Diretrizes de ícones de estilo monoline para Suplementos do Office
A iconografia de estilo monoline é utilizada nas aplicações do Office. Se preferir que os seus ícones correspondam ao estilo Novo do Office 2016 perpétuo e posterior, consulte Diretrizes de ícones de estilo fresco para Suplementos do Office.
Estilo de elemento visual do Office Monoline
O objetivo do estilo Monoline é ter uma iconografia consistente, clara e acessível para comunicar ações e funcionalidades com elementos visuais simples, garantir que os ícones são acessíveis a todos os utilizadores e ter um estilo consistente com os utilizados noutros locais do Windows.
As seguintes diretrizes destinam-se a programadores de terceiros que pretendam criar ícones para funcionalidades que serão consistentes com os ícones já presentes nos produtos do Office.
Princípios de design
- Simples, limpo, claro.
- Contenham apenas os elementos necessários.
- Inspirado no estilo de ícone do Windows.
- Acessível a todos os utilizadores.
Transmitir significado
- Utilize elementos descritivos, como uma página, para representar um documento ou um envelope para representar o correio.
- Utilize o mesmo elemento para representar o mesmo conceito. Por exemplo, o correio é sempre representado por um envelope, não por um selo.
- Utilize uma metáfora principal durante o desenvolvimento de conceitos.
Redução de elementos
- Reduza o ícone ao seu significado principal, utilizando apenas elementos essenciais para a metáfora.
- Limite o número de elementos num ícone a dois, independentemente do tamanho do ícone.
Consistência
Os tamanhos, a disposição e a cor dos ícones devem ser consistentes.
Estilo
Perspectiva
Por predefinição, os ícones monoline são direcionados para a frente. Determinados elementos que requerem perspetiva e/ou rotação, como um cubo, são permitidos, mas as exceções devem ser mantidas no mínimo.
Adorno
Monoline é um estilo mínimo limpo. Tudo utiliza cor plana, o que significa que não existem gradações, texturas ou fontes de luz.
Estruturação
Tamanhos
Recomendamos que produza cada ícone em todos estes tamanhos para suportar dispositivos de PPP elevados. Os tamanhos absolutamente necessários são 16 px, 20 px e 32 px, uma vez que estes são os tamanhos de 100%.
16 px, 20 px, 24 px, 32 px, 40 px, 48 px, 64 px, 80 px, 96 px
Importante
Para obter uma imagem que seja o ícone representativo do seu suplemento, consulte Criar listagens efetivas no AppSource e no Office para obter o tamanho e outros requisitos.
Layout
Segue-se um exemplo de esquema de ícone com um modificador.
![]()
![]()
Elementos
Base: o conceito principal que o ícone representa. Normalmente, este é o único elemento visual necessário para o ícone, mas, por vezes, o conceito principal pode ser melhorado com um elemento secundário, um modificador.
Modificador Qualquer elemento que sobrepõe a base; ou seja, um modificador que normalmente representa uma ação ou um estado. Modifica o elemento base ao agir como uma adição, alteração ou descritor.
![]()
Construção
Colocação de elementos
Os elementos base são colocados no centro do ícone no preenchimento. Se não puder ser colocado perfeitamente centrado, a base deve errar para a parte superior direita. No exemplo seguinte, o ícone está perfeitamente centrado.
![]()
No exemplo seguinte, o ícone está a errar para a esquerda.
![]()
Os modificadores são quase sempre colocados no canto inferior direito da tela de ícones. Em alguns casos raros, os modificadores são colocados num canto diferente. Por exemplo, se o elemento base não for reconhecido com o modificador no canto inferior direito, considere colocá-lo no canto superior esquerdo.
![]()
Padding
Cada ícone de tamanho tem uma quantidade especificada de preenchimento à volta do ícone. O elemento base permanece dentro do preenchimento, mas o modificador deve ir até à margem da tela, estendendo-se para fora do preenchimento até à extremidade do limite do ícone. As imagens seguintes mostram o preenchimento recomendado para cada um dos tamanhos de ícone.
| 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96 px |
|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
Espessuras das linhas
A monolinha é um estilo dominado por linhas e formas destacadas. Consoante o tamanho que estiver a produzir, o ícone deve utilizar as seguintes espessuras de linha.
| Tamanho do Ícone: | 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96 px |
|---|---|---|---|---|---|---|---|---|---|
| Espessura da Linha: | 1px | 1px | 1px | 1px | 2px | 2px | 2px | 2px | 3px |
| Ícone de exemplo: |
|
|
|
|
|
|
|
|
|
Recortes
Quando um elemento de ícone é colocado sobre outro elemento, é utilizado um recorte (do elemento inferior) para fornecer espaço entre os dois elementos, principalmente para fins de legibilidade. Normalmente, isto acontece quando um modificador é colocado sobre um elemento base, mas também existem casos em que nenhum dos elementos é modificador. Por vezes, estes recortes entre os dois elementos são referidos como uma "lacuna".
O tamanho do intervalo deve ter a mesma largura que a espessura da linha utilizada nesse tamanho. Se criar um ícone de 16 px, a largura do intervalo será 1px e, se for um ícone de 48 px, a diferença deverá ser de 2 px. O exemplo seguinte mostra um ícone de 32 px com um intervalo de 1px entre o modificador e a base subjacente.
