Compilar um bot de notificação com JavaScript
O bot de notificação envia proativamente mensagens no canal do Teams, no chat de grupo ou no chat pessoal. Pode acionar o bot de notificação com um pedido HTTP, como cartões ou textos.
Neste tutorial, irá aprender:
- Como criar um novo bot de notificação com o Teams Toolkit.
- Acerca da estrutura de diretórios da sua aplicação.
- Como enviar várias notificações.
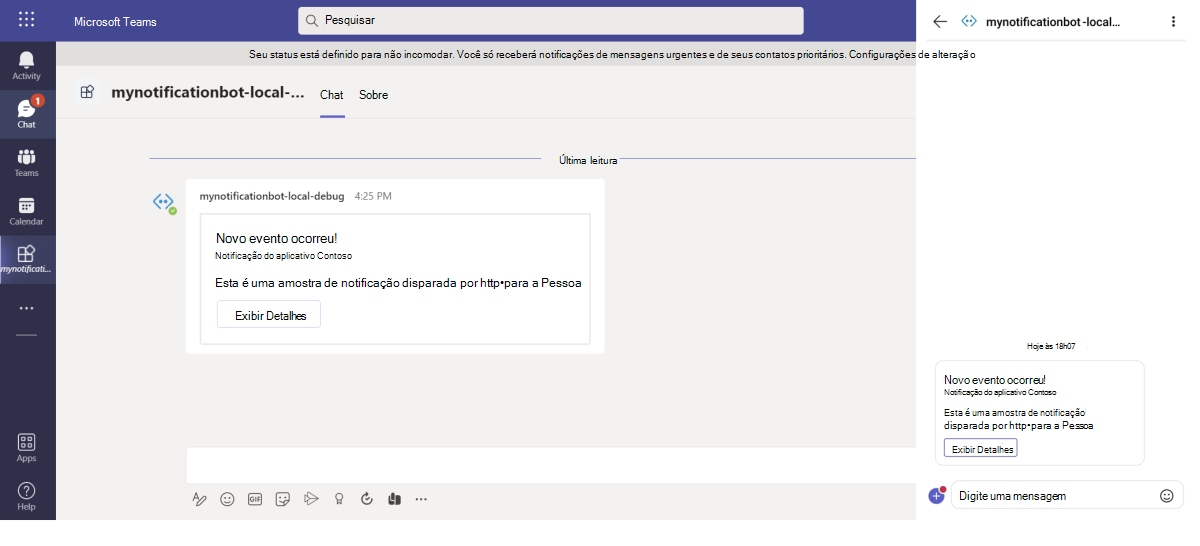
Este guia passo a passo ajuda-o a criar um bot de notificação com o Teams Toolkit. Pode ver o seguinte resultado:

Pré-requisitos
Eis uma lista das ferramentas de que precisa para criar e implementar as suas aplicações.
| Instalar | Para utilizar | |
|---|---|---|
| Visual Studio Code | Ambientes de compilação javaScript ou TypeScript. Utilize a versão mais recente. | |
| Kit de ferramentas do Teams | O Microsoft Visual Studio Code extensão que cria um projeto estruturado para a sua aplicação. Utilize a versão mais recente. | |
| Node.js | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e ligar para todos num único local. | |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. | |
| Microsoft 365 | Acesso à conta do Teams com as permissões adequadas para instalar uma aplicação. |
Observação
O guia é testado na versão mais recente do Teams Toolkit e no Nodejs versão 18 e 20. Os passos neste guia podem funcionar com outras versões, mas isso não foi testado.
Preparar o ambiente de desenvolvimento
Depois de instalar as ferramentas necessárias, configure o ambiente de desenvolvimento.
Instalar o Teams Toolkit
O Microsoft Teams Toolkit ajuda a simplificar o processo de desenvolvimento com ferramentas para aprovisionar e implementar recursos na cloud para a sua aplicação e publicar na Loja Teams.
Pode utilizar o Teams Toolkit com Visual Studio Code ou uma interface de linha de comandos denominada CLI do TeamsFx.
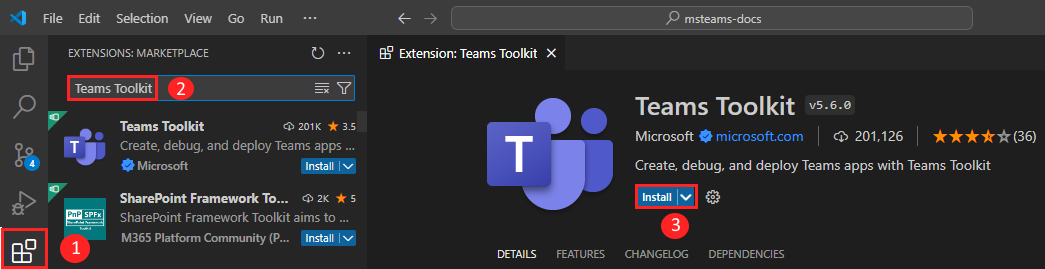
Abra Visual Studio Code e selecione Extensões (Ctrl+Shift+X ou Ver>Extensões).
Na caixa de pesquisa, introduza Teams Toolkit.
Selecione Instalar.

