Criar seu primeiro suplemento do Outlook
Neste artigo, irá percorrer o processo de criação de um suplemento do painel de tarefas do Outlook com o Yo Office que apresenta pelo menos uma propriedade de uma mensagem selecionada.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- Outlook na Web, novo Outlook no Windows, Outlook 2016 ou posterior no Windows (ligado a uma conta do Microsoft 365) ou Outlook no Mac.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
yo officeObservação
Ao executar o comando
yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
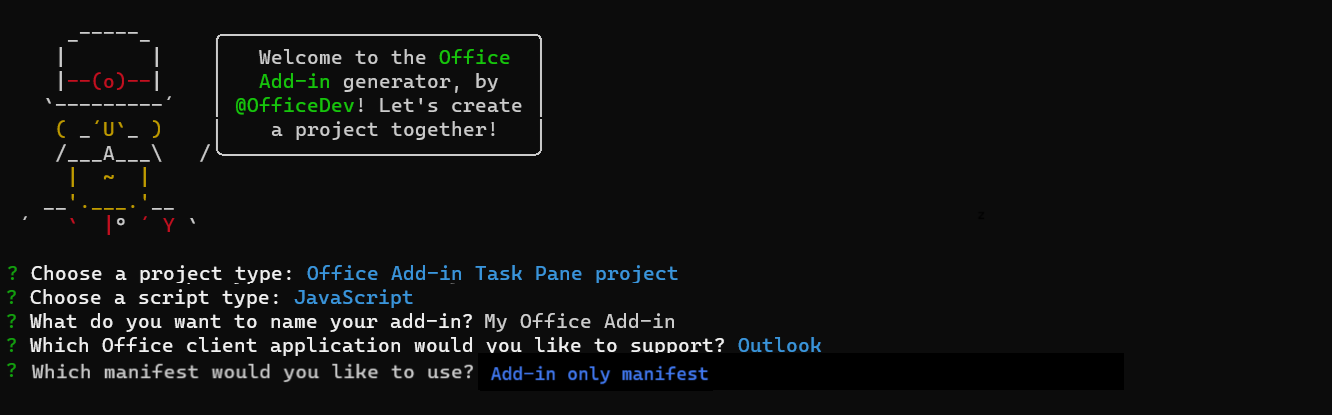
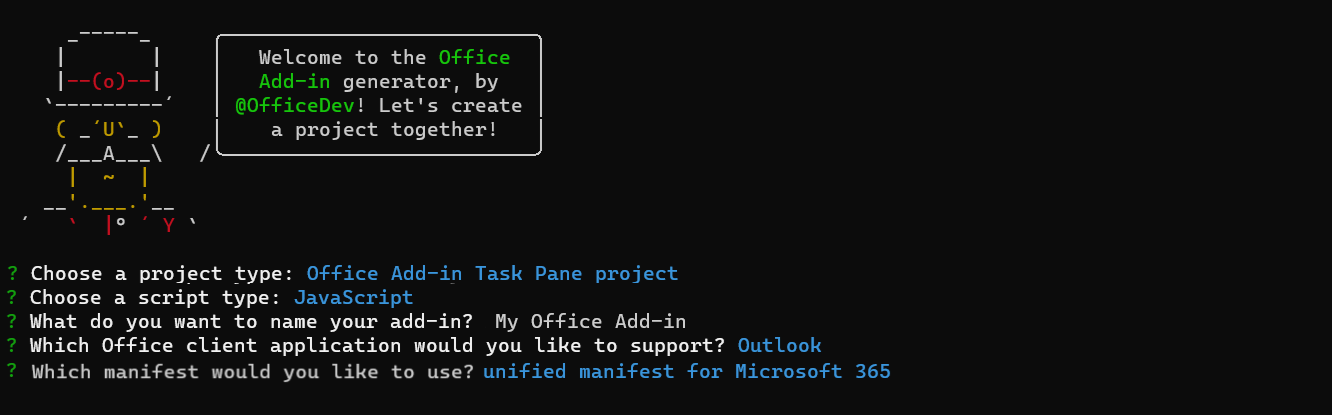
Escolha o tipo de projeto -
Office Add-in Task Pane project -
Escolha o tipo de script -
JavaScript - Qual será o nome do suplemento? -
My Office Add-in - Você gostaria de proporcionar suporte para qual aplicativo cliente do Office? -
Outlook - Que manifesto gostaria de utilizar? - Escolha ou
Unified manifest for Microsoft 365Add-in only manifest
Observação
O manifesto unificado do Microsoft 365 permite-lhe combinar um Suplemento do Outlook com uma aplicação do Teams como uma única unidade de desenvolvimento e implementação. Estamos a trabalhar para expandir o suporte para o manifesto unificado para o Excel, PowerPoint, Word, desenvolvimento copilot personalizado e outras extensões do Microsoft 365. Para obter mais informações, consulte Suplementos do Office com o manifesto unificado. Para obter um exemplo de uma aplicação combinada do Teams e suplemento do Outlook, consulte Ofertas de Desconto.