![]()
Em alguns casos, o intervalo pode ser aumentado em 1/2 px se o modificador tiver uma extremidade diagonal ou curva e o intervalo padrão não fornecer separação suficiente. Isto provavelmente só afetará os ícones com uma espessura de linha de 1px: 16 px, 20 px, 24 px e 32 px.
Preenchimentos de fundo
A maioria dos ícones no conjunto de ícones Monoline requer preenchimentos de fundo. No entanto, há casos em que o objeto não teria naturalmente um preenchimento, pelo que não deve ser aplicado nenhum preenchimento. Os ícones seguintes têm um preenchimento a branco.
![]()
Os ícones seguintes não têm preenchimento. (O ícone de engrenagem está incluído para mostrar que o orifício central não está preenchido.)
![]()
Melhores práticas para preenchimentos
Fazer
- Preencha qualquer elemento que tenha um limite definido e, naturalmente, tenha um preenchimento.
- Utilize uma forma separada para criar o preenchimento de fundo.
- Utilize o Preenchimento de Fundo a partir da paleta de cores.
- Mantenha a separação de píxeis entre elementos sobrepostos.
- Preencha entre vários objetos.
Não fazer
- Não preencha objetos que não seriam naturalmente preenchidos; por exemplo, um clip de papel.
- Não preencha parênteses retos.
- Não preencha atrás de números ou carateres alfa.
Cor
A paleta de cores foi concebida para simplicidade e acessibilidade. Contém 4 cores neutras e duas variações para azul, verde, amarelo, vermelho e roxo. A cor de laranja não está intencionalmente incluída na paleta de cores do ícone Monoline. Cada cor destina-se a ser utilizada de formas específicas, conforme descrito nesta secção.
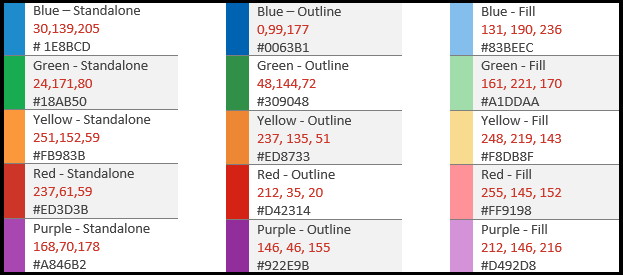
Paleta


Como utilizar a cor
Na paleta de cores Monoline, todas as cores têm variações Autónomas, Destaques e Preenchimento. Geralmente, os elementos são construídos com um preenchimento e um limite. As cores são aplicadas num dos seguintes padrões.
- A cor autónoma apenas para objetos que não têm preenchimento.
- O limite utiliza a cor Destaque e o preenchimento utiliza a Cor de preenchimento.
- O limite utiliza a cor Autónoma e o preenchimento utiliza a cor de Preenchimento de Fundo.
Seguem-se exemplos de utilização de cor.
![]()
A situação mais comum será ter um elemento a utilizar Dark Gray Standalone com Preenchimento de Fundo.
Ao utilizar um Preenchimento colorido, deve ser sempre com a cor de Destaque correspondente. Por exemplo, o Preenchimento Azul só deve ser utilizado com Contorno Azul. No entanto, existem duas exceções a esta regra geral.
- O Preenchimento de Fundo pode ser utilizado com qualquer cor Autónoma.
- O Preenchimento Cinzento Claro pode ser utilizado com duas cores de Destaque diferentes: Cinzento Escuro ou Cinzento Médio.
Quando utilizar a cor
A cor deve ser utilizada para transmitir o significado do ícone em vez de para embelezamento. Deve realçar a ação para o utilizador. Quando um modificador é adicionado a um elemento base com cor, o elemento base é normalmente transformado em Cinzento Escuro e Preenchimento de Fundo para que o modificador possa ser o elemento de cor, como a caixa abaixo com o modificador "X" a ser adicionado à base de imagem no ícone mais à esquerda do seguinte conjunto.
![]()
Deve limitar os ícones a uma cor adicional, que não seja o Destaque e Preenchimento mencionados acima. No entanto, mais cores podem ser utilizadas se for vital para a sua metáfora, com um limite de duas cores adicionais que não o cinzento. Em casos raros, existem exceções quando são necessárias mais cores. Seguem-se bons exemplos de ícones que utilizam apenas uma cor.
![]()
No entanto, os ícones seguintes utilizam demasiadas cores.
![]()
Utilize Cinzento Médio para "conteúdo" interior, como linhas de grelha num ícone de uma folha de cálculo. São utilizadas cores interiores adicionais quando o conteúdo precisa de mostrar o comportamento do controlo.
![]()
Linhas de texto
Quando as linhas de texto estiverem num "contentor" (por exemplo, texto num documento), utilize cinzento médio. As linhas de texto que não estejam num contentor devem ser Cinzento Escuro.
Texto
Evite utilizar carateres de texto em ícones. Uma vez que os produtos do Office são utilizados em todo o mundo, queremos manter os ícones o mais neutros possível.
Produção
Formato de ficheiro de ícone
Os ícones finais devem ser guardados como .png ficheiros de imagem. Utilize o formato PNG com um fundo transparente e tenha uma profundidade de 32 bits.