Criar uma galeria de pedidos em um aplicativo de tela
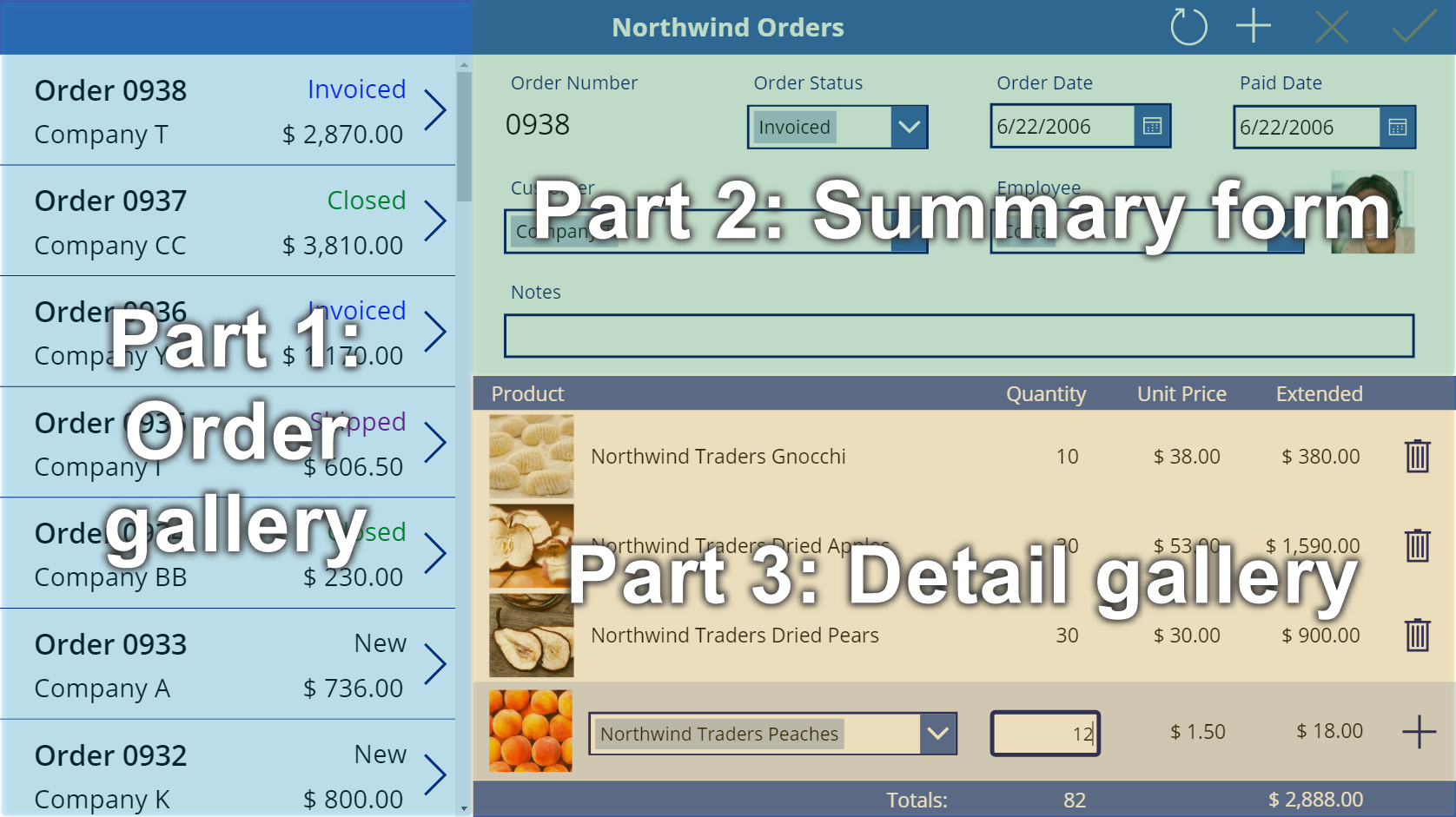
Siga as instruções passo a passo para criar uma galeria de pedidos em um aplicativo de tela para gerenciar dados fictícios no banco de dados da Northwind Traders. Este tópico faz parte de uma série que explica como criar um aplicativo de negócios com dados relacionais no Microsoft Dataverse. Para obter melhores resultados, explore estes tópicos nesta sequência:
- Crie uma galeria de pedidos (este tópico).
- Criar um formulário de resumo.
- Criar uma galeria de detalhes.

Pré-requisitos
- Instalar o banco de dados e os aplicativos Northwind Traders.
- Leia a visão geral do aplicativo de tela para Northwind Traders.
Criar um aplicativo em branco
Crie um aplicativo de tela em branco e dê a ele um nome como "Meus pedidos do Northwind (aplicativo de tela)".
Adicionar os dados
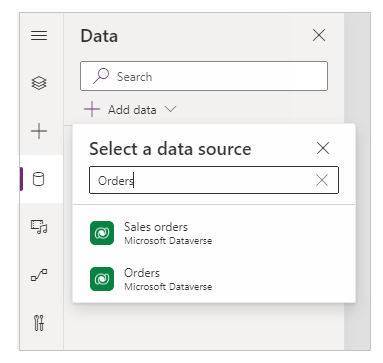
No painel esquerdo, selecione Dados > Adicionar dados > pesquise e selecione a tabela Pedidos.

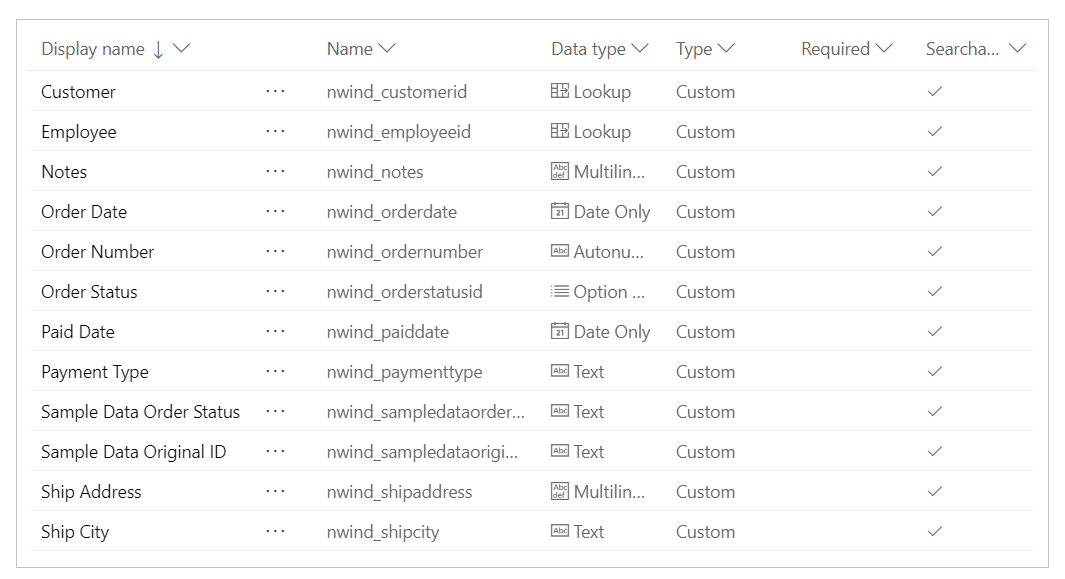
A tabela Pedidos contém muitos campos de vários tipos:

Cada campo tem um Nome de exibição e um Nome, que às vezes é chamado de nome lógico. Os dois nomes se referem à mesma coisa. Em geral, você usará o nome de exibição ao criar um aplicativo, mas alguns casos exigem o Nome mais enigmático, como observado em um procedimento.
Como trabalharemos com telas e controles a seguir, no Power Apps Studio volte para a Vista de Árvore no lado esquerdo, pressionando o ícone de três quadrados empilhados. Você pode retornar às Fontes de Dados a qualquer momento, pressionando o ícone do cilindro.
Criar a galeria de pedidos
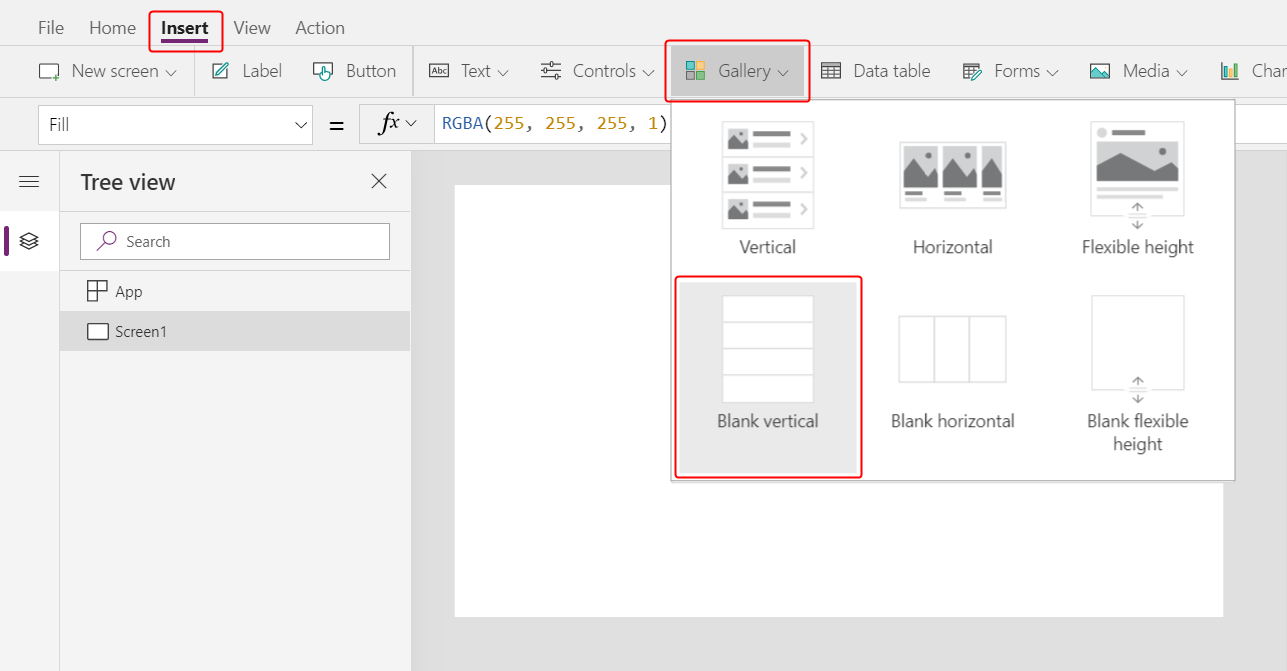
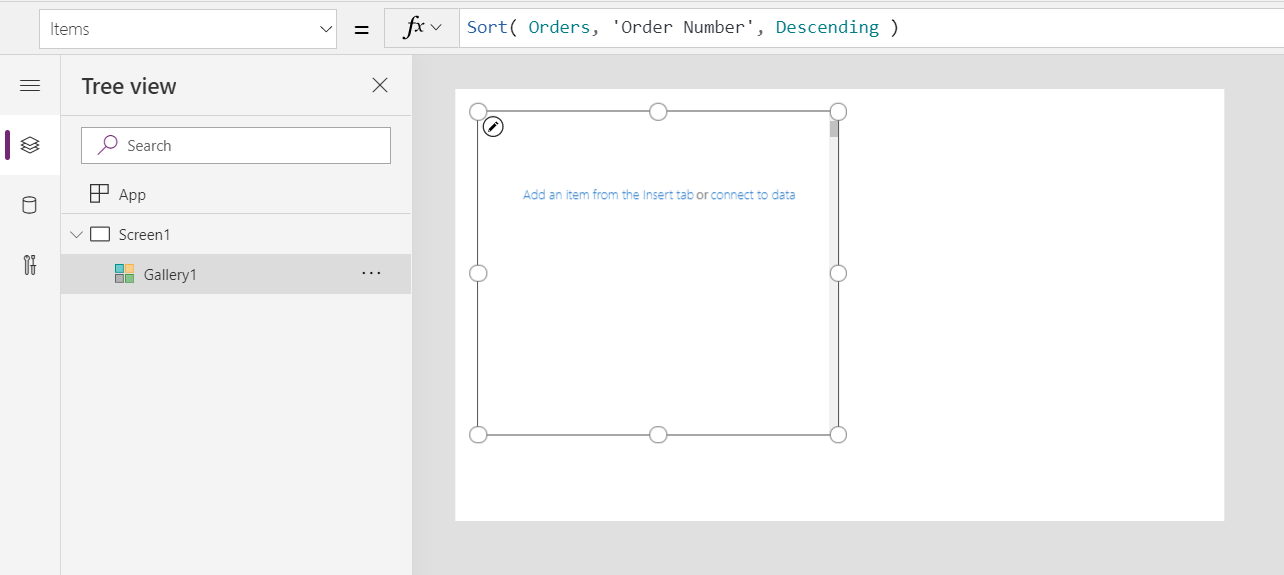
Na guia Inserir, selecione Galeria > Vertical em branco para adicionar um controle Galeria, que mostrará os pedidos.

O controle será colocado na tela e aparecerá uma caixa de diálogo suspensa perguntando quais fonte de dados deverão ser conectadas.
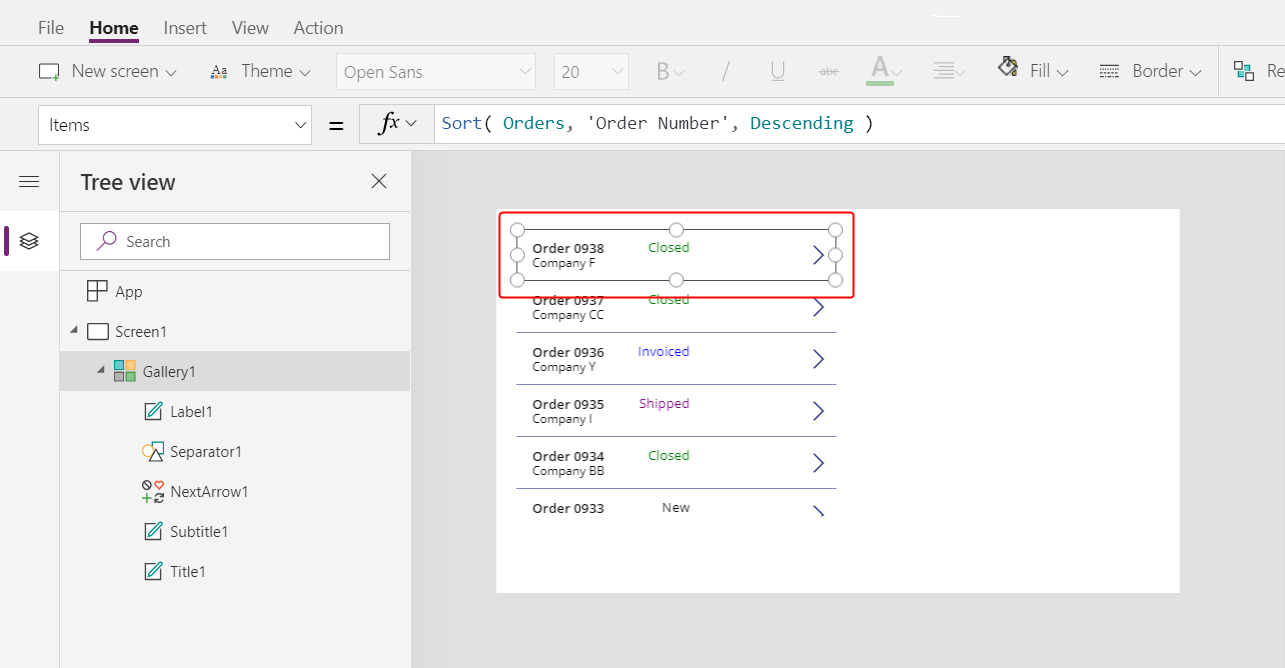
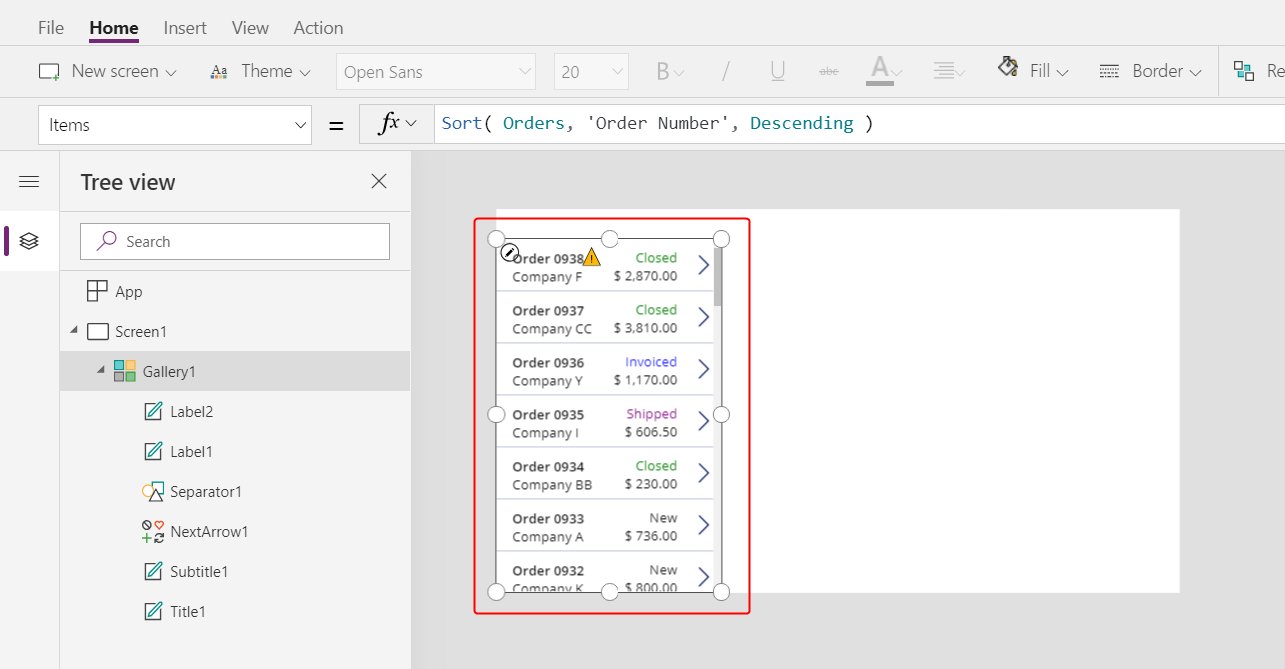
Poderíamos conectá-lo diretamente aos Pedidos aqui, mas gostaríamos de controlar a ordem de classificação da galeria. Ignore a caixa de diálogo suspensa e, na barra de fórmulas, defina a propriedade Items da galeria para esta fórmula:
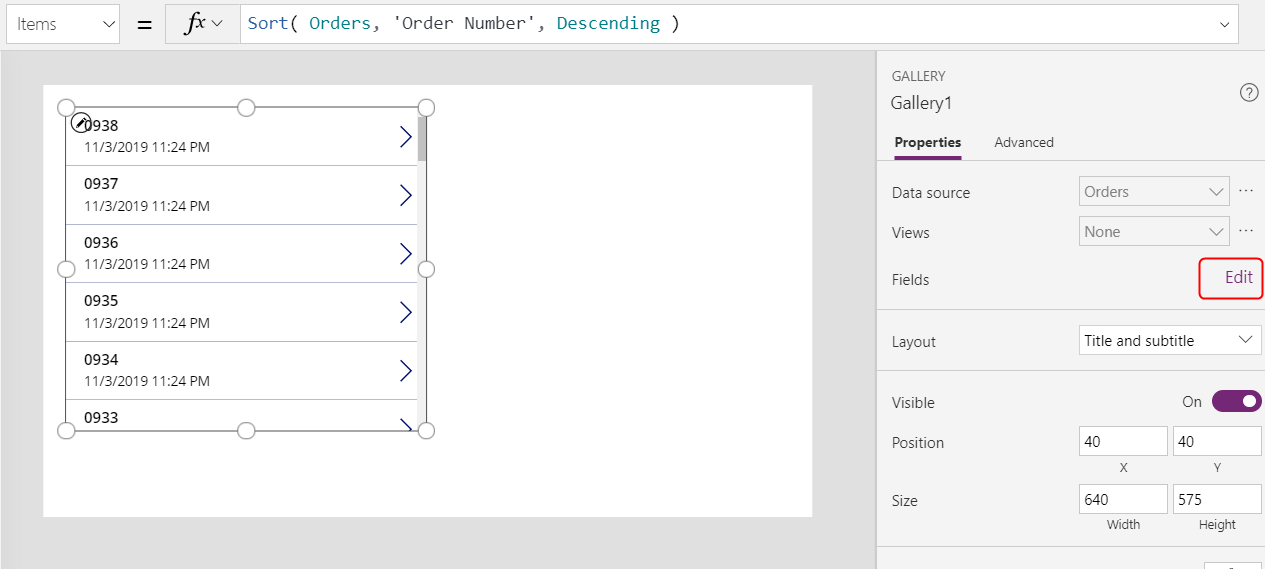
Sort( Orders, 'Order Number', Descending )A função Sort ordena a lista, de forma que o pedido mais recente (que tem o número do pedido mais alto) apareça primeiro.

