Examinar um aplicativo de tela para acessibilidade no Power Apps
Usuários com deficiências visuais, auditivas ou de outros tipos podem usar seu aplicativo de tela de forma mais fácil e bem-sucedida se a acessibilidade for levada em consideração durante a criação desse aplicativo. Se não tiver certeza sobre como tornar seu aplicativo mais acessível, você poderá executar o Verificador de Acessibilidade no Power Apps Studio. Essa ferramenta não apenas encontra possíveis problemas de acessibilidade, como também explica por que cada um pode ser um problema em potencial para usuários com uma deficiência específica e oferece sugestões sobre como resolvê-los. O Verificador de Acessibilidade detecta problemas de leitor de tela e teclado e você pode encontrar informações sobre como corrigir problemas de contraste de cores usando cores acessíveis.
O Verificador de acessibilidade ajuda a identificar as configurações que talvez você deseje alterar, mas sempre é preciso considerar as sugestões no contexto do que seu aplicativo precisa fazer. Muitas sugestões podem valer a pena, mas você pode ignorar qualquer uma que possa causar mais malefícios que benefícios.
Encontrar problemas de acessibilidade
No canto superior direito do Power Apps Studio, selecione o ícone para o verificador de aplicativo.

No menu exibido, selecione Acessibilidade.

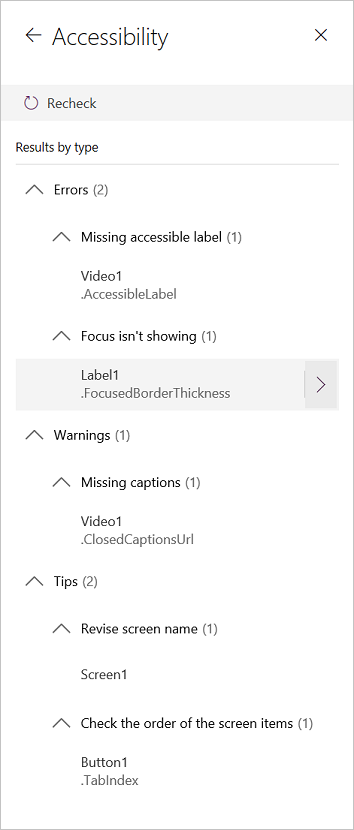
É exibida uma lista de problemas classificados primeiro por severidade e, depois, por tela.

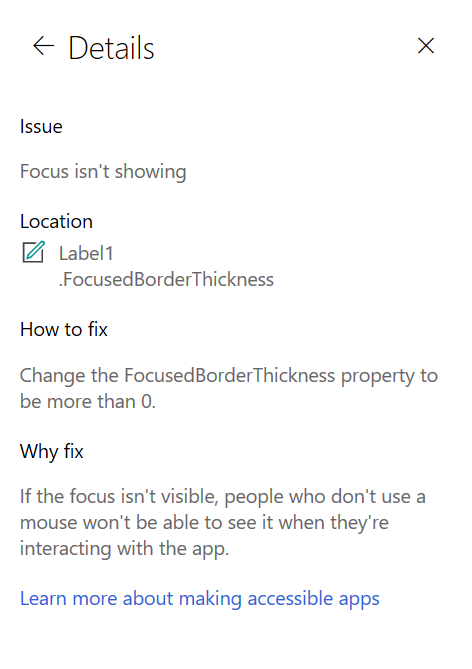
Selecione a seta ao lado de um item para mostrar os detalhes sobre ele.

