Criar imagens eficazes para a loja Microsoft AppSource
Cada listagem do Microsoft AppSource contém imagens que informam o usuário e promovem o aplicativo. As imagens fornecem aos usuários uma visão geral rápida dos recursos e aprimoram sua compreensão do valor do aplicativo. Para criar as melhores imagens para sua listagem, recomendamos que você aplique as diretrizes a seguir.
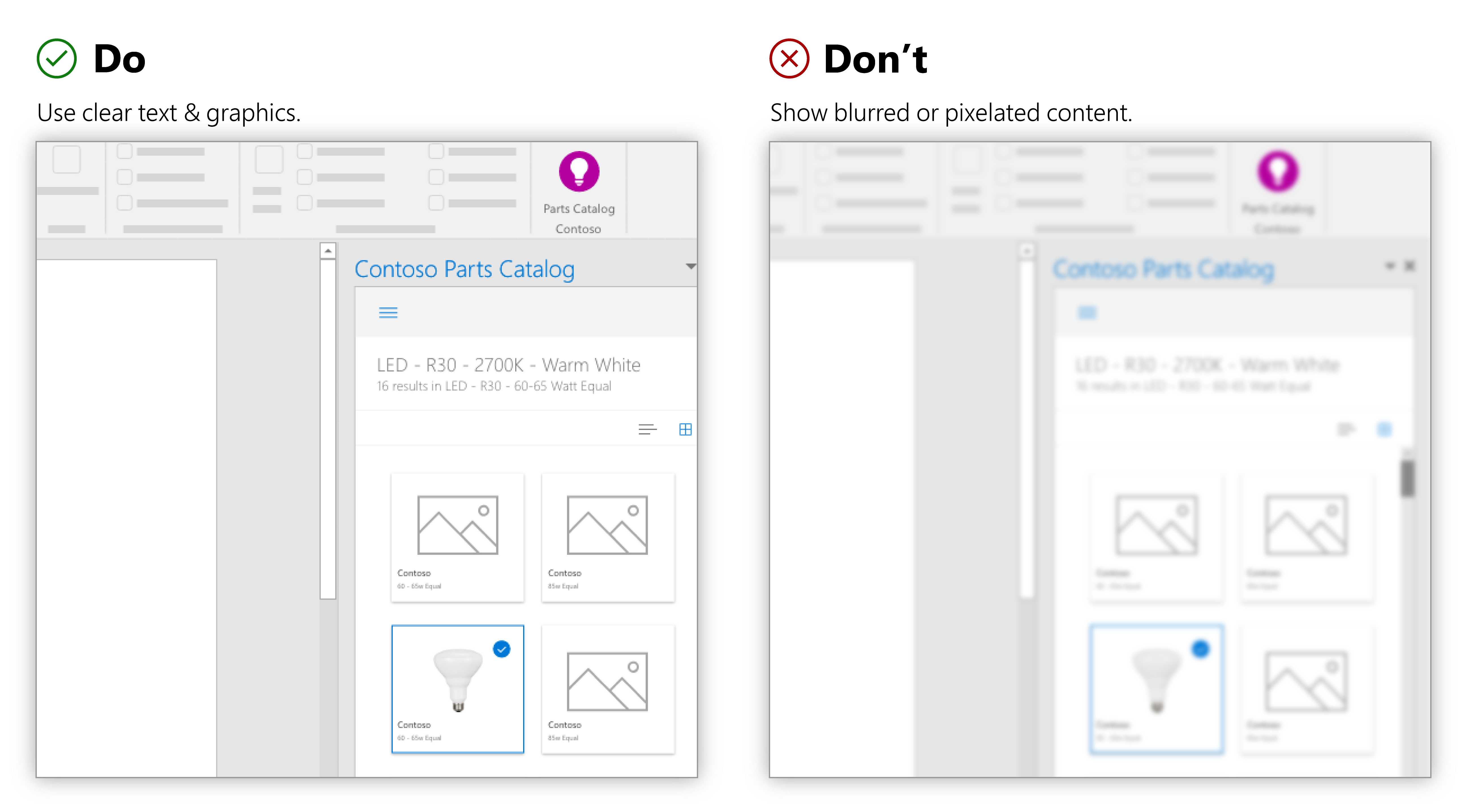
Tornar as imagens legíveis
O conteúdo de cada imagem deve ser fácil de ler e deve refletir a qualidade da sua solução. Os usuários devem ser capazes de exibir claramente o conteúdo da imagem e ler legendas rapidamente.