O ícone do Toolkit
 do Teams é apresentado na Barra de Atividade do Visual Studio Code.
do Teams é apresentado na Barra de Atividade do Visual Studio Code.
Também pode instalar o Teams Toolkit a partir do Visual Studio Code Marketplace.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é um espaço ou contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação. Vamos verificar se está pronto para programar com o inquilino.
Verificar a opção carregar uma aplicação
Depois de criar a sua aplicação personalizada, tem de carregar a sua aplicação para o Teams com a opção Carregar uma aplicação personalizada . Inicie sessão na sua conta do Microsoft 365 para marcar se esta opção estiver ativada.
Os passos seguintes ajudam-no a verificar se pode carregar aplicações no Teams:
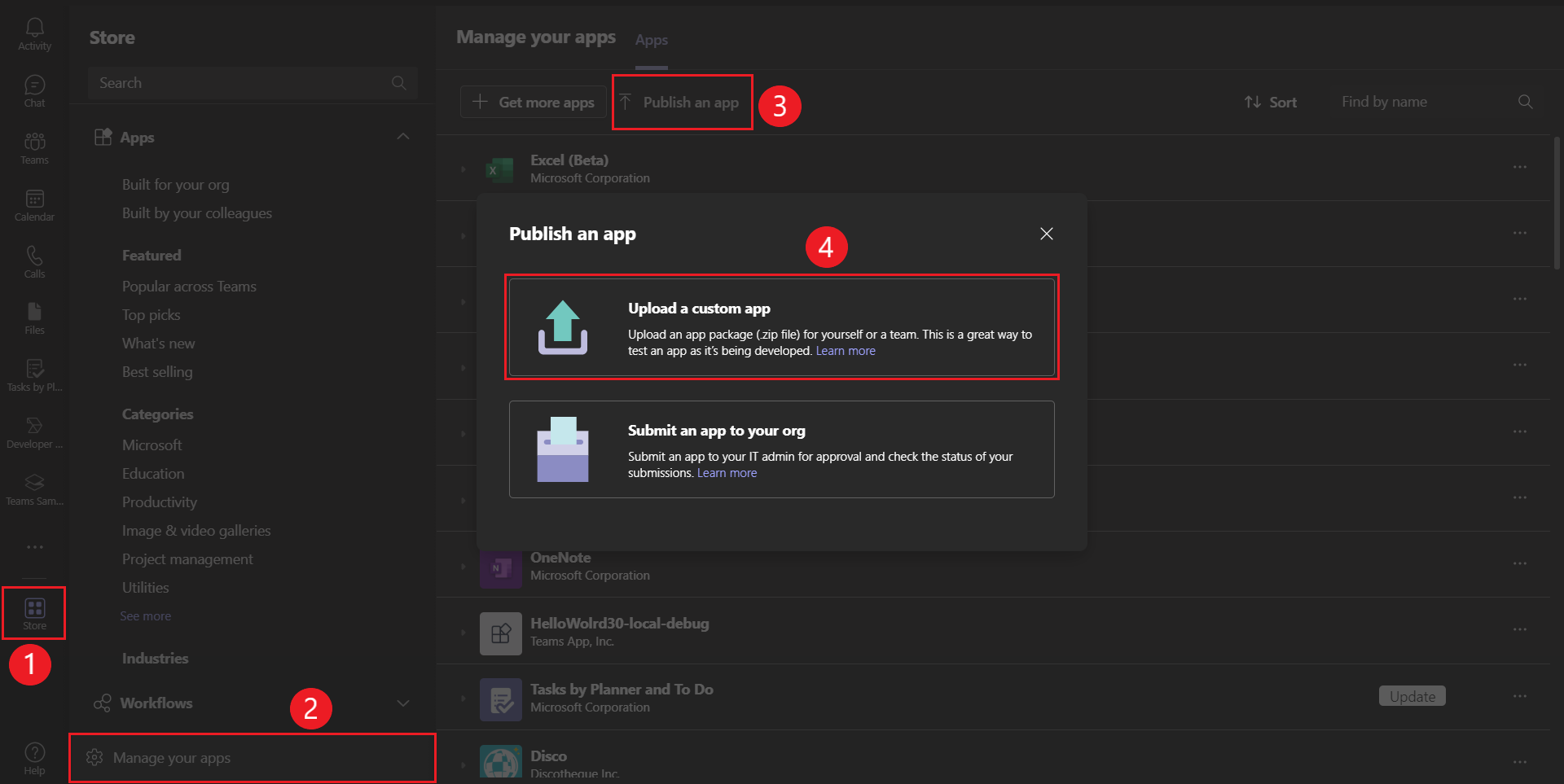
No cliente do Teams, selecione o ícone Aplicações .
Selecione Gerenciar seus aplicativos.
Selecione Carregar uma aplicação.
Procure a opção Carregar uma aplicação personalizada. Se a opção estiver visível, pode carregar aplicações personalizadas.