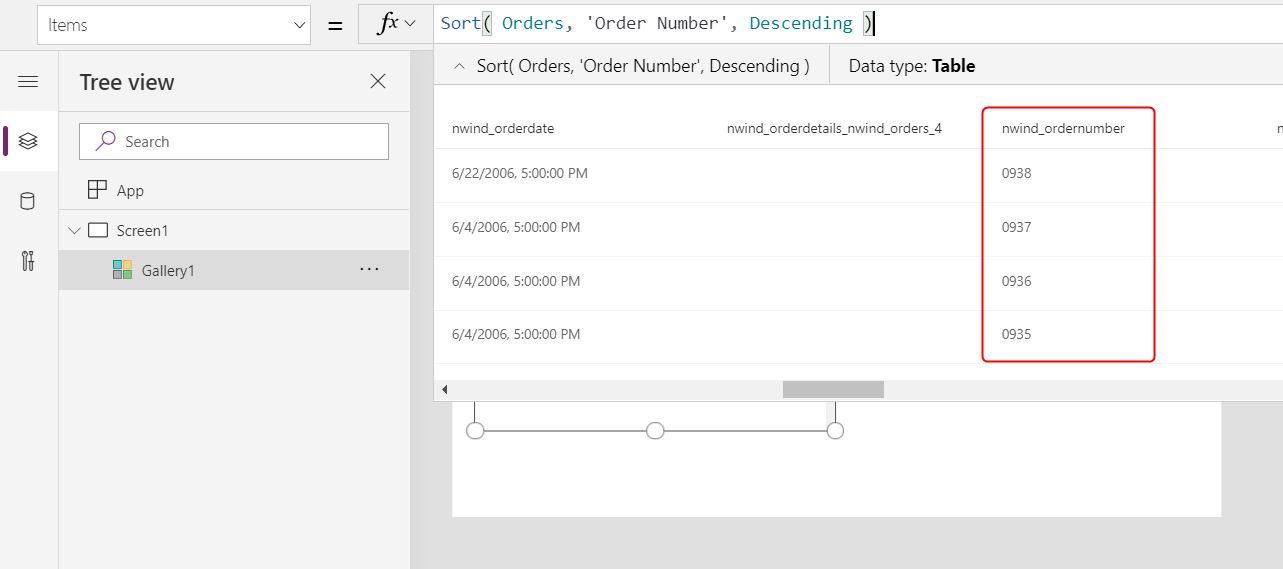
Após alguns instantes, a Visualização de Resultados aparecerá abaixo da barra de fórmulas. Puxe a seta à esquerda para ver o resultado da nossa fórmula. Role para a direita para ver a coluna Número do Pedido e verifique se está classificada da maneira que deseja (do maior para o menor).

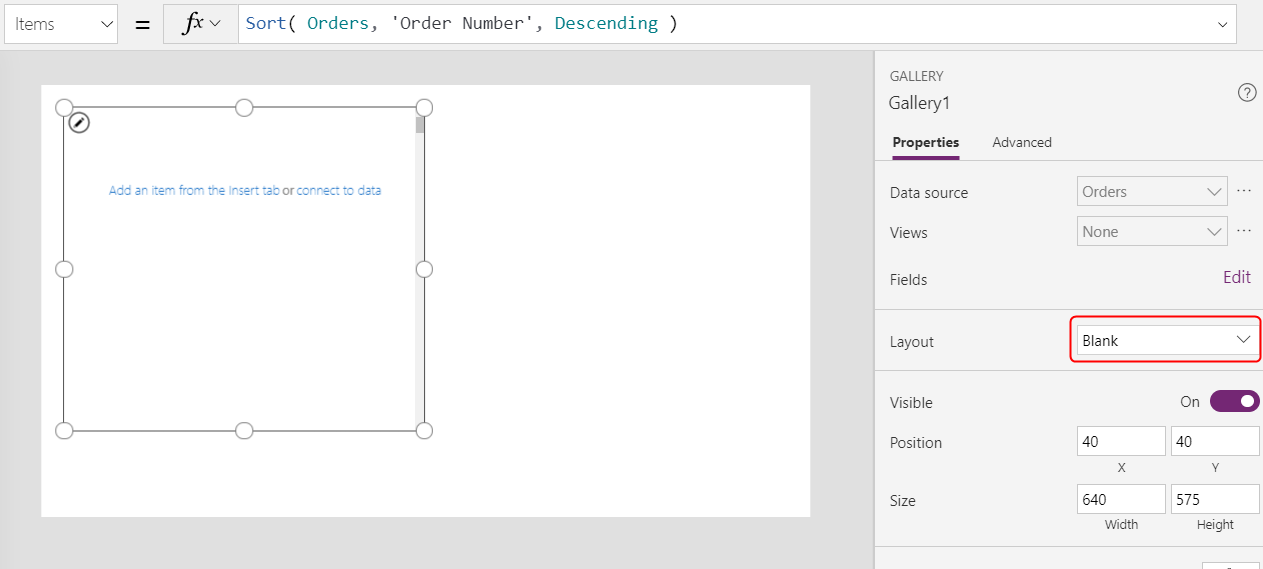
Na guia Propriedades próximo à borda direita, abra a lista Layout:

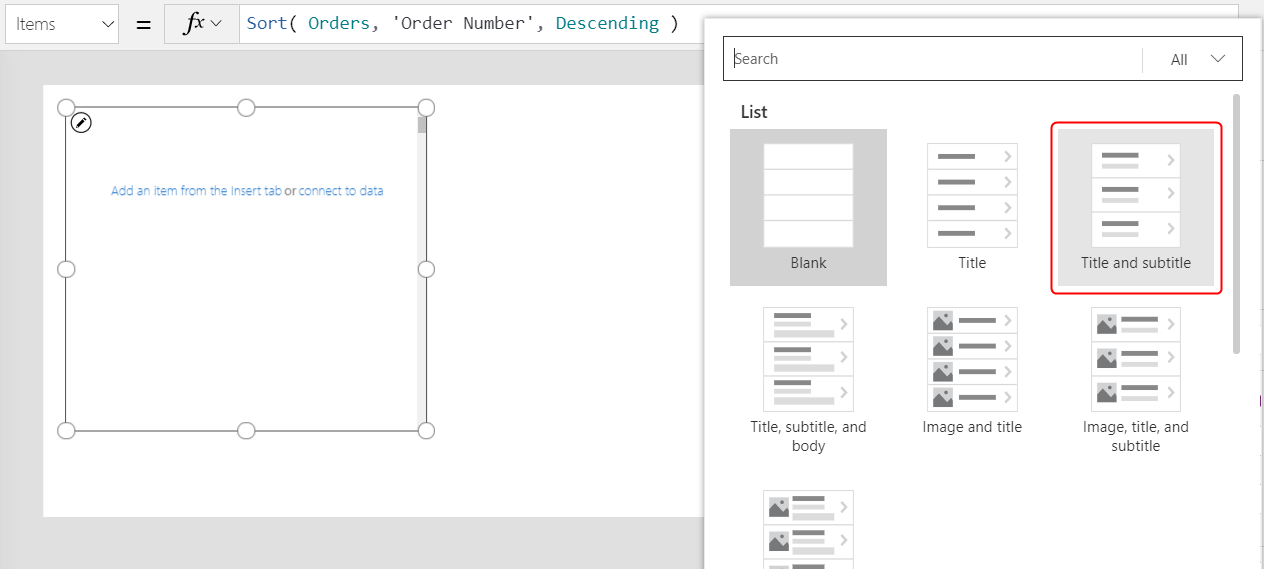
Na lista de opções, selecione Título e subtítulo:

Dois controles Rótulo são adicionados no modelo da galeria. Por padrão, esses controles mostram duas colunas da tabela Pedidos, que você mudará a seguir. O modelo da galeria é replicado verticalmente para cada registro da tabela.
Selecione Editar (próximo aos Campos) na guia Propriedades próxima à margem direita.

