Criar um cartão com dados do Dataverse (versão preliminar)
Neste tutorial, você aprenderá a criar um cartão que usa o conector do Microsoft Dataverse para mostrar e atualizar informações sobre uma conta. Você usará o designer de cartão, variáveis, conectores e expressões do Power Fx mais complexas.
Vamos deduzir que você aprimorou suas habilidades com cartões do Power Apps com a ajuda do tutorial Olá, Mundo e do tutorial sobre a lista de compras e estão familiarizados com o uso do designer de cartões. Se você ainda não explorou esses tutoriais, recomendamos que faça isso primeiro e depois retorne a este tutorial.
Pré-requisitos
- Uma conta do Power Apps
- Um cartão
Criar um cartão
Entre no Power Apps e selecione Cartões. Se a guia Cartões não estiver visível, selecione Mais e fixe a guia Cartões.
Atribua um nome ao cartão DataverseCard e selecione Criar.
Conectar o cartão à tabela da conta do Dataverse
Selecione Dados > + Adicionar dados.
Procure o Dataverse e selecione o conector do Microsoft Dataverse.
Selecione a tabela Account e escolha Selecionar.

Solicite o nome da conta
Insira um controle de rótulo de texto e defina sua propriedade Text como Enter account name.
Insira um controle de entrada de texto e defina sua propriedade Name como AccountName.
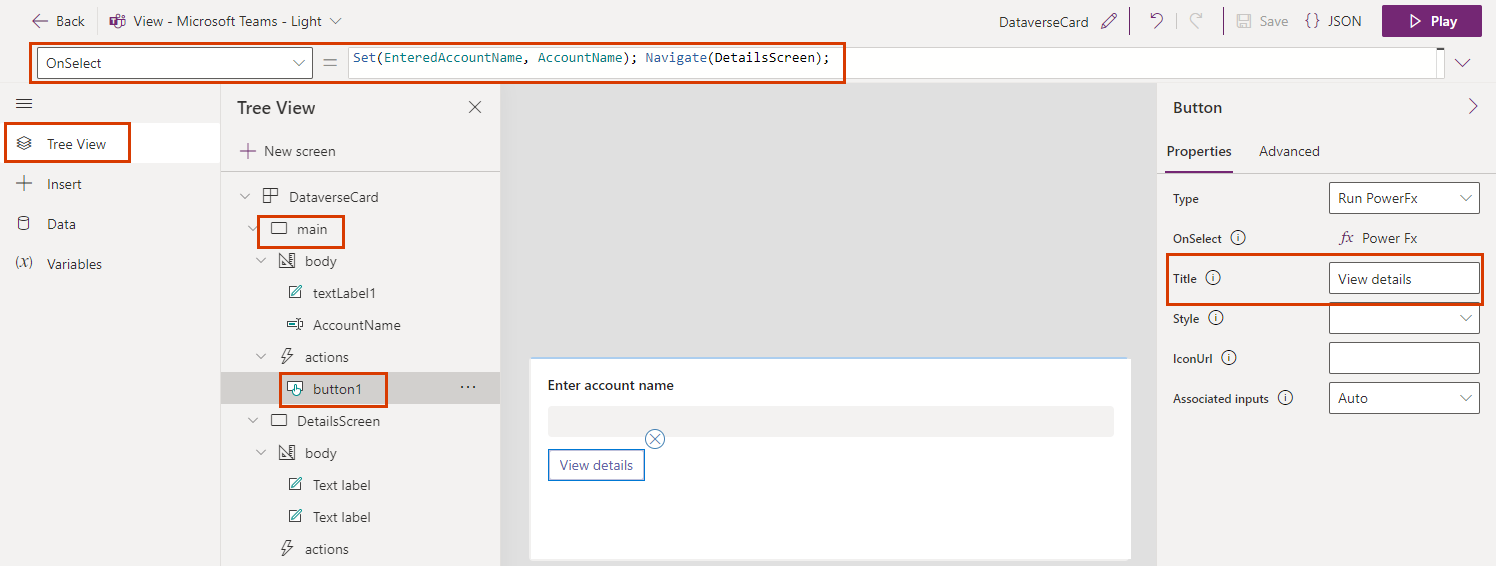
Insira um botão e defina sua propriedade Title como View details.