Evitar excesso de conteúdo
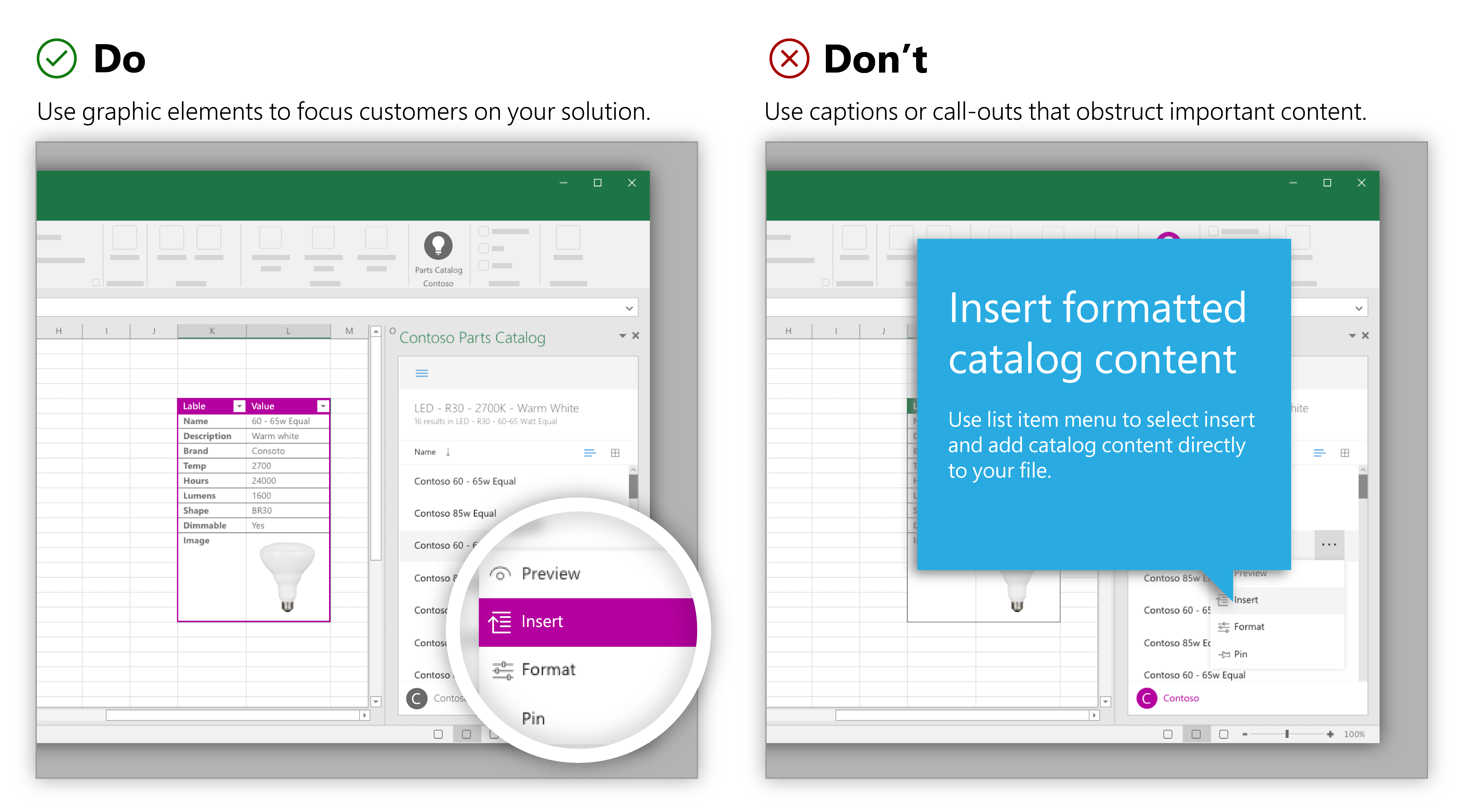
Use imagens para concentrar a atenção do usuário em sua solução. As imagens que contêm conteúdo não relacionado são perturbadoras e confusas para o usuário.