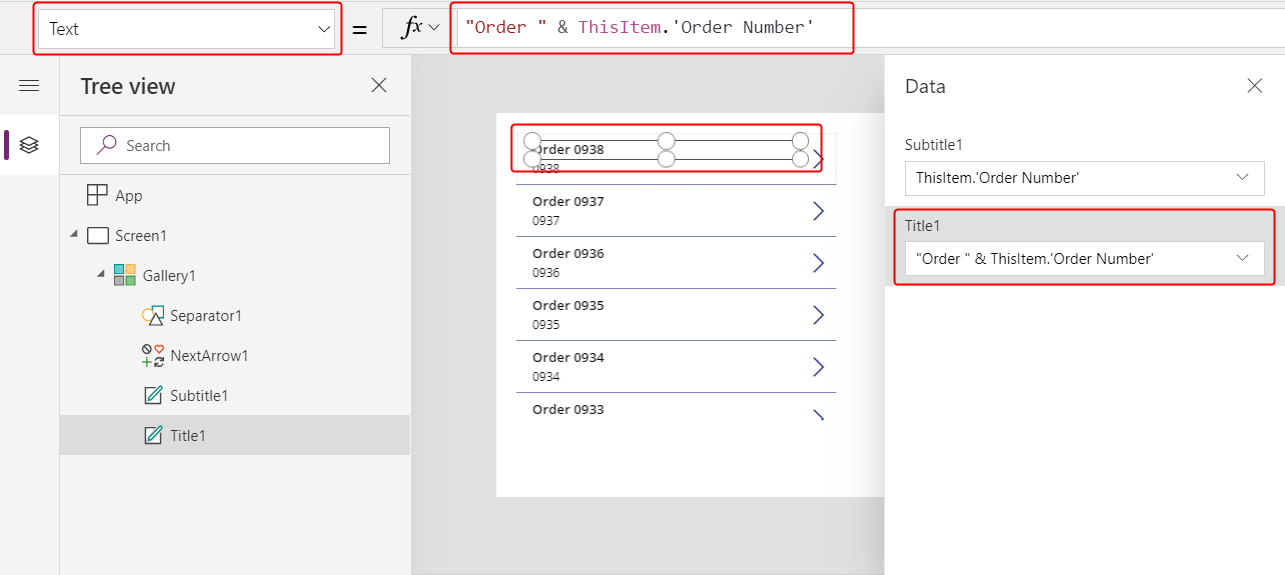
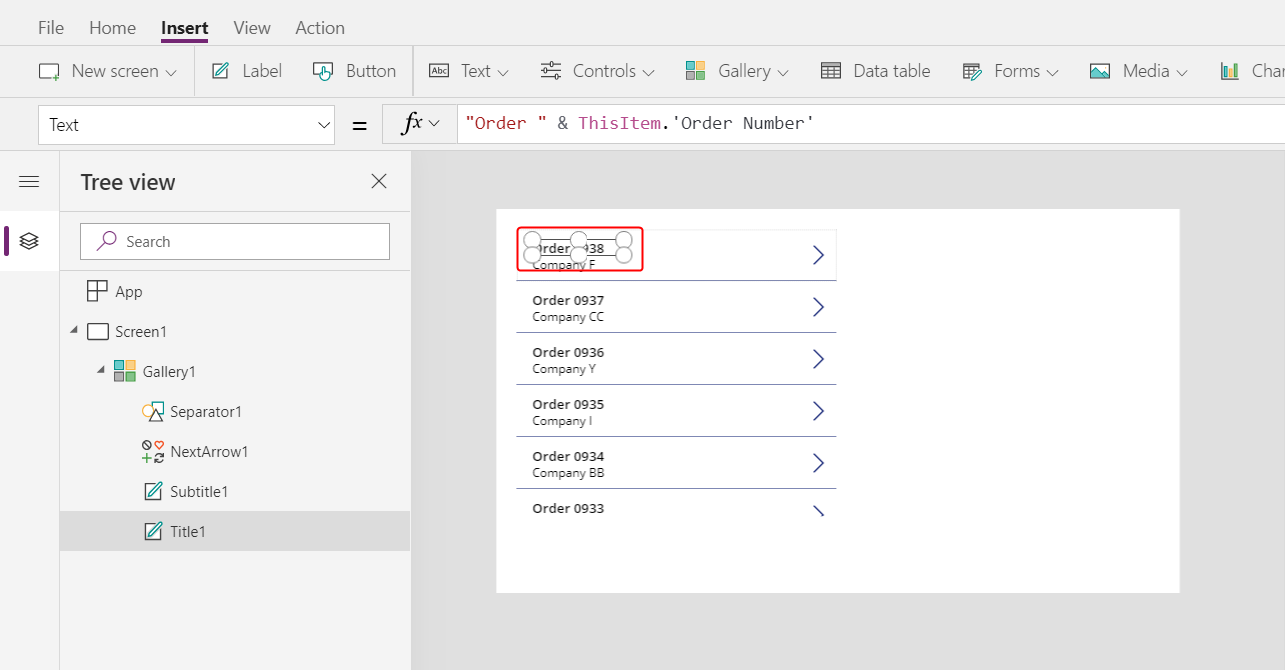
No painel Dados, selecione Title1 (ou selecione o rótulo superior no modelo da galeria).
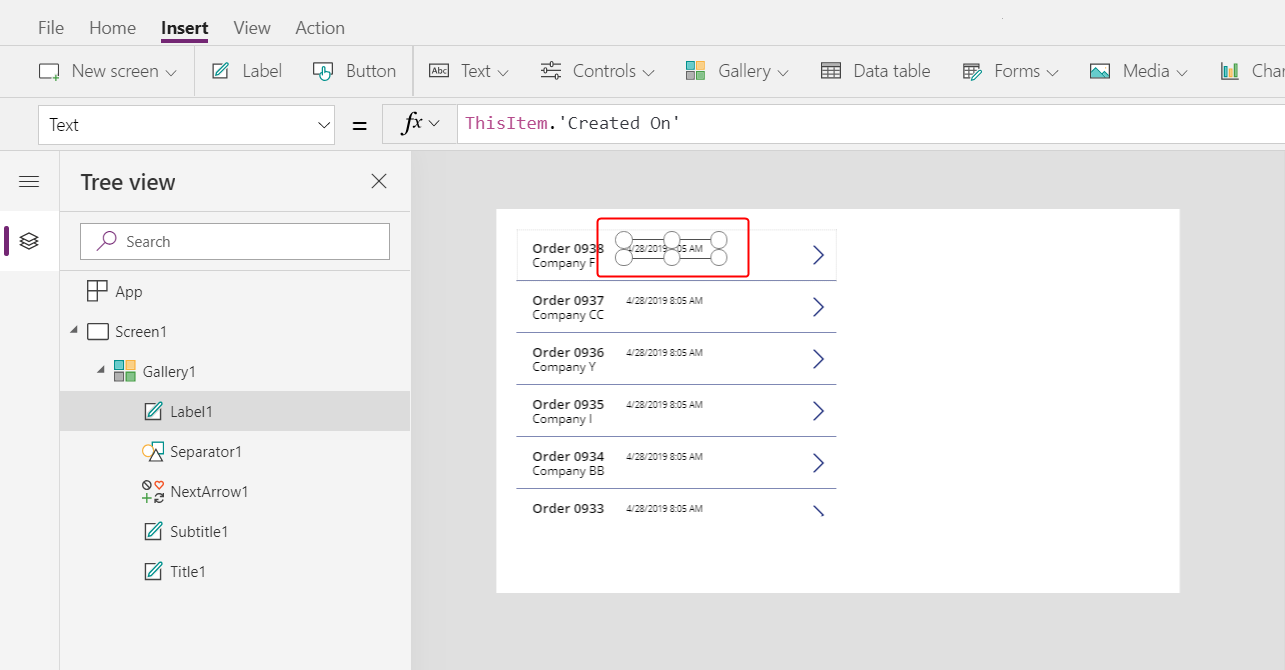
Na barra de fórmulas, defina a propriedade Text do rótulo para esta expressão:
"Order " & ThisItem.'Order Number'
O número do pedido aparece na parte superior de cada item da galeria. No modelo da galeria, ThisItem concede acesso a todos os campos da tabela Pedido.
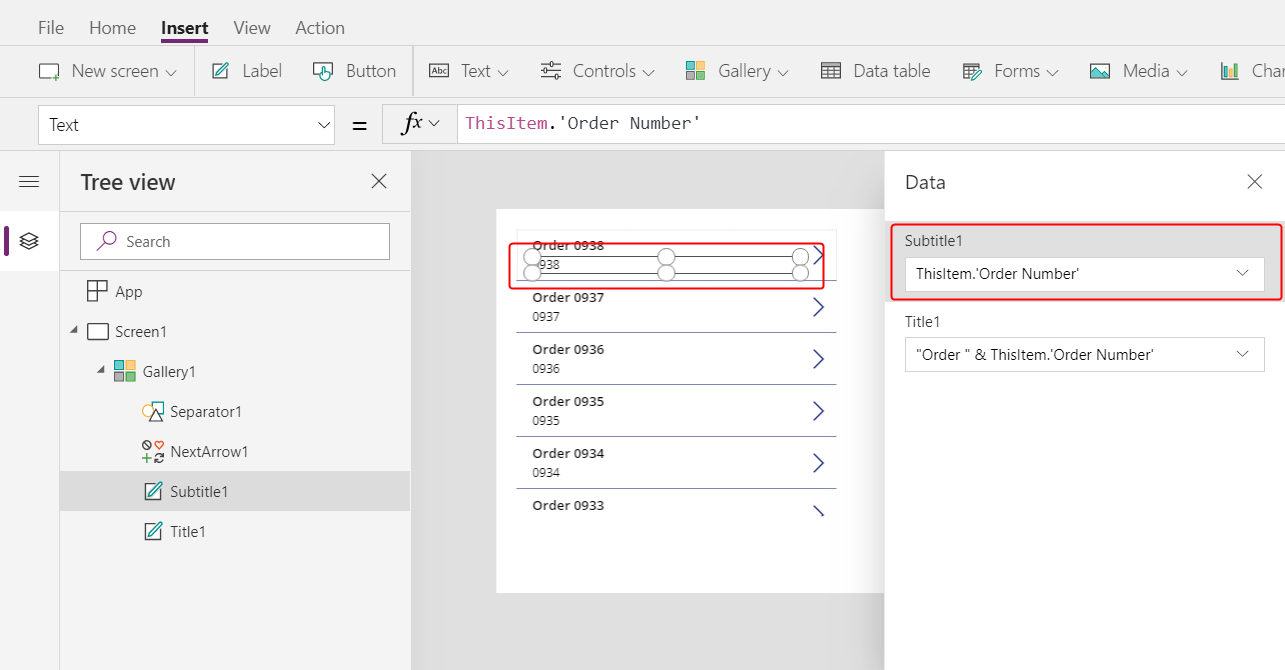
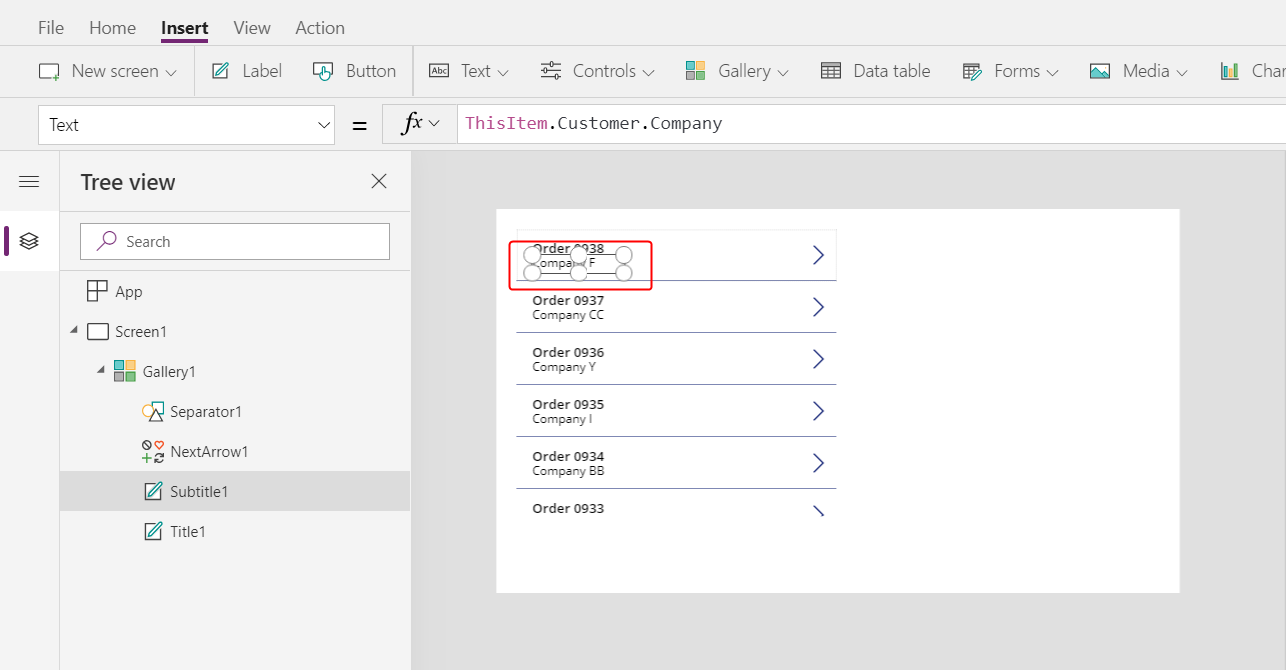
No painel Dados, selecione Subtitle1 (ou selecione o rótulo inferior no modelo da galeria):