Observação
Se não encontrar a opção para carregar uma aplicação personalizada, contacte o administrador do Teams.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, adira ao programa de programador do Microsoft 365.
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte:

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Bot de notificação de criação
Para criar um bot de notificação com Visual Studio Code
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na Barra de Atividade do Visual Studio Code.
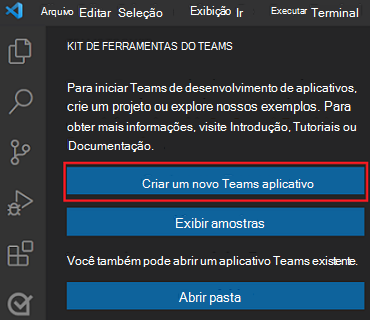
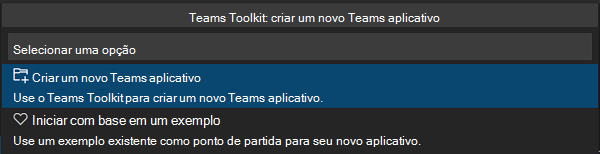
na Barra de Atividade do Visual Studio Code.Selecione Criar uma Nova Aplicação.

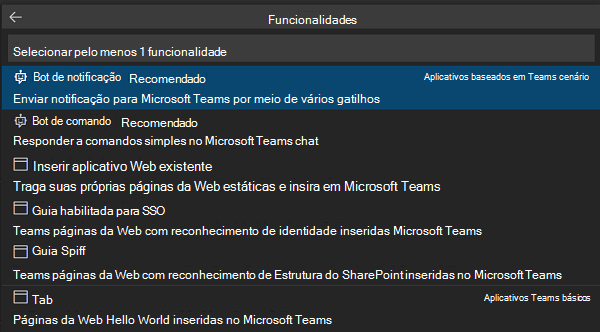
Selecione Bot para criar um novo projeto de bot.

Certifique-se de que a Mensagem de Notificação de Chat está selecionada como a funcionalidade Aplicação que pretende criar na sua aplicação.

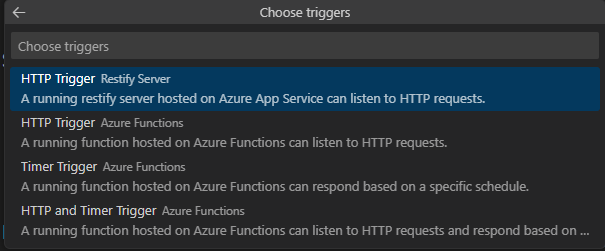
Selecione HTTP Trigger Express Server como o acionador.

Selecione JavaScript como linguagem de programação.

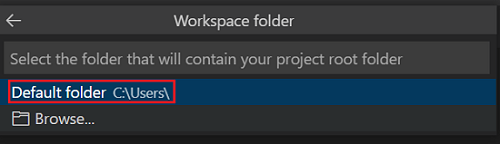
Selecione Pasta predefinida para armazenar a pasta raiz do projeto na localização predefinida.

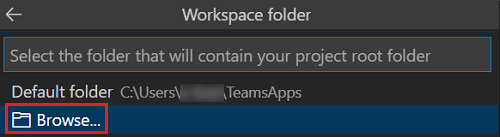
Também pode alterar a localização predefinida através dos seguintes passos:
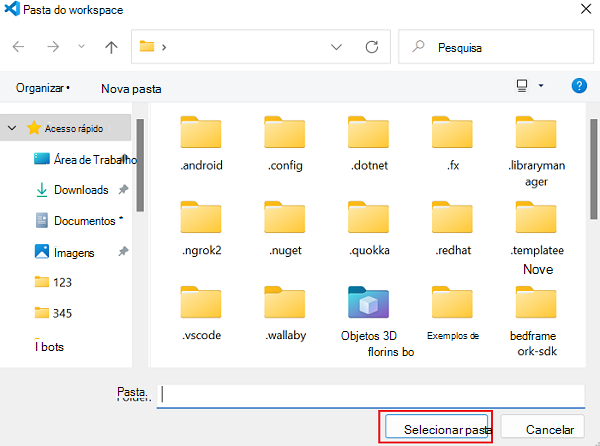
Selecione Procurar.

Selecione a localização da área de trabalho do projeto.
Selecione a opção Selecionar Pasta.

Introduza um nome adequado para a sua aplicação.
Selecione Enter.

