Conectar-se ao Azure DevOps a partir do Power Apps
O conector do Power Apps para Azure DevOps permite trabalhar com a instância do Azure DevOps. Você pode exibir consultas do Azure DevOps, selecionar itens de trabalho com base em diferentes tipos de itens de trabalho e exibir ou editar detalhes em um aplicativo de tela que se conecta ao Azure DevOps.
Dica
Para obter uma lista completa de todas as ações, consulte Ações do conector do Azure DevOps.
O objetivo deste artigo é orientar você na criação de um aplicativo de tela que possa se conectar com Azure DevOps para reunir uma lista de consultas e interagir com os itens de trabalho no projeto.
Pré-requisitos
Os seguintes requisitos são necessários:
- Uma licença do Power Apps. Se você não tiver uma licença, use uma avaliação de 30 dias ou inscreva-se em um plano de desenvolvedor para uso que não seja de produção.
- Se você é novo no Power Apps, conheça os princípios básicos do Power Apps gerando um aplicativo e, depois, personalizando os controles, a galeria, os formulários e os cartões desse aplicativo.
- Um aplicativo de tela em branco a ser usado para conectar-se ao Azure DevOps.
- Para criar o aplicativo apresentado neste artigo, você precisará de uma instância do Azure DevOps que inclua uma organização, um projeto e uma consulta compartilhada com alguns itens de trabalho de exemplo disponíveis para edição.
- A instância do Azure DevOps deve estar habilitada para Acesso a aplicativos de terceiros via OAuth. Para obter mais informações, consulte Gerenciar políticas de acesso para o Azure DevOps.
Etapa 1 – Adicionar uma fonte de dados do Azure DevOps
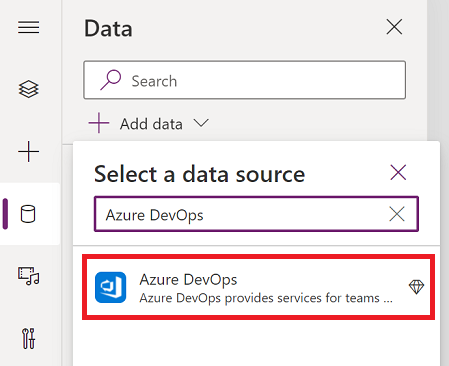
Para se conectar ao Azure DevOps, edite o aplicativo de tela em branco e adicione a fonte de dados do Azure DevOps.

Se você ainda não tiver uma conexão do Azure DevOps, selecione Conectar e siga os prompts para fornecer detalhes e, depois, permita que o aplicativo se conecte.
Etapa 2 – Listar consultas compartilhadas
Nesta seção, usaremos a ação ListQueriesInFolder para o conector Azure DevOps para listar as consultas disponíveis.
No painel esquerdo, selecione Inserir > Layout > Galeria vertical em branco.