| Fazer | Não |
|---|---|
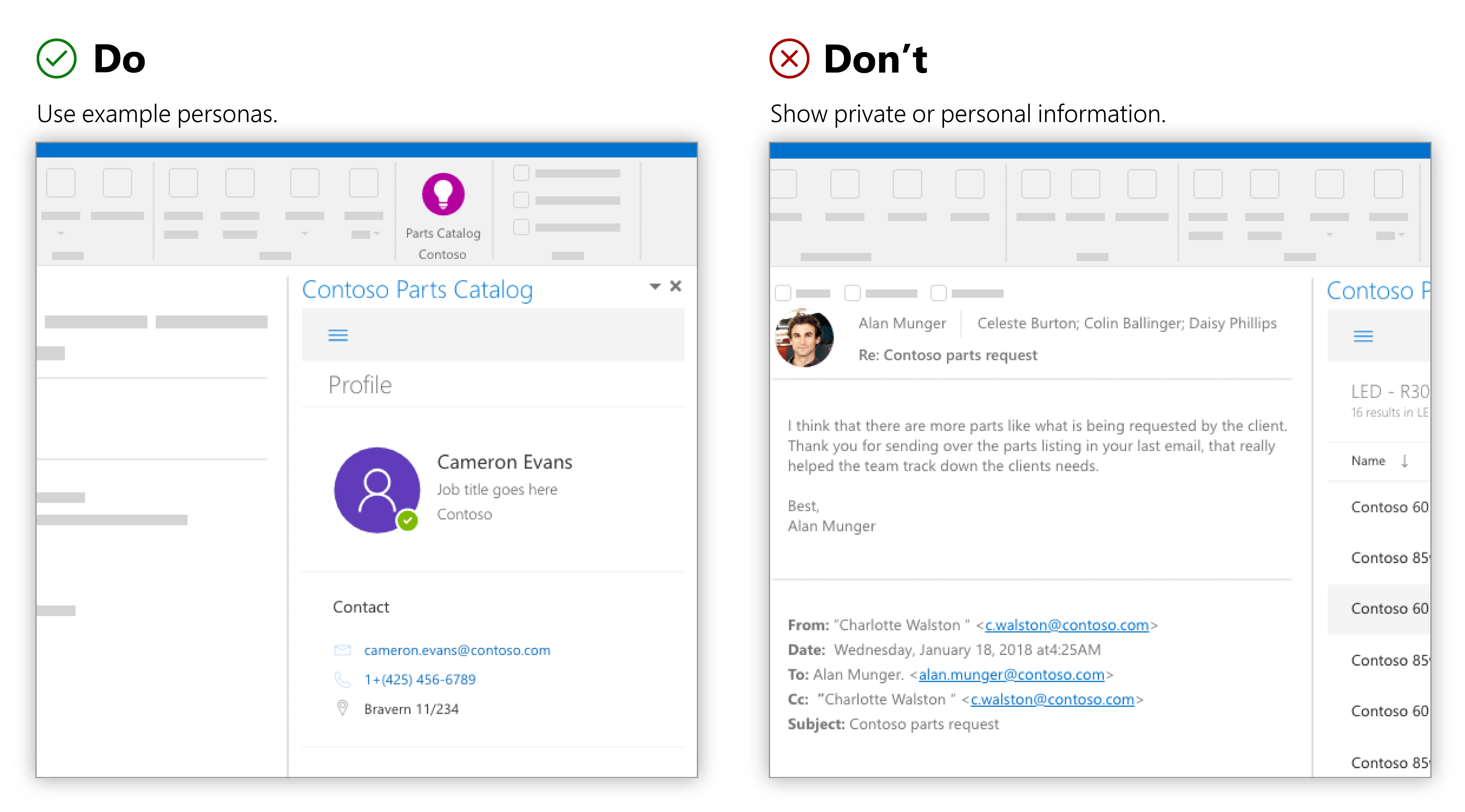
| Use personas de exemplo quando necessário. | Não mostre informações particulares ou pessoais. |
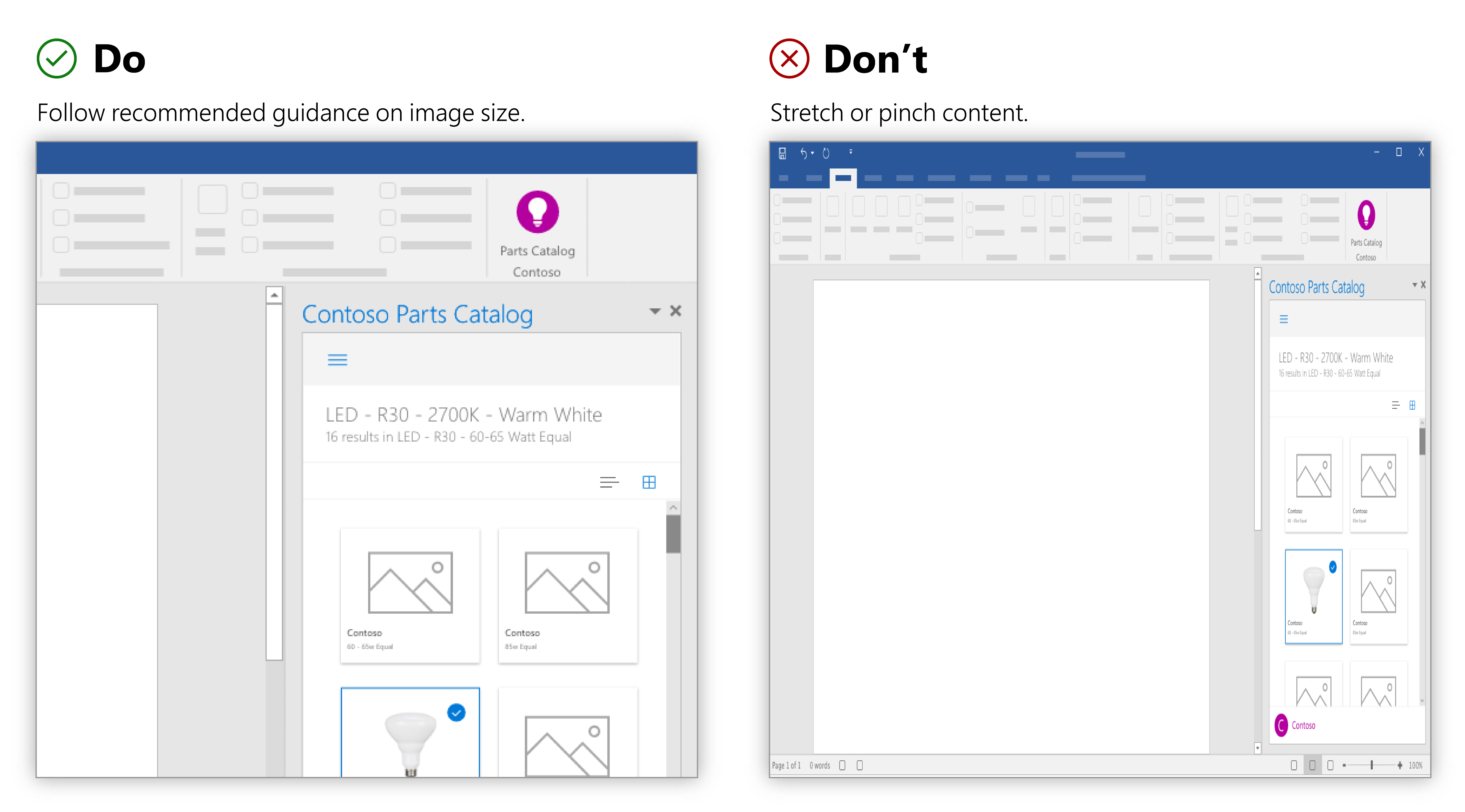
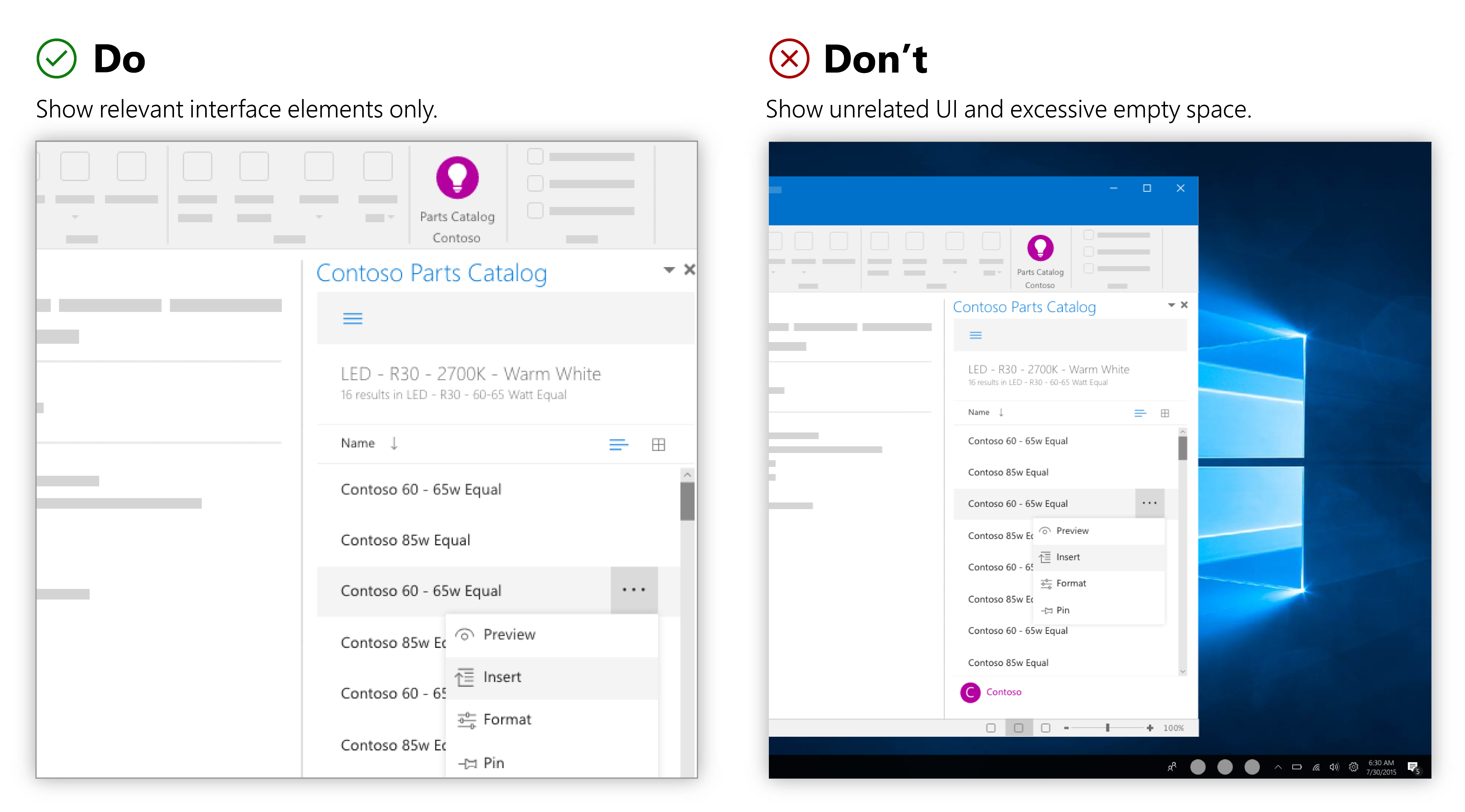
| Mostre apenas elementos de interface relevantes