Configurar o seu Suplemento do Office para utilizar um runtime partilhado
Importante
O runtime partilhado só é suportado em algumas aplicações do Office. Para obter mais informações, confira Conjuntos de requisitos de tempo de execução compartilhados.
Pode configurar o seu Suplemento do Office para executar todo o respetivo código num único runtime partilhado. Com um runtime partilhado, terá uma melhor coordenação no seu suplemento e acesso ao DOM e CORS a partir de todas as partes do seu suplemento. Também terá acesso a funcionalidades adicionais, como executar código quando o documento é aberto ou ativar botões do friso em determinados contextos. Para configurar seu suplemento para usar um tempo de execução compartilhado, siga as instruções neste artigo.
Criar o projeto do suplemento
Se estiver a iniciar um novo projeto, utilize o gerador Yeoman para Suplementos do Office para criar um projeto do Excel, PowerPoint ou Word suplemento.
Dica
Se estiver a utilizar o gerador Yeoman para criar funções personalizadas no Excel, selecione as seguintes opções:
-
Tipo de projeto:
Excel Custom Functions using a Shared Runtime -
Tipo de script:
JavaScript
Se o seu suplemento utilizar um manifesto apenas de suplemento, também pode utilizar os passos neste artigo para atualizar um projeto do Visual Studio para utilizar o runtime partilhado. No entanto, talvez seja necessário atualizar os esquemas XML para o manifesto. Para obter mais informações, confira Solucionar erros de desenvolvimento com Suplementos do Office.
Configurar o manifesto
Siga estes passos para configurar um projeto novo ou existente para utilizar um runtime partilhado. Estes passos partem do princípio de que gerou o seu projeto com o gerador Yeoman para Suplementos do Office. Selecione o separador para o tipo de manifesto que o seu suplemento está a utilizar.
Observação
A implementação de um runtime partilhado com o manifesto unificado para o Microsoft 365 está em pré-visualização do programador público. Isto não deve ser utilizado em suplementos de produção. Convidamo-lo a experimentá-lo em ambientes de teste ou de desenvolvimento. Para obter mais informações, veja o esquema de manifesto da aplicação de pré-visualização do programador público.
Abra o projeto de suplemento no Visual Studio Code.
Abra o ficheiro manifest.json .
Adicione o seguinte objeto à matriz "extensions.runtimes". Observe o seguinte sobre esta marcação.
- O conjunto de requisitos sharedRuntime 1.1 é especificado no objeto "requirements.capabilities". Esta ação configura o suplemento para ser executado num runtime partilhado em clientes suportados. Para obter uma lista de clientes que suportam o conjunto de requisitos sharedRuntime 1.1, veja Conjuntos de requisitos de runtime partilhados.
- O "id" do runtime está definido como o nome descritivo "SharedRuntime".
- A propriedade "lifetime" está definida como "longa", para que o seu suplemento possa tirar partido das funcionalidades, como iniciar o suplemento quando o documento é aberto, continuar a executar código após o painel de tarefas ser fechado ou utilizar CORS e DOM a partir de funções personalizadas. Se definir a propriedade como "abreviada" neste exemplo, o suplemento será iniciado quando um dos botões do friso for premido, mas poderá ser encerrado depois de o processador do friso terminar de ser executado. Da mesma forma, o suplemento será iniciado quando o painel de tarefas for aberto, mas pode ser encerrado quando o painel de tarefas for fechado.
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]Salve suas alterações.
Configurar o arquivo webpack.config.js
O webpack.config.js construirá vários carregadores de tempo de execução. Tem de modificá-lo para carregar apenas o runtime partilhado através do ficheiro taskpane.html .
Inicie Visual Studio Code e abra o projeto de suplemento gerado.
Abra o arquivo webpack.config.js.
Se o arquivo webpack.config.js tiver o seguinte código de plug-in functions.html, remova-o.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })Se o seu arquivo webpack.config.js tiver o seguinte código de plug-in functions.html, remova-o.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })Se o seu projeto usou as functions ou os blocos de commands, adicione-os à lista de blocos conforme mostrado a seguir (o código a seguir é para se o seu projeto usou os dois blocos).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Salvar suas alterações e reconstrua o projeto.
npm run build
Observação
Se o seu projeto tiver um arquivo functions.html ou um arquivo commands.html, eles podem ser removidos. O taskpane.html irá carregar o códigofunctions.js e commands.js para o runtime partilhado através das atualizações de webpack que acabou de efetuar.