Na barra de fórmulas, defina a propriedade Text do rótulo para esta expressão:
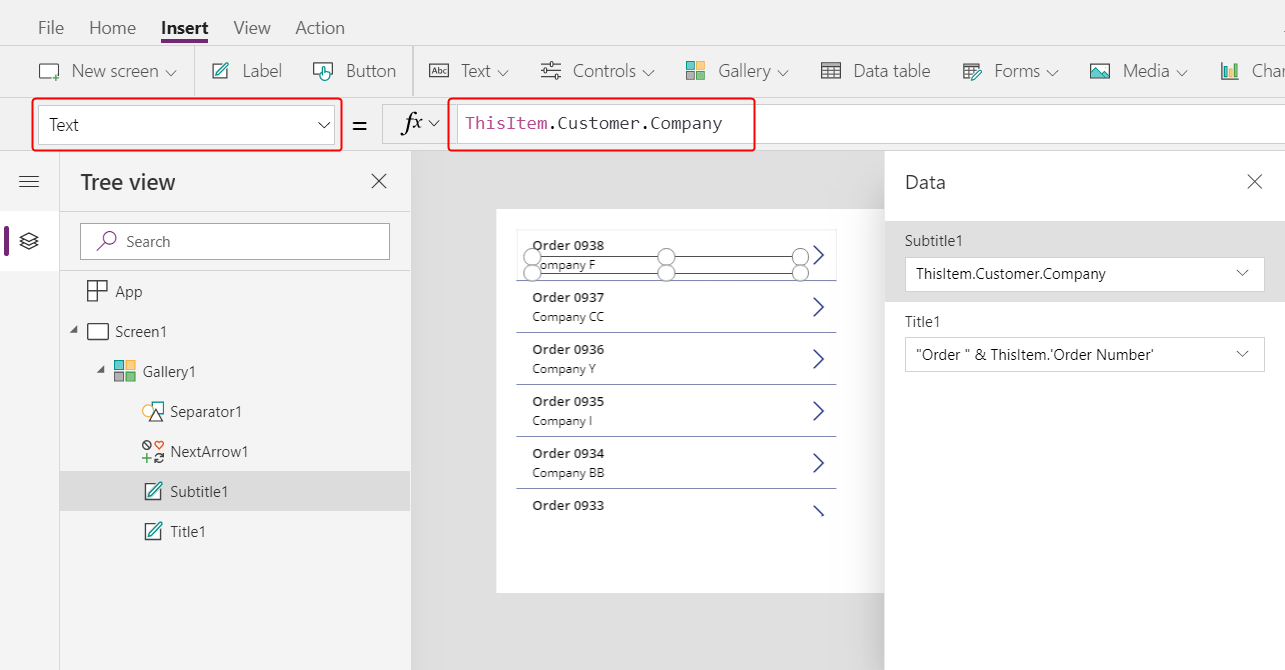
ThisItem.Customer.Company
Depois de inserir essa fórmula, ele pode mostrar um erro ondulado vermelho por um momento. O erro deve desaparecer se você selecionar algo fora da barra de fórmulas e retornar o cursor para a barra de fórmulas. Se o erro persistir ou se você não vir um valor, selecione a guia Exibir, selecione Fontes de dados e, em seguida, atualize a tabela Pedidos ao selecionar as reticências (...) à direita do nome da fonte de dados.
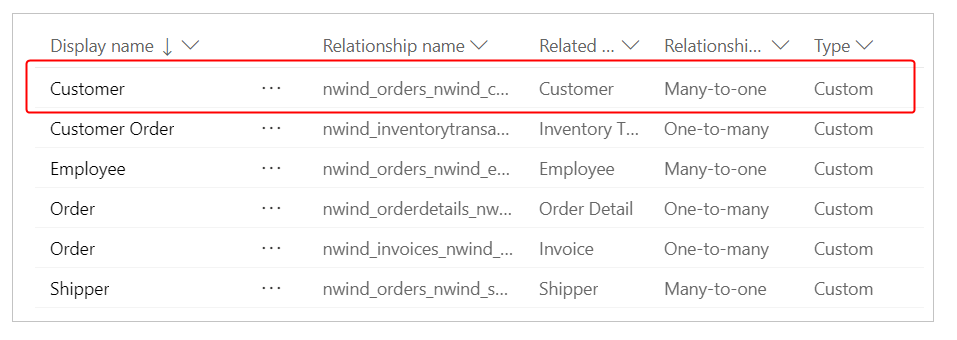
Quando especifica ThisItem.Customer, você está aproveitando um relacionamento muitos-para-um entre as tabelas Pedidos e Clientes e recuperando o registro do cliente associado a cada pedido. No registro do cliente, você está extraindo dados da coluna Companhia para exibição.
Você pode mostrar todos os relacionamentos da tabela Pedidos com outras tabelas, incluindo a tabela Cliente:

Feche o painel Dados selecionando o ícone fechar (x) no canto superior direito.
Mostrar o status de cada pedido
Neste procedimento, você adicionará espaço na galeria para um rótulo e o configurará para mostrar o status de cada pedido em uma cor diferente, com base nos dados.
No modelo da galeria, reduza a largura do primeiro rótulo, Title1:

Repita a etapa anterior com o segundo rótulo, Subtitle1:

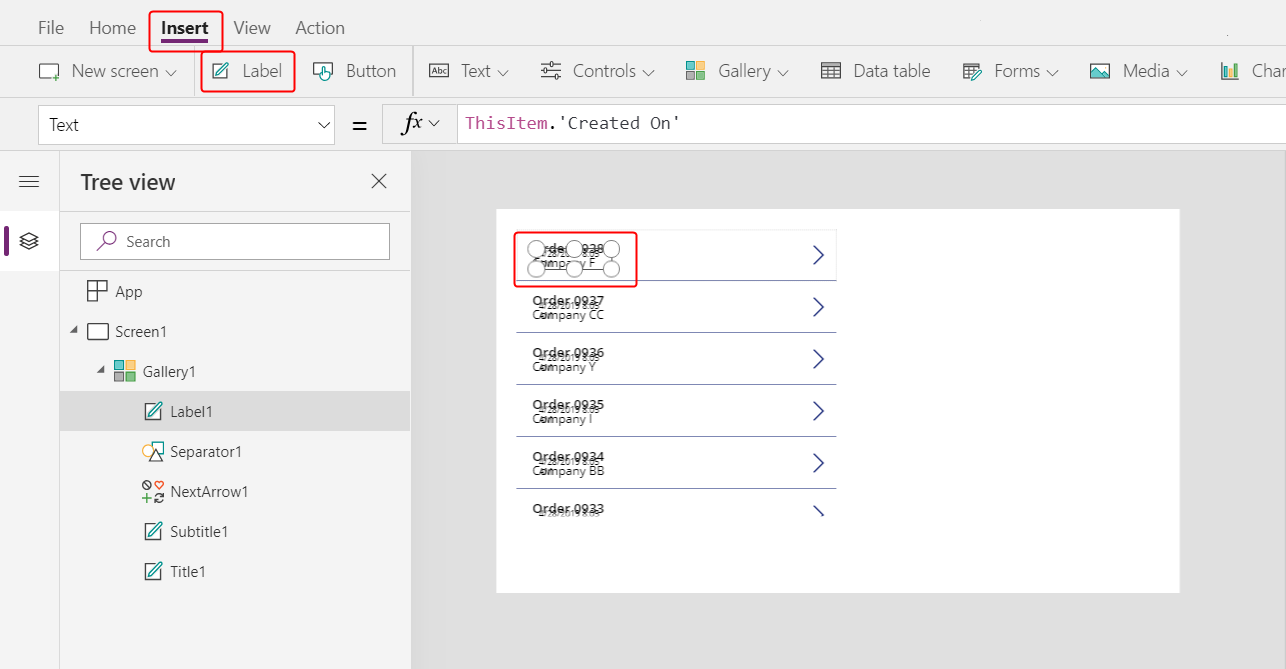
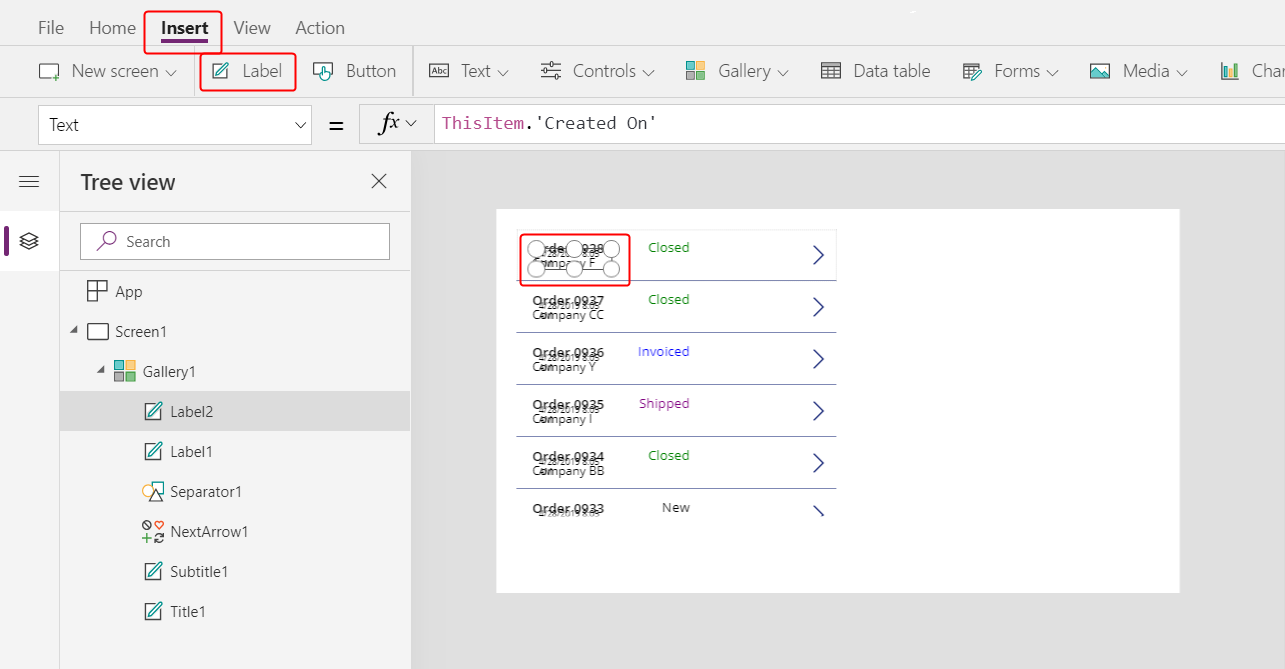
Com o modelo da galeria (ou um controle no modelo) selecionado, selecione Rótulo na guia Inserir:

Mova o novo rótulo para a parte direita do rótulo Title1:

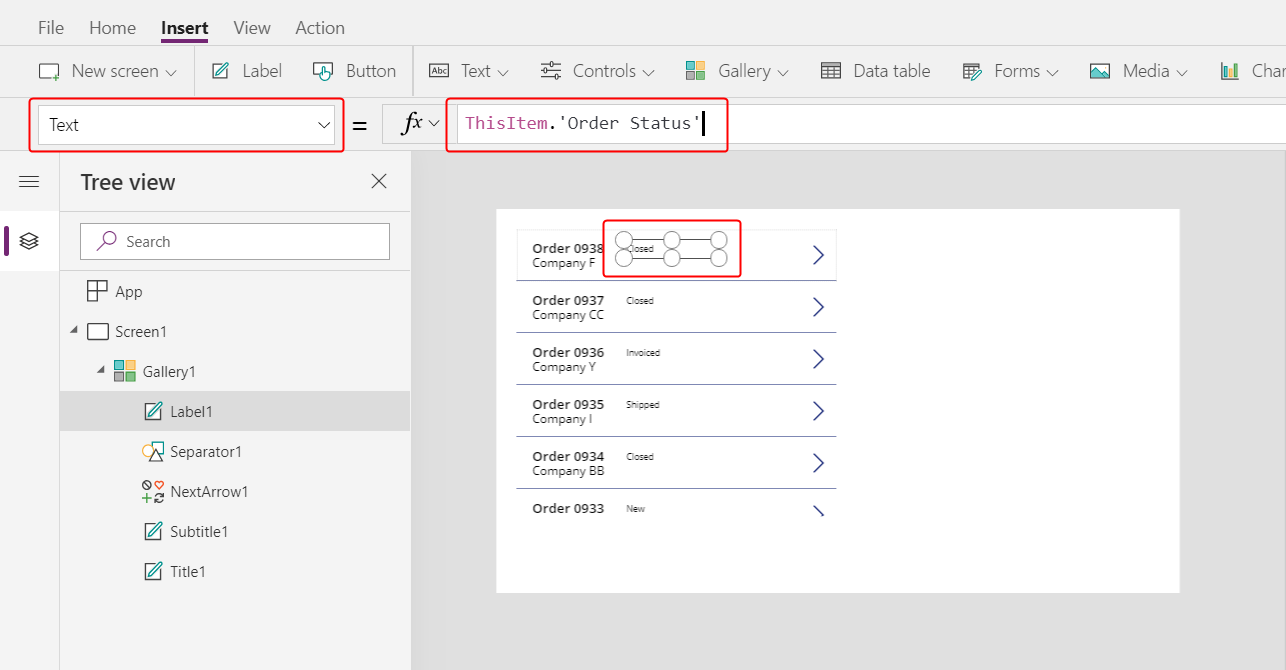
Defina a nova propriedade Text do novo rótulo para esta expressão:
ThisItem.'Order Status'
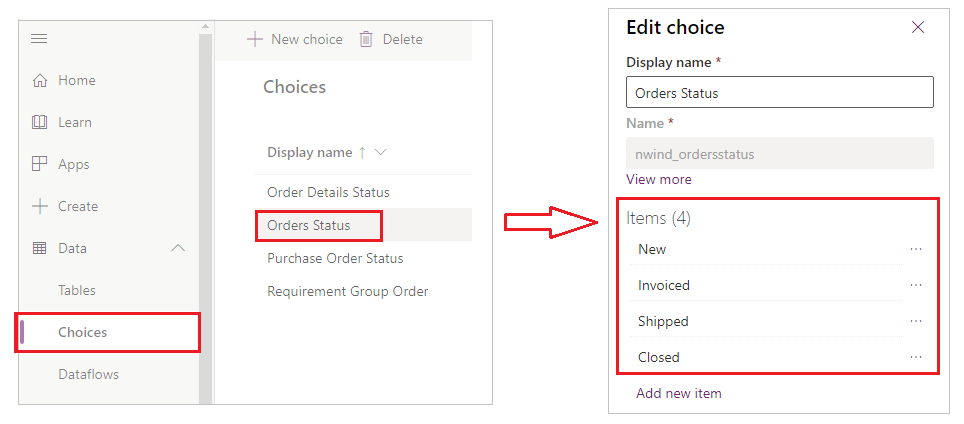
Na tabela Pedidos, o campo Status do Pedido contém um valor da opção Status de Pedidos. Uma opção é semelhante a uma enumeração em outras ferramentas de programação. Cada conjunto de opções é definido no banco de dados, para que os usuários possam especificar apenas as opções que estão no conjunto. A opção Status de Pedidos também é global, não local e, portanto, você pode usá-la em outras tabelas:

Cada opção em um conjunto tem um nome que aparece se você o mostrá-lo em um rótulo. Esses nomes podem ser localizados e o aplicativo reconhece a mesma opção, se um usuário em inglês seleciona Apple, um usuário francês seleciona Pomme ou um usuário espanhol seleciona Manzana. Por esse motivo, você não pode criar uma fórmula que dependa de uma sequência codificada para uma opção, como este tópico demonstra mais adiante.
Nas fórmulas, você deve colocar o Status do Pedido entre aspas simples porque ele contém um espaço. No entanto, esse nome funciona da mesma maneira que qualquer outro nome no Power Apps, tal como Cliente ou Companhia.
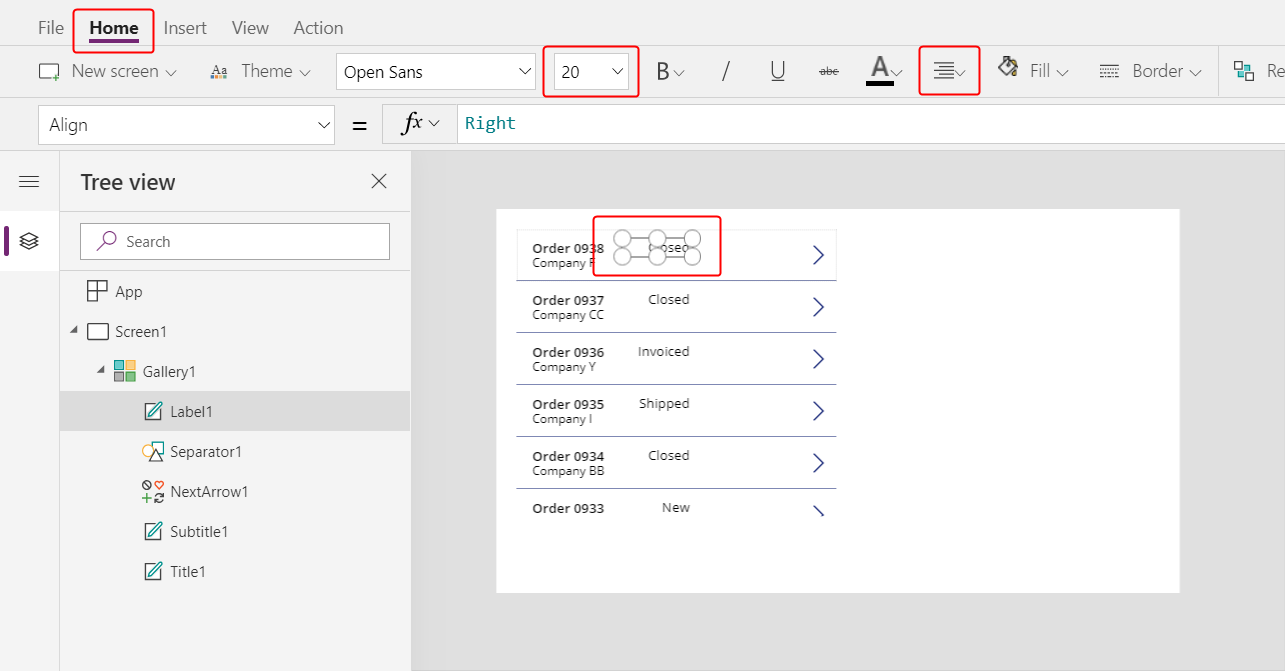
Na guia Página Inicial, aumente o tamanho da fonte do rótulo de status para 20 pontos e alinhe à direita o texto:

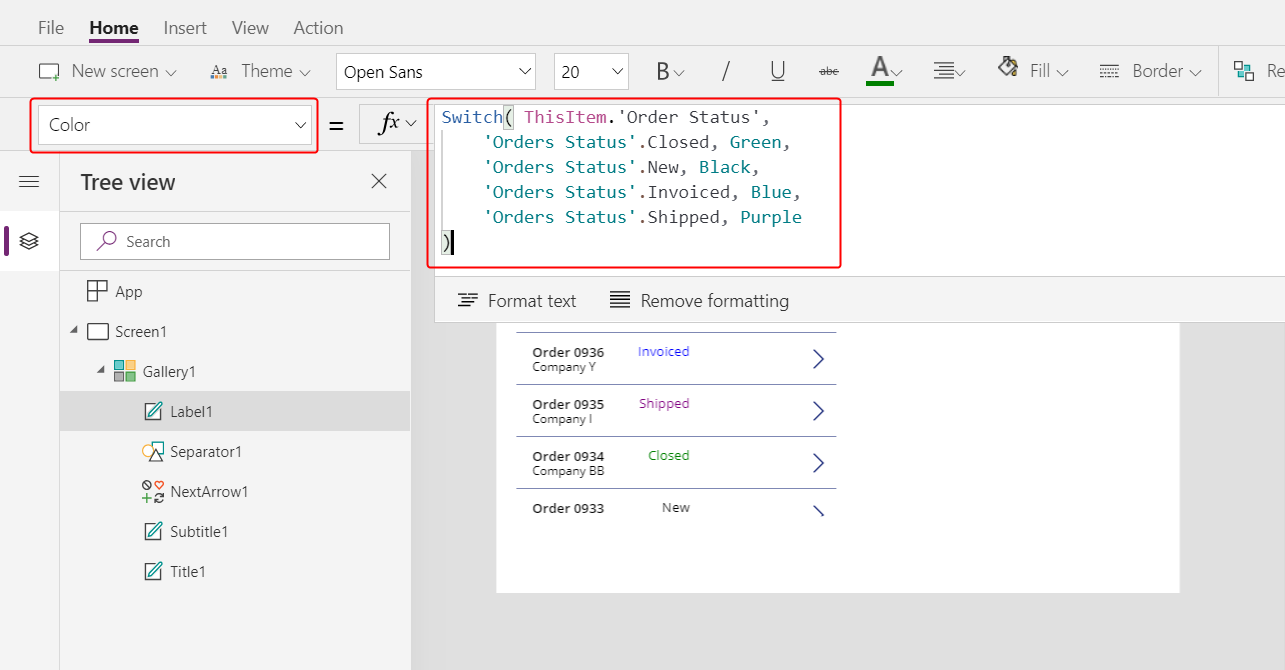
Na barra de fórmulas, defina a propriedade Color do rótulo de status para esta fórmula:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
O Power Apps impede que você crie uma fórmula que se baseie em uma sequência codificada para cada opção em um conjunto, porque essas fórmulas podem produzir resultados inadequados, se os nomes das opções forem localizados. Em vez disso, a função Switch determina a cor com base em qualquer string que apareça no rótulo, conforme as configurações do usuário.
Com essa fórmula, diferentes valores de status aparecem em cores diferentes, como mostra o gráfico anterior.
Exibir o total de cada pedido
Selecione o primeiro item da galeria, que é o modelo da galeria:

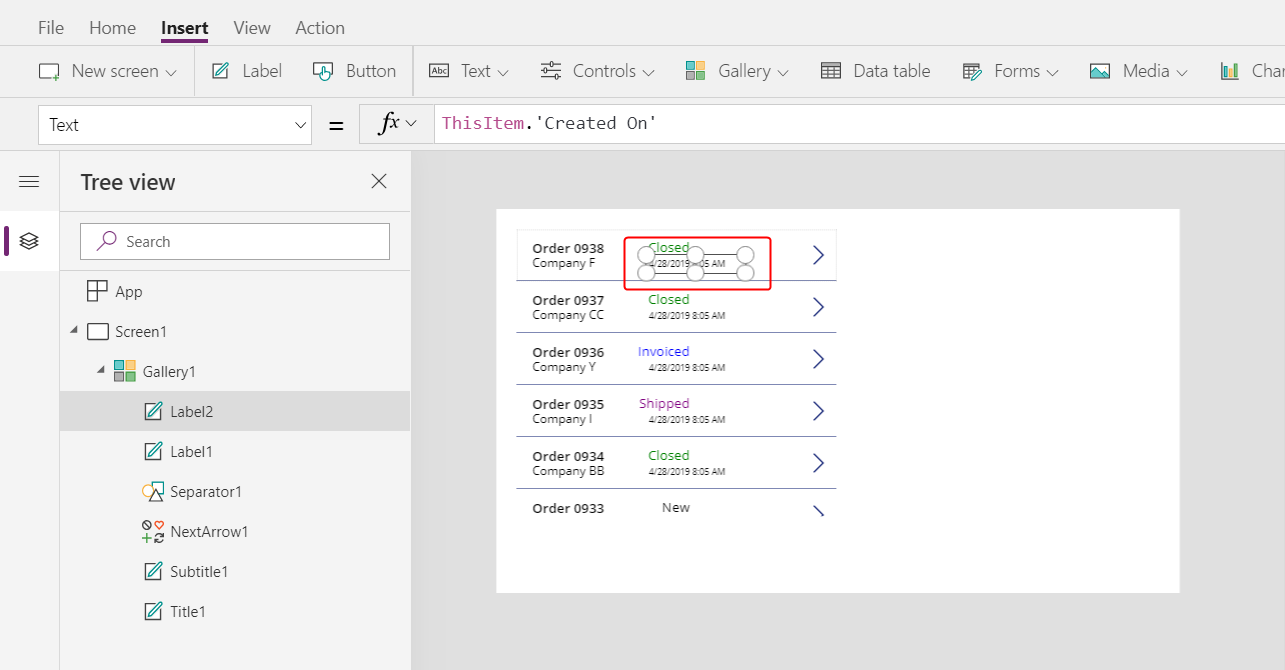
Na guia Inserir, selecione Rótulo para adicionar outro rótulo:

Mova o novo rótulo para que ele apareça sob o rótulo de status:

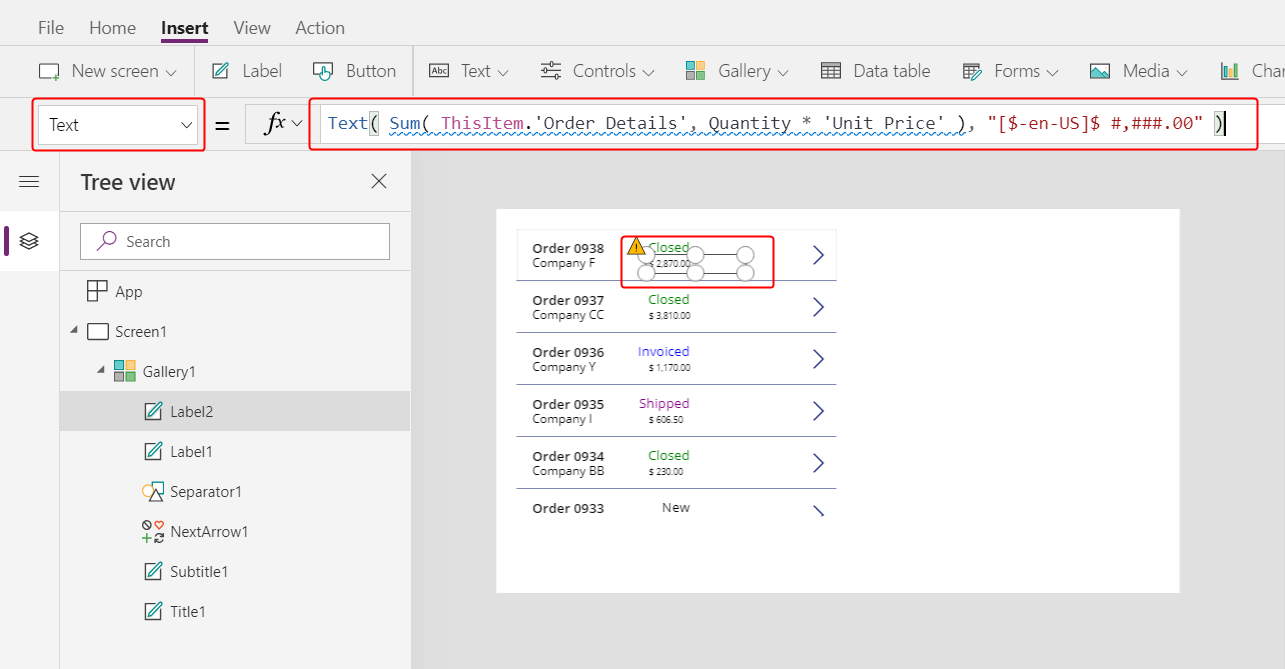
Na barra de fórmulas, defina a nova propriedade Text do rótulo para esta fórmula:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
Nesta fórmula, a função Sum adiciona os registros à tabela Detalhes do Pedido associados a cada registro na tabela Pedido por meio de um relacionamento um-para-muitos. Esses itens de linha compõem cada pedido e você usará o mesmo relacionamento um para muitos para mostrar e editar os itens de linha na área inferior direita da tela.
Esta fórmula mostra um sublinhado azul e um aviso de delegação porque o Dataverse não suporta delegação de funções agregadas complexas (por exemplo, a soma de uma multiplicação). Você pode ignorar essas informações porque nenhum pedido neste exemplo conterá mais de 500 itens de linha. Se necessário para um aplicativo diferente, você pode aumentar esse limite em Configurações do aplicativo.
A função Text nesta fórmula adiciona um símbolo de moeda e formata o resultado com milhares e separadores decimais. Conforme escrito, a fórmula inclui a tag de idioma para inglês dos EUA ([$-en-US]) e um símbolo de dólar ($). Se você remover a marca de idioma, ela será substituída por uma com base nas configurações de idioma e o rótulo mostrará os formatos apropriados dessa marca. Se você deixar o símbolo do dólar, o rótulo mostrará o símbolo da moeda apropriado com base nas configurações do usuário. No entanto, você pode forçar a exibição de um símbolo diferente, substituindo o símbolo do dólar pelo que preferir.
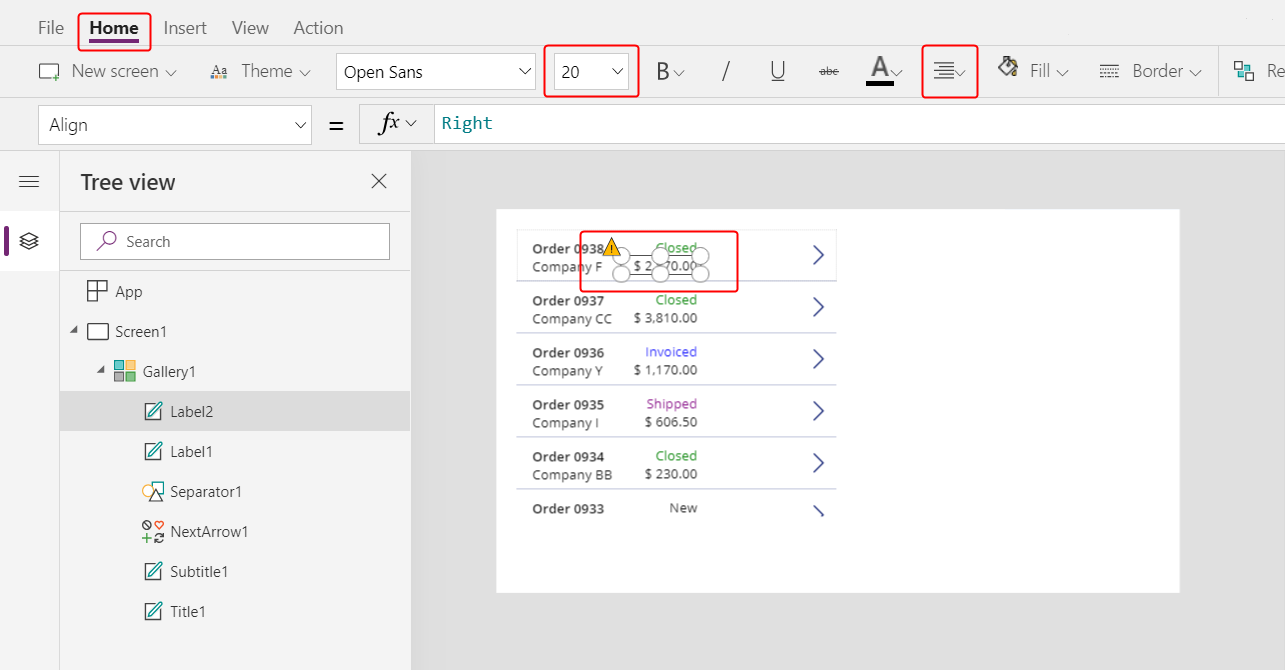
Na guia Página Inicial, altere o tamanho da fonte do rótulo mais recente para 20 pontos e alinhe à direita seu texto:

Mova a galeria para a borda esquerda da tela e diminua a largura da galeria para fechar um pouco de espaço.
Aumente a altura da galeria para que seja quase tão alta quanto a tela, mas deixe um pequeno espaço na parte superior para uma barra de título, que você adicionará no início do próximo tópico:

Resumo
Para recapitular, você começou a criar um aplicativo de tela única, adicionando a galeria de pedidos, que inclui estes elementos:
- Uma expressão para mostrar o número do pedido:
"Orders " & ThisItem.OrderNumber - Um campo em um relacionamento muitos para um:
ThisItem.Customer.Company - Um rótulo que mostra o nome de uma opção em um conjunto:
ThisItem.'Order Status' - Um rótulo que muda de formato com base em qual opção de um conjunto o rótulo é mostrado:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - Uma função agregada complexa em um relacionamento um para muitos:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Próximo tópico
No próximo tópico, você adicionará um controle Editar formulário para exibir e editar um resumo de qualquer ordem que o usuário selecione na galeria que você acabou de criar.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).