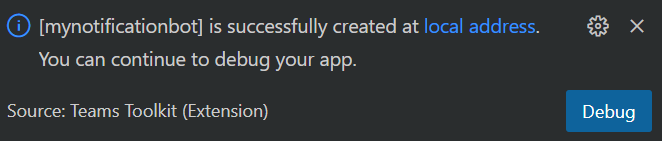
Após a criação da sua aplicação, o Toolkit do Teams apresenta a seguinte mensagem:

A aplicação de bot de notificação é criada dentro de alguns segundos.

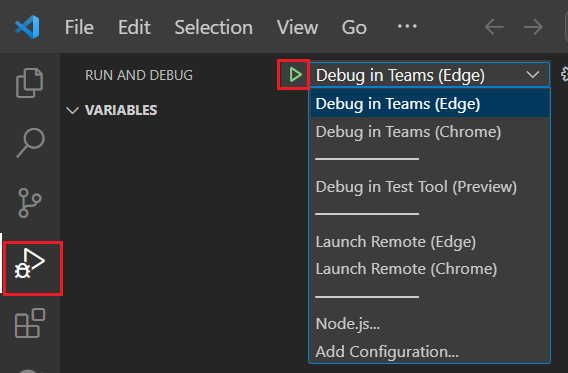
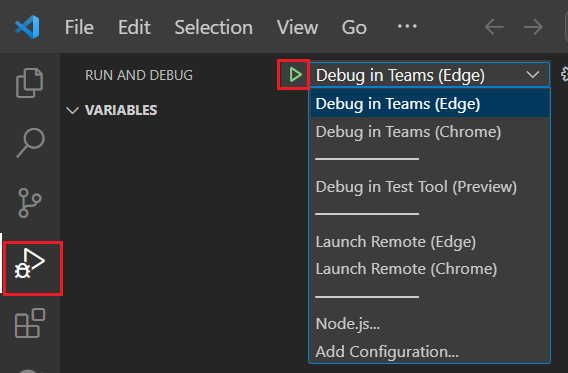
Selecione o ícone Executar e Depurar
 na Barra de Atividade do Visual Studio Code.
na Barra de Atividade do Visual Studio Code.Selecione Depurar no Teams (Edge) ou Depurar no Teams (Chrome) na lista pendente.
Selecione o botão Iniciar Depuração .

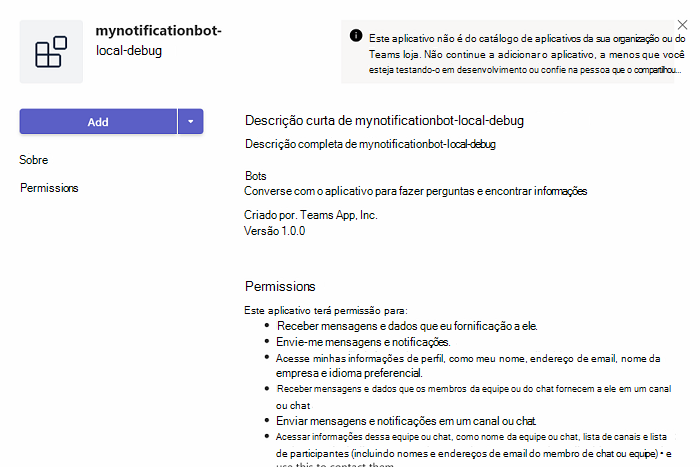
Selecione Adicionar.

A sua aplicação de bot de notificação é carregada para o cliente do Teams.
Em tempo real, os eventos são acionados por uma origem externa, como uma API de terceiros que faz com que o bot de notificação envie uma notificação ao utilizador. Para emular um acionador de evento, pode enviar um evento manualmente com o PowerShell ou o terminal.
Para invocar um evento para acionar uma notificação, utilize uma das seguintes formas:
Se utilizar o Windows, siga os passos:
Se não utilizar o Windows, siga os passos:
- No Visual Studio Code, aceda a Terminal>Novo Terminal para abrir outro terminal.
- Execute o comando
curl -X POST http://localhost:3978/api/notification.
Obterá o seguinte resultado no Teams:
Observação
Se quiser expandir a sua aplicação para o Outlook e o Microsoft 365, pode optar por depurar a sua aplicação com o Outlook e o Microsoft 365 a partir da lista pendente EXECUTAR E DEPURAR no Visual Studio Code.
Ver a apresentação do código fonte
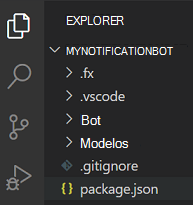
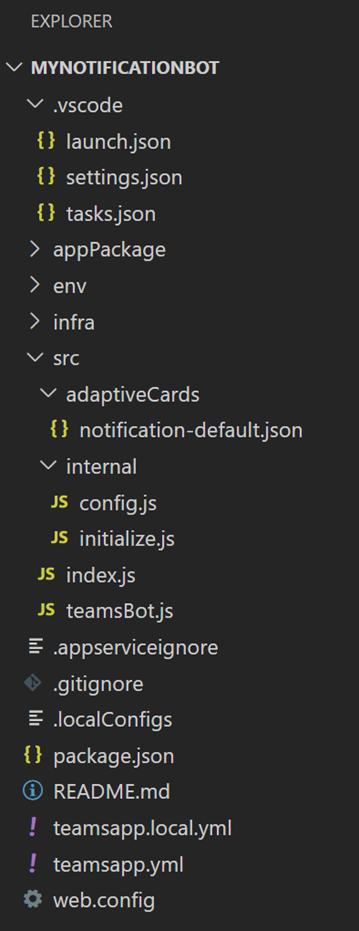
O Teams Toolkit fornece componentes para criar uma aplicação. Depois de criar o projeto, pode ver as pastas e os ficheiros do projeto na área Explorer do Visual Studio Code.