Teste as alterações do Suplemento do Office
Confirme que está a utilizar corretamente o runtime partilhado com as seguintes instruções.
Abra o arquivo taskpane.js.
Substitua todo o conteúdo do arquivo pelo código a seguir. Isso exibirá uma contagem de quantas vezes o painel de tarefas foi aberto. A adição do
onVisibilityModeChangedevento só é suportada num runtime partilhado./*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Salve suas alterações e execute o projeto.
npm start
Cada vez que você abre o painel de tarefas, a contagem de quantas vezes ele foi aberto será incrementada. O valor de _count não será perdido porque o runtime partilhado mantém o código em execução mesmo quando o painel de tarefas está fechado.
Quando estiver pronto para parar o servidor dev e desinstalar o suplemento, execute o seguinte comando.
npm stop
Acerca do runtime partilhado
No Windows ou no Mac, o seu suplemento irá executar código para botões do friso, funções personalizadas e o painel de tarefas em ambientes de runtime separados. Isto cria limitações, como não poder partilhar facilmente dados globais e não conseguir aceder a todas as funcionalidades CORS a partir de uma função personalizada.
No entanto, pode configurar o seu Suplemento do Office para partilhar código no mesmo runtime (também conhecido como runtime partilhado). Isso permite uma melhor coordenação entre o suplemento e o acesso ao DOM e CORS do painel de tarefas de todas as partes do suplemento.
Configurar um tempo de execução compartilhado permite os seguintes cenários.
- Seu Suplemento do Office pode usar recursos de UI adicionais.
- Os seguintes itens estão disponíveis somente para suplementos do Excel.
- Adicionar atalhos de teclado personalizados aos seus Suplementos do Office
- Criar separadores contextuais personalizados nos Suplementos do Office
- As funções personalizadas terão suporte CORS completo.
- Funções personalizadas podem chamar APIs Office.js para ler dados de documentos de planilhas.
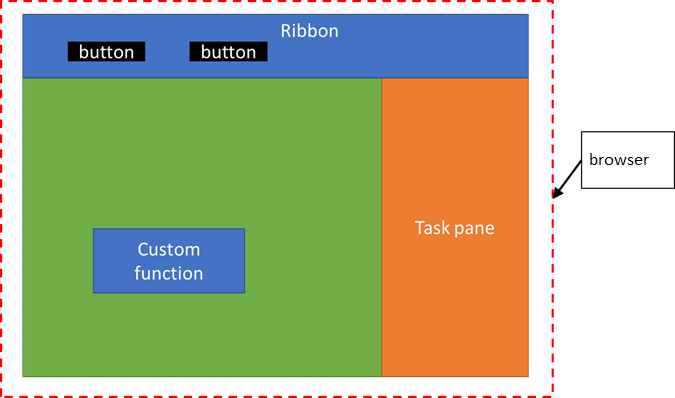
Para o Office no Windows, o runtime partilhado utiliza o WebView2 (microsoft Edge baseado em Chromium) se as condições para utilizá-lo forem cumpridas conforme explicado em Browsers e controlos webview utilizados pelos Suplementos do Office. Caso contrário, utiliza Trident (Internet Explorer 11). Além disso, todos os botões que seu suplemento exibir na faixa de opções serão executados no mesmo tempo de execução compartilhado. A imagem seguinte mostra como as funções personalizadas, a IU do friso e o código do painel de tarefas serão executados no mesmo runtime.

Vários painéis de tarefas
Não projete seu suplemento para usar vários painéis de tarefas se você planeja usar um tempo de execução compartilhado. Um tempo de execução compartilhado tem suporte para o uso de apenas um único painel de tarefas. Observe que qualquer painel de tarefas sem um <TaskpaneID> é considerado um painel de tarefas diferente.
Confira também
- Chamar APIs do Excel a partir de uma função personalizada
- Adicionar atalhos de teclado personalizados aos seus Suplementos do Office
- Criar separadores contextuais personalizados nos Suplementos do Office
- Ativar e Desativar Comandos de Suplemento
- Execute o código em seu Suplemento do Office quando o documento for aberto
- Mostre ou oculte o painel de tarefas de seu Suplemento do Office
- Tutorial: compartilhar dados e eventos entre as funções personalizadas do Excel e do painel de tarefas
- Runtimes nos Suplementos do Office