Adoramos receber o seu feedback sobre o manifesto unificado. Se tiver alguma sugestão, crie um problema no repositório da Biblioteca JavaScript do Office.
Consoante a sua escolha de manifesto, os pedidos e respostas devem ter o seguinte aspeto:


Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
-
Escolha o tipo de projeto -
Navegue até a pasta raiz do projeto do aplicativo Web.
cd "My Office Add-in"
Explore o projeto
O gerador Yeoman cria um projeto numa pasta com o nome do projeto que escolheu. O projeto contém código de exemplo para um suplemento de painel de tarefas muito básico. Seguem-se os ficheiros mais importantes.
- O ficheiro ./manifest.json ou ./manifest.xml no diretório de raiz do projeto define as definições e capacidades do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o Outlook.
Experimente
Observação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
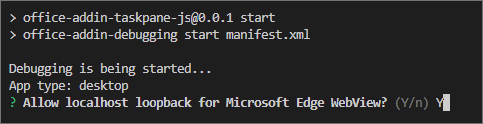
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
Execute o seguinte comando no diretório raiz do seu projeto. Quando executa este comando, o servidor Web local é iniciado e o suplemento é sideloaded.
npm startObservação
Se o suplemento não tiver sido carregado automaticamente em sideload, siga as instruções em Sideload Suplementos do Outlook para testar para fazer sideload manualmente do suplemento no Outlook.
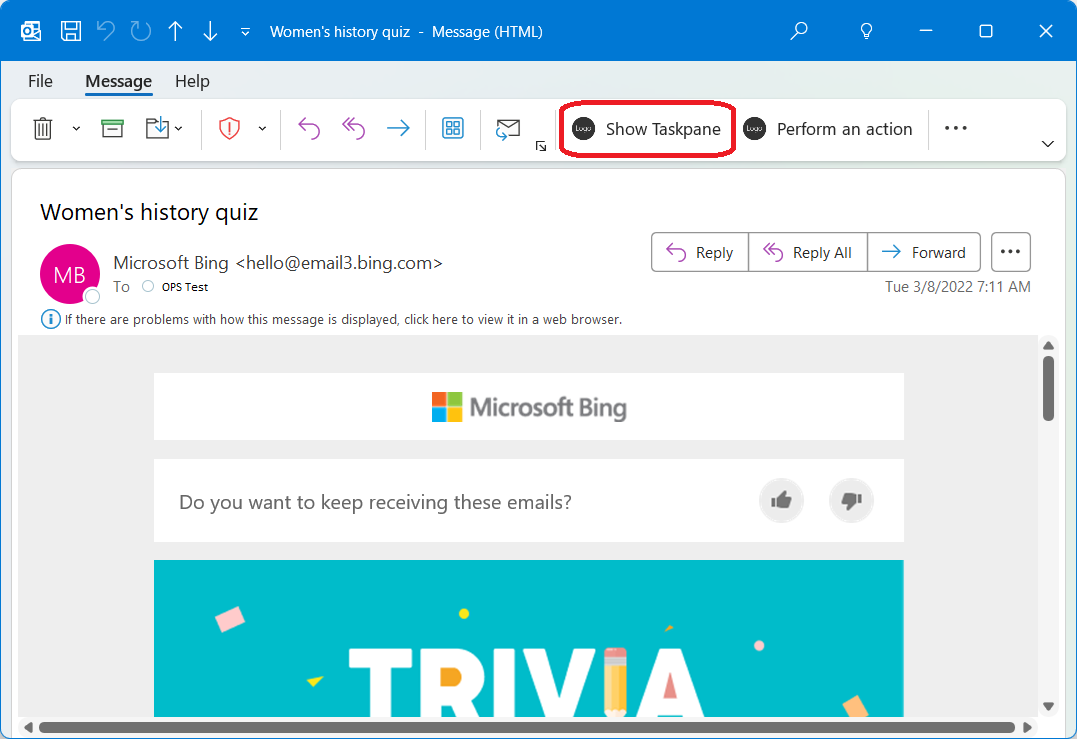
No Outlook, exiba uma mensagem no Painel de leitura ou abra a mensagem em sua própria janela.