para o aplicativo. Use a interface do usuário do Office com moderação. | Não mostre elementos de interface do usuário não relacionados, como barras de tarefas, faixas de opções, espaço vazio excessivo ou outros aplicativos. |
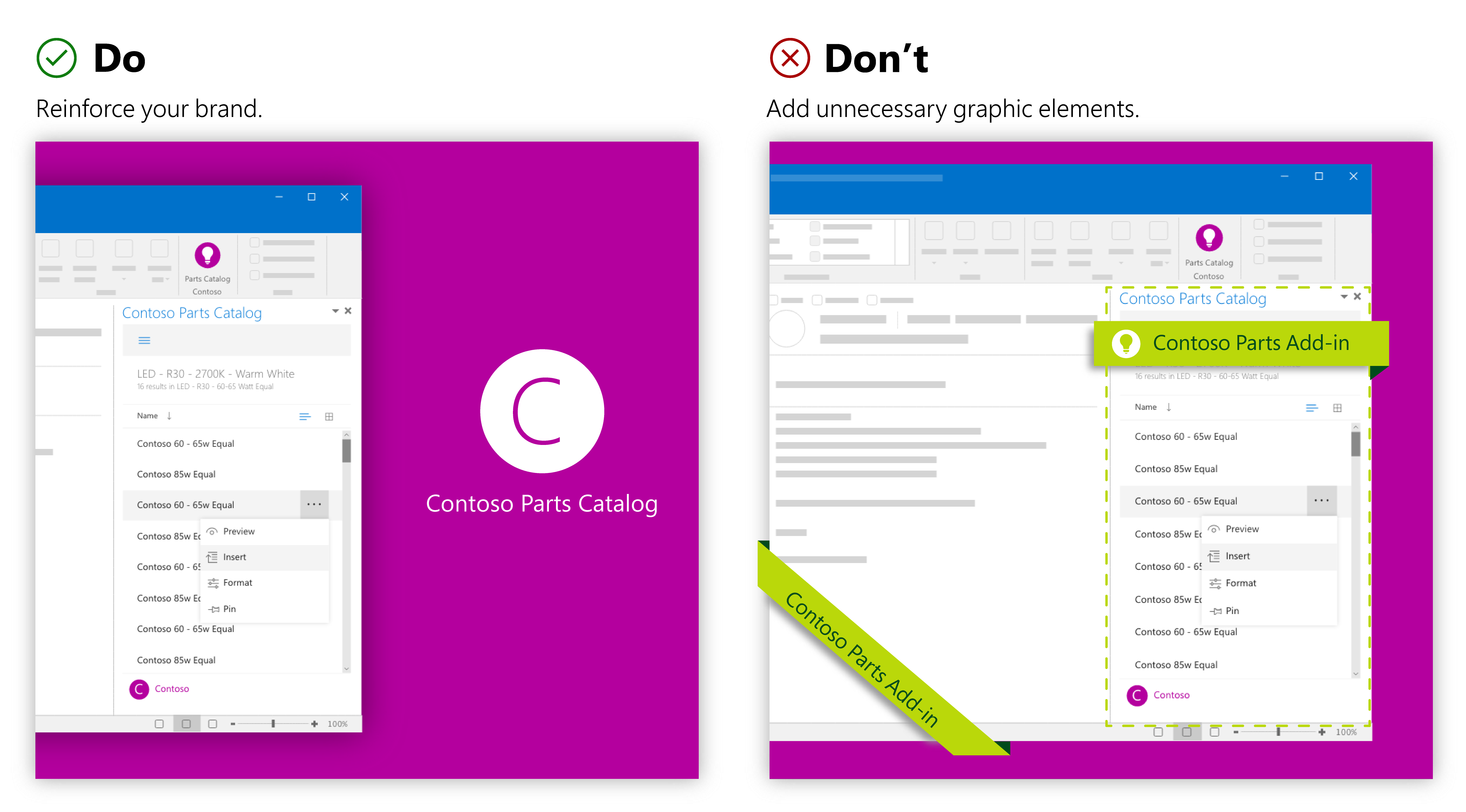
