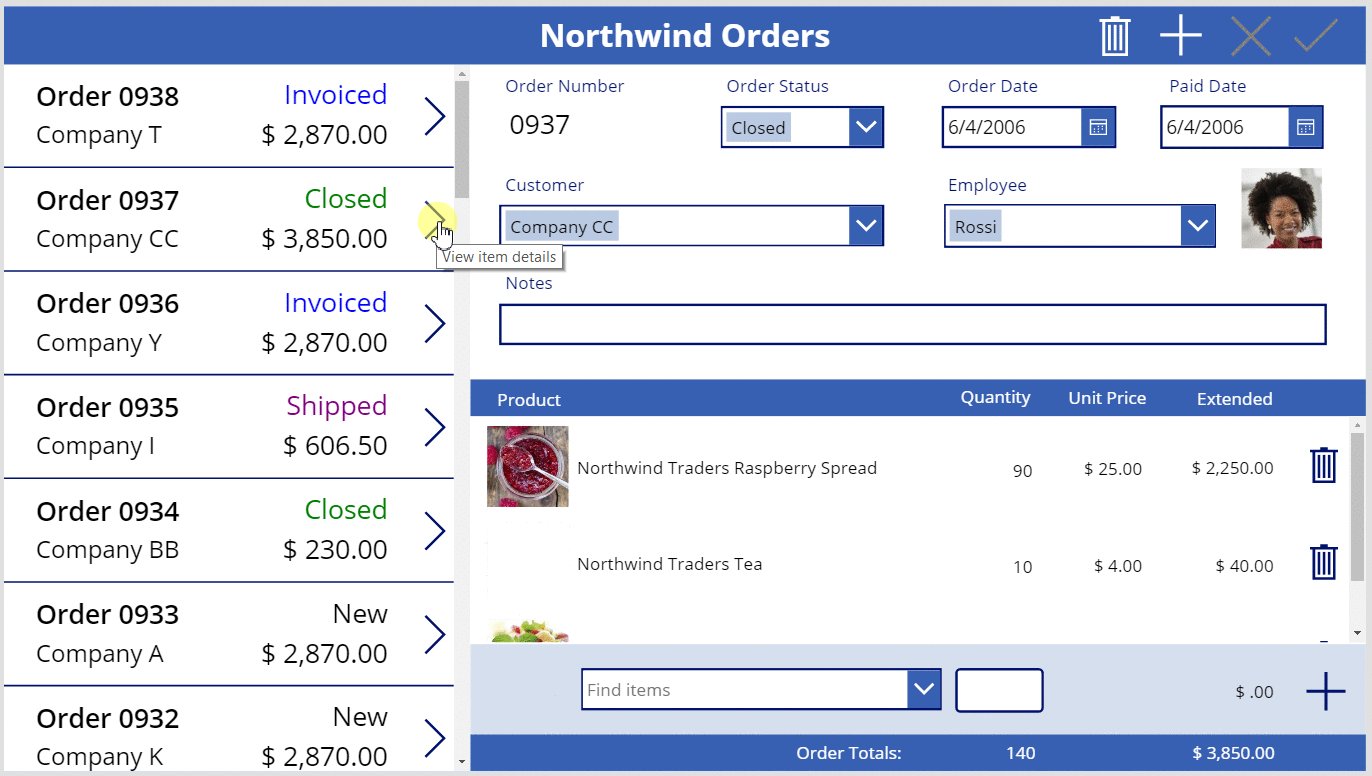
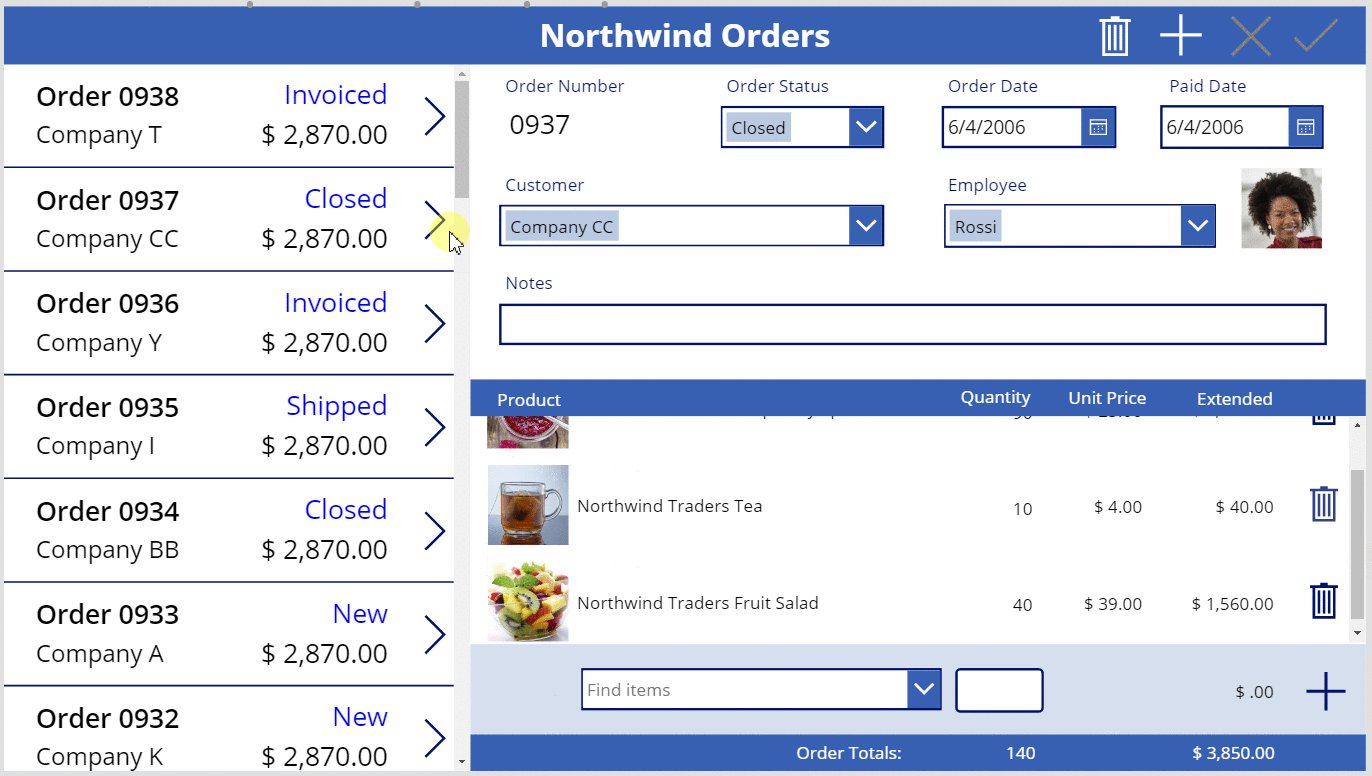
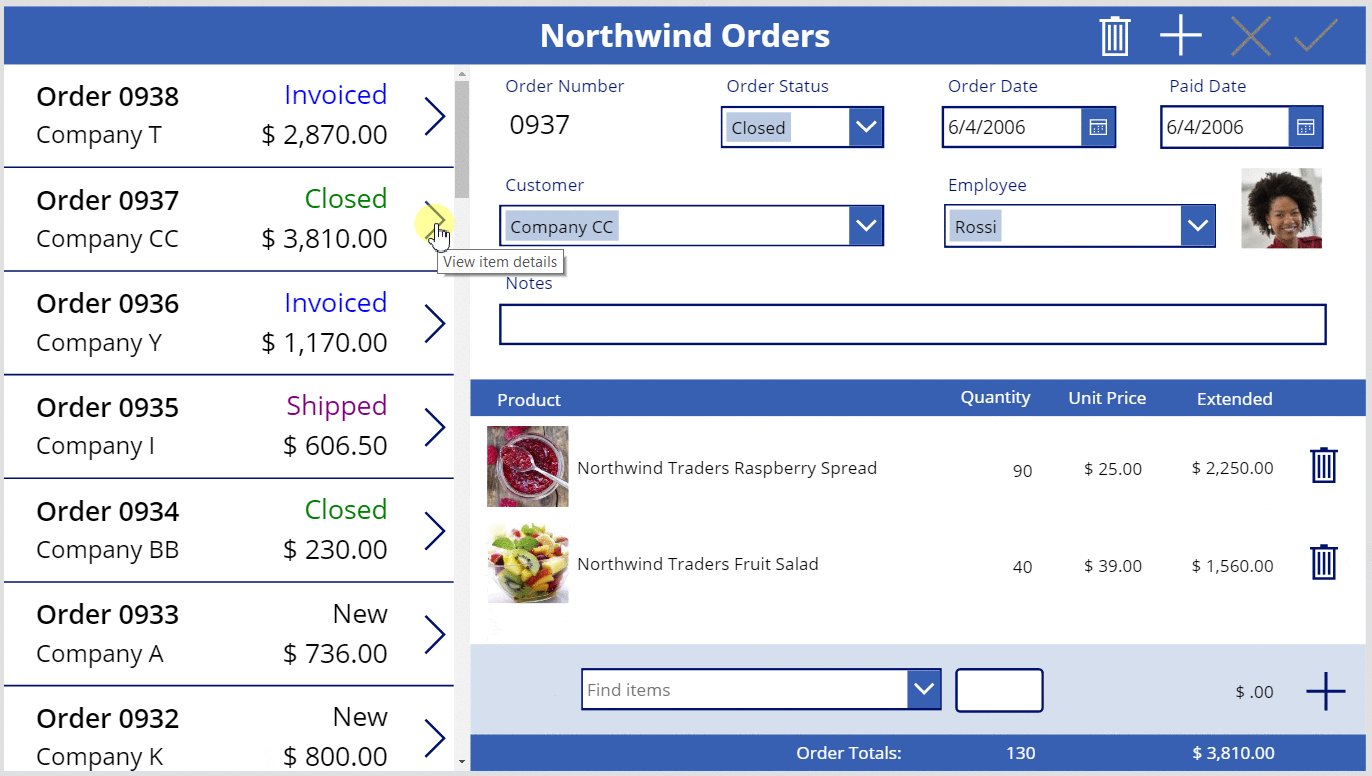
Pressione F5 para abrir o modo Visualizar e selecione o ícone Lixeira ao lado de cada registro de Detalhes do Pedido que você deseja remover do pedido.
Tente adicionar e remover vários detalhes de seus pedidos:

Em conclusão
Para recapitular, você adicionou outra galeria para mostrar detalhes e controles do pedido, adicionando e removendo um detalhe do pedido no aplicativo. Você usou estes elementos:
- Um segundo controle Galeria, vinculado à galeria de pedidos, por meio de um relacionamento um para muitos: Gallery2.Items =
Gallery1.Selected.'Order Details' - Um relacionamento muitos-para-um entre a tabela Detalhes do Pedido e a tabela Produtos do Pedido:
ThisItem.Product.'Product Name'eThisItem.Product.Picture - A função Choices para obter uma lista de produtos:
Choices( 'Order Details'.Product' ) - A propriedade Selected de uma caixa de combinação como o registro completo relacionado a muitos para um:
ComboBox1.Selected.PictureeComboBox1.Selected.'List Price' - A função Patch para criar um registro de Detalhes da Ordem:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - A função Remove para excluir um registro de Detalhes da Ordem:
Remove( 'Order Details', ThisItem )
Esta série de tópicos foi um rápido passo a passo de como usar os relacionamentos do Dataverse e as opções em um aplicativo de tela para fins educacionais. Antes de lançar qualquer aplicativo para produção, considere a validação de campo, o tratamento de erros e muitos outros fatores.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).