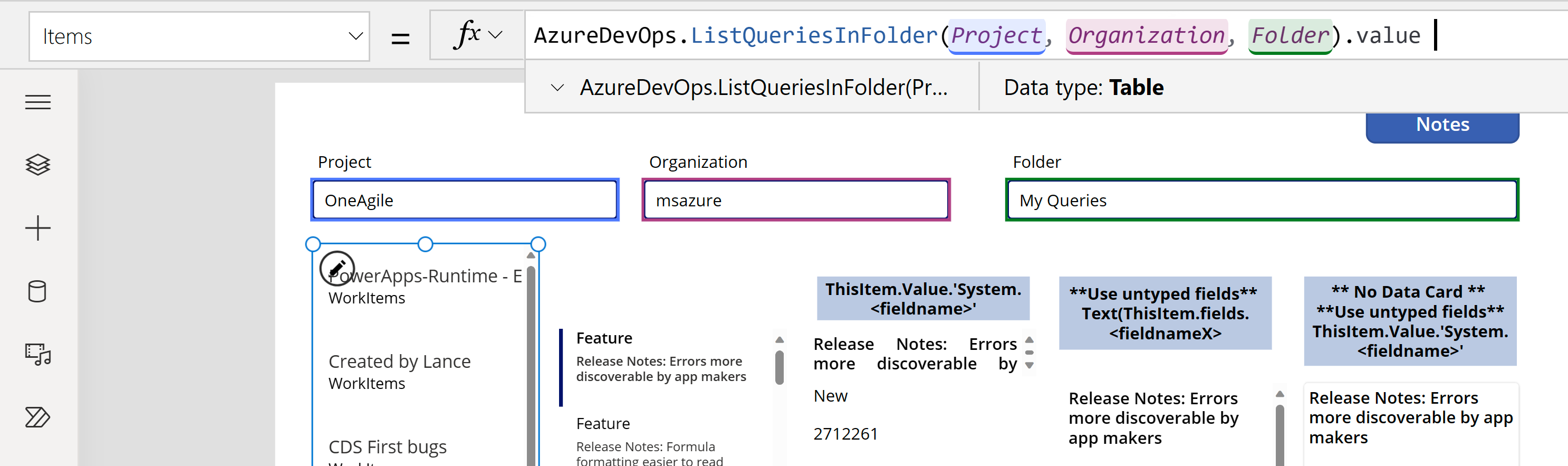
Digite a seguinte fórmula para a propriedade Items da galeria, substituindo os valores de parâmetro de exemplo conforme apropriado.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

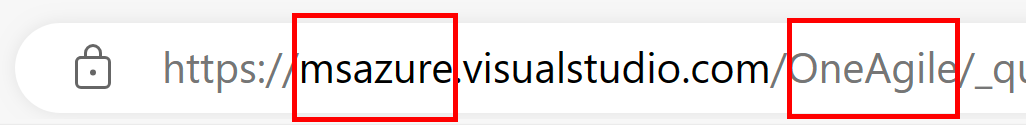
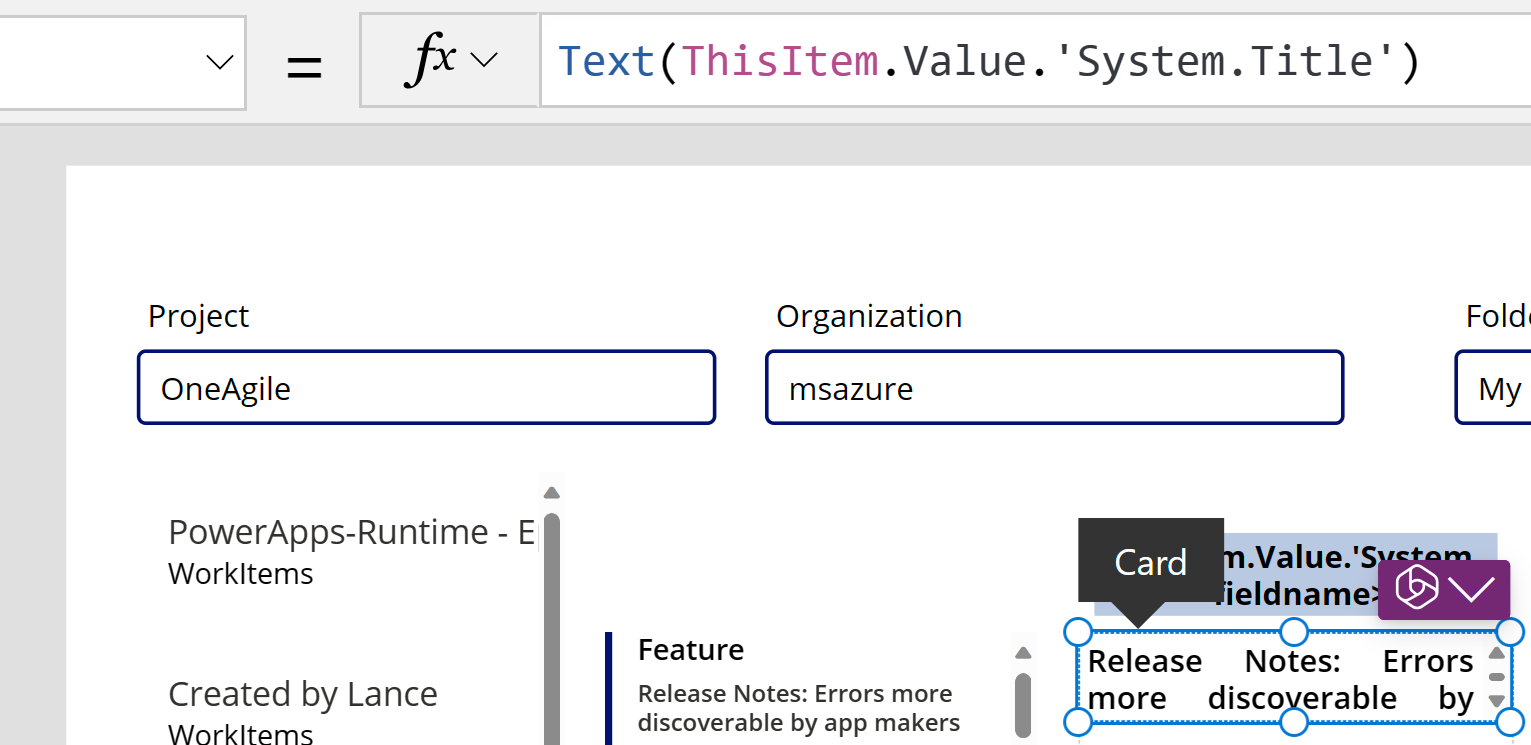
Se o exemplo usar as variáveis "Projeto", "Organização" e "Pasta" e os valores reais estiverem nas caixas de texto abaixo da barra de fórmulas (destacados). Você pode encontrar os valores do Projeto e da Organização na URL usada para se conectar ao Azure Dev Ops. A pasta geralmente será "Consultas Compartilhadas" ou "Minhas Consultas".

Se você receber o erro a seguir na fórmula acima, habilite o acesso de aplicativos de terceiros usando o OAuth na organização do Azure DevOps e tente novamente.
"Falha em AzureDevOps.ListQueriesInFolder:{"status":401,"mensagem":"TF400813:O 'GUID' do usuário não está autorizado a acessar este recurso."}
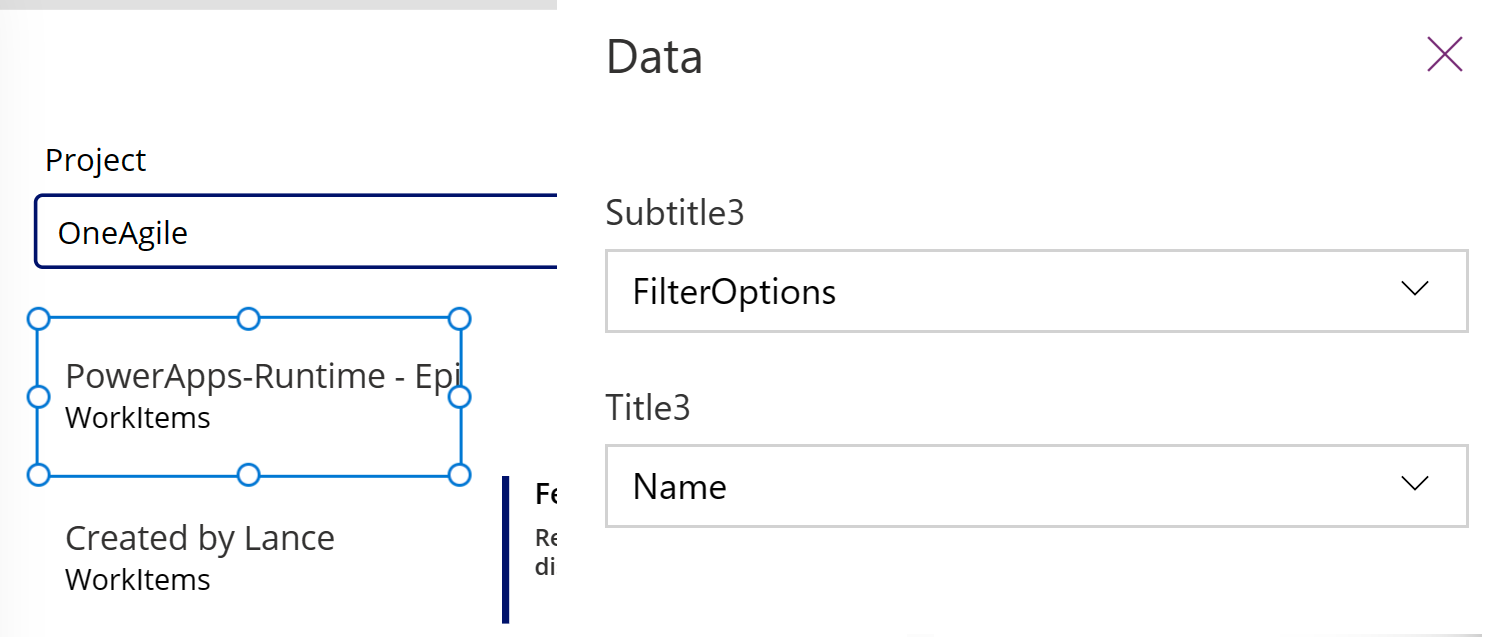
Selecione Layout da galeria para Título e subtítulo.