A nova pasta do projeto contém o seguinte conteúdo:
| Nome da pasta/ficheiro | Conteúdos |
|---|---|
.vscode |
Ficheiros VSCode para depuração. |
appPackage |
Modelos para o manifesto da aplicação (anteriormente denominado manifesto de aplicação do Teams). |
env |
Os pares nome/valor são armazenados em ficheiros de ambiente e utilizados por teamsapp.yml para personalizar as regras de aprovisionamento e implementação. |
infra |
Modelos para aprovisionar recursos do Azure. |
src\ |
O código fonte da aplicação do Teams de notificação. |
src\index.js |
Processadores e restify pontos de entrada da aplicação para notificações. |
src\teamsbot.js |
Um processador de atividade do Teams vazio para personalização de bots. |
src\adaptiveCards\notification-default.json |
Um Cartão Ajustável gerado que é enviado para o Teams. |
teamsapp.yml |
O ficheiro de projeto principal descreve a configuração da aplicação e define o conjunto de ações a executar em cada fase do ciclo de vida. |
teamsapp.local.yml |
Isto substitui teamsapp.yml por ações que permitem a execução local e a depuração. |
Enviar notificação para o canal do Teams
Para enviar notificações para o canal do Teams
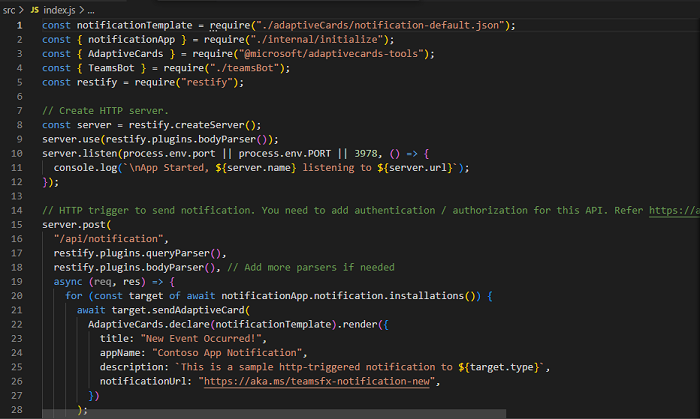
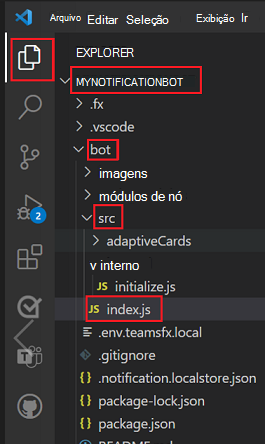
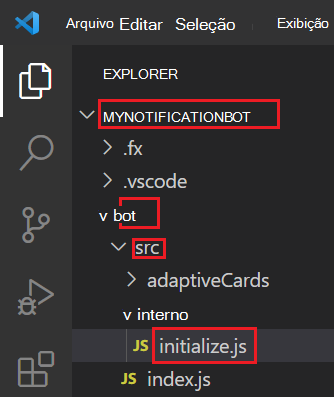
Em Visual Studio Code, em EXPLORADOR, selecione MYNOTIFICATIONBOT> src> index.js.