Selecione a seta Voltar para retornar à lista de itens.
Se decidir resolver um problema, selecione-o para abrir a propriedade afetada.
Depois de alterar uma ou mais propriedades, selecione Verificar novamente para atualizar a lista de problemas.
Os itens resolvidos desaparecem da lista e novos itens podem aparecer.
Severidade dos problemas
O Verificador de Acessibilidade classifica cada problema como um erro, um aviso ou uma dica de severidade do problema.
- Erros identificam problemas que tornam o aplicativo difícil ou impossível de usar e entender para os usuários com uma deficiência.
- Avisos identificam problemas que tornam o aplicativo difícil de usar ou entender para quase todos os usuários com uma deficiência.
- Dicas ajudam você a melhorar a experiência de usuários com uma deficiência.
Tipos de problemas
| Título do problema | Gravidade | Descrição do problema | Como corrigir | Por que corrigir |
|---|---|---|---|---|
| Rótulo acessível ausente | Erro | Quando a propriedade do rótulo acessível de um controle interativo não contém texto. Um controle interativo pode ser inerentemente interativo, como um botão é, ou ele tem propriedades interativas. Por exemplo, você pode ter definido a propriedade OnSelect de uma imagem ou definido sua propriedade TabIndex como 0 ou superior. | Edite a propriedade de rótulo acessível para descrever o item. | Se a propriedade de rótulo acessível não contiver um texto, as pessoas que não puderem ver a tela não entenderão o que está nas imagens e nos controles. |
| O foco não está visível | Erro | Quando o FocusBorderThickness de um controle é definido como 0. É uma boa prática garantir uma taxa de contraste de cores adequada entre a borda do foco e o controle em si para que fique claramente visível. | Altere a propriedade FocusedBorderThickness para um valor maior que 0. | Se o foco não estiver visível, as pessoas que não usarem um mouse não poderão vê-lo ao interagirem com o aplicativo. |
| Legendas ausentes | Aviso | Quando a propriedade ClosedCaptionsURL de um controle Áudio ou Vídeo estiver vazia. | Defina a propriedade ClosedCaptionsURL para a URL para as legendas. | Sem as legendas, pessoas com deficiências podem não obter as informações em um segmento de áudio ou vídeo. |
| Configurações de controle úteis ausentes | Aviso | Quando qualquer uma das várias configurações (como mostrar rótulos e marcadores para gráficos e mostrar controles padrão para controles Áudio, Vídeo e Entrada à caneta) estiver desativada. | Selecione o aviso e, em seguida, defina a propriedade como verdadeiro. | Ao alterar essa configuração de propriedade, você fornece ao usuário melhores informações sobre como os controles no seu aplicativo funcionam. |
| HTML não estará acessível | Aviso | Quando um controle que não for um controle Texto HTML contiver HTML. Nesse caso, o Power Apps não oferece suporte à acessibilidade de elementos HTML personalizados. | Use outro método em vez de HTML ou remova o HTML deste elemento. | O aplicativo não funcionará corretamente ou não estará acessível se você adicionar elementos HTML interativos. |
| Desligue a inicialização automática | Aviso | Quando a propriedade Autostart de um controle Vídeo ou Áudio é definida como verdadeiro. | Defina a propriedade Autostart do controle como falso. | Arquivos de áudio e vídeo reproduzidos automaticamente podem distrair os usuários. Deixe que eles escolham se desejam reproduzir um clipe. |
| Verifique o nome da tela | Gorjeta | Quando uma tela tem um nome padrão, que será lida por leitores de tela quando os usuários navegarem no aplicativo. | Dê um título à tela que descreva o que há nela ou para que ela é usada. | Pessoas com deficiência visual, visão subnormal ou incapacidade de leitura dependem dos títulos de tela ao navegar usando o leitor de tela. |
| Adicione o texto de indicação do Estado | Gorjeta | Quando um controle tem um estado, como um controle Alternância, mas os rótulos de valor estão desativados. | Defina a propriedade ShowValue do controle como verdadeiro para mostrar o estado atual. | As ações dos usuários não serão confirmadas se o estado do controle não for mostrado. |
| Verifique a ordem dos itens de tela | Gorjeta | Quando a propriedade TabIndex é maior que 0. Os criadores de aplicativo podem definir as ordens das guias personalizadas definindo a propriedade TabIndex como um valor maior que 0, mas isso é altamente desencorajado, já que é difícil adequar, manter e dividir os leitores de tela. | Defina todas as propriedades TabIndex como 0 ou -1 sempre que possível. Em vez de usar TabIndex, use o controle Grupo aprimorado para alterar a ordem de navegação do padrão. Se valores de TabIndex maiores que 0 tiverem que ser usados, verifique se os elementos da tela correspondem à ordem em que você deseja percorrê-los. | A ordem de navegação deve refletir a ordem em que os controles aparecem na tela, que é o padrão. Se forem feitos ajustes manuais, é difícil manter a ordem correta, especialmente na presença da barra de endereços do navegador e de outros controles fora do aplicativo. Isso pode tornar o leitor de tela muito difícil de usar. Quando lidos pelo leitor de tela, os controles devem ser apresentados na mesma ordem em que são vistos na tela, em vez de uma ordem menos intuitiva. |
| Adicione outro método de entrada | Gorjeta | Quando um aplicativo contém um controle de Caneta. Essa dica lembra você de incluir um método de entrada separado. | Adicione um controle Entrada de texto, além do controle Caneta, para obter uma experiência acessível. | Alguns usuários não podem usar uma caneta e exigem outra forma de fornecer informações (por exemplo, digitando uma assinatura). |
Próximas etapas
Limitações de acessibilidade em aplicativos de tela