Selecione Variáveis > + Nova variável.
Defina Name como EnteredAccountName. Não mude os outros valores. Selecione Salvar.
Abra a exibição de árvore e selecione + Nova tela.
Atribua um nome à tela DetailsScreen e selecione Criar.
Na exibição de árvore, selecione a tela Main.
Selecione o botão e defina sua propriedade OnSelect como Set(EnteredAccountName, AccountName); Navigate(DetailsScreen);
Essa expressão tem duas partes separadas por um ponto e vírgula (;). A primeira parte atribui o valor da entrada do usuário,
AccountName, à variávelEnteredAccountName. A segunda parte abre a tela chamadaDetailsScreen. Como a expressão está vinculada à propriedade OnSelect do botão, ela é executada quando o usuário seleciona o botão.
Mostrar detalhes da conta
Na exibição de árvore, selecione a tela DetailsScreen.
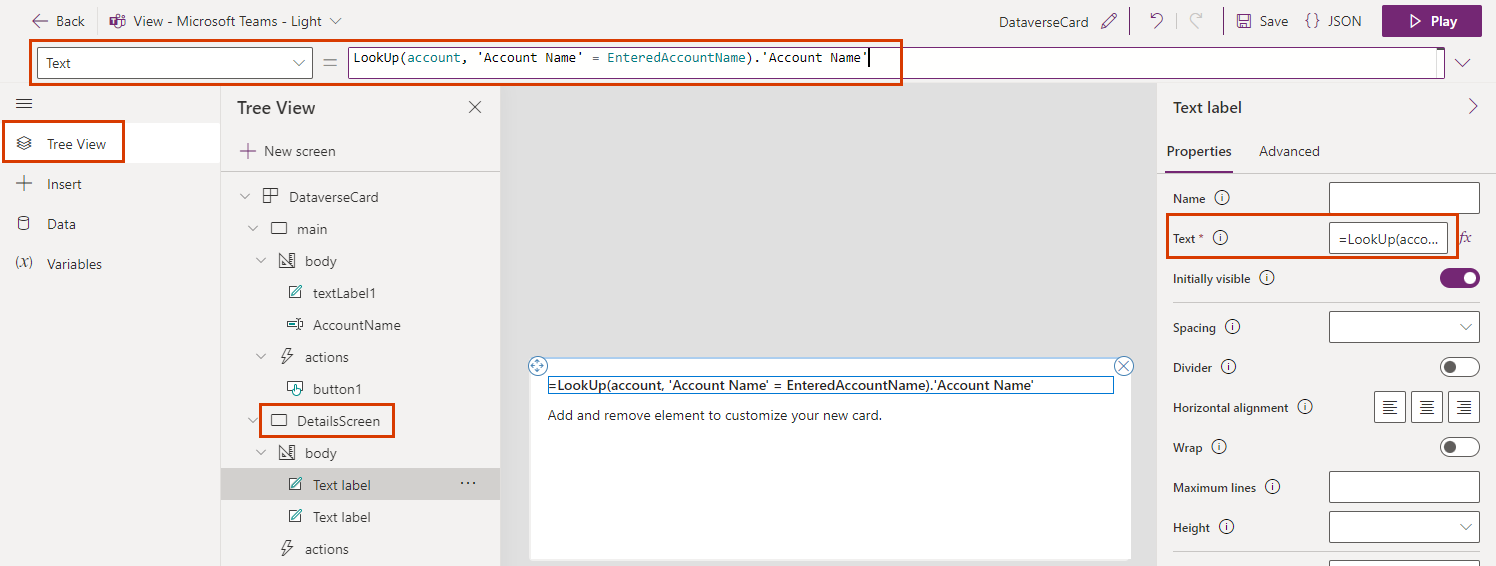
Selecione o título do cartão e defina sua propriedade Text como LookUp(account, 'Account Name' = EnteredAccountName).'Account Name'.