Escolha os campos apropriados para o Azure Dev Ops, como Nome e FolderOptions para o título e os subtítulos.

Etapa 3 – Listar itens de trabalho
Usaremos a ação GetQueryResultsV2 para o conector Azure DevOps listar todos os itens de trabalho para a consulta selecionada. Isso associa a galeria à fonte de dados.
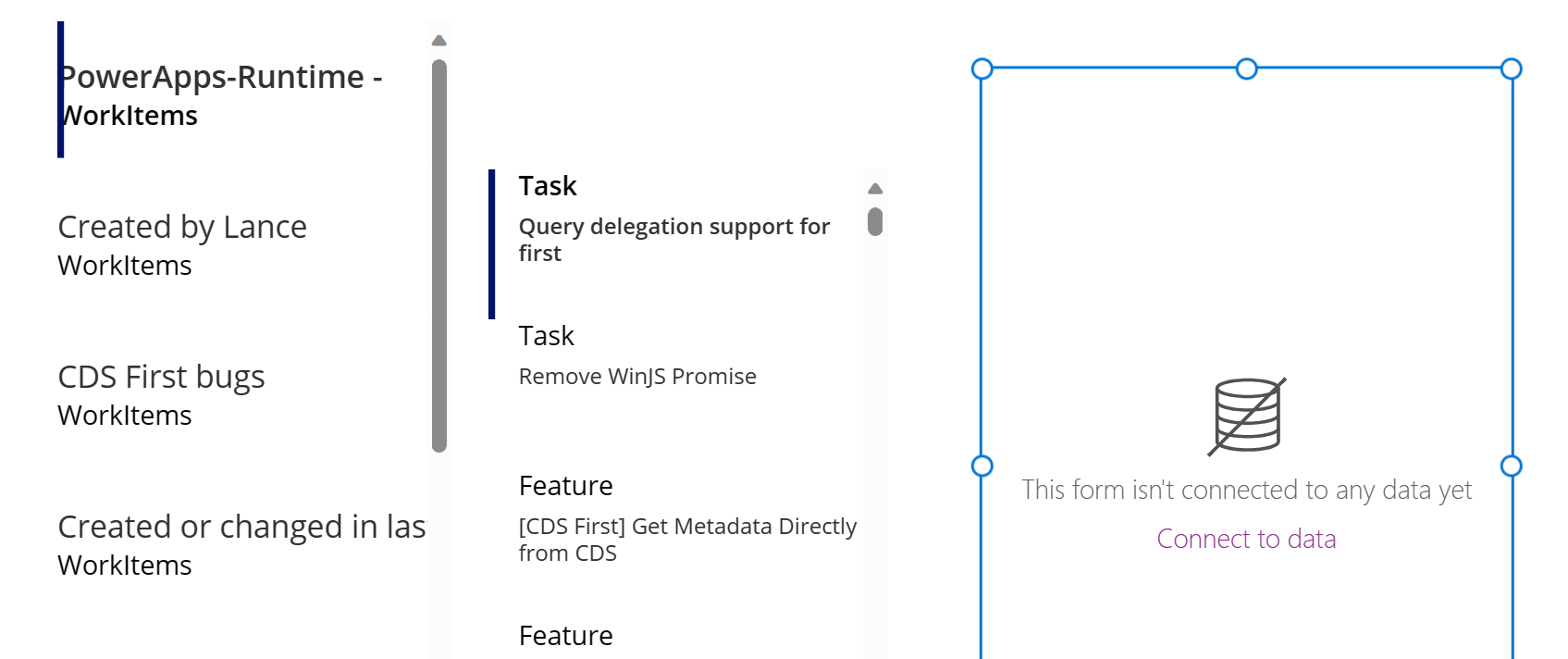
Insira outra galeria vertical em branco e coloque-a no lado direito da galeria existente.