Selecione o botão Mostrar Painel de Tarefas para abrir o painel de tarefas do suplemento. A localização do botão de suplemento varia consoante o cliente do Outlook que estiver a utilizar.
- Outlook na Web e o novo Outlook no Windows: na barra de ação da mensagem, selecione Aplicações. Em seguida, selecione O Meu Suplemento do OfficeMostrar Painel de >Tarefas.
- Outlook Clássico no Windows: selecione o separador Base (ou o separador Mensagem se abriu a mensagem numa nova janela). Em seguida, selecione Mostrar Painel de Tarefas no friso.
-
Outlook no Mac: selecione O Meu Suplemento do Office no friso e, em seguida, selecione Mostrar Painel de Tarefas. Poderá ter de selecionar o botão de reticências (
...) no friso para ver os seus suplementos.
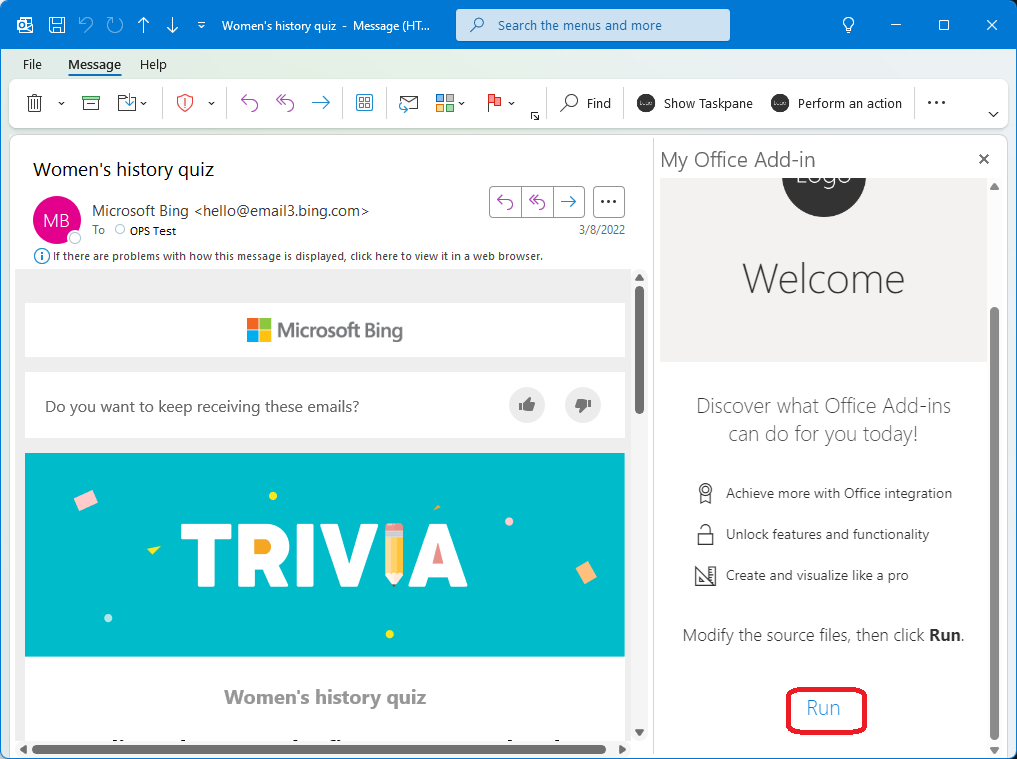
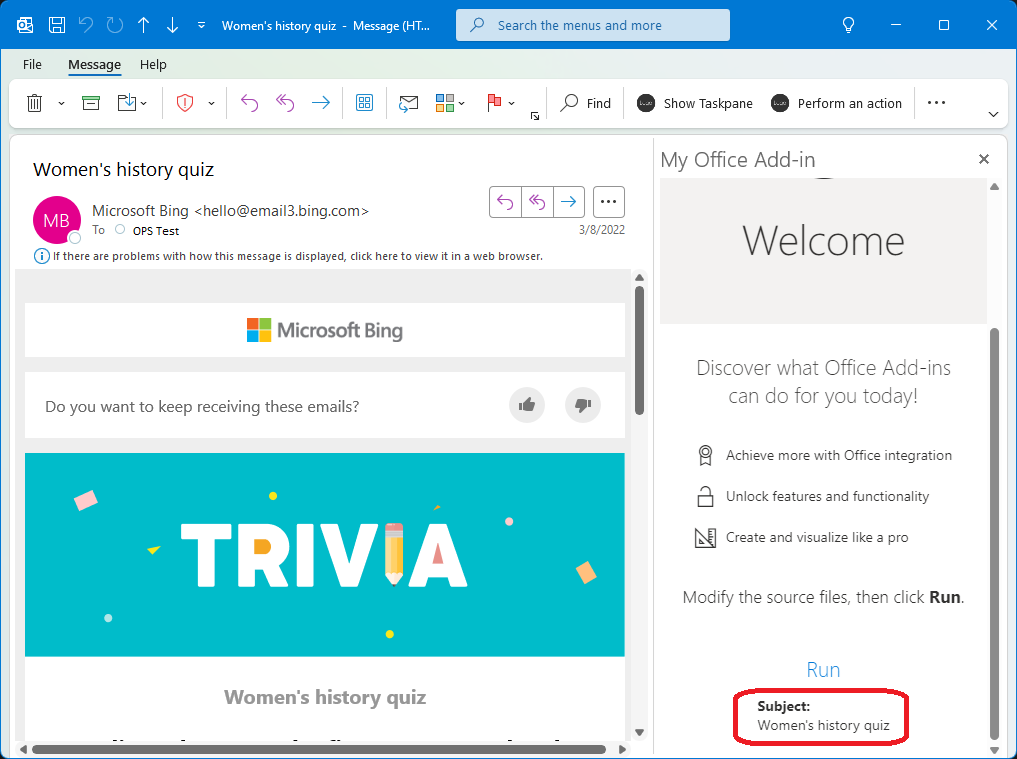
As capturas de ecrã seguintes mostram como o suplemento é apresentado no Outlook clássico no Windows.

Quando solicitado com a caixa de diálogo Parar na Carga do Modo de Exibição da Web, selecione OK.
Observação
Se você selecionar Cancelar, a caixa de diálogo não será mostrada novamente enquanto esta instância do suplemento estiver em execução. No entanto, se você reiniciar o suplemento, você verá a caixa de diálogo novamente.
Role para parte inferior do painel de tarefas e escolha o link Executar para escrever o assunto da mensagem no painel de tarefas.