Essa expressão muda o título do cartão para uma cadeia de caracteres que incorpora o nome da conta. Você pode inserir a expressão na barra de fórmulas ou no painel de propriedades.

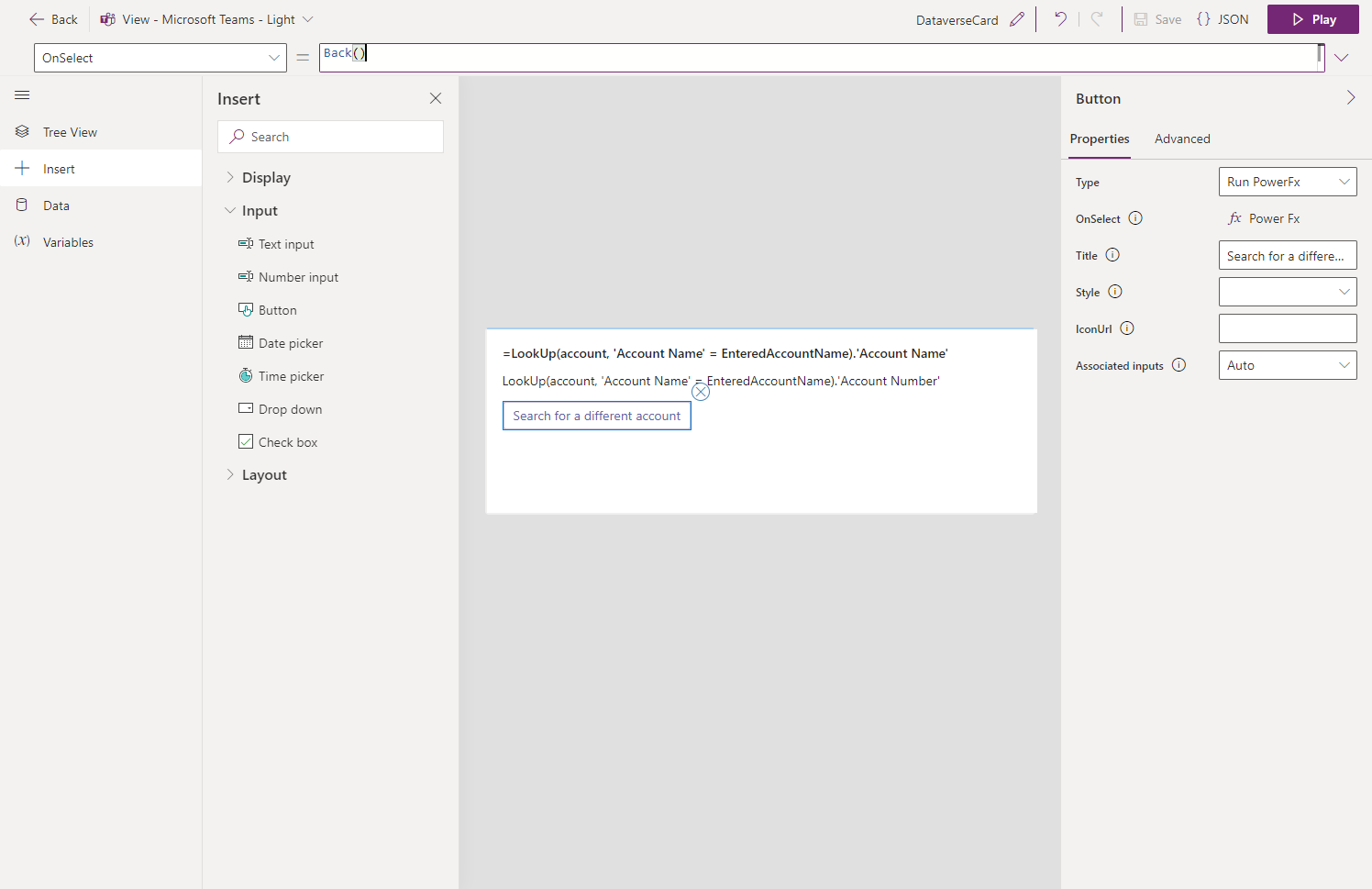
Selecione o segundo rótulo de texto e defina sua propriedade Text como LookUp(account, 'Account Name' = EnteredAccountName).'Account Number'.