| Reforce sua marca incorporando elementos de marca reconhecíveis, como o logotipo ou as cores da marca. | Não adicione elementos gráficos desnecessários que obstruam o conteúdo. |



Mostrar o valor do seu aplicativo
As imagens devem comunicar claramente o valor da sua solução e seus principais recursos. Concentre cada imagem na comunicação de uma informação. Os usuários olharão apenas brevemente para cada imagem. Mostre como sua solução será usada. Mostrar valor principal com ilustrações claras.
| Fazer | Não |
|---|---|
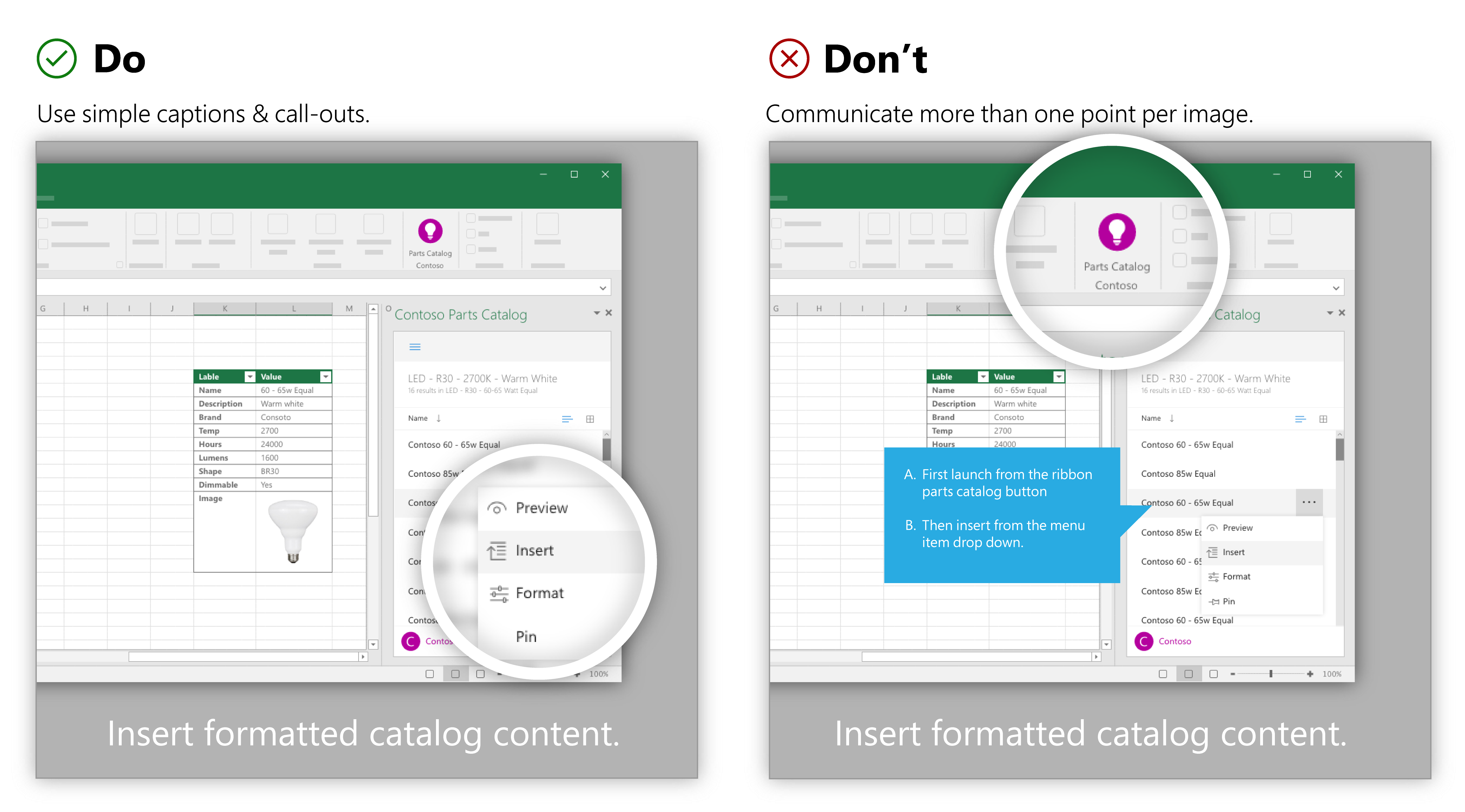
| Use legendas simples ou textos explicativos