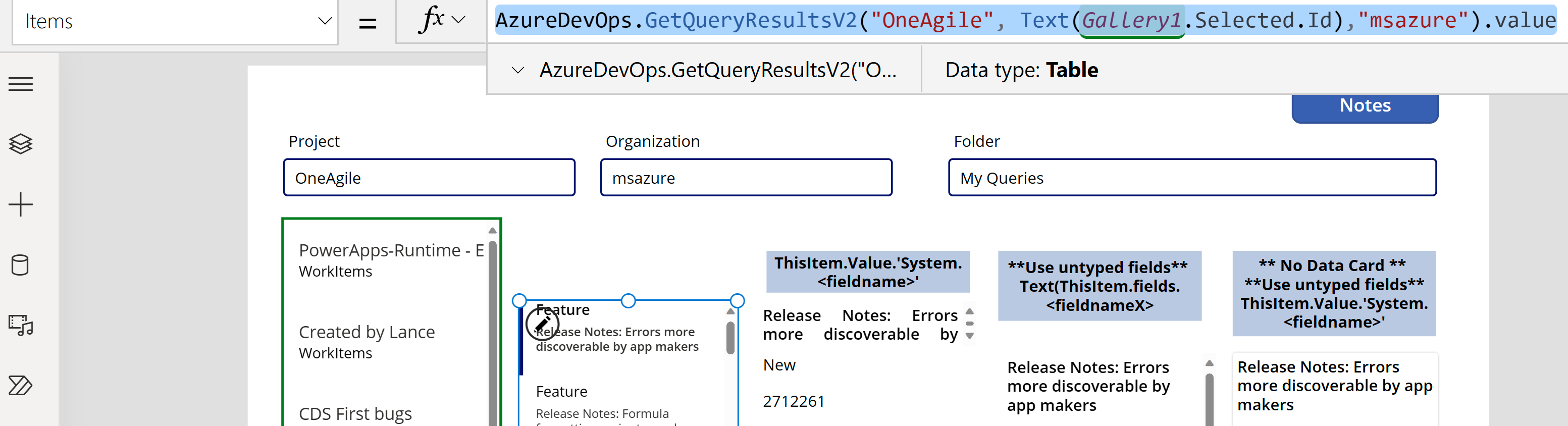
Digite a seguinte fórmula para a propriedade Items da galeria, substituindo os valores de parâmetro de exemplo conforme apropriado. Substitua os nomes do seu Projeto e Organização conforme apropriado.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Esta fórmula usa a ação GetQueryResultsV2 com o nome do projeto, a ID da consulta e o nome da organização. A ID da consulta neste exemplo (Gallery2.Selected.Id) refere-se à consulta selecionada na lista de consultas disponíveis por meio da galeria adicionada anteriormente. Substitua o nome da galeria conforme apropriado.
Adicionando valores de retorno sem tipo à sua galeria
O resultado retornado de GetQueryResultsV2 é dinâmico. E os valores também são sem tipo.

No entanto, você pode acessar alguns dos valores. O Azure Dev Ops retorna um conjunto básico de valores para todos os itens com tipo. Selecione o cartão de dados na galeria e insira dois rótulos de texto. Defina as propriedades de texto dos rótulos da seguinte forma:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Etapa 4 – Exibir itens de trabalho
O aplicativo mostra uma lista de todas as consultas e a lista de itens de trabalho da consulta selecionada. Agora podemos adicionar um formulário de edição que usaremos simplesmente para exibir os dados.
Organize as duas galerias na tela para abrir espaço para o formulário de edição que adicionaremos movendo as duas galerias para a esquerda na tela.
Adicione Editar formulário na tela e mova-o para o lado direito das galerias.

Defina a propriedade DataSource do formulário de edição como
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. Substitua os nomes do seu Projeto e Organização conforme apropriado.Defina a propriedade Item do formulário de edição como
Gallery2.Selected.Esta fórmula define a propriedade Item do formulário de edição para o item de trabalho selecionado na lista de itens de trabalho.
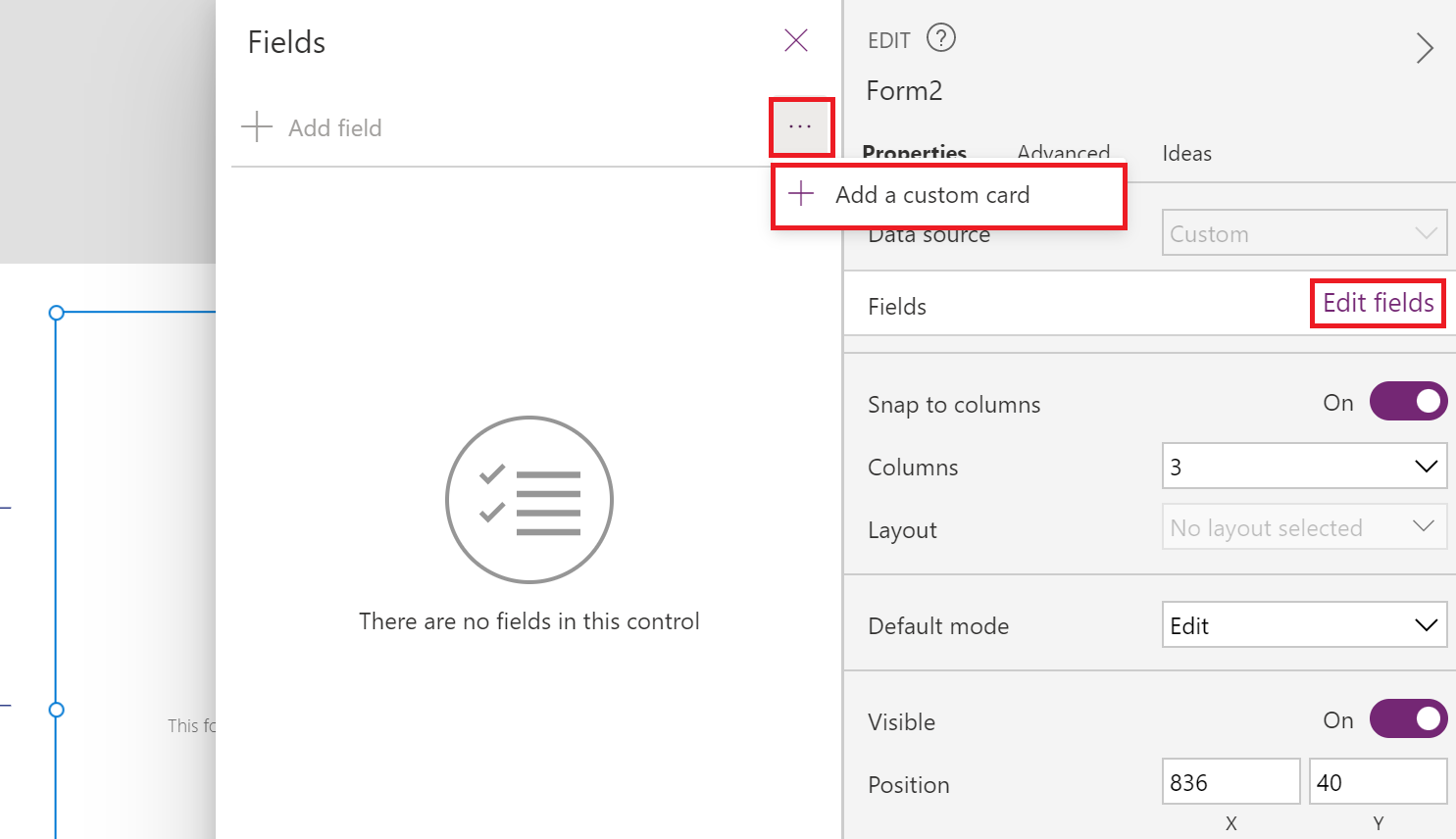
Selecione Editar campos no painel de propriedades no lado direito da tela.
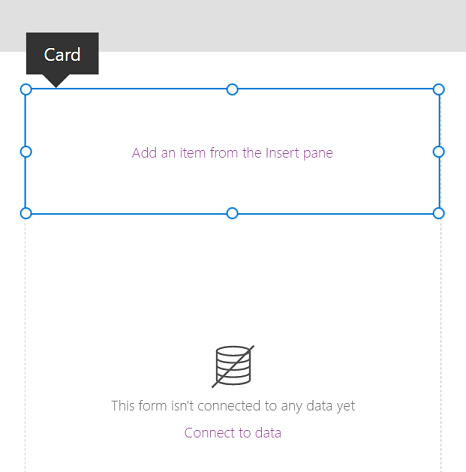
Selecione ... (reticências) > Adicionar um cartão personalizado.

Reorganize o cartão de dados no formulário de edição na parte superior.

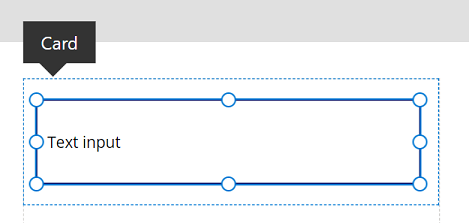
Mantendo o cartão personalizado selecionado, insira um controle Entrada de texto. Após selecionado, o controle é adicionado ao cartão personalizado.
Aumente o tamanho do controle Entrada de texto.

- Defina a propriedade Default do controle Entrada de texto como
Text(ThisItem.Value.'System.Title'). A função Text 'digita' o retorno como Text.

Esta fórmula define o texto padrão no controle Entrada de texto para o campo Título do item de trabalho do Azure DevOps selecionado.
Dica
Se o projeto do Azure DevOps usar o campo Descrição com HTML ou rich text, você também poderá usar o controle de entrada Editor de rich text em vez do controle Entrada de texto ou controles de rótulo. Usando o controle Editor de rich text neste caso também ajuda a resolver problemas, como a exibição da descrição com código HTML em vez de texto simples ou rich text.
Repita as etapas anteriores para adicionar outro cartão personalizado, com um controle Entrada de texto com a propriedade Default definida como
Text(ThisItem.Value.'System.State').Esta fórmula define o texto padrão no controle de entrada de texto como o campo Estado do item de trabalho do Azure DevOps selecionado.
Reorganize os cartões de dados no formulário de edição para criar espaço onde adicionaremos o ícone salvar.
Adicionando valores de retorno dinâmicos e sem tipo aos seus formulários
Até agora, usamos o Formulário de edição, que simplifica a história de acesso a dados, fornecendo uma propriedade DataSource e Item comum com a qual todos os cartões de dados no formulário podem trabalhar. Se você usar o Formulário de edição, para acessar os valores sem tipo, certifique-se de definir tanto a fonte de dados quanto as propriedades do item da seguinte forma: (Substituindo em seus valores por Organização e Projeto.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Ao passar a propriedade de texto "WorkItemType", por exemplo, "Recurso", permite alternar entre itens como Recursos e Itens de Trabalho. Como o conjunto de campos desses itens é diferente de outros, o tipo de retorno dessa chamada é dinâmico.
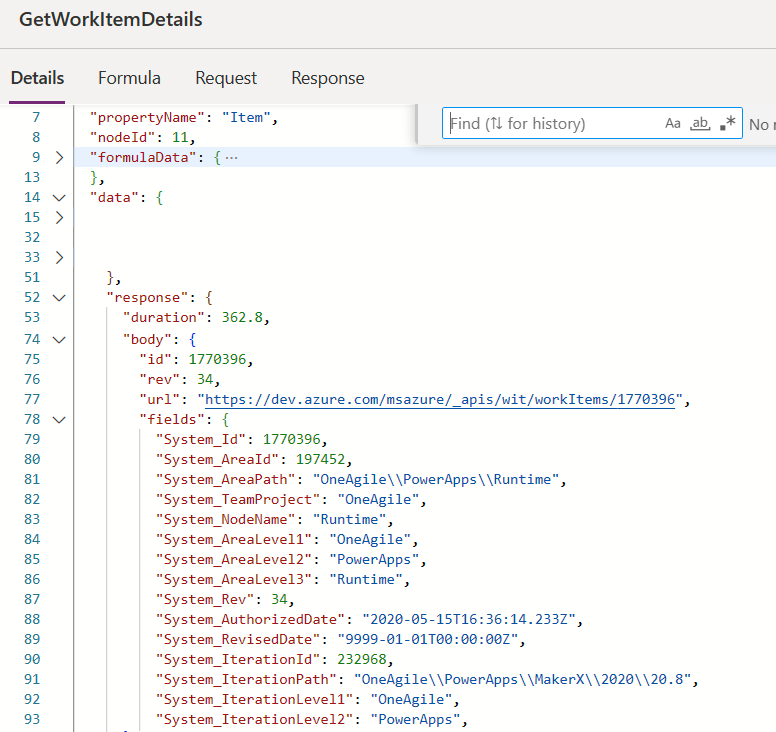
Você pode acessar valores específicos usando o método comum Text(ThisItem.Value.'System.Id'). Alternativamente, você pode acessá-los por meio da resposta dinâmica mais geral usando Text(ThisItem.fields.System_Id). Esses nomes de valores dinâmicos normalmente não são documentados. Para encontrar os nomes corretos para esses campos, incluindo campos não padrão, abra a ferramenta de monitoramento e examine a resposta de dados para a chamada GetWorkItemDetails. Consulte a imagem abaixo para obter mais orientações.
Se não estiver utilizando um Formulário de edição, mas um contêiner, você poderá recuperar esses valores usando uma fórmula como a abaixo, que recupera informações de um campo de equipe personalizado.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Atualizando valores no Azure DevOps
Para atualizar um valor no Azure DevOps, use UpdateWorkItem no OnSelect de um botão.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
A fórmula adiciona um novo texto de exemplo, mas você também pode usar uma expressão do PowerFx.
Certifique-se de que a fórmula use letras minúsculas para nomes de campos não personalizados ou integrados. Por exemplo, ao se referir ao campo "Descrição", use description: "This is a new description" em vez de Description:"This is a new description". O uso de maiúsculas e minúsculas incorreto pode resultar no erro "400 Parâmetro obrigatório ausente para a operação solicitada: 'UpdateWorkItem'". Para valores personalizados/dinâmicos, você pode usar a capitalização normal do campo de exibição. Por exemplo, o nome do campo personalizado é apenas o nome de exibição 'Campo personalizado 1'. Esta convenção de nomenclatura dos valores de retorno é específica para o Azure DevOps e pode diferir de outros serviços.
Próximas etapas
Reproduza o aplicativo. Selecione uma consulta na lista de consultas. Depois, escolha um item de trabalho cujo título ou descrição você deseja atualizar. Faça uma alteração e, em seguida, selecione o botão salvar. As alterações são salvas no item de trabalho do Azure DevOps. Mude para outra consulta e volte para ver as alterações mostradas no aplicativo.
Da mesma forma, personalize ainda mais o aplicativo ou crie um aplicativo com cartões de dados adicionais em formulários. Você também pode usar o formulário de exibição em vez do formulário de edição para mostrar apenas os dados em diferentes cartões de dados. Ao usar o formulário de exibição, utilize o controle Rótulo do texto para exibir texto. Ao usar o formato rich text ou HTML (como o campo Descrição em Azure DevOps), use o controle Texto HTML. Para obter mais informações sobre como personalizar esse aplicativo, consulte controles, galeria, formulários e cartões.
Confira também
Trabalhar com fontes de dados do esquema dinâmico no Power Apps (experimental)
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).