Insira um botão. Defina sua propriedade Title como Search for a different account e sua propriedade OnSelect como Back().

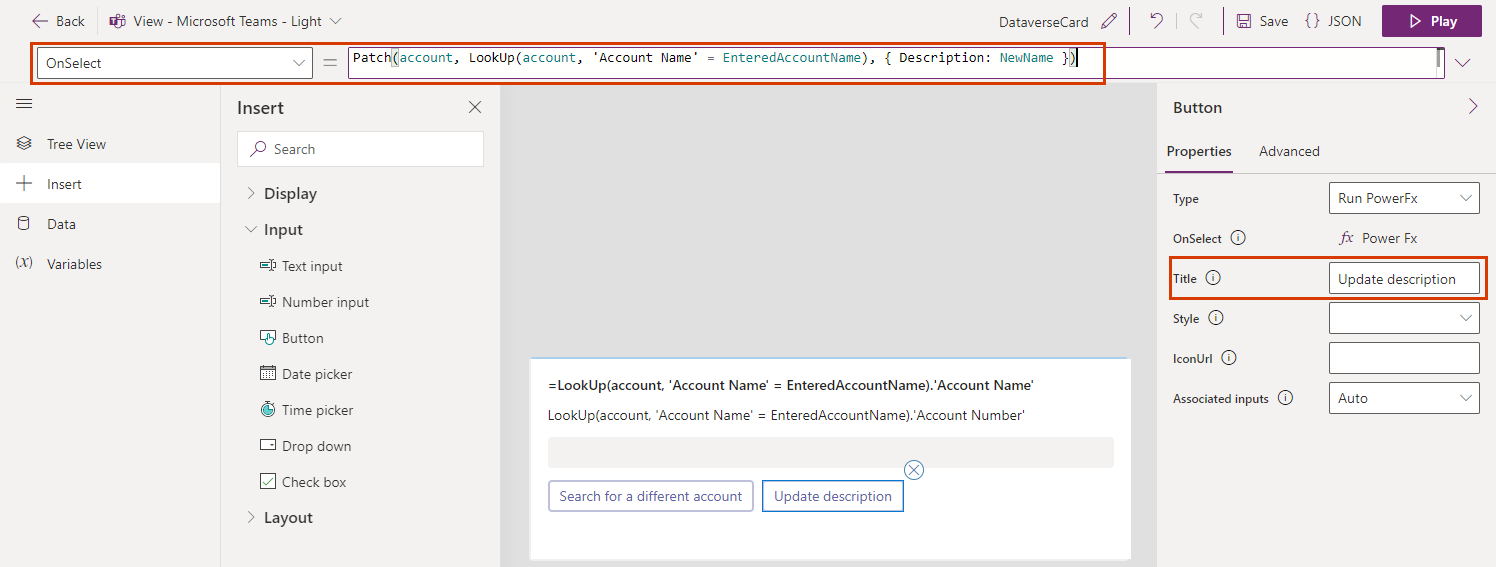
Altere a descrição da conta
Insira um controle de entrada de texto e defina sua propriedade Name como NewName.
Insira um botão. Defina sua propriedade Title como Update name e OnSelect como Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }).

Listar todas as contas
Na exibição de árvore, selecione a tela Main.
Insira um rótulo de texto. Defina sua propriedade Text como ThisItem.'Account Name' e a propriedade avançada Repeat for every como Account.
Teste o cartão
Você precisa salvar permanentemente suas alterações antes de usar um cartão. Selecione Salvar e Reproduzir.
Teste todos os controles em ambas as telas do seu cartão. A primeira tela deve listar todas as contas e permitir que você digite o nome de uma conta para abrir uma tela com mais detalhes. A segunda tela deve mostrar o nome e o número da conta e permitir que você mude o nome da conta.