Quando quiser parar o servidor Web local e desinstalar o suplemento, siga as instruções aplicáveis:
Para parar o servidor, execute o seguinte comando. Se tiver utilizado
npm start, o seguinte comando também deve desinstalar o suplemento.npm stopSe tiver carregado manualmente o suplemento em sideload, consulte Remover um suplemento sideloaded.
Próximas etapas
Parabéns, você criou o seu primeiro suplemento do painel de tarefas do Outlook! Em seguida, explore mais funcionalidades de um suplemento do Outlook ao seguir o tutorial do suplemento outlook. No tutorial, irá criar um suplemento mais complexo que incorpora um painel de tarefas, que aprendeu no início rápido. Além disso, irá criar um botão que invoca uma função sem IU.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- O passo automático
npm installque o Yo Office executa pode falhar. Se vir erros ao tentar executarnpm start, navegue para a pasta do projeto recentemente criada numa linha de comandos e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de Suplementos do Office com o Yeoman Generator.
- Se você receber a mensagem de erro "Não é possível abrir este suplemento do localhost" no painel de tarefas, siga as etapas descritas no artigo de solução de problemas.
Exemplos de código
- Suplemento "Hello world" do Outlook: saiba como criar um suplemento do Office simples com apenas um manifesto, uma página Web HTML e um logótipo.