Pode ver a seguinte página:
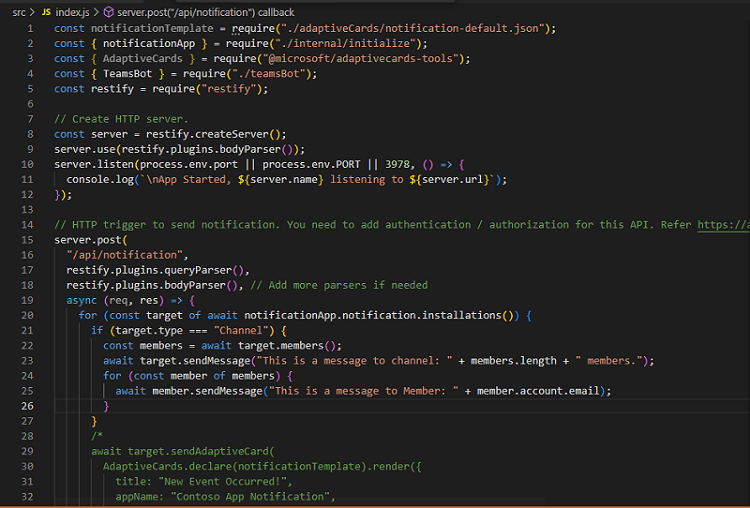
Utilize o seguinte código depois
for (const target of await bot.notification.installations()) {em Visual Studio Code.if (target.type === "Channel") { const members = await target.members(); await target.sendMessage("This is a message to channel: " + members.length + " members."); for (const member of members) { await member.sendMessage("This is a message to Member: " + member.account.email); } } /*Para personalizar o armazenamento (Opcional):
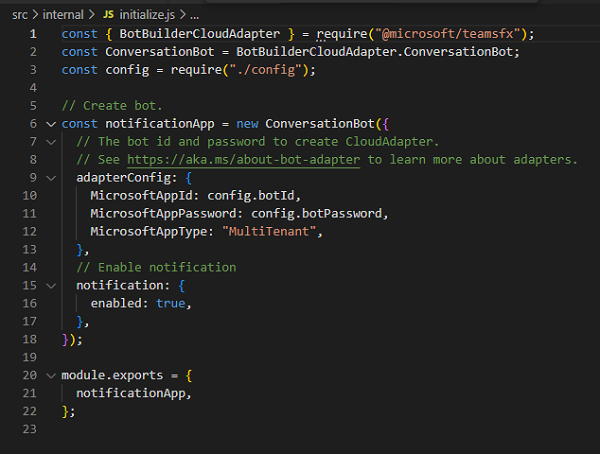
Em Visual Studio Code, em EXPLORADOR, selecione MYNOTIFICATIONBOT> src> internal> initialize.js.

Pode ver a seguinte página:
Atualize o seguinte código no ficheiro initialize.js para personalizar o armazenamento.
const myStorage = new MyStorage(...); // initialize ConversationBot with notification enabled and customized storage const bot = new ConversationBot({ // The bot id and password to create BotFrameworkAdapter. // See https://aka.ms/about-bot-adapter to learn more about adapters. adapterConfig: { appId: process.env.BOT_ID, appPassword: process.env.BOT_PASSWORD, }, // Enable notification notification: { enabled: true, storage: myStorage, }, });Utilize a sua própria localização de armazenamento em vez de MyStorage.
Observação
É necessário utilizar o seu próprio armazenamento para o ambiente de produção. Se o armazenamento não for fornecido, é considerado o armazenamento de ficheiros local predefinido.
Selecione o ícone Executar e Depurar
 na barra lateral Visual Studio Code.
na barra lateral Visual Studio Code.Selecione Depurar no Teams (Edge) ou Depurar no Teams (Chrome) na lista pendente.
Selecione o botão Iniciar Depuração .

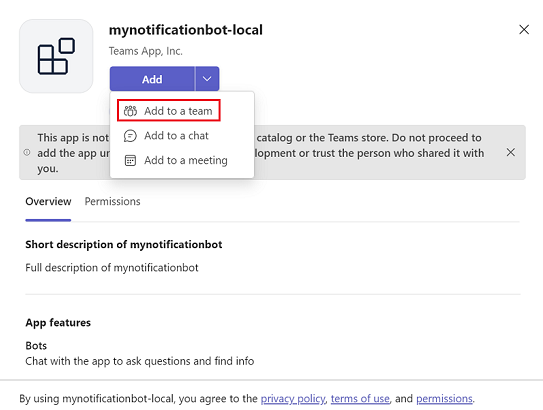
Obtém o seguinte resultado no Teams.

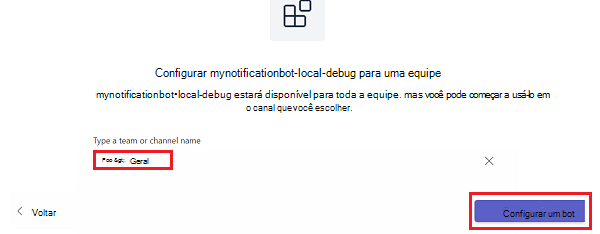
Selecione Adicionar a uma equipa na lista pendente.

Na caixa Procurar, adicione qualquer canal.
Selecione Configurar um bot.