para concentrar a atenção do usuário em um recurso de chave. | Não comunique mais de um ponto por imagem. |
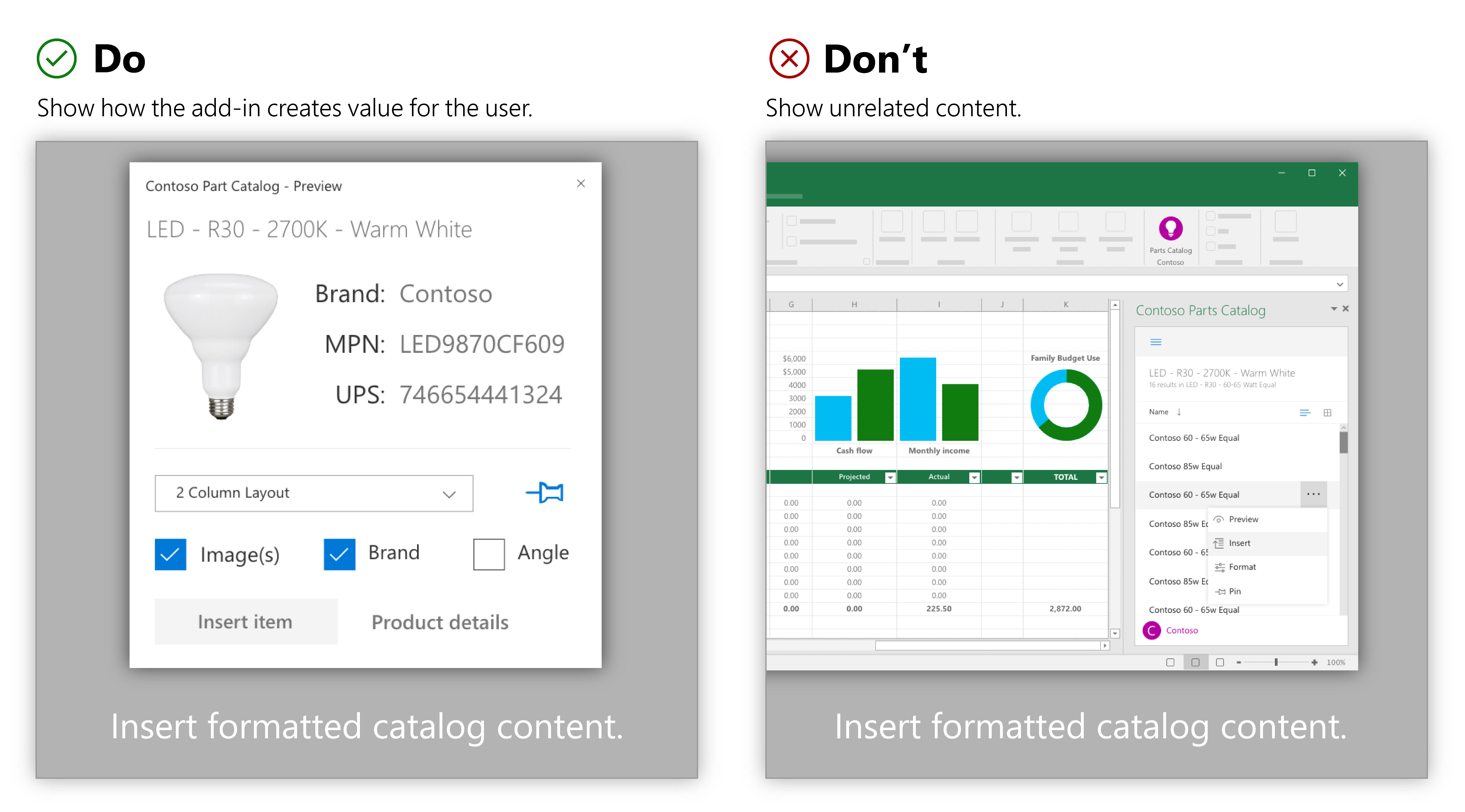
| Mostre apenas o conteúdo que ajuda a ilustrar como o aplicativo cria valor para o usuário. | Não mostre conteúdo não relacionado. |
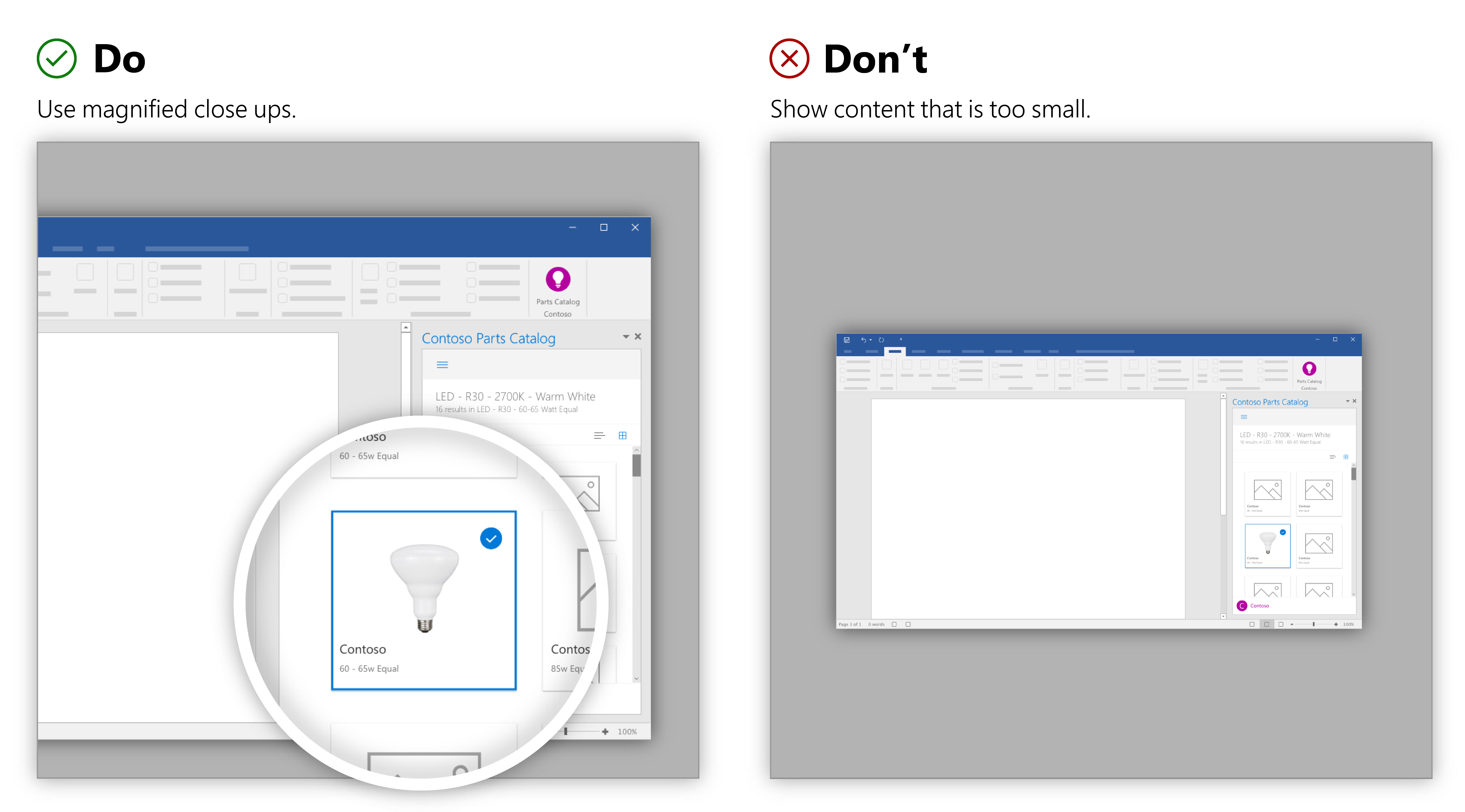
| Posicione marcadores, ampliações ou recortes para concentrar os clientes em sua solução. | Não use legendas ou textos explicativos que obstruam conteúdo importante. |



Consulte também
- políticas de certificação
- Criar listagens efetivas do Microsoft AppSource