Organizar controles em aplicativos de tela acessíveis
Os controles em um aplicativo devem ser organizados para ajudar usuários de leitores de tela a navegar sequencialmente. Uma ordem lógica também reduz a confusão para os usuários do teclado e os ajuda a serem mais produtivos.
Nome de tela significativo
Quando uma tela for carregada, os leitores de tela dirão o nome dela. Escolha um nome significativo para orientar os usuários.
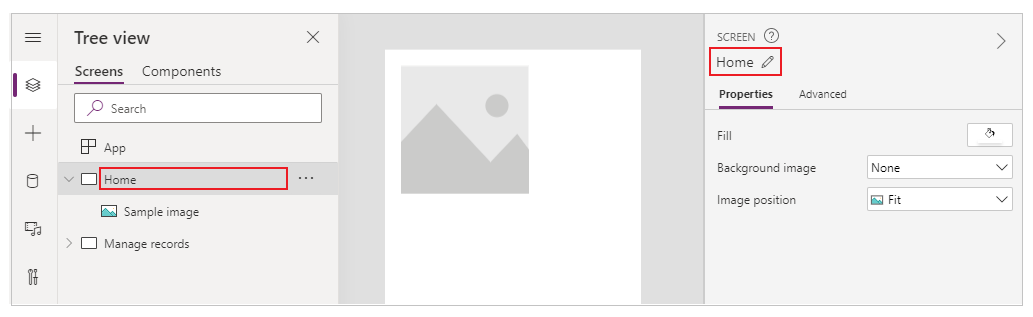
Você pode alterar o nome da tela na árvore de controles ou no painel de propriedades no Power Apps Studio. Selecione a tela e, em seguida, selecione ![]() para renomear a tela.
para renomear a tela.

O primeiro elemento em uma tela é o nome dela. Ele está visualmente oculto e acessível apenas para usuários de leitores de tela.
Quando uma nova tela é carregada, o Power Apps focaliza o nome da tela. Se você usar SetFocus imediatamente quando a tela for carregada, o nome da tela não será lido. Considere criar um título visível e torná-lo uma região dinâmica para anunciar a mudança de contexto.
Ordem de controle lógico
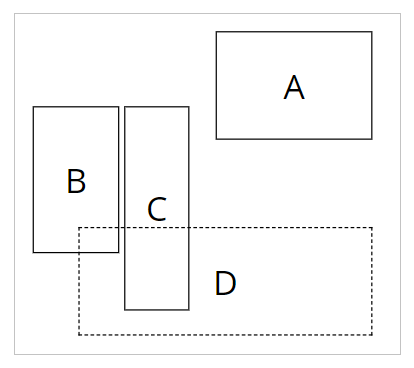
Os usuários de leitores de tela podem navegar pelo conteúdo sequencialmente. A ordem é determinada pela posição dos controles, começando de cima para baixo e da esquerda para a direita. O tamanho do controle não importa, apenas as propriedades X e Y.
Neste exemplo, A aparece primeiro na sequência, pois está mais próximo do topo. B e C têm a mesma posição vertical, mas como B está mais próximo da esquerda, ele aparece antes de C. D aparece por último, pois está mais longe do topo.

Observação
- No modo de visualização, ao editar um aplicativo, a ordem de controle não é atualizada por motivos de desempenho. A ordem estará correta quando o aplicativo for publicado e executado.
- A ordem de controle não é a mesma mostrada na exibição de árvore de controles no Power Apps Studio. A exibição de árvore classifica controles de acordo com a data em que foram adicionados ao aplicativo. Isso não afeta a ordem de controles quando o aplicativo é executado.
- Quando o valor X ou Y de um controle é definido como uma expressão, a ordem do controle não é atualizada quando o resultado da expressão é alterado. A ordem é computada e corrigida quando o aplicativo é salvo, usando o estado inicial do aplicativo para avaliar expressões.
- Se estiver alterando sua posição porque outros controles estão sendo ocultados ou mostrados, você poderá usar contêineres de layout automático para gerenciar X e Y para você.
- Você também pode posicionar todos os controles de forma lógica, independentemente dos valores da expressão. Por exemplo, se o controle A deve estar sempre abaixo do controle B e B pode estar oculto às vezes, defina Y de A para ser
If(B.Visible, B.Y + B.Height, B.Y + 1). A adição de 1 garante que A esteja sempre abaixo de B, mesmo que B esteja oculto.
Controles agrupados
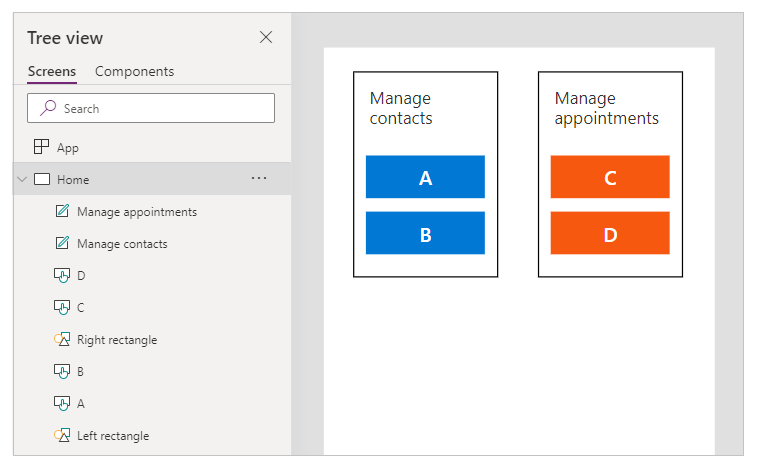
A ordem padrão é adequada para conteúdo isolado, mas não para conteúdo agrupado. Considere dois blocos lado a lado, desenhados com controles de Retângulo. Cada bloco tem um título. Abaixo do título estão dois botões empilhados verticalmente: A e B para o primeiro bloco, C e D para o outro.

O ordem padrão é de cima para baixo, da esquerda para a direita. Portanto, a ordem de controles é:
- Retângulo à esquerda
- Retângulo à direita
- Título à esquerda
- Título à direita
- A
- C
- B
- D
Esta estrutura não indica que A e B estão juntos e, da mesma forma, que C e D estão juntos.
Use Contêineres para agrupar conteúdo relacionado. Todos os controles em um Contêiner aparecerão juntos em sequência. Dentro de um contêiner, os controles são ordenados com a mesma regra: de cima para baixo, da esquerda para a direita.
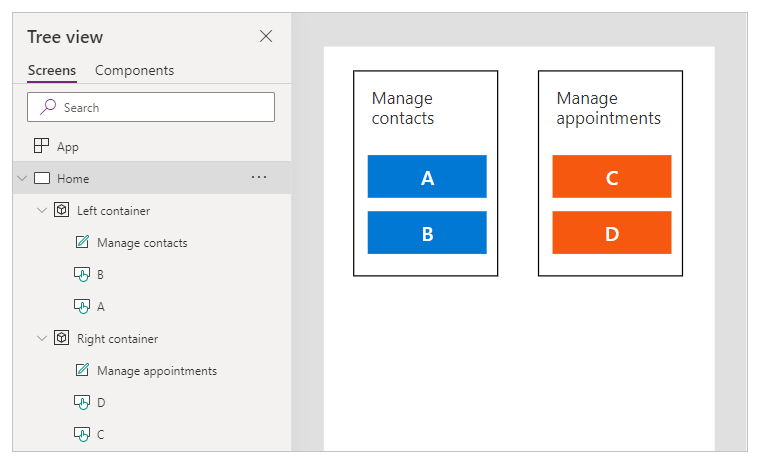
Ao substituir os Retângulos do exemplo anterior por Contêineres, a ordem de controle agora é lógica para usuários de leitores de tela:
- Contêiner à esquerda
- Título à esquerda
- A
- B
- Contêiner à direita
- Título à direita
- C
- D

Todos os controles em um Cartão de formulário e Galeria são agrupados automaticamente; então, você não precisa usar um Contêiner. No entanto, se houver subgrupos, você ainda deverá usar Contêineres para eles.
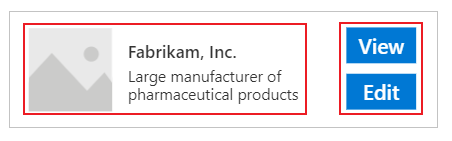
Neste exemplo, uma linha de Galeria tem uma miniatura e dois trechos de texto à esquerda. À direita estão dois botões. De forma visual e lógica, os dois conjuntos de controles devem ser agrupados. Isso garante que os usuários de leitores de tela encontrarão o grupo esquerdo antes do direito.

Ordem lógica de navegação do teclado
A navegação por teclado é um aspecto importante de qualquer aplicativo. Para muitos, o teclado é mais eficiente que usar o toque ou um mouse. A ordem de navegação deve:
- Siga o fluxo visual dos controles.
- Seguir uma ordem "Z" intuitiva na horizontal e depois para baixo ou uma ordem "N reverso" para baixo e na horizontal.
- Somente ter uma parada de tabulação nos controles que são interativos.
AcceptsFocus especifica se os controles podem ser acessados pelo teclado. Para controles clássicos, a propriedade equivalente é TabIndex.
A ordem de navegação segue a ordem de controle: da esquerda para a direita, depois de cima para baixo, em um padrão "Z". Você pode personalizá-lo da mesma forma que a ordem de controle. Por exemplo, os controles em Contêineres, Formulário Cartões e Galerias são agrupados automaticamente. A tecla Tab navegará por todos os elementos dentro do contêiner antes de prosseguir para o próximo controle fora do contêiner.
Se a ordem de navegação for inesperada, primeiro verifique se a estrutura do aplicativo é lógica.
Observação
Quando os controles são movidos dinamicamente na tela, por exemplo, fazendo com que seus valores X ou Y mude de acordo com uma Power Fx expressão, a ordem de navegação não será atualizada.
Solução alternativa para sequência de tabulação personalizada
Em raros cenários nos quais a ordem de navegação com o teclado deve ser diferente da ordem visual, você pode personalizar controles de contêiner com cautela para ter o mesmo efeito.
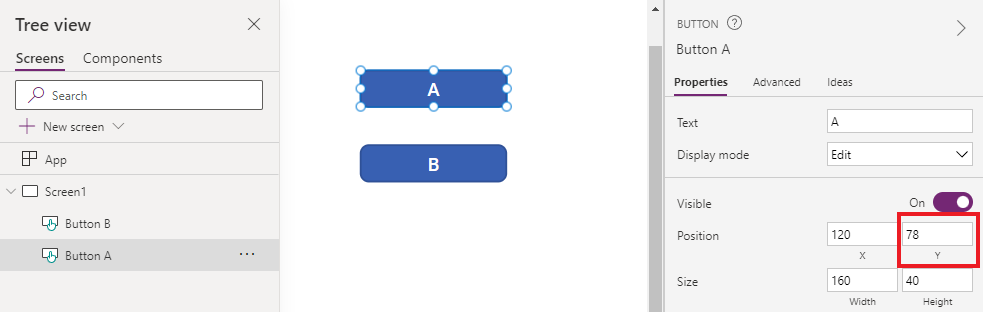
No exemplo a seguir, o botão A está acima do botão B. A ordem natural de navegação em guias é A, depois B.

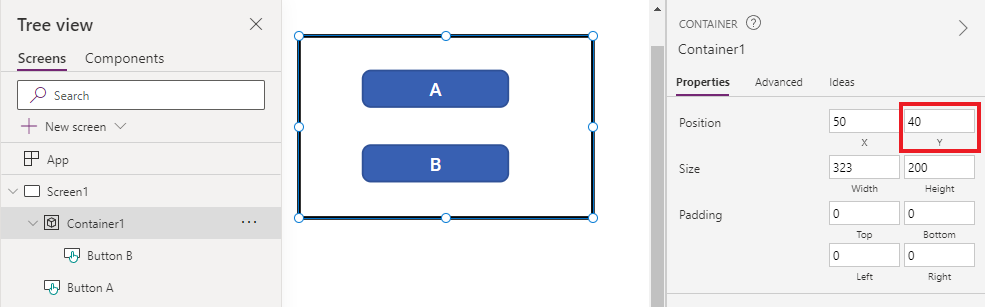
Para inverter a ordem de navegação em guias, coloque B em um controle Contêiner. Defina o valor Y do Contêiner tiver que ficar acima de A. A estrutura do aplicativo agora tem o Contêiner (e B) antes de A, por isso a ordem de navegação da guia é B, depois A.

Com essa técnica, os usuários de leitores de tela também encontrarão B antes de A quando navegarem sem a tecla Tab.
Índices de guias personalizados (recurso descontinuado)
Índices de tabulação personalizados são aqueles que são maiores que zero. Eles não são mais suportados. Todos os valores de TabIndex maiores que zero serão tratados como zero.
Índices de abas personalizados quase sempre são um sinal de design ruim. Existem alternativas melhores, como criar uma estrutura de aplicativo apropriada ou usar SetFocus para mudar o foco.
Alguns problemas com índices de guias personalizados:
Acessibilidade
Os índices de tabulação personalizados são um sério problema de acessibilidade. Os usuários de leitor de tela navegam por um aplicativo usando a estrutura lógica. Os índices de tabulação personalizados ignoram essa estrutura. Como os usuários de leitores de tela também podem navegar usando a tecla Tab, ficarão confusos quando se depararem com uma ordem diferente de outros métodos de navegação.
Usabilidade
Os usuários podem ficar confusos quando alguns itens aparentemente são ignorados. Eles podem ficar desorientados quando o foco se movimenta em uma ordem imprevisível. Isso é ainda mais problemático no caso de usuários com deficiências cognitivas.
Manutenção
Os criadores de app precisam atualizar a TabIndex de vários controles manualmente sempre que um novo é inserido. É fácil perder uma atualização ou fazer o pedido errado.
Performance
Para oferecer suporte a índices de tabulação personalizados, o sistema do Power Apps precisa examinar todos os controles na página e calcular a ordem apropriada. Essa computação é um processo intenso. Controles de contêiner, como Galeria, têm regras complexas sobre o funcionamento de TabIndex para controles filho. O sistema mapeia a TabIndex desejada do criador de app para outro valor, a fim de obedecer a essas regras. Por esse motivo, mesmo que TabIndex seja definida como zero para todos os controles, tabindex do HTML propriamente dito será um número positivo.
Integração com outros componentes
Índices de tabulação personalizados só funcionam com controles internos. Controles que não estão integrados ao sistema de índice de tabulação do Power Apps terão uma ordem de navegação inesperada. Isso pode ser um problema para componentes de código. Os desenvolvedores desses componentes precisam rastrear os elementos interativos e definir o índice de tabulação neles. Eles podem usar bibliotecas de terceiros, que talvez não ofereçam um meio de personalizar índices de tabulação. Por outro lado, quando todos os índices de tabulação são 0 ou -1, não é preciso envolver o sistema de índice de tabulação do Power Apps. Qualquer componente de terceiros integrado ao aplicativo automaticamente obterá a sequência de tabulação correta.
Por outro lado, quando aplicativos de tela são integrados em outra página da Web, os índices de tabulação personalizados não funcionam. Por exemplo, em páginas personalizadas. O Power Apps não consegue controlar os elementos fora do aplicativo de tela, por isso a ordem geral de navegação em guias será ilógica.
Próximas etapas
Cores acessíveis no Power Apps
Ver também
- Criar aplicativos acessíveis
- Mostrar ou ocultar conteúdo de tecnologias adaptativas em aplicativos de tela
- Anunciar alterações dinâmicas com regiões dinâmicas em aplicativos de tela
- Usar o Verificador de Acessibilidade
- Limitações de acessibilidade em aplicativos de tela
- Propriedades de acessibilidade