É apresentado o ecrã seguinte:

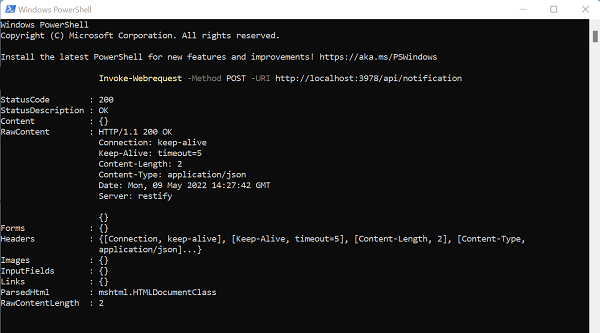
Abra Windows PowerShell.
Execute o comando
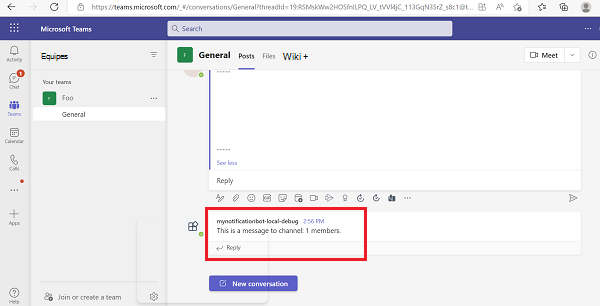
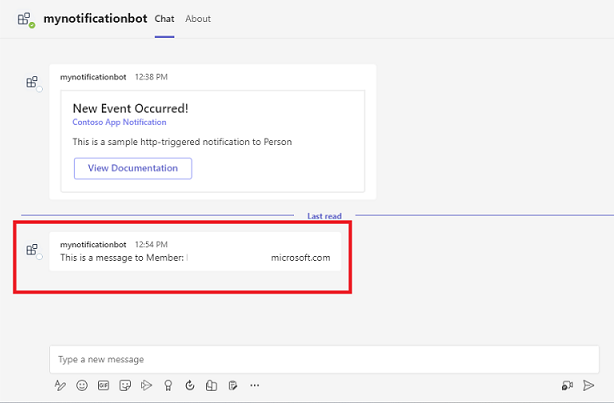
Invoke-Webrequest -Method POST -URI http://localhost:3978/api/notification.Recebe a notificação no canal do Teams:
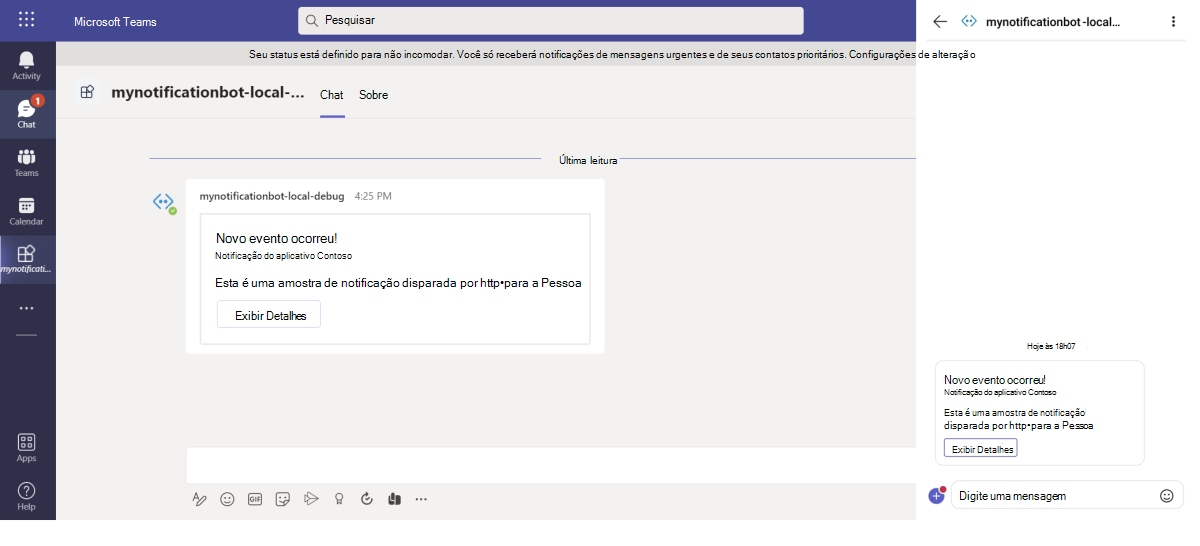
Recebe a notificação no chat pessoal:

Implementar a sua primeira aplicação teams
Aprendeu a criar e executar a aplicação Teams com capacidade de bot de notificação. O passo final é implementar a sua aplicação no Azure.
Vamos implementar a primeira aplicação com a capacidade de bot de notificação no Azure com o Teams Toolkit.
Iniciar sessão na sua conta do Azure
Utilize a sua conta para aceder ao Microsoft portal do Azure e para fornecer novos recursos da cloud para suportar a sua aplicação.
Abra o Visual Studio Code.
Abra a pasta do projeto onde criou a aplicação de bot de notificação.
Selecione o ícone Do Teams Toolkit
 na barra lateral.
na barra lateral.Selecione Iniciar sessão no Azure com as suas credenciais.
Dica
Se tiver a extensão conta do AZURE instalada e estiver a utilizar a mesma conta, pode ignorar este passo.
O browser predefinido é aberto para lhe permitir iniciar sessão na conta.
Feche o browser quando lhe for pedido e regresse ao Visual Studio Code.
A secção CONTAS da barra lateral mostra as duas contas separadamente. Também lista o número de subscrições utilizáveis do Azure disponíveis para si. Certifique-se de que tem, pelo menos, uma subscrição utilizável do Azure disponível. Caso contrário, termine sessão e utilize uma conta diferente.
Parabéns, criou uma aplicação do Teams! Agora, vamos continuar e aprender a implementar uma das aplicações no Azure com o Teams Toolkit.
Implantar seu aplicativo no Azure.
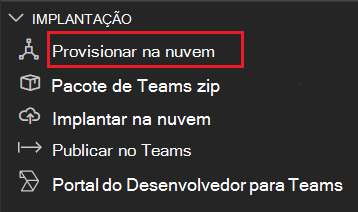
Em IMPLEMENTAÇÃO, pode aprovisionar os recursos da cloud necessários e o código da aplicação é copiado para os recursos da cloud criados.
Selecione o ícone do Kit de Ferramentas do Teams
 na barra Visual Studio Code lateral.
na barra Visual Studio Code lateral.Selecione Aprovisionar em CICLO DE VIDA.

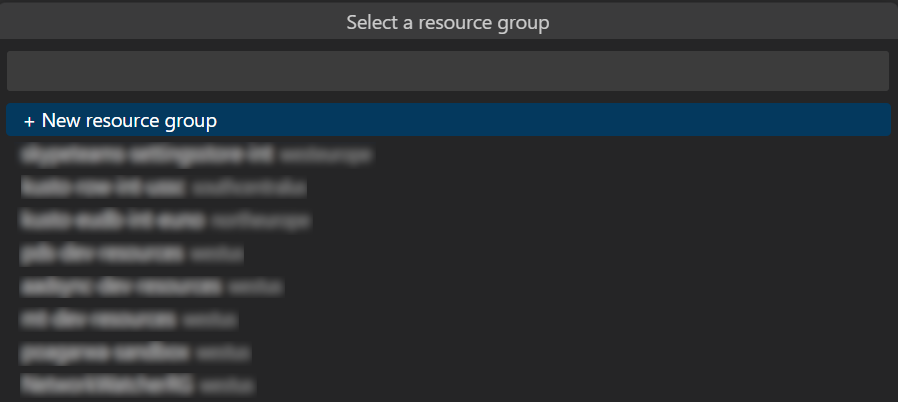
Selecione um grupo de recursos existente ou crie um novo grupo de recursos. Para obter mais informações, veja Criar grupo de recursos.
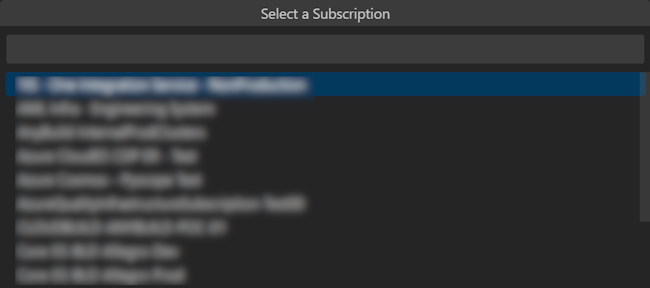
Selecione qualquer pessoa da subscrição existente.

Selecione um grupo de recursos existente ou crie um novo.

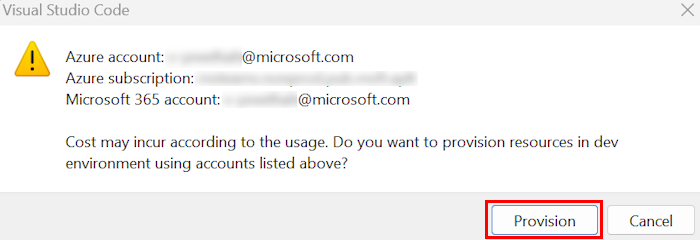
Observação
É apresentada uma caixa de diálogo que menciona que podem ser incorridos custos ao executar recursos no Azure.
Selecione Aprovisionar.

O processo de aprovisionamento cria recursos na cloud do Azure. Pode monitorizar o progresso observando as caixas de diálogo no canto inferior direito.

Verá a opção para ver os recursos aprovisionados. Para este tutorial, não precisa de ver recursos.
Selecione Implementar em CICLO DE VIDA depois de o aprovisionamento estar concluído.

Selecione Implantar.

A implementação demora algum tempo. Pode monitorizar o progresso nas caixas de diálogo no canto inferior direito.

Desafio completo
Encontrou algo assim?

Parabéns!
Concluiu o tutorial para criar um bot de notificação. Pode expandir o seu bot de notificação para adicionar as funcionalidades de fluxo de trabalho e